Привет, меня зовут Иван Ардинцев, я дизайн-директор в узбекистанском холдинге Uzum.
Я несколько раз читал рассказы коллег о том, как у них устроен дизайн-процесс, и каждый раз мне было интересно, хотя многие подходы и были похожими. Мне кажется это очень интересный формат, где можно не только сравнивать свои процессы с чужими, но и найти что-то новое для себя, взяв это на вооружение.
В этой статье я хочу рассказать о том, как мы построили процесс разработки дизайна на примере нашего продукта Uzum Bank. Мы постарались сделать его максимально простым и без бюрократии, желая минимизировать количество встреч и лишних ритуалов. Надеюсь, будет полезно, и мой рассказ натолкнет на какие-то новые мысли.
Зачем нужен процесс
Прежде чем начать, хочется поразмыслить: а зачем вообще нужен дизайн-процесс?
Самое первое, о чем надо сказать, это качество конечного дизайн-решения. Конечно, уровень качества сильно зависит от конкретного человека, его опыта и отношения к работе, но если мы дадим двум разным дизайнерам один и тот же алгоритм создания этих решений, то вероятность достижения ими приемлемого для бизнеса результата будет выше. При условии грамотно составленного алгоритма, конечно.
Второе - это прозрачность работы дизайнера и его предсказуемость. Если дизайнер, получая задачу, закрывается в себе, уходит куда-то и через 2 недели приносит решение, шанс того, что он все сделал правильно, как правило не велик. В случае же наличия конкретного плана действий и понятных этапов, во первых дизайнер будет сам больше уверен в своем решении, а во вторых команда сможет легко понимать из каких предпосылок действовал дизайнер.
Третье, при наличии известных этапов, у вас появляется шанс оптимизации каждого из них, чтобы работа шла быстрее или было понятно где есть проблемы. Например, если дизайнеры часто застревают на этапе сбора метрик, это повод дать сигнал руководителю отдела аналитики для изучения проблемы, что в конечном итоге поможет улучшить процессы и там.
Ну и четвертое - это не совсем очевидный, но такой интересный бонус как "процесс как продукт". В едином дизайн-процессе, он сам по себе является продуктом, а пользователи - это дизайнеры. Дизайн-менеджер, в данном контексте - это продакт-менеджер. Когда продуктом пользуется большое количество человек, у вас есть большое количество фидбека для его оптимизации и улучшения. Чем больше фидбека и улучшений, тем лучше ваш дизайн-процесс подходит для работы именно вашей команде и бизнесу, а значит лучше конечный результат.
Само собой, идеальный дизайн-процесс будет для каждой компании свой. Для стартапа и зрелого продукта процесс будет разный, даже от отрасли к отрасли вашего бизнеса подходы могут отличаться.
Вводные
Наш бизнес - это банковское приложение и сопутствующие сервисы, в том числе различные внутренние сервисы фронт и бэк-офиса, а также интерфейсы для службы поддержки.
Управление продуктом поделено на несколько кросс функциональных команд, почти в каждой из которых есть:
продакт-менеджер
дизайнер
бизнес-аналитик
разработчики мобильных платформ
разработчики backend
QA
В некоторых командах есть data-аналитик, проектный менеджер и frontend-разработчики, по потребностям конкретной части продукта.
Большинство команд отвечают за какую-то часть функционала продукта, например: команда переводов, команда платежей, команда core banking, но есть и общие зоны, например настройки или главный экран. Как эффективно работать над общими зонами - это тема для отдельной статьи.
Наш скелет
Если верхнеуровнево посмотреть на наш цикл жизни продуктовой задачи, то получится примерно следующее:

Постановка задачи
Планирование задачи к началу работы
Работа над задачей
Полная готовность задачи
Передача в разработку, груминг и сама разработка
Тестирование QA и дизайн-ревью
Релиз
Перфоманс ревью
Несмотря на то, что мы будем глубоко рассматривать только пункт "Работа над задачей", есть пара слов о двух предшествующих пунктах.
Когда мы слышим "постановка задачи", чаще всего это означает, что ее нам ставит менеджер продукта. В нашем случае, это не совсем так, задачу может поставить любой член команды и сам дизайнер в том числе. Не имеет значения косметическое это изменение, либо полноценная продуктовая задача - все попадает в бэклог.
