В первой части я обрисовал канву UX-стратегии, а в следующих говорил об оперативной и тактической составляющих — как выстроить работу дизайн-команды и выпускать качественные продукты. Теперь пора обсудить, как дизайн решает проблемы бизнеса.

Статья написана для журнала UXmatters (часть 2 на подходе).
Дизайнеры отстаивают права пользователя, но апеллируют к вещам, которые непонятны менеджерам — лучшим практикам, гайдлайнам, чужому опыту или просто «во-первых, это красиво». Они не всегда могут переложить их на свой продукт. Laura Martini проводит правильную аналогию: бухгалтеры не говорят, что зарабатывают, заполняя таблицы приходов и уходов, а кадровики — что получают деньги за звонки и письма кандидатам; они говорят о ценности для бизнеса — здоровые финансы и усиление команд, соответственно. Лучше перевести боль пользователей на язык бизнеса, а не продолжать спорить — тогда будут довольны все.
Один из примеров — Design Value Index. Это индекс капитализации компаний, инвестирующих в дизайн — в 2015 году он вырос на 211% сильнее фондового индекса S&P 500.

Design Value Index, 2015 © DMI
На самом деле нет. Bloomberg сопоставили American Customer Satisfaction Index и рыночную динамику 190 ведущих компаний — всё наоборот.

Сопоставление American Customer Satisfaction Index и рыночной динамики 190 ведущих компаний © Bloomberg
На самом деле правы оба индекса. На конкурентном B2C-рынке качество продукта и обслуживания очень важны для успеха на рынке. Но если продажи мало зависят от мнения конечного пользователя (монопольные отрасли, государственные сервисы, корпоративное ПО с централизованными закупками), работают другие закономерности. Кроме того, вложения в качество продукта нацелены на долгосрочную перспективу, они не покажут быстрого результата.
Поэтому недостаточно ссылаться на успех других компаний — их бизнес может работать по другим принципам. Нужно трезво оценивать текущую ситуацию и понимать, где дизайн может принести пользу бизнесу. Иначе вы останетесь двигателями пикселей или игрушкой в руках менеджмента.
Решение проблем бизнеса — это основная задача дизайнеров после самого базового — помощи в разработке продуктов. Компании, конечно, важно, насколько хорошо мы делаем свою работу — дизайн не должен задерживать вывод продуктов и их обновлений на рынок, а его качество должно быть достойным. Но это только маленький кусочек. Ещё лучше, если дизайнеры помогут бизнесу принимать лучшие продуктовые решения. Или даже находить новые возможности для роста.
Именно это позволит дизайн-команде стать не просто исполнителем и продвинуться по модели зрелости от оперативного (насколько хорошо специалист делает свою работу) и тактического уровней (насколько хорошо выстроен процесс производства продукта) к стратегическому (куда и насколько успешно развивается компания). В итоге — влиять на то, что и зачем делает компания.

Дизайнеры часто жалуются, что их не привлекают к работе по определению продукта. Требования приходят от менеджеров и они просто рисуют картинки. Где-то это обусловлено незрелостью компании и менеджмента, где-то — слабостью и недальновидностью самих дизайнеров.
Начните с себя — нужно повышать авторитет дизайн-команды и не оставлять хвосты, решая базовые проблемы на оперативном и тактическом уровнях (про это я достаточно написал в 2-4 частях). Но если вы хотите влияния на продукт — боритесь! Важно показывать и доказывать ценность дизайна — мы много знаем о пользователях, а это важно менеджерам продуктов для принятия решений. Тогда вас начнут приглашать не только для производства макетов и прототипов. Bobby Ghoshal из WeWork говорит, что 80% дизайн-решений принимаются вне пикселей — на обсуждениях, презентациях, отчётных встречах и т.п. — и важно уметь аргументировать свои идеи.
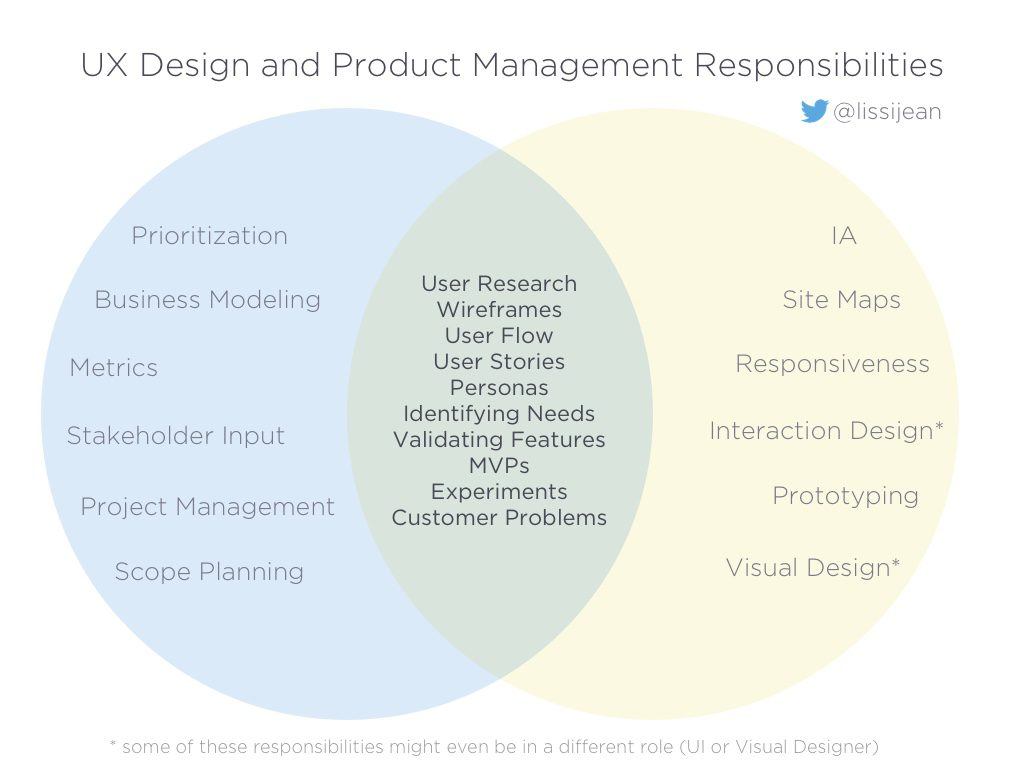
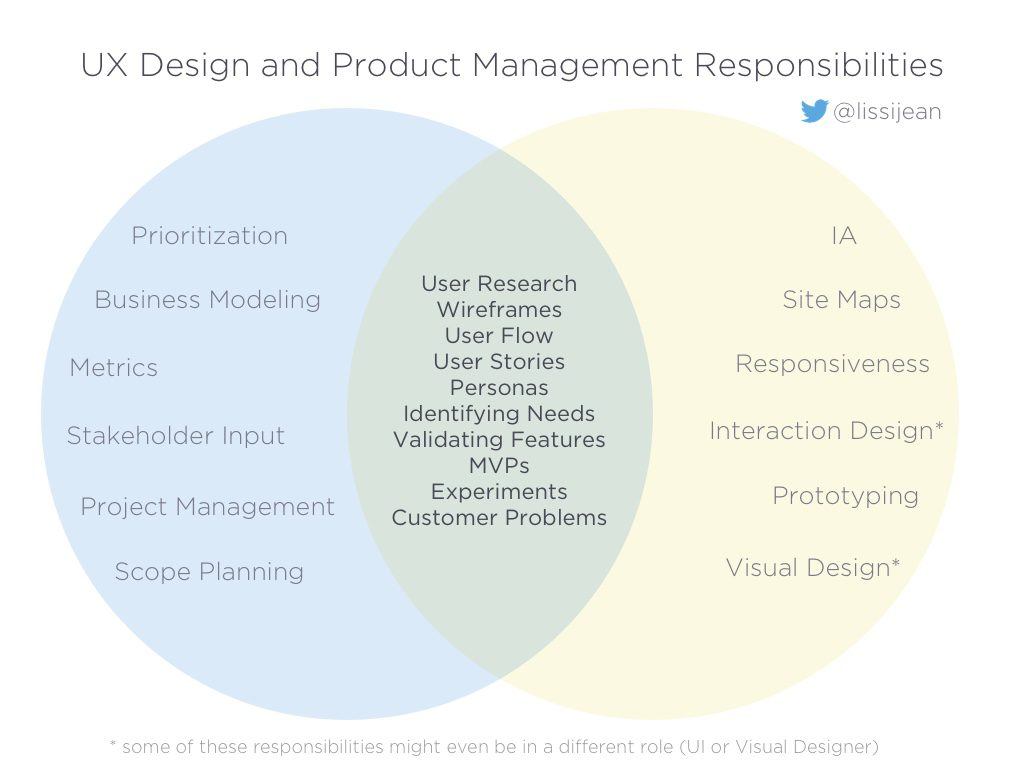
Melissa Perri и Scott Sehlhorst показывают, что менеджер продукта и дизайнер пересекаются во многом. Часть из этого касается вполне привычных проектных артефактов, которые дизайнеры давно и успешно делают. Но самое главное — проблемы пользователей. Уметь находить их, оценивать важность для клиентов (цели, контекст, мотивация и возможности) и самого бизнеса (продуктовая стратегия, конкуренция, организационный потенциал и т.п.), а в итоге — способность предложить и наглядно представить будущее, в котором проблема решена — вот где ключевые точки роста для дизайн-команды, стремящейся к зрелому UX.

Общий язык и проблемы © Melissa Perri
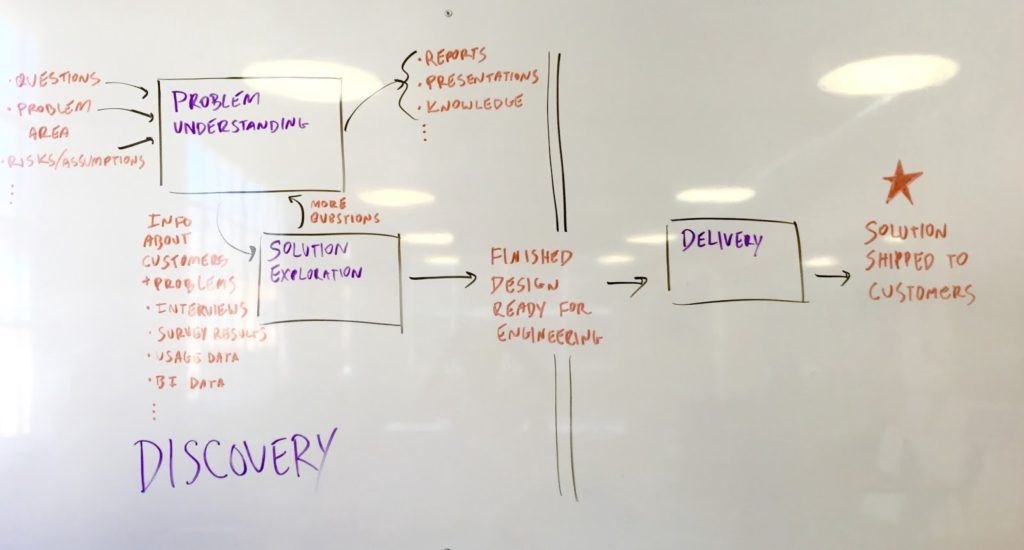
В зрелой компании с кросс-функциональными командами дизайнеры помогают менеджерам продуктов принимать решения. Где и какие? Представим идеализированный процесс работы над продуктом:

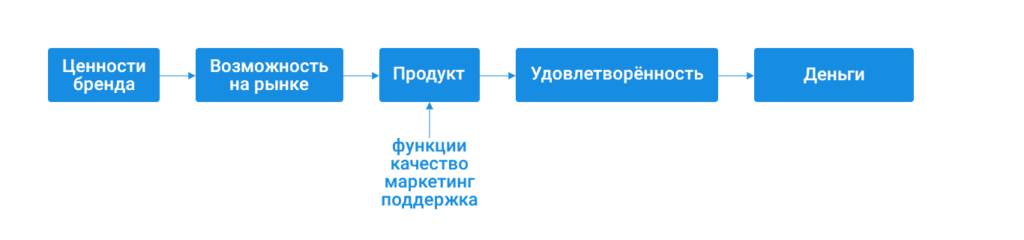
Идеализированный процесс работы над продуктом или функциональностью
Модель разработки продуктов и их новых функций последние 10-15 лет становится всё более динамичной, поэтому эта схема достаточно условна — полно как более итеративных, так и более консервативных примеров. Кроме того, в реальном мире первые этапы зачастую сокращаются до готового продуктового плана. Но это не меняет сути.

Lean-модель работы над продуктом или функциональностью © Jason Evanish
Если по ходу всей этой цепочки дизайнеры будут всегда помнить о том, для чего компания решает конкретные проблемы и как эти решения влияют на бизнес, фокус переместится с проектных артефактов и методов на продуктовую работу. И мы наконец-то будем не просто решать задачи разработки, а влиять на ключевые показатели бизнеса и, возможно, даже внедрять инновационные идеи. Эта трансформация роли дизайнеров состоит из трёх этапов:
Если вынести разработку продукта за скобки, то перед продуктовой командой и её менеджером стоят три основные задачи:
Их можно представить как цепочку «проблема > решение > валидация». Продуктовая команда пройдёт по ней эффективнее с помощью инструментов, которые есть у UX-специалистов. Многие компании начинают интеграцию дизайнеров с последнего этапа, организуя процесс юзабилити-тестирования — это сравнительно просто, а выхлоп сразу понятен. Но если включиться во все три, можно радикально повысить ценность работы дизайнеров.
Один из путей запуска новых продуктов и развития существующих — идти от ещё нерешённых проблем пользователей. Если потенциальная аудитория достаточно велика и есть перспективы монетизации, компания может предложить им подходящий продукт. Что в этом случае делает менеджер продукта:
Не всегда преимущество идёт от самого продукта (где-то конкурентная борьба выигрывается более дешёвой ценой или новыми каналами дистрибьюции; кто-то начинает с технологии). Но если дело всё-таки в нём самом, то дизайн-команда может здорово помочь менеджеру продукта:
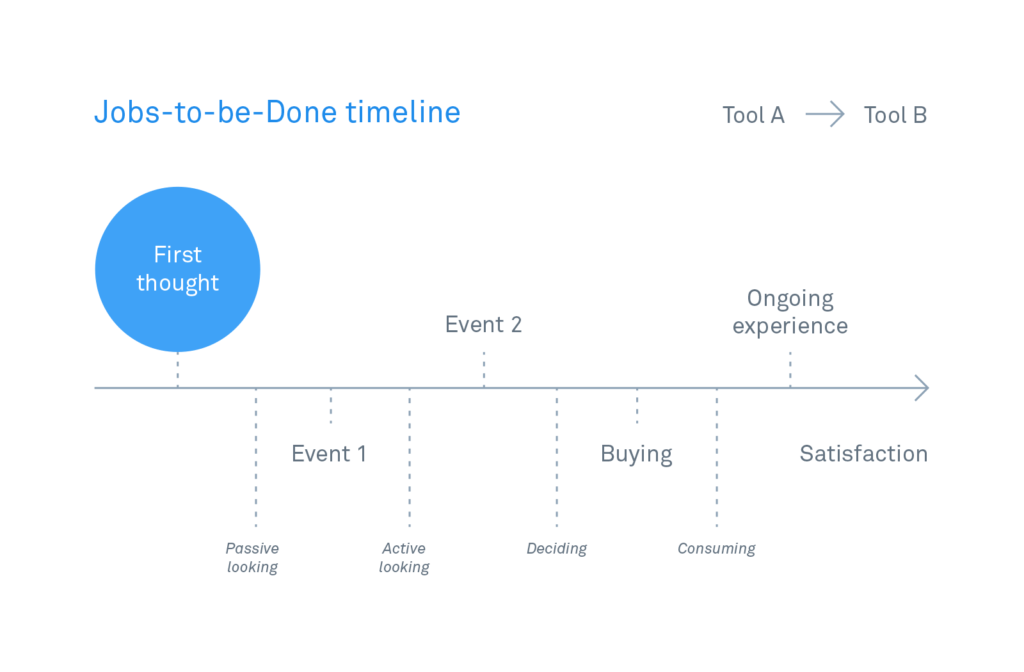
Для формализации проблем пользователей всё чаще используется методика Jobs to Be Done. Применительно к цифровым продуктам про неё сейчас много пишут Intercom и James Kalbach. Job stories показывают, какие жизненные ситуации вызывают у пользователей проблемы (функциональные, эмоциональные, социальные), за которые они готовы платить. Схожий подход к поиску и описанию потенциальных проблем описывают HubSpot.

