
Захотели сделать трафарет для упрощения бумажного проектирования интерфейсов. По образцу тех, что можно найти на UIStencils.com, но с местной спецификой.
Зачем? Для начала посмотреть, пригодится ли в жизни такая штуковина. Вторая задача — поощрить внутри себя использование ручки-бумаги вместо специальных UX-программ. А проще говоря — поиграть.
Требования осознали вот такие.
- Металлический. А то пластиковый выглядит скучной дешёвкой.
- Только со сложными силуэтами. Квадратики-кружочки-стрелочки лучше всё-таки от руки рисовать.
Как видите, немного.
Что ставить, какие силуэты?
Обсудили и составили гигантский список.
- Социальные сети: ВКонтакте, Facebook, Instagram, LinkedIn, «Одноклассники», Twitter, Pinterest, Google+.VK
- Мессенджеры: WhatsApp, Skype, Телеграм, Viber, Slack, «Сообщения» на iOS, LiveTex.
- Операционки: Apple (да, мы знаем, что это фирма), Windows, Android, Ubuntu.
- Браузеры: Chrome, Safari, MS Edge, Firefox, Яндекс.Браузер, Opera.
- Жесты смартфона: тап, свайп, зум, скролл, курсор рука, курсор стрелка.
- Сервисы (инфраструктура): Dropbox, 1C, Google Drive, Яндекс.Диск, Яндекс.Маркет.
- Монстры отрасли: Google, Яндекс, Mail.ru, Wikipedia, Pornhub.
- Символы-полезняшки: загрузка, WiFi, Bluetooth, батарейка, облачко, календарь, комментарий, кошелёк, банковская карта, фотоаппарат, звёздочка, сердечко, Fb-лайк, круговая диаграмма, ключ, QR-код.
- Крупное: линейка пиксельная, линейка обычная, контуры iPhone, контур России, символ Петербурга, символ Москвы.
Из итогового варианта многое повычёркивали — не влезло или расхотелось.
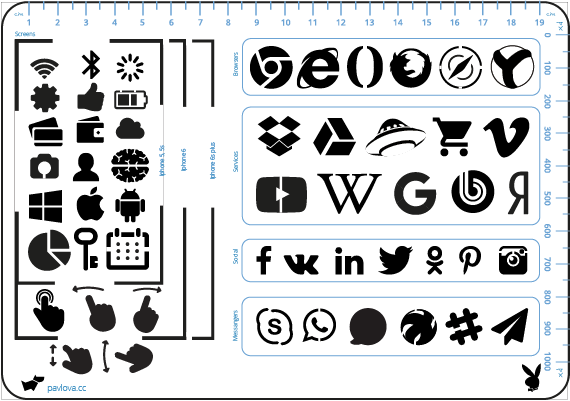
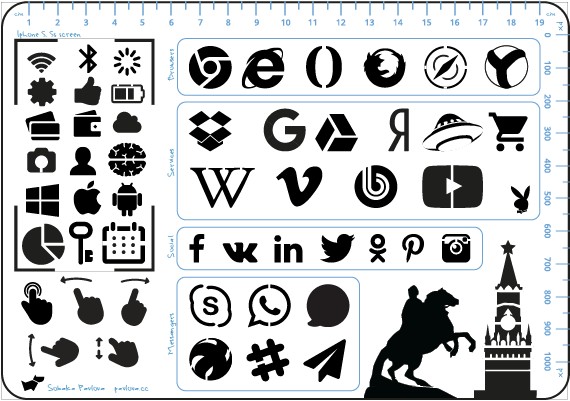
Один из первых вариантов — ещё до выравнивания и подготовки под лазерную резку — выглядел вот так.

