Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2016.

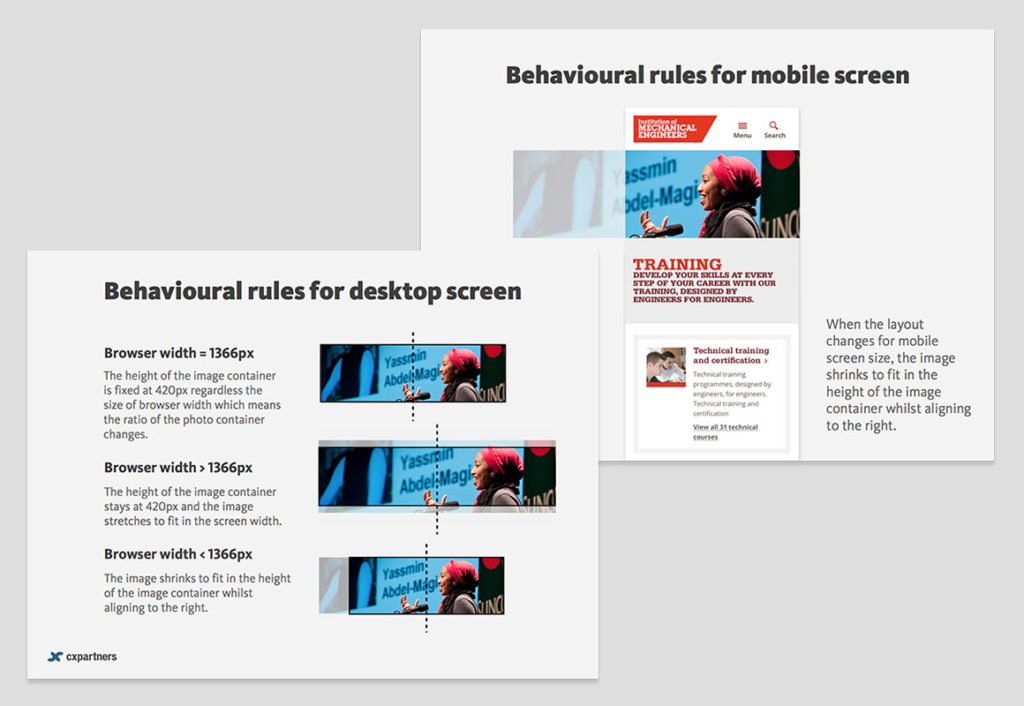
How to run a user-centred photoshoot
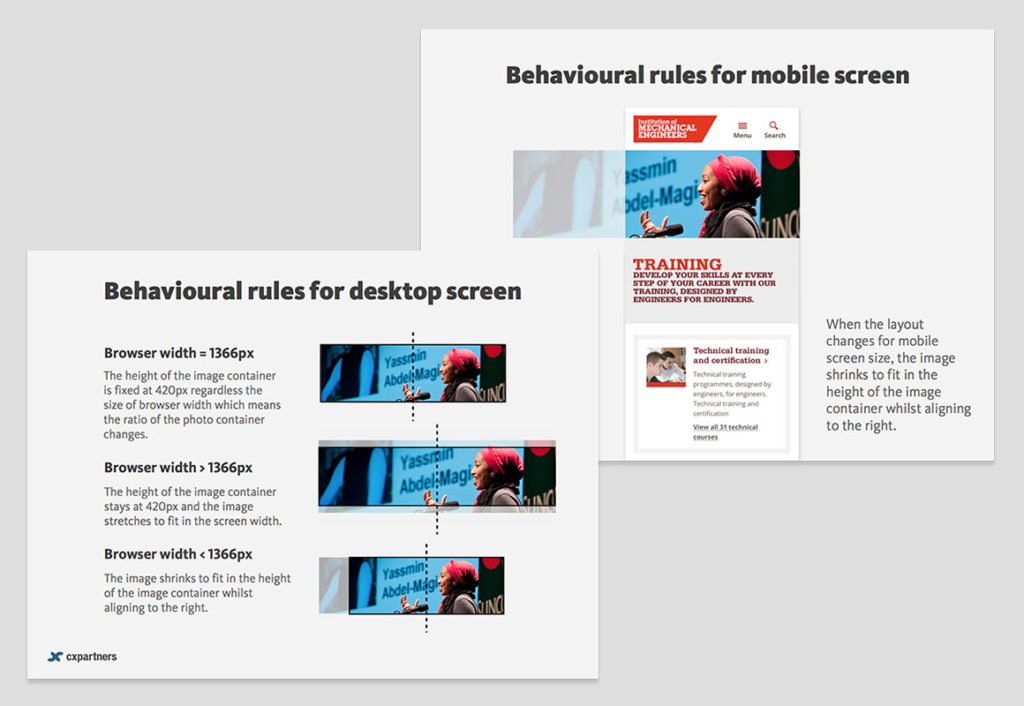
James Chudley описывает, как студия CXPartners ставила задание фотографу для подготовки иллюстраций к сайту с адаптивным дизайном. Правильная постановка облегчает кадрирование для использования в разных размерах на разных устройствах.

The Cruelest Opt-Out Forms
Коллекция форм отписки от рассылок, которые слезливо и с юмором убеждают пользователя остаться.

Illustration in Product Design — Calculated, not cute
Meg Robichaud из Shopify рассказывает о возрастающей роли иллюстрации в современных цифровых продуктах. Они позволяют лучше рассказать о бренде и передать его ценности.

Офлайновая работа интерфейсов
Email Toolbox
Jason Rodriguez из Litmus собрал свою коллекцию полезных материалов по рассылкам. Статьи, инструменты, примеры и т.п. В продолжение темы:
Progress Indicators in Mobile UX Design
Ник Бабич разбирает индикаторы загрузки и примеры их использования. Перевод.
Исследования Baymard Institute
Onboarding
Анимация
Bots UI kit for Messenger Platform
А вот и первый шаблон для дизайна ботов. UI Kit для Sketch, позволяющий прорабатывать ботов для Facebook Messenger.