Job story © Alan Klement
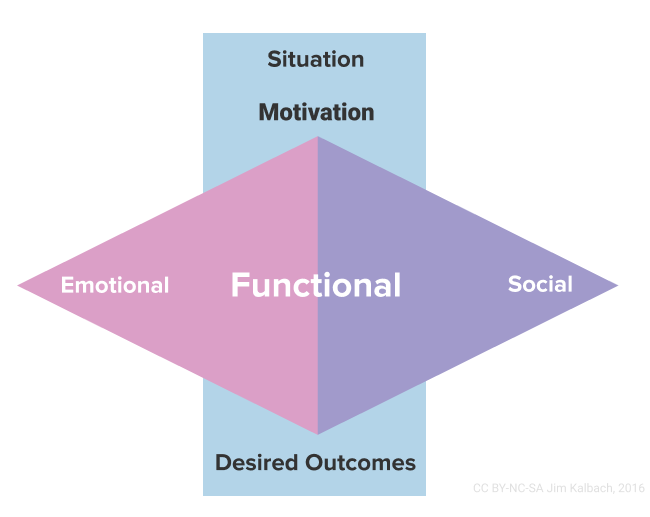
 Модель Jobs to Be Done: 4 силы © Intercom
Модель Jobs to Be Done: 4 силы © Intercom

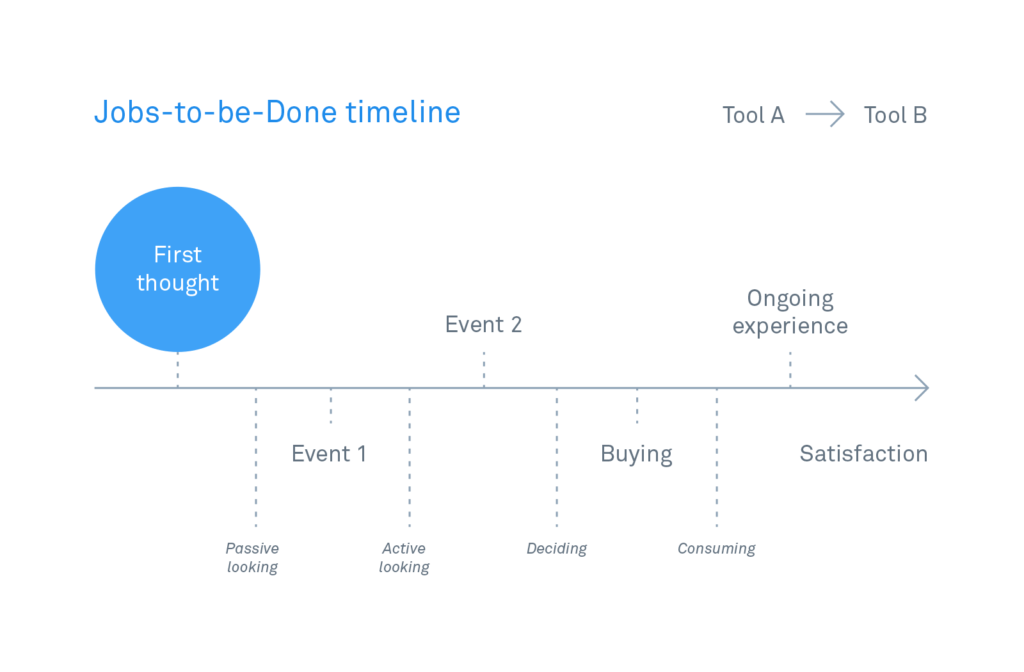
Модель Jobs to Be Done: Жизненный цикл © Intercom

Модель Jobs to Be Done © James Kalbach
Jobs to be Done являются ещё и способом сегментации пользователей по потребностям. Раньше дизайнеры использовали для этого персонажей, но этот инструмент в последнее время потерял былую славу — мало кто эффективно использует их по ходу всей работы над продуктом, а не только в начале. Кроме того, у JTBD чёткий фокус на проблемах, в то время как персонажи часто тратят много времени на описание личных характеристик, притом — взятых из головы, а не пользовательских исследований. Именно проблемы проще использовать как фильтр последующих продуктовых решений. Хотя персонажи всё ещё отлично прокачивают у продуктовой команды эмпатию к своим пользователям. И если сегментация аудитории продукта достаточно чёткая, персонажи в связке с JTBD станут отличным инструментом.
Схожую задачу связки описания портрета пользователя и его проблем облегчает Value Proposition Canvas. Этот подход показывает, как бизнес планирует решать проблемы пользователей через предоставление им ценности.

Фреймворк The Value Proposition Canvas © Alexander Osterwalder
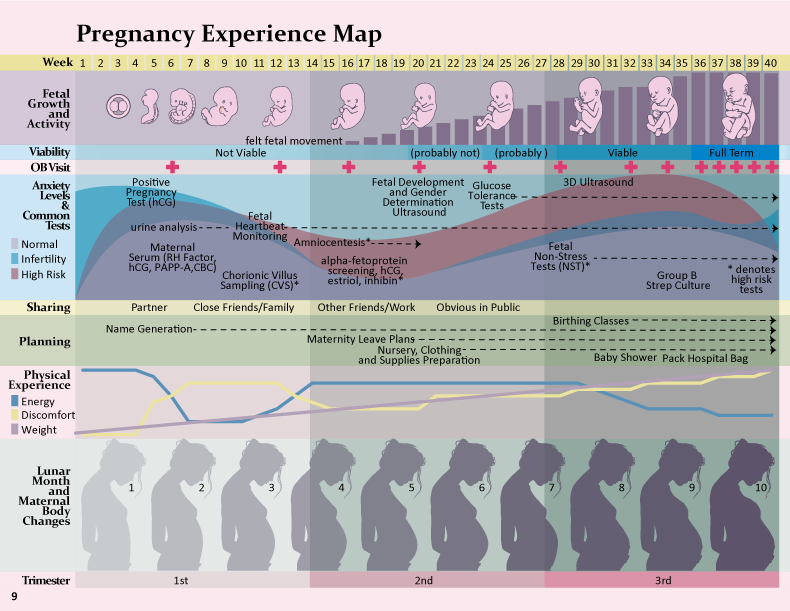
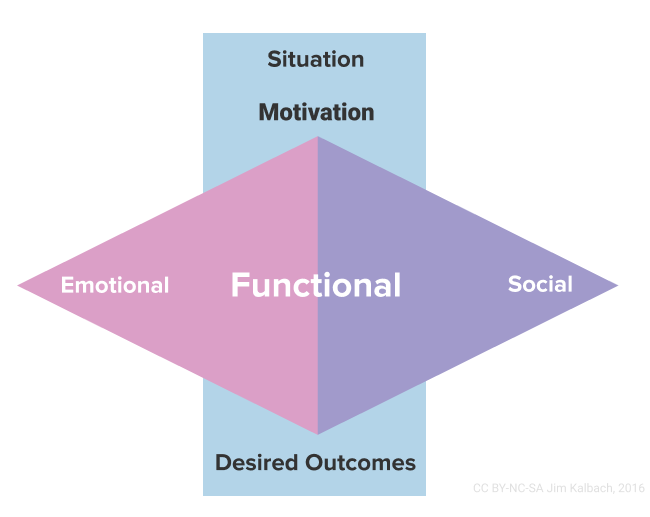
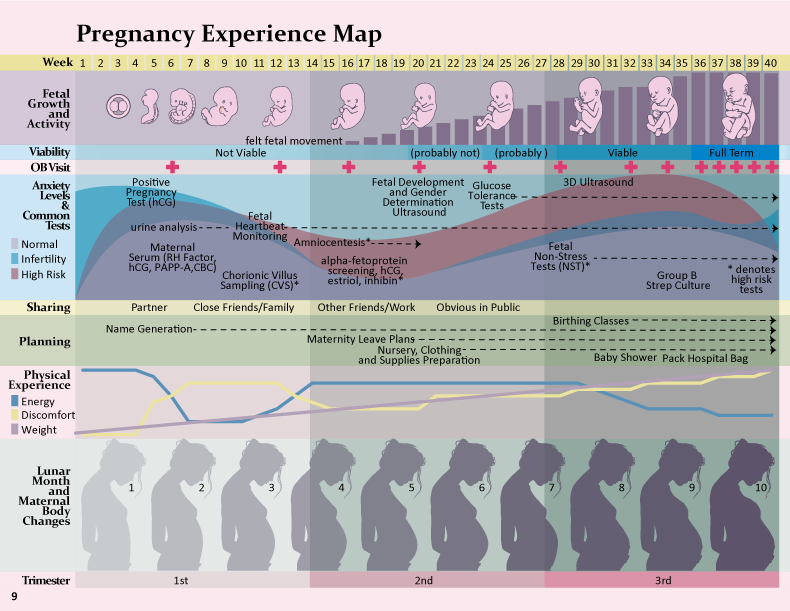
Хороший инструмент для более детального анализа проблем пользователей — customer journey map (карта взаимодействия с продуктом) и experience map (более абстрактный процесс решения жизненной проблемы). Это язык дизайнеров, которому полезно научить менеджеров (причём наиболее продвинутые из них уже распробовали его). Хотя в дополнение к этим двум форматам выделяют ещё и service blueprints (как компания оказывает сервис), многие эксперты советуют не убиваться по поводу семантической точности и соответствия шаблонам — главное, чтобы карта помогала в работе.

Customer Journey Map © Macadamian

Experience Map © Beth Kyle
Такие карты показывают, как пользователь решает свою задачу сейчас (в конкретном продукте и вне привязки к нему), отмечая ключевые этапы этого сценария, а также позитивные и проблемные места в них. Они могут включать полный цикл приобретения компанией клиента от его осведомлённости о продукте до активного использования и рекомендаций знакомым, либо взаимодействие с отдельным большим куском сервиса. Если речь идет о новом продукте компании, карта поможет представить его основные функции; если о существующем — покажет узкие места, решение которых позволит развивать его. Причём карта затрагивает как цифровой продукт, так и сопроводительные сервисы в других каналах взаимодействия с пользователем (включая офлайн). А это глубокий взгляд на проблему, дающий ещё больше полезной информации для принятия решений.
Карта взаимодействия не обязана быть сложной и эффектной, как в примерах выше. Главное, чтобы она помогла визуализировать проблемы пользователей.

Customer Journey Map в упрощённом варианте © Shopify
Правда, выхлоп зависит от сложности сценариев использования. Одностраничный промо-сайт лучше включать в общую карту взаимодействия с продуктом, который он продаёт — взаимодействие с самим лендингом слишком примитивно. Если же продукт обрабатывает много сценариев, но всё равно атомарных (например, интернет-поиск) — поможет скорее сложная аналитика и поведенческая сегментация пользователей.
В реальности компании зачастую идут от возможности на рынке, быстро запуская продукт и итеративно развивая его, а понимание пользователей прикладывается позже. В таком случае многие углы срезаются и пользовательские исследования не проводятся. Но для успешного роста продукта необходимость понимать своих клиентов важна, поэтому к этим вопросам менеджер продукта рано или поздно вернётся. Тем более, что фокус зрелых компаний всё чаще смещается с решения проблем на их поиск, а без понимания пользователей эти возможности ограничены.
Когда проблема изучена достаточно хорошо, а её важность и ценность для пользователей достаточно велики, менеджеру продукта необходимо предложить продуктовое решение для целевой аудитории. Что в этом случае делает менеджер продукта:
Здесь участие дизайн-команды более активное и мы можем ещё больше помочь менеджеру продукта:
Проверка гипотез — главное место для принесения пользы дизайнерами. Причём благодаря популяризации практик дизайн-мышления, компании всё активнее «думают руками», создавая прототипы решений. А с распространением lean-подходов важность быстрой итеративной работы на ранних этапах повысилась.
Хотя гипотезы проверяются на следующем этапе, ставить их нужно на этапе предложения решений (да и сама постановка проблемы является, по сути, гипотезой). Важно понять, как мы убедимся, что предложенная концепция действительно решает выбранную проблему пользователей. Для этого нужно определиться с экспериментом: способом проверки (как и какие пользователи и увидят концепцию), метрики успешности (какие статистически значимые данные аналитики или пользовательских исследований подтвердят гипотезу) и минимальным набором функций (MVP (minimum viable product): какие сценарии должна отрабатывать концепция). Во многом это задача менеджера продукта, но дизайн-команда владеет многими методами для проверки гипотез и в зрелой компании активно вовлечена в процесс.
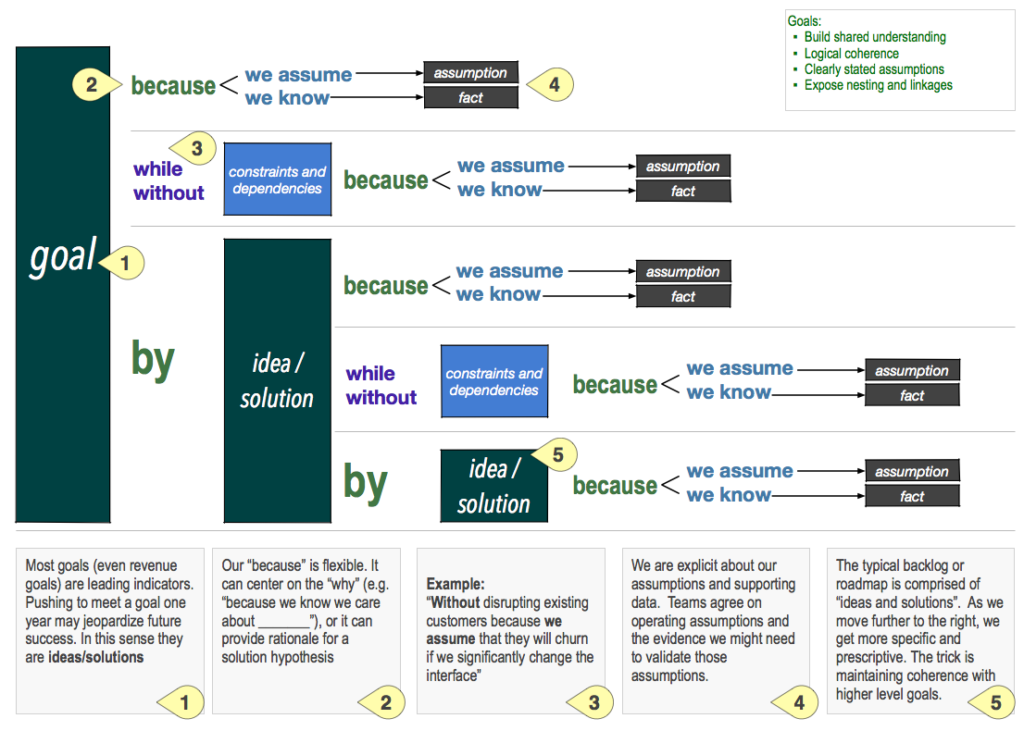
Интересный подход к описанию гипотез предлагает John Cutler.

