
Всем привет! Меня зовут Влад, я работаю дизайнером в SC.Soft – мы создаём интерфейсы для телеком-индустрии. Все наши решения проектируем с помощью дизайн-системы, основанной на компонентном подходе фреймворка Vue.js.
В этой статье я расскажу как упорядочить цвета в макетах и в уже готовом продукте; как перейти от стилей к токенам (variables), а также поделюсь рекомендациями для тех, кто только собирается внедрять стили и переменные для цветов.
Текст получился объёмным — сразу перейти к нужным разделам можно с помощью кликабельного оглавления:
Что такое цвет?
Для начала разберёмся, что же такое цвет для дизайнера и для разработчика. То есть именно с точки зрения создания цифрового продукта.
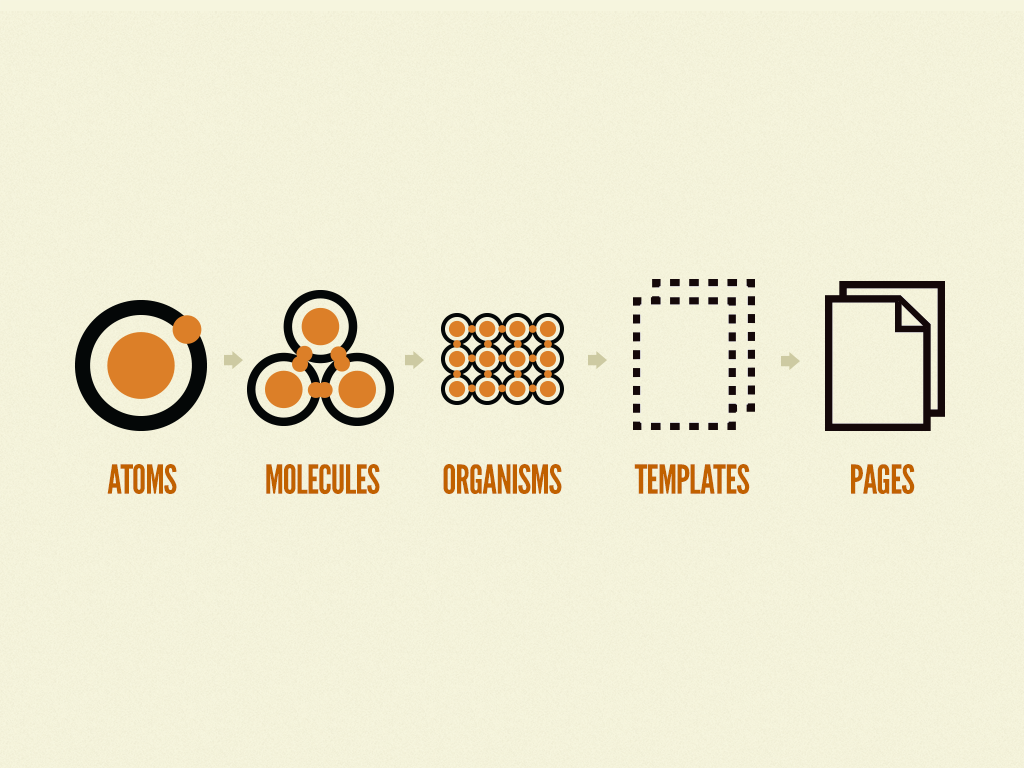
Обратимся к атомарному дизайну: идеолог этой методологии проектирования – Бред Фрост. В конце статьи я дам ссылку на материал автора.

Если вкратце, то идея заключается в том, что каждая страница состоит из более мелких сущностей: шаблон из организмов, организмы из молекул, а те из атомов.
Так вот, у этих атомов есть свойства, они же токены:
цвет,
отступы,
текстовые стили,
скругления,
тени.
Получается, что цвет – это один из токенов, простейшая и самая мелкая частица в дизайн-системе.
Зачем нужны токены?
Казалось бы, если продукт маленький, то зачем заморачиваться со всеми этими токенами, стилями, атомарным подходом.
Однако это очень упростит вам жизнь, когда проект начнет разрастаться.
Можно выделить несколько преимуществ использования переменных в цветовом кодировании:
Гибкость и масштабируемость: представьте, что вам пришла задача от руководства обновить фирменный стиль и заменить цвета во всех интерфейсах компании. С помощью переменных это можно сделать в пару кликов, просто изменив значения переменных.
Централизация и единообразие: Сложно уследить за тем, чтобы абсолютно везде использовать именно те цвета, что вам нужны. Переменные решают этот вопрос – вы назначаете цвета для элементов в рамках дизайн-системы и всё контролируете. Переменные цветового кодирования можно хранить в одном месте и использовать повторно во всех компонентах дизайн-системы. Это упрощает управление и обновление цветовых схем.
Получается, что токены нужны для единой интерпретации всеми членами команды, а это помогает экономить время: обновляем значение в одном месте и новое изменение автоматически применяется ко всем проектам на каждой платформе.
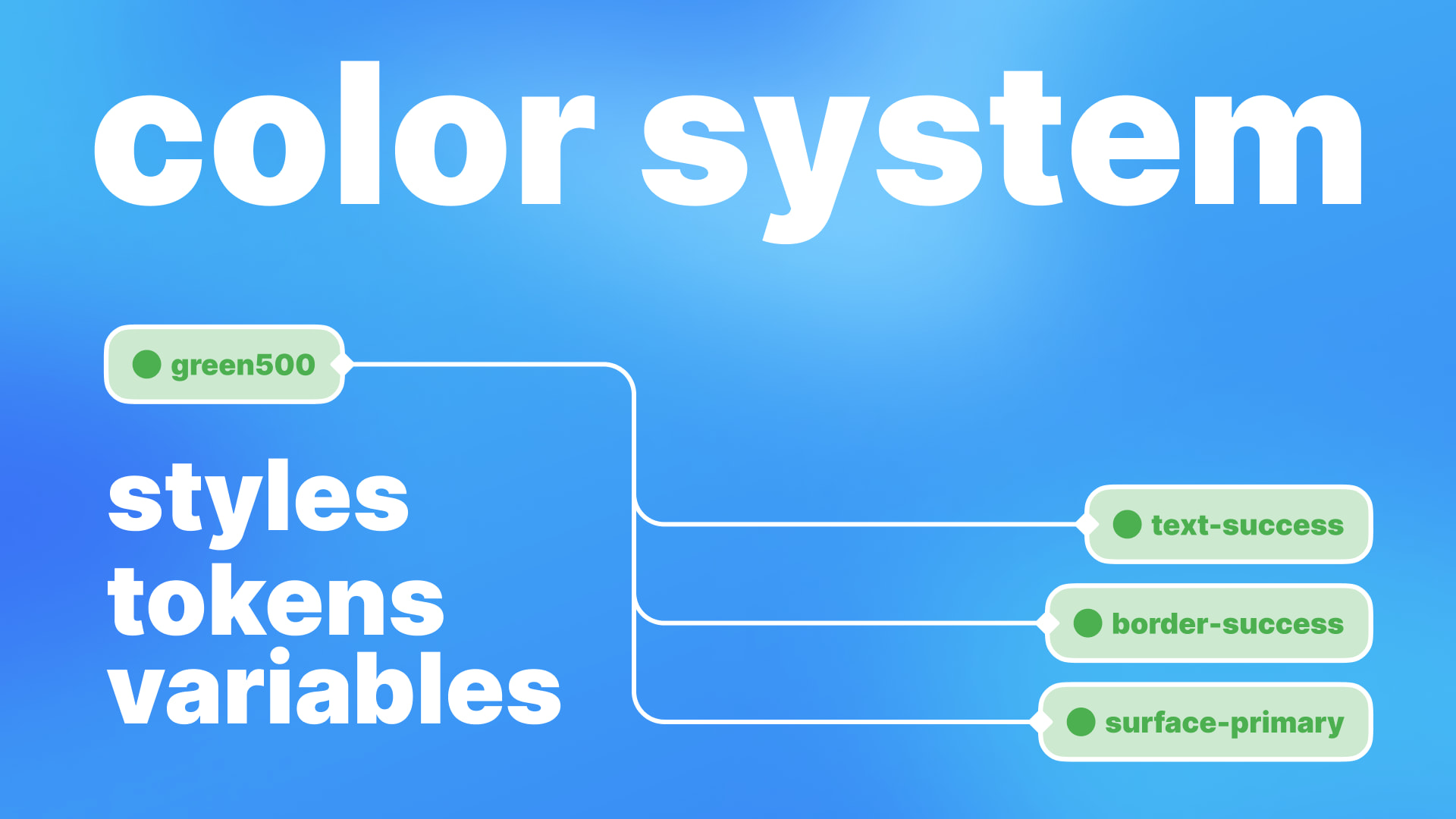
Иными словами: у нас в библиотеке есть глобальная переменная (или же глобальный токен) цвета, например Blue800, и на эту переменную ссылаются несколько локальных токенов – surface, border, text.
Чтобы поменять цвет для всех локальных токенов, мы переопределяем цвет для Blue800, а все остальные цвета изменятся автоматически.

