Чтобы понимать, что нарисовал дизайнер, нужно проникнуться его мышлением, принципами и правилами, которые он применяет при создании макетов. Только тогда мы сможем правильно интерпретировать его дизайн и избежать простых ошибок, которые при разработке фронтенда забирают огромное количество времени.
Если у вас только один фронтенд, все еще не так плохо. Однако, когда их количество достигает 10, микроошибки в компонентах могут отнимать до 200-300 человеко-часов в год. С учетом современных зарплат, это значительная сумма. А помимо фронтенда у нас также есть бекенд, девопс и тестирование, что также требует значительных затрат. Давайте вместе разберемся, как можно справиться с этой проблемой.
Эта статья основана на докладе Николая Маринина, Product owner в Ultie.org, участника программного комитета и спикера FrontendConf. За свою более чем 16-летнюю карьеру в IT, он работал на стыке дизайна и фронтенд-разработки и уделял много времени поиску способов улучшения коммуникации между дизайнерами и фронтенд-разработчиками.
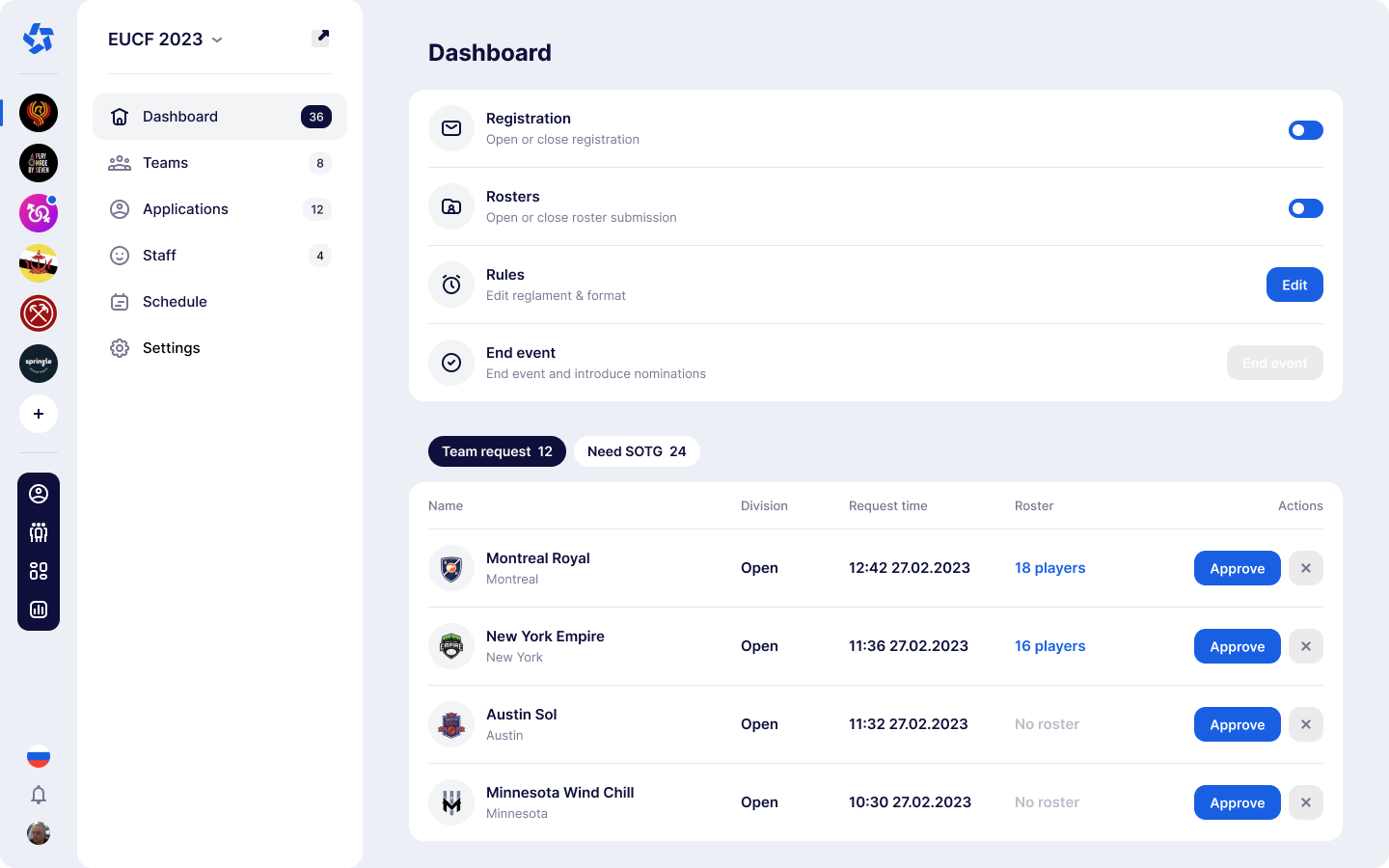
Будем рассматривать на примере простой панели нашего сервиса по проведению соревнований по флаинг диску. Как в дизайне, так и в верстке, основу составляют layout'ы и компоненты. Простыми словами: layout'ы предоставляют основу для компонентов, и компоненты не нарушают и не изменяют layout'ы.

