Всем привет, я Григорий Тумаков, CTO в Моризо Диджитал.
Недавно рассказал, как мы в компании «потрогали» нейросети для прикладных задач разработки. Но там никаких серьезных выводов сделать не удалось.
Поэтому решил на этом не останавливаться. Если есть инструменты — их надо протестировать на какой-то реальной задаче.
Далее в статье мой опыт сравнения для прикладной задачи трех AI-инструментов: Phind, ChatGPT, Machinet.
Идея и промпт
Создай страницу с использованием JS и html для получения погоды по названию города. На странице должна быть форма заполнения названия города, кнопка "Узнать погоду". Не забудь учесть проблемы с CORS.
Работать это должно таким образом:
Пользователь вводит название города.
По названию города нужно запросить долготу и широту по этому API
curl -X POST
-H "Content-Type: application/json"
-H "Accept: application/json"
-H "Authorization: Token {API_TOKEN}"
-H "X-Secret: {SECRET_TOKEN}"
-d '[ "{Название города}" ]'
https://cleaner.dadata.ru/api/v1/clean/address
Далее долготу и широту необходимо подставить в запрос - https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}
Вывести результат обращения к API.
Для сравнения я загрузил промпт в каждую из трех нейросетей.
Рассказываю, что получилось.
ChatGPT
*Вот пример кода HTML и JavaScript, который реализует описанную вами функциональность:*
<!DOCTYPE html> |
*Пожалуйста, обратите внимание, что вы должны заменить `{API_TOKEN}`, `{SECRET_TOKEN}` и `{API_KEY}` на свои реальные значения. Кроме того, помните, что без использования сервера для обхода CORS вы можете столкнуться с проблемами безопасности при попытке выполнить этот код в браузере.*
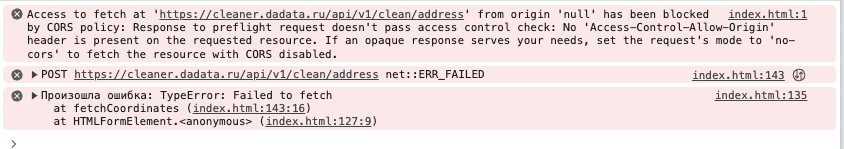
Очевидно, что этот код не выведет нам результат, мы получим ошибку CORS.

Поэтому я попросил придумать решение этой проблемы.

Вот, что предложил ChatGPT
*Чтобы обойти ошибку CORS при обращении к API с клиентской стороны, можно воспользоваться серверной прокси. Например, можно создать простой сервер с использованием Node.js, который будет проксировать запросы к API `cleaner.dadata.ru` и передавать результат обратно на клиент.*
*Вот пример кода для сервера на Node.js:*
const express = require('express'); |
*Изменения в коде:*
1. *Добавлена библиотека `express` для создания сервера.*
2. *Добавлена библиотека `node-fetch` для выполнения HTTP запросов на сервере.*
3. *Добавлена библиотека `cors` для обработки CORS политики.*
4. *Создан маршрут `/getCoordinates`, который принимает POST запрос с именем города, отправляет запрос к API `cleaner.dadata.ru` через сервер, получает координаты города и отправляет их обратно клиенту.*
*На стороне клиента теперь нужно обратиться к серверу для получения координат города, затем использовать полученные координаты для запроса погоды к API `api.openweathermap.org`.*
<html lang="en"> |
*Теперь клиентский JavaScript делает запрос к серверу для получения координат города, затем использует эти координаты для запроса погоды к API `api.openweathermap.org`.*
К сожалению, снова получаю ошибку.
Error [ERR_REQUIRE_ESM]: require() of ES Module .../ai/chat-gpt/node_modules/node-fetch/src/index.js from .../ai/chat-gpt/server.js not supported. Instead change the require of index.js in .../ai/chat-gpt/server.js to a dynamic import() which is available in all CommonJS modules. at Object.<anonymous> (.../ai/chat-gpt/server.js:50:15) { code: 'ERR_REQUIRE_ESM' }
Прошу поправить и получаю новый блок кода, с указанием необходимости установки axios.
const express = require('express'); |
И наконец получаю нужный результат, приложение работает

Попрошу отформатировать полученный ответ от API.
*Выведи красиво ответ от API, чтобы было понятно какая сейчас погода, скорость ветра и так далее*


Phind
Загружаю промпт и сразу вижу различия в результате. Phind предпочел разделить html и js код в разные файлы, что радует.