На производстве ждали сюрпризы.
- Принимают только файлы в формате CorelDraw.
- Долго (около недели) возятся с созданием пробной версии.
- И только после пробника готовы называть цену.
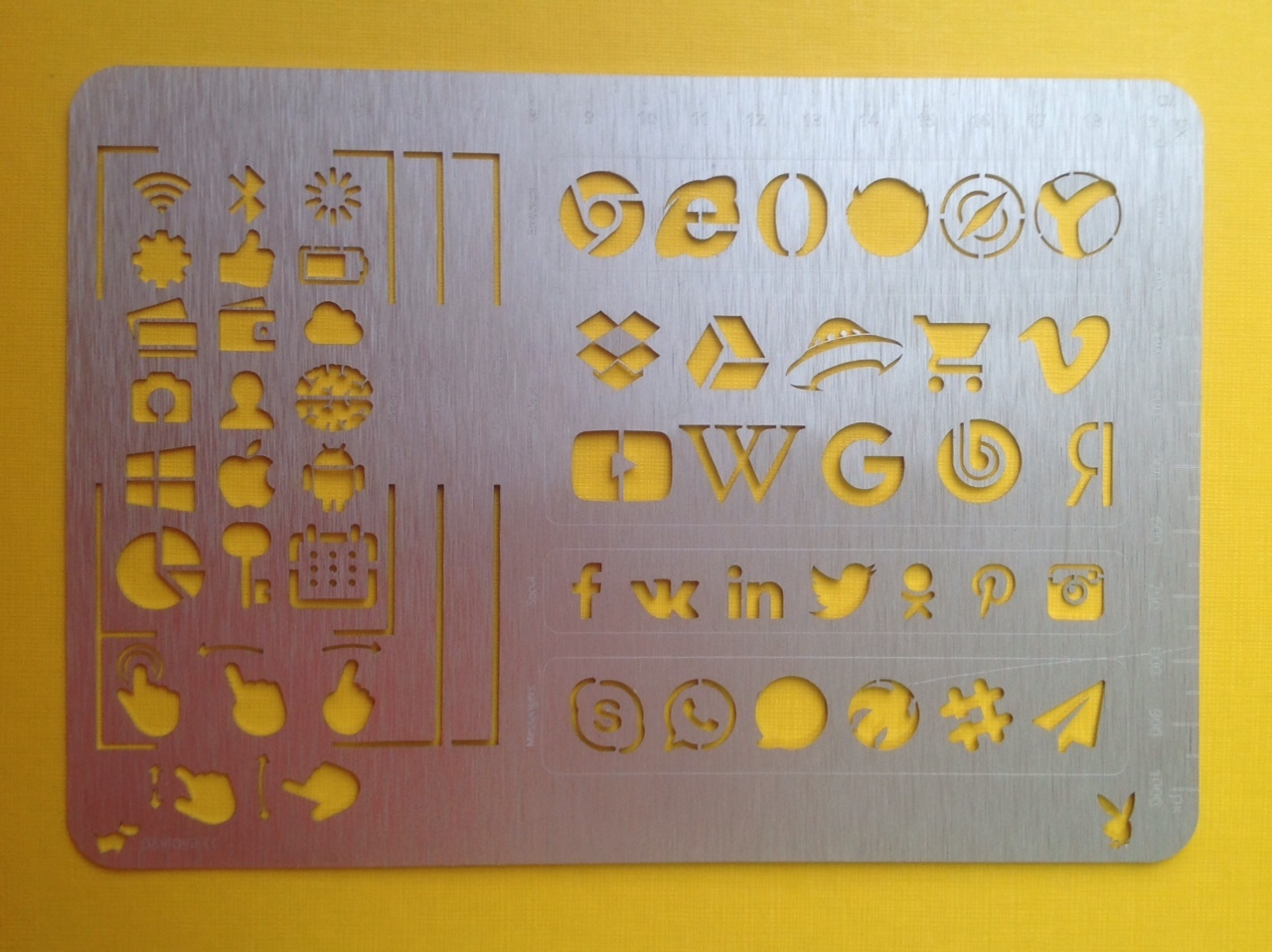
Пробник получился таким.

Производство посчитало и цену: 800 руб./штука.
Дорого, но пока не об этом речь.
Мы взяли пробник в руки и начали тестировать.
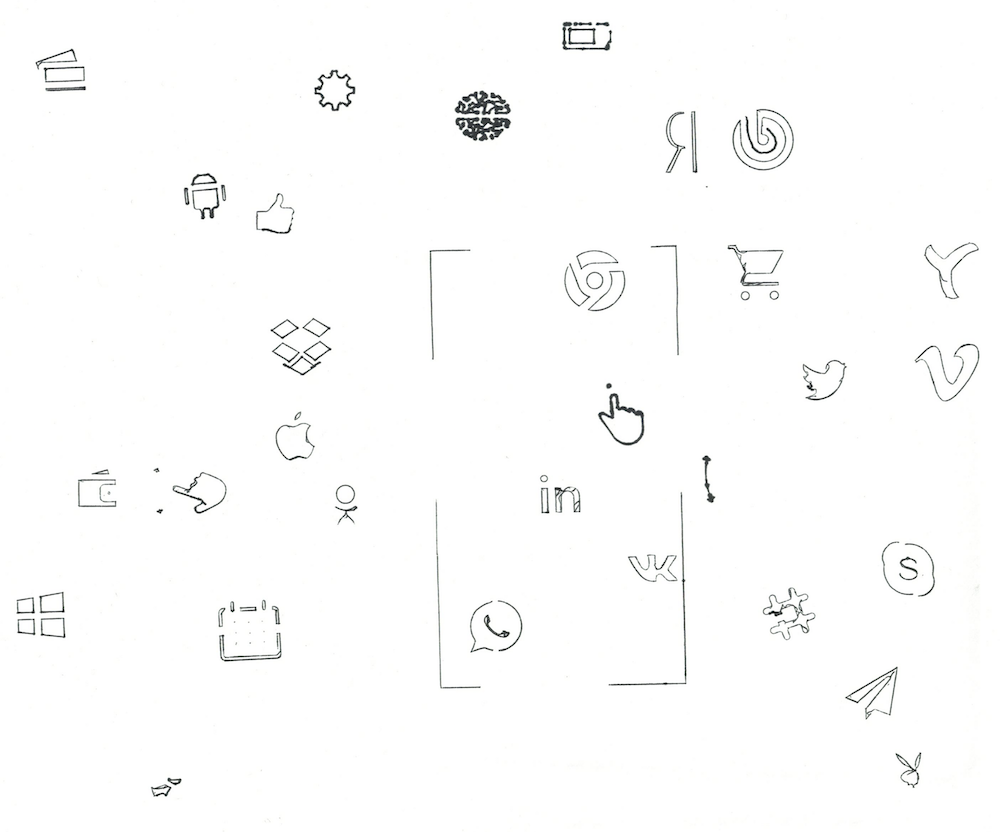
Вот одна из бумажек с выведенными по трафарету силуэтами.