Идеально, когда вы видите макет таким образом, разделяя layout'ы и компоненты, учитывая отступы, длину текста и боксы для иконок, и понимаете, как все будет масштабироваться:

Кроме того, вы можете проверить дизайнера в Figma с помощью режима SHIFT+O, который показывает линии на всех объектах.

Но, иногда у дизайнера и фронтенд-разработчика не хватает опыта. Разработчик мыслит инлайновыми ссылками, и может не понимать, куда направляются данные и отступы, и как все будет масштабироваться:

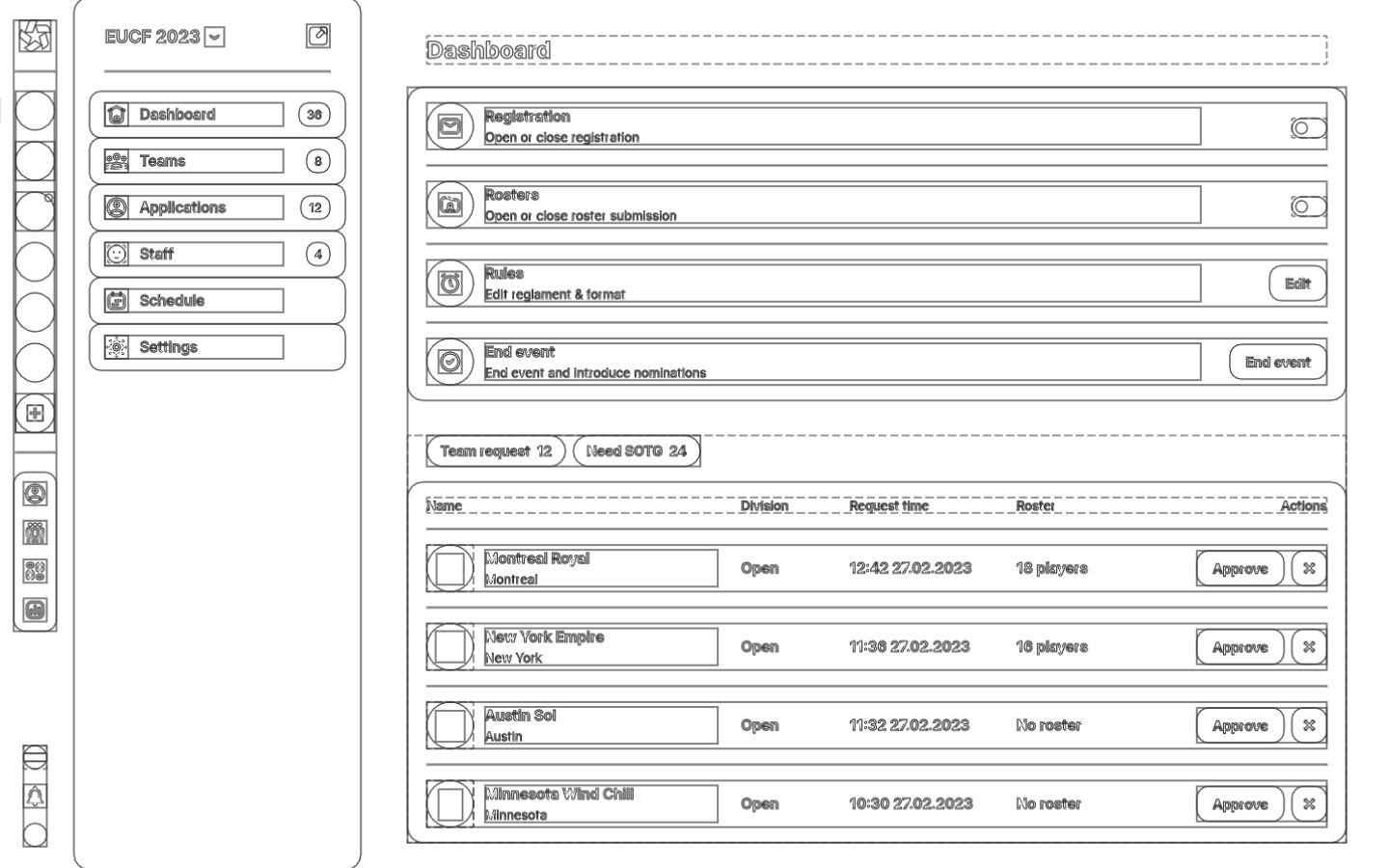
С другой стороны, дизайнер может не владеть культурой формирования макетов в Figma. Иконки могут быть не в боксах, компоненты не выделены, отсутствуют ограничители текста и многое другое:

1. Компоненты
Основная проблема в интерпретации дизайна заключается в использовании разных инструментов. У дизайнера есть Auto layouts. Они помогают создавать адаптивные макеты, реагирующие на изменение контента и размеры экрана. Фактически, хорошие дизайнеры сейчас не просто рисуют, а верстают с помощью Flexbox. Он может направлять данные в нужные стороны, устанавливать отступы и прижимать контент. Все это видно сразу при нажатии на компонент.
Для разработчика все немного сложнее. Ему трудно визуализировать то, что он видит в Figma, потому что для него это просто код. Особенно сложно, когда у компонента большая вложенность элементов.

Когда дизайнер рисует компонент, он использует 10 точек для расположения данных. 9, 8 по кругу и одна посередине. Эти точки помогают ему направить или закрепить данные внутри компонента. Если данные расположены точно посередине, они распределяются в сторону краев.

Давайте рассмотрим обычный компонент карточки команды с 4 элементами и представим, как это выглядит с использованием 10 точек:

На изображении видно, что логотип «прилипает» к левому верхнему краю, а название команды с городом — к левому нижнему. Все выглядит аккуратно, но меняется, когда мы тестируем сверстанную версию компонента. Например, при добавлении большего количества текста или изменении размера с помощью Firebug или другого инструмента в браузере.

В идеальном мире, компонент должен одинаково вести себя как в нарисованном, так и в сверстанном виде. Поведение должно выглядеть так же, как на видео:

Давайте рассмотрим еще один пример карточки с фоном, так как с ним часто возникают проблемы. Вот как он выглядит с нашим подходом:

Теперь давайте протестируем компонент на изменение размеров и количества текста.

Посмотрим, как правильно он должен себя вести:

Естественно, из этого подхода всегда будут исключения. Например, дизайнер может решить зафиксировать элемент не в 10 точках. В таком случае, нам придется выяснить, почему он решил не цеплять элемент в привычном положении.
«Идеальные» компоненты, которые правильно нарисованы и сверстаны, действительно значительно упрощают процесс адаптации. Вам достаточно сжать layout, и данные автоматически встанут на свои места, практически без изменения компонентов. Останется только исправить размеры шрифта для нужных breakpoint’ов.
2. Layouts
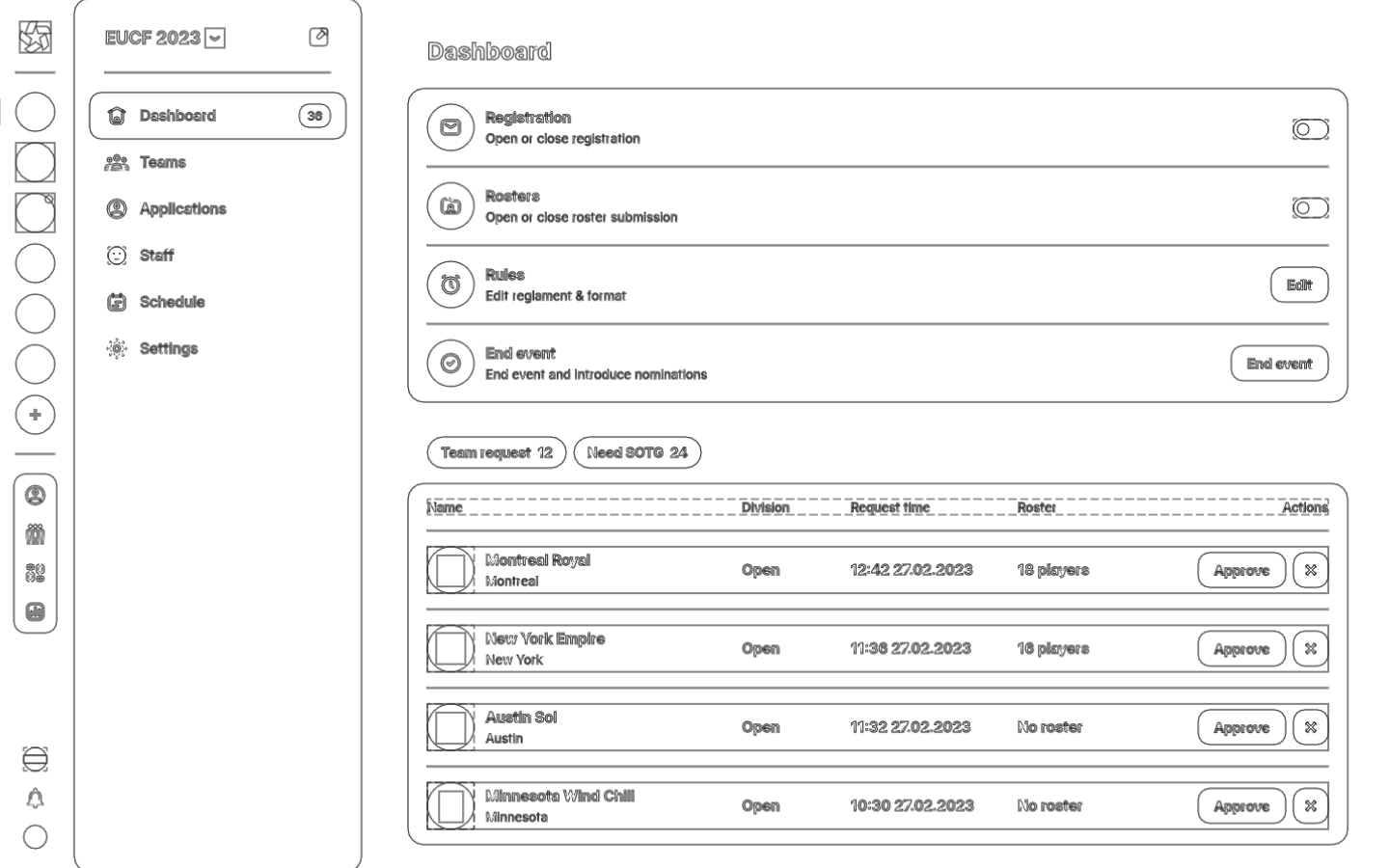
Давайте упростим нашу панель до такого вида, чтобы мы четко видели отступы и расположение компонентов. Таким образом, мы получим два layout’а навигации и два layout’а с контентом.


Разберем частые ошибки, которые совершают разработчики.
2.1. Направление отступов
Одна из самых распространенных ошибок — это использование разных подходов к отступам внутри layout’ов. Исключением является Flexbox, с которым таких проблем не возникает. Однако, в других случаях разработчики могут применять отступы в разные стороны, тогда при добавлении нового компонента, мы получим:

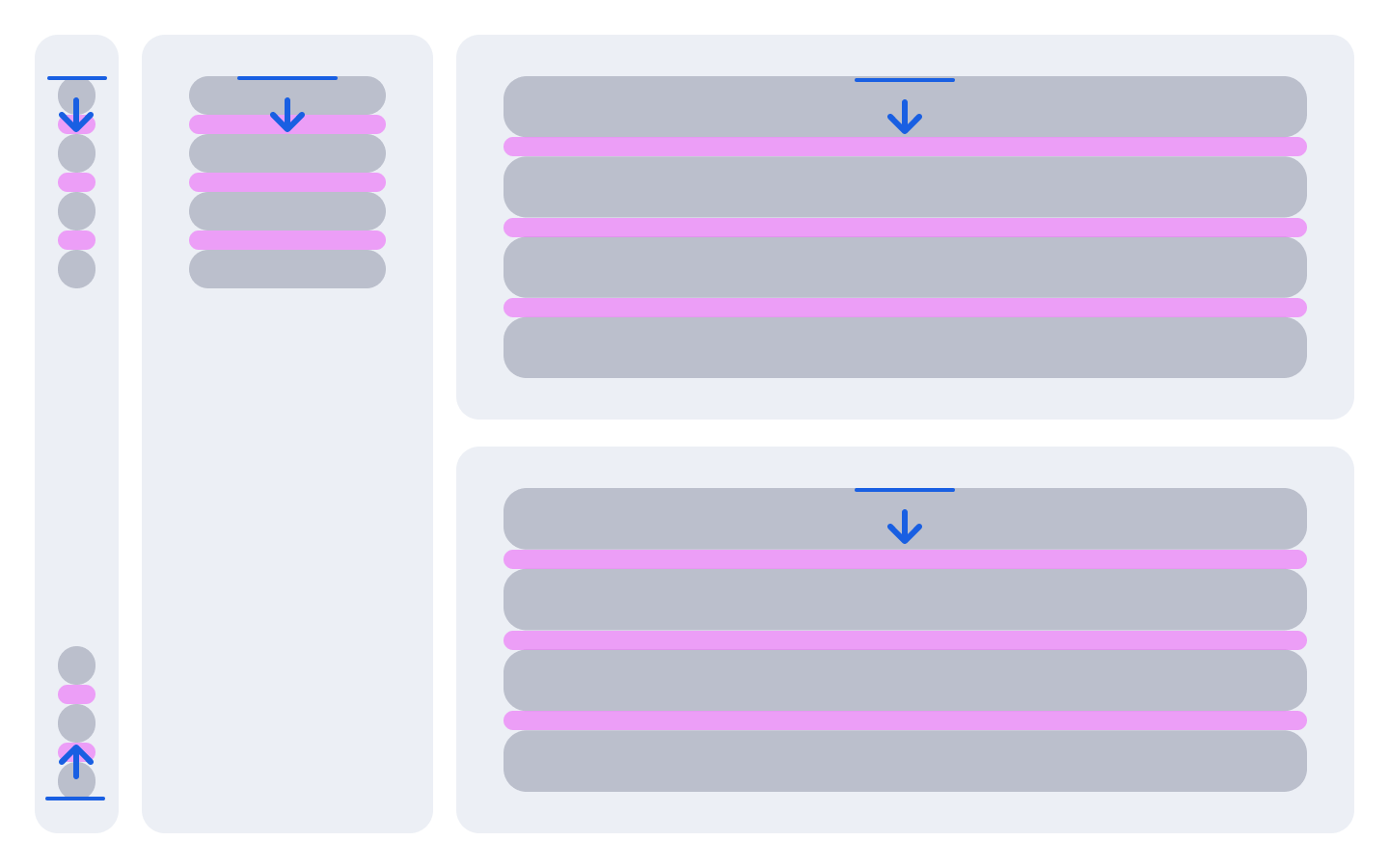
Пока вы работаете над проектом один, это не является большой проблемой. Но если в команде 10 разработчиков, и каждый делает отступы по-своему, баги будут возникать постоянно. Поэтому, важно договориться о едином направлении отступов. Я всегда рекомендую направлять margin'ы в горизонтальных layout'ах внутрь, а в вертикальных — вниз. Это помогает создать более последовательный и согласованный внешний вид компонентов в проекте и уменьшает количество ошибок.
2.2. Влияние дизайном компонентов на дизайн layout’ов
Допустим, у вас есть боковое меню с 4 ссылками, и вы решили немного расширить layout с помощью padding’ов (выделены голубым) по краям или сверху.

