
Рано или поздно Android-разработчику станет любопытно попробовать новые платформы. Устройств с этой ОС много — есть из чего выбрать. Например, сейчас набирает популярность разработка под умные телевизоры.
И вот здесь начинается самое интересное. Вроде бы и на смартфоне, и на телевизоре одинаковая ОС, но приложению понадобится глобальная адаптация, ведь там, например, нет привычного Touch Screen, чтобы управлять контентом и быстро набирать текст в поисковой строке.
Эта статья посвящена истории создания браузера для ТВ и трудностям, с которыми столкнулись наши разработчики приложений для Android-устройств. Рассказ будет интересен разработчикам, которые хотели бы адаптировать свой софт для телевизионной платформы, и просто любителям историй обхода всевозможных граблей.
Предыстория
Яндекс ТВ — это наша мультимедийная платформа для Smart TV. Другими словами, это операционная система на основе open-source-сборки Android, которую можно установить на любой телевизор. С помощью этой платформы пользователям доступны как основные сервисы Яндекса (Алиса, Кинопоиск, Яндекс Видео), так и другие функции, которые присущи любому Smart TV — просмотр каналов, использование YouTube и установка приложений из магазина.
Несмотря на всю эту немалую функциональность, нам хотелось добавить в Яндекс ТВ универсальное приложение для сёрфинга в сети — браузер. Причём изначально у нас не было чёткого намерения написать что-то своё: мы даже рассматривали опцию найти готовое решение, но не обнаружили на рынке подходящего варианта. Ниша браузеров для телевизоров достаточно специфична: приложения требуют специальной адаптации под ТВ, и немногие разработчики браузеров готовы дорабатывать и сопровождать своё приложение, даже если у них уже есть популярная версия для ПК и мобильных устройств.
Что ж, не беда! В Яндексе давно разрабатывают свой браузер. Просто соберём мобильную версию Яндекс Браузера для Android и без проблем запустим на телевизоре с Яндекс ТВ. Что может пойти не так?
Особенности разработки приложений для ТВ
Давайте разберёмся, в чём же ключевые отличия при разработке приложений для ТВ. Для более наглядного изображения возможных проблем расскажу на примере выдуманного Android-разработчика Васи. Он хорошо пишет приложения под смартфоны: уже запустил своё приложение, которым пользуются тысячи людей. Следующим логичным шагом выглядит решение освоить новые, для себя прежде невиданные территории — телевизоры.
Проблема первая: слабое железо в телевизорах
Вася запускает своё приложение на телевизоре и с ужасом понимает, что мощностей ТВ не хватает даже для обработки анимации перехода со сплеш-скрина на основную страницу приложения — хотя там задействована простая 3D-графика!
Вылезла первая проблема: в карманах большинства пользователей девайсы мощнее, чем те, что висят у них дома на стенах. Например, среднее количество оперативной памяти на устройствах пользователей мобильного Яндекс Браузера — 4 ГБ, в то время как на среднем Smart TV, по нашей статистике, — 1, 1,5 или 2 ГБ в зависимости от разрешения экрана. Да и процессор в среднестатистическом телевизоре существенно слабее по функциям и мощности, чем в среднем смартфоне. С большой вероятностью APK, который предназначен для смартфонов, запустится на Android TV, но производительности телевизора ему вряд ли будет хватать.
В случае с Яндекс Браузером разработка тоже началась с запуска мобильного приложения на ТВ, но сделано это было в рамках исследования, которое позволило бы оценить, какую версию Браузера брать за основу.
Мы рассмотрели несколько вариантов конфигурации мобильного Яндекс Браузера. С учётом ограниченного места на устройстве и по результатам сравнений мы решили использовать конфигурацию на основе Яндекс Браузера Лайт — облегчённой версии для Android с использованием WebView, системного элемента, который занимается отрисовкой веб-страниц.
Так как у Лайта меньший набор функций по сравнению с обычным Яндекс Браузером для Android (например, отсутствует встроенная Алиса, которая по умолчанию уже имеется на платформе Яндекс ТВ), то требования к оперативной памяти и количеству места на диске снижаются. Для слабого железа телевизоров такое решение оказалось оптимальным, что неудивительно, так как Лайт изначально создавался как решение для слабых устройств.
Но несмотря на всю облегчённость Лайта, некоторые его функции всё-таки пришлось урезать. Например, под нож пошла система множества вкладок, потому что держать лишнюю вкладку в фоне стоит не только оперативной памяти, но и вычислительной мощности.
Если вернуться к проблеме разработчика Васи, то для её успешного решения ему придётся провести ревизию фич в своём приложении, оценить потребление ресурсов процессора и памяти и сделать сложный выбор — оставить в приложении только необходимое или заняться оптимизацией.
Проблема вторая: разные размеры дисплеев и разрешение
«Ладно», — думает Вася и отключает в коде все анимации, после чего запускает приложение во второй раз. На этот раз всё открывается плавно, но сидя на диване, он ничего не видит на экране телевизора, который расположен в трёх метрах от него.
Обнаружилась другая проблема: диагональ телевизора существенно больше, чем у телефона. Пользователь обычно находится на расстоянии нескольких метров от экрана телевизора, поэтому интерфейс ТВ-приложений должен быть крупнее, чтобы все элементы были читаемы для пользователя. UI-ресурсы приложения нужно адаптировать с учётом другого разрешения экрана, чтобы элементы не выглядели размытыми или замыленными. Также следует учесть, что телевизоры по умолчанию находятся в landscape-режиме, в отличие от телефонов, которые все привыкли держать вертикально.
В случае с Яндекс Браузером для ТВ адаптация UI началась уже с главной страницы. Её изначальный дизайн включал в себя множество подменю. Они были уместны на небольших экранах мобильных устройств, но оказались неудобными, чтобы использовать их с помощью пульта. Теперь на главной осталась только поисковая строка.