Формат описания гипотез © John Cutler
Исходя из этого возможна разная степень проработки прототипа, в зависимости от самой гипотезы и стадии процесса: от грубого показа ключевых шагов в виде структурных схем экранов до полноценной отработки customer journey map на реальных данных, включая начальное обучение. Здесь важна уместность для текущей стадии проекта и глубины понимания продукта и пользователей.
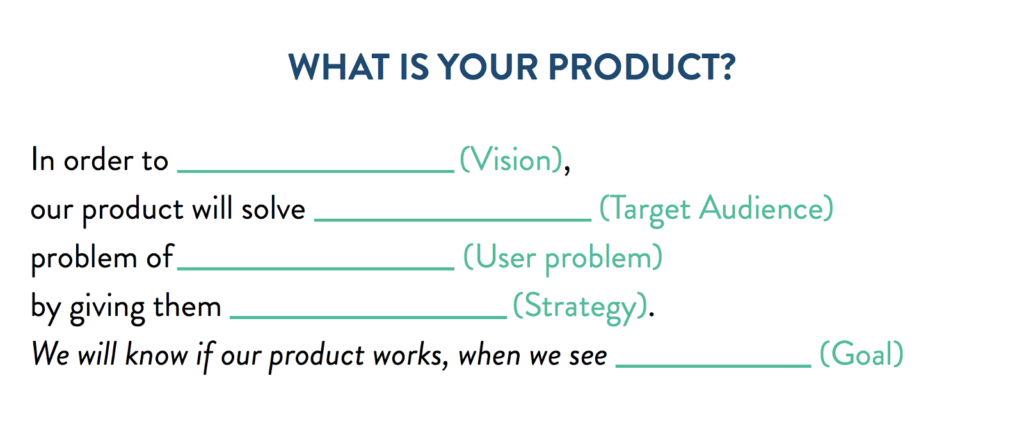
Интересный формат описания связки проблемы и решения предлагает Nikkel Blaase.


Формат описания проблемы и решения © Nikkel Blaase
Когда продукт приближается к запуску и после самого релиза, менеджеру необходимо убедиться, что качество реализации на должном уровне, а пользователи понимают, как с ним работать и довольны результатом. Что он делает в этом случае:
В lean-среде переход от гипотезы и MVP к ранней версии продукта и его релизу не всегда чёткий, поэтому этапы 2 и 3 бывает сложно разделить. Но в целом это классическая задача для дизайн-команды, когда мы помогаем менеджеру продукта улучшить его:
Это хлеб с маслом для продуктовых дизайнеров и пользовательских исследователей; первая роль, для которой они привлекаются даже в не самых зрелых компаниях. Формат работы прост и понятен, хотя зачастую бывает нелегко добиться внесения изменений. Молодые дизайн-команды могут начинать с этой стороны, а потом вовлекаться в продуктовую работу глубже. При этом важно привлекать менеджеров продуктов к самим пользовательским исследованиям и тестированию как наблюдателей. Они увидят проблемы в продукте своими глазами и будут больше доверять дизайнерам (а вам будет интересно посмотреть все пять стадий принятия неизбежного).
Правда, протестировать и проанализировать все гипотезы не получится. Важно научиться сопоставлять количество новой информации, которое команда получит после проведения исследования, и затраты времени и ресурсов, необходимых для этого. Часто мы можем полагаться только на экспертное мнение, так что умение грамотно доносить свои аргументы — не менее важный навык. Ed Catmull говорит, что избитая фраза «вы не можете управлять тем, что вы не измеряете» многие воспринимают излишне буквально — слишком много скрытых паттернов и взаимозависимостей существует в любом наборе данных, так что надо осознавать, что зачастую даже на основе данных мы строим только предположения.
Очень хорошие мысли на этот счёт высказывает Taylor Palmer (продолжение): любые дизайн-активности правильно воспринимать как «активности по обучению», а значит и дизайн-инструменты — в первую очередь «инструменты для обучения». Хорошую карту методов исследований под конкретные задачи предлагают Meena Kothandaraman и Zarla Ludin:

Карта методов пользовательских исследований © Meena Kothandaraman и Zarla Ludin
Для большей наглядности того, как работает продукт и какие проблемы стоит решать в первую очередь снова пригодится customer journey map. Проблемы продукта можно показать по ходу сценариев работы пользователя — это сделает выбор для решения конкретных из них проще. Здорово, если отмечать проблемы и инсайты на карте (как и создавать её изначально) вы будете с менеджером продукта — это даст общее понимание того, как работает продукт. Полезные мысли на этот счёт есть у Scott Sehlhorst и 3M.

Карта взаимодействия, на которой отмечены проблемы в интерфейсе
Хороший способ организации внутренней работы дизайн-команды по всей цепочке от поиска проблем до предложения и проверки решений предлагает Optimizely. Они организовали специальную канбан-доску, показывающую постепенное углубление в проблему и решение:


Канбан-доска Optimizely
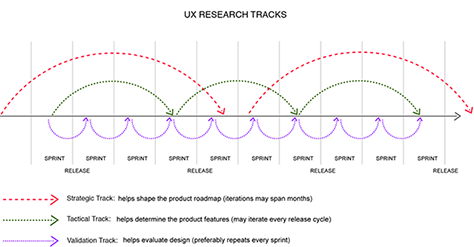
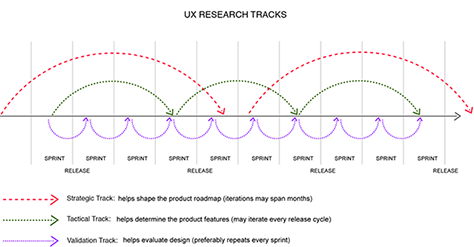
А Atul Handa и Kanupriya Vashisht показывают отличный формат планирования исследовательских активностей в современных динамичных проектах. Они делят их на три типа: стратегические (помогают сформировать продуктовое видение, стратегические цели и roadmap, а также сегментировать целевую аудиторию), тактические (помогают в работе над конкретными функциями и комплексными взаимодействиями) и валидация (проверка гипотез, оценка дизайн-решений, поиск проблем).

Исследования в agile-процессе © Atul Handa и Kanupriya Vashisht
После того как дизайн-команда помогла менеджеру продукта найти нерешённые проблемы пользователей и продуктовые решения для них, нужно следить за попаданием исправлений в roadmap и проверять, что проблемы действительно решены.
Правда, абсолютно все проблемы, баги и недоделки продукта исправить невозможно. Это бесконечный процесс, который, к тому же, отнимает ресурсы у внедрения новых функций. Задача дизайнеров — вместе с менеджером продукта оценить, какие доработки дадут максимальную пользу для бизнеса и пользователей.
Если посмотреть на работу компании как бизнеса в целом, то общая картина покажет, куда она движется и какие проблемы стоят перед ней. Помимо понимания предпосылок, которыми руководствуются топ-менеджмент и менеджеры продуктов, дизайн-команда сможет сама предлагать направления развития сервисов. В первой части серии я описывал контексты жизни компаний — в них разные проблемы, задачи и потребности. На каждом мы можем быть полезны по-своему, и наша роль (а также инструментарий и методы работы) должны отличаться:
В каждом из этих контекстов есть свои показатели здоровья компании и её продуктов. Если дизайнеры помогут улучшить их, то станут ещё ценнее. А если помимо решения проблем бизнеса находить и использовать возможности для его роста, уважение к дизайн-команде станет ещё сильнее.
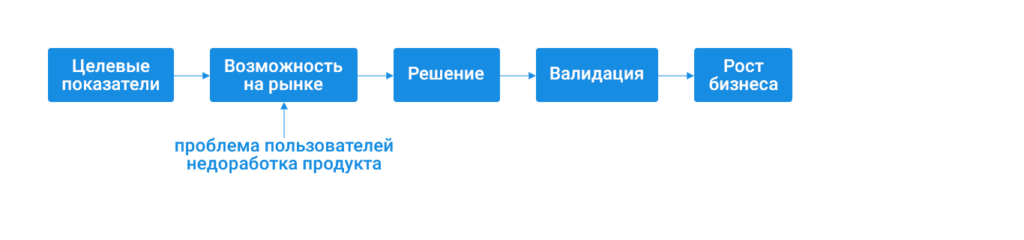
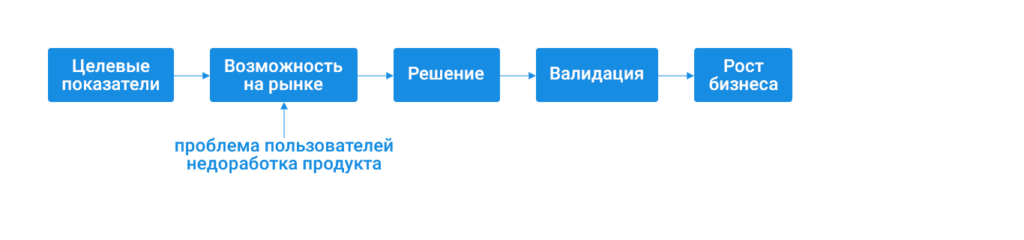
В этом разрезе призма «проблема > решение > валидация» станет более полной — «целевые показатели бизнеса > возможность на рынке (проблема пользователей или недоработка продукта) > решение > валидация > рост бизнеса». А это общий язык, на котором дизайнеров всегда поймёт менеджмент — многие интерфейсные изменения можно привязать к ценности для бизнеса.
Помимо стадии жизненного цикла важно понимать бизнес-модель продукта (прямые продажи, подписка, freemium, open source, реклама, партнёрский клуб, посредничество, франчайзинг, краудсорсинг, аукцион и обратный аукцион, лизинг и т.п.), уровень конкуренции, тип рынка (B2C, B2B, бизнес с государством или некоммерческими организациями), его состояние (существующий, новый, региональный клон) и сегментация (по цене или нише). Это сильно влияет на дистрибьюцию и маркетинг, выбор метрик, а значит и фокус на проблемах пользователей и бизнеса. Что в конечном итоге определяет то, привнесения какой ценности компания ожидает от дизайнеров.
Для оценки здоровья бизнеса в целом и конкретных продуктов есть ряд метрик. Они покажут, есть ли у продукта проблемы, которые нужно решать. Эти метрики отображают текущее состояние и помогают оценить перспективы роста. В общем смысле «метрика» — это собираемая и измеряемая оценка, которая позволяет отслеживать эффективность определённого критерия работы продукта или бизнеса в течение времени. Метрика говорит, что что-то происходит, а её анализ — почему это происходит.
Метрики могут относиться как ко всей базе пользователей, так и к определённым сегментам аудитории. Понимание процентного и абсолютного числа пользователей, чью проблему решает новая функция или улучшение существующей — ещё одна важная часть общего языка между дизайнером и менеджером продукта. Абстрактные улучшения для абстрактных людей сложнее продать.
Самый прямой индикатор успешности коммерческого продукта. В зависимости от бизнес-модели, этапа развития бизнеса и особенностей продукта, можно считать заработанные, потраченные и сэкономленные деньги:
Их расчёт — тема отдельной статьи. Часть из этого я затронул в своей публикации на UXmatters несколько лет назад. И хотя дизайн-решения часто влияют на них только опосредованно, важно всегда помнить о денежных метриках.
Настроения пользователей — зачастую косвенные показатели, но они хорошо отражают отношение к компании и продуктам. Если следить за их изменениями, можно прогнозировать и денежные метрики.
Если удовлетворённость отслеживается с задержкой и показывает скорее долгосрочное здоровье продукта, то вовлечённость и коэффициент удержания более динамичны и хорошо подходят для отслеживания реакции на улучшения. Цепочка примерно такая: «вовлечённость > возвращаемость > удовлетворённость > рекомендация». При этом вовлечённость — это скорее собирательное название для широкой группы метрик, которые зачастую уникальны для конкретного продукта. Многие крупные сервисы нащупали свои критерии активности пользователей, ведущих к долговременному использованию. Олег Якубенков приводит несколько примеров:
Invesp пишут, что 44% компаний фокусируются на привлечении пользователей против только 18% компаний, ориентирующихся на возвращаемость. При том что затраты на привлечение превышают затраты на удержание в пять раз. Это полезное напоминание и для дизайнеров, на чём стоит фокусироваться. Samuel Hulick показывает, как строить onboarding для лучшей возвращаемости. А многие эксперты в growth hacking советуют ориентироваться на анализе тех пользователей, которые остались, а не ушли — это даёт зацепку насчёт той ценности и тех сценариев использования, которые стоит развивать и делать более явными.
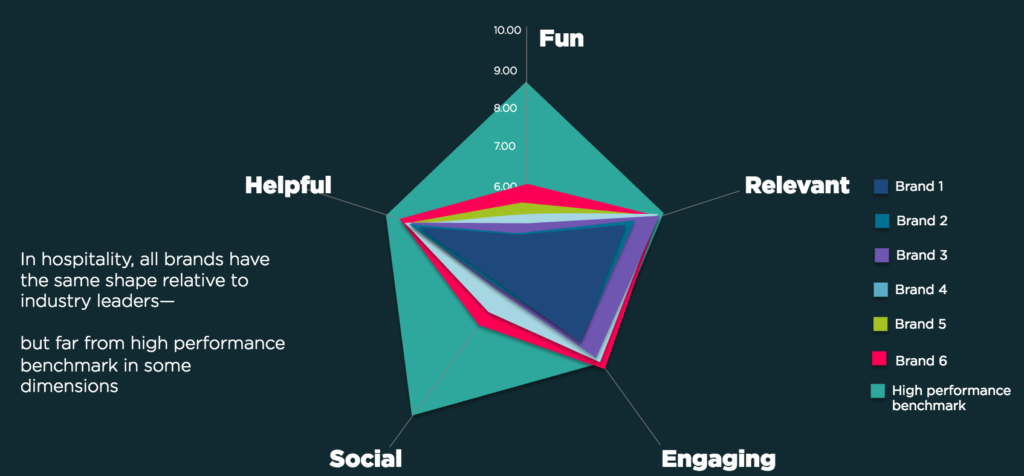
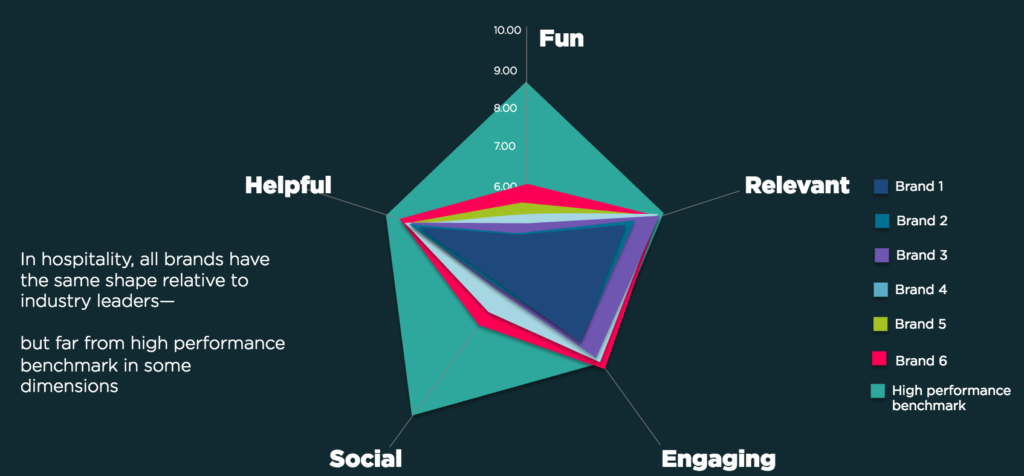
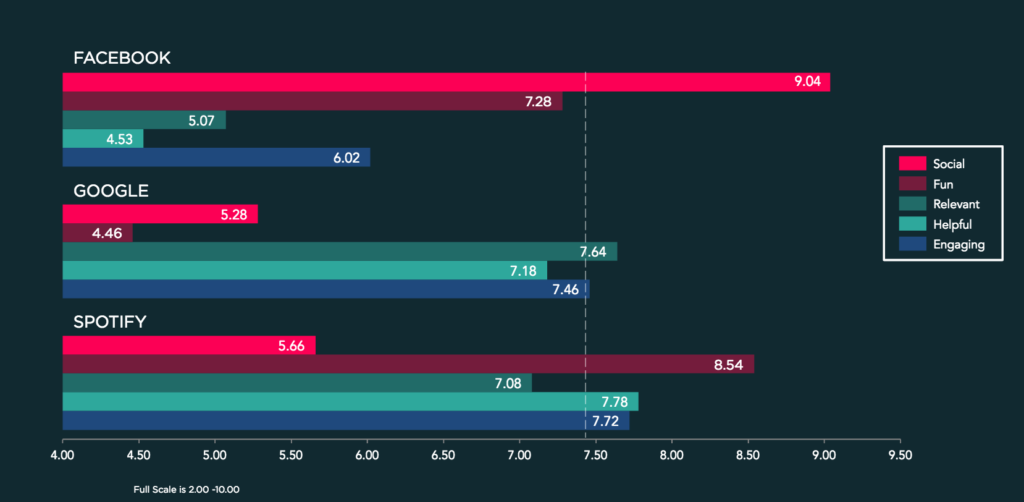
Среди других интересных примеров — Fjord, которые используют «Индекс любви» для оценки отношения к бренду, состоящий из пяти аспектов FRESH (Fun, Relevant, Engaging, Social, Helpful). С помощью этнографических исследований и пользовательских опросов они оценивают, как пользователи воспринимают ключевые сценарии использования продукта.