Но прежде чем привести в порядок значения цветов, нужно определиться с названиями для каждого значения цвета в дизайн-системе.
Нейминг
Единообразие
Дизайнерам и разработчикам будет проще найти общий язык, если стили цветов будут называться одинаково у всех участников проекта.
Дизайнеру стоит узнать у разработчика, какой способ соединения_слов_в_одно_длинное_название используется.
Вот наиболее популярные способы написания:
camelCase – Первое слово пишется со строчной буквы, следующие – с заглавной без использования разделителей. Форма получившегося названия напоминает горбы верблюда.
snake_case – Слова разделяются нижним подчёркиванием, пишутся строчными буквами — в результате получается длинное_как_змея_название.
kebab-case – Слова разделяют символом дефиса, пишутся строчными буквами. Слова как бы насаживают на шампур — вот и получается шашлык (kebab).
Как правило, разработчики следуют этим общепринятым рекомендациям, однако можете установить собственные правила. Дизайнерам стоит договориться о единых принципах в названии цветов, чтобы был единый источник истины.
Типы названий
Что используют крупные компании
Рассмотрим самые распространенные дизайн системы – Material design от Google и Human Interface Guidelines от Apple.
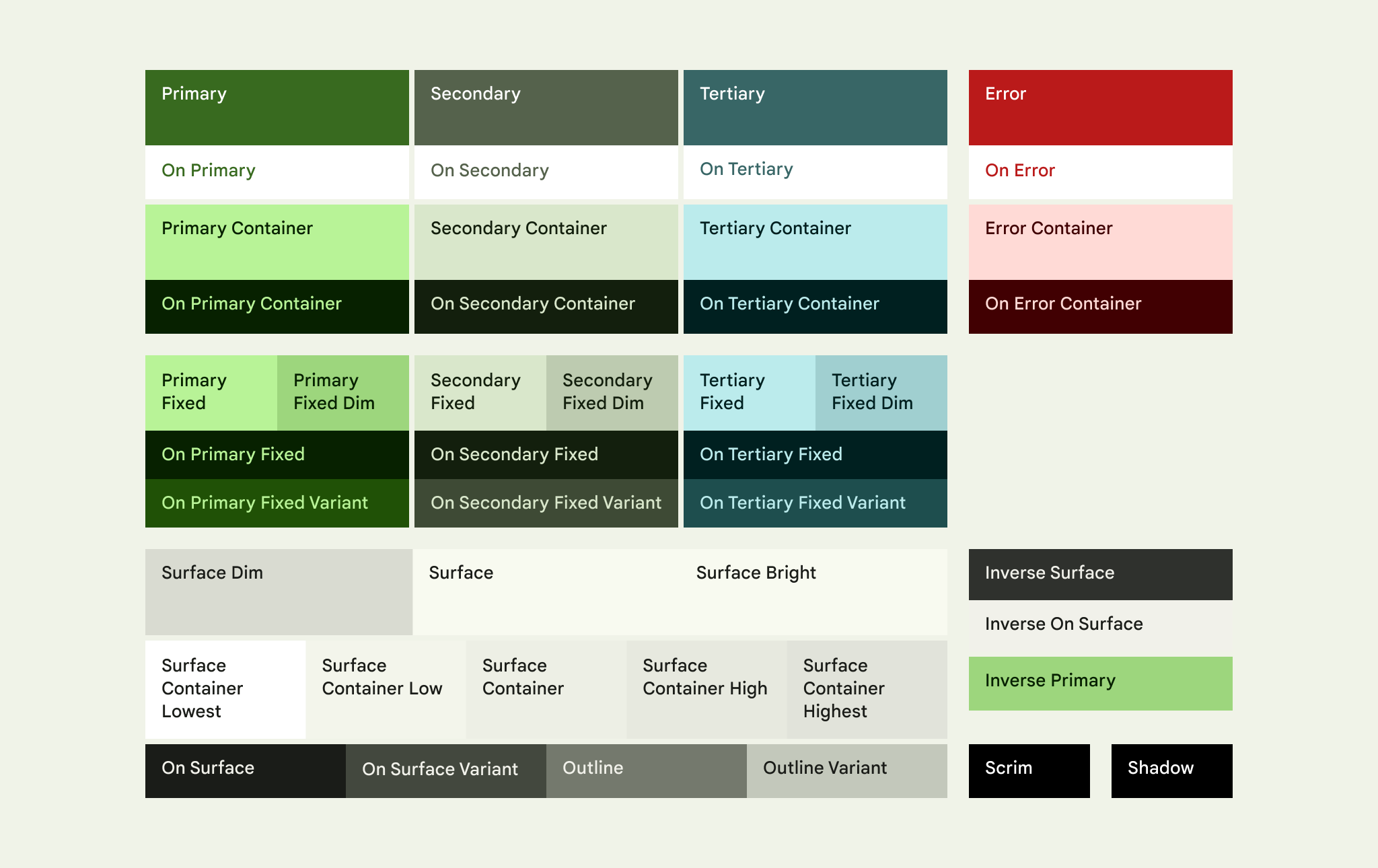
Material design
Цветовые роли подобны "числам" на холсте, раскрашенном по номерам. Они являются связующей тканью между элементами пользовательского интерфейса и тем, какой цвет куда идет.

Human Interface Guidelines
iOS, iPadOS, macOS и visionOS определяют наборы динамических системных цветов, которые соответствуют цветовым схемам стандартных компонентов пользовательского интерфейса и автоматически адаптируются как к светлому, так и к темному контексту.
Каждый динамический цвет семантически определяется его назначением, а не внешним видом или цветовыми значениями. Например, некоторые цвета представляют фон просмотра на разных уровнях иерархии, а другие цвета представляют содержимое переднего плана, такое как надписи, ссылки и разделители.
Для содержимого переднего плана iOS определяет следующие динамические цвета:

Возможные варианты
Дизайнеры часто сталкиваются с такой проблемой: а как называть цвета? Есть несколько распространенных методов это сделать.
-
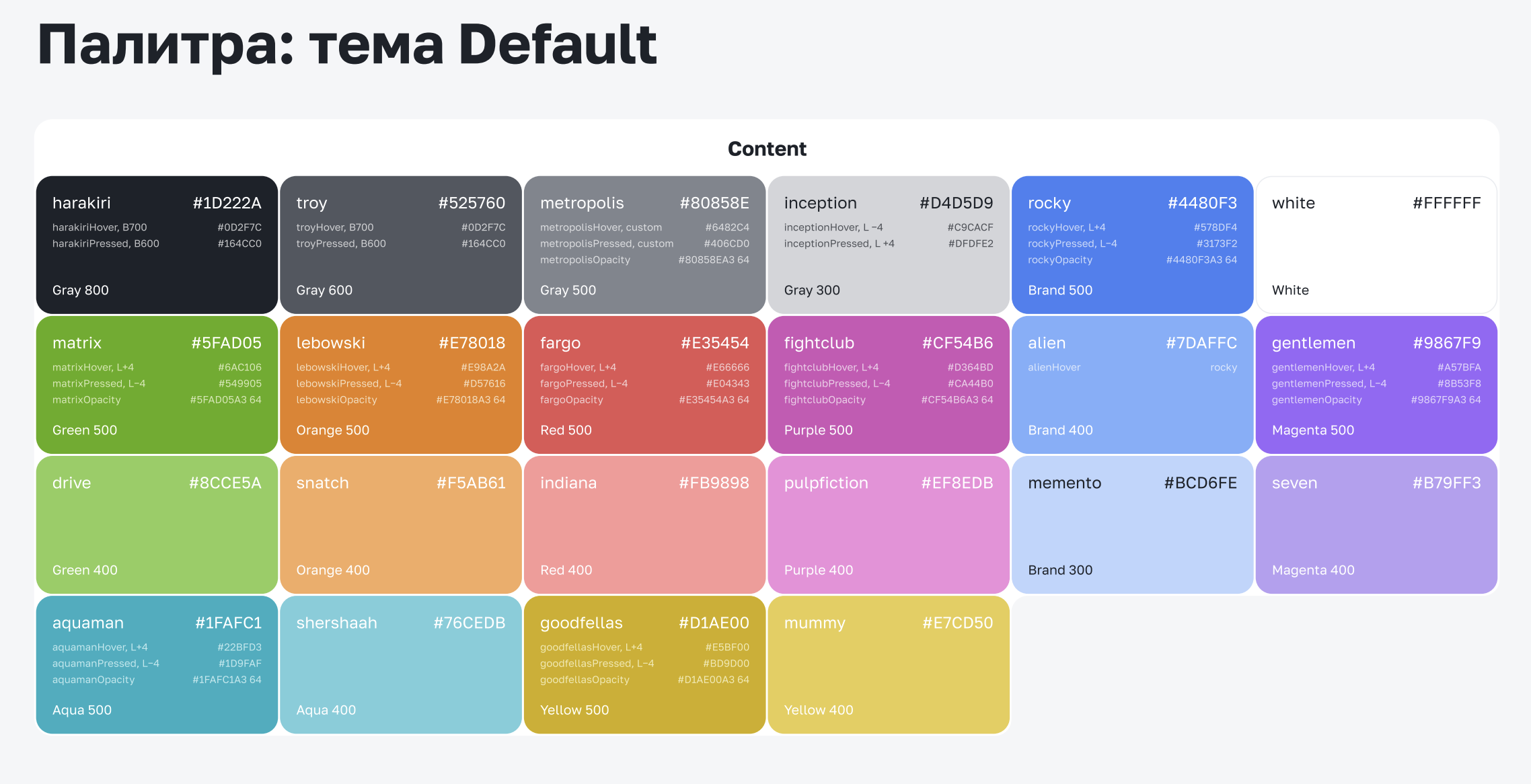
Абстрактный – название привязывается к какой-либо тематике. От чайки до космоса.

