Получив от менеджеров и аналитиков необходимые данные, вы откроете Фигму и начнёте привычно рисовать дизайн. Полноценная дизайн-система у вас со временем будет своя, но основы важно заложить сразу. Они простые и универсальные

Цветовая гамма
Здесь важно понимать две вещи:
Нельзя бесконтрольно плодить цвета и оттенки. Гамма должна содержать минимально необходимое количество цветов.
Нельзя называть цвета black, white, red и тому подобные.
Есть несколько теорий о том, как правильно формировать цветовую палитру проекта. Некоторые рекомендуют вводить черный и белый цвета, к ним ещё десяток оттенков и дополнительных цветов. Некоторые используют готовые палитры от Google Material и тому подобные. Оба этих варианта слишком громоздкие и неудобные.
Я разработал для себя другую систему. Её суть — называть цвета по применению.
Контекст применения
Классически нам точно понадобятся цвета для фона, текста, какой-нибудь акцентный цвет для кнопок и ссылок, рамки. Для маркетплейса я добавил ещё пару цветов. В сумме получается 12 штук.
Primary – основной цветовой акцент фирменного стиля проекта. Часто используется для ссылок и кнопок. Иногда для иконок.
Secondary – второстепенный цветовой акцент фирменного стиля. Чаще всего используется для декора, мелких акцентов и иконок.
Surface – подложка/поверхность. То, на чём обычно располагается текст.
OnSurface – соответственно, цвет текста на подложке.
Background – цвет фона вне подложек.
FIelds – цвет фона полей.
FIeldsInactive – цвет фона неактивных полей.
Borders – цвет рамок полей и вообще всех рамок и разделительных линий.
Active – цвет выделения активного элемента. Чаще всего этим цветом выделяется выбранная строка в таблице.
Error – цвет ошибки. Обычно в оттенках красного.
Success – цвет положительного результата.
Inactive – цвет неактивного текста. Когда элемент какое-то поле не доступно для редактирования.