Далее, планирование. Этим мы занимаемся раз в неделю по понедельникам, где либо берем задачу из бэклога, в соответствии с приоритетом от продакт-менеджера, либо продолжаем работать над текущей задачей, с прошлой недели.
Эти статусы мы перенесли в глобальную статус-модель для дизайн-доски в Jira, чтобы каждая задача, в которой есть даже минимальная потребность в интерфейсе, проходила именно такой путь.
Задача в работе
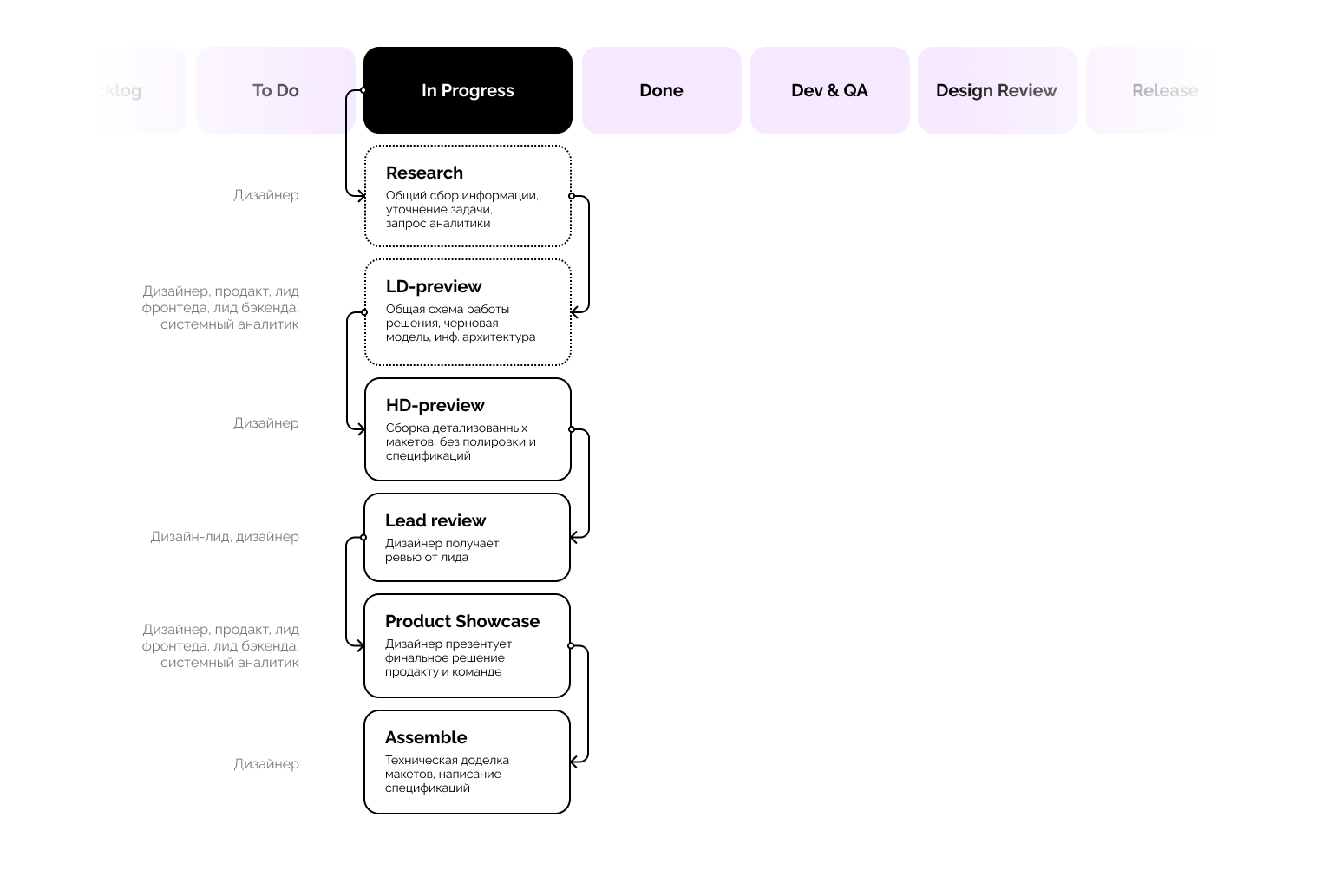
Самое интересное начинается здесь. Допустим, случился понедельник, мы запланировали некоторую задачу и можно приступать к работе. Общий флоу дизайнерской задачи в работе у нас выглядит вот так:

Когда задача у дизайнера попадает в In Progress, она как матрешка вмещает в себя еще десяток этапов. Дальше речь пойдет, в основном, о них.