Индекс любви Fjord
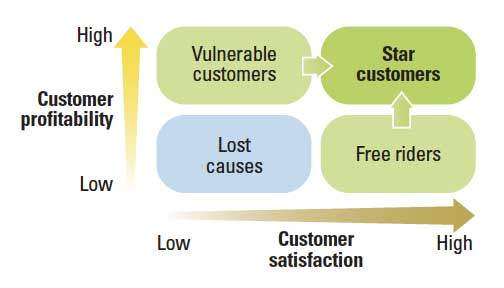
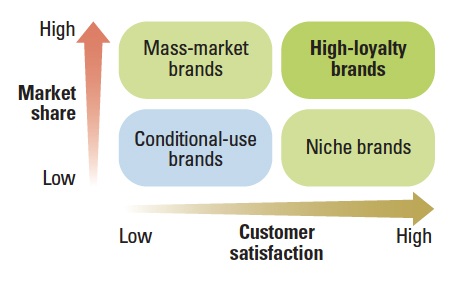
Правда, надо понимать, что борьба за удовлетворённость не всегда приводит к повышению прибыли и рыночной доли — это видно по сравнению графиков Design Value Index и анализа American Customer Satisfaction Index от Bloomberg в начале статьи. Парадоксально, но зачастую всё совсем наоборот — деньги, потраченные на повышение лояльности и удовлетворённости, не только не дают прогнозируемую отдачу, но и ухудшают позиции компании. Ведь в конкурентной борьбе продукт могут побеждать ценой, ассортиментом и другими факторами. Поэтому ещё раз отмечу, что важно понимать особенности бизнеса вашей компании, перед тем как брать готовые рецепты.

Пользовательская удовлетворённость и прибыльность © MIT Sloan

Важность удовлетворённости пользователей для разных типов компаний © MIT Sloan
Похожая проблема и с любимыми дизайнерами «восхитительными деталями», стремящемся вызвать восторг и повысить лояльность. В статье Matthew Dixon, Karen Freeman и Nicholas Toman приводятся неутешительные факты — превышение ожиданий, к примеру, в виде бесплатной доставки или подарка, делает клиентов ненамного лояльнее, чем просто обычное выполнение обязательств. Если взять два условных пирога с вещами, повышающими и понижающими лояльность, соответственно — продукт и бренд будут доминировать в первом (при том что сервис занимает его небольшую часть). А вот во втором качество сервиса — главная причина негативного отношения. Но это уже тема следующей группы метрик.
Внутренние показатели стабильности работы продукта и качества его реализации по всем составляющим — функциональность, маркетинг, поддержка. Опосредованно влияют на отношение пользователей к нему и, в итоге, на деньги.
Здесь хорошо работают интегральные показатели юзабилити, которые учитывают сразу несколько факторов. Либо стандартизированные, как SUS, SUPR-Q и SUM, либо заточенные под нужды конкретных компаний, как ИКЮ / ICU (интегральный критерий юзабилити / Integral Criteria of Usability) от UIDG или TPI (Task Performance Indicator) от Cisco. Принципы работы последнего хорошо описаны в статье Gerry McGovern. Их можно отслеживать в динамике, для того чтобы оценивать улучшение потребительских качеств продукта, либо сравнивать с конкурентами, чтобы оценить конкурентоспособность. Кстати, для интереса можно посмотреть классическую интегральную метрику качества RATER (изначально SERVQUAL) — reliability, assurance, tangibles, empathy, responsiveness.

Task Performance Indicator от Cisco © Gerry McGovern
В предыдущей группе метрик я закончил на том, что качество сервиса способно сильно уронить лояльность пользователей. Harvard Business Review рассказывает о показателе CES (Customer Effort Score), который влияет на повторные покупки сильнее, чем удовлетворённость и NPS. Он показывает, насколько легко клиент решил свою проблему с продуктом. Дизайнерам важно помнить, что помимо основного интерфейса продукта есть поддержка, дистрибьюция и другие составляющие взаимодействия с компанией, влияющие на бизнес.

Влияние качества поддержки, NPS и удовлетворённости на повторные покупки © HBR
Метрики, которые говорят о долгосрочной перспективе компании. Если пространства для роста просто нет, то нужно менять общую стратегию — иначе улучшения продукта принесут мало пользы.
Применительно к стартапам часто говорят о важности попадания продукта в рынок. Marc Andreesen пишет, что сильный рынок с большим количеством потенциальных клиентов способен сам вытянуть продукт. Он разделяет жизнь стартапа на две стадии — до попадания в рынок (когда нужно часто и быстро корректировать концепцию, команду и сам выбор рынка) и после (когда идёт нормальное развитие компании). Andy Rachleff говорит, что главный убийца компаний — отсутствие рынка и неважно, работает ли сильная команда на слабом рынке или слабая на сильном — важен только рынок.
Это важно и для зрелых компаний — рынок может схлопнуться или стать чересчур конкурентным. Christina Wodtke приводит матрицу рынков по важности проблемы у клиентов и частоте её возникновения: океан (легко достичь прибыльности, хотя важно найти свою нишу), болото (много людей без особых предпочтений, так что нужен мощный маркетинг), колодец (высокая маржа, но малые объёмы) и пустыня (мало шансов). Дизайнерам важно понимать, где находится компания и решение каких проблем принесёт ей пользу.

Матрица рынков © Christina Wodtke
Помимо метрик есть общие ценности бренда — принципы, манифест и другие способы описать то, зачем существует компания. Это высокоуровневый фильтр, который помогает выбрать среди всех инициатив те, что близки бренду по духу и компетенции. А затем — и конкретные решения проблем. Иначе выход на рынок может стать слишком дорогим и рискованным.
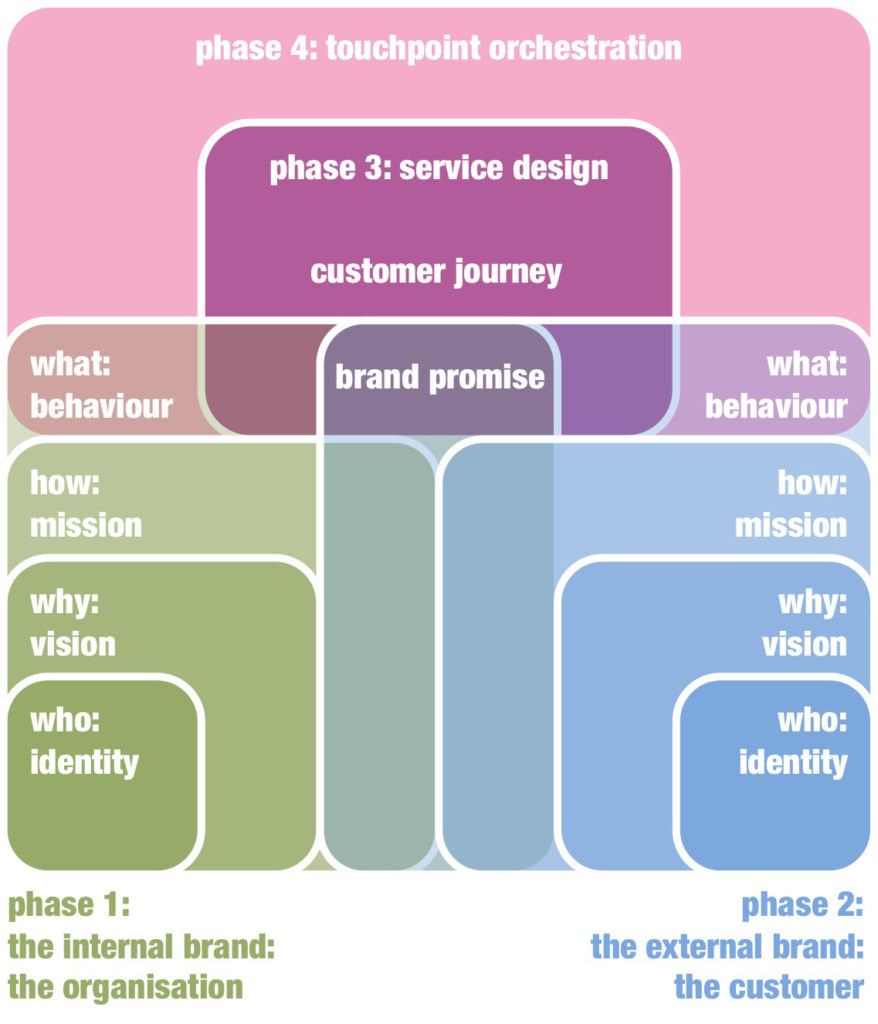
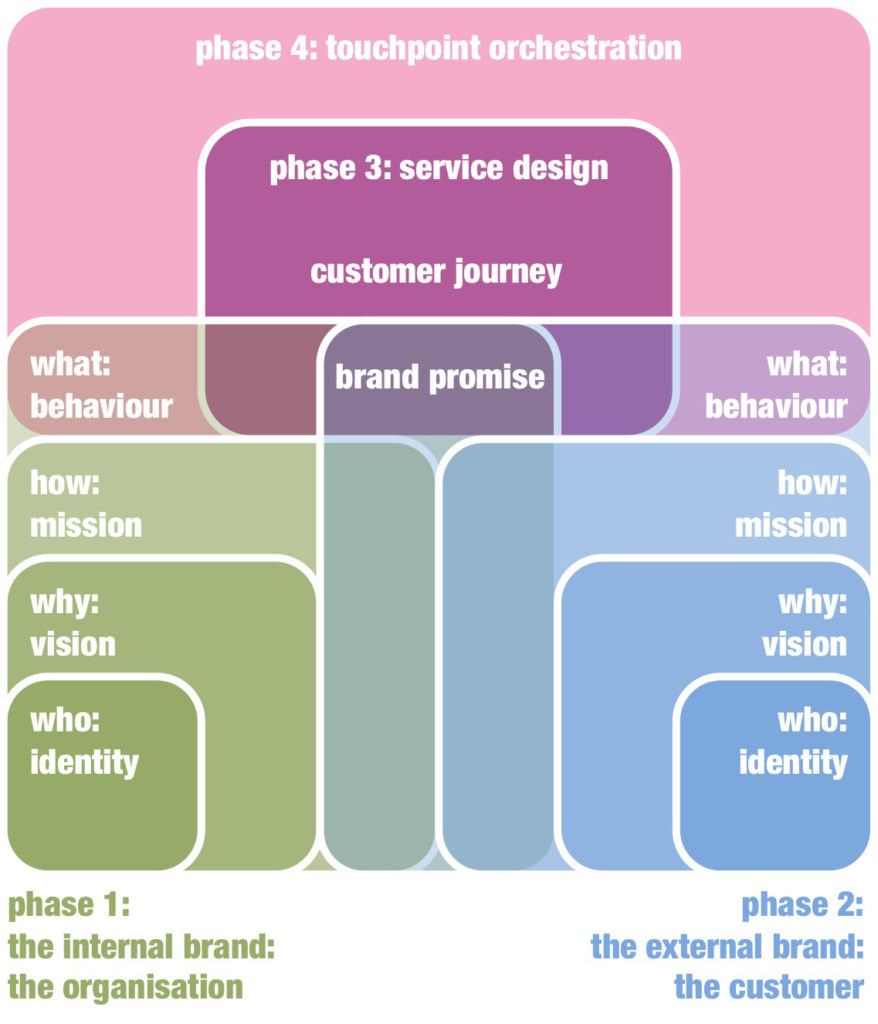
Erik Roscam Abbing и его компания Zilver Innovation рассматривают все инициативы и решения с позиции бренда:

Инновации, идущие от бренда © Zilver Innovation
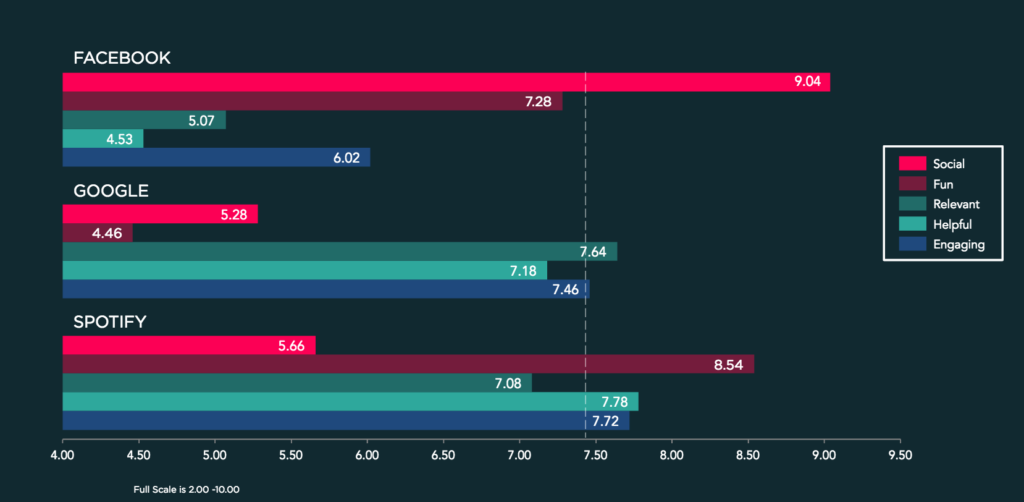
Взгляните на Facebook и Google: у кого лучше получается создавать устройства, а у кого — социальные сети?
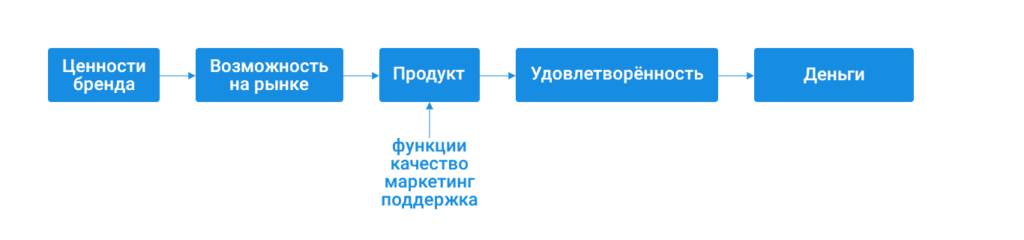
Между этими пятью группами метрик примерно такая связь:

Цепочка метрик
Отслеживать изменения в этой цепочке можно по трём срезам:
Первый срез — это основной рабочий инструмент. Вы устанавливаете срок, за который происходит изменение метрики. После чего смотрите, какой эффект дали изменения в интерфейсе. Например, увеличилась ли возвращаемость за месяц или выросло ли количество регистраций за неделю. Небольшим продуктам требуется больше времени, чтобы количество пользователей в эксперименте стало статистически значимым. В то время как монстр Whatsapp получает около 700 регистраций в минуту и может проводить тесты почти в реальном времени. Кстати, во всех измерениях важна статистическая значимость. А также трезвая оценка возможностей роста — где-то увеличение на 20% не будет ощутимым, а где-то и +2% дадут взрывной эффект.
Полезно также иметь контр-метрики для основных показателей — так вы убедитесь, что не вредите продукту. Например, количество регистраций может вырасти благодаря новому каналу распространения, но при этом вовлечённость этих пользователей может быть слишком низкой.
Также необходимо отличать метрики от сигналов вроде количества просмотров страниц в сутки. Они нужны при проведении экспериментов (например, стали ли больше просматривать страницу фильма при добавлении на странице новости связанной с ним ссылки), когда мы решаем конкретную задачу. Либо если критический для компании показатель строится на таком сигнале (я приводил выше пример Facebook, где потенциально активный пользователь добавляет 10 друзей в первые 7 дней). Но в любом случае наша главная задача — улучшить ключевой показатель и в другом эксперименте понадобятся другие сигналы. Поэтому не стоит уделять им слишком много внимания, иначе вы закопаетесь в потоке бесполезной информации. Или ещё хуже — начнёте панически решать проблемы вроде высокого коэффициента отказов, не понимая более широкой картины взаимодействия пользователя с продуктом.
В конечном итоге дизайнеры хотят, чтобы их предложения попали в план разработки. Правда, многие встречали одну следующих реакций менеджера продукта на предложения по развитию продукта:
Общий язык и визуализация проблем — это часть ответа на такие возражения. Вторая часть — участие в выборе приоритетов по развитию продукта и составлению продуктового плана (roadmap). Хорошо, когда вся команда имеет доступ к нему и понимает критерии оценки попадающих туда функций. Это позволит дизайнерам самостоятельно проверять, есть ли шанс у их идеи на реализацию.
Единого стандарта продуктовых планов нет, но это, как правило, два инструмента:
Зрелая в плане дизайна компания учитывает среди параметров оценки и потребительские качества. Есть несколько распространённых способов их оценки.
Модель Кано позволяет разделить продуктовые идеи на пять категорий: привлекательные (превышают ожидания), эффективность работы (ключевые характеристики, по которым сравнивают конкурентов), обязательные (без них продукт не сможет продаваться), неважные (не влияют на пользовательский выбор) и негативные (в минус продукту). Наиболее ценные попадают в правый верхний угол. Для оценки идей и последующей расстановки на шкале может использоваться опрос пользователей.

Модель Кано © UIE
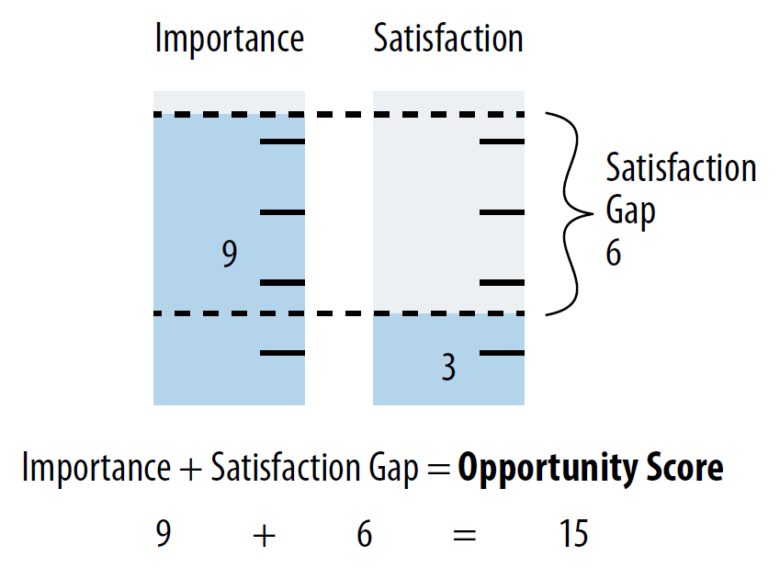
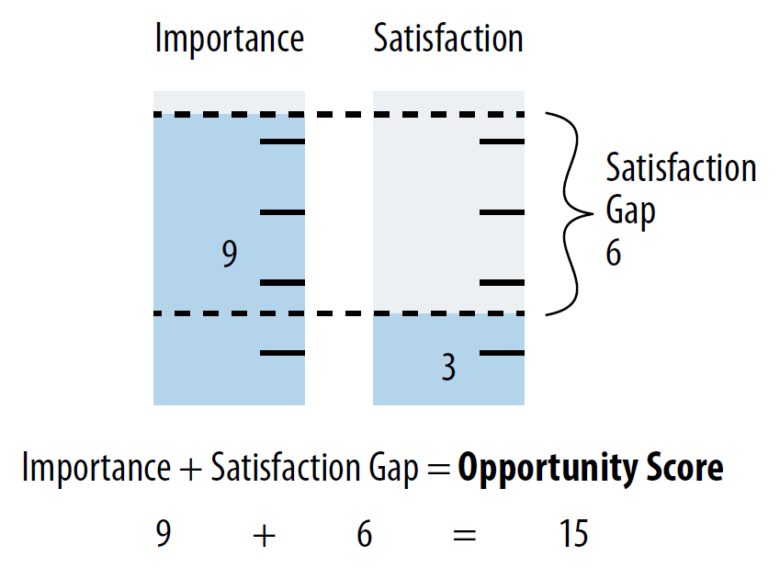
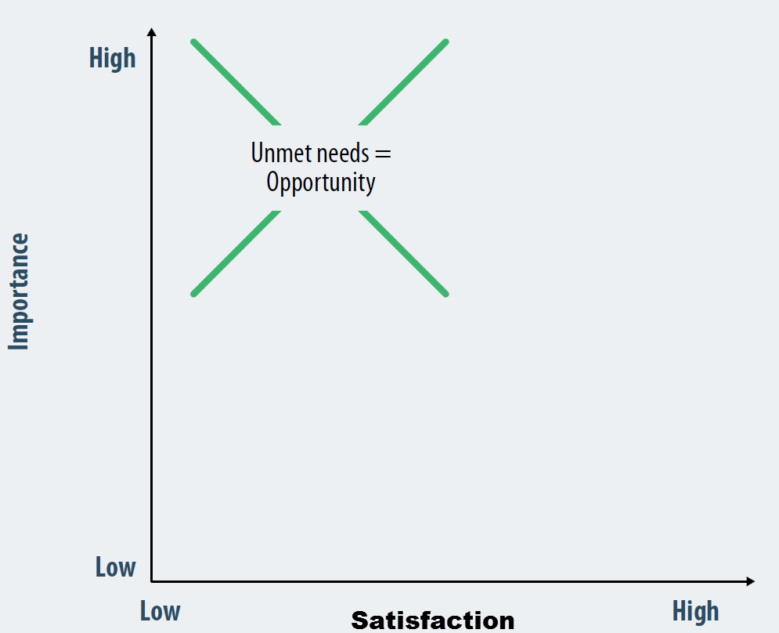
Окно возможностей помогает оценить потенциал продуктовых идей за счёт разницы между важностью проблемы для пользователя и удовлетворённостью текущим решением. Важность и удовлетворённость оцениваются по 9-балльной шкале, суммарная оценка получается по формуле «важность + (важность — удовлетворённость) = окно возможностей».

Принцип расчёта Opportunity gap © James Kalbach
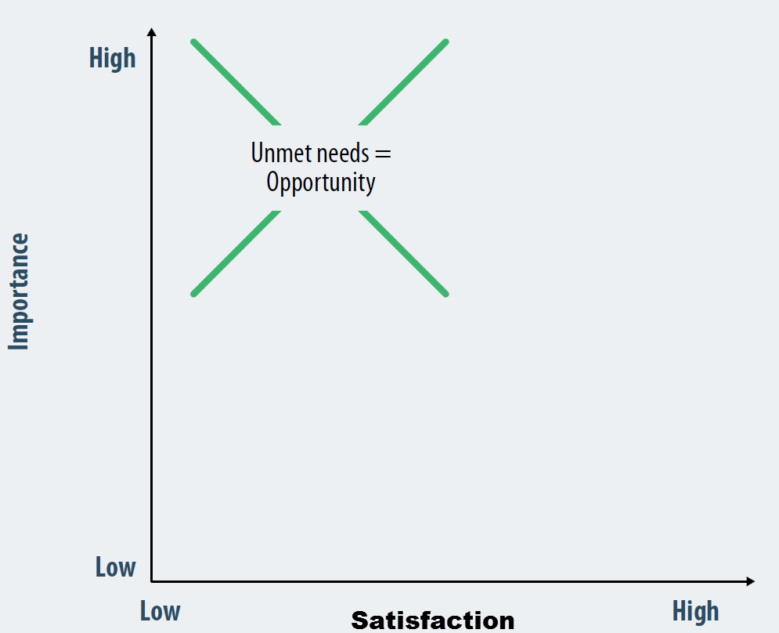
Оценка, опять же, может делаться с помощью опроса пользователей. Важно правильно описывать продуктовые идеи — с точки зрения конечной ценности для пользователя. Самые ценные для пользователя проблемы попадают в верхний левый угол:

Наиболее ценные проблемы © James Kalbach
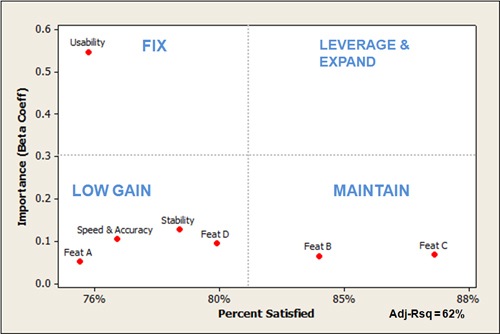
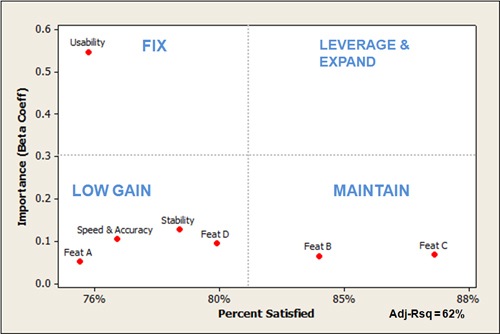
Другой способ для визуализации этого подхода предлагает Jeff Sauro:

Анализ ключевых драйверов © Jeff Sauro
Отличный пример прохождения по всей цепочке от поиска проблем до их визуализации и расстановки приоритетов описывает Niall O’Connor.

Связка проблем пользователей и бизнеса © Niall O’Connor

Карта взаимодействия с обозначением проблем © Niall O’Connor

Roadmap с оценкой продуктовых идей по ключевым параметрам © Niall O’Connor
Набор наиболее важных сейчас показателей зависит от типа продукта, стадии его жизненного цикла и рынка — отслеживание сразу всех возможных метрик бесполезно. При поиске подходящего рынка, продуктового решения и бизнес-модели для его монетизации критична возвращаемость — достаточно ли он ценен. В период роста пользовательской базы и/или прибыли важно снижать отток, оптимизируя всю карту взаимодействия. Короче говоря, ключевые метрики должны отвечать на правильные вопросы о текущем состоянии и планах бизнеса (есть даже понятие Minimum Viable Metrics). Их можно использовать в призме «целевые показатели бизнеса > возможность на рынке (проблема пользователей или недоработка продукта) > решение > валидация > рост бизнеса».

Призма для оценки решений
Для того, чтобы сделать работу по решению проблем более системной и наглядной, можно привязать ключевые метрики к карте взаимодействия. Она покажет улучшения с наибольшим выхлопом.

Пример привязки метрик к карте взаимодействия
Шикарный пример использования карты взаимодействия для выбора наиболее ценных проблем для решения описывает Jake Causby из Westpac. В офисе банка есть огромная карта на всю стену, на которой они отмечают задачи бизнеса и выделяют ключевые метрики, которые можно прокачать разными способами. Данные аналитики также отмечаются на карте — они помогают находить идеи для улучшений продукта. Более того, там же отмечены идеи и решения банков-конкурентов. Здесь же могут размещаться концепты и прототипы новых интерфейсов, решающих выбранную проблему. В результате получается мощный инструмент для поиска проблем и выбора наиболее эффективных точек приложения усилий, который используется всей командой и показывает всю картину взаимодействия клиента с компанией.
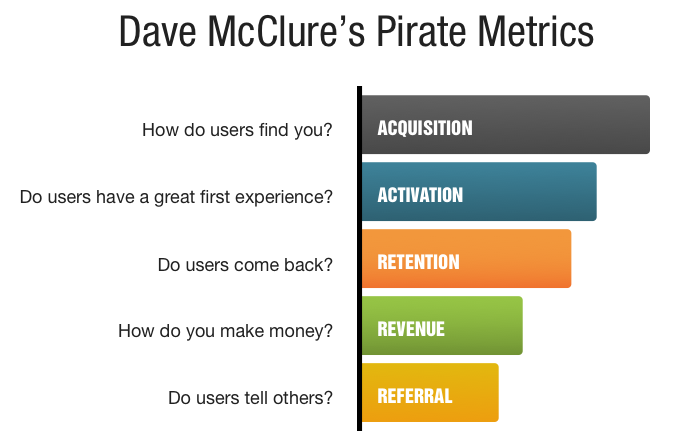
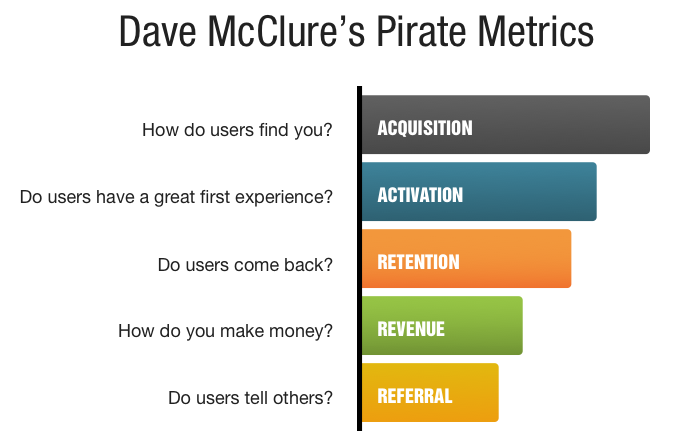
Можно зайти с другой стороны и воспользоваться пиратскими метриками AARRR (Acquisition, Activation, Retention, Revenue, Referral) Dave McClure — они показывают жизненный цикл пользователя в разрезе эффекта для бизнеса:

Пиратские метрики AARRR © Dave McClure
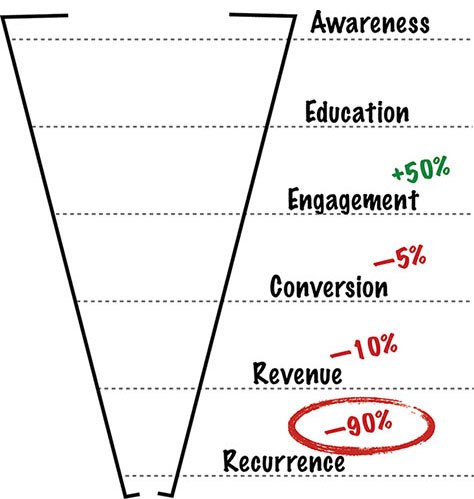
В своей книге «Build Better Products» Laura Klein предлагает похожую модель:

Воронка жизненного цикла взаимодействия пользователя с продуктом © Laura Klein
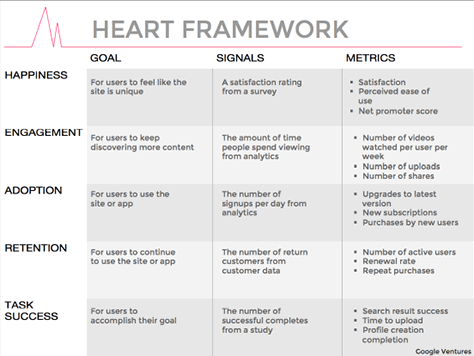
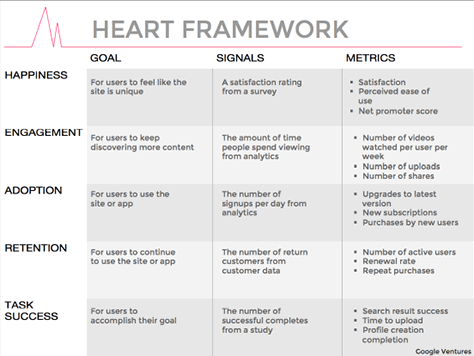
Ещё одна модель, которая наглядно представляет здоровье продукта — HEART (Happiness, Engagement, Adoption, Retention, Task Success) в призме «цели > сигналы > метрики» от Google Ventures. Она учитывает не только деньги, но и отношение пользователя к продукту.

Фреймворк HEART © Google Ventures

Версия фреймворка HEART © Pamela Pavlichak
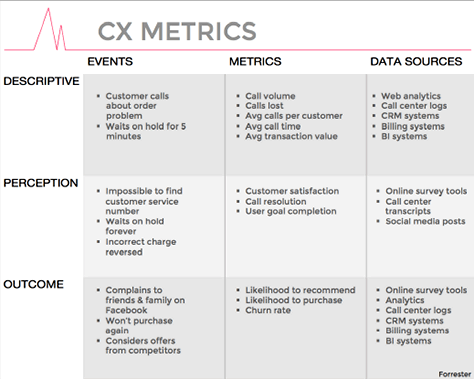
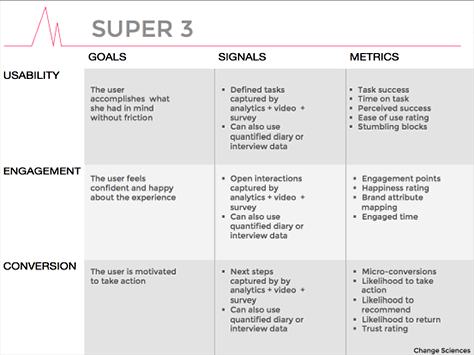
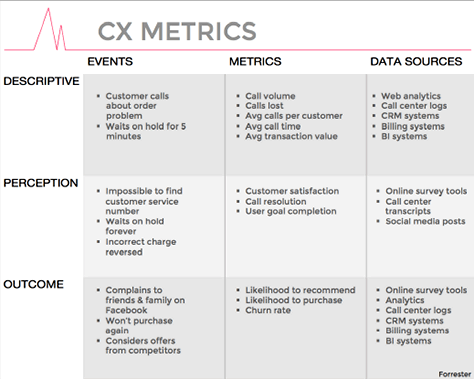
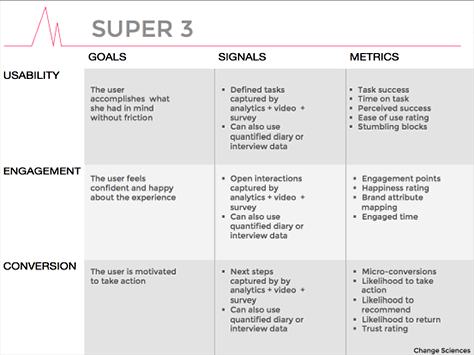
Pamela Pavliscak в своём мастер-классе на UXSTRAT 2014 представила в похожем виде ещё несколько моделей — CX-метрики от Forrester и Super 3 от Change Science. Модель Forrester, предложенная Daniel Brousseau, делает особый акцент на восприятии пользователем бренда и всей карты взаимодействия. Pamela представила их в призме «события > метрики > источники». Эти метрики более абстрактны, но могут пригодиться.

Forrester CX Metrics в призме «события > метрики > источники» © Pamela Pavliscak

Модель метрик Super 3 © Pamela Pavliscak
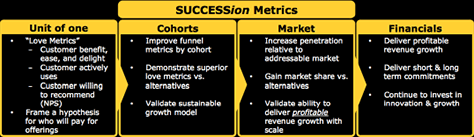
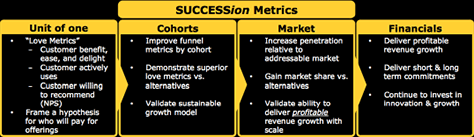
Интересный подход использует Intuit со своим SUCCESSion.

Модель метрик Intuit SUCCESSion
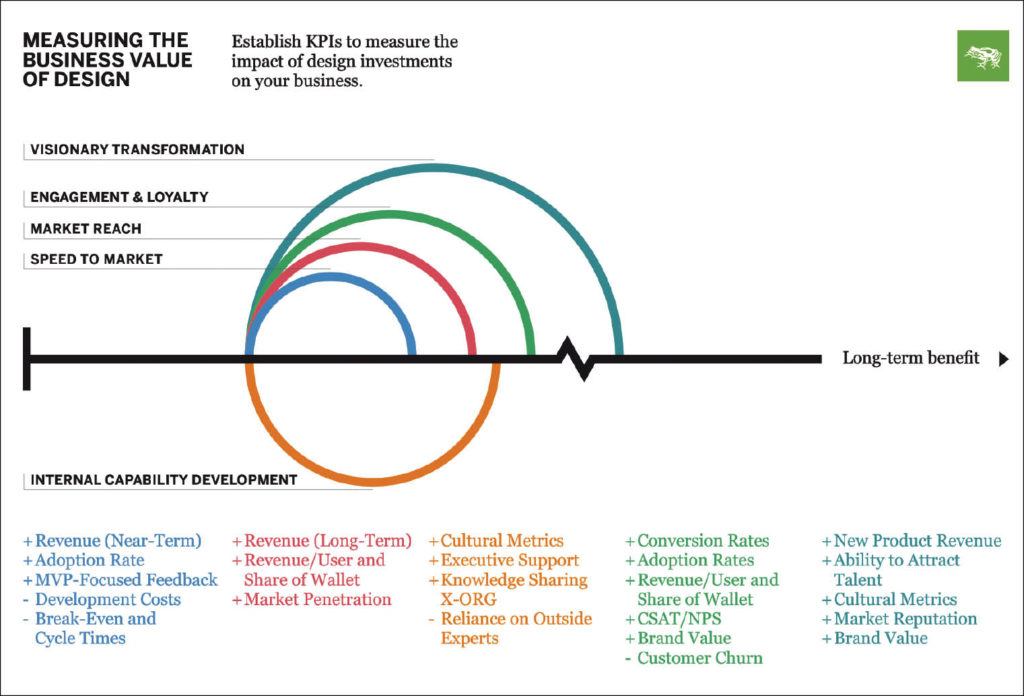
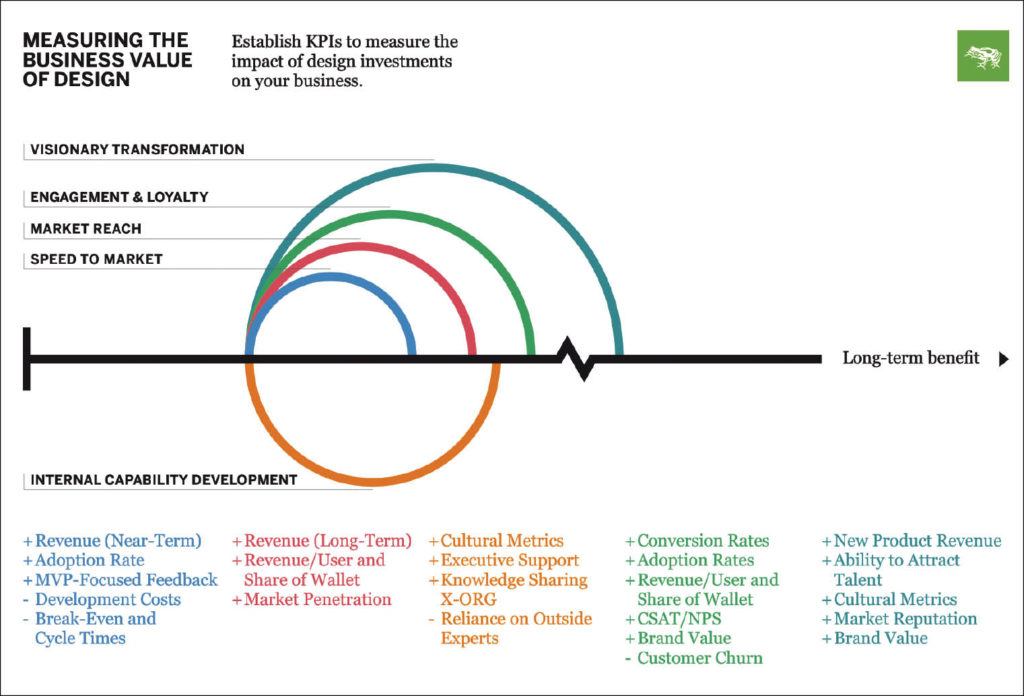
Собственную модель также используют frog design:

Модель оценки влияния инвестиций в дизайн на бизнес © frog design
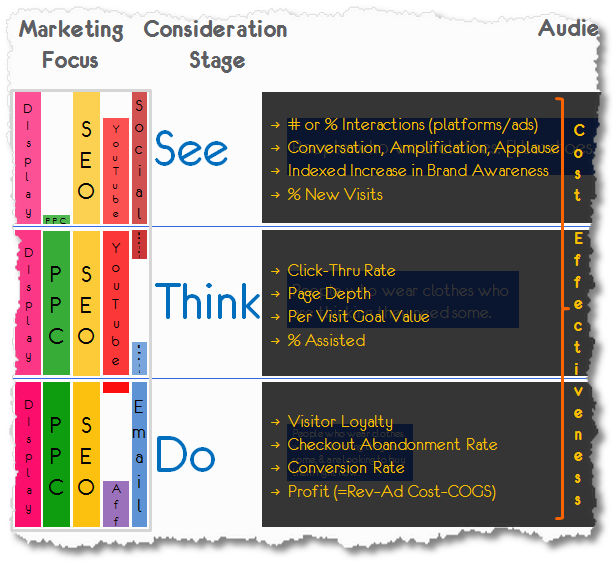
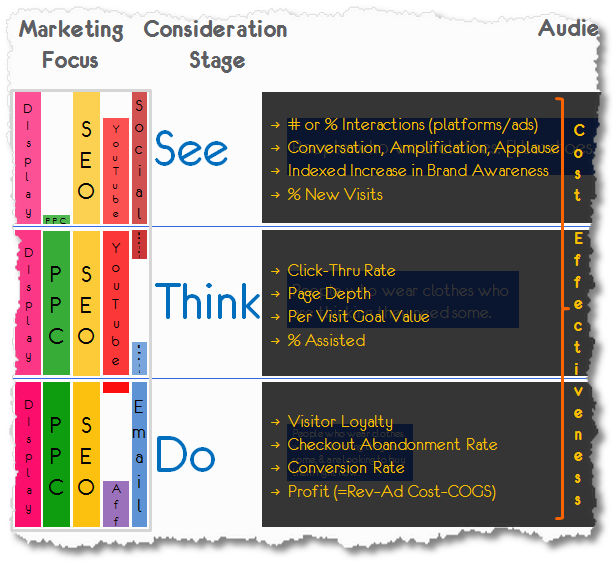
Ещё один известный фреймворк «See, Think, Do, Care» предлагает Avinash Kaushik. Сначала пользователи потенциальная аудитория для вашего рынка, затем начинают изучать продукты на нём, после этого покупают его, а в конце становятся лояльными клиентами:


Фреймворк See, Think, Do, Care © Avinash Kaushik
AIDA и другие модели из мира маркетинга и рекламы вряд ли применимы к интерфейсам, но полезно знать их:
Эти модели — скорее ориентир, всегда нужно знать специфику вашего продукта. Инициатива по выбору готовой модели (или созданию своей) должна исходить от менеджера продукта — основную ответственность за успех несёт всё-таки он. Хотя дизайн-команда также имеет право голоса, потому что обязана разбираться в метриках и использовать их в работе над дизайном. Главное — показатели здоровья продукта станут нагляднее.
Важно не переборщить — метрики помогают принимать решения, но не всегда диктуют их. Данные имеют свои ограничения и не могут ответить на все вопросы. Всегда нужно будет балансировать между аналитикой и пользовательскими исследованиями, а также просто экспертным мнением. Но это ещё один важный шаг к тому, чтобы дизайн говорил с бизнесом на одном языке.
Частый вопрос, которым задаются многие дизайн-менеджеры: как показать и доказать ROI дизайна? Если говорить о деятельности команды в целом, то об этом я писал в четвёртой части серии. Это как общие показатели качества работы (укладываемся ли мы в планы, нет ли нареканий по качеству), так и принесённая компании ценность (стали ли лучше продукты и отношение к бренду, какие инсайты о пользователях мы даём менеджерам продуктов).
Если выражать это в более конкретной ценности для продукта, то можно брать за основу метрики из двух групп: отношение пользователя к продукту (возвращаемость и отток, удовлетворённость и NPS, вовлечённость, узнаваемость бренда) и качество работы продукта (соответствие стандартам, SUS, интегральные метрики юзабилити). Хотя, как говорит Mauro Porcini из PepsiCo, по мере повышения уровня зрелости UX дизайнерам всё меньше нужно доказывать свою ценность — компания с сильной дизайн-культурой и так понимает его важность.
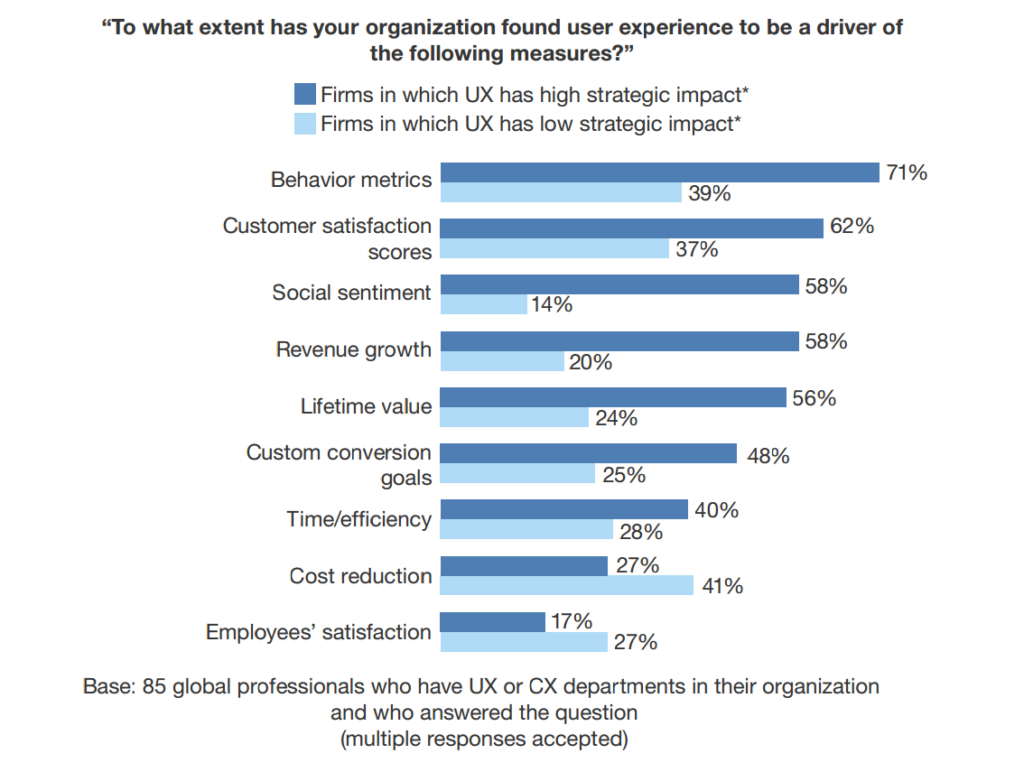
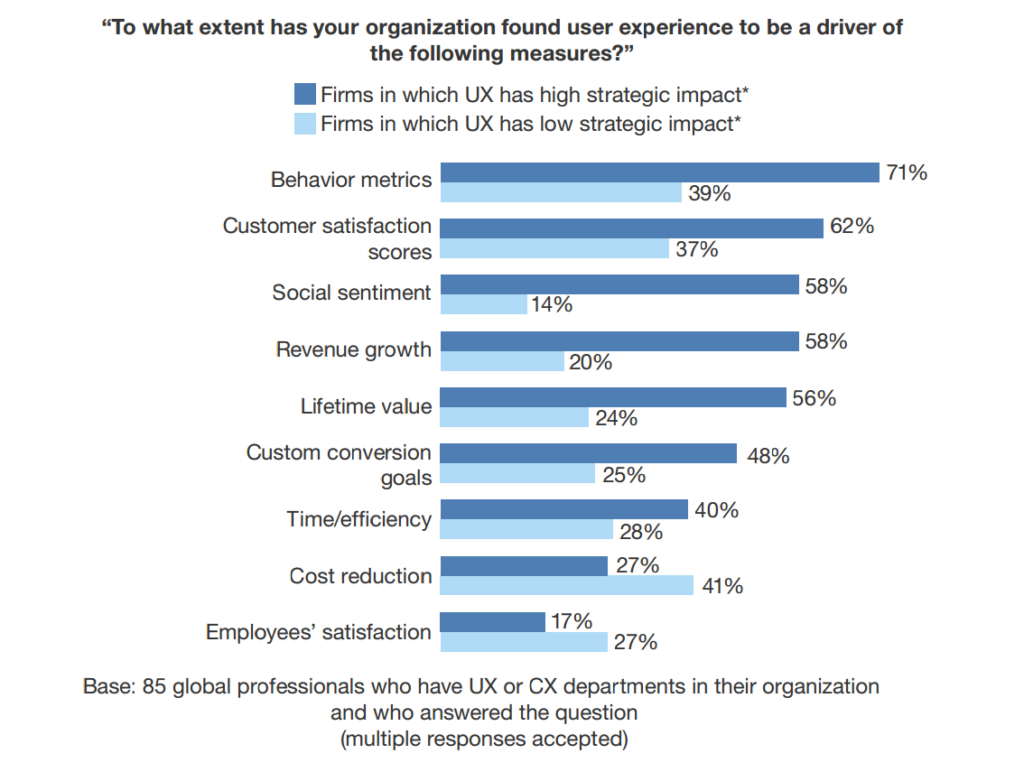
Leah Buley проводит уже второе исследование дизайн-команд на тему того, чем отличается их работа в компаниях с разными уровнями зрелости UX (изначальное делалось в рамках Forrester). На графике видно, что начинается всё с простых вещей вроде экономии ресурсов и эффективности, но настоящее влияние на стратегию компании — это метрики из группы «деньги» и «отношение пользователя к компании».

Как компании разной степени зрелости UX видят влияние дизайна на ключевые показатели © Leah Buley
Когда все низко висящие фрукты сорваны и простые идеи уже не дают отрыва от конкурентов, а стандартные паттерны для решения проблем показывают всё меньший эффект, наступает потребность в инновациях.
В массовом сознании под «инновациями» понимаются крупные технологические прорывы с большим вау-эффектом, пусть и не имеющие большого распространения. Если же за этим стоит ещё и гений-изобретатель, мифология только усиливает клише, а у дизайнеров выделяется слюна и отключается критическое мышление. При том что рутинная и не особо впечатляющая на вид работа по созданию и поддержке инфраструктуры зачастую приносит людям гораздо больше пользы.
Реальные инновации — это решения сложных проблем, сделанные впервые коммерчески успешными. Они напрямую влияют на жизнь миллионов людей. Поэтому нужно смотреть в сторону частых постепенных улучшений. Ведь они в итоге складываются в прорывы и, если поставить их на поток — совершать мини-революции в отрасли получится чаще.
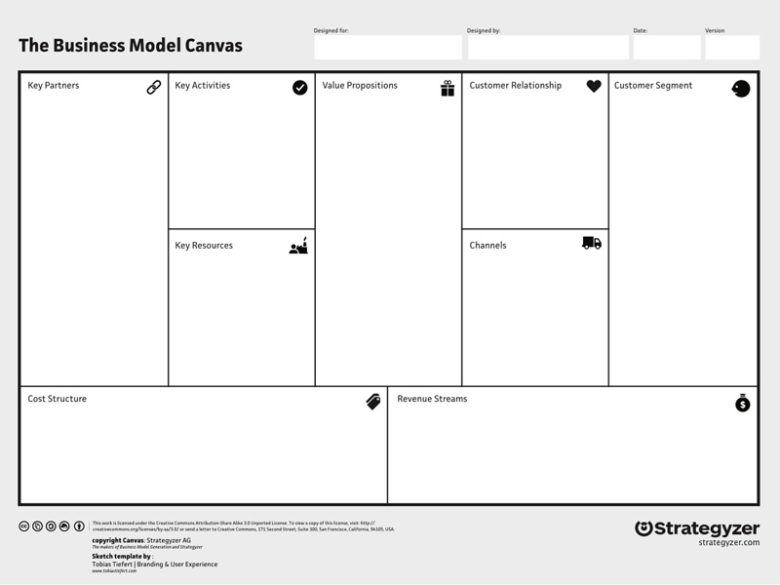
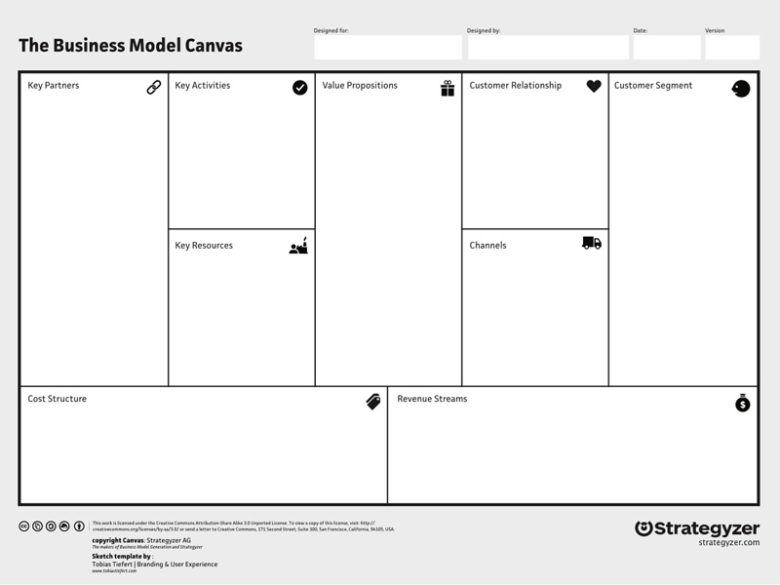
В этом разрезе инновации могут касаться совершенно разных вещей — новой функциональности или технологии, прорывного интерфейса, неожиданных способов дистрибьюции, снижения цены и издержек, альтернативных способов монетизации, выхода на новые рынки. Потенциальные точки прорывов можно увидеть на карте бизнес-модели Alexander Osterwalder или её многочисленных вариациях. Она предназначена для новых компаний и продуктов, но поможет проанализировать и существующие.

Business Model Canvas © Alexander Osterwalder

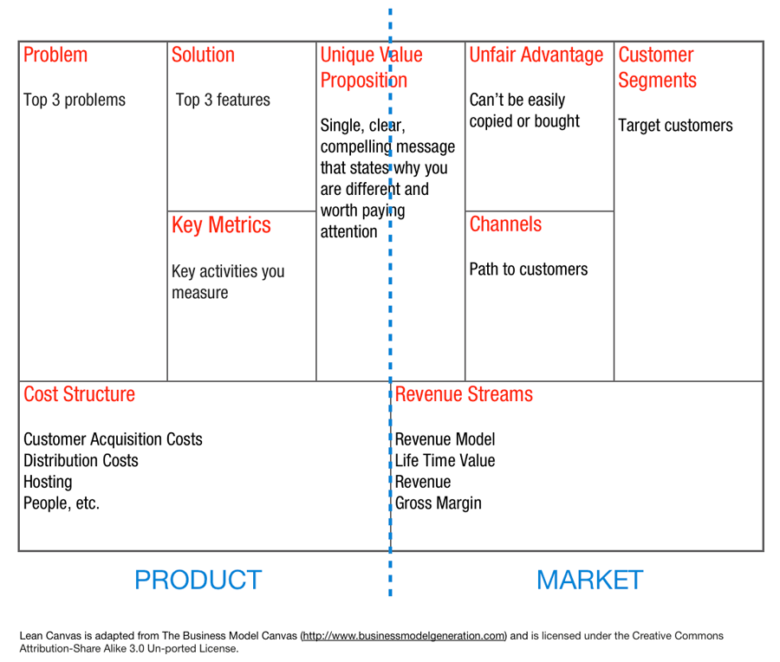
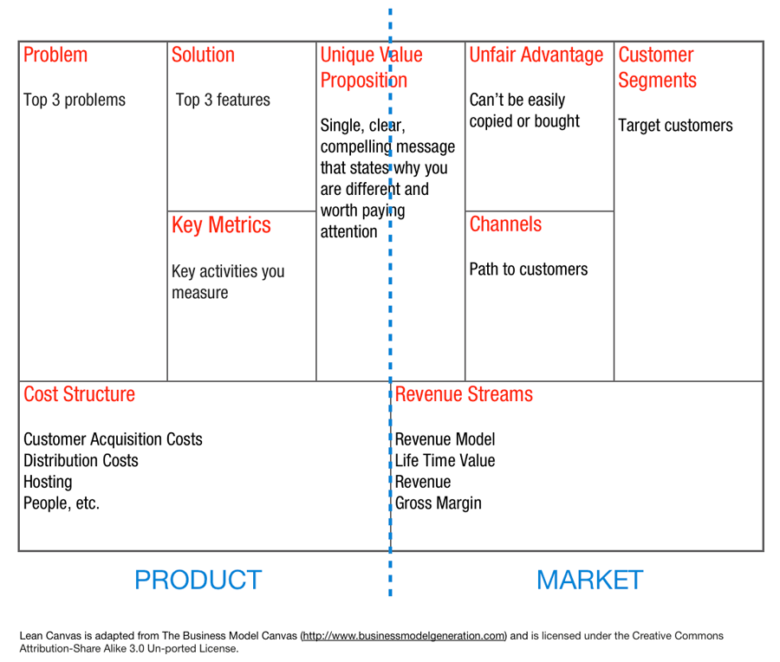
Lean Canvas © Ash Maurya
Потенциальные точки роста для дизайнеров:
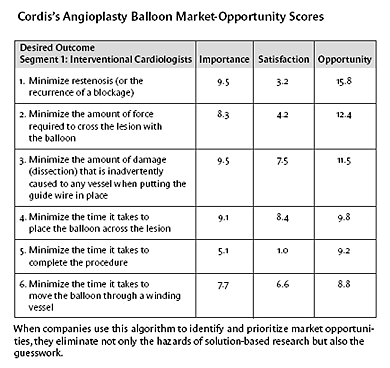
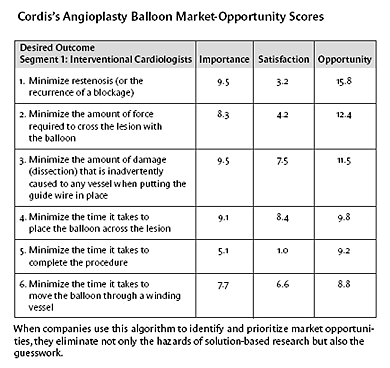
В разделе, посвящённом расстановке приоритетов, я упоминал концепцию «окон возможностей», предложенную Anthony Ulwick. В своей статье для Harvard Business Review он приводит отличный пример того, как этот подход помог компании Cordis значительно расширить рыночную долю за счёт инновационных решений.

Анализ окон возможностей © Anthony Ulwick

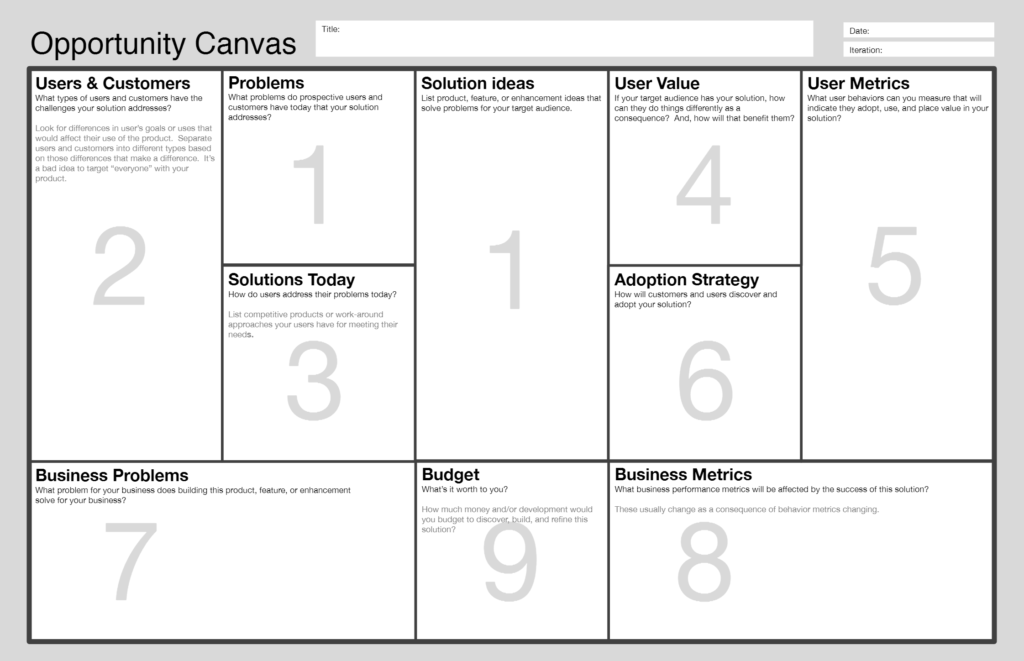
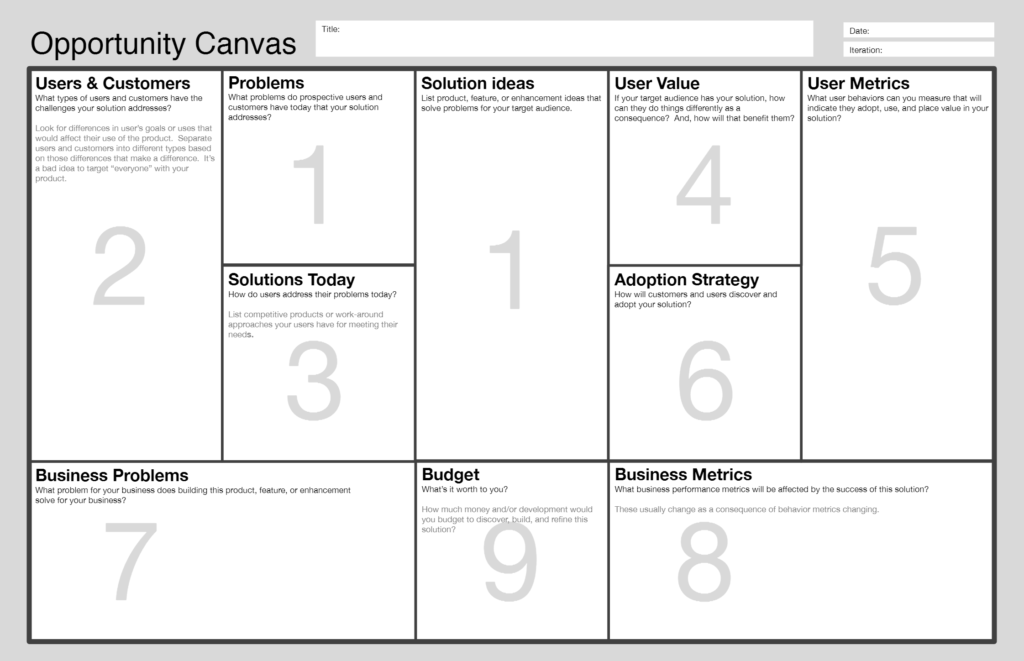
Opportunity Canvas © Jeff Patton
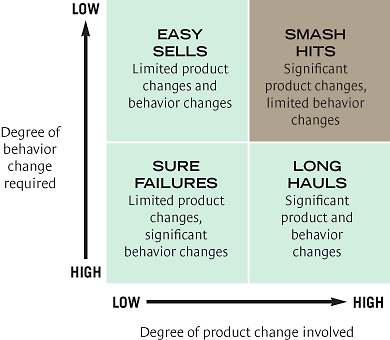
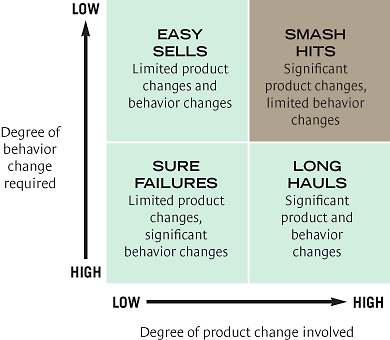
Ещё один интересный способ оценки возможностей предлагает John T. Gourville. Успех инноваций часто зависит от того, насколько большие изменения в текущем поведении пользователей предполагает новое решение. Если сопоставить их с изменениями в самом продукте, можно разделить решения на 4 категории.
 Сложность внедрения инноваций © John T. Gourville
Сложность внедрения инноваций © John T. Gourville
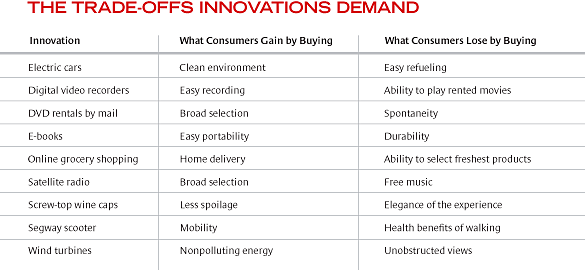
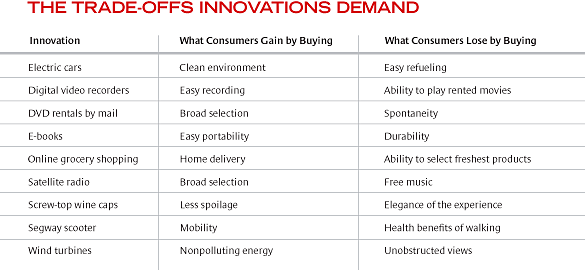
John приводит несколько примеров:

Изменение поведения пользователей ради инновационных решений © John T. Gourville
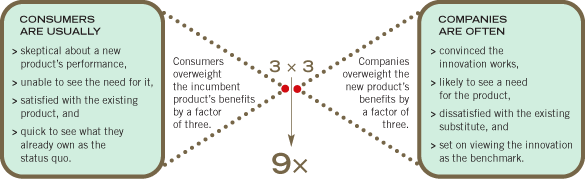
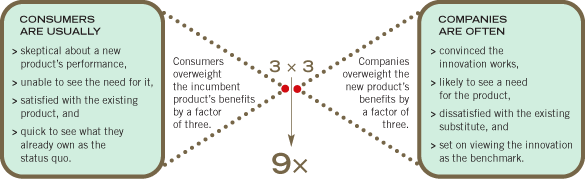
Чтобы изменение привычек имело смысл для пользователя, новое решение должно быть в 9 раз лучше существующего (пользователи переоценивают возможности текущего решения, а авторы новинки — в свою очередь, своего).

Эффект 9x © John T. Gourville
Дизайнеры много знают о пользователях и если мы научимся поставлять инсайты тем, кто принимает решения — это поможет и находить больше возможностей, и лучше оценивать их важность. Успешные примеры есть у Mailchimp и Intuit. Дизайнеры Mailchimp построили мощную базу знаний, объединяющую знания о пользователях из множества источников (пользовательские исследования, аналитика, обратная связь, изучение конкурентов и рынка и т.п.), которая позволяет быстро получить ответы на множество вопросов.

База знаний о пользователях Mailchimp
Если эти возможности и инсайты рассматривать не в рамках точечных проблем по карте взаимодействия пользователя с продуктом, а в связке, т.е. как улучшение ключевых сценариев целиком — можно выйти за рамки постепенных улучшений. Для этого важно слаженное взаимодействие между ролями и подразделениями, ведь точки роста могут касаться самых разных частей продукта. Alex Rawson, Ewan Duncan и Conor Jones описывают много хороших примеров такой системной работы.
Для того чтобы такое междисциплинарное взаимодействие было возможным, некоторые компании системно развивают культуру инноваций. Adobe, Intuit и CSAA Insurance Group сделали специальные инструментарии инноваций для сотрудников, которые учат методам и практикам поиска как постепенных улучшений, так и более серьёзных прорывов. Инновации обоих типов возможны только в компаниях, создавших подходящую культуру, одна из ключевых особенностей которой — возможность пробовать и ошибаться без последствий для карьеры. В этом кроется много окон возможностей для дизайнеров — как в плане применения методов исследований и прототипирования за привычными рамками интерфейса, так и в плане развития самой культуры.
Пользовательские исследования и аналитика — это мощные инструменты для поддержки принятия решений. Чем больше такой поддержки идёт от нас, тем лучше решения компании и ценнее мы как дизайнеры. И тем ближе язык дизайнеров к языку бизнеса. Ведь с общим языком получится «поженить» цели бизнеса и пользователей. Для менеджеров продукта такой язык — ключевые показатели бизнеса. Для дизайнеров — карты взаимодействия.
Итого:
Вы принесёте ещё больше добра пользователям, когда начнёте выбирать интерфейсные решения не только сердцем, но и в соответствии с показателями успешности бизнеса. Люди голосуют кошельком и коммерческая успешность — хороший индикатор принесённой пользы.
P.S. Важно не забывать свои корни и не превратиться в бездушную машину оптимизации метрик. Нужен здравый компромисс в интересах бизнеса и пользователя, коммерции и эстетики. Иначе в погоне за цифрами качество дизайна будет падать.

Статья написана для журнала UXmatters (часть 2 на подходе).
Общий язык бизнеса и дизайна
Дизайнеры отстаивают права пользователя, но апеллируют к вещам, которые непонятны менеджерам — лучшим практикам, гайдлайнам, чужому опыту или просто «во-первых, это красиво». Они не всегда могут переложить их на свой продукт. Laura Martini проводит правильную аналогию: бухгалтеры не говорят, что зарабатывают, заполняя таблицы приходов и уходов, а кадровики — что получают деньги за звонки и письма кандидатам; они говорят о ценности для бизнеса — здоровые финансы и усиление команд, соответственно. Лучше перевести боль пользователей на язык бизнеса, а не продолжать спорить — тогда будут довольны все.
Один из примеров — Design Value Index. Это индекс капитализации компаний, инвестирующих в дизайн — в 2015 году он вырос на 211% сильнее фондового индекса S&P 500.

Design Value Index, 2015 © DMI
На самом деле нет. Bloomberg сопоставили American Customer Satisfaction Index и рыночную динамику 190 ведущих компаний — всё наоборот.

Сопоставление American Customer Satisfaction Index и рыночной динамики 190 ведущих компаний © Bloomberg
На самом деле правы оба индекса. На конкурентном B2C-рынке качество продукта и обслуживания очень важны для успеха на рынке. Но если продажи мало зависят от мнения конечного пользователя (монопольные отрасли, государственные сервисы, корпоративное ПО с централизованными закупками), работают другие закономерности. Кроме того, вложения в качество продукта нацелены на долгосрочную перспективу, они не покажут быстрого результата.
Поэтому недостаточно ссылаться на успех других компаний — их бизнес может работать по другим принципам. Нужно трезво оценивать текущую ситуацию и понимать, где дизайн может принести пользу бизнесу. Иначе вы останетесь двигателями пикселей или игрушкой в руках менеджмента.
Решение проблем бизнеса — это основная задача дизайнеров после самого базового — помощи в разработке продуктов. Компании, конечно, важно, насколько хорошо мы делаем свою работу — дизайн не должен задерживать вывод продуктов и их обновлений на рынок, а его качество должно быть достойным. Но это только маленький кусочек. Ещё лучше, если дизайнеры помогут бизнесу принимать лучшие продуктовые решения. Или даже находить новые возможности для роста.
Именно это позволит дизайн-команде стать не просто исполнителем и продвинуться по модели зрелости от оперативного (насколько хорошо специалист делает свою работу) и тактического уровней (насколько хорошо выстроен процесс производства продукта) к стратегическому (куда и насколько успешно развивается компания). В итоге — влиять на то, что и зачем делает компания.

Дизайн должен решать проблемы бизнеса
Дизайнеры часто жалуются, что их не привлекают к работе по определению продукта. Требования приходят от менеджеров и они просто рисуют картинки. Где-то это обусловлено незрелостью компании и менеджмента, где-то — слабостью и недальновидностью самих дизайнеров.
Начните с себя — нужно повышать авторитет дизайн-команды и не оставлять хвосты, решая базовые проблемы на оперативном и тактическом уровнях (про это я достаточно написал в 2-4 частях). Но если вы хотите влияния на продукт — боритесь! Важно показывать и доказывать ценность дизайна — мы много знаем о пользователях, а это важно менеджерам продуктов для принятия решений. Тогда вас начнут приглашать не только для производства макетов и прототипов. Bobby Ghoshal из WeWork говорит, что 80% дизайн-решений принимаются вне пикселей — на обсуждениях, презентациях, отчётных встречах и т.п. — и важно уметь аргументировать свои идеи.
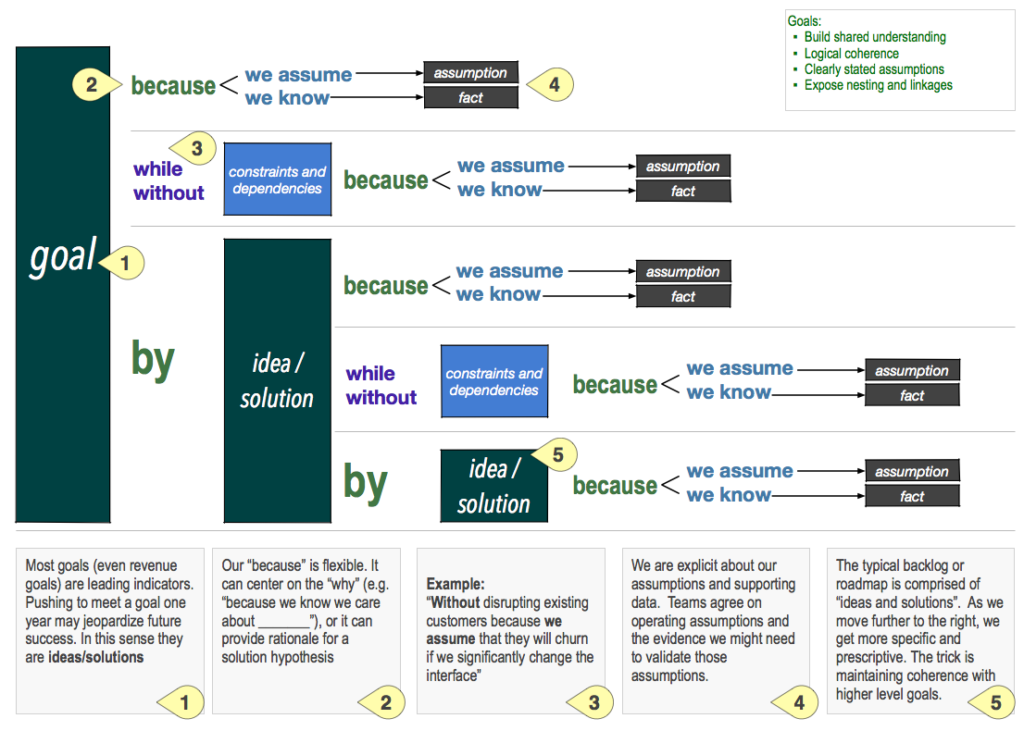
Melissa Perri и Scott Sehlhorst показывают, что менеджер продукта и дизайнер пересекаются во многом. Часть из этого касается вполне привычных проектных артефактов, которые дизайнеры давно и успешно делают. Но самое главное — проблемы пользователей. Уметь находить их, оценивать важность для клиентов (цели, контекст, мотивация и возможности) и самого бизнеса (продуктовая стратегия, конкуренция, организационный потенциал и т.п.), а в итоге — способность предложить и наглядно представить будущее, в котором проблема решена — вот где ключевые точки роста для дизайн-команды, стремящейся к зрелому UX.

Общий язык и проблемы © Melissa Perri
В зрелой компании с кросс-функциональными командами дизайнеры помогают менеджерам продуктов принимать решения. Где и какие? Представим идеализированный процесс работы над продуктом:
- Продуктовая гипотеза. Поиск нерешенных проблем пользователей, которые мог бы закрыть наш продукт, чтобы увеличить показатели бизнеса.
- Предварительная валидация. Аналитическая оценка того, насколько востребованным и коммерчески оправданным может быть такой продукт.
- Дизайн и разработка. Производство продукта или функциональности в нужные сроки и качество.
- Тестирование решения. Предварительная оценка того, насколько продукт подходит целевой аудитории.
- Дистрибьюция продукта. Привлечение пользователей по разным каналам и рынкам, возможно с разными посылами и ценностями. Плюс организация бесшовного перехода пользователя между каналами.
- Обратная связь от рынка и пользователей. Реальная оценка продукта и внесение изменений в него, будь то детали реализации, возможности или концепция/целевая аудитория в целом.
- Поддержка пользователей. Решение проблем, возникающих при использовании продукта, с которыми пользователи обращаются в службу поддержки, социальные сети и другие каналы связи с компанией.

Идеализированный процесс работы над продуктом или функциональностью
Модель разработки продуктов и их новых функций последние 10-15 лет становится всё более динамичной, поэтому эта схема достаточно условна — полно как более итеративных, так и более консервативных примеров. Кроме того, в реальном мире первые этапы зачастую сокращаются до готового продуктового плана. Но это не меняет сути.

Lean-модель работы над продуктом или функциональностью © Jason Evanish
Если по ходу всей этой цепочки дизайнеры будут всегда помнить о том, для чего компания решает конкретные проблемы и как эти решения влияют на бизнес, фокус переместится с проектных артефактов и методов на продуктовую работу. И мы наконец-то будем не просто решать задачи разработки, а влиять на ключевые показатели бизнеса и, возможно, даже внедрять инновационные идеи. Эта трансформация роли дизайнеров состоит из трёх этапов:
- Помощь в поиске и решении проблем бизнеса и пользователей.
- Оценка максимального выхлопа при решении проблем.
- Переход от решения проблем к инновациям
Шаг 1. Помощь в поиске и решении проблем
Если вынести разработку продукта за скобки, то перед продуктовой командой и её менеджером стоят три основные задачи:
- Найти нерешённые проблемы пользователей (пространство проблем)
- Понять, что и как делать для решения проблемы (пространство решений)
- Оценить, насколько хорошо решена проблема (как развивать продукт)
Их можно представить как цепочку «проблема > решение > валидация». Продуктовая команда пройдёт по ней эффективнее с помощью инструментов, которые есть у UX-специалистов. Многие компании начинают интеграцию дизайнеров с последнего этапа, организуя процесс юзабилити-тестирования — это сравнительно просто, а выхлоп сразу понятен. Но если включиться во все три, можно радикально повысить ценность работы дизайнеров.
1. Найти нерешённые проблемы пользователей
Один из путей запуска новых продуктов и развития существующих — идти от ещё нерешённых проблем пользователей. Если потенциальная аудитория достаточно велика и есть перспективы монетизации, компания может предложить им подходящий продукт. Что в этом случае делает менеджер продукта:
- Оценка рынка (ёмкость в деньгах и аудитории, основные продукты-конкуренты, типичные бизнес-модели, перспективы роста, карта предметной области).
- Исследование конкурентов (доли рынка, бизнес-модели, функциональность продуктов, маркетинг).
- Функциональная матрица (сравнение функций, которые есть в продуктах-конкурентах).
- Оценка целевой аудитории (сегментация, предпочтения, ожидания, проблемы, платёжеспособность).
- Построение бизнес-модели.
Не всегда преимущество идёт от самого продукта (где-то конкурентная борьба выигрывается более дешёвой ценой или новыми каналами дистрибьюции; кто-то начинает с технологии). Но если дело всё-таки в нём самом, то дизайн-команда может здорово помочь менеджеру продукта:
- Исследование пользователей и их потребностей. Этнографические исследования, интервью, опросы, дневники, фокус-группы, работа с аналитикой дадут много полезной информации о важности проблем и особенностях целевой аудитории (сегменты, поведение, мотивация, контекст, ментальные модели и модели потребления, ожидания, страхи и предубеждения).
- Анализ продуктов-конкурентов. Сравнительное юзабилити-тестирование, экспертная и эвристическая оценка и методы пользовательских исследований из предыдущего пункта. Они покажут, насколько хорошо проблемы решают другие компании на рынке и что пользователи считают особенно важным.
Для формализации проблем пользователей всё чаще используется методика Jobs to Be Done. Применительно к цифровым продуктам про неё сейчас много пишут Intercom и James Kalbach. Job stories показывают, какие жизненные ситуации вызывают у пользователей проблемы (функциональные, эмоциональные, социальные), за которые они готовы платить. Схожий подход к поиску и описанию потенциальных проблем описывают HubSpot.

Job story