BBC GEL Beta
BBC запустили бета-версию нового поколения GEL.

Дизайн-системы
Inside Hearst’s New Agile Design Process
Theresa Mershon, креативный директор Hearst Digital, рассказывает о дизайн-системе издательства, работающего над парой десятков журналов. Это очень похоже по духу на нашу платформу, но так часто бывает, когда разные компании решают похожую задачу. Текстовая версия и пример типового гайдлайна издания.
Hollywood Mockuuups
Отличный первоапрельский спец.проект от Mockuuups — шаблоны телефонов из известных фильмов. Можно показать на промо-сайте, что твоим сервисом пользуется Железный человек, например.

Другие шутки на тему:
Material Design
Windows Phone 8.1 UI Kit (Sketch)
Шаблон дизайна под Windows Phone 8.1 для Sketch. Учитывая умирание платформы вряд ли актуален, но до кучи полезен.
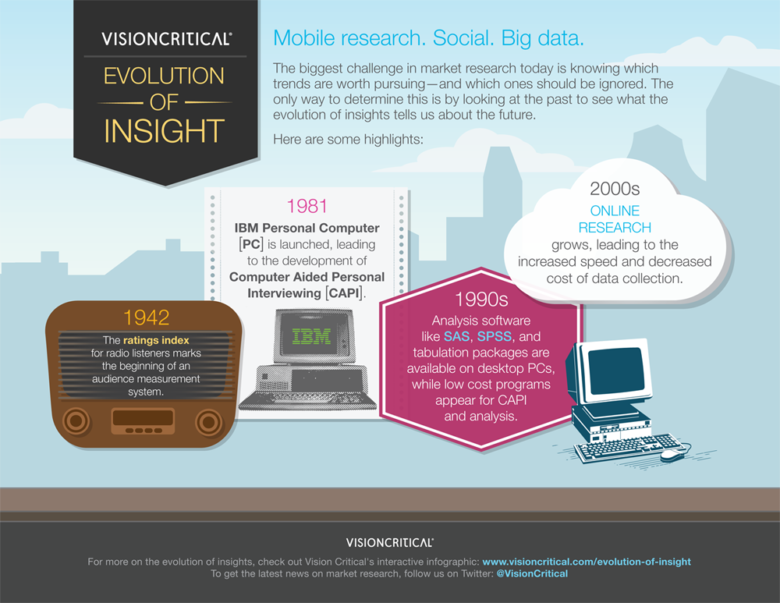
Evolution of Insight
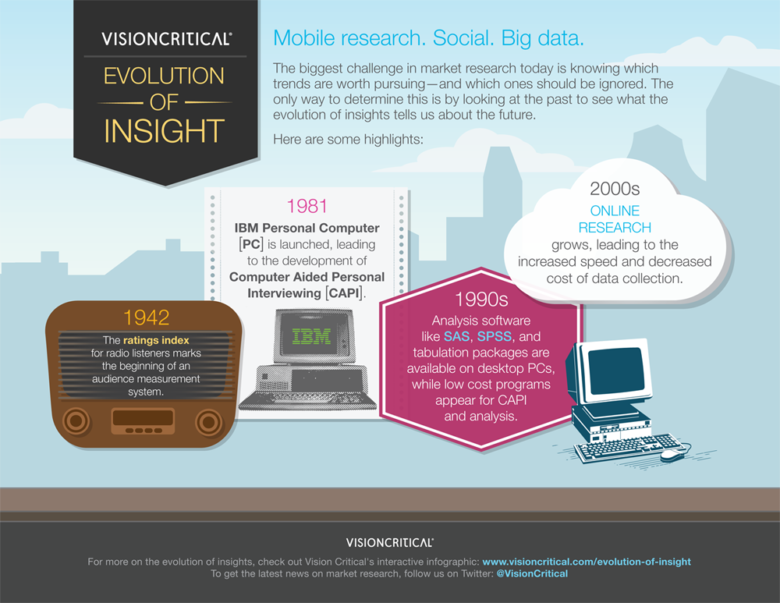
Отличнейшая интерактивная хронология появления важных научных теорий и экспериментов, повлиявших на маркетинговые, а позже и пользовательские исследования.

Accessibility
OOUX — A Foundation for Interaction Design
Полгода назад вышла статья про объектно-ориентированный UX, почему-то наделавшая шуму, хотя в ней говорилось о стандартной практике анализа требований к сущностям, которую просто подзабыли в современном lean-мире. Sophia Voychehovski написала продолжение, лучше раскрывающее мысль. Правда, автор зачем-то противопоставляет свой подход сценарному, хотя это просто дело вкуса и привычки.
Experience Mapping
GOV.uk
Adobe Experience Design CC
Вышла вторая бета Adobe XD. Улучшена работа с сетками, текстом, базовыми объектами, контентом. В продолжение темы:
Easee
Sketch
Principle
Marvel
Flinto
Gravit
Флаги стран мира
5 reasons why your first user research activity should be a usability test
David Travis советует начинать внедрение пользовательских исследований в компании с юзабилити-тестирования. Это самый простой и понятный метод, после успеха которого будет проще переходить к остальным.