Пример абстрактной палитры, дизайн-система Росатома -
Контекстный – название цветов по функции, в зависимости от контекста: к какому элементу или при каких обстоятельствах применяется цвет.

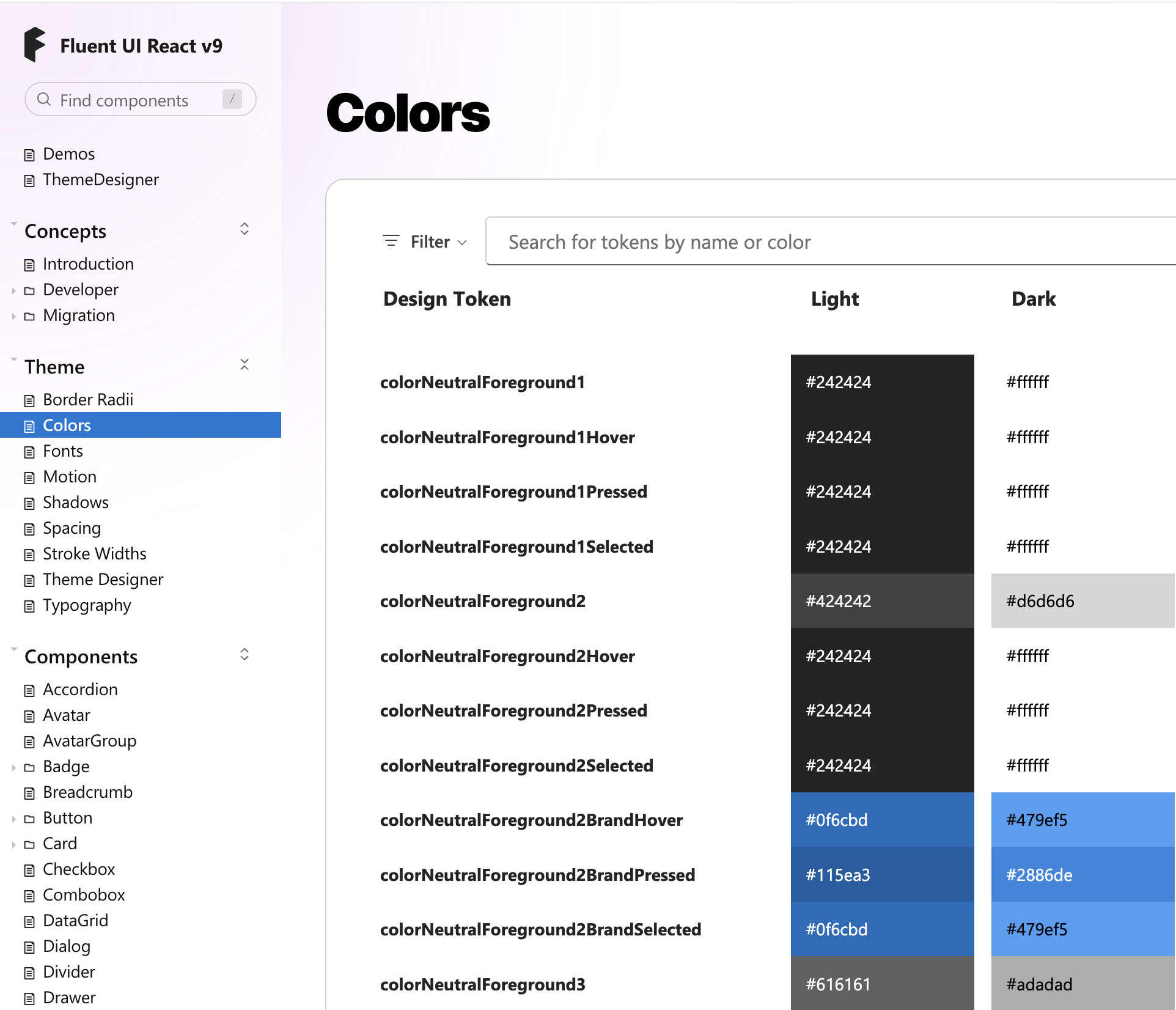
Пример контекстной палитры, дизайн-системa Fluent -
Визуальный – как с детства мы привыкли, что красный – это красный, а зеленый – зеленый. Часто такой вариант наименования цветов является глобальным токеном, к которому далее привязывается локальный токен.

