
Привет, Хабр! Меня зовут Даша, я проектировщик интерфейсов в Selectel.
В профессии нахожусь уже более пяти лет и периодически встречаюсь с ошибкой: дизайнеры не всегда в процессе передачи макета в разработку проверяют, все ли кейсы и состояния учтены. Это приводит к потере времени и увеличению напряжения в команде.
Признаюсь честно: я сама ни раз наступала на эти грабли. Но все изменилось, когда стала работать в тандеме с очень внимательным фронтенд-разработчиком: он предусматривал все варианты развития событий при прохождении пользователем сценария. Из-за этого наши творческие отношения ни раз переживали несколько этапов доработок моих макетов, но выстояли и вдохновили меня на создание чек-листа :)
Шаги, примеры оформления и полезный шаблон ищите под катом. Рассчитываю, что текст будет полезен джунам и мидлам как в дизайне, так и во фронтенд-разработке.
Почему передача макетов в разработку — не такой простой процесс, как может показаться на старте
Решение дизайн-задачи предполагает прохождение определенных шагов. Независимо от фреймворка, в котором работает дизайнер, их можно разделить на четыре основных этапа:
- Определение проблемы и задачи (исследования и анализ).
- Проектирование решения (идея, прототип, тестирование).
- Передача в разработку, внедрение решения.
- Валидация результата и доработка.

Основные этапы решения дизайн-задачи.
Подробнее о разных фреймворках читайте в этом тексте. А здесь моя коллега Ксения Гаврилова рассказывает про дизайн-процесс, который подходит для любого фреймворка.
Сложность и нюансы третьего этапа легко недооценить (по крайней мере, так было у меня, когда я попала в большой и сложный продукт). Ведь к нему вы приступаете после того, как проделали огромную работу. А именно:
- собрали требования,
- провели исследование. Может быть, даже в несколько подходов,
- проанализировали результаты,
- придумали идеи и выбрали с командой оптимальную для реализации,
- и, наконец, подготовили работающий прототип и протестировали его.
Обычно на этом этапе фича становится чуть ли ни родным братом, которого вы знаете вдоль и поперек. И вот теперь надо передать ее разработчику так, чтобы для него все было столь же очевидно, как и для вас. Но вдруг в следующем спринте у вас начинает дергаться глаз от каждого уведомления в рабочем чате, потому что внимательный разработчик снова пришел с вопросами: а как будет здесь, а вот тут может быть ошибка, а тут есть скролл или нет. Что же пошло не так?
Скорее всего, по любой из причин (перегруз задачами, ограниченные сроки, неопытность — выберите любую) вы забыли проработать какие-то состояния, кейсы или сценарии. Например, когда у клиента низкая скорость интернет-соединения или когда система не подгрузила часть данных в интерфейс. Более того, фронт, покопавшись в коде, с высокой вероятностью мог найти какие-то технические ограничения, которые вы пропустили при подготовке макетов или на этапе командного груминга.
Когда я начала работу в сложном продукте, прошла через все стадии принятия этой проблемы:
- отрицание: «Да нет, я не могла забыть про удаление услуги»,
- гнев: «Да это же очевидно, что тут может быть пустое состояние! Разве нет?»,
- торг: «Ну так изменение настроек такое же, как в другой фиче. Просто сделай также!»,
- депрессия: «Мне не быть хорошим дизайнером, я опять забыла вот это в макетах…»,
- принятие: «Да, я не продумала кейс, когда может быть много строчек в таблице, сейчас доработаю. Хм, кажется, стоит составить список, что надо проверять перед передачей макетов в разработку».
Так и родился этот чек-лист — ссылка на интерактивный шаблон в Notion ждет вас в конце текста.
Когда макеты готовы, я проверяю их по описанным в тексте пунктам. И по опыту скажу, что количество вопросов от фронтенд-разработчика сильно снижается. Фича быстрее доезжает в прод. Так происходит из-за того, что:
- макеты сильно реже дорабатываются в процессе разработки,
- бэкенду не надо экстренно пилить эндпойнт под новые макеты,
- фронту не надо выделять дополнительное время на верстку новых экранов.