Research: собираем информацию
У каждой задачи есть набор определенных требований, без которых она не может быть взята в работу. Она не может быть абстракцией и состоять из одного предложения, типа "подумать над онбордингом" и не может быть прямым указанием к действию "внизу экрана добавить красную кнопку для сброса данных".
Здесь я, конечно, немного слукавил и задача все таки может быть очень директивной. Например, когда ее сам себе ставит дизайнер и ему надо привести какой-то элемент к соответствию его в дизайн-системе.
Но продакт-менеджер или кто-то либо другой не должны злоупотреблять этой возможностью, хотя об этом мы еще поговорим в дальнейшем.
Сбор информации не имеет какого-то четко прописанного алгоритма действий, это очень индивидуально от задачи к задаче, но есть определенный набор знаний, который дизайнер должен получить на выходе, а именно:
Понимание сути проблемы: откуда она взялась, как ее нашли, почему это вообще проблема
Есть понимание технических ограничений: дизайнер знает как точно ее решить не получится
Дизайнер может дать более-менее примерную оценку сроков
Дизайнер понимает метрики успешности
Есть уверенность, что это точно надо делать
С последним пунктом есть нюанс, что на этапе сбора данных может оказаться, что делать ничего не надо. Либо решать проблему как-то иначе, не дизайном, а например улучшенным скриптом для службы поддержки, что, кстати, может быть дешевле для бизнеса, нежели лишний раз напрягать всю производственную цепочку.
И это очень хороший результат, дизайнер и продакт должны быть не только готовы к такому повороту, но и всячески стремиться к нему, чтобы сэкономить время для действительно важных вещей.
LD-preview: думаем над решением
Убедились, что задача - это реальность, синхронизировали понимание, начинаем работать.
Мы называем этот шаг LD-preview, то есть low definition. На данном этапе мы сосредотачиваемся на общей архитектуре решения и его основной механике. Результатом может быть что угодно, на что мы не тратим много времени: схема в Миро, рисунок карандашом, схема из кусков скриншотов или любой другой артефакт, помогающий обсудить возможное решение с командой.
На данном этапе важно участие других членов команды:
Сам дизайнер, разрабатывающий и презентующий подход
Продакт-менеджер
Лиды мобильной разработки или фронтенда
Лид бэкенда
Наличие всех этих людей обязательно, чтобы, во первых, команда понимала с чем ей в будущем предстоит иметь дело и была в контексте происходящей работы. Во вторых, разработчики могут с 80-90% уверенностью сказать смогут ли они такое сделать или нет. Если не могут сказать сразу, не проблема, даем время на подумать, фиксируем это в результатах встречи, но главное не идти дальше без точной уверенности, что предлагаемое решение технически возможно. Пару раз мы забывали добиться уточнения у разработчиков, приходилось начинать все если не сначала, то очень сильно перерабатывать макеты в авральном режиме. Ну и в третьих, самое важное, это чтобы команда точно понимала что вы хотите сделать и как это поможет решить задачу или если решение покажется неудачным, то быстро откинуть его и предложить другое.
На мой взгляд, именно на этом этапе дизайнер может показать свой уровень. Хороший дизайнер может прям на встрече начать вносить изменения, предлагать варианты улучшений или сразу откинуть предыдущее и начать фигачить следующее, или вообще прийдет сразу с несколькими решениями, расписав плюсы и минусы каждого. Плохой дизайнер будет долго отпираться, приводить какие-то слабые аргументы, скажет что команда не понимает трендов и что другого решения просто быть не может, потому что он уже обо всем 10 раз подумал.
