Привет, Хабр!
Я начинающий фронтенд-разработчик. Решил написать веб-приложение, которое будет отображать погоду в моем городе. В этой статье я расскажу о том, с какими задачами я столкнулся, и как я их решил. Надеюсь эта статься будет полезна новичкам, а опытные разработчики укажут на совершенные ошибки или дадут советы "как сделать лучше".
Изучив сервисы, предоставляющие прогноз погоды, я выбрал API Яндекс погоды. У Яндекс погоды есть несколько тарифных планов. Для моих целей подходит бесплатный тариф с лимитом запросов 50 раз в сутки. Этого более чем достаточно, для того чтобы понять принципы REST Api.
Итак, регистрируемся в кабинете разработчика Яндекс, подключаем API Погоды, получаем API ключ. Для того, чтобы получить объект с прогнозом погоды, нужно выполнить GET запрос на сервер, указав в параметрах координаты интересующего населенного пункта, в заголовке необходимо указать API ключ. Я надеялся написать React приложение, которое будет делать запрос на сервер Яндекс погоды, получать ответ и рендерить страницу с данными. На этом этапе я столкнулся с первой проблемой, а именно с тем, что нельзя совершать GET запросы с браузера напрямую на сервер Яндекс погоды, так как данные действия не безопасны, злодеи могут украсть API ключ из инструментов разработчика.
Нужен какой то промежуточный сервер, чтобы реализовать следующую схему работы:
Браузер делает GET запрос на промежуточный сервер;
Промежуточный сервер, при получении GET запроса от браузера, делает GET запрос на сервер Яндекс погоды, получает объект и отправляет ответ браузеру с этим объектом;
Браузер получает объект и рендерит страницу с данными.
Поискав в интернете информацию, я нашел реализацию решения подобных задач, используя Express js. Но меня не устраивало то, что нужно было в одном терминале запустить React приложение, а во втором терминале запустить бекенд сервер. Но, более подробнее изучив документацию, я узнал что в Express можно предоставить статические файлы. React, в свою очередь, при сборке приложения, в директорию build как раз так и кладёт эти файлы. То что нужно! Вперед! Экспериментируем!
Пишем сервер с помощью Express js
Создаем директорию server
Инициализируем проект
npm initДобавляем в проект пакет express
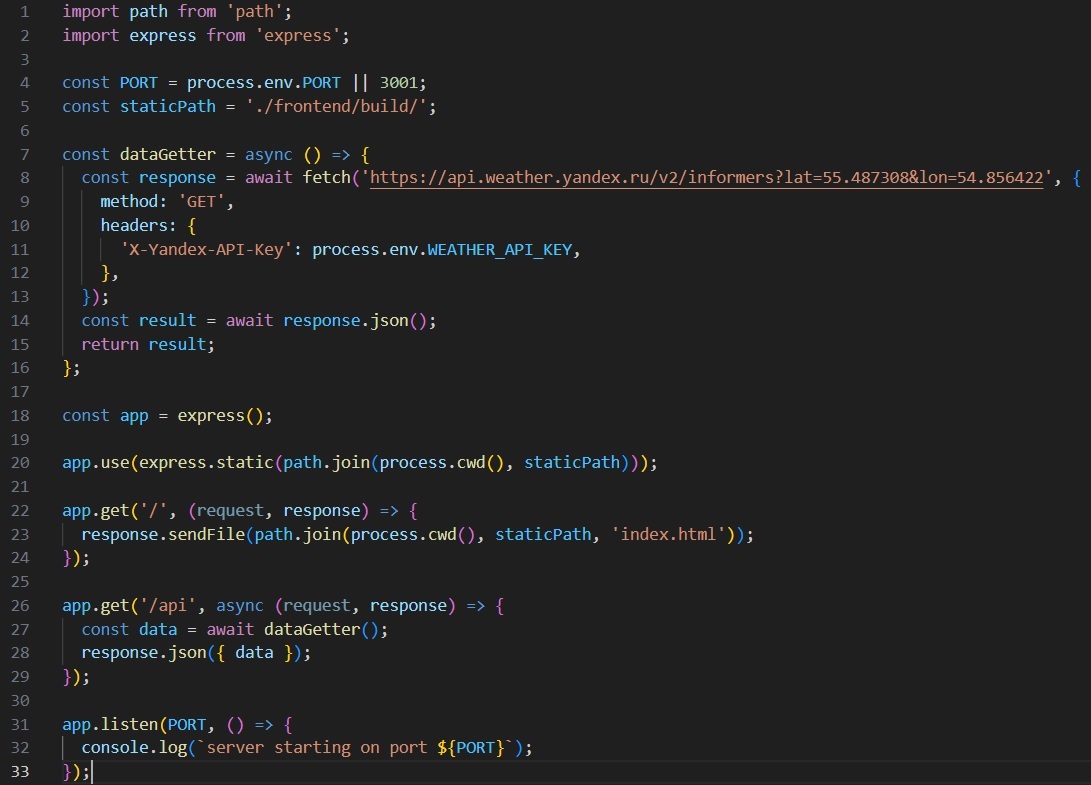
npm i expressВ корне проекта добавляем файл bin/index.js со следующим кодом:

20 строка кода - передаем серверу путь со статическими файлами, в нашем случае /frontend/build/
22 строка кода - при обращении к серверу по адресу '/' сервером в ответ отправляется файл index.html
26 строка кода - при обращении к серверу по адресу '/api' сервер делает GET запрос на сервер Яндекс погоды, оттуда получившим ответом в отвечает браузеру.\
В paskage.json добавляем скрипт для запуска сервера "start": "node ./bin/index.js".
Пишем React приложение:
В корне проекта создаем React приложение
npx create-react-app frontendВ package.json нашего React приложения добавляем строку
"proxy": "http://localhost:3001", чтобы наши запросы уходили на порт 3001 в бекенд сервер.

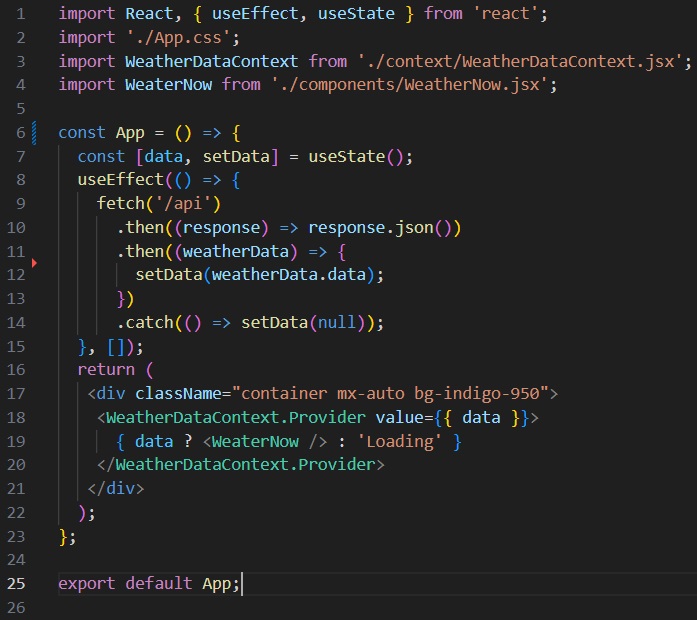
В компоненте React приложения делаем запрос по адресу '/api', получаем ответ и передаем его через контекст другим компонентам.
React приложение готово? Запускаем:
В корне React приложения выполняем команду
npm run buildдля сборки.Перемещаемся вверх
cd ..в корневую директорию проекта.В корневой директории проекта выполняем команду
npm start, запускается сервер.Открываем браузер и переходим по адресу http://localhost:3001, наслаждаемся.
Ссылки на репозитории:
Комментарии (16)

MAXH0
17.10.2023 11:08+1Раньше Хабр сравнивали с Тортом. Сейчас это крошки от торта... Маленькая крупица опыта начинающего специалиста.
Печально, что это очередной комментарий. Ничего нового

Aldres
17.10.2023 11:08Если я правильно понял, то проблема была в том, что не хотелось плодить окна терминала? Почему бы тогда не запустить все сразу с:
npm run myCoolScript1 & npm run myCoolScript2Либо воспользоваться, например, пакетом https://www.npmjs.com/package/concurrently

ramil29 Автор
17.10.2023 11:08Во время работы одного сервера второй сервер в том же терминале не запустится. То есть заработает myCoolScript1, а myCoolScript2 (второй сервер) не заработает параллельно с первым.

Aldres
17.10.2023 11:08Вполне успешно запускаю таким образом сервер ноды, и параллельно дев-сервер vite. Правда, делаю через pnpm, но вряд ли здесь будет разница

Cere8ellum
17.10.2023 11:08Всё прекрасно запускается, сегодня только монорепо, написанный "на коленке", ковырял.

iddqda
17.10.2023 11:08Открываем браузер и переходим по адресу http://localhost:3001, наслаждаемся наслаждаемся статичным index.html на 3001 бэкенд висит жеж

ramil29 Автор
17.10.2023 11:08Да, дружище, на 3001 висит бекенд, и когда мы обращаемся к нему по адресу '/', он даёт нам файл index.html из папки build

Cere8ellum
17.10.2023 11:08В папку build помещает файлы не React, а бандлер, которым Вы проект собираете.

ramil29 Автор
17.10.2023 11:08Благодарю за поправку. Впредь буду иметь ввиду. Я новичок, новичкам свойственно ошибаться)


Maksim-Inozemtsev
Хекслет? Я сейчас тоже хочу такое приложение сварганить, только по курсам валют. Чисто для тренировки.
ramil29 Автор
Да, закончил курс фронтендера на хекслет. Когда пилил это приложение опирался на последний проект.