
Стопка пластин – это не только оконный стеклопакет – это еще и слои глины и известняка в недрах земли, это «атмосфера» далекой звезды и атмосфера Земли, это живая ткань под микроскопом, тонкие плёнки. И «свет» – это не только видимый диапазон – это и радиоизлучение, и ультрафиолет. То есть, такие спектры интересны геологам, астрономам, биологам.
Математические методы вычисления этого спектра преподаются в ВУЗах. Предмет называется «Матричная оптика».
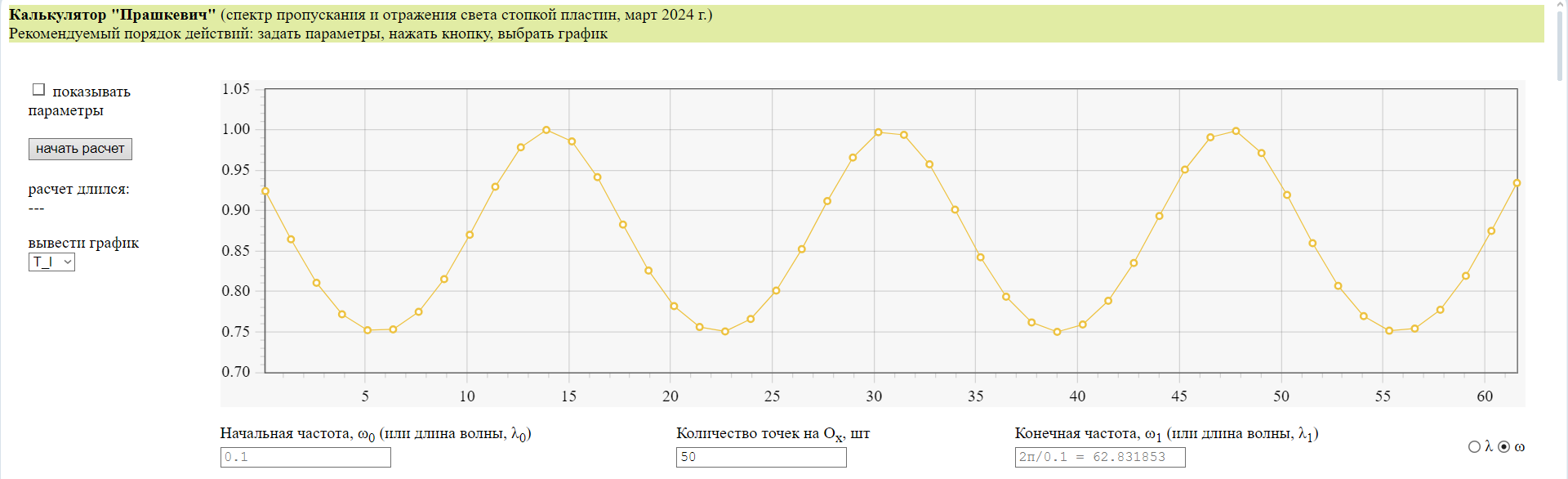
А я вставил эту математику в веб-страничку – она строит график спектра для стопки, составленной Вами из произвольного количества слоев вакуума, стекла, металла, холестерического жидкого кристалла, скрещенных поляризаторов, метаматериалов и всего такого прочего.
И назвал веб-страничку «Калькулятор Прашкевич» (это название – подарок на первое апреля дорогому мне человеку).
Есть один нюанс со смартфонами. В ссылке смартфоны автоматически приписывают букву "s" к слову "http". Получается "https". С этой припиской ссылка не работает – надо в адресной строке руками удалить эту букву.
Веб-страничку можно использовать как игрушку для детей в образовательных целях (возрастных ограничений нет).
Буду благодарен за отзывы и критические замечания.
Комментарии (8)

19Zb84
16.04.2024 09:47+1И на gitgub(русских репозиториев не знаю) можете выложить её, тогда проблем с https не будет. И лучше бы в репозитории да, было, что бы если кому то понадобится, смогли форк сделать.
И в README.md поместить всю необходимую информацию с экземплами
MarkNest Автор
16.04.2024 09:47+1Я попробую. Благодарю.

19Zb84
16.04.2024 09:47+1https://zababurinsergei.github.io/test/
Вот если внутри стили дописать и все вставить красиво можно сделать, а так ка кэто компонент, эту тсраничку можно дополнять компонентами и потом сервис полноценный сделать.



19Zb84
Круто ) Если бы вы из этой странички сделали веб компонент (без фреймоврков) было прямо идеально.
Я бы даже к себе вставил бы куда нибудь.
И вывод графика по default сделать, а то я вообще ничего не понимая, не понимаю как его посмотреть.
MarkNest Автор
Спасибо, прислушаюсь.
19Zb84
Если надо будет могу теплейт на гитхабе сделать, там надо будет.
Он будет громоздкий немного но рабочий, а потом сможете все лишнее поудалять оттуда и сделать то что захотите.
19Zb84
.Вот что то такое можно сделать.
Компонентом удобно делать потому что css изолированно от остального кода. А главное у компонента можно сделать api для использования.
вам надо только
* вставить свой html сместо того, который я с вашего сайта взял.
* все кнопки вынести в один файл
Здесь их написать
https://github.com/ZababurinSergei/test/blob/main/docs/services/test/src/component/nk-test/actions/index.mjs
Здесь подключить функции
https://github.com/ZababurinSergei/test/blob/main/docs/services/test/src/component/nk-test/controller/index.mjs
Здесь css положить для shadow dom
https://github.com/ZababurinSergei/test/blob/main/docs/services/test/src/component/nk-test/views/css/index.shadow.css
То что в репозитории это пример того, как можно сделать, а так структуру под себя сделайте как вам удобно было бы.
https://zababurinsergei.github.io/test/
https://github.com/ZababurinSergei/test
MarkNest Автор
спасибо! А то у меня, правда, там глаза разбежались. Теперь понятнее.