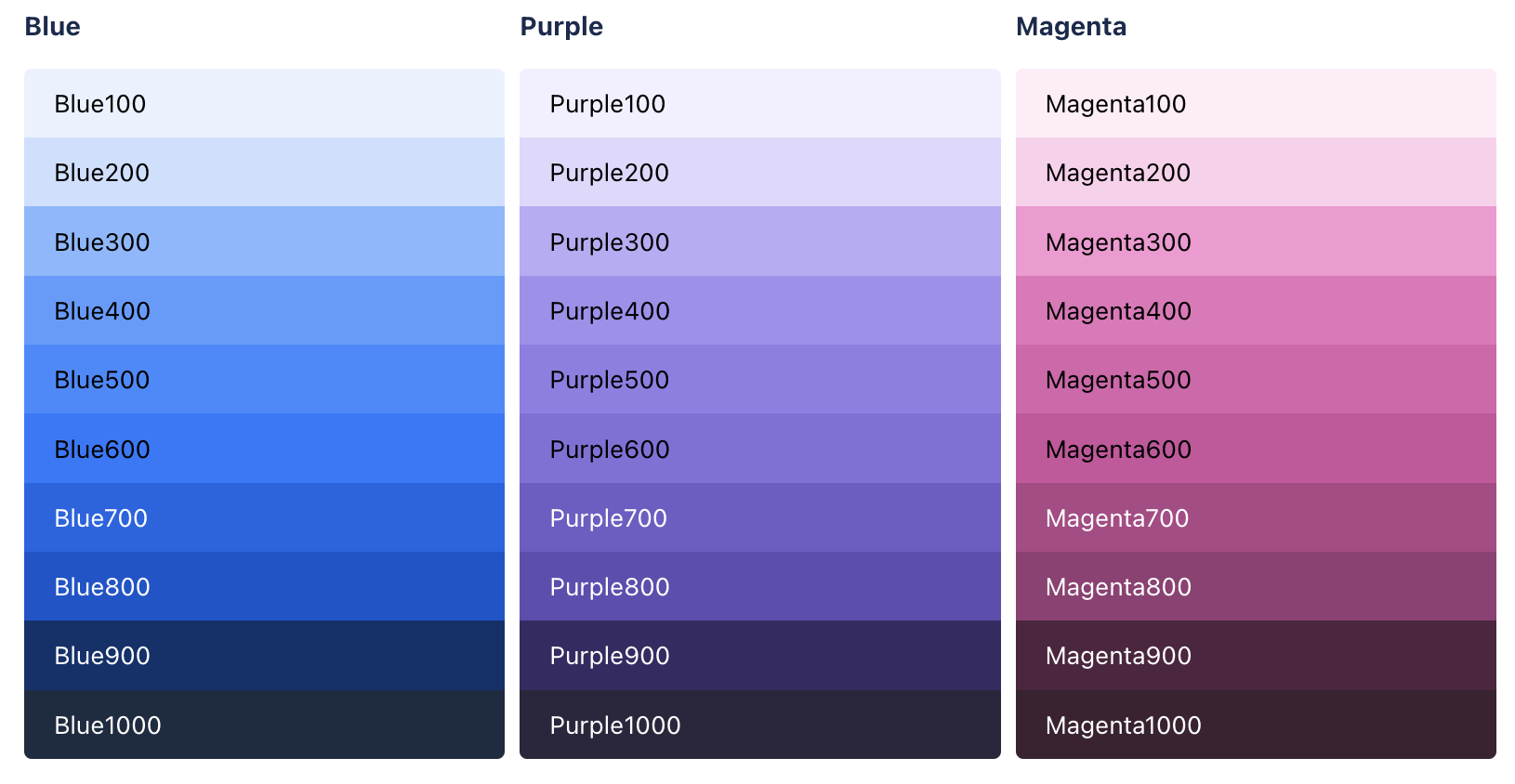
Пример визуальной палитры, дизайн-система Atlassian
В выборе типа всегда опирайтесь на особенности продукта, для которого вы делаете стили, ведь нет идеального способа в названии цветов. Обращайте внимание на масштабируемость, однозначность, переиспользуемость.
Масштабируемость. Этот критерий отвечает на вопросы изменений в дизайн-системе: как объяснять всю логику наименований новым членам команды разработки дизайн-системы? Если цвета в палитре кратно увеличатся, если нужно будет перепиливать весь UI? Допустим, мы хотим изменить цвет Color1-Black на совершенно другой – это вызовет трудности при использовании такого цвета и у дизайнеров, и у разработчиков. Сложность связана с темной темой: Color1-Black звучит нормально для светлой темы, а как для тёмной? Цвет инвертируется и уже в тёмной теме по факту будет светлым, но название будет нести Color1-Black.
Однозначность. представим, что мы используем абстрактный нейминг и у нас есть цвет Apple (#4CAF50) который мы используем для обозначения успешной обратной связи. Почему мы назвали цвет Apple? Потому что яблоко зелёное? Но ведь бывают и красные яблоки. Чем меньше вопросов вызывает система, тем она однозначнее, а значит и надёжнее.
Переиспользуемость. Допустим, у вас есть цвет #808080 и вы называете стили по контекстному принципу связав их с элементам интерфейса: border, input, icon, button, tag, line. Получилась переусложнённая система. Если скорость в проекте один из важных факторов, то новым дизайнерам в команде будет тяжело делать макеты с таким избыточным дроблением цветов.
Ниже приведена таблица, в которой коротко обозначены плюсы и минусы типов названий
Абстрактный |
Контекстный |
Визуальный |
|
|---|---|---|---|
Пример |
???? Apple |
???? Sucsess |
???? Green |
Масштабируемость |
- |
+ |
- |
Однозначность |
- |
+ |
+/- |
Переиспользуемость |
+ |
+/- |
- |
Это не значит что какой-то способ плохой, а какой-то хороший. Смотрите на специфику продуктов и проектов, для которых составляете цветовую палитру.
В наших системах мы используем контекстный нейминг – цвета легко перестраиваются в тёмную тему, он прост для понимания новых членов команды и однозначен в использовании.
Если пойти дальше, то контекстный нейминг ещё можно разделить на 2 типа: универсальный и точный.
Универсальная контекстная палитра содержит следующие наборы цветов:
Нейтральный (Neutral) в основном применяется в дефолтных или выключенных состояниях элементов. Обычно, это оттенки серого.
Базовый (Primary) используется для интерактивных элементов, где требуется максимальный фокус юзера. В основном используется для элементов активном состоянии.
Вторичный (Secondary) зачастую яркие цвета, которые используют для поддержки базового. Могут использоваться для бейджей или лейблов.
-
Цвета обратной связи (Feedback) или системные цвета (System) нужны для того, чтобы визуально сообщать пользователю о результатах его действий:
Ошибку или критическое действие (Error) показывают красным цветом.
Предупреждение (Warning) — оранжевым.
Успех (Success) — зелёным.
Информирование (Inform) – обычно используют синий, как более нейтральный, но при этом акцентный, на который обращаешь внимание. Но в отличие от привычного паттерна как, например, зеленый – хорошо, красный – плохо, синий воспринимается нейтрально.
Точная контекстная палитра отличается от универсальной по сути дроблением набора цветов на более точные названия.
Универсальная |
Точная |
Контекст использования |
Hex |
|---|---|---|---|
Neutral-900 |
text-main |
Цвет основного текста |
#333333 |
Neutral-500 |
border |
Цвет обводок |
#808080 |
Neutral-500 |
text-secondary |
Цвет дополнительного текста |
#808080 |
Neutral-300 |
text-disabled |
Цвет неактивного текста |
#BDBEC0 |
Точные цвета однозначны, понятно где и в каких местах их нужно использовать.
Используя универсальную палитру удобнее менять цвета на всём макете и заменять светлую на тёмную темы, но нужно понимать где и как использовать эти цвета.
Рефакторинг стилей
После того как разобрались с названиями цветов, переходим к стилям, которые используются в веб-интерфейсе.
Если вы с нуля собираете цветовую палитру, то опираясь на рекомендации у вас получится цельная система, которую будет проще поддерживать. Но если вы дизайнер на продукте или проекте, который уже реализован, то тут всё немного сложнее: вам нужно подружить цвета в макетах, дизайн-системе и вебе.
Как это сделать зависит от размеров системы и свободного времени у разработчиков.
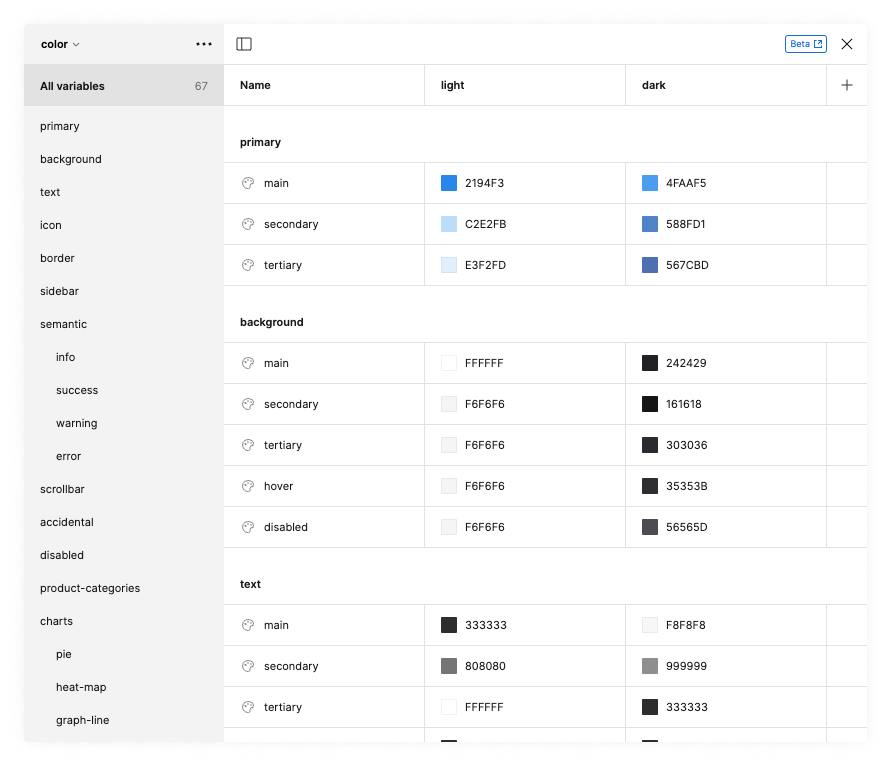
У нас было 157 стилей, а после рефакторинга – мы сократили их количество до 67
Получился хороший результат: мы сократили используемые стили, тем самым упрости работу по проектированию новых страниц. Чтобы прийти к такому сокращению цветовых стилей, мы разделили работу на три этапа:
Анализ текущих стилей
Изменения цветов
Тёмная тема
Анализ текущих стилей
Разные команды и специалисты могут называть переменные по-разному: глобальные переменные или токены, стили, палитры. Но смысл у этих сущностей один — это абстрактные названия без контекста. Как выше было описано, например цвет Blue800.
Мы используем фреймворк Vue.js. и библиотеку vuetify. Для определения цветов мы попросили разработчиков, чтобы они выгрузили все переменные цветов (SCSS), которые у нас определены. Затем мы проанализировали интерфейсы, чтобы понять к каким элементам относятся те или иные цвета.
-
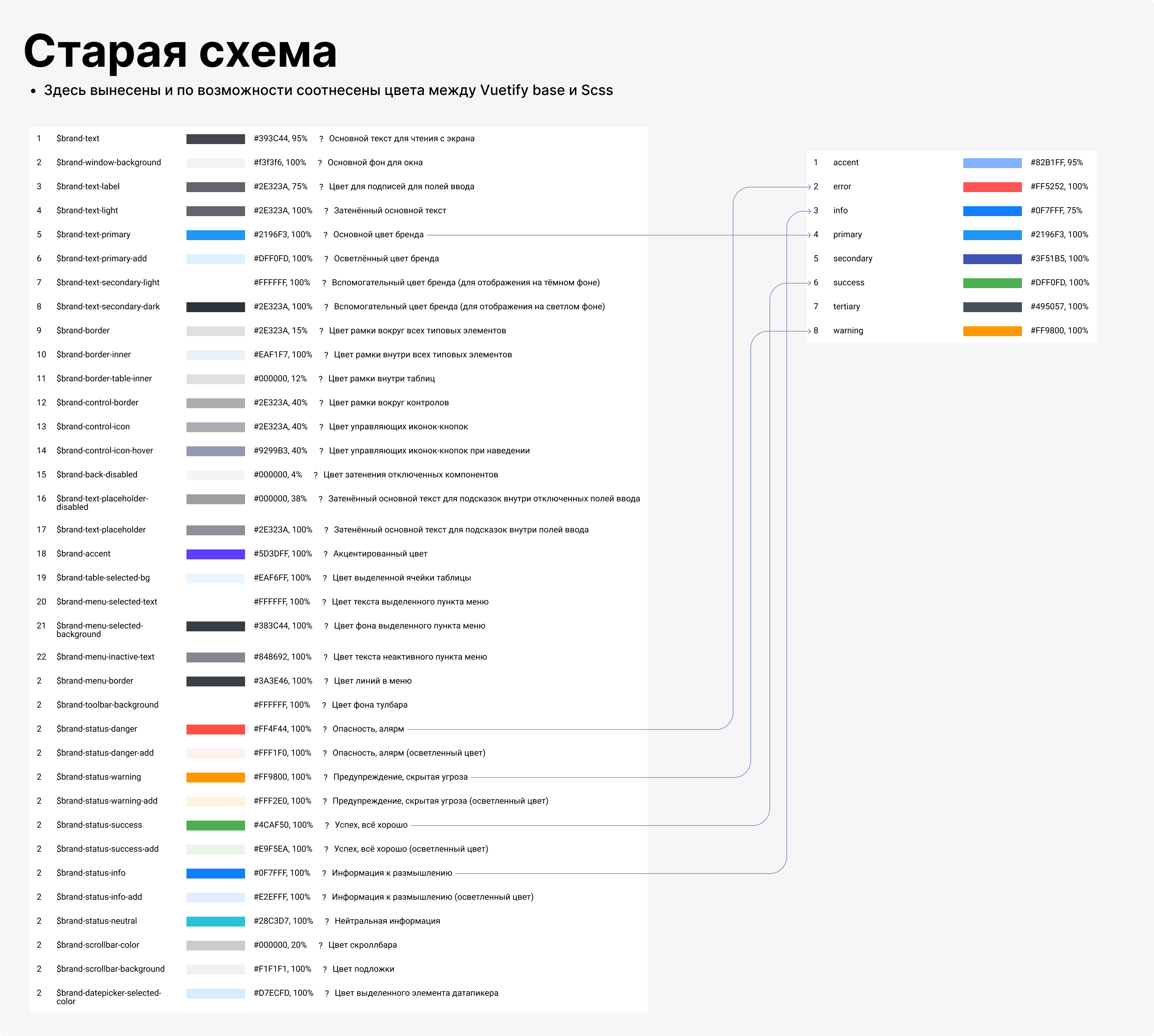
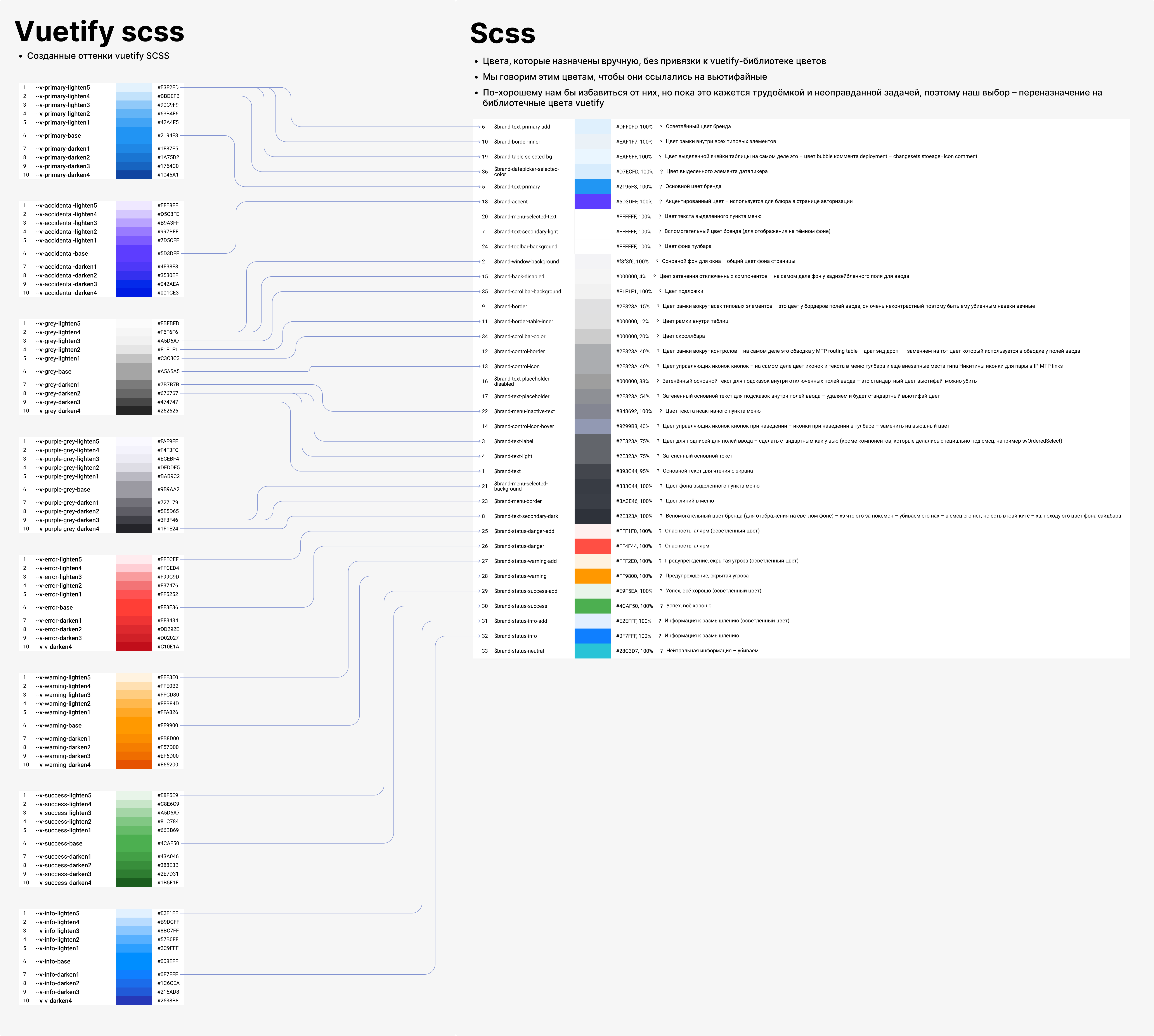
Вынесли и по возможности сопоставили цвета между цветовой палитрой Vuetify и переменными SCSS. Сопоставление цветов между ними позволит обеспечить единообразие, так как компоненты и элементы интерфейса будут использовать одни и те же цвета.

