Десять месяцев назад я завёл отдельный телеграм-канал и начал публиковать результаты своих экспериментов с нейросетями.
Суть экспериментов - получить из нейронки (в данном случае Midjourney) максимально рабочие концепты дизайнов для сайтов, CRM, дашбордов и мобильных приложений.
В чём проблема?
В том, что нейронки натренированы на 2D-иллюстрации всех возможных стилистик, 3D-графику и фотографии. Но всё, что касается кнопок, инпутов, лэйаутов выглядело крайне печально. Особенно на фоне истеричной возни "помогите, нас всех заменят!".
Я решил покопаться в теме и попробовать извлечь реальную пользу.
Начало
Начал я с самых простых запросов типа "ui design for mobile app". Нейронка генерировала мешанину пикселей, мало пригодную хоть для какой-то обработки. Это была, кажется, ещё четвёртая версия Midjourney.
Я почти отчаялся, но тут стали выходить апдейты движка 5, 5.1, 5.2, 5.3. И я решил продолжить эксперименты.
Усложняем запросы
Альтенативные сети
Параллельно я попробовал работать с Leonardo AI, Шедеврум, Кандинским и Dall-E. Однако, реально интересных результатов мне получить не удалось.
Если у вас иной опыт, киньте в комментарии, может я что-то не так делал.
На текущий момент из Midjourney можно спокойно получать:
Интересные лэйауты для сайтов и приложений
Хорошие, сбалансированные цветовые гаммы
Частично иконки, текстуры и паттерны
Отличные фото-клипарты (сам применял в проектах)
Отличные иллюстрации
Мокапы и фото продуктов
Кое какие 3D объекты (не забываем добавлять в запрос "isolated on background")
Конечно, обои на любой гаджет всех цветов радуги :)
Запросы к картинкам
.
#ux #ui #дизайнинтерфейсов #midjourney #aidesign
Комментарии (27)

zubrbonasus
20.10.2023 13:39+1Верстальщику или фронтендеру картинку прямо из нейронов дать и пусть верстать как хочет. :)

ntrox Автор
20.10.2023 13:39Не не ) Я забыл уточнить - в чистом виде всё ещё нельзя брать, конечно! Но кажется, что уже довольно близко

Factivist
20.10.2023 13:39+1Hidden text

Кандинский: результат генерации по запросу "modern mobile UI design, flat style, dark theme, purple colors"
Будет интересно сравнить с новыми нейронками от Adobe, особенно с Firefly Design Model и Firefly Vector Model. Это же как раз их "поляна".

ntrox Автор
20.10.2023 13:39Кандинский у меня шляпу выдавал (( А вот, кстати Firefly не пробовал. Спасибо )

ntrox Автор
20.10.2023 13:39-2Больше экспериментов - в тгшечке: https://t.me/elikovdesign/2
Если что

