Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2016.

Исследования Baymard Institute
Коллекции интерфейсной анимации
Письма рассылки
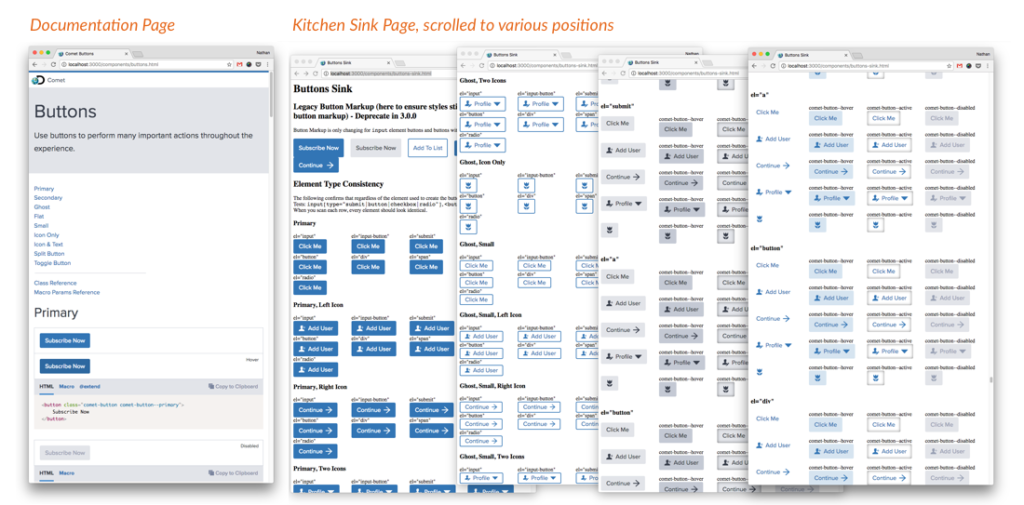
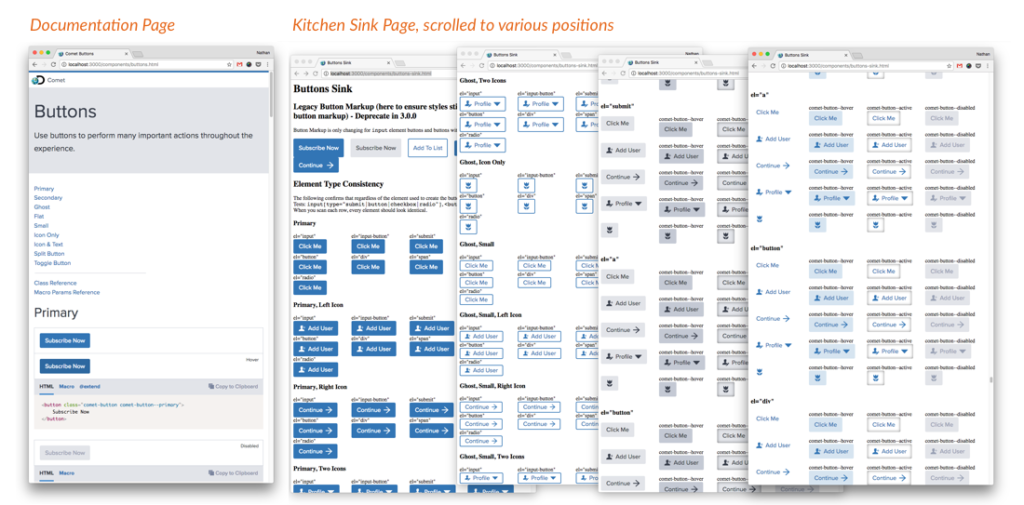
Component QA in Design Systems
Nathan Curtis описывает построение процесса контроля качества для компонентов в дизайн-системах.

В продолжение темы:
Designing for Brand Interaction
Отличные мысли Rebecca Ussai Henderson на тему единого языка анимации, поддерживающего бренд.

Material Design
iOS 10
iPhone 7
Apple Watch
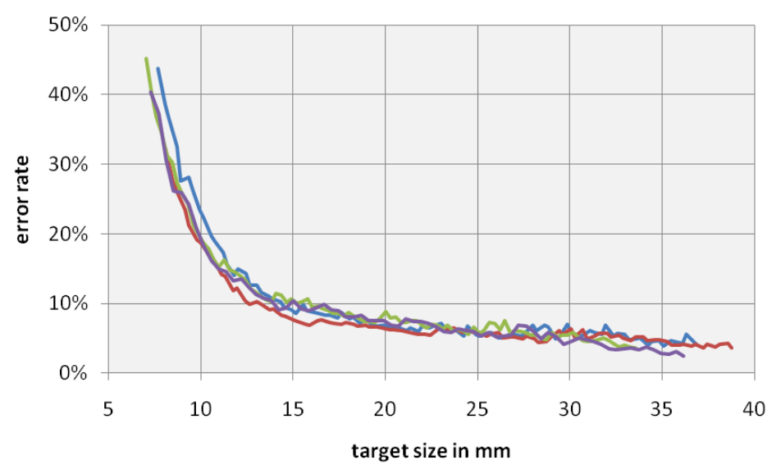
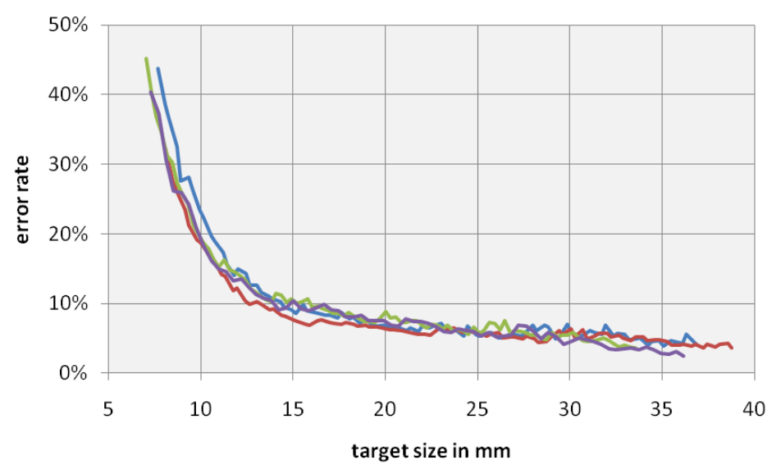
Using science to make truly tappable user interfaces
Scott Hurff собрал требования гайдлайнов разных мобильных платформ на тему минимально комфортной области нажатия и проанализировал их в связке с законом Фиттса. В результате получились отличные взвешенные рекомендации, чьи цифры ближе к правде.