UsabilitySquare
Сервис UsabilitySquare позволяет получать обратную связь по своим прототипам и макетам от других специалистов по интерфейсам. Загружаете картинку, задаете вопрос, получаете мнения коллег по цеху. Пока активность не очень большая, но формат интересный.
Updraft — Feedback tool for Web iOS Android apps
Сервис Updraft интегрируется в мобильные сайты и приложения и позволяет собирать обратную связь от бета-пользователей и тестировщиков. Пока доступны версии для веба и iOS.
UserZoom
Framer Auto-Code
Новый Framer делает работу более визуальной. Теперь с блоками интерфейса можно работать прямо на экране устройства справа от кода. Благодаря этому можно грубо набросать прототип, а потом уже в коде тюнинговать взаимодействия и экспериментировать. Кроме того, есть наглядная панель свойств как промежуточный инструмент, где параметры можно менять как в типичных графических редакторах. Это здорово снижает порог входа и приближает Framer к заветам Брета Виктора, одного из главных апологетов визуального программирования. Анонс на русском.
Больше материалов:
Origami Studio
На конференции F8 дизайн-команда Facebook показала Origami Studio, новое поколение своего инструмента Origami (его создатель Brandon Walkin недавно покинул компанию). Он стал полностью самостоятельным — его отвязали от Quartz Composer, хотя принцип работы остался. Облегчается работа с однородными списками и матрицами элементов, использующими реальные данные, можно использовать компоненты Android и iOS, доступен предпросмотр на устройстве без подключения по проводу, изменения отражаются в прототипе без перезапуска.
На этой неделе совершили качественный скачок сразу два инструмента для визуального программирования, так что Bret Victor должен быть доволен. Публично доступен он станет позже, но уже сейчас Facebook хвалится, что его используют 200 дизайнеров компании. Видео анонса с F8.
Sympli
Инструмент для передачи дизайна от дизайнеров разработчикам вышел из беты. Основное его отличие от аналогов в поддержке Photoshop и Sketch, а также расширениях для IDE (Android Studio и XCode), помимо работы с вебом.
Protein Dynamics
Новая система прототипирования со смешанным окружением. Импорт из Sketch в вектор, работа с артбордами как с экранам приложения, полное соответствие структуры макета в векторе структуре в HTML, создание переиспользуемых компонентов в интерфейсе приложения (HTML, React, SVG, XJST, поддержка последнего стандарта ES2015, Babel и CoffeeScript для описания логики и многое другое.
Новые скрипты
Bootstrap и Foundation
Веб-типографика
Из концепта на Dribbble в код
Инструменты паблишинга
Webflow
Xcode для дизайнеров
Flexbox
A Checklist For Planning A UX Benchmark Study
Чеклист по проведению сравнительных исследований от Jeff Sauro.
Юрий Ветров — Дизайн с выхлопом
Пятая презентация в серии о UX-стратегии на практике про аналитику и исследования в работе дизайнеров. Дизайнеры слишком увлекаются узкопрофессиональным языком и ценностями, которые непонятны менеджерам продуктов. Лучше перевести боль пользователей на язык бизнеса, ведь проблемы пользователей — это то, с чем работают и продуктологи, они должны быть общей заботой. Тогда и внедрять изменения станет проще, и выхлоп от них будет мощнее.
Презентация говорит о трёх слоях погружения дизайнеров в мир продукта — лучшая интеграция во все этапы продуктовой работы, понимание целей и задач бизнеса, способствование инновациям. В ближайшие недели буду подкручивать её по результатам обратной связи, а летом она выйдет в виде статьи, но уже сейчас достаточно целостно. В продолжение темы:
Buzzfeed Product Design Roles 2.0
BuzzFeed переосмыслили своё понимание дизайнерских ролей в компании. Они сильно выросли за последний год и хотят соответствовать новым задачам. И самое крутое — команда опубликовала внутренний документ с описанием ролей. Золото!

В продолжение темы:
Design Maturity Survey
Artefact Group сделали отличнейший опросник на тему зрелости дизайна в компании. Он позволяет оценить организацию по 5 параметрам — эмпатия, мастерство, характер, производительность и влияние дизайна. Fast Co Design сделали обзор ключевых выводов из ответов 300 компаний, уже прошедших опрос.

В продолжение темы:
UX-лидеры
Tom Greever — Articulating Design Decisions
O’Reilly выпустили книгу Tom Greever «Articulating Design Decisions». UXMatters публикует главу 4 из неё.
Установочные встречи
Encryption is not Binary
На примере возрастающего спроса на защиту данных, Scott Sehlhorst показывает, как важно детально изучать запросы пользователей. Вполне возможно, что они имеют в виду под этим что-то более простое и базовое, чем технические специалисты.
Шрифт Яндекса — Yandex Sans
Яндекс разработали свой собственный шрифт Yandex Sans при помощи Christian Schwartz и Ильи Рудермана. Костя Горский подробно рассказывает о процессе работы над ним. Первые страницы с новой гарнитурой.