Из-за того, что в новом браузере мы убрали возможность открывать сразу несколько вкладок, нам нужно было найти какое-то решение для быстрой навигации между несвязанными сайтами. Так на главную страницу попала история посещённых сайтов, которую можно легко скрывать и открывать, чтобы она не загромождала интерфейс. Веб-страницы, которые были открыты последними, отображаются сверху, что позволяет быстро перемещаться между ними и строкой поиска.

История — очень полезная фича, но она не всегда удобна для быстрого перехода на страничку, скажем, любимого автора или блога на Хабре. Если пользователь долго на неё не заходил, то её придётся искать где-то в глубинах длинного списка. Поэтому мы решили добавить в Браузер Табло — вариант закладок. К тому же это узнаваемая черта Яндекс Браузеров.
Табло оформлено в виде таблички, где каждая ячейка хранит иконку или название сайта и по клику на неё открывает нужную веб-страницу. В Браузере Лайт Табло представляло собой длинную вереницу ячеек в один ряд, которую можно было легко перематывать одним свайпом. На ТВ такой возможности нет, поэтому Табло увеличили на одну ячейку в высоту для упрощённого доступа к каждой закладке.

Изменился и саджест — подсказки, которые появляются при вводе запроса в поисковую строку. Он переехал на отдельный экран, чтобы не перегружать пользователя элементами интерфейса.

Но в плане UI изменилась не только главная страница. Редакции подверглось и отображение веб-страничек: они стали крупнее, чтобы пользователю легче было читать текст на сайтах. Контекстное меню, которое раньше пряталось за кнопкой в углу экрана, тоже преобразилось: из него убрали все элементы, которые неудобно было бы использовать на ТВ, и оставили самое необходимое — навигацию по истории вперёд и назад, возможность обновления страницы и перехода по прямой ссылке, а также кнопку «Домой».