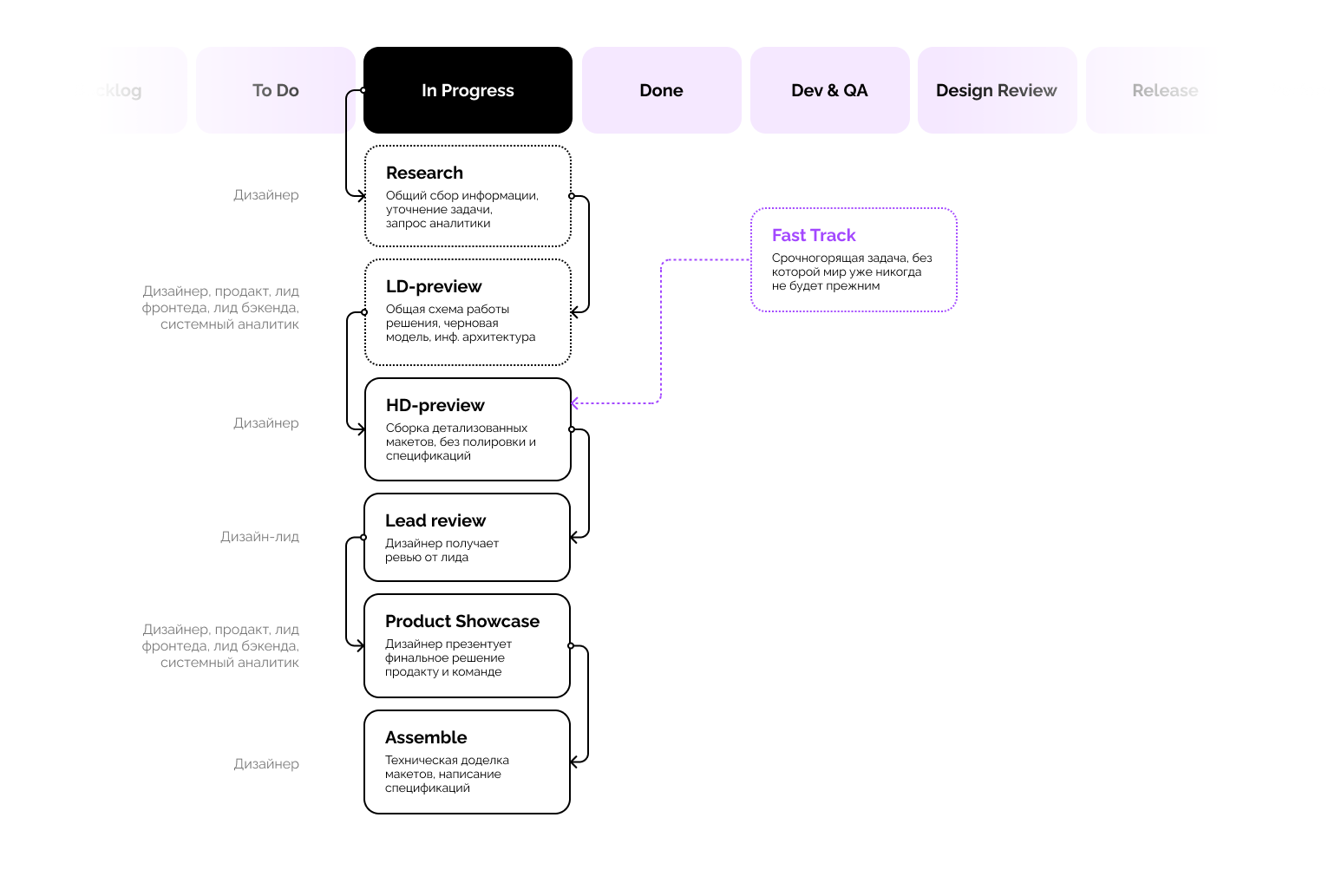
Внимательный читатель заметил, что эти два этапа выделены пунктиром.
Это значит, что эти этапы можно пропустить из-за явной простоты задачи. Да, такое часто бывает. Выше я писал о том, что бывают задачи, в которых есть понимание что конкретно надо сделать, это могут быть какие-то косметические изменения, исправление багов или срочная и неожиданная доработка, возникшая уже в процессе разработки. О последнем случае напишу чуть подробнее, это тоже отдельный процесс.