Break This Safe
Неплохой рассказ о работе над игрой Break this Safe для Apple Watch. Как ограничения платформы влияли на игровую механику и дизайн интерфейса.
Непрошенные редизайны
Посадочные талоны
The Future of Design — When you come to a fork in the road, take it
Donald Norman силён в профессиональной философии дизайна. Он описывает два возможных пути развития профессии — как ремесло и как способ мышления. Хотя они связаны между собой, действительно глубокое погружение в каждое из направлений требует разных навыков.
Мессенджеры и боты
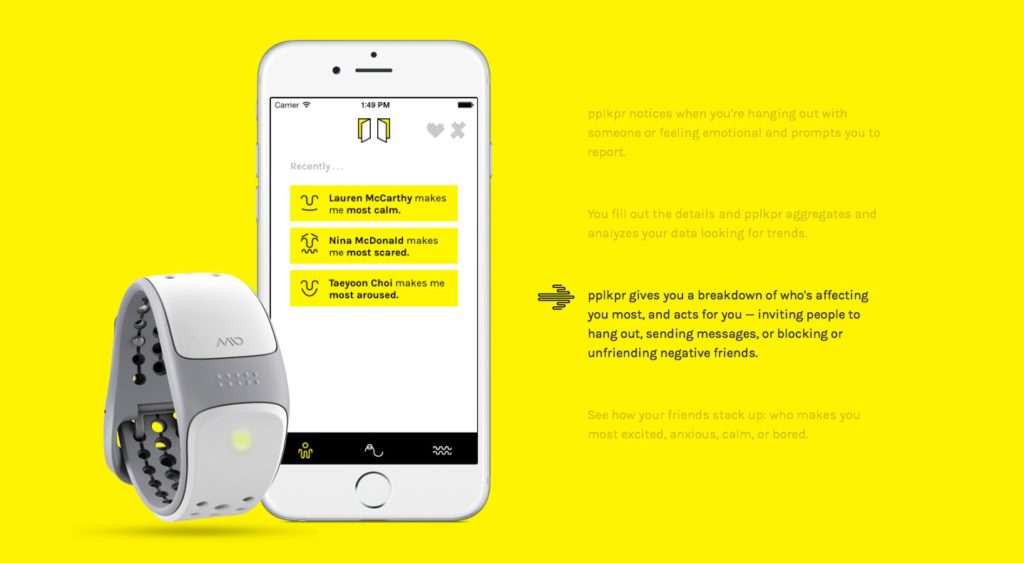
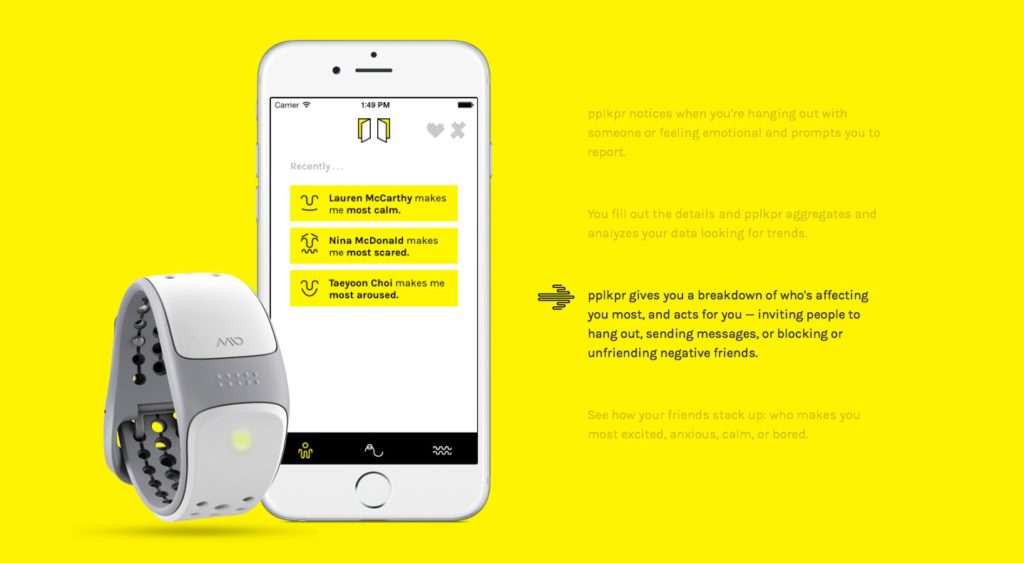
Designing For The Internet Of Emotional Things
Отличнейшая статья Pamela Pavliscak о том, как продукты могут анализировать эмоции пользователя и учитывать их при построении интерфейса. Примеры продуктов и решений, советы по процессу, книги и статьи по теме.

Прогнозы на 2016
The End Of App Stores As We Know Them
Hugh Durkin предсказывает, что магазины приложений в привычном виде скоро кончатся.
Видение будущего от Microsoft
Автомобильные интерфейсы
Виртуальная реальность
Data USA: Designers
Cesar Hidalgo из MIT Media Lab запустил при помощи Deloitte и Datawheel шикарнейший сайт Data USA с открытыми данными по профессиям и отраслям в США. Здесь есть в том числе очень подробный профиль дизайнера. Отечественный рынок становится всё более зрелым и хотя бы более простой версии такого анализа не хватает.

Юрий Ветров — Дайджест продуктового дизайна, выпуск 2
Для онлайн-конференции UX-Марафон собрал дайджест продуктового дизайна за первый квартал 2016 в виде презентации. Прошлый в таком формате оказался востребованным.
iA Dictionary
Компания iA опубликовала свой внутренний словарь для общения с клиентами. В нём как серьёзные описания по делу, так и шутки из внутренней культуры.
Design Facts
Сайт Design Facts собирает исторические факты и актуальные сейчас цифры, касающиеся разных сфер дизайна. Отличный материал для тех, кто хочет организовать сеанс «Своей игры» на тему.
Онлайн курсы Studyboom
Образовательная площадка для дизайнеров интерфейсов — курсы от профессиональных дизайнеров для начинающих специалистов. Готовятся программы более сложных уровней и из смежных областей. Авторы могут сами создавать полноценный курс для дальнейшей продажи.
Стажёрам
Шуточки про дизайнеров за 400
Make This Year — Step-by-step lessons from top makers
Ежемесячные рассылки для тех, кто давно хочет делать сайд-проект в своей компании — ребята делятся опытом.
How Many People Does It Take To Make A Text In Your App Look «Pro»?
Иван Бойко обращает внимание на тему на границе UX и UI.
Airbnb Design
AirBnB запустили сайт о дизайне в компании. Статьи, анонсы и всё такое. Например, Alex Schleiffer рассказывает о дизайн-системе компании DLS (Design Language System).

AMA: Дизайн-команда Avito
На вопросы о дизайне в Avito отвечают Иван Волков, Лев Гончаренко, Евгений Беляев, Олег Ващуков, Иван Белобородов, Олег Фролов, Андрей Ткаченко, Илья Карпов и Кирилл Половников. Это один из крупнейших продуктов в рунете, который работает над изменением дизайна флагманского сервиса и расширяет линейку продуктов. Интересно узнать, кто стоит за этими улучшениями и как дизайн-команда видит будущее Avito.