К сожалению, не получаю работающую программу с первого запроса, поэтому прошу добавить веб-сервер для обхода проблемы с CORS. Вижу, что Phind дает более развернутые ответы и предлагает несколько вариантов.


Пробую сначала первый вариант. Спрашиваю, как его использовать, и получаю достаточно подробную инструкцию.


После изменения кода пробую запустить сервер, но получаю уже знакомую ошибку.
```
Error [ERR_REQUIRE_ESM]: require() of ES Module .../ai/chat-gpt/node_modules/node-fetch/src/index.js from .../ai/chat-gpt/server.js not supported. Instead change the require of index.js in .../ai/chat-gpt/server.js to a dynamic import() which is available in all CommonJS modules. at Object.<anonymous> (.../ai/chat-gpt/server.js:50:15) { code: 'ERR_REQUIRE_ESM' }
```
Прошу исправить ошибку и получаю ответ, который значительно лучше по сравнению с ChatGPT, он подробный и в нем объясняется проблема.

Пробую использовать предложенное решение — все работает.

Прошу красиво вывести ответ от апи, чтобы было понятно, какая погода, ветер и т.д.

Правлю код и пробую получить данные.

Теперь тестирую второй предложенный вариант. Применяю изменения, запускаю.
Но выходит ошибка — прошу ее исправить.

Снова получаю развернутый ответ с объяснением ошибки и несколькими решениями, но теперь уже знаю, что первое решение поможет, поэтому не продолжаю.
Machinet
Загружаю промпт, получаю ответ:
*Хорошо, я могу помочь вам создать страницу для получения погоды по названию города с использованием JavaScript и HTML. Для начала, вам понадобится создать HTML-разметку для страницы. Вот пример кода:*
<!DOCTYPE html> |
*В этом примере мы используем jQuery для упрощения работы с AJAX-запросами. При отправке формы, мы сначала отправляем запрос на получение долготы и широты города с помощью API от Dadata, а затем используем полученные координаты для запроса погоды с помощью API от OpenWeatherMap. Результат выводится в элементе с id "weatherResult".*
*Обратите внимание, что вам нужно будет заменить {API_TOKEN}, {SECRET_TOKEN} и {API key} на соответствующие значения, полученные при регистрации на соответствующих сервисах.*
Пробую запустить код и выполнить запрос. Снова получаю ошибку CORS, прошу исправить, используя тот же текст, что и в предыдущих нейросетях — и получаю интересный ответ.

Выбираю второй подход.

Пробую запустить сервер и получаю ошибку.
app.use(corsAnywhere({ |
Прошу исправить.

После исправлений сервер действительно запустился. Но при выполнении запроса получаю новую ошибку, снова прошу ее исправить.

Применяю изменения и пробую выполнить запрос еще раз, но снова получаю ошибку.

Пробую дать больше информации об ошибке.

К сожалению, не получаю никакого решения, только рекомендации. Здесь нет смысла дальше продолжать.
Результаты
Хуже всех с поставленной задачей справилась Machinet, ей не удалось выдать работающего решения. Возможно, на более простых задачах она сможет помочь.
Если же выбирать из ChatGPT и Phind, то я бы предпочел Phind, поскольку она давала более развернутые ответы и предлагала больше вариантов решения задач.
Комментарии (2)

pkokoshnikov
15.04.2024 14:48+1Очень сложно добиться нужного результата. Да какой то результат будет, но почти наверняка не, то что вы хотели. Постоянно пробую разные чаты, есть подписка openai. Удачных кейсов по разработке у себя могу по пальцам пересчитать. Чаще быстрее самому написать


vikarti
Чисто ради примера :)
Kagi Search
fastgpt (kagi.com/fastgpt)
Assistant (Expert, Resarch mode)
Kagi Search - Research Assistant, Fast
Kagi Search, Code Assistant
FastGPT доступен всем пользователям Kagi Search,
Fast Mode Research Assistant'а - всем(но пока assistant в бете только для тех у кого топовый план), заявлено что он сейчас на Claude 3 Haiku
Expert mode - заявлено что на Claude 3 Sonnet и доступен только с топовым планом.
Одно из преимуществ - это вообще то поисковая система весьма интересная и со своими особенностями, ИИ-часть там опциональна но удобна. И зачем платить за подписку ChatGPT Plus если можно платить Kagi ? :) (ну кроме картинок) (зачем вообще платить за поиск - у них подробно расписано - https://help.kagi.com/kagi/why-kagi/why-pay-for-search.html )