Fast-track: посмотрите задачку в высоком приоритете
Бывают случаи, когда вот прям что-то горит и задачу надо срочно брать в работу, а ждать понедельника для планирования мы не можем.

Помимо пропуска первых двух шагов, задача также перепрыгивает верхнеуровневый этап планирования и может быть взята вне очереди. У нас есть критерии, когда она так может сделать, это один или несколько признаков:
Задача не создает новую функциональность и глобально не перерабатывает существующую
Без этой задачи невозможно провести запланированный релиз приложения
Задача происходит из бага с приоритетом Block или Critical
Если собирается бинго, откладываем все и начинаем делать. Единственная радость, что такие задачи бывают не очень часто и мы стараемся, чтобы их не было вообще.
HD-preview: визуализируем
Когда мы убедились в том, что направление решения проблемы верное, мы можем приступить к созданию высоко детализованных (HD - High Definition) макетов. Несмотря на то, что это уже практически реальный интерфейс, здесь не обязательно будут проработаны все состояния и ответвления, здесь скорее всего не будет никакой анимации и может не быть иллюстраций. На этом шаге дизайнер, как правило, никого не привлекает (но может пообщаться с коллегами само собой), а еще именно здесь он решает использовать что-то готовое из дизайн-системы или делать новый компонент.
Lead review: показываем главному дизайнеру
Ревью - это этап, когда дизайн-лид направления дает свои ценные комментарии. Достаточно простой шаг, но от него сильно зависит качество всех будущих решений.
Почему это важно:
Лид, как более опытный дизайнер, может подсказать неочевидные проблемы и даже предложить какие-то решения сразу, что повышает качество конечного продукта
Если лид дает качественные и понятные комментарии, дизайнер растет и выдает все более крутой результат
Консистентность дизайн-решений поддерживается на высоком уровне, разные части сервиса выглядят и работают одинаково
Итераций здесь может быть несколько, пока оба дизайнера не буду довольны результатом.
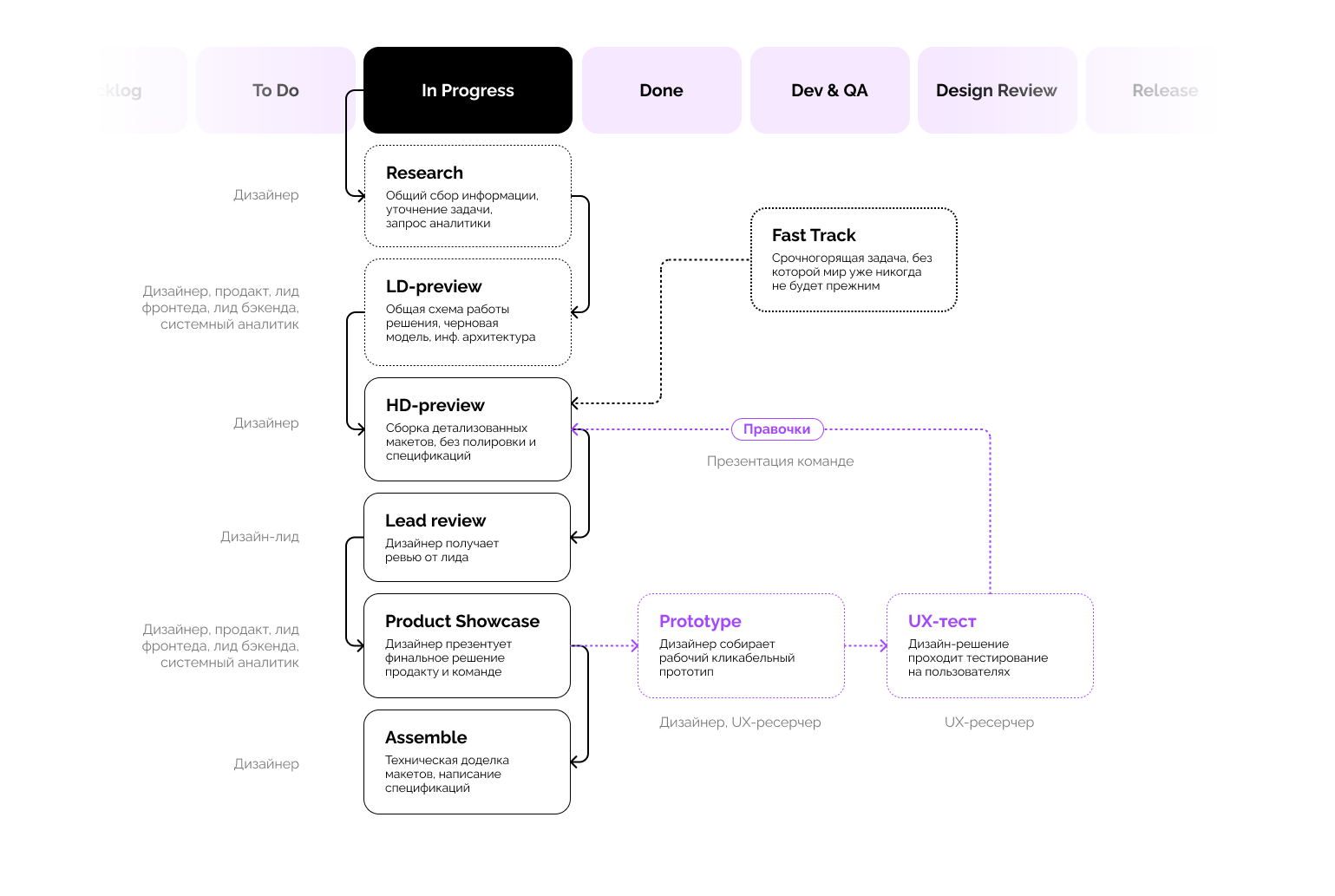
Prototype: надо потестировать?
Тестирование на пользователях является самым лучшим способом узнать об эффективности дизайна заранее, об этом знает, наверное, каждый. Но, мы ограничены временем и не можем прогонять через такой полноценный тест буквально каждую функцию, хотя, конечно, очень хотелось бы. Поэтому, к этой процессной ветке мы прибегаем не каждый раз и она считается опциональной (нарисована пунктиром).