Dan Brown — Practical Design Discovery
14 февраля A Book Apart выпускает книгу Dan Brown «Practical Design Discovery». Он разбирает её основные темы в своей статье.
Книга James Kalbach «Mapping Experiences»
Персонажи
CanvasFlip — Free Prototyping and User Experience Testing Tool for iOS & Android Apps
Инструмент CanvasFlip пытается соединить процесс создания интерактивных прототипов и их тестирования. Респондентов можно искать самому, а можно воспользоваться базой сервиса (она англоязычная). Помимо прочего предлагаются инструменты аналитики для прототипа.
Designer Tools
Шикарнейшее приложение Designer Tools для Android. Позволяет накладывать на любое приложение сетку или макет, брать из него цвет пипеткой.
Heek — Make Your Own Website
Сервис Heek позволяет создать несложный сайт в процессе общения с ботом. Решение достаточно шаблонное, но сам подход в духе времени.
Gravit — Your new best design tool
Вышла предварительная версия инструмента для дизайнеров Gravit. Изначально он развивался как набор десктопных приложений, но затем перешёл в браузер.
Tailor — iPhone Screenshot Stitching
Приложение Taylor для iPhone позволяет делать скриншоты сайтов и приложений на всю их высоту, без необходимости склеивать их вручную.
Sketch 42
Расширенные возможности экспорта и поддержка тач-бара в новых Макбуках. Свежие плагины и шаблоны:
Оптимизация работы с помощью Sketch и облака
Андрей Сундиев описал, как устроена работа с макетами и шаблонами Sketch, а также их синхронизацией в портальной дизайн-команде Mail.Ru Group.
Handoffs Guide for Pixel Perfect Design
Неплохая серия статей о передаче макетов в разработку от Алекса Барашкова и Влада Камельского. Часть 2 и 3.
InVision
Proto.io
 Steve Portigal — Doorbells, Danger, and Dead Batteries
Steve Portigal — Doorbells, Danger, and Dead Batteries
В декабре 2016 года Rosenfeld Media выпустили книгу Steve Portigal «Doorbells, Danger, and Dead Batteries — User Research War Stories». UXmatters публикует главу 11 из неё.
IBM Design Research (на русском)
AIC перевели методичку IBM по пользовательским исследованиям на русский язык. Как и в других справочникам по дизайну от компании, здесь много полезной информации по подходу, принципам, кейсам.

Get the Most Out of User Research
Толковые советы Catalin Bridinel из Booking на тему того, как правильно ставить вопросы для пользовательских исследований и получать максимум отдачи от них.
Пользовательские исследования в играх
Конспект лекции Натальи Спрогис о пользовательских исследованиях в играх для программы «Менеджмент игровых проектов» в ВШБИ.
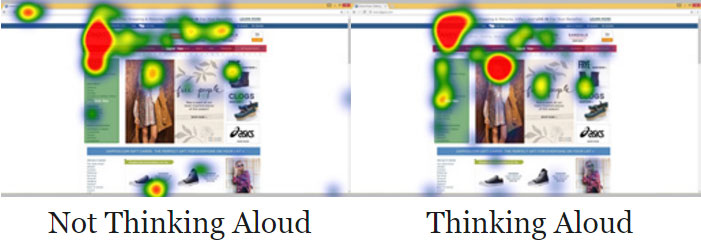
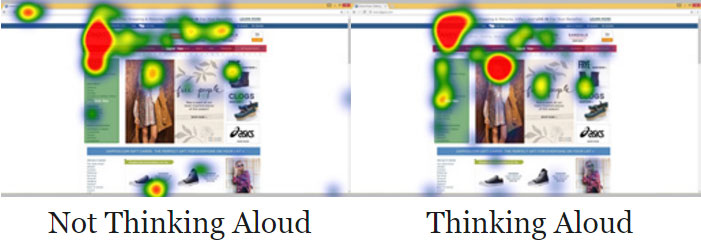
Does Thinking Aloud Affect Where People Look?
Jeff Sauro пытается разобраться, влияет ли размышление вслух в ходе пользовательского исследования на то, куда пользователь смотрит на экране. По данным его эксперимента и других исследований — да.

How Accurate Are Estimates From Online Panels?
Jeff Sauro разбирает особенности панельных исследований. Плюсы, минусы, подводные камни разных типов панелей.
Avoiding Hard-to-Answer Questions in User Interviews
Ещё одна памятка Jim Ross по тому, как грамотно задавать пользователям вопросы во время интервью и выуживать информацию неявными методами.
Prototyping for Hosts — How a tool for engineers became integral to the design process
Kevin Grennan из Airbnb рассказывает, как пара дизайнеров научилась прототипировать интерфейсы в Xcode. Они настроили всё окружение и отдают свежие версии через Hockey App.