Alekseo
20.10.2023 13:39+1А почему не Dall-e, например
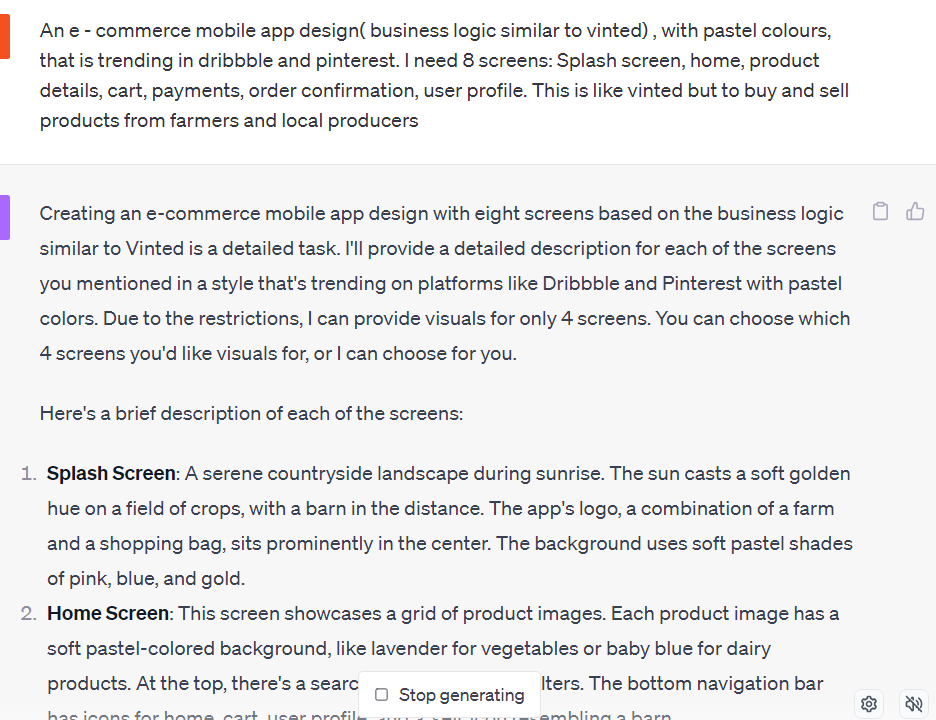
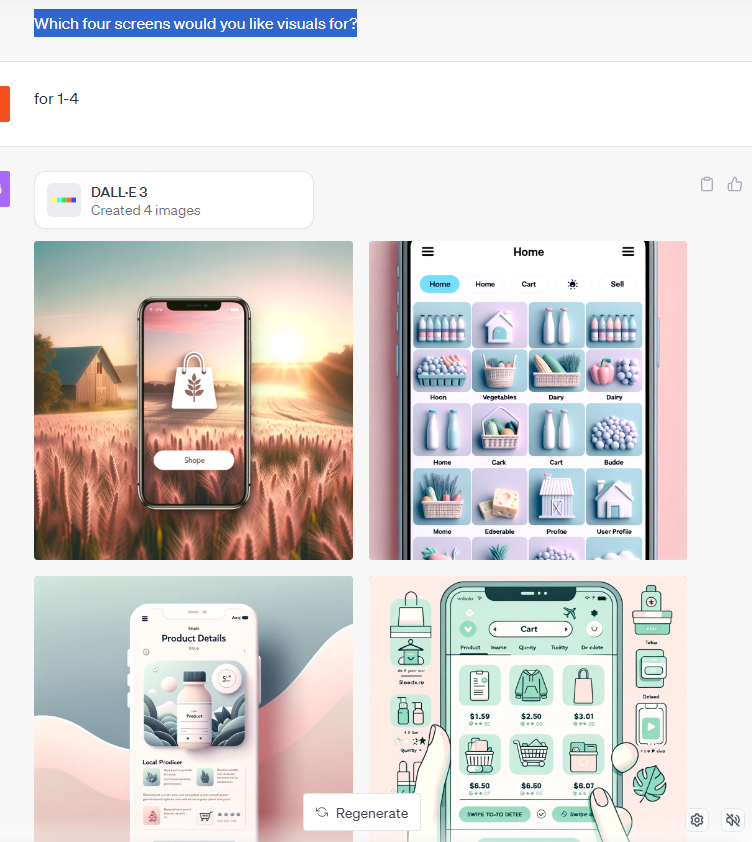
(ниже пример если ваш запрос в лоб применить; чтобы получить красивый результат надо немного другие запросы делать; dall-e можно просить сделать сетку товаров, меню слева и пр. и в целом он это понимает, в отличии от Midjourney, Stable Diffusion и пр.)


ntrox Автор
20.10.2023 13:39Вот это, кстати, интересно... Миджорни тупит при запросе конкретных элементов, это факт

gun_dose
20.10.2023 13:39+1Дизайны красивые, мне нравится. Но хотелось бы узнать фидбэк о том, насколько они полезны в работе. Например, сколько времени придётся потратить, чтобы "выдрать" из этих картинок иконки, перегнать их в вектор и собрать в иконочный шрифт. Второй момент: когда такой мокап превратится в готовый продукт, оценить, насколько хорошо или плохо было продумано юзабилити дизайна.
То, что я увидел в статье, выглядит абсолютно неубедительно. Подобных картинок можно просто найти в Гугле целый миллион. А в цену подписки на Midjourney можно купить уже свёрстанную тему. Что касается генерации палитры, то подобных сервисов в интернете миллион.
Пока что я вижу, что нейросеть делает то же, что другие инструменты, только хуже, медленнее и дороже

