 Привет, Хаброжители!
Привет, Хаброжители!Roblox — это огромная платформа для создания игр, не похожая ни на одну другую. Roblox позволяет новым разработчикам создавать игры, в которые может играть весь мир.
Книга сочетает теорию с практикой, поскольку с разработкой игр связаны множество смежных дисциплин: программирование, 3D-моделирование и анимация, работа со звуком, написание сценария, художественное оформление (level design), маркетинг и многое другое. Мы будем создавать логику поведения персонажей и некоторых объектов в игре. Чтобы твоя игра была уникальна, нужно научиться создавать свои игровые объекты: 3D-модели, звуки, изображения и текстуры. Проектируя элементы игры, ты наберешься опыта и отточишь навыки разработчика игр, гейм-дизайнера, звукорежиссера и программиста.
Игры, которые мы будем создавать, могут запускаться в любых распространенных операционных системах: Windows, MacOS, iOS, Android и Xbox One, а значит, в них смогут сыграть очень много людей. В среде Roblox Studio заложены не только кроссплатформенность, но и мультиплеер, позволяющий подключаться к игре множеству игроков.
РАЗРАБОТКА ЛОКАЦИИ И ПРАВИЛ
Приступаем к составлению правил для игры и разработки локации. Правила также можно было описать в дизайнерском документе, но я специально вынес их в этот раздел, чтобы уделить им внимание.
ПРАВИЛА
Так как действие будет разворачиваться на острове, с которого герой не может просто так уйти, то первым правилом игры будет ограничение пространства. Как только игрок отплывает на 20 studs от берега, то появляется надпись, что он утонул. Затем игрок оказывается в стартовой точке.
Замок будет огражден неприступным забором, который нельзя перепрыгнуть.
Каждый игровой час у игрока понижается уровень сытости, поэтому он должен питаться плодами деревьев, рыбой и растениями.
Нельзя подниматься выше 200 studs и углубляться в землю до 200 studs.
С помощью кирки можно добывать золото. Его количество может быть разным в зависимости от местности:
- песок: 1 грамм золота;
- чернозем: 1 грамм золота;
- базальт: 500 граммов золота;
- вода: 10 граммов золота (только для драги).
В зависимости от местности можно найти дополнительную руду. Если это горная порода, то там будет железо, уголь, базальт. Если песок — то уголь. Если чернозем — то небольшие кусочки железа.
Со срубленного дерева падает два вида фруктов: яблоки и плоды хлебного дерева. Яблоко восстанавливает сытость на 5, плод хлебного дерева на 20. Сытость определяется по шкале от 0 до 100. Если соединить плод хлебного дерева с сахарным тростником, то получим пирог, который утолит голод на 30 единиц.
Базовые конструкции:
- плод хлебного дерева + тростник = пирог;
- палка + камень = молоток;
- палка + два камня = кирка;
- две палки = мотыга;
- две палки и два камня = топор.
Ресурсы и то, что из них получают:
- дерево — бревна;
- палки — деревянные цилиндры;
- камни — небольшие Part;
- руда — кубические Part разного размера.
- палка + уголь = факел;
- десять камней + уголь = печь;
- печь + железная руда = железо;
- три железа = дверь.
ЛОКАЦИЯ
Приступим к созданию локации. Для начала сгенерируем остров с помощью Terrarien Editor. Этот инструмент я упоминал в главе 1 «Знакомство с Roblox Studio» и подробно рассматривал его в предыдущей книге «Roblox. Играй, программируй и создавай свои миры».
Сгенерируем ландшафт, предварительно указав размер и материал, из которого будет состоять местность (рис. 4.1).

В моем примере получилась вот такая базовая конструкция (рис. 4.2). С помощью этого же инструментария сгладим края острова, используя вкладку Edit. Вокруг острова добавим воду, имитирующую океан.

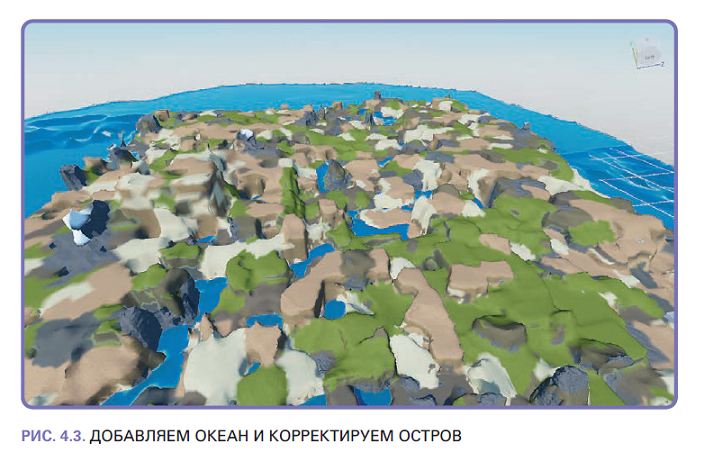
Далее используем инструменты редактирования и скорректируем сгенерированный остров: сгладим края, добавим русла рек, создадим породы (песок, базальт, вода, гравий и т. д.; рис. 4.3).

