
Всем привет! Очередной выпуск статьи из цикла «Как мы внедряли DevOps» от команды Vorlon.JS. Vorlon.JS — это основанный на node.js инструмент, который позволяет веб-разработчикам удобный способ удаленно тестировать, контролировать и отлаживать веб-приложение, особенно на мобильных и embedded системах. В своем блоге на MSDN, команда описывала поэтапное внедрение DevOps практик в организацию работы над Vorlon.JS и выбор инструментов для решения ежедневных задач. Vorlon.JS является проектом с открытым исходным кодом.
Содержание цикла:
- Планирование и управление проектами с помощью Visual Studio Team Services
- Непрерывная интеграция с GitHub и системой сборки Visual Studio Team Services
- Инфраструктура-как-код с помощью Microsoft Azure и Azure Resource Manager
- Управление релизами в Visual Studio Team Services
- Тестирование в production-среде с Microsoft Azure App Service и Web Apps
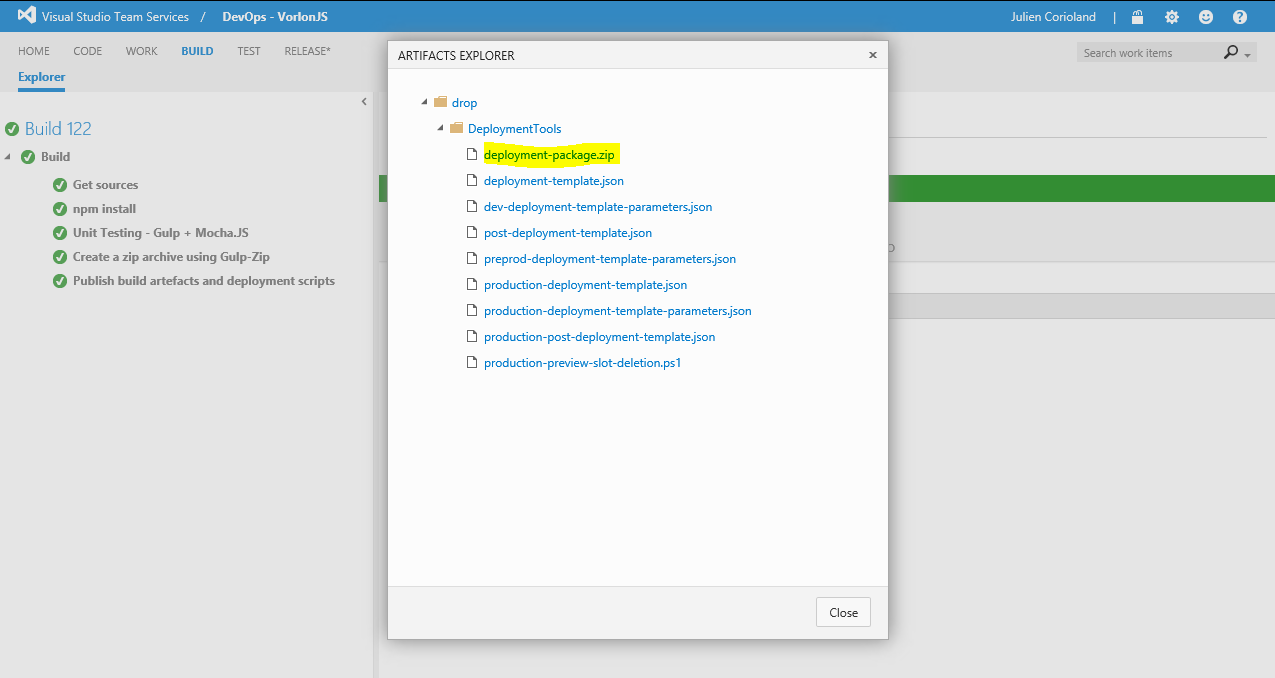
В предыдущих статьях этой серии мы обсуждали использование непрерывной интеграции, которая позволяет выполнять сборку кода при каждом изменении кода в GitHub, с помощью системы сборки в Visual Studio Team Services. Кроме того, эта сборка генерирует ряд артефактов: код приложения с его зависимостями и скрипты (в папке DeploymentTools), позволяющие автоматически создать инфраструктуру (по принципу «инфраструктура-как-код») в Microsoft Azure и развернуть приложение.