Об сайт! Usethics
Usethics обновили свой сайт. Влад Головач рассказывает о работе над ним и в целом дилемме сапожника без сапог.
Покупки дизайн-студий крупными компаниями
Назначения дизайнеров
Сессии AMA
Clarity Conference
31 марта-1 апреля 2016 в Сан-Франциско прошла первая конференция Clarity по дизайн-системам. Конспекты и другие материалы:

Interaction16
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.

Паттерны и Best Practices
How to run a user-centred photoshoot
James Chudley описывает, как студия CXPartners ставила задание фотографу для подготовки иллюстраций к сайту с адаптивным дизайном. Правильная постановка облегчает кадрирование для использования в разных размерах на разных устройствах.

The Cruelest Opt-Out Forms
Коллекция форм отписки от рассылок, которые слезливо и с юмором убеждают пользователя остаться.

Illustration in Product Design — Calculated, not cute
Meg Robichaud из Shopify рассказывает о возрастающей роли иллюстрации в современных цифровых продуктах. Они позволяют лучше рассказать о бренде и передать его ценности.

Офлайновая работа интерфейсов
Email Toolbox
Jason Rodriguez из Litmus собрал свою коллекцию полезных материалов по рассылкам. Статьи, инструменты, примеры и т.п. В продолжение темы:
Progress Indicators in Mobile UX Design
Ник Бабич разбирает индикаторы загрузки и примеры их использования. Перевод.
Исследования Baymard Institute
- Christian Holst о том, как полезно выносить некоторые фильтры в более наглядном виде.
- Christian Holst о том, что полезно указывать во всех списках продуктов те товары, что уже добавлены в корзину.
Onboarding
Анимация
Гайдлайны платформ и компаний
Bots UI kit for Messenger Platform
А вот и первый шаблон для дизайна ботов. UI Kit для Sketch, позволяющий прорабатывать ботов для Facebook Messenger.

BBC GEL Beta
BBC запустили бета-версию нового поколения GEL.

Дизайн-системы
- Marcelo Somers предлагает модель зрелости для дизайн-систем.
- Инструмент PatternPack для создания живых гайдлайнов. Marcelo Somers рассказывает о предпосылках его появления (как распространять статический живой гайдлайн) и рассказывает о запуске. Его же свежая презентация на тему.
- Фреймворк Fractal от Clearleft для построения дизайн-систем.
- Scooter, дизайн-система Dropbox. В том числе облегчает прототипирование интерфейсов.
- Origami, дизайн-система Financial Times.
- Живой гайдлайн Nordnet.
- Инструмент Styleguide облегчает ведение псевдо-живых гайдлайнов.
- Дизайн-система инструмента планирования Pivotal.
- Nathan Curtis даёт советы по тому, как описывать цвета в дизайн-системах.
- Alisha Ramos рассказывает о подходе к проверке компонентов в дизайн-системе Vox Media.
- Золотой стандарт для проверки веб-компонентов.
- Манифест компонентов FIRST от Addy Osmani. Они должны быть сфокусированными, независимыми, повторно используемыми, маленькими и тестируемыми.
- Eden Spiekermann используют iframes для того, чтобы показывать разные состояния адаптивности у элементов в живых гайдлайнах.
- Nathan Curtis составил чек-лист для описания кнопок в дизайн-системах.
- Marek Minor даёт советы по организации рабочего процесса с макетами, которые очень похожи по духу на организацию переменных и компонентов в дизайн-системах.
- Дизайн-система образовательного стартапа FutureLearn, полностью в соответствии с atomic design. Интересно, что они временно используют скриншоты до момента, пока компонент не готов.
Inside Hearst’s New Agile Design Process
Theresa Mershon, креативный директор Hearst Digital, рассказывает о дизайн-системе издательства, работающего над парой десятков журналов. Это очень похоже по духу на нашу платформу, но так часто бывает, когда разные компании решают похожую задачу. Текстовая версия и пример типового гайдлайна издания.
Hollywood Mockuuups
Отличный первоапрельский спец.проект от Mockuuups — шаблоны телефонов из известных фильмов. Можно показать на промо-сайте, что твоим сервисом пользуется Железный человек, например.

Другие шутки на тему:
- Space design guidelines — первоапрельская версия гайдлайнов material design, расширенная до космических масштабов. Видео-презентация.
- И про неудачные первоапрельские шутки. Gmail добавил в основной интерфейс вторую кнопку отправки письма, которая отправляла всем адресатам гифки и прятала все ответы от них из входящих! Вышел неслабый поток жалоб в службу поддержки и пасхалку откатили.
Material Design
- В Android N будет возможность вынести на стартовый экран ссылку внутрь приложения, минуя его главный экран.
- В Android N можно будет менять плотность экрана в настройках — меняют размер все элементы интерфейса, почти как масштабирование в браузере.
- Небольшое приложение для Mac от Roman Nurik, которое позволяет держать цветовую палитру material design под рукой.
- Методичка от Mat Helme из Google по тому как делать иллюстрации с небольшим шумом, которые активно используются в material design.
Windows Phone 8.1 UI Kit (Sketch)
Шаблон дизайна под Windows Phone 8.1 для Sketch. Учитывая умирание платформы вряд ли актуален, но до кучи полезен.
Понимание пользователя
Evolution of Insight
Отличнейшая интерактивная хронология появления важных научных теорий и экспериментов, повлиявших на маркетинговые, а позже и пользовательские исследования.