В результате вместо адаптации существующего интерфейса мобильного браузера нам пришлось его перепридумать заново, выкинув всё ненужное и реализовав только главные пользовательские сценарии именно для телевизора.
Адаптировать под ТВ существующий UI или создать его заново — этот выбор зависит от функции конкретного приложения, поэтому универсального совета здесь мы Васе дать не можем.
Проблема третья: навигация
Итак, Вася провёл тщательную перестановку кнопок, чтобы они умещались на экран. Теперь главная страница открывается без тормозов, и на ней всё видно. Но как перейти на следующую страницу без тачскрина? Скорее всего, половину элементов интерфейса невозможно будет даже выделить с помощью пульта. Получается, что и взаимодействие с ними недоступно. А может получиться и так, что на разных версиях Android поведение будет различаться — особенно нужно присмотреться к Android 7 и более ранним версиям, так как с ними возникает больше всего проблем.
Отсутствие тачскрина вызвало проблемы и при разработке Браузера. Выше уже упоминались проблемы с длинной лентой Табло и неудобный переход на сайт из истории, если он был посещён довольно давно.
В целом такой вещи, как выделенный элемент интерфейса, может вообще не существовать на устройствах с сенсорным экраном. Однако для ТВ положение дел иное, потому что пользователю нужно понимать, что случится, если сейчас он нажмёт «ОК» на пульте.
А ещё в процессе тестирования проявилась куда более серьёзная проблема, чем выделение кнопок: не на всех веб-страницах работает выделение элементов. Если открыть произвольный сайт в WebView, то, скорее всего, по основным элементам можно будет перемещаться с помощью пульта.

Но выделение картинок, видео и прочего контента, который будут просматривать пользователи на большом количестве сайтов, может просто не работать, а это будет зависеть от вёрстки конкретного сайта. Например, на любой страничке Википедии не получится выделить элемент UI, открывающий боковую шторку, что затруднит навигацию по ресурсу. В связи с этим в Браузере начали работу над новой системой навигации в вебе.
Решение было рядом: нужно было завести дополнительный элемент интерфейса, представляющий собой курсор, который можно передвигать по экрану ТВ, а клики этого курсора передавать как касания (touch event) на WebView. Пролистывание страницы запускается в тот момент, когда пользователь двигает курсор к границе экрана и продолжает нажимать на кнопку движения курсора.
Наши разработчики пошли на некоторые хитрости, чтобы таким курсором было удобно пользоваться. В самом начале движения курсор движется медленно, но чем дольше пользователь держит кнопку направления, тем быстрее движется курсор. Это можно сравнить со степенью отклонения джойстика на геймпаде, только вместо угла наклона джойстика — время удержания кнопки на пульте.

Казалось бы, все проблемы решены, но немалое количество сайтов всё ещё отказываются скроллиться. Почему так? Всё из-за того, что встроенная в WebView функция пролистывания скроллит всю страницу целиком. Но есть сайты, на которых страница полностью умещается в один экран, а контент находится в отдельном вложенном контейнере, который также нужно скроллить.
Для решения этой проблемы мы добавили отдельный режим курсора: режим скроллинга. Курсор изменяет внешний вид, давая пользователю визуальный фидбэк о том, что режим включён, и на WebView вызывается специальное событие скролла в точке, где находится курсор.