На скриншоте выше показаны артефакты, сформированные при сборке. Среди них, как вы видите, архив deployment-package.zip и ряд скриптов JSON и PowerShell.
Zip-архив содержит код приложения и его зависимости. Этот архив можно развернуть в Azure Web App с помощью Web Deploy. Скрипты JSON представляют собой шаблоны Azure Resource Manager, с помощью которых мы создадим различные среды — для разработки, тестирования и production.
Примечание: просмотреть все эти скрипты можно в нашем репозитории на GitHub, https://github.com/MicrosoftDX/Vorlonjs/tree/dev/DeploymentToolsСегодня мы обсудим возможности использования данных артефактов в Visual Studio Team Services Release Management для формирования процесса управления релизами, который обеспечит автоматическое развертывание приложения в различных средах.
Подключение подписки Microsoft Azure к Visual Studio Team Services
Ранее вы уже подключили свою учетную запись GitHub для доступа к исходному коду в процессе сборки. Теперь необходимо аналогичным образом подключить подписку Microsoft Azure к Visual Studio Team Services, чтобы автоматически развертывать приложения в облако с помощью Release Management.
Нажмите кнопку
 в правом верхнем углу окна, чтобы открыть настройки командного проекта, и перейдите на вкладку Services. Здесь можно добавить новое подключение, в данном случае к вашей подписке Microsoft Azure:
в правом верхнем углу окна, чтобы открыть настройки командного проекта, и перейдите на вкладку Services. Здесь можно добавить новое подключение, в данном случае к вашей подписке Microsoft Azure:
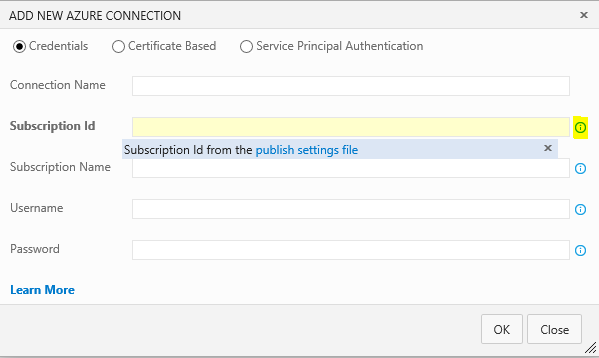
Для этого достаточно указать ваши учетные данные. Чтобы узнать идентификатор подписки, наведите курсор мыши на значок дополнительных сведений и перейдите по ссылке «publish settings file», которая там появится:

Примечание. Если у вас нет аккаунта в Microsoft Azure, перейдите по ссылке, чтобы создать новую подписку, которой можно пользоваться бесплатно в течение месяца.
Определение релиза
Первый этап работы в VSTS Release Management — создание определения для формирования процесса выпуска приложения. Перейдите на вкладку RELEASE*.
Нажмите кнопку
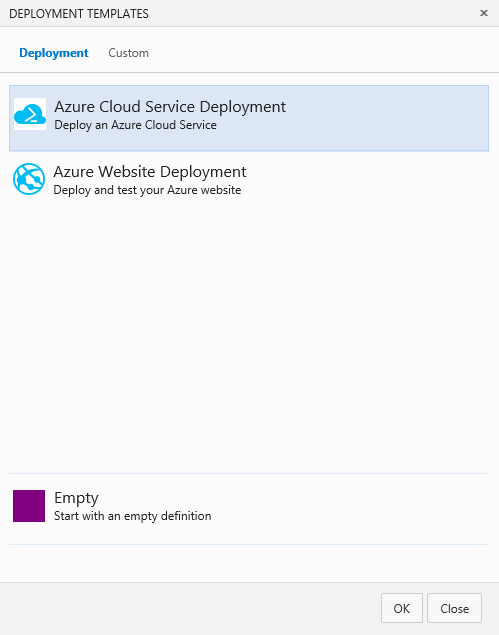
 на панели слева, чтобы создать новое определение выпуска. Вы можете начать работу с существующим шаблоном или с пустым определением:
на панели слева, чтобы создать новое определение выпуска. Вы можете начать работу с существующим шаблоном или с пустым определением: 
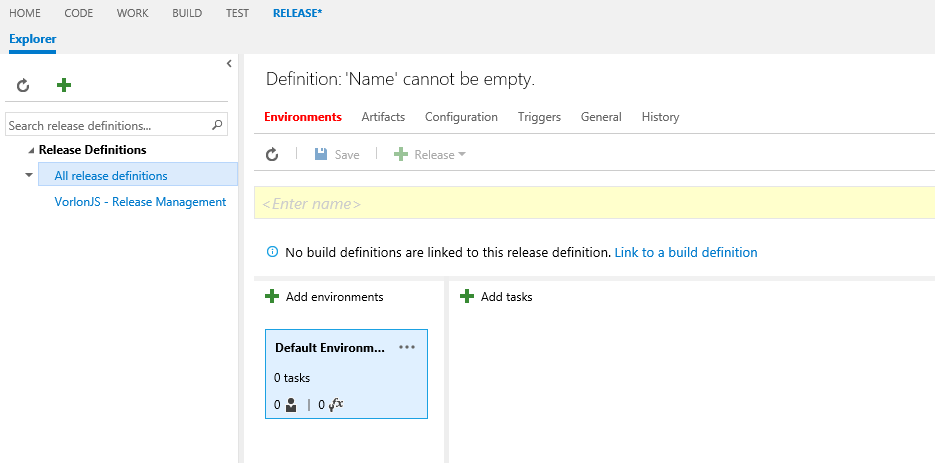
В примере мы выбрали пустой шаблон. Конструктор выглядит так же, как тот, с помощью которого вы определяли новую сборку, но теперь перед определением выпуска потребуется выполнить еще ряд шагов.

Сначала необходимо задать имя нового определения выпуска и связать его с определением сборки. Для этого щелкните ссылку «Link to a build definition».

Данный этап очень важен: после него в определении выпуска можно будет использовать артефакт, опубликованный после сборки. В случае Vorlon.JS мы связываем созданну ранее CI-сборку и скрипты, которые публикуются на последнем этапе сборки. Эти скрипты позволяют инициировать выпуск приложения после каждого успешного завершения сборки, если вы хотите дальше (непрерывно) развертывать приложение.
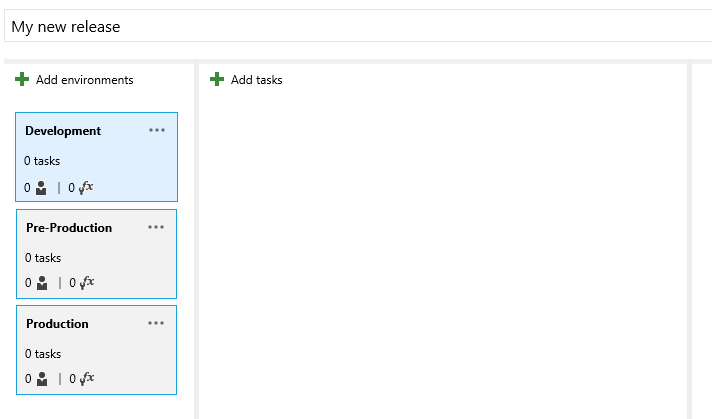
Теперь вы можете определить среды, в которых будет выпускаться приложение. Мы используем три среды: Development,
Pre-Production и Production. Чтобы добавить новую среду, нажмите кнопку Add environments и укажите имя для каждой новой среды:

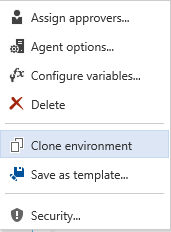
Примечание: если этапы для всех сред идентичны, то можно определить первую среду, а затем клонировать ее, нажав значок «…» в меню:

Примечание: команда Save as template позволяет создать шаблон на основе определения среды. Он будет доступен при создании нового определения выпуска или среды.
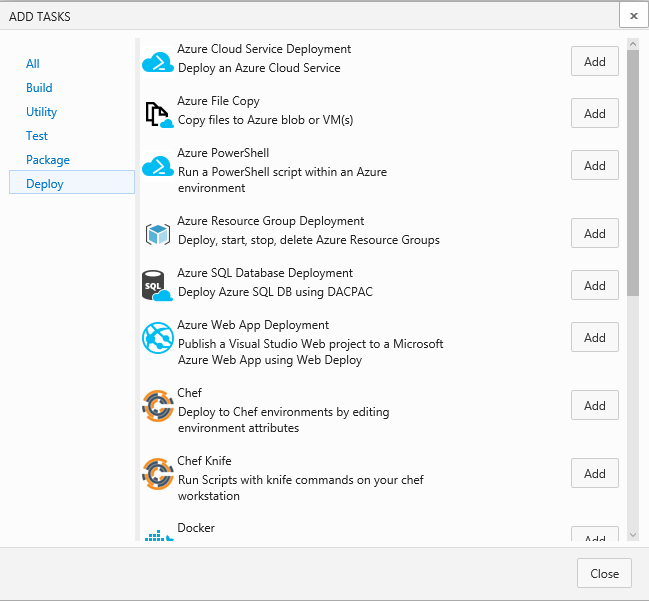
Для каждой среды вы можете определить набор выполняемых задач. Существует множество готовых задач, которыми вы можете воспользоваться. Чтобы добавить в среду новую задачу, нажмите кнопку
 :
: 
Например, вы можете выбрать задачу «Azure Resource Group Deployment», которая позволит создать или обновить новую группу ресурсов с помощью шаблона JSON c Azure Resource Manager, или «Azure Web App Deployment», чтобы развернуть веб-приложение. Еще одна задача поможет выполнить развертывание с помощью внешних инструментов — Chef или Docker.
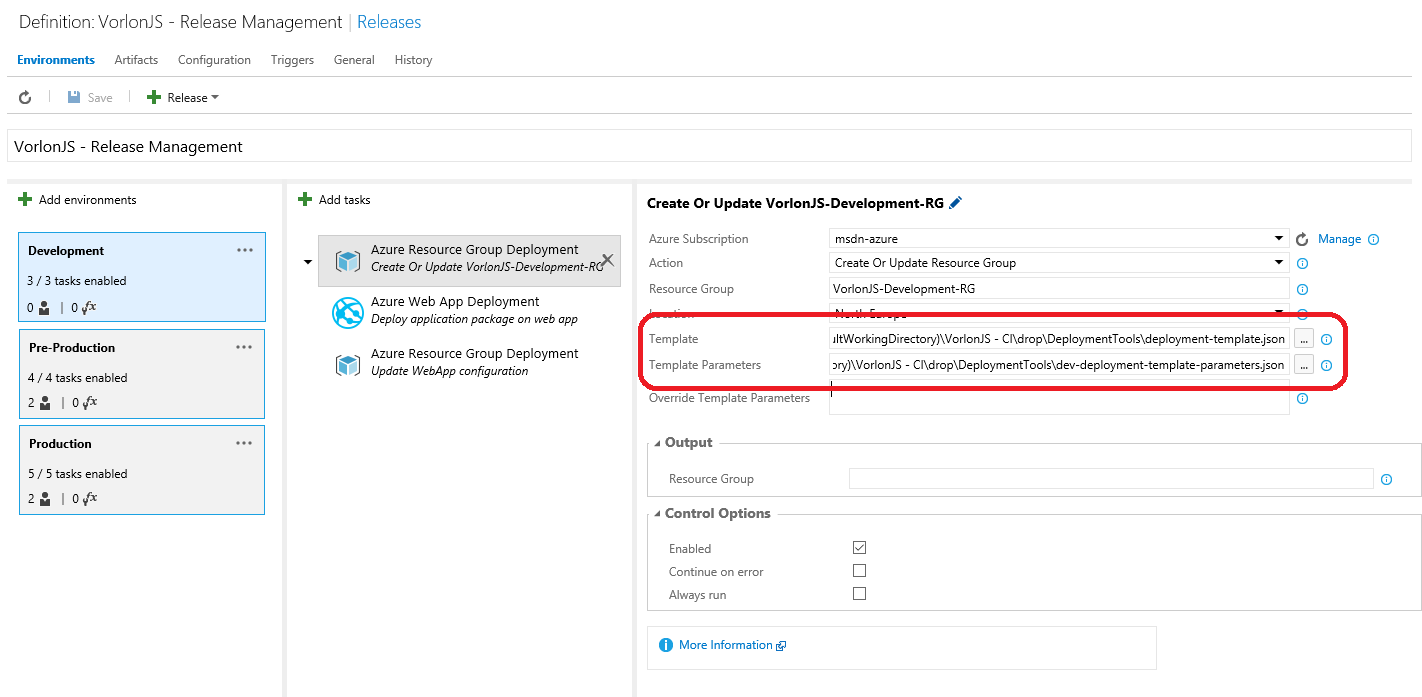
На скриншоте ниже показаны настроенные нами этапы для выпуска Vorlon.JS в среде Development:

Первый этап создает или добавляет группу ресурсов VorlonJS-Development-RG, используя шаблоны развертывания, опубликованные при запуске сборки в процессе непрерывной интеграции. Чтобы просмотреть артефакты, опубликованные в ходе сборки, и выбрать файлы, нажмите кнопку «…»:

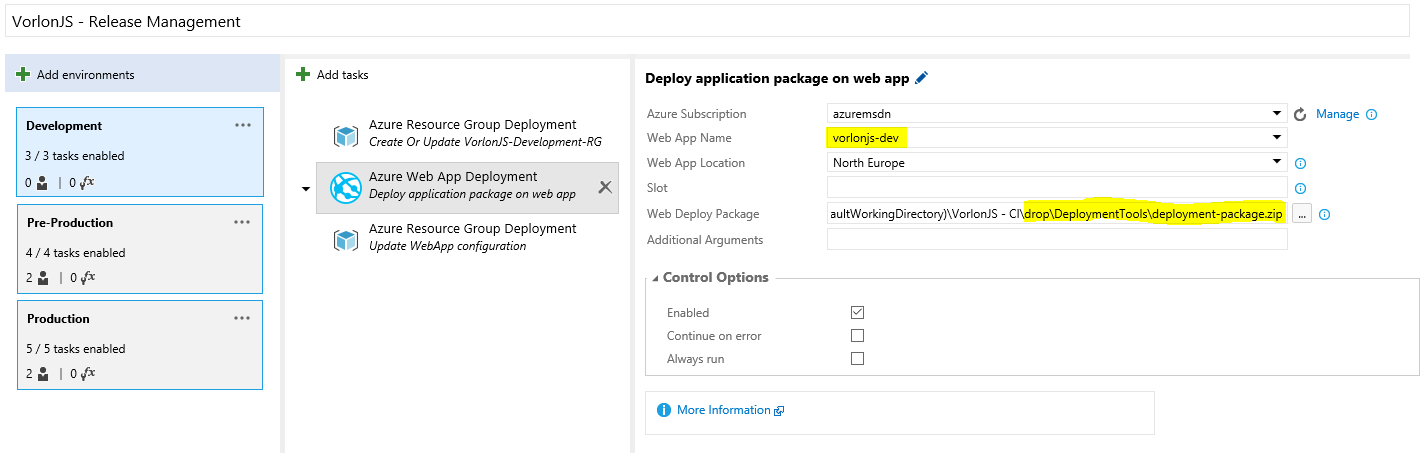
Второй этап публикует приложение в Azure Web Apps, используя сформированный в ходе сборки архив deployment-package.zip:

Третий этап обновляет конфигурацию Azure Web App, используя шаблон Azure Resource Manager.
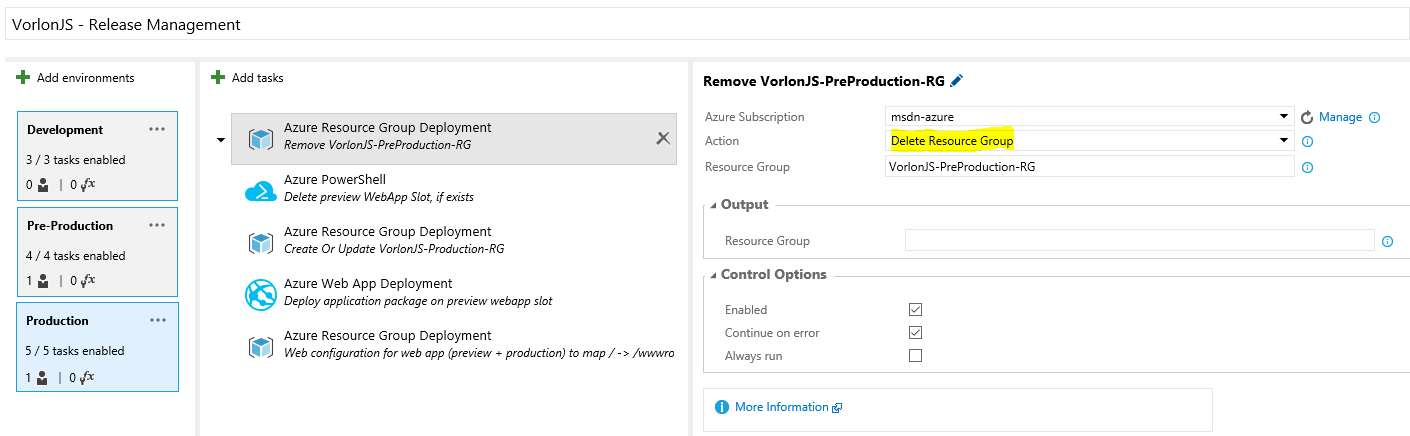
С помощью задачи «Azure Resource Group Deployment» можно также удалить группу ресурсов. Мы хотели настроить процесс выпуска Vorlon.JS в Production так, чтобы инфраструктура неиспользуемой среды сразу же удалялась. Поэтому первый этап выпуска в среде Pre-Production — удаление среды Development, т.е. высвобождение ресурсов. Среду Pre-Production мы также удаляем в начале развертывания проекта в Production:

Тем самым оптимально расходуем ресурсы Microsoft Azure, не загружая их выполнением и поддержкой неиспользуемых приложений и сред.
После настройки всех сред и этапов выпуска нажмите кнопку
 на панели инструментов, чтобы сохранить определение выпуска.
на панели инструментов, чтобы сохранить определение выпуска.Назначить ответственных
Каждая среда представляет из себя группу задач вашего процесса выпуска. Для управления переходом от одной среды к другой вы можете назначить ответственных людей — тех, кто будет принимать решения до и после развертывания.
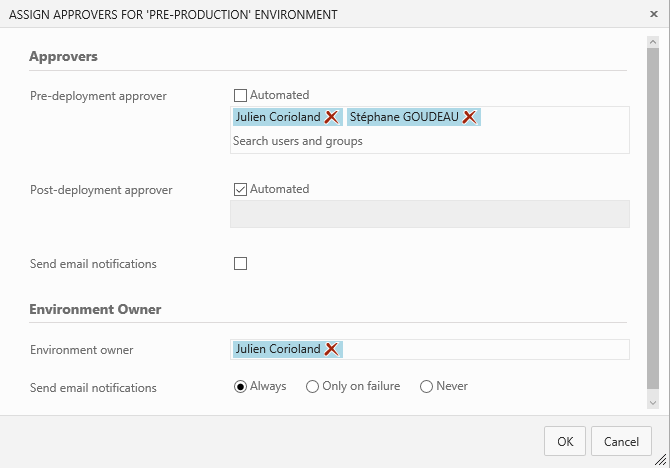
В случае Vorlon.JS мы настроили запрос на подтверждение до развертывания в тестовую и production среды. Чтобы назначить ответственных, щелкните значок «…» среды, которую требуется настроить, и выберите «Assign approvers…»:

В этом примере развертывание в среде Pre-Production начнется только после того, как я и Стефан утвердим развертывание в среде Development. Эта функция очень полезна в случае, если над различными средами работают разные команды.
Например, сначала команда разработчиков проверяет приложение в Development среде перед отправкой приложения в среду Pre-Production. Затем группа специалистов по контролю качества или тест-инженеров проводит в среде Pre-Production тесты пользовательского интерфейса или нагрузочные тесты, получает утверждение ответственного за продукт и инициирует развертывание в среде Production.
Настройка непрерывного развертывания (Continuous Deployment)
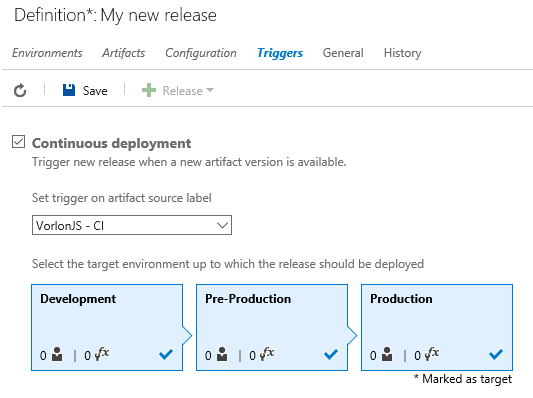
Непрерывное развертывание — еще одна замечательная возможность Release Management. Вы можете настроить VSTS так, чтобы после каждого успешного завершения сборки выпуск (релиз) приложения происходил автоматически. Для этого перейдите на вкладку Triggers и установите флажок Continuous Deployment.
Далее выберите сборку и среду:

Создание нового выпуска
Когда определение выпуска готово, вы можете проверить его, инициировав новый релиз. Для этого нажмите кнопку
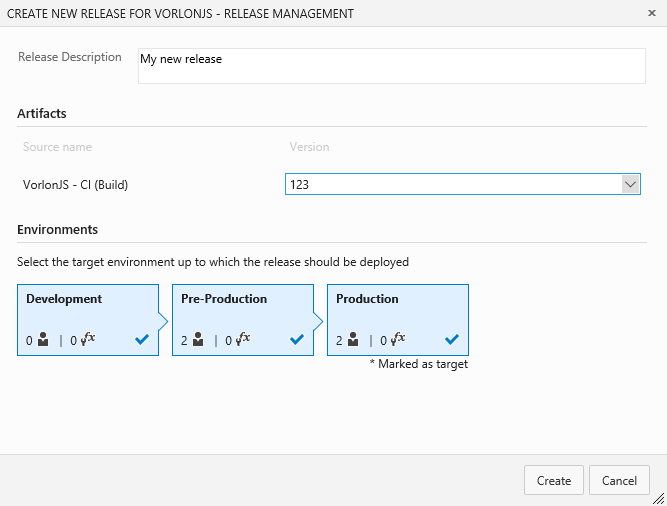
 на панели инструментов и выберите Create Release:
на панели инструментов и выберите Create Release: 
Щелкните Create и дождитесь начала релиза.
Получение статуса релиза
Чтобы узнать статус релиза, дважды щелкните по его строке в таблице Releases. На вкладке Summary представлены общие сведения о результатах релиза:

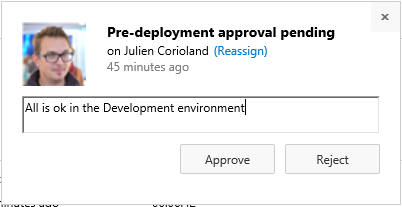
В нашем примере релиз приложения в среде Development был успешно завершен, а для продолжения выпуска в среде Pre-Production необходимо получить подтверждение. Чтобы утвердить или отклонить релиз, достаточно щелкнуть ссылку на сообщении в желтом прямоугольнике:

Если приложение, развернутое в первой среде, вас устраивает, щелкните Approve, если нет — нажмите Reject, и приложение не будет развернуто в других средах.
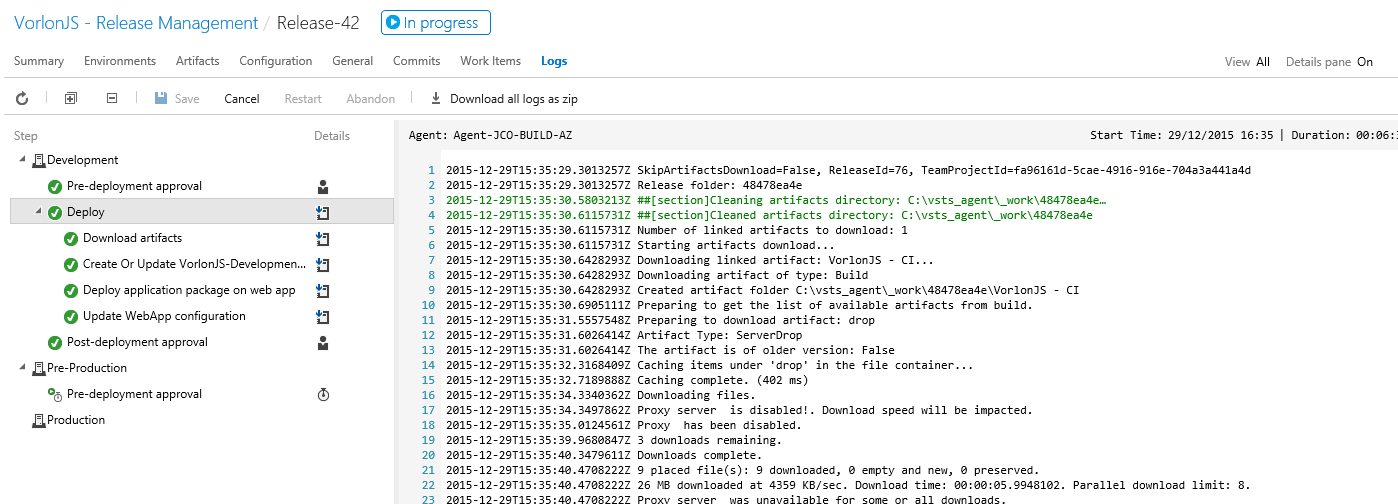
На вкладке Logs содержится подробная информация о каждом этапе выпуска:

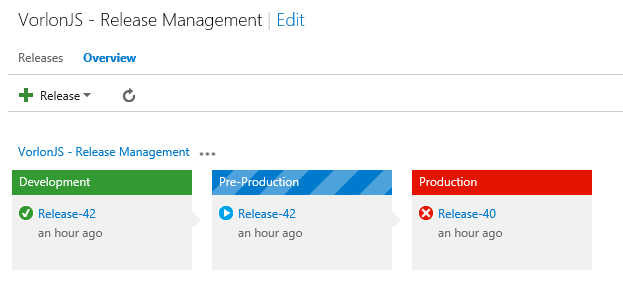
Чтобы получить более подробные сведения о релизе, щелкните на его название в панели слева, и на вкладку Overview:

В этом примере выпуск релиза под номером 42 успешно выполнен в среде Development и не завершен в среде Pre-Production, а релиз под номером 40 отклонен и не был выпущен в Production.
Заключение
Теперь вы можете управлять выпусками всех своих приложений, чтобы автоматизировать и улучшить способ предоставления новых возможностей и продуктов для ваших клиентов. Но с развертыванием приложения в production его жизненный цикл не заканчивается. Теперь вам нужно получать информацию об этом приложении. Для его непрерывного совершенствования могут потребоваться диагностические данные или сведения об использовании.
В работе над Vorlon.JS мы применяли ряд инструментов, которые могут пригодиться и вам. Мы расскажем о них в следующих статьях.
Об авторах

Julien Corioland — технологический евангелист Microsoft, Франция. Основное направление работы — платформа приложений Microsoft Azure. Он помогает разработчикам создавать облачные приложени, а также входит в группу разработчиков инструмента Vorlon.JS, в которой он помогает внедрить практики DevOps.
Мы с удовольствием анонсируем, что разработчики проекта Vorlon.JS — Julien Corioland и Ettiene Margraff выступят в качестве докладчиков на конференции DevCon 2016, где эксклюзивно для участников интенсива по DevOps расскажут о своем опыте внедрения практик вживую, а так же предоставят возможность построить эти процессы своими руками.
Если у вас возникли вопросы об этой серии публикаций или о методологии DevOps, вы можете связаться с автором напрямую через Twitter: twitter.com/jcorioland
Полезные ссылки
- Visual Studio 2015, Visual Studio Team Services, Visual Studio Code: бесплатные предложения для разработчиков
- Дополнительные и бесплатные инструменты и службы в программе Visual Studio Dev Essentials
- Лабораторные работы по разработке, тестированию и управлению жизненым циклом ПО для Visual Studio 2015