90% проектов укладывается в эти рамки без изменений.
Иногда я добавляю оттенки к основным цветам с признаком Variant. Например, когда цвет Primary выглядит плохо на тексте или иконках.
И никогда не добавляю цвета Blue, Red, Black и т.д. Потом просто невозможно понять, где этот цвет используется.
Стили текста
Здесь также есть множество вариантов и схем. Но они снова пытаются быть универсальными. А в итоге становятся сложными и громоздкими.
Работа со стилями текста в Фигме, прямо скажем, не самая лучшая. Перечёркивание и толщину приходится зашивать в стиль и это очень не удобно.
Из-за этого я выработал для себя следующую схему.
Сначала я завожу самые основные стили. Аналогично, привязываю к применению:
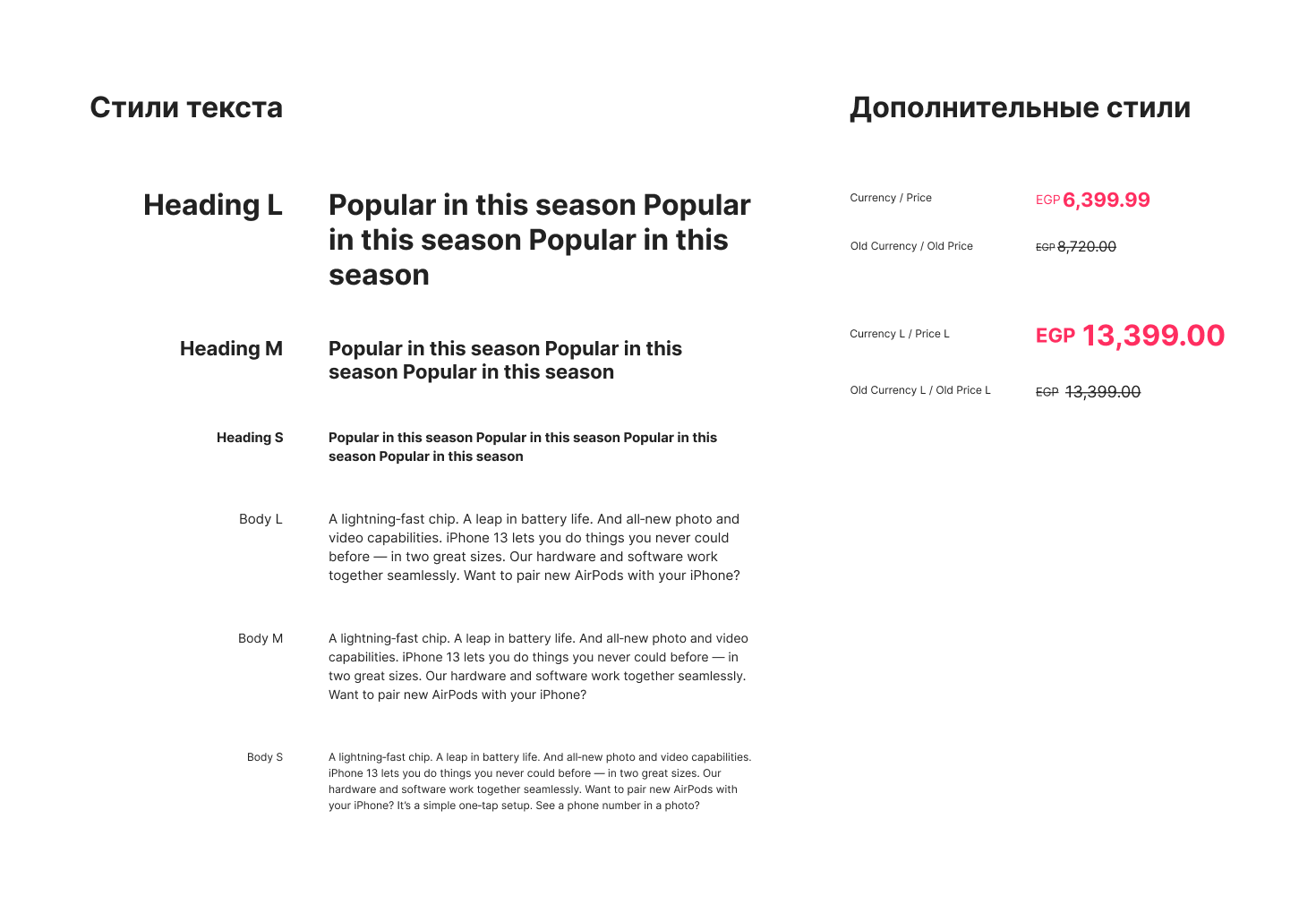
Heading – стили для заголовков. На самом деле, в этот стиль я убираю все жирные начертания.
Body – просто текст.
Потом я добавляю к ним признак размера:
XL, L, M, S, XS
Заголовки и текст в сочетании с размерами позволяют закрыть практически все варианты текстов на страницах маркетплейса. И запоминать просто: весь жирный текст – заголовки, остальное – просто текст.
Использование букв в размерах вместо цифр кегля делает схему полностью универсальной. В том числе и для мобильных приложений.
Затем, из-за тех самых особенностей Фигмы, я добавляю специфические, но “говорящие” стили:
Price – шрифт для цены. Можно было бы использовать Heading. Но я предпочитаю отдельный стиль.
Currency – иногда нужен отдельный шрифт для валюты. Актуально, когда на маркетплейсе есть мультивалютность.
Old Price – перечёкрнутая цена до скидки.
Old Currency – перечёркнутая валюта до скидки.
Badges – текст для бейджей “новинка”, “рапродажа” и т.п. Шрифт здесь обычно самый мелкий. И больше нигде не используется.
Есть ещё одна особенность. Размеры Price и Old Price отличаются в каталоге и в карточке товара.
Поэтому к ним тоже можно добавить признаки L и S.

Не забываем про мобильное приложение. Здесь имеет смысл добавить кое какие дополнительные стили:
Bottom Nav – текст для нижней навигации. Особо мелкий текст для подписей к иконкам нижней навигации.
Badges – тоже бывают в мобильной версии сильно мельче, чем на десктопе.
Ну и в конце концов, стили текстов для удобства можно собрать в группы Desktop и Mobile.
UI kit
Я намеренно не буду касаться построения UI kit в этой книге.
Во-первых, вы и так уже 100% пользуетесь компонентами и прекрасно понимаете их пользу и применение.
Во-вторых, все киты индивидуальны, у вас всё равно будет вырисовываться свой собственный.
Дам лишь пару советов:
Держите кит на отдельной странице. Придётся пожертвовать интерактивностью, зато не запутаетесь где что лежит.
Не забывайте рисовать ховер-состояния для элементов.
Летом 2023 года в Фигму добавили переменные, состояния и прочий сложный интерактив. Но помните, главное — скорость разработки.
Я занимаюсь UX-аналитикой и UI-дизайном онлайн-сервисов, CRM/ERP, кабинетов, дашбордов и мобильных приложений.
Комментарии (12)