Чек-лист для дизайнера
Шаг 1. Проверьте, все ли сценарии взаимодействия с объектами вы предусмотрели
Практически любая фича попадает под базовый концепт разработки, который называется CRUD: создание (create), чтение (read), модификация (update), удаление (delete). Например, в панели my.selectel.ru при проектировании раздела управления пользователями, у которых есть доступ к аккаунту, важно учитывать, что:
- пользователя можно создать = create,
- данные о пользователе можно посмотреть = read,
- созданного пользователя можно отредактировать (изменить имя, телефон, роли доступа и другие данные) = update,
- пользователя можно удалить = delete.
Более того, в некоторых фичах могут быть специфические операции. Например, в случае с пользователями в my.selectel.ru можно отправить повторное приглашение в аккаунт.
CRUD-операции — это основа, о которой всегда нужно помнить. Но помимо этого, чтобы ничего не упустить, рекомендую составить базовую карту объектов, где будут учитываться: объект, данные и параметры объекта, действия с эти объектом.
Вот так может выглядеть эта карта на примере объекта «пользователь»:
- объект — пользователь,
- данные и параметры объекта — имя, телефон, id, email и другие (данные можно разделить на системные и вводимые пользователем. Последние — на обязательные для ввода и необязательные),
- действия, доступные пользователю при работе с объектом — создать пользователя, отредактировать, удалить и другие.

Пример карты атрибутов и действий объекта.
Подробнее о разных картах объектов и объектно-ориентированном подходе в дизайне читайте в тексте по ссылке.
Шаг 2. Оцените, как тот или иной объект будет выглядеть при минимальном и максимальном количестве данных
Как-то раз я забыла на макете про пагинацию в таблице. В итоге пришлось просить бэкенд-разработчика внепланово взять задачу в работу, а потом угостить кофе :)
Данные в интерфейсе бывают разные — часть из них приходит из базы данных, часть пользователь вводит вручную. И в том, и в другом случае нужно предусмотреть четыре состояния:
- Данные отсутствуют
Например, пользователь не заполнил необязательное поле в анкете. Как будет в таком случае отображаться анкета: поля будут пустыми или там будет прочерк? Или, может, заглушка «Данных нет»?
- Данных мало
Например, в таблице всего одна строка. Стоит ли тогда предусмотреть разные варианты отображения интерфейса? Как вариант — переключатель между таблицей и карточками.
- Данных много
Например, когда в таблице 100 строк — в таком случае будет пагинация или бесконечный скролл? Или, например, в поле для ввода ФИО пользователь ввел очень длинную фамилию, которая не помещается в поле. Как выводить такие данные? Отрезать часть фамилии, прятать за многоточие и при наведении показывать тултип с полной фамилией или переносить часть текста на вторую строчку?
- Достигнут лимит данных
Уточните у разработчиков, есть ли технические ограничения на вывод данных, и продумайте, как предупредить пользователя о том, что лимит существует. Также — как сказать, что он достигнут и что нужны определенные действия. Например, это может быть важно в ситуации, когда пользователь не может добавить больше 10 фото в профиль.
Следуя этим пунктам, вы не упустите ни одно состояние. И во время просмотра результата работы фронтендера не увидите, как, например, какой-то длинный текст заезжает на соседние колонки в таблице.
Шаг 3. Проверьте, учли ли вы разные варианты завершения пользовательского сценария
Если бы все пользователи справлялись со своими задачами в интерфейсе и успешно проходили сценарии, жизнь UX-проектировщиков была бы гораздо проще :) Но случается всякое, и часть из этого можно предусмотреть заранее.
Давайте разберем на примере оформления заказа в магазине разные варианты развития сценария, которые стоит учесть в макетах:

Пять основных пользовательских сценариев.
→ success (успешный сценарий) — тут все понятно: пользователь успешно положил товар в корзину, ввел данные доставки, провел оплату и счастливо ждет свой заказ.
→ error (ошибка) — что-то пошло не по плану, пользователь не смог оформить заказ. Здесь особенно тщательно стоит разобрать, какие ошибки могут случиться:
- на стороне продукта. Например, произошла ошибка на сервере и система «легла»,
- на стороне пользователя. Например, пользователь ввел некорректные данные в поле доставки, и система валидирует это поле, как ошибочное.
Все эти проблемы стоит учесть и на каждую предусмотреть поведение интерфейса. Здесь рекомендую вместе с разработчиками обсудить, какие ошибки могут произойти из-за перебоев работы продукта, а какие — из-за пользователя.
- loading (загрузка) — момент сценария, когда системе нужно время для загрузки данных. Например, при загрузке корзины, когда пользователь сложил в нее много позиций. Здесь стоит уточнить у разработчиков, в какой момент система может уйти «думать».
- onboarding (знакомство) – первое прохождения сценария. Например, когда пользователь впервые оказался в корзине, с помощью подсказок можно показать, где вводить данные о доставке, а где искать искать похожие товары.
- empty state (пустое состояние) — момент сценария, когда по каким-то причинам данных на странице нет. Например, в ситуации, когда пользователь очистил корзину.
Шаг 4. Продумайте на этапе проектирования фичи, как она будет пересекаться с другими интерфейсами в продукте
В этом пункте нет списка конкретных действий, как в предыдущих, но зато он поможет не забыть о главном — о связке с продуктом. Скорее всего, новая функциональность, над которой вы работаете, затронет другие разделы сервиса. Поэтому еще на этапе проектирования важно понять, на какие фичи в продукте она влияет и не забыть поддержать эти пересечения в интерфейсах остальных разделов.
Например, при проектировании сценария просмотра карточки товара со скидкой в каталоге стоит учесть, как этот акционный товар будет отображаться в корзине магазина.
Шаг 5. Сверьтесь с ролевой моделью продукта
Если в вашем продукте есть разделение на уровни доступа — например, кто-то имеет доступ к системе, как читатель, а кто-то как редактор, — на этапе проектирования подумайте, как фича будет выглядеть для разных пользователей. Например, редакторы получат возможность изменять данные, а читатели — только смотреть.
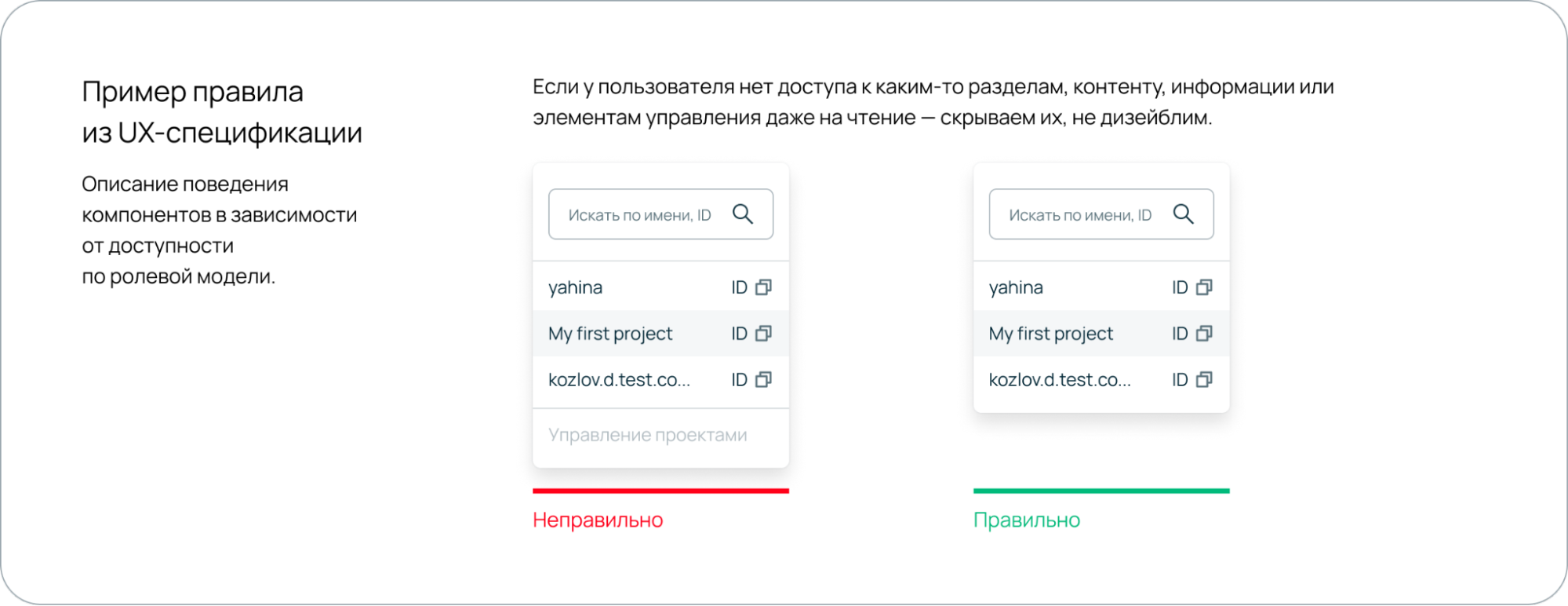
При передаче фичи во фронтенд-разработку советую показать на макетах, как будут выглядеть экраны для пользователей с разными ролями. Если разница незначительная, и от фичи к фиче вы повторяете одни и те же принципы вывода данных для разных ролей, можно подготовить UX-спецификацию и описать, как ведут себя элементы страницы для пользователей с разными ролями.