Проблема четвёртая: работа с текстом
После фикса всех кнопочек и иконок Вася доволен: теперь все переходы работают, а экраны приложения доступны. Покликав пять минут по приложению, Вася радостно отдаёт его другу Пете — любителю посмотреть телевизор и по совместительству отличному тестировщику.
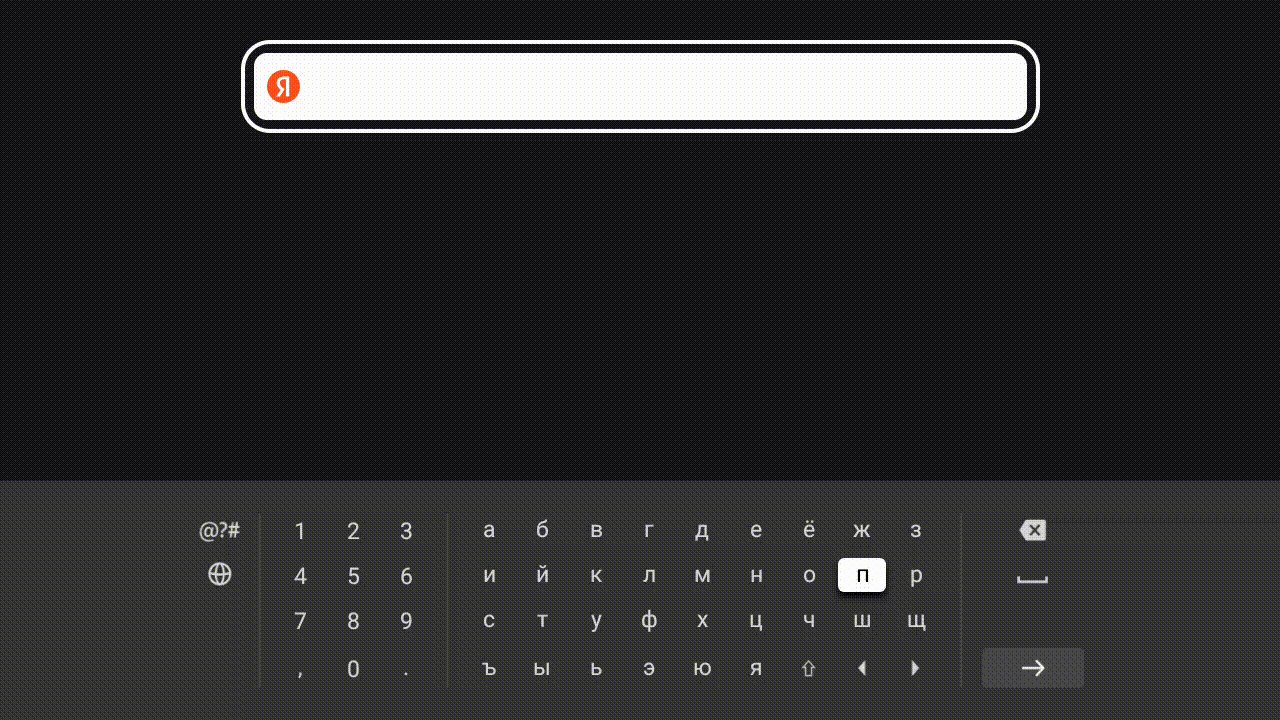
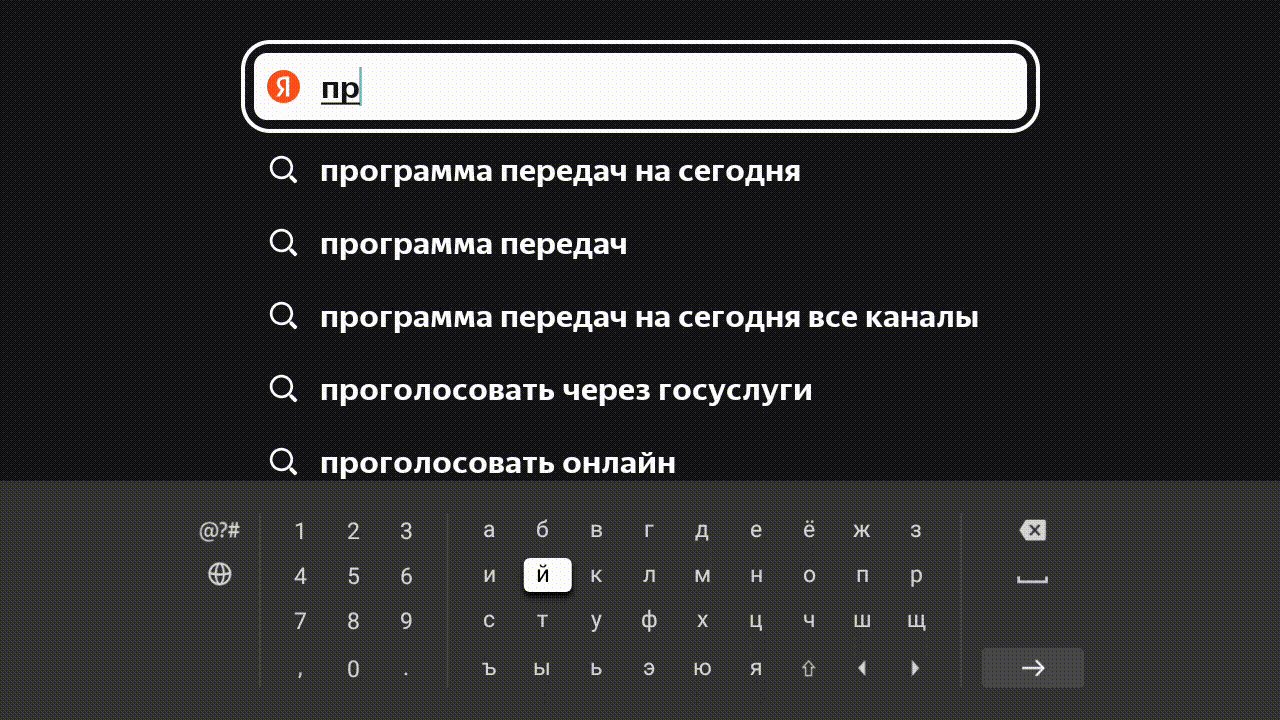
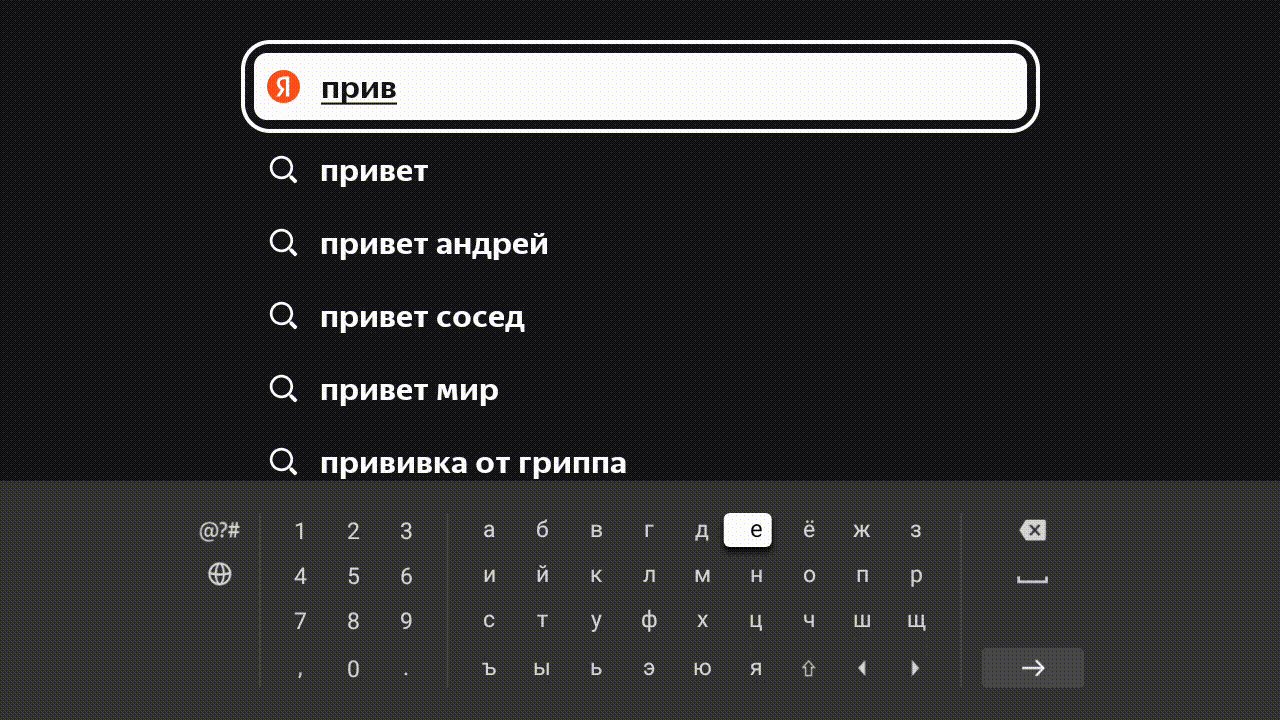