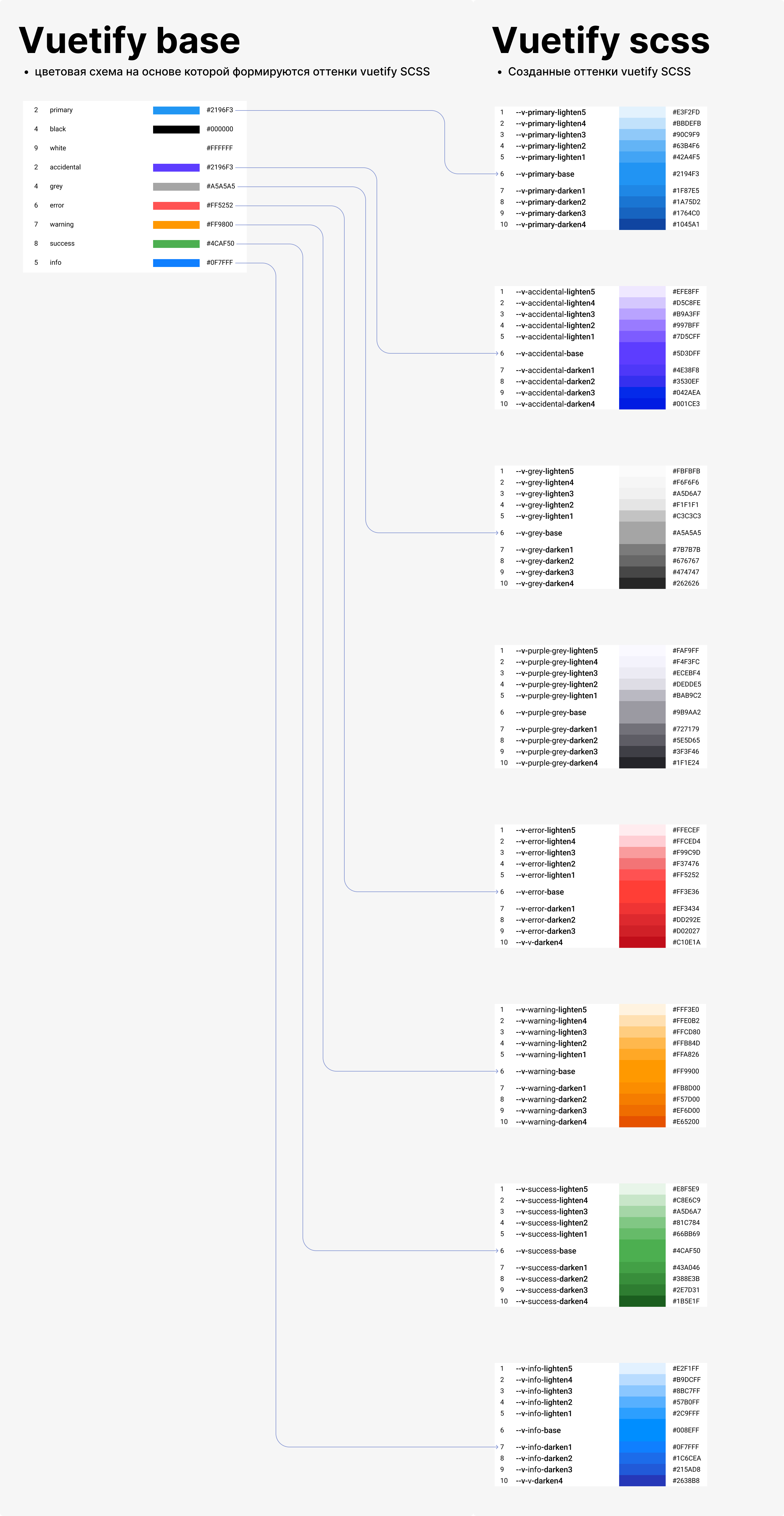
У каждого базового цвета библиотеки (Vuetify base) есть оттенки (vuetify SCSS), поэтому каждый цвет дробим в соответствии с библиотекой и для каждого base-цвета получаем набор из пяти lighten и четырех darken цветов:

Продолжаем соотносить цвета с учётом оттенков, созданных от base-цветов:

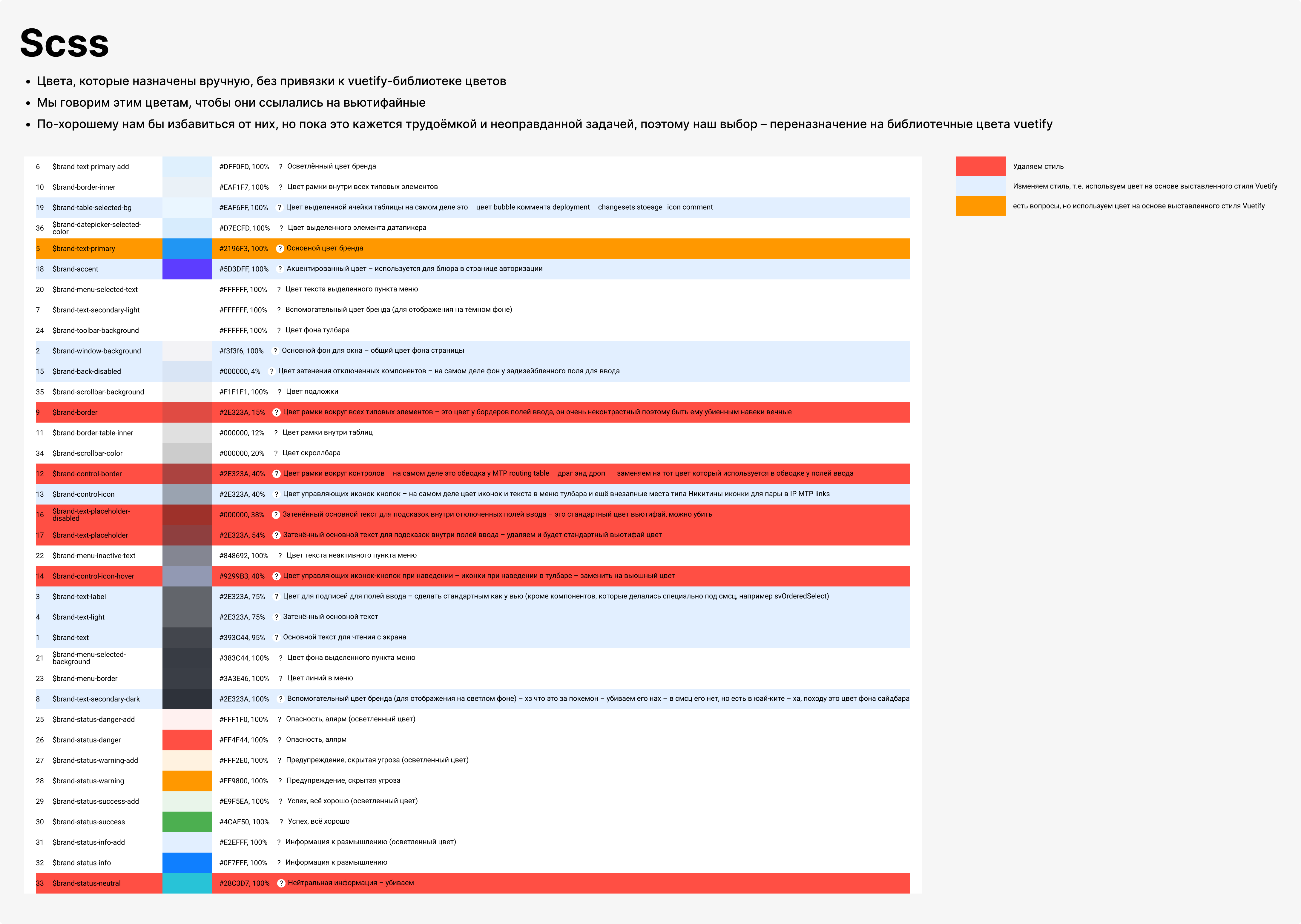
Соотносим созданные оттенки vuetify SCSS с SCSS (цвета, которые назначены вручную, без привязки к цветовой палитре библиотеки vuetify). Мы говорим этим цветам, чтобы они ссылались на цвета vuetify. На этом этапе становится понятно, что некоторые цвета либо не используются, либо их можно объединить.

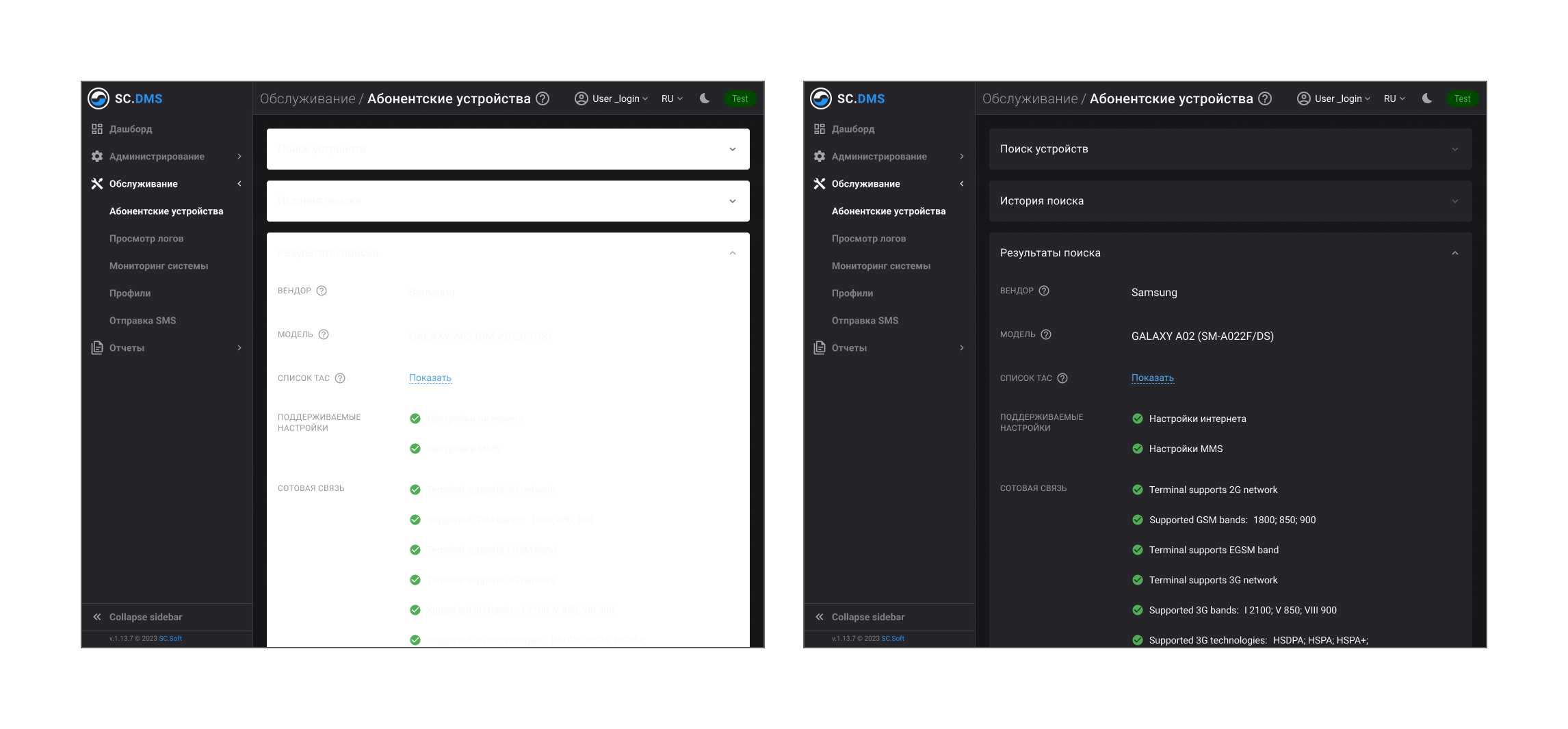
Собственные SCSS-стили, которые были созданы без привязки к vuetify SCSS. по-сути “прибиты гвоздями” и при переназначении стилей не меняются. Может сложиться неприятная ситуация: например, при смене тем цвет не определён глобально и соответственно не применится корректно при смене светлой темы на тёмную:

Очевидно, что слева цвет фона плашек должен быть другой.
Изменения цветов
Далее, для каждой SCSS-переменной:
определяем функциональную область применения в интерфейсе (по текущему неймингу это не всегда очевидно),
смотрим с разработчиками где и как используются цвета,
Разбираемся с неоднозначными стилями, решаем что с ними делать: удалить, изменить, использовать.

После долгих обсуждений наконец определяемся с соответствиями в цветах, называем цвета одинаково и у дизайнеров, и у разработчиков. Мы договорились использовать кебаб-кейс.
Тёмная тема
Заодно во время рефакторинга цветов мы актуализировали нашу тёмную тему.

Сгруппировали цвета по контексту их использования
Назвали в соответствии с библиотекой у разработчиков, чтобы не путаться в названиях – и у дизайнеров, и у разработчиков единый источник истины.
Использовали плагин Appearance для быстрого переключения и отслеживания тёмной темы на адекватность, для этого в конце названия каждого стиля цвета добавили [day] или [night], чтобы плагин срабатывал корректно
Далее выбираем фрейм, который нужно перевести из светлой в тёмную тему или наоборот и получаем результат.

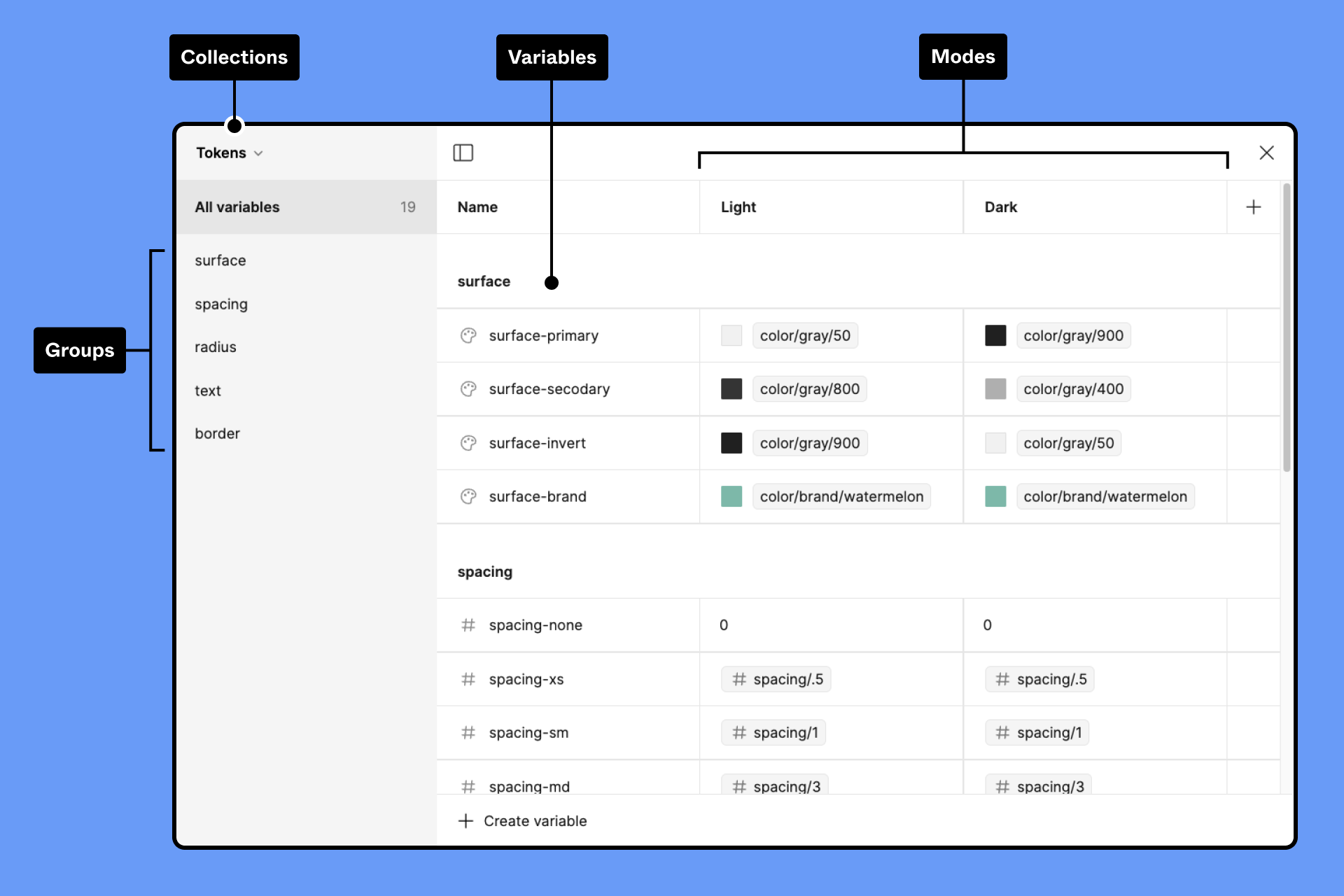
Переменные (Variables)
В Figma добавили переменные (Variables) — механизм для работы с токенами цветов, размеров, эффектов.