Пример правила из UX-спецификации.
Шаг 6. Покажите разработчику состояния компонентов, которые вы используете в макетах
Подготовьте описания или спецификации базовых компонентов (атомов), если в продукте нет дизайн-системы.
Если в продукте, в котором вы работаете, есть дизайн-система и сторибук – прекрасно! В таком случае все, что нужно сделать — убедиться, что у разработчика есть ссылки на все нужные библиотеки. Но если дизайн-системы нет, выделите время и один раз самостоятельно для всех базовых компонентов визуально покажите все состояния. Лучше это сделать в отдельном файле Figma (или в другом редакторе, с которым вы работаете — Sketch, Adobe XD, Pixo).
У любого компонента-атома (здесь можно почитать подробнее про атомарный подход) есть базовые состояния:
- enabled,
- hover,
- pressed,
- focused,
- activated и selected,
- disabled,
- loading.

Пример визуализации разных состояний компонента.
Подготовьте описания сложных компонентов-организмов.
Даже при наличии дизайн-системы вы наверняка в своих фичах будете создавать и использовать кастомные сложные компоненты: карточки, сложные аккордеоны, выпадающие списки с большим количеством данных. Для них также стоит описать и визуализировать базовые состояния, которые перечислены пунктом выше (enabled, hover и другие). При этом дополнительно рекомендую зафиксировать параметры подобных компонентов:
→ Опишите зону клика
Рассмотрим пример с чекбоксами в выпадающем списке. Область клика будет включать в себя только текст, чекбокс или всю строку? Спойлер: третий вариант выигрышнее. В материале по ссылке хорошо объяснили, почему.
→ Определите, как изменяются ширина и высота компонента: являются ли они фиксированными или тянутся?
Например, карточки будут фиксированной ширины в 320px независимо от разрешения экрана, или они будут тянуться пропорционально экрану?
→ Поясните разработчику, как ведет себя компонент при максимальном и минимальном количестве данных (см. второй шаг в чек-листе)
Выпадающий список может иметь разное количество значений. В этой ситуации важно показать, как они будут выводиться. К примеру, в списке можно выводить только пять из 20, а остальные прятать под внутренний скролл.