У нас нет единого железного критерия по которому мы определяем идти фиче в тест или нет, решается каждый раз индивидуально. Например, если переработка охватывает большое количество пользователей и потенциально может сильно повлиять на деньги в обе стороны, то без теста здесь точно не обойтись.
На данном этапе, дизайнер собирает кликабельный прототип с максимально возможной детализацией и рабочими юзерфлоу. Обычно прям в Фигме, но бывают и исключения в виде Protopie. В целом особой разницы нет, кто чем лучше владеет в том и делает.
Обязательным здесь является привлечение UX-исследователя, который, во первых, должен быть введен в курс дела. Ему нужно понять какую задачу вы решаете, какой ожидаемый результат, какая метрика должна быть выращена и вообще все те нюансы, которые вы выясняли на этапе ресерча.
Во вторых, исследователь подскажет как лучше подготовить флоу для теста: какие можно тестировать вместе, какие точно отдельно и т.п. Также стоит обсудить какие пользователи будут нужны и их количество, у хорошего исследователя уже будут готовые ответы.
UX-тест: тестируем
Прототип собрали, на все важные вопросы получили ответы, теперь можно начинать тестирование. Здесь почти полностью в работе участвует только исследователь, но будет очень хорошо, если дизайнер будет участвовать в качестве наблюдателя. Это не всегда возможно в реальном времени, поэтому обязательным является просмотр записи тестирования.
В конце этапа исследователь готовит презентацию с результатами для всей команды, для техлидов в том числе. С огромной долей вероятности, здесь возникнут какие-то проблемы у пользователей, какая-то часть будет что-то не понимать и это очень хорошо. Хорошо потому, что мы узнали об этом сильно заранее, а значит можем внести изменения в дизайн.
По моему опыту, большинство изменений после тестирования либо косметические, либо текстовые. Да, бывает такое, что надо сильно менять механику, но это скорее исключение. Поэтому в нашей схеме правки возвращают нас на этап HD-preview, где дизайнер вносит все изменения и проходит путь заново.
Нужно ли запускать тестирование заново? Как правило, нет, если не случилось исключение. Опять же, по моему и не только опыту, 90% проблем вскрывается на первых 4-6 пользователях. Тратить дополнительное время на повторное тестирование стоит только если мы очень сильно переработали дизайн по итогам первого тестирования.