ntrox Автор
20.10.2023 13:39+1Выдирать иконки из концептов нейронки точно не вариант. Можно отдельно нагенерить более-менее подходящие. У меня получались неплохие 3Д-стекляшки и рисованные объекты. В шрифт такое, правда, не загоняют, но в дизайне использовать можно.
Юзабилити вообще не про нейронку. Скорее всего даже никогда. Результаты от Uizard и Framer полная шляпа, к сожалению.
Картинок в гугле миллион, но у всех есть копирайты. От нейронки есть шанс получить интересный, не избитый лэйаут и гамму.
Гаммы в интернетах размещают абстрактные. Нет такого: "Мне нужна гамма для интернет-магазина медицинской тематики", чтобы в ответ получить: "Вот цвет для фона, вот для иконок, вот для подложек. А вот так это всё будет смотреться на нестандартном лэйауте".
За цену темплейта ты получаешь темплейт. Полностью готовый, но один. За цену подписки (за глаза хватает базовой за 1000 руб.) ты получаешь месяц (есть способ легально увеличить часы) генераций любых концептов, иллюстраций, фотоклипартов, иконок.
Как дизайнер я уже применял в работе фотоклипарты от нейронки. Это работает. Переложить концепт в один-два рабочих экрана - один день.
Плюс такой момент: к диазйну в цвете ты приходишь, после того, как провёл исследования, составил user flow и собрал прототипы. То есть у тебя в голове уже есть ЦА, UX и прототипы. Раскрасить их и наполнить картинками - дело техники.
Но вы правы в одном - надо действительно попробовать собрать один проект полностью из нейронки ))

gun_dose
20.10.2023 13:39+1Картинок в гугле миллион, но у всех есть копирайты.
Но ведь ничего не мешает вдохновляться картинкой с копирайтом. Точно так же, как вы делаете макет в какой-нибудь Figma, глядя на картинку, сделанную нейросетью, вы можете делать макет, глядя на картинку из Гугла.

ntrox Автор
20.10.2023 13:39Да, технически да. Но есть пара нюансов. Во-первых, люди постоянно повторяются )) На самом деле сложно найти действительно оригинальные решения.
Во-вторых, в гугле эти решения уже готовы. То есть сложнее отвлечься от конкретных текстов и образов. От нейронки ты получаешь такой полуфабрикат или набор для готовки, что ли. В нём оказывается больше свободы для творчества )) Как-то так

gun_dose
20.10.2023 13:39+1В качестве отправной точки, в принципе, неплохо. Я сам как-то придумывал название для приложения с помощью ChatGPT. В итоге ни одно из 30 названий я не принял, но варианты подтолкнули мысль в верном направлении

ntrox Автор
20.10.2023 13:39Да. Я затевал эт овсё именно, чтобы понять есть ли в этом во всём вообще смысл. Пока его немного )) Но кое что можно применять

Frikadellios
20.10.2023 13:39+1Как заготовка домашних шаблонов классно заходит. Вообще искусственный интелект удобная штука, только она заставляет людей ленится :-)
Если все будут на нем творить, то кто же тогда будет новые версии АИ делать?)))

ntrox Автор
20.10.2023 13:39С картинками пока всё не так радужно ) С текстами - да! Народ уже подсел






RigidStyle
Попробуйте sd, и попробуйте сделать свою модель чисто под интерфейсы.
ntrox Автор
В идеале - да, 100%. Но я не умею кодить ((
RigidStyle
А там не надо кодить. Что бы тренировать модели не нужно кодить, они через интерфейс тренируются. В крайнем случае через запуск батников по очереди. Параметры, которые там нужно настраивать, к кодингу тоже не относятся.
ntrox Автор
Я был бы очень признателен, если бы вы сказали с чего начать... В какую сторону копать?
ntrox Автор
А... SD - это Stable Diffusion. Пошёл вникать )
RigidStyle
Да, она. Сначала можете глянуть мой пост (у меня он один в списке моих публикаций в профиле), после ставите автоматик1111, ставите СД и начинаете разбираться. Ну а как тренировать модели - это отдельная тема, но прежде чем к ней приступать лучше сразу разобраться в СД, потом поделать свои лоры, а уже после приступать к тренировке больших моделей. Так как задача не быстрая и не легкая, и сходу начинать не стоит с больших моделей.
На сайте тут недавно был пост по тренировке лора, можете поискать по поиску (ищите по стейбл дифьюжин).
ntrox Автор
Как раз вчера её и поставил! )) Супер, спасибо за подсказку!
mDoll
Так, и не надо, в общем-то