На ней видны основные проблемы трафарета.
- Ручка уменьшает контур. Чтобы результат был как надо, нужно раздвигать границы фигур на трафарете. Причём под фиксированную толщину стержня. А если хочется не так сильно зависеть от стержня, то придётся упрощать прорисовываемые объекты.
- Некоторые контуры слишком сложные, ручка скачет. Заштриховать можно, а вот обвести никак не получается. Выбрасываем.
- Кое-что (календарь, жесты), возможно, стоит заметно увеличить. В маленьком варианте они не особо нужны.
- Очень трудно делать мелкие скругления. Если не увеличить, то выбрасываем.
- Может быть, сделать трафарет вовсе не под ручку-карандаш? Существуют, например, трафаретные кисти — вдруг они тут поуместней будут?
Проблемы, которые не видны.
- Верно ли мы подобрали набор контуров на трафарете? Что убрать, что добавить?
- Нужна ли людям такая штуковина?
Про востребованность — рынок решит. Может быть, через Boomstarter. Посмотрим.
А по содержанию трафарета — высказывайтесь в комментариях, пожалуйста.
Комментарии (10)

ISergius
02.05.2016 15:48Сделайте голосование. Будет видно, нужно ли это большинству.
Далек от проектирования UI, но я бы взял.
roboter
02.05.2016 16:56+3я тоже далёк от UI проектирования на бумаге, но думаю иконки соц сетей это последнее что нужно в UI проектировании.

sobakapavlova
04.05.2016 16:10Вы понимаете какая штука, мы уже много раз сталкивались с тем, что люди, публично высказывающие своё мнение в сети (в том числе голосующие), и люди, покупающие товары и услуги — это две даже не знакомые друг с другом группы профессионалов.
Поэтому мы давно не ждём ничего полезного от голосовалок.
Но сделаем Bootstrap-проект. Когда доточим идею (пока она всё-таки недостаточно прекрасна по нашим внутренним критериям).

Talyutin
04.05.2016 13:33Для каждого типа приложения нужен свой трафарет со своим набором элементов, как, например уже давно сделано тут http://www.uistencils.com/collections/stencils

sobakapavlova
04.05.2016 16:11Мы поставили ссылку на этот ресурс именно для того, чтобы пропустить в обсуждении этап «Всё уже украдено до нас» и сфокусироваться на содержательной части обсуждения.
Может быть, нужно делать отдельные трафареты для чего-то. Вот только для чего? «Тип приложения» — это не то, что нас вштыривает, sorry. Думаем дальше.
Talyutin
04.05.2016 16:17Уточните, что значит «но с местной спецификой»? Чем ваши трафареты будут отличаться от тех, что по ссылке?

sobakapavlova
04.05.2016 23:59Попытки придать трафаретам местного колорита довольно-таки заметны и в тексте статьи, и в иллюстрациях к ней.
Пока ничего определённей сообщить не можем: мы не рекламируем готовый продукт, а предлагаем обсудить затею.
Может быть, из этого обсуждения мы сможем выстроить сильную концепцию. Может быть, нет.
И вот концепция уже ответит на ваш вопрос. А пока нечем, sorry.


valemak
Не нужно.
sobakapavlova
Значит, не купите :)