Accessibility
Информационная архитектура, концептуальное проектирование, контент-стратегия
OOUX — A Foundation for Interaction Design
Полгода назад вышла статья про объектно-ориентированный UX, почему-то наделавшая шуму, хотя в ней говорилось о стандартной практике анализа требований к сущностям, которую просто подзабыли в современном lean-мире. Sophia Voychehovski написала продолжение, лучше раскрывающее мысль. Правда, автор зачем-то противопоставляет свой подход сценарному, хотя это просто дело вкуса и привычки.
Experience Mapping
GOV.uk
Проектирование и дизайн экранов интерфейса
Adobe Experience Design CC
Вышла вторая бета Adobe XD. Улучшена работа с сетками, текстом, базовыми объектами, контентом. В продолжение темы:
- Перевод развёрнутого интервью с Tom Krcha, одним из авторов идеи Comet, о текущем состоянии и планах продукта.
Easee
- InVision добрался и до инструмента анимации в браузере Easee — покупают команду. Не иначе в InVision пришла Marissa Mayer, судя по темпам покупок :)
Sketch
- Плагин UserFlows позволяет генерировать спецификацию по сценариям взаимодействия в интерфейсе. Видео работы.
- Вышел Sketch 3.7 с переработанными символами. Bohemian Coding говорят, что это первый релиз из серии, у них в планах более мощная картинка того, как должны работать символов. Более подробный разбор улучшений.
- Плагин Checkpoints позволяет быстро создавать версии экрана. Пара слов о нём.
- Плагин Runner добавляет строку быстрого поиска по функциям, символам, так что не придётся пользоваться вложенными меню.
- Platforma — большой комплект шаблонов для прототипирования промо-сайтов и корпоративных сайтов. Шаблоны для Sketch, Photoshop и Illustrator, адаптированные для Bootstrap.
Principle
Marvel
- Теперь можно прототипировать интерфейсы для Apple TV.
- Больше подробностей о Canvas, новом поколении инструмента. Это отдельное приложение, в котором можно будет создавать макеты.
Flinto
Gravit
Флаги стран мира
Пользовательские исследования и тестирование, аналитика
5 reasons why your first user research activity should be a usability test
David Travis советует начинать внедрение пользовательских исследований в компании с юзабилити-тестирования. Это самый простой и понятный метод, после успеха которого будет проще переходить к остальным.

UsabilitySquare
Сервис UsabilitySquare позволяет получать обратную связь по своим прототипам и макетам от других специалистов по интерфейсам. Загружаете картинку, задаете вопрос, получаете мнения коллег по цеху. Пока активность не очень большая, но формат интересный.
Updraft — Feedback tool for Web iOS Android apps
Сервис Updraft интегрируется в мобильные сайты и приложения и позволяет собирать обратную связь от бета-пользователей и тестировщиков. Пока доступны версии для веба и iOS.
UserZoom
- UserZoom купили аналитический сервис YouEye. Это расширит возможности подбора респондентов.
Визуальное программирование и дизайн в браузере
Framer Auto-Code
Новый Framer делает работу более визуальной. Теперь с блоками интерфейса можно работать прямо на экране устройства справа от кода. Благодаря этому можно грубо набросать прототип, а потом уже в коде тюнинговать взаимодействия и экспериментировать. Кроме того, есть наглядная панель свойств как промежуточный инструмент, где параметры можно менять как в типичных графических редакторах. Это здорово снижает порог входа и приближает Framer к заветам Брета Виктора, одного из главных апологетов визуального программирования. Анонс на русском.
Больше материалов:
Origami Studio
На конференции F8 дизайн-команда Facebook показала Origami Studio, новое поколение своего инструмента Origami (его создатель Brandon Walkin недавно покинул компанию). Он стал полностью самостоятельным — его отвязали от Quartz Composer, хотя принцип работы остался. Облегчается работа с однородными списками и матрицами элементов, использующими реальные данные, можно использовать компоненты Android и iOS, доступен предпросмотр на устройстве без подключения по проводу, изменения отражаются в прототипе без перезапуска.
На этой неделе совершили качественный скачок сразу два инструмента для визуального программирования, так что Bret Victor должен быть доволен. Публично доступен он станет позже, но уже сейчас Facebook хвалится, что его используют 200 дизайнеров компании. Видео анонса с F8.
Sympli
Инструмент для передачи дизайна от дизайнеров разработчикам вышел из беты. Основное его отличие от аналогов в поддержке Photoshop и Sketch, а также расширениях для IDE (Android Studio и XCode), помимо работы с вебом.
Protein Dynamics
Новая система прототипирования со смешанным окружением. Импорт из Sketch в вектор, работа с артбордами как с экранам приложения, полное соответствие структуры макета в векторе структуре в HTML, создание переиспользуемых компонентов в интерфейсе приложения (HTML, React, SVG, XJST, поддержка последнего стандарта ES2015, Babel и CoffeeScript для описания логики и многое другое.
Новые скрипты
- Библиотека Modaal для реализации попапов в самых разных вариациях, которые соответствуют требованиям к доступности WCAG 2.0 уровня AA.
- Как делалась браузерная игра The Aviator, использующая библиотеку Three.js для работы с WebGL.
- Вышла вторая версия библиотеки Chart.js для отрисовки диаграмм.
Bootstrap и Foundation
Веб-типографика
- Zell Liew рассказывает, как работать с его библиотекой Typi для адаптивной типографики. Достаточно интересно, как там задаётся вертикальный ритм — от интерфейсного шага.
- Тестовый сайт для экспериментов со шрифтами из коллекции Google Web Fonts. Можно поиграть с параметрами загрузки.
Из концепта на Dribbble в код
- Emilia Hanses из украинской компании Yalantis рассказывает о том, как GitHub помогает в маркетинге компетенций по дизайну и разработке. Многие концепты выкладывают и на Dribbble, и на GitHub в виде готового кода.
- Мой коллега Павел Рыбин собрал хорошо выстрелившую анимацию двух рестлеров на чистом HTML и CSS. Оригинал.
Инструменты паблишинга
- О проведении A/B-тестов в Тильде. В материале памятка по процессу для начинающих.
- Readymag теперь позволяет выгружать весь сайт для использования кода на стороннем хостинге, а также вставлять куски кода к себе и настраивать мета-теги.
Webflow
- Наглядный генератор сеток на основе flexbox. Есть много готовых примеров, которые можно брать за основу.
Xcode для дизайнеров
Flexbox
- Zell Liew советует уходить от HTML-сеток к CSS-сеткам и пошагово показывает, как сделать этот переход.
- Kenan Yusuf собрал таблицу сопоставлений способов реализации приёмов flexbox в старых браузерах.
- Коллекция интерфейсных решений, собранных на flexbox.
Метрики и ROI
A Checklist For Planning A UX Benchmark Study
Чеклист по проведению сравнительных исследований от Jeff Sauro.
UX-стратегия и менеджмент
Юрий Ветров — Дизайн с выхлопом
Пятая презентация в серии о UX-стратегии на практике про аналитику и исследования в работе дизайнеров. Дизайнеры слишком увлекаются узкопрофессиональным языком и ценностями, которые непонятны менеджерам продуктов. Лучше перевести боль пользователей на язык бизнеса, ведь проблемы пользователей — это то, с чем работают и продуктологи, они должны быть общей заботой. Тогда и внедрять изменения станет проще, и выхлоп от них будет мощнее.
Презентация говорит о трёх слоях погружения дизайнеров в мир продукта — лучшая интеграция во все этапы продуктовой работы, понимание целей и задач бизнеса, способствование инновациям. В ближайшие недели буду подкручивать её по результатам обратной связи, а летом она выйдет в виде статьи, но уже сейчас достаточно целостно. В продолжение темы:
- Christopher ODonnell из HubSpot показывает, как можно менять дискурс в доказательстве необходимости измненений в продукте. Сначала достаточно эпизодов из жизни пользователей, затем это метрики использования и вовлечённости, после этого — ценность для бизнеса, а в конце — ценность для самого пользователя.
- Kevin C. Kupillas из HubSpot рассказывает о том, как находить проблемы пользователей и предлагать продуктовые решения в привязке к ним.
- Похожий по смыслу подход от Jeff Sauro, в котором он показывает логику провязку интерфейсных решений от ключевых метрик бизнеса.
Buzzfeed Product Design Roles 2.0
BuzzFeed переосмыслили своё понимание дизайнерских ролей в компании. Они сильно выросли за последний год и хотят соответствовать новым задачам. И самое крутое — команда опубликовала внутренний документ с описанием ролей. Золото!