Теперь приступим к созданию замка. Выберем край острова и выровняем участок под замок.
Для замка я возьму модель, которую показывал в разделе «Импорт 3D-моделей, анимации и текстур» в главе 2. Разместим модель и отмасштабируем ее, затем добавим стены и ворота. За стеной сделаем цилиндрический триггер, который поведет игрока к финальной сцене, если тот наберет 100 000 килограммов золота и откроет ворота (рис. 4.4 и 4.5).

На стене у ворот разместим табличку с именем Info — это простой Part с добавлением элемента SurfaceGui. Для этого элемента мы можем добавить UI-объект, который будет отображаться на табличке. В нашем случае это будет TextLabel. По умолчанию UI-элементы отображаются на стороне Front детали Part. В свойствах SurfaceGui есть параметр Face, который и позволяет менять отображение UI-элементов по сторонам модели. Если у тебя не отобразился TextLabel, значит, неправильно выбрана сторона в SurfaceGui (рис. 4.6).

Теперь разберемся, как игрок может разместить золото и проверить его перед входом в замок. На рис. 4.6 представлен пример. Игроку достаточно встать на постамент, и нужный скрипт проверит количество золота. Используем здесь скрипт на событие касания, а хранить данные будем в DataStore.
Для этого воспользуемся алгоритмом создания папки на сервере для хранения данных игрока (см. главу 2, раздел «Игровой опыт»). Опубликуем игру и включим возможность работать с данными на сервере. Затем создадим скрипт DataPlayer во вкладке ServerScriptService, где пропишем логику сохранения данных и их чтения на сервере и с сервера.
-- подключение к папке, где хранятся подключенные игроки
local player = game:GetService("Players")
-- подключение к сервису хранения данных и создания таблицы Progress
local progressStore = game:GetService("DataStoreService"):GetDataStore("Progress")
-- создаем папку для хранения данных каждого подключенного игрока
function DataPlayer(player)
local leaderstats = Instance.new("Folder")
leaderstats.Name = "leaderstats"
leaderstats.Parent = player
local money = Instance.new("NumberValue", leaderstats)
money.Name = "Gold"
money.Parent = leaderstats
-- создание ключа
local keyMoney = "MassGold"..player.UserId
print (keyMoney)
-- создание значения
local dataMoney
-- подключаемся для чтения данных значения
local success, err = pcall(function()
dataMoney = progressStore:GetAsync(keyMoney)
end)
if success then
money.Value = dataMoney
else
print("Error connect ...")
end
end
-- как только игрок подключился, запускаем функцию создания переменной для
хранения значений добытого золота
player.PlayerAdded:Connect(DataPlayer)
function SavePlayer(player)
-- создание ключа
local keyMoney = "MassGold"..player.UserId
print (keyMoney)
-- сохранение значения
local dataMoney = player.leaderstats.Gold.Value
-- подключаемся для записи данных значения
local success, err = pcall(function()
progressStore:SetAsync(keyMoney, dataMoney)
end)
if success then
print("Data Store")
else
print("Error connect ...")
warn(err)
end
end
-- при выходе игрока данные сохраняются
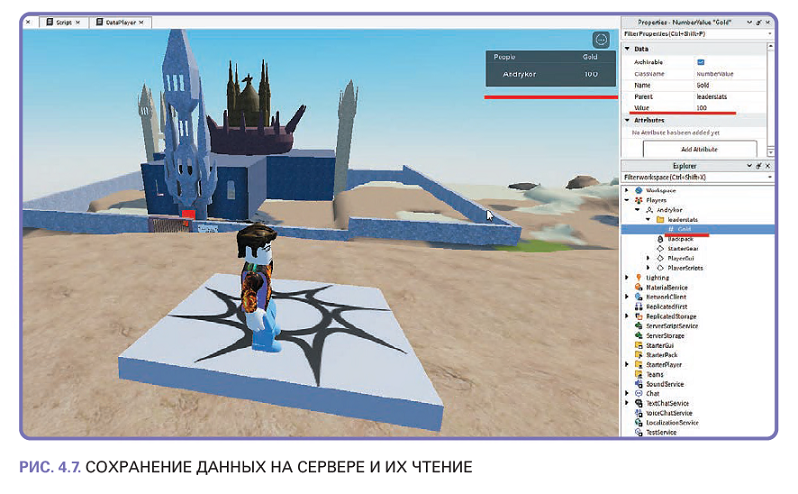
player.PlayerRemoving:Connect(SavePlayer)На рис. 4.7 показан результат тестирования сохранения и чтения данных.