Многие здесь могут задаться вопросом: у нас в компании нет никаких исследователей, ты о чем?
Действительно, наличие исследователя возможно, в основном, в крупных или зрелых компаниях, а в стартапе или студии такой роскоши может и не быть. Тогда на себя эту роль берет продакт и дизайнер лично. Да, это занимает достаточно много времени и отвлекает от другой работы, но когда дизайнеру было легко? Это мелочи на фоне того, что вы можете потерять на выкатке новой большой фичи "вслепую".
Assemble: собираем и упаковываем
И вот, мы прошли все этапы по созданию классного дизайна, коллеги оценили, пользователям всё понравилось, теперь надо реализовывать. На этом этапе мы приводим все макеты в Фигме к продакшен-состоянию, убираем все лишнее, прописываем все состояния, подчищаем структуру макета, в общем делаем все так, чтобы разработчик или другой дизайнер потом мог открыть этот макет и не иметь к нему вопросов. Как это сделать хорошо - тема для отдельной статьи.
Теперь все? Конечно нет. Работа дизайнера заканчивается в задаче только на время, чтобы выдохнуть и заняться другим. В этом время, задача будет оцениваться разработкой, искать свое место в ближайших спринтах и, само собой, разрабатываться.
Design Review: принимаем готовую работу
В следующий раз дизайнер отвлечется на этап приемки дизайна от разработки. Мы предпочитаем делать это уже после того, как QA вычистит все основные баги, поэтому дизайнеру останется формально проверить готовые интерфейсы на косметические проблемы.

Все найденные проблемы передаются в QA и ими же контролируется их починка. Помимо экономии времени дизайнеров, это помогает прокачивать ребят из QA, тренируя их насмотренность, тем самым уменьшая количество возможных косметических проблем, которые доедут до этапа Design Review.
Проводится ли повторное review после починки? Зависит от объема бага. Как правило, в описании бага дизайнер сам указывает нужна ли ему повторная проверка или нет. Если нужна, тикет прилетит обратно после починки.
Теперь точно все?
Опять нет. Мне нравится поговорка: "настоящий дизайн начинается после релиза".
Дизайнер не будет расти и набираться опыта, если не будет понимать как его работа влияет на бизнес. Для выдвижения и приоритизации гипотез, дизайнер должен понимать коэффициент пластичности метрик, то есть знать какое из его действий может потенциально дать более сильный результат, а где вообще можно не пытаться: метрика не шелохнется.

Добиться этого накопления опыта помогает этап Perform Review. Как правило, этот этап начинается спустя пару недель после релиза, но скорее зависит от количества пользователей вашего продукта. Чем их больше, тем этап можно провести раньше. Простая статзначимость, которую определяет дата-аналитик.
При попадании задачи на этот этап, продакт-менджер совместно с аналитиками готовит краткий отчет о том, как отработала фича, возможно будут какие-то продуктовые инсайты из данных, а может вообще будет полный провал и фичу надо откатывать. Дизайнер обязательно присутствует на данном этапе, без исключений.
На этом этапе решается дальнейшая судьба задачи, дизайнер принимает непосредственное участие в судьбе фичи, наравне с менеджером. Из этого этапа могут родиться новые задачи для дизайнера, либо потребуются какие-то UX-исследования, для дополнительной проверки гипотез. Но это уже тема для статьи о продуктовом менеджменте.
Вот теперь все!
В заключении хочется сказать, что когда вы это читаете, то в этой схеме уже наверняка произошли какие-то изменения. Если не в общем скелете, то по крайней мере в нюансах. Цементировать этот процесс нельзя, иначе он очень быстро станет неактуальным. Фидбек от дизайнеров и остальных участников команды является ключевым в его совершенствовании, поэтому обязательно стоит прислушиваться даже к самым незначительным вопросам и возникающим проблемам - это топливо для улучшений.


mda316
Иван, большое спасибо за то, что поделился рабочим дизайн-процессом. В сети много разной неполной или избыточной информации, а тут все чётко по полочкам. Будет полезно для дизайнеров, начинающих свой путь взаимодействия в продуктовой команде. Ждем статью про этап Assemble:)
pld Автор
Спасибо за отзыв, постараюсь как-нибудь еще раскрыть отдельные темы :)