Привет, Хабр!
Хочу поделиться своим личным проектом (pet-project) для публикации контента с возможностью монетизации. Да-да, что-то вроде личного Boosty, Patreon или даже OnlyFans.

Главное отличие от всех подобных сервисов - он работает у вас на сервере, он Open Source и вы можете менять его по своему желанию.
Что умеет?
Создание заметок в редакторе Editor.js, с кучей кастомных блоков.
Добавление к ним картинок, кода, вставка видео из разных сервисов (Youtube, Rutube, VK).
Загрузка и обработка собственного видео, конвертация в HLS и вывод в разных разрешениях через проигрыватель Plyr.
Поддержка S3 и возможность добавить другие типы хранилищ через Flysystem.
Настройка доступа к заметкам: по подписке, разовая покупка или бесплатно.
Возможность подключить любую платёжную систему - желательно, с поддержкой подписок.
Создание статических страниц, вроде "о проекте", "условия оплаты" и т.д.
Управление всем этим богатством в админке, включая гибкую настройку прав пользователей.
Реакции, комментарии, email-уведомления.
Тёмный режим!

Это то, что уже есть на данный момент, как минимальный функционал для запуска своего проекта.
Зачем?
Ведь есть же Boosty, Sponsr и любой-другой-сервис.
Согласен, но мне очень нравится идея владеть собственным контентом на своей личной площадке. Особенно на фоне новостей о блокировке того или иного канала на Youtube.
Для начала, это может быть просто резервной копией контента. А там, мало ли, вдруг понравится?
Ну и лично для меня это хорошая тренировка навыков разработки, возможность пробовать разные новые штуки.
Как работает?
Орбита рассчитана на работу в Docker, фронтенд написан на Vue 3 (Nuxt), а бэкенд на PHP 8.1 (Slim, Eloquent и Phinx).
Обновление фронта работает через Redis при помощи socket.io. Работа с видео ведётся через ffmpeg в контейнере с PHP.

Файлы можно хранить локально или настроить работу с S3 совместимым хранилищем. Запустить на shared хостинге вряд ли получится, нужен свой VPS.
Плюсы и минусы
Минусы очевидны. Во-перых это сложность установки: нужно оформлять свой сервер, ставить Docker и настраивать работу с платёжной системой.
В комплекте пока что идут только Юкасса, СБП от банка Райффайзен и швейцарский сервис Payrexx. Но написать новое подключение недолго, было бы желание.
Во-вторых, нет никакой техподдержки. С проблемами придётся разбираться самостоятельно или писать автору проекта (то есть мне) и задавать вопросы. Документации тоже пока нет, только набор заметок о разработке.
С другой стороны, на своём сервере вы можете решать проблемы самостоятельно, а на чужом - нет.
Также вы не платите процент сервису и никак от него не зависите. Никто не модерирует ваш контент и не следит за пользователями.
У вас есть техническая возможность реализовать любой необходимый функционал, были бы навыки и\или разработчики.
Планы на будущее
На данный момент система написана как это вижу я. Но я никой не блоггер, инфлюэнсер или создатель контента. Поэтому моё видение удобства и функциональности может быть не совсем верным.
Я планирую продолжать дорабатывать систему и дальше, но теперь хотелось бы уже найти ей какой-то реальный проект для тренировки. Было бы здорово, если бы кто-то попробовал Орбиту в работе и написал мне о впечатлениях.
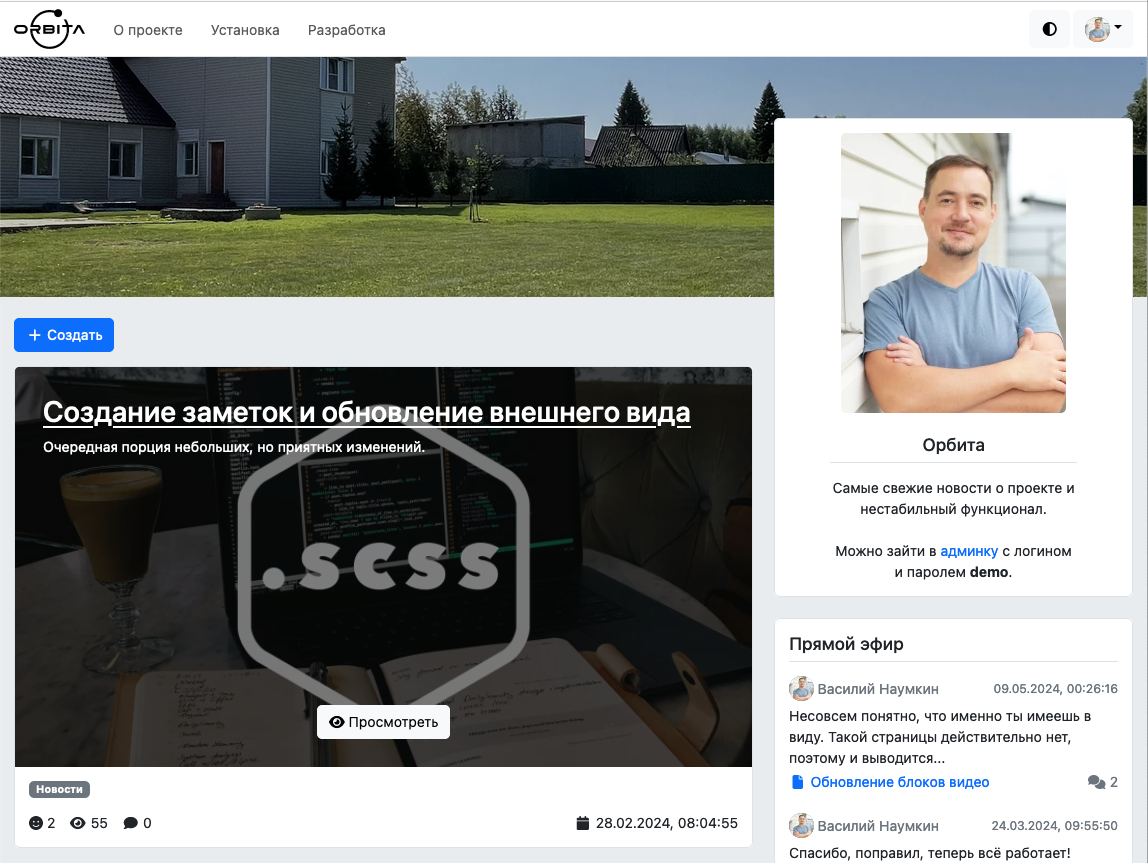
Посмотреть на Орбиту вживую можно на https://orbita.bezumkin.ru, там же есть вход в админку с логином и паролем demo. Еще там есть заметки об установке и кастомизации.
Репозиторий с исходниками, можно попробовать установить и создать issue с вопросами.
Комментарии (11)