Однако, когда вы будете добавлять новый компонент, вам придется вручную добавлять padding снова. Пока во всём проекте 2-3 компонента — это терпимо, но после того, как их становится 100+ — уже неприятно. Если дизайнер решит изменить дизайн layout, вам придется переписывать стиль каждого компонента в проекте в ручную.
Кроме того, такие компоненты будут странно выглядеть в Storybook. Хотя его создание может помочь избежать таких ошибок. Поскольку сразу будет видно, что компонент занимается не тем, чем нужно ????
2.3 Область действия компонентов
Некоторые дизайнеры иногда забывают о правильной разметке, а разработчики просто берут размеры, указанные в макете. Поэтому важно помнить, что минимальная высота любого компонента почти всегда должна быть не менее 24px. Также следует учитывать, что в интерфейсах обычно нет inline данных. Исключением является большое количество текстовых данных, например, в новостях. В таких случаях компонент всегда должен растягиваться на всю ширину layout.
Не забывайте добавлять отступы в 8-16px по краям ссылок, чтобы пользователю было удобнее нажимать на них.

3. Цвета
Существует два подхода к формированию цветов: RGBA и RGB. Один использует прозрачность, в то время как другой избавляется от нее. Однако, самые нетерпеливые дизайнеры, чтобы ускорить работу, начинают их смешивать. Это может привести к несогласованному результату, как показано на примере:

Внимательные разработчики начинают умножать значения этих цветов. Менее опытные могут забыть добавить прозрачность, особенно для серого цвета, где отличия в несколько процентов практически незаметны.
Создание большого количества цветов в проекте может значительно усложнить работу разработчика. Поэтому единственное верное решение — просить дизайнера привести все цвета к единому стандарту (если он еще не сделал этого) и использовать функциональные стили для цветов.
4. Иконки
Многие дизайнеры используют иконки разной стилистики и размеров, и при этом забывают обвязывать их боксами, чтобы упростить жизнь разработчику.

Вместо того, чтобы пытаться индивидуально позиционировать каждую иконку в меню, проще самим завести боксы в Figma или сделать контейнеры одного размера и отцентровать иконки в них. Это будет работать в 98% случаев. Исключением будут иконки с визуальным смещением в одну из сторон, при котором требуется изменить способ их центрирования.
5. Компоненты форм
Еще одна распространенная ошибка фронтенд-разработчиков заключается в неправильном использовании inline-элементов при определении размеров компонентов. Чаще всего это происходит при верстке компонентов форм, таких как input, select, button.
Давайте рассмотрим эту проблему на примере классической кнопки. Обычно разработчик добавляет padding со всех сторон от текста, и на этом успокаивается. Однако, если изменить шрифт, или он не подгрузится, или будет иначе отображаться в другой операционной системе, то мы получим такую картину:

Как вы могли заметить, при смене шрифта есть проблема с изменением позиции текста кнопки. Она связана с различными базовыми линиями и высотой букв у разных шрифтов.
Простым и эффективным решением этой проблемы будет использование фиксированной высоты для кнопки и добавление padding'а по краям. При этом выравнивание текста можно настроить с помощью межстрочного интервала. Не помешает сделать несколько размеров кнопок, которые вы будете использовать в проекте.
Заключение
В статье перечислены основные паттерны ошибок и их полезно знать и дизайнерам и фронтендерам. Они по-разному видят процесс и настраивают свои инструменты. Поэтому если одни невнимательны к работе других, кому-то приходится делать двойную работу.
Пример с АвтоВАЗом отлично демонстрирует, как важно обеспечить соответствие между дизайном и финальной версткой. 8 лет назад были выложены новые рендеры Лада XRAY. Всё было красиво и аккуратно, но при выпуске автомобиля мы увидели изменение размеров, мелкие люфты и еще много недочетов. То же самое сейчас происходит при разработке продуктов. Если у вас итоговая верстка «люфтит и плавает» относительно того, что задумал дизайнер, то у пользователя будут те же ощущения от продукта.
Поэтому будьте внимательнее и больше взаимодействуйте с дизайнерами. Если у вас возникли вопросы или сомнения относительно дизайна, не стесняйтесь обратиться к дизайнерам. Любой адекватный дизайнер, если его попросить, с радостью объяснит, как работает его дизайн.
Комментарии (3)

Dr_Faksov
15.11.2023 10:11Вообще не специалист в данной области, но что-то мне подсказывает, что созданное хорошим дизайнером "понимать" не надо. Оно само по себе понятно.
Потому что иначе звучит как анекдот "Если хочешь понимать
дизайнерасвою девушку, научись думать какдизайнереё туфли"


khudyakv
Круто, если будешь эту тему развивать - затронь адаптивы, там частая ошибка в полном различии структуры десктоп-мобайл из-за оптимизации места и упаковки в различные слайдеры.