itsmycreative
10.10.2023 13:44+2В таком подходе всегда смущало повторение одного цвета в разном контексте.
Например, имеем красный цвет. Применяется к кнопке, тексту, бордеру, бейджу и список не конечен. Итого 4 переменные на один цвет, под один контекст не загонишь.
Теперь состояние элементов – hover и click (напр), для которых тоже красный, но немного другой красный (оттенок), тоже по 4 состояния в разном контексте. И конечно темная тема.
Как итог, огромное количество повторяющихся переменных. Группировка и покраска элементов в макете усложняется банально поиском "куда чего". А процедура замены красного на "чуть светлей" (и вытекающих из него оттенков) превращается в легкий гемор.
ntrox Автор
10.10.2023 13:44Такая структура выбрана именно для быстрой перекраски. Потому что маркетплейс платформа копируется в новый проект, адаптируется под фирменный стиль и разворачивается гораздо быстрее, чем раньше.
Потому что тот же красный используется и для ошибок и для статусов. Если просто поменять красный на условный синий, вся логика поедет ))


alxgrn
А для размеров не заводите переменные в верстке? Что-то типа:
--unit: 1rem;
--unit-half: .5rem;
--unit-small: .25rem;
И как боретесь с тем что для светлой и темной тем не всегда удается сделать однозначное переписывание цветов, а требуются дополнительные?
ntrox Автор
Размеры задаются через приписку L/M/S. Для мобилок добавляю XS.
С фронтендерами все соответствия обговорены. Плюс, они стали активно использовать Dev-режим. Больше вопросов не задавали )
alxgrn
Имелись в виду размеры для padding/margin
ntrox Автор
В Фигме вроде нельзя зашивать паддинги в стиль...
ntrox Автор
По поводу светлых/тёмных тем. Названия цветов не привязаны к цветам (сказанул :). В итоге смысловая кодировка спокойно работает в обе стороны. Собственно, затем так и сделано.
Дополнительные цвета с фронтом обсуждали. Цвета не понадобились ) Часть светлых фонов решили через 50% прозрачность. Остальное вписалось.
alxgrn
Я про то, что для некоторых случаев может потребоваться цвет, которого в другой теме нет вообще. Сходу не смогу привести пример адекватный, но что-то типа такого: пусть есть цвет фона, на него кладем панельку с цветом подложки, а поверх нее надо будет вывести popup с всплывающем меню. Так вот для popup в светлой теме может быть background такой же как и у фона - белый, но за счет тени все будет нормально выделяться. Для темной же темы это не годится т.к. тень уже недостаточна, делать цвет как у фона - будет смотреться как дыра, цвет как у панели - сольется с панелью. Значит или заводить еще один цвет или делать обводку. Обводка - не всегда хорошо, т.к. для светлой темы она не нужна. Ну и т.п.
ntrox Автор
Вопрос, на самом деле, хороший. И я добавил в прошлом месяце дополнительный стиль SurfaceVariant.
Но, во-первых, прямо чёрных фонов в тёмных темах не бывает - это очень напрягает глаза. Во-вторых, для подложки попапов практически всегда используется более светлый оттенок.
Вот его я и вывел в отдельный стиль.
alxgrn
То что я назвал его черным, не значит что он #000, просто он самый темный, так что не суть важно. Я к тому веду, что вариантов может быть слишком много и в конечном итоге это приведет к тому что вся красота минимализма, обычно, разваливается. Возвращаясь к popup - в нем надо красить disabled альтернативы, выделять hover альтернативу, красить иконки у пунктов в выбранном/задизебленом/обычном варианте и т.п.
Я в своей библиотеке компонентов начал с того же, что и вы - решил что смогу определить базовый набор цветов, который буду применять ко всем компонентам. А когда понадобится темная тема, просто переопределю их.
На практике так не работает. Простое переопределение всегда ведет к компромиссу между нормальным дизайном и удобством разработки.
В конечном итоге я пришел к тому, что почти у каждого компонента есть собственный набор css-переменных, которые по умолчанию используют некий базовый набор цветов (также определенный в переменных), но могут быть переопределены на более глубоком уровне для конкретного компонента в конкретном окружении.
ntrox Автор
Да, понятно, что чёрный - это условный чёрный )
Ховеры у меня решаются через Primary Variant для кнопок. Для инпутов - через Primary. Часть - через прозрачность. Больше времени уходит на подбор оттенков, но вцелом работает.
Тут структура системы не меняется - только дополняется. И упор был на быструю перекраску. То есть проще в коде решить особо сложные моменты, но максимально не менять набор цветов.
Плюс, это же всё тянется потом на мобилку. С мобильщиками аналогичная схема собрана и работает. Только без ховеров, конечно )
udinhtml
Сталкивался с таким, но встречается это крайне редко. Решается это добавлением новой семантики цвета, как и всегда. Для "парящих" элементов с тенью можно заводить отдельный стиль цвета, surface-elevated, например. Где нет тени, использую просто цвет "surface", даже если hex у них одинаковый. Ну и в темной теме тень отключается, а цвет фона задается произвольный.