FanatPHP
10.05.2024 05:13+7Спасибо, выглядит интересно. Я так понял, что фреймворк тут - тоже собственная разработка (сначала долго тупил в composer.json, пытаясь понять, откуда что берётся, ведь вроде только небольшие отдельные сервисы подтягиваются :)
Сходу получилось найти только одну придирку:
echo json_encode($e->getMessage());всё-таки не самая лучшая идея. Некоторые сообщения об ошибках могут содержать довольно чувствительную информацию. Ну и в целом вываливать наружу системные ошибки не очень красиво. Я бы сделал отдельную иерархию для пользовательских ошибок, и обрабатывал так:<?php try { $app->run(); } catch (ClientFriendlyError|HTTPError $e) { http_response_code($e->getCode()); echo json_encode($e->getMessage()); } catch (Throwable $e) { App\Services\Log::error($e); http_response_code(500); echo json_encode("Internal Server Error"); }
bezumkin Автор
10.05.2024 05:13+1Я так понял, что фреймворк тут - тоже собственная разработка
Да, верно - это я сделал для своих проектов, чтобы не было ничего лишнего. По сути, просто набор удобных классов и контроллеров для работы с фронтендом на Vue. Там, кстати, тоже свой модуль для Nuxt 3.
Ну и в целом вываливать наружу системные ошибки не очень красиво.
Спасибо, поправил. Все штатные ответы должны возвращаться контроллером через методы
successилиfailure, а выбросы исключений будут просто записаны в лог.

cinme
10.05.2024 05:13+1Отлично! Для блока с кодом (pre)- нужно добавить внутренний отступ - padding: 0.7em


bezumkin Автор
10.05.2024 05:13Спасибо, добавил отступы от
.form-control, чтобы выглядело так же, как в редакторе.

dizjis
10.05.2024 05:13по навигации проблемы - вот я листал-листал, долистал до новости "Обновление блоков видео", открыл, у меня страница перемоталась наверх (ват?), нажал назад - страница опять перемоталась в начало. При нажатии "назад" в браузере я ожидаю, что попаду в то место, откуда я пришел на новую страницу, а никак не в самое начало списка, который может быть на на несколько экранов

noker81
10.05.2024 05:13После классных модулей на MODx, смотрится немного сыровато. А так начало интересное, ждем развития проекта.



alexs963
Добавьте еще поддержку вставки видео с инстансов peertube.
bezumkin Автор
Хорошая идея, добавил.
alexs963
Учитывая что peertube может быть поднят любым пользователем, в т.ч. держателем инстанса орбиты, в будущем нужно добавить настройку адреса peertube, а не захардкоривать peertube.tv.