WebSlides — Making HTML Presentations Easy
Набор шаблонов WebSlides позволяет делать неплохие презентации на веб-технологиях. Делается вручную без всяких конструкторов, но в комплекте полно готовых модулей представления. Пара слов от автора.
Новые скрипты
Работа с цветом в вебе
Работа с SVG
CSS-анимация
Webflow
Noodl
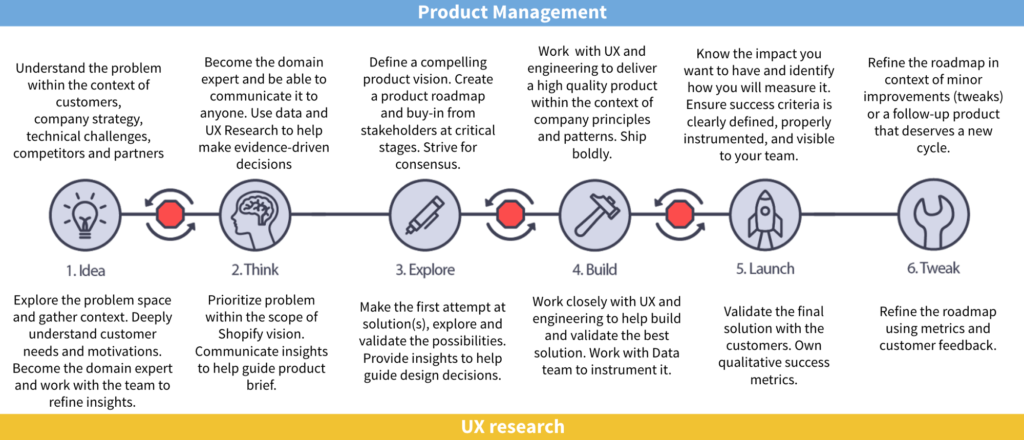
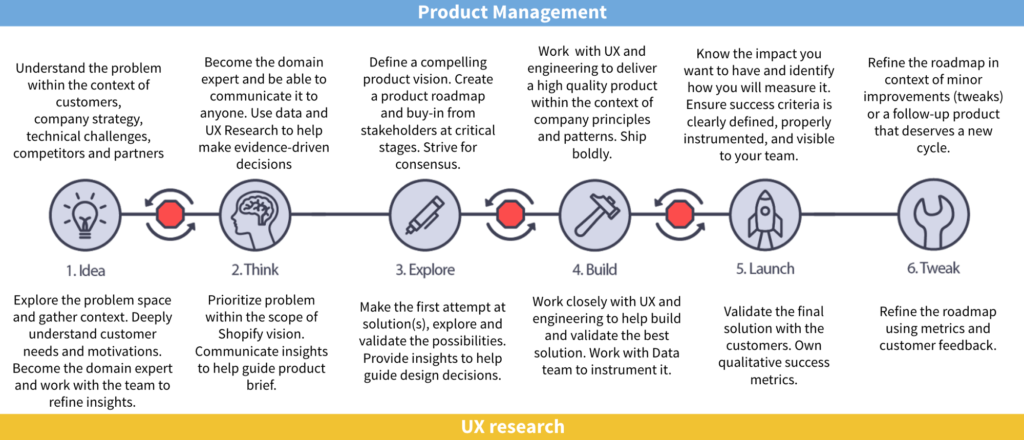
Good things happen when a Product Manager pairs with a UX researcher
Безумно крутая статья Алёны Лугиной из Shopify о том, как пользовательские исследователи могут взаимодействовать с менеджерами продуктов так, чтобы добиваться максимальной пользы для продукта.

В продолжение темы:
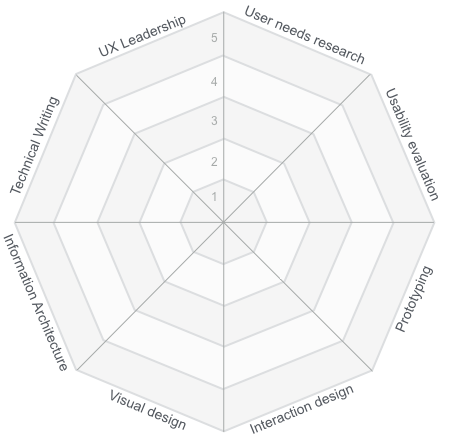
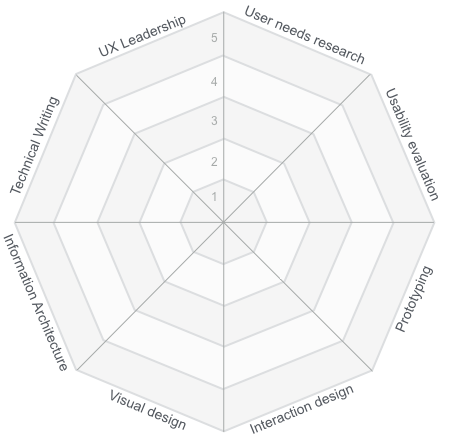
8 competencies of user experience
David Travis предлагает свою карту навыков продуктового дизайнера. У него удачно получилось применить лепестковую диаграмму для этого. Один из самых удачных примеров системной работы с навыками.

В продолжение темы:
Критика дизайна
Becoming A Better Facilitator
Толковая памятка для фасилитаторов от Brian Frank. Много полезных деталей по процессу, лучшим практикам и тому, как делать проектные встречи полезными. В продолжение темы:
Design thinking origin story plus some of the people who made it all happen
Феерически крутое исследование корней дизайн-мышления от Jo Szczepanska. Она копает с середины 20го века от работ Buckminister Fuller и скандинавских практик кооперативного дизайна. Каждое десятилетие отмечено изменениями как самого метода, так и сфер его применения. Ключевые фигуры, книги, цитаты — просто золото!