В продолжение темы:
- Как работает дизайн-команда сети коворкингов WeWork. Достаточно подробно описана интеграция в общую продуктовую работу.
- Структура продуктовых команд в GOV.uk.
Design Maturity Survey
Artefact Group сделали отличнейший опросник на тему зрелости дизайна в компании. Он позволяет оценить организацию по 5 параметрам — эмпатия, мастерство, характер, производительность и влияние дизайна. Fast Co Design сделали обзор ключевых выводов из ответов 300 компаний, уже прошедших опрос.

В продолжение темы:
UX-лидеры
- Julie Zhuo рассказывает о главных уроках из своего опыта дизайн-менеджмента.
- Thomas Lockwood о трендах в дизайн-менеджменте и лидерстве. Интересно, что действительно толковых специалистов сложно найти, поскольку они зачастую не светятся публично.
Tom Greever — Articulating Design Decisions
O’Reilly выпустили книгу Tom Greever «Articulating Design Decisions». UXMatters публикует главу 4 из неё.
Установочные встречи
Продуктовый менеджмент и аналитика
Encryption is not Binary
На примере возрастающего спроса на защиту данных, Scott Sehlhorst показывает, как важно детально изучать запросы пользователей. Вполне возможно, что они имеют в виду под этим что-то более простое и базовое, чем технические специалисты.
Кейсы
Шрифт Яндекса — Yandex Sans
Яндекс разработали свой собственный шрифт Yandex Sans при помощи Christian Schwartz и Ильи Рудермана. Костя Горский подробно рассказывает о процессе работы над ним. Первые страницы с новой гарнитурой.

Break This Safe
Неплохой рассказ о работе над игрой Break this Safe для Apple Watch. Как ограничения платформы влияли на игровую механику и дизайн интерфейса.
Непрошенные редизайны
- На удивление вменяемый концепт iOS 10 от Federico Viticci и Sam Beckett. Они разбирают реальные проблемы в использовании iPhone и iPad и предлагаю улучшения для их решения, в том числе для улучшения планшетов как устройств для реальной работы. Не всё здраво, но сам подход очень правильный.
Посадочные талоны
Тренды
The Future of Design — When you come to a fork in the road, take it
Donald Norman силён в профессиональной философии дизайна. Он описывает два возможных пути развития профессии — как ремесло и как способ мышления. Хотя они связаны между собой, действительно глубокое погружение в каждое из направлений требует разных навыков.
Мессенджеры и боты
- Microsoft выпустил платформу Bot Framework. Они делают большую ставку на них в своей новой стратегии и видят мессенджеры как новую ОС, в которой можно попытать успеха.
- Платформа для ботов от Kik. Руководитель продукта Ken Livingston говорит, что мессенджеры это новые браузеры, а боты — новые сайты.
- Платформа для ботов в Facebook Messenger. Список уже известных ботов.
- Botlist собирает ботов из всех известных платформ в удобном каталоге с поиском.
- Chris Messina срывает покровы с мифов о e-commerce в азиатских мессенджерах. Во-первых, зачастую они просто вызывают мобильную веб-страницу. Во-вторых, особых доказательств их успешности нет. Привет карго-культистам, которые копируют чужие решения, не зная ничего об их успешности.
- Bloomberg срывает покровы у виртуальных ассистентов. И раньше говорилось, что им иногда помогают люди в тюнинге ответов, но, судя по статье, сейчас почти везде используется рутинный и утомительный ручной труд.
- Bot Family, ещё один каталог ботов, собранный из разных платформ.
- Занятная статья на тему того, должны ли боты учитывать разные диалекты, сленг и другие особенности локализации.
- Дизайнер Adrian Zumbrunnen переделал свой личный сайт под имитацию общения с чат-ботом. Аналогичный пример от Joakim Norman.
6/ THIS is what a WeChat transaction actually looks like (ordering McDonalds); not a chat but an app-within-an-app. pic.twitter.com/bEKCBnpuHW— Connie Chan (@conniechan) 1 апреля 2016 г.
Designing For The Internet Of Emotional Things
Отличнейшая статья Pamela Pavliscak о том, как продукты могут анализировать эмоции пользователя и учитывать их при построении интерфейса. Примеры продуктов и решений, советы по процессу, книги и статьи по теме.