Для тех, кто столкнулся с желанием или необходимостью перейти от стилевого подхода к токенам (переменным) без боли, мы нашли решение: чтобы не перегонять вручную заведенные styles в Variables, заведите переменные через плагин Styles to Variables Converter.
Есть небольшая особенность работы плагина для организации светлой и тёмной темы. В Variables это выглядит как 2 столбца: в одном светлая тема, во втором – тёмная. Чтобы это провернуть – пришлось немного переделать схему вложенности цветовых стилей в папки.
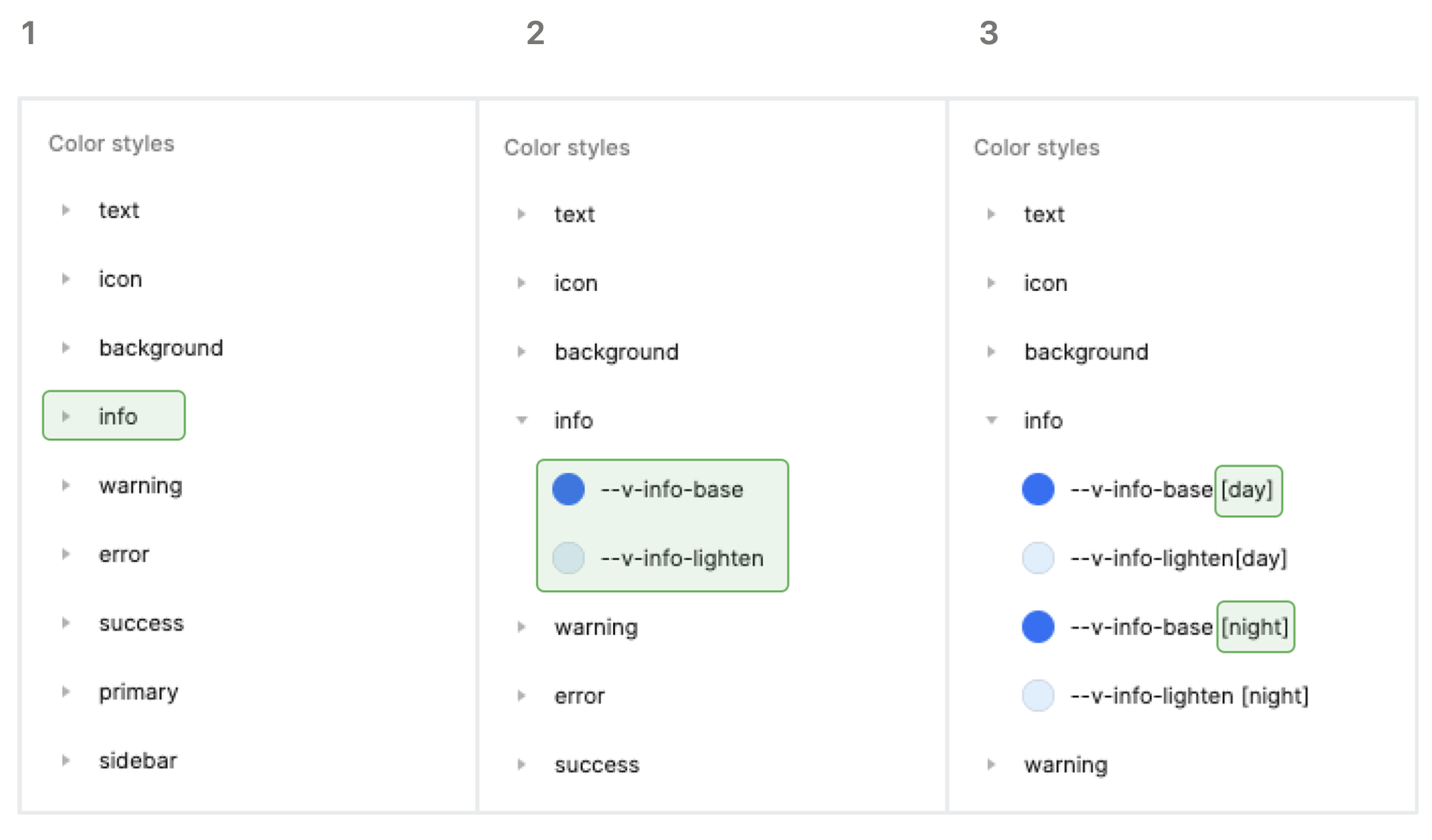
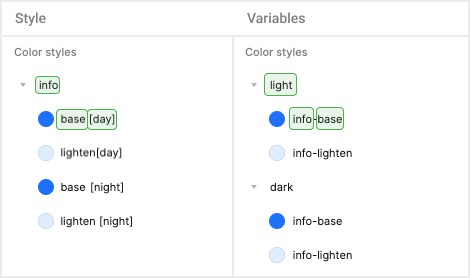
Раньше вложенность выглядела таким образом: контекст / приоритет [Тема] и цвет, на примере info, название этого цвета выглядело так: info base [day]
Плагином учитывается только первый уровень папок, поэтому для обеспечения набора переменных для светлой и тёмной темы создаём папки dark и light и вкладываем соответственно в каждую папку стили цвета.
Для перехода от стилей к переменным:
мы делаем 2 глобальных папки первого уровня для темизации: dark и light. Цвета могут иметь вложенности, например: colors / light / system / info / base, но важно, что именно первая папка отвечает за тему.
Переименовываем все цвета в соответствии со схемой: тема / контекст-приоритет. Получается вот такое название для цвета: light/info-base.

Запускаем плагин Styles to Variables
Выбираем чекбокс Use first-level of groups to create modes.
Конвертируем стили в переменные

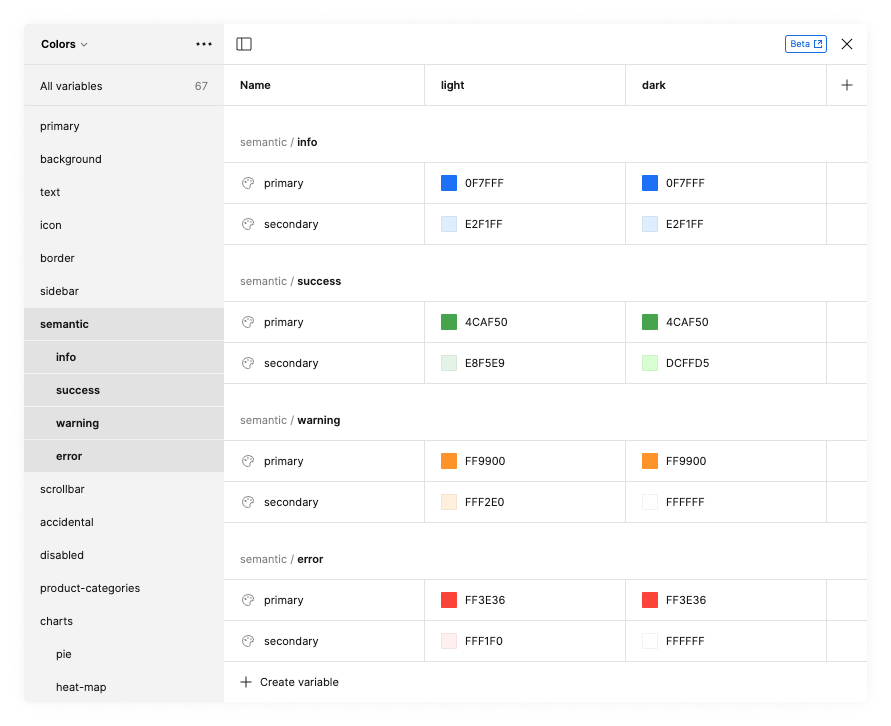
Если вы правильно назвали стили, то после применения плагина цвета распределятся на 2 столбца – светлая (light) и тёмная (dark) темы.

Может так случиться, что цвет будет только у светлой или тёмной темы, а антагониста ему не будет – тогда плагин поставит белый цвет #FFFFFF, как например с цветами warning / primary и error / primary на иллюстрации ниже. В принципе можно перебить вручную недостающие цвета, благо через инструмент variables намного удобнее выполнять такую работу, нежели через styles.

Пробуем применить – работает!

Можно пойти дальше и передавать веб-разработчикам в нужном формате Json или SCSS. Узнайте у них как удобнее, на все случаи жизни есть плагины.
Заходим через режим разработчика (dev-mode),
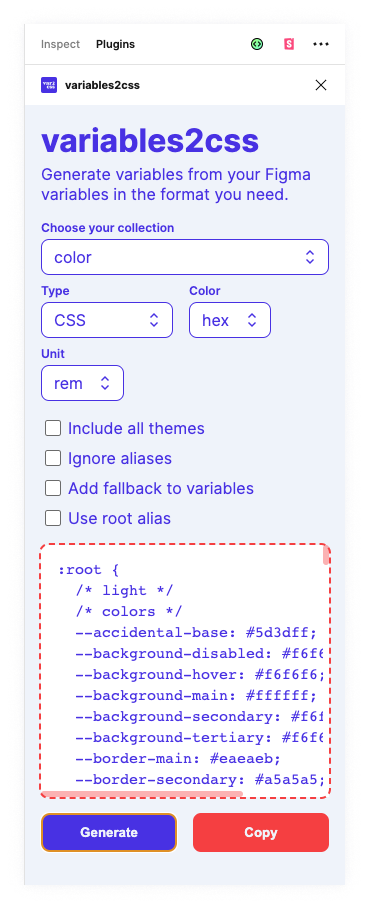
выбираем плагин variables2css,
копируем и отправляем разработчикам получившийся код.

Заключение
В итоге мы решили 2 важные задачи по работе с дизайн-системой:
Пересобрали стили цветов и сделали единый, достоверный источник для дизайнеров и разработчиков. Это упростило управление цветовыми схемами и их обновление.
Переосмыслили названия для более осознанного использования в макетах. Также с помощью переменных стало легче менять темы у готовых макетов страниц – в один клик.
Автоматизация поможет минимизировать ошибки и снизить риск внесения неточностей или несоответствий при ручном переносе стилей и переменных.
Я надеюсь, что статья оказалась полезной, и вы сможете использовать описанные принципы в своей работе.
Это первые шаги на пути оптимизации процессов в разработке. Далее мы планируем автоматизировать синхронизацию кода с нашей библиотекой компонентов в Figma. Для этого есть множество плагинов, которые экспортируют стили и переменные.
На этом всё. Если статья была для вас полезной, не стесняйтесь сказать об этом в комментариях — буду рад увидеть мнения разработчиков и коллег дизайнеров).
Обещанная статья про атомарный дизайн.
Для связи пишите в telеgram: @Vpopo