В продолжение темы:
The inside story behind P1 & P2 — How Apple picked what came to be the iPhone
Sonny Dickinson показывает прототипы первого iPhone. В тот момент команда рассматривала два варианта — привычный сейчас тач-интерфейс и основанный на iPod.
Тренды 2017
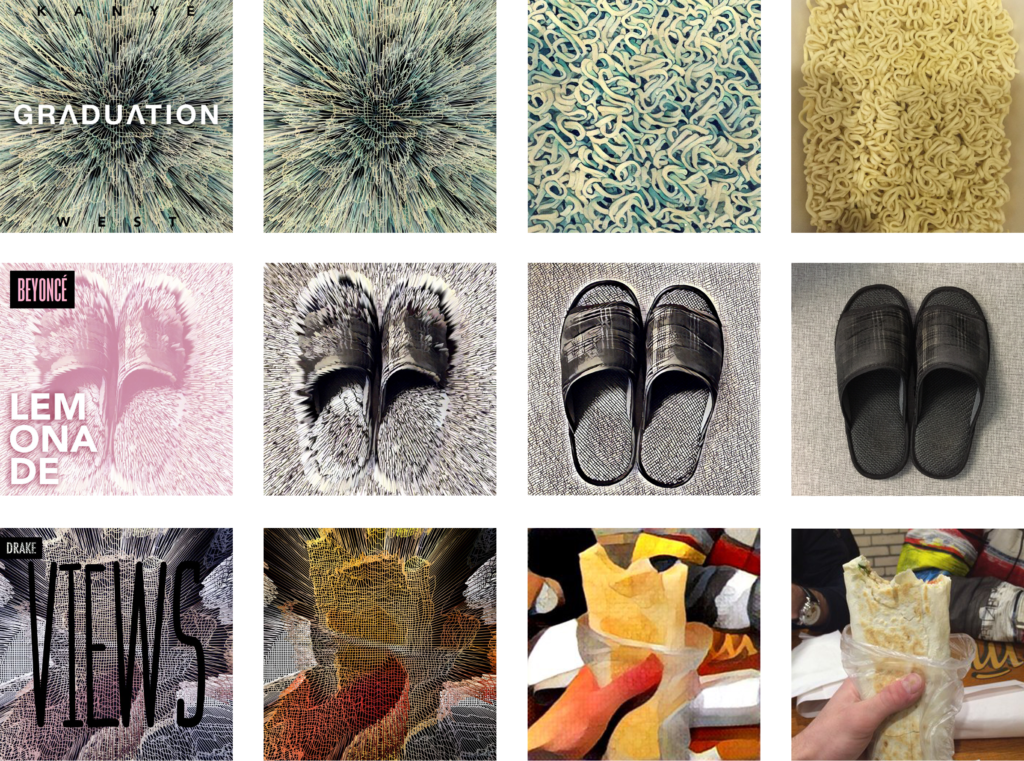
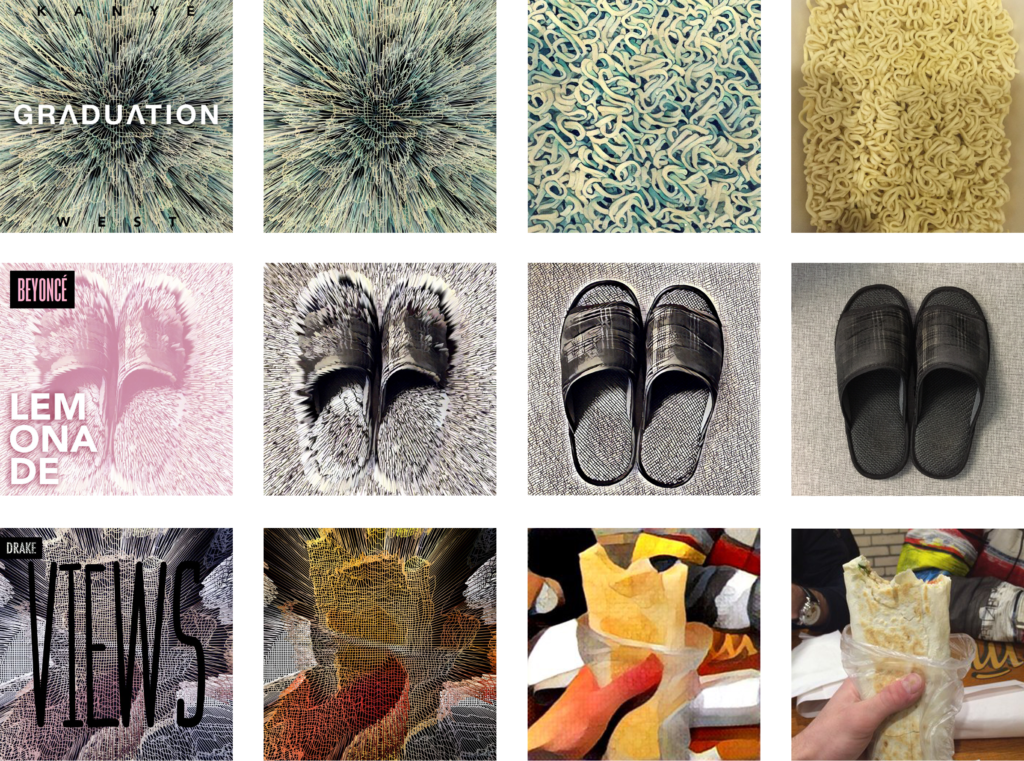
Algorithm-Driven Design — How Artificial Intelligence Is Changing Design
На Smashing Magazine вышла дополненная и структурированная версия статьи об алгоритмическом дизайне. В ней собраны примеры инструментов, которые помогут упростить построение интерфейса, подготовку графики и контента, а также персонализацию продукта. В 2016 году технологическая основа для таких инструментов стала доступнее — в дизайн-сообществе тоже начали присматриваться к алгоритмам, нейронным сетям, искусственному интеллекту. Так что самое время переосмыслить современную роль дизайнера. Также обновил русскую версию.