После входа в игру переключимся на сторону сервера, во вкладке Players найдем своего персонажа и папку leaderstats, в которой лежит переменная Gold. Изменим ее значение на 100 и перейдем в режим игрока. Через 6 секунд выйдем из игры. Снова зайдем в игру и посмотрим, сохранились ли значения.
За режим переключения с сервера на клиента отвечает кнопка Current Client
(Server).

Приступим к созданию игровых объектов, которые отвечают за получение ресурсов: дерево, золото, железная руда, базальт, уголь (рис. 4.9).

Дерево дает три ресурса: яблоко (1), плод хлебного дерева (2), доску (3)(рис. 4.10).

По изначальному плану в игре должны быть ветки, камни и сахарный тростник (рис. 4.11).

Согласно дизайн-документу, в игре должны расти деревья, а игрок всегда может найти палки и камни. Есть два пути: либо клонировать подобранный или срубленный объект в случайном месте карты острова, либо определить места для их возрождения (клонирования) заранее.
Первый способ хорош тем, что делает игру более непредсказуемой, но требует от разработчика написания сложной логики определения высот местности, на которой будет появляться клон. Иначе клоны могут оказаться под или над землей.
Второй способ облегчает работу разработчику, но делает предсказуемым появление объекта. Здесь мы рассмотрим второй способ, который намного проще в реализации.
Создадим part с именем SpawnTree и установим ему толщину 0.5 studs, сопоставимую по площади со стволом дерева. Добавим к нему скрипт с кодом, который вызывает клон модели дерева и привязывает клон к SpawnTree.
local cloneTree = game.ReplicatedStorage.Tree:Clone()
cloneTree.PrimaryPart:PivotTo(script.Parent.CFrame)
cloneTree.Parent = script.ParentКлоны будут создаваться, если дерево расположено в ReplicatedStorage. Но перед тем как отправлять модель дерева в эту вкладку, выберем PrimaryPart (в моем случае это ствол) и опустим точку приложения Pivot к основанию ствола. Относительно этой точки и будет позиционироваться вся модель (рис. 4.12).

Настроив модель, отправляем ее во вкладку ReplicatedStorage. Нужно убедиться, что все части модели приварены или соединены другими инструментами, но не заякорены (Ancored == false). Если на ее части стоит якорь, кроме PrimaryPart, то этот элемент не будет смещаться в указанную точку без прямого указания на нее.
Расположим объекты SpawnTree произвольно по всей локации, дополнительно увеличим им прозрачность и поставим якорь. Так как это деревья, то выберем для них чернозем (траву) и грязь (рис. 4.13).

Разместим объекты, выделим их все и объединим в модель с именем Forest. Теперь нужно протестировать локацию. Если все сделано правильно, то результат должен быть таким, как показано на рис. 4.14.

Аналогично можно расположить ветки, камни и сахарный тростник. Для интереса тростник можно сделать редким игровым объектом, чтобы у игрока была мотивация искать его и выращивать.
Пример реализации тростника, камня и ветки представлен на рис. 4.15. Эти игровые объекты также размещаются для клонирования в ReplicatedStorage.

Об авторе
Корягин Андрей – выпускник Пензенского государственного педагогического университета им. В.Г. Белинского физико-математического факультета. Автор книг по программированию, разработке компьютерных игр и робототехнике. Победитель конкурса «Молодой учитель 2011» Пензенской области в номинации «Информационные технологии». Ведущий специалист в области образовательной робототехники, обучения детей языкам программирования и 3D моделирования. Видеоблогер, популяризатор направлений в области математики, программирования и робототехники. Автор научных статей в области применения информационных технологий в образовании.
Более подробно с книгой можно ознакомиться на сайте издательства:
» Оглавление
» Отрывок
По факту оплаты бумажной версии книги на e-mail высылается электронная книга.
Для Хаброжителей скидка 25% по купону — Roblox
Комментарии (3)

xDimus
07.05.2024 08:20А в чём, в двух словах, отличие от Roblox: играй, программируй и создавай свои миры. 2-е изд., какую лучше для начинающих?

ph_piter Автор
07.05.2024 08:20Roblox: играй, программируй и создавай свои миры. 2-е изд.
Книга для начинающих, без опыта программирования, хорошо подойдет для детей, знакомит с основами программирования, 3д-моделирования и анимации в Роблокс.
Roblox в действии. Искусство разработки игр
Следующий шаг )). Книга так же хорошо подойдет начинающим, но у них уже должны быть некоторые базовые знания, поскольку речь идет про игровую разработку на примере создания игр разных жанров и игрового магазина. (То есть предполагается, что у читателя есть базовые знания о программировании, 3д-моделировании и анимации.)


Georgij56665
Класная платформа!