Пример описания компонента-организма для разработчика.
Рекомендую такие спецификации держать в том же редакторе, в котором собираете макеты.
Шаг 7. Визуализируйте поведение интерфейса для разных разрешений экрана
Еще на этапе обсуждения стратегии развития продукта определяется, стоит ли вкладывать ресурсы в поддержку сервиса для разных устройств — кому-то достаточно только десктопной версии, кому-то только мобильной. Все зависит от поведения и потребностей ваших пользователей. Определить, какие устройства в приоритете, помогут отчеты инструментов веб-аналитики — Yandex Metrika, Google Analytics, Amplitude и другие.
- Если ваша целевая аудитория пользуется несколькими устройствами (классическая тройка — десктоп, планшет, смартфон), не забудьте подготовить под них адаптив.
- Если вы делаете дизайн для продукта под одно ключевое разрешение — например, веб-сервис под стандартные экраны 1280 — опишите, что будет, если его откроют с экрана 1920 (это тоже десктоп). И опишите крайний кейс, когда в ваш продукт зайдут с мобильного телефона.
Точно не стоит передавать макеты разработчику зная, что ваш продукт адаптируется под разные устройства, при этом лишь на словах пояснив, как ведет себя интерфейс.
Вишенка на торте: что пригодится в работе разработчику и другим членам команды
Вот список доработок к макетам, которые не займут много времени и точно снимут часть вопросов.
→ Стрелочки по сценарию. Покажите последовательность действий пользователя в зависимости от того, на какую кнопку, чекбокс или любой другой компонент кликает пользователь.
→ Добавьте рубрикатор на страницу, где храните макеты. Когда в фиче много сценариев, страница в Figma (или в любом другом редакторе) выглядит, как пасьянс из макетов.
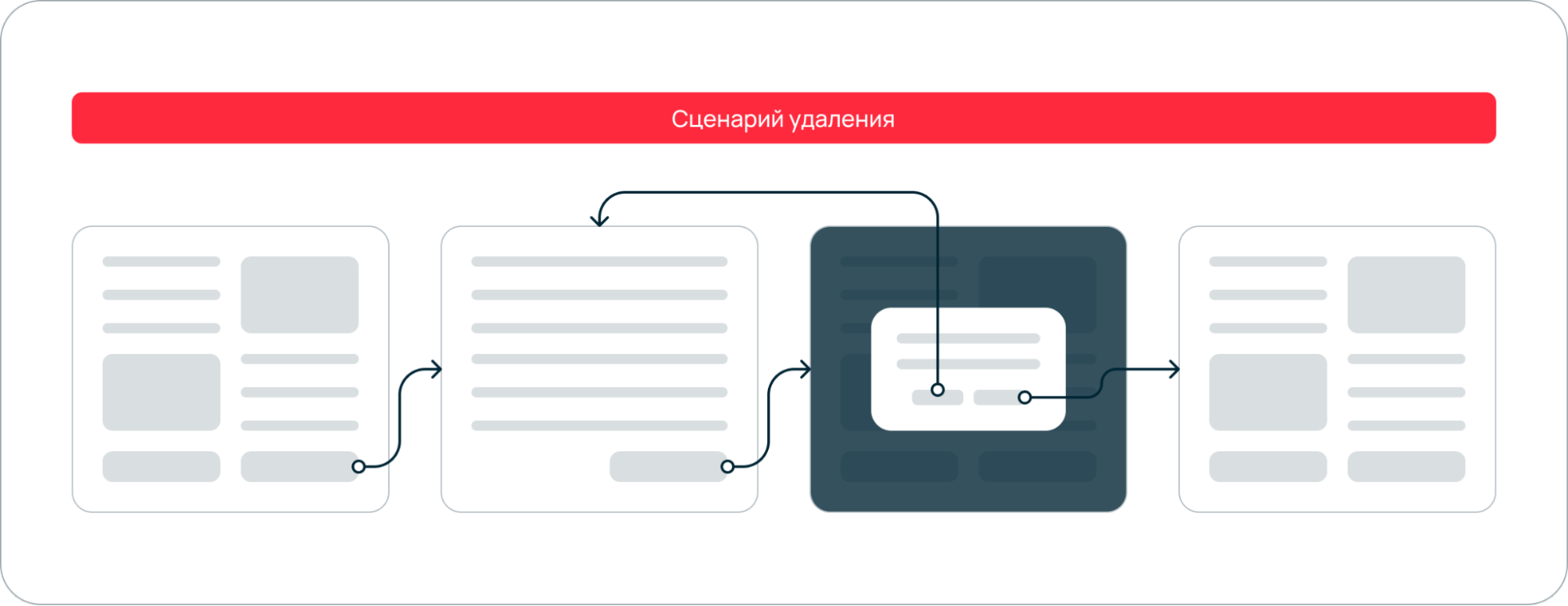
Чтобы разработчику было удобнее ориентироваться, разместите над макетами в рамках одного сценария соответствующий рубрикатор. Например, сценарий удаления пользователя включает в себя пять экранов — над ними можно разместить одноименный рубрикатор.

Пример рубрикатора для макетов в Figma.
→ UX-спецификация. Подготовьте текстовое описание основных сценариев фичи. Например: «Сценарий удаления запускается при клике на кнопку “Удалить”. После клика выводим модальное окно с подтверждением, окно фиксированное по ширине…»
→ Если нет времени писать отдельную UX-спецификацию, можно оставить комментарии разработчикам прямо в Figma. Рядом с макетом всегда можно оставить пояснения, как ведет себя интерфейс. Поверьте, разработчик будет рад :)
→ Комментарии тестировщикам, если что-то из макетов не ушло в релиз. Бывают ситуации, когда релиз уже вот-вот, а какие-то ответвления сценария явно в него не попадут. Отметьте для тестировщиков, какие экраны поедут в следующий релиз фичи – так они не потратят время на вопросы о том, почему эта часть не сделана.
→ Ссылки на описания сложных компонентов. Разместите под макетами ссылки с информацией о компонентах, которые вы уже использовали в других фичах. Это позволит не дублировать описания и поможет разработчику быстро найти нужные сведения.
Шаблон чек-листа и заметки на полях
Чтобы вам было удобнее проверять готовность макетов к передаче в разработку, я подготовила чек-лист в Notion. Переходите по ссылке, создавайте копию и используйте в рабочих задачах. И не стесняйтесь кастомизировать инструмент под себя — пробуйте и делитесь обратной связью:)
И помните: далеко не все получается предусмотреть — это ок! Ни одна фича не была с первого раза выкачена в прод идеально. Если что — коллеги или пользователи подскажут вам, что нужно будет доработать.
Надеюсь, что мой чек-лист поможет вам сэкономить нервы и ресурсы команды в производственном процессе и, что немаловажно, быстрее выкатить фичи.
Комментарии (4)

OlgaSergeevnaQA
12.01.2024 20:14Спасибо! мне, начинающему тестировщику, тоже было очень интересно ????


19Zb84
первый раз вижу такую подробную и хорошую статью )