Прогнозы на 2016
The End Of App Stores As We Know Them
Hugh Durkin предсказывает, что магазины приложений в привычном виде скоро кончатся.
Видение будущего от Microsoft
Автомобильные интерфейсы
- Как BMW использует шлемы виртуальной реальности для проектирования приборных панелей машин. Это позволяет представить их в реальной обстановке — насколько они комфортны в реальном положении водителя.
Виртуальная реальность
- Mayo Clinic нашли способ побороть укачивание в шлемах виртуальной реальности. Они обманывают мозг, заставляя его думать, что человек двигается.
Для общего и профессионального развития
Data USA: Designers
Cesar Hidalgo из MIT Media Lab запустил при помощи Deloitte и Datawheel шикарнейший сайт Data USA с открытыми данными по профессиям и отраслям в США. Здесь есть в том числе очень подробный профиль дизайнера. Отечественный рынок становится всё более зрелым и хотя бы более простой версии такого анализа не хватает.

Юрий Ветров — Дайджест продуктового дизайна, выпуск 2
Для онлайн-конференции UX-Марафон собрал дайджест продуктового дизайна за первый квартал 2016 в виде презентации. Прошлый в таком формате оказался востребованным.
iA Dictionary
Компания iA опубликовала свой внутренний словарь для общения с клиентами. В нём как серьёзные описания по делу, так и шутки из внутренней культуры.
Design Facts
Сайт Design Facts собирает исторические факты и актуальные сейчас цифры, касающиеся разных сфер дизайна. Отличный материал для тех, кто хочет организовать сеанс «Своей игры» на тему.
Онлайн курсы Studyboom
Образовательная площадка для дизайнеров интерфейсов — курсы от профессиональных дизайнеров для начинающих специалистов. Готовятся программы более сложных уровней и из смежных областей. Авторы могут сами создавать полноценный курс для дальнейшей продажи.
Стажёрам
- Советы для начинающих дизайнеров от стажёра Shopify.
- Советы стажёра Facebook для начинающих дизайнеров, которым крайне важно найти ментора внутри компании.
Шуточки про дизайнеров за 400
Make This Year — Step-by-step lessons from top makers
Ежемесячные рассылки для тех, кто давно хочет делать сайд-проект в своей компании — ребята делятся опытом.
How Many People Does It Take To Make A Text In Your App Look «Pro»?
Иван Бойко обращает внимание на тему на границе UX и UI.
Люди и компании в отрасли
Airbnb Design
AirBnB запустили сайт о дизайне в компании. Статьи, анонсы и всё такое. Например, Alex Schleiffer рассказывает о дизайн-системе компании DLS (Design Language System).

AMA: Дизайн-команда Avito
На вопросы о дизайне в Avito отвечают Иван Волков, Лев Гончаренко, Евгений Беляев, Олег Ващуков, Иван Белобородов, Олег Фролов, Андрей Ткаченко, Илья Карпов и Кирилл Половников. Это один из крупнейших продуктов в рунете, который работает над изменением дизайна флагманского сервиса и расширяет линейку продуктов. Интересно узнать, кто стоит за этими улучшениями и как дизайн-команда видит будущее Avito.

Об сайт! Usethics
Usethics обновили свой сайт. Влад Головач рассказывает о работе над ним и в целом дилемме сапожника без сапог.
Покупки дизайн-студий крупными компаниями
- Fast Co Design о том, как Accenture интегрировала купленную в 2013 году Fjord. Интересный результат совмещения двух культур, когда дизайн не поглощается крупной компанией, а начинает менять её изнутри.
- IDEO обновили сайт. Интересно, что сотрудничество с kyu collective, купившим часть компании в феврале, не особо отмечено.
- Frank Chartrand, бывший сотрудник Teehan+Lax, грустит о закрытии компании и рассказывает о том, насколько важна она была для канадского рынка.
Назначения дизайнеров
- Frog меняет стратегию работы и переходит от единого CCO (Chief Creative Officer) к распределённому лидерству. Hans Neubert ушёл в Huge, Inc и компания решила использовать это для того чтобы стать более адекватной современным реалиям. Мнение Fast Co Design.
Сессии AMA
Материалы конференций
Clarity Conference
31 марта-1 апреля 2016 в Сан-Франциско прошла первая конференция Clarity по дизайн-системам. Конспекты и другие материалы:
- Конспект всех выступлений от Chris Coyier.
- Brad Frost законспектировал выступление Isaak Hayes и Donna Chan, в котором они показывают, как можно оценить эффективность внедрения дизайн-системы.
- Ещё один конспект от Brad Frost: выступление Richard Danne о работе над гайдлайнами NASA в 1970х. Кстати, в прошлом году на них собирали деньги на KickStarter, а теперь переиздание выходит в доступном для всех виде.
- Sketchnotes всех выступлений от Susan Lin. Второй день.

Interaction16
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Поделиться с друзьями


orangelabel
Отличный обзор за неделю, мне хватит для анализа на пару месяцев