В продолжение темы:
10 Best Intranets of 2017 Nielsen Norman Group Intranet Design Annual
Nielsen/Norman Group объявили победителей своих ежегодных наград за лучший интерфейс в интранете. Авторы статьи описывают основные изменения в отрасли — например, то что скорость разработки увеличилась.
Виртуальная реальность
Мессенджеры и боты
Умные часы и браслеты
Автомобильные интерфейсы
Abstract — The Art of Design
Netflix готовит документальный сериал Abstract, посвящённый дизайну. Он, правда, не касается цифровых продуктов, но достаточно широко смотрит на профессию. Трейлер.
Комиксы OK/Cancel на русском
Алексей Копылов нашёл полный архив интерфейсных комиксов OK/Cancel, переведённых коллективом UIDG на русский язык 2003-2006 годах.
The Differences Between Enterprise and Consumer UX Design
Толковая колонка UXmatters о разнице между дизайном потребительских и корпоративных интефрейсов. Тема избитая, но в этой статье собраны основные проблемы и особенности, одна из лучших на тему.
How to Avoid UX Burnout
Benjamin Earl Evans даёт советы дизайнерам, участвовавших в длительных проектах, о том, как избежать профессионального выгорания.
Screenshots are so Last Year — How to Write a Case Study That Wins You Clients
Толковые советы Lauren Holliday о том, как строить портфолио с упором на решение проблем, а не просто картинки.

A designer’s four lessons on design
Простые и толковые советы по отношению к работе для дизайнеров от Jasper McChesney. Фокус, проектные артефакты, подход к решению проблем.
Advice to Candidates on Successful UX Interview Loops
Jerrod Larson и Daan Lindhout дают советы продуктовым дизайнерам по успешному прохождению всех этапов собеседования.
Tiny купил Dribbble
Конгломерат дизайнерских компаний Tiny купил Dribbble. У них теперь достаточно интересный портфель — сообщество Designer News, СММ-сервис Buffer, дизайн-студии MetaLab и Pixel Union, таск-менеджер Flow и ещё пачка связанных сервисов. Владельцы планируют и дальше покупать околодизайнерские проекты.

UX-Среда AMA: Clay (ex-SFCD)
Сессия AMA от UX-Среда и vc.ru с дизайн-командой Clay, основанной командой студии SFCD / SoftFacade: на вопросы отвечали Антон Зыкин, Олег Турбаба, Дмитрий Цозик и Александр Хмелевский. Изначально запущенная в Санкт-Петербурге, позже SoftFacade открыла офисы в Нью-Йорке и Сан-Франциско. А с недавнего времени костяк команды запустил новый бренд Clay. Это одна из самых ярких дизайн-студий с отечественными корнями, которая отметилась работой для крупных брендов и давно вышла за рамки иконок — в портфолио много интереснейших интерфейсных работ, а в списке наград — большинство крупных международных премий.

Capital ONE Design Community
Блог дизайн-команды Capital One, которые несколько лет назад купили Adaptive Path.

Свежие статьи:
Microsoft Design
Microsoft запустили блог своей дизайн-команды на Medium.
Design at Creative Market
Дизайн-команда Creative Market запустила блог на Medium. Одна из первых статей посвящена тому, как развивались дизайн-процессы и какие цели они ставят перед собой сейчас.
Envato
Блог дизайн-команды Envato на Medium. Есть также публикации о фронт-энде.
Upcoming Web Design Conferences (January—June 2017)
Smashing Magazine составили список конференций по дизайну и разработке на первое полугодие 2017 года.
Enterprise UX Virtual Summit 2017
Бесплатная онлайн-конференция Enterprise UX Virtual Summit 2017 пройдёт 14-17 февраля. Достаточно мощный состав выступающих: Irene Au, Jeffrey Veen, Lou Rosenfeld, Rian van der Merwe и ещё 15 толковых специалистов.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.

Паттерны и лучшие практики
Исследования Baymard Institute
Коллекции интерфейсной анимации
Письма рассылки
- Lee Munroe собрал шикарную памятку по вёрстке писем рассылки с учётом всевозможных ограничений реального мира.
- Karthik Suroju из Newton рассказывает, как сервис здорово поднял конверсию за счёт простых текстовых писем рассылки.
Гайдлайны платформ и компаний
Component QA in Design Systems
Nathan Curtis описывает построение процесса контроля качества для компонентов в дизайн-системах.

В продолжение темы:
- Ещё один каталог дизайн-систем. Пока, правда, совсем пустой.
- Bjango пишет о том, как применять вспомогательные цвета в дизайн-системах через прозрачность. Это здорово помогает в минимизации параметров, особенно если платформа поддерживает стилизацию компонентов.
- VMWare опубликовали свою дизайн-систему Clarity. Очень толковая, поскольку упор сделан на целостные сложные компоненты, а не просто кнопки. Блог дизайн-команды, которая её делает. И рассказ о том, как они внедряли SVG.
- Толковая дизайн-система американского патентного офиса. Есть возможность скачать шаблон для Bootstrap.
- Шаблон для Sketch с использованием 8-пиксельного шага для стандартизации размеров и отступов в интерфейсе.
- Пример альтернативной классификации составляющих дизайн-системы от голландской студии Lewis+Humphreys.
- Интересные мысли про то, что в дизайн-системе стоит не просто параметры перечислять, но и некие стилистические концепты описывать. Например, почему комбинации цветов именно такие.
Designing for Brand Interaction
Отличные мысли Rebecca Ussai Henderson на тему единого языка анимации, поддерживающего бренд.

Material Design
- Студия The Rivalry выложила ещё один кейс работы над продуктами Google. Оказалось, они работали над Project Kennedy — первой инициативой по глобальному редизайну всей продуктовой линейки, с которой начался узнаваемый сейчас стиль.
iOS 10
- Apple выложили официальные UI Kit для Photoshop и Sketch. Раньше были доступны шаблоны для часов.
- Шаблоны iOS10 от Facebook теперь доступны и в виде библиотек Craft.
iPhone 7
Apple Watch
Понимание пользователя
Using science to make truly tappable user interfaces
Scott Hurff собрал требования гайдлайнов разных мобильных платформ на тему минимально комфортной области нажатия и проанализировал их в связке с законом Фиттса. В результате получились отличные взвешенные рекомендации, чьи цифры ближе к правде.

Информационная архитектура, концептуальное проектирование, контент-стратегия
Dan Brown — Practical Design Discovery
14 февраля A Book Apart выпускает книгу Dan Brown «Practical Design Discovery». Он разбирает её основные темы в своей статье.
Книга James Kalbach «Mapping Experiences»
Персонажи
- Интересный подход к созданию персонажей от Salesforce. Они выделяют ключевые «job roles» и каждый из персонажей выполняет определённый набор. Правда, сам метод описан совсем вскользь.
Проектирование и дизайн экранов интерфейса
CanvasFlip — Free Prototyping and User Experience Testing Tool for iOS & Android Apps
Инструмент CanvasFlip пытается соединить процесс создания интерактивных прототипов и их тестирования. Респондентов можно искать самому, а можно воспользоваться базой сервиса (она англоязычная). Помимо прочего предлагаются инструменты аналитики для прототипа.
Designer Tools
Шикарнейшее приложение Designer Tools для Android. Позволяет накладывать на любое приложение сетку или макет, брать из него цвет пипеткой.
Heek — Make Your Own Website
Сервис Heek позволяет создать несложный сайт в процессе общения с ботом. Решение достаточно шаблонное, но сам подход в духе времени.
Gravit — Your new best design tool
Вышла предварительная версия инструмента для дизайнеров Gravit. Изначально он развивался как набор десктопных приложений, но затем перешёл в браузер.
Tailor — iPhone Screenshot Stitching
Приложение Taylor для iPhone позволяет делать скриншоты сайтов и приложений на всю их высоту, без необходимости склеивать их вручную.
Sketch 42
Расширенные возможности экспорта и поддержка тач-бара в новых Макбуках. Свежие плагины и шаблоны:
- Плагин Auto Layout, позволяющий делать адаптивные макеты. Видео-обзор от Pablo Stanley. Создатели плагина, компания Anima, готовят ещё один плагин Sketch to Code — инструмент для экспорта кода из Sketch в Swift или Obj-C.
- Толковый шаблон для диаграмм взаимодействия. Улучшенные стрелки для него.
- Jon Moore пошёл по-хардкору и создал сложные символы для Sketch, позволяющие переключать состояния кучи элементов и использовать стандартный контент. Правда, направление само по себе не в ту сторону — лучше фокусироваться на реализации продукта, а не проектных артефактах.
Оптимизация работы с помощью Sketch и облака
Андрей Сундиев описал, как устроена работа с макетами и шаблонами Sketch, а также их синхронизацией в портальной дизайн-команде Mail.Ru Group.
Handoffs Guide for Pixel Perfect Design
Неплохая серия статей о передаче макетов в разработку от Алекса Барашкова и Влада Камельского. Часть 2 и 3.
InVision
Proto.io
Пользовательские исследования и тестирование, аналитика
 Steve Portigal — Doorbells, Danger, and Dead Batteries
Steve Portigal — Doorbells, Danger, and Dead BatteriesВ декабре 2016 года Rosenfeld Media выпустили книгу Steve Portigal «Doorbells, Danger, and Dead Batteries — User Research War Stories». UXmatters публикует главу 11 из неё.
IBM Design Research (на русском)
AIC перевели методичку IBM по пользовательским исследованиям на русский язык. Как и в других справочникам по дизайну от компании, здесь много полезной информации по подходу, принципам, кейсам.

Get the Most Out of User Research
Толковые советы Catalin Bridinel из Booking на тему того, как правильно ставить вопросы для пользовательских исследований и получать максимум отдачи от них.
Пользовательские исследования в играх
Конспект лекции Натальи Спрогис о пользовательских исследованиях в играх для программы «Менеджмент игровых проектов» в ВШБИ.
Does Thinking Aloud Affect Where People Look?
Jeff Sauro пытается разобраться, влияет ли размышление вслух в ходе пользовательского исследования на то, куда пользователь смотрит на экране. По данным его эксперимента и других исследований — да.

How Accurate Are Estimates From Online Panels?
Jeff Sauro разбирает особенности панельных исследований. Плюсы, минусы, подводные камни разных типов панелей.
Avoiding Hard-to-Answer Questions in User Interviews
Ещё одна памятка Jim Ross по тому, как грамотно задавать пользователям вопросы во время интервью и выуживать информацию неявными методами.
Визуальное программирование и дизайн в браузере
Prototyping for Hosts — How a tool for engineers became integral to the design process
Kevin Grennan из Airbnb рассказывает, как пара дизайнеров научилась прототипировать интерфейсы в Xcode. Они настроили всё окружение и отдают свежие версии через Hockey App.

WebSlides — Making HTML Presentations Easy
Набор шаблонов WebSlides позволяет делать неплохие презентации на веб-технологиях. Делается вручную без всяких конструкторов, но в комплекте полно готовых модулей представления. Пара слов от автора.
Новые скрипты
- Интересный эффект разделения фотографии для создания постеров на CSS и JavaScript.
- Интересный эффект зеркалирования.
- Шикарный эффект использования перспективы в отображении текста.
- Эффект трансформации объектов в духе логотипа Google I/O 2016.
- Библиотека Paper.js для работы с векторной графикой.
Работа с цветом в вебе
- Мощная онлайн-утилита ColorMe облегает подбор цветов для веба и позволяет конвертировать их, а также играть с параметрами цветовых моделей и мгновенно видеть результат.
Работа с SVG
- Val Head показывает, как работают настройки Illustrator для экспорта SVG
- Дмитрий Головков написал скрипт для AI экспорта векторной графики в SVG или PDF (видео использования).
- Как выравнивать SVG-иконки по тексту.
CSS-анимация
Webflow
- Недавно Webflow обновили свой сайт, причём сделали его на самом Webflow. Дизайн-команда рассказывает о целях и процессе редизайна. Часть 2 и 3.
Noodl
UX-стратегия и менеджмент
Good things happen when a Product Manager pairs with a UX researcher
Безумно крутая статья Алёны Лугиной из Shopify о том, как пользовательские исследователи могут взаимодействовать с менеджерами продуктов так, чтобы добиваться максимальной пользы для продукта.

В продолжение темы:
- Frog Design сравнивают подходы к решению проблем со стороны дизайнеров и менеджеров и показывают, где им найти общие точки.
- Frog Design показывают свою модель для оценки положительного эффекта, который дизайн оказывает на бизнес.
- Отличная статья Scott Sehlhorst, в которой он показывает подход к поиску рисков и их минимизации в продуктовой работе.
- Сильные мысли David Siegel о том, как пользовательские исследователи могут влиять на продуктовую стратегию. Он предлагает помочь компании рассматривать проблемы в более широком ключе, что позволит находить новые возможности для роста бизнеса.
- Хороший пример использования связки аналитики и пользовательских исследований от Arianna McClain из IDEO.
8 competencies of user experience
David Travis предлагает свою карту навыков продуктового дизайнера. У него удачно получилось применить лепестковую диаграмму для этого. Один из самых удачных примеров системной работы с навыками.

В продолжение темы:
- Толковая мотивационная колонка Jamie Myrold из Adobe для будущих дизайн-лидеров.
- Как работает дизайн-команда Squarespace.
- Отличнейший рассказ Alaine Mackenzie о том, как менялась структура и цели команды контент-стратегов в Shopify. Очень хороший пример долгосрочного видения развития команды.
Критика дизайна
Becoming A Better Facilitator
Толковая памятка для фасилитаторов от Brian Frank. Много полезных деталей по процессу, лучшим практикам и тому, как делать проектные встречи полезными. В продолжение темы:
История
Design thinking origin story plus some of the people who made it all happen
Феерически крутое исследование корней дизайн-мышления от Jo Szczepanska. Она копает с середины 20го века от работ Buckminister Fuller и скандинавских практик кооперативного дизайна. Каждое десятилетие отмечено изменениями как самого метода, так и сфер его применения. Ключевые фигуры, книги, цитаты — просто золото!

В продолжение темы:
- Jared Spool пишет о том, что методологически в дизайн-мышлении нет ничего нового — это новое название для тех подходов, которые и так давно используются в дизайне интерфейсов. Но термин выстрелил, поскольку помог выделить те задачи дизайнеров, которые касаются понимания проблемы, а не только производства.
The inside story behind P1 & P2 — How Apple picked what came to be the iPhone
Sonny Dickinson показывает прототипы первого iPhone. В тот момент команда рассматривала два варианта — привычный сейчас тач-интерфейс и основанный на iPod.
Тренды
Тренды 2017
- Традиционный прогноз трендов на 2017 год от Fjord.
- Неплохой обзор трендов от Envato.
- Не то что бы очень интересный, но местами толковый обзор трендов от Tom May.
Algorithm-Driven Design — How Artificial Intelligence Is Changing Design
На Smashing Magazine вышла дополненная и структурированная версия статьи об алгоритмическом дизайне. В ней собраны примеры инструментов, которые помогут упростить построение интерфейса, подготовку графики и контента, а также персонализацию продукта. В 2016 году технологическая основа для таких инструментов стала доступнее — в дизайн-сообществе тоже начали присматриваться к алгоритмам, нейронным сетям, искусственному интеллекту. Так что самое время переосмыслить современную роль дизайнера. Также обновил русскую версию.

В продолжение темы:
- Tailor Brands, ещё один генератор логотипов в духе Logojoy.
- Похожие мысли на тему от Дона Нормана. Он также пишет о том, что алгоритмы должны усилить дизайнера, а не заменить его.
- McKinsey проанализировали 800 профессий на предмет возможности автоматизации. Хотя общий посыл предсказуем — чем больше предсказуемости в выполняемой работе, чем проще заменить её роботами или алгоритмами — в исследовании куча интереснейших нюансов.
- Очень толковую серию статей на тему автоматизации дизайна публикует на сайте O’Reilly Rob Girling из Artefact. Общий тренд. Какие навыки под угрозой автоматизации. Будущее дизайнеров.
- Janessa Lantz также пишет о том, кого заменят машины и есть ли у этого позитивные стороны. В целом есть — зачастую рынок, подвергшийся автоматизации, начинает сильно расти и создавать новые потребности и новые рабочие места.
- Lukasz Lysakowski копает историю автоматизации дизайнерских задач от начала книгопечатания до наших дней.
- Набор клавиатур в духе «вжух и готово».
10 Best Intranets of 2017 Nielsen Norman Group Intranet Design Annual
Nielsen/Norman Group объявили победителей своих ежегодных наград за лучший интерфейс в интранете. Авторы статьи описывают основные изменения в отрасли — например, то что скорость разработки увеличилась.
Виртуальная реальность
- Facebook выпустили React для виртуальной реальности.
- Шаблон для примерки макетов окружения виртуальной реальности в Sketch от Kickpush, которые можно посмотреть в просмотрщике GoPro.
- Бумажный шаблон для скетчей интерфейсов виртуальной реальности от Владимира Курбатова.
- Virtual Reality Pop, подборка статей о дизайне для виртуальной реальности на Medium.
Мессенджеры и боты
- Elaine Lee рассказывает об опыте создания двух ботов eBay — с поддержкой обычных сотрудников-операторов и полностью автоматизированный. В статье приводятся плюсы и минусы обоих подходов.
- ChatBottle, ещё один каталог ботов.
Умные часы и браслеты
- Engadget подводит итоги 2016 года на рынке умных часов — одного из самых печальных в истории носимых устройств. Компании покупались и закрывались, продажи падали, ключевые продукты откладывались.
- Круизная компания Carnival Cruises внедрила похожие на Disney MagicBand браслеты на своих кораблях.
Автомобильные интерфейсы
- Microsoft пробует зайти в автомобили с другой стороны — вместо тщетной попытки захватить бортовой компьютер в духе CarPlay и Android Auto (которые автопроизводители никогда не пустят внутрь), они пытаются стать инфраструктурной платформой. Microsoft Connected Vehicle Platform обеспечивает основу для работы облачных сервисов и виртуальных ассистентов.
Для общего и профессионального развития
Abstract — The Art of Design
Netflix готовит документальный сериал Abstract, посвящённый дизайну. Он, правда, не касается цифровых продуктов, но достаточно широко смотрит на профессию. Трейлер.
Комиксы OK/Cancel на русском
Алексей Копылов нашёл полный архив интерфейсных комиксов OK/Cancel, переведённых коллективом UIDG на русский язык 2003-2006 годах.
The Differences Between Enterprise and Consumer UX Design
Толковая колонка UXmatters о разнице между дизайном потребительских и корпоративных интефрейсов. Тема избитая, но в этой статье собраны основные проблемы и особенности, одна из лучших на тему.
How to Avoid UX Burnout
Benjamin Earl Evans даёт советы дизайнерам, участвовавших в длительных проектах, о том, как избежать профессионального выгорания.
Screenshots are so Last Year — How to Write a Case Study That Wins You Clients
Толковые советы Lauren Holliday о том, как строить портфолио с упором на решение проблем, а не просто картинки.

A designer’s four lessons on design
Простые и толковые советы по отношению к работе для дизайнеров от Jasper McChesney. Фокус, проектные артефакты, подход к решению проблем.
Advice to Candidates on Successful UX Interview Loops
Jerrod Larson и Daan Lindhout дают советы продуктовым дизайнерам по успешному прохождению всех этапов собеседования.
Люди и компании в отрасли
Tiny купил Dribbble
Конгломерат дизайнерских компаний Tiny купил Dribbble. У них теперь достаточно интересный портфель — сообщество Designer News, СММ-сервис Buffer, дизайн-студии MetaLab и Pixel Union, таск-менеджер Flow и ещё пачка связанных сервисов. Владельцы планируют и дальше покупать околодизайнерские проекты.

UX-Среда AMA: Clay (ex-SFCD)
Сессия AMA от UX-Среда и vc.ru с дизайн-командой Clay, основанной командой студии SFCD / SoftFacade: на вопросы отвечали Антон Зыкин, Олег Турбаба, Дмитрий Цозик и Александр Хмелевский. Изначально запущенная в Санкт-Петербурге, позже SoftFacade открыла офисы в Нью-Йорке и Сан-Франциско. А с недавнего времени костяк команды запустил новый бренд Clay. Это одна из самых ярких дизайн-студий с отечественными корнями, которая отметилась работой для крупных брендов и давно вышла за рамки иконок — в портфолио много интереснейших интерфейсных работ, а в списке наград — большинство крупных международных премий.

Capital ONE Design Community
Блог дизайн-команды Capital One, которые несколько лет назад купили Adaptive Path.

Свежие статьи:
Microsoft Design
Microsoft запустили блог своей дизайн-команды на Medium.
Design at Creative Market
Дизайн-команда Creative Market запустила блог на Medium. Одна из первых статей посвящена тому, как развивались дизайн-процессы и какие цели они ставят перед собой сейчас.
Envato
Блог дизайн-команды Envato на Medium. Есть также публикации о фронт-энде.
Материалы конференций
Upcoming Web Design Conferences (January—June 2017)
Smashing Magazine составили список конференций по дизайну и разработке на первое полугодие 2017 года.
Enterprise UX Virtual Summit 2017
Бесплатная онлайн-конференция Enterprise UX Virtual Summit 2017 пройдёт 14-17 февраля. Достаточно мощный состав выступающих: Irene Au, Jeffrey Veen, Lou Rosenfeld, Rian van der Merwe и ещё 15 толковых специалистов.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Поделиться с друзьями
Комментарии (3)

kamushken
11.02.2017 09:27Иногда просто мозг взрывается от того, сколько идей, тенденций и развития в дизайне идёт с запада…


shimanskybiz
Webslides будет хорошей заменой сами знаете чему.