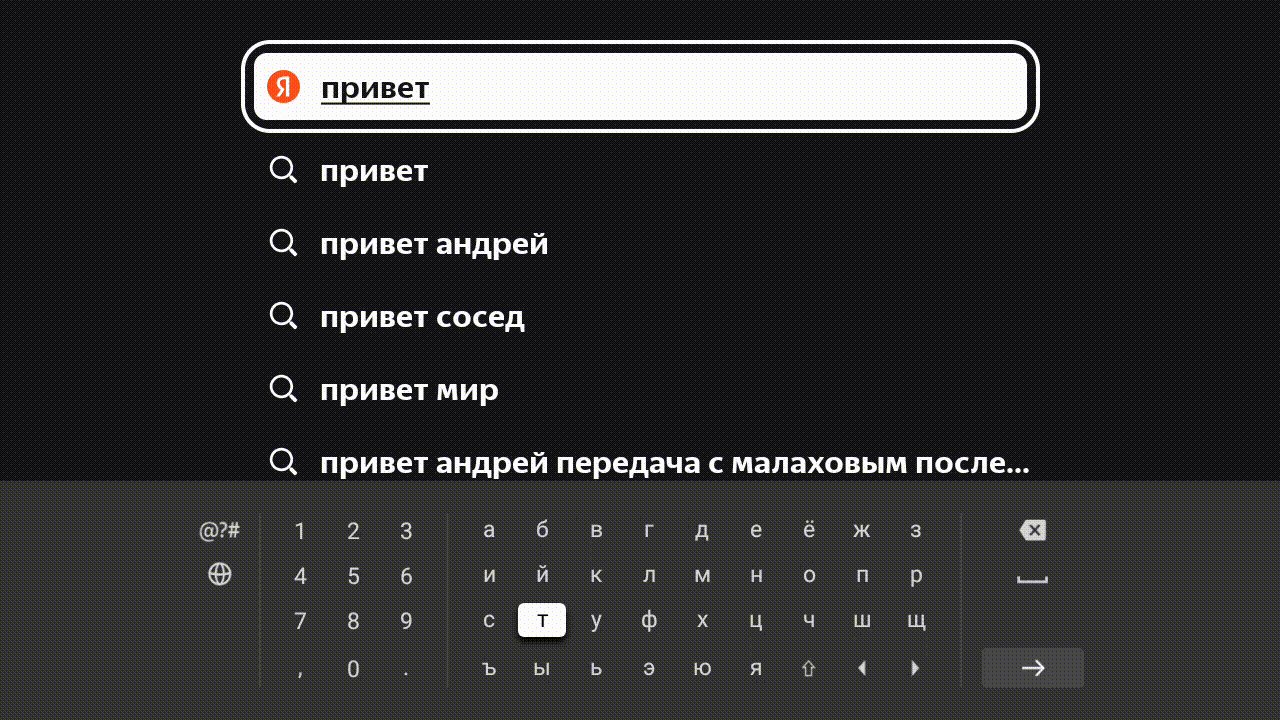
На следующий день Петя приходит к Васе и говорит, что вводить много текста в приложении абсолютно невозможно, потому что виртуальной клавиатурой на телевизоре не так удобно пользоваться. Нужно очень долго листать с помощью пульта до нужной буквы, чтобы её напечатать. Например, чтобы напечатать слово «Привет» потребуется ввести целую комбинацию:

Последовательность длиной около 30 нажатий! Даже чит-коды в старых играх были проще. Знаменитый код Konami — это всего десять символов: ↑, ↑, ↓, ↓, ←, →, ←, →, B, A.
Вася обдумывает возникшую проблему, изучает возможности современных телевизоров и в качестве решения добавляет в приложение голосовой ввод с микрофона на пульте. Пульты с микрофонами идут в комплекте со многими современными телевизорами, в том числе и с ЯндексТВ.
Наши разработчики решили поддержать общую функциональность всех доступных для Яндекс ТВ пультов — микрофон и стрелочки направлений с кнопкой ОК.
В Браузере голосовой ввод используется на главной странице. Для этого мы задействовали стандартное средство распознавания речи в Android. Также поиск в Браузере может стартовать и до запуска приложения: Алиса на ТВ может показать карточку Браузера, по которой можно открыть нужную веб-страницу.

Итог
В целом разработка на Android под ТВ и мобильные девайсы в чём-то похожа. Скорее всего, большую часть кода мобильного приложения можно будет переиспользовать для ТВ-версии приложения. При этом для реализации качественного взаимодействия пользователя с приложением крайне необходимо учитывать ограничения и специфику ТВ-платформы.
В статье я постарался описать основные проблемы, с которыми столкнулись я и мои коллеги при разработке приложения для ТВ. Надеюсь, что после прочтения вы открыли для себя что-то новое. А если у вас есть интересный опыт разработки приложений для ТВ, поделитесь им в комментариях.
Что касается Браузера для ТВ, то мы продолжаем его разработку. Одна из последних реализованных нами фич — перевод видео на YouTube. Пользователи наших десктопных и мобильных браузеров уже успели привыкнуть к видеопереводу, поэтому его было решено добавить и в Браузер для ТВ. Браузер продолжает развиваться, и мы надеемся вернуться к вам с продолжением.
Комментарии (5)

GnuriaN
16.10.2023 13:32@vyachesand, когда ждать Яндекс.Браузер на Яндекс.Модуль?

vyachesand Автор
16.10.2023 13:32Для Яндекс Модулей, распространяемых по подписке, Браузер пока что не планируется.

GnuriaN
16.10.2023 13:32А когда его рекламировали, то общели. Только из за этого и купил его. А оказалось, самая бесполезная покупка. Туда вообще ни чего путного кроме VLC не поставить.


yuryweiland
Спасибо за обзор! Как часто Вам и коллегам приходится сталкиваться с проблемами обратной совместимости приложения под старые версии Android? Не беру в пример крайне старый Android 1.5 Cupcake, а хотя бы упомянутый Вами Android 7 от 2016 года. И насколько эти проблемы важнее разработки новых фич (либо наоборот)? Наверняка у браузера имеется динамика использования в разных версиях ОС на протяжении времени его работы
vyachesand Автор
Если брать во внимание контекст разработки под АндроидТВ, то минимальная версия Андроид на телевизорах - 5. Изначально разработка была нацелена на эту версию, как на минимальную. Самые большие неудобства, которые вызывает устаревшая версия ОС - неактуальное WebView. Из-за того что отрисовка веб-страничек - комплексный многоступенчатый процесс, в старых версиях WebView может возникать неожиданное поведение, которое починили с обновлениями Андроид.
Однако подобные проблемы сразу бросаются в глаза, поэтому на этапе, на котором Яндекс Браузер для ТВ находится сейчас, нашим разработчикам редко попадаются проблемы совместимости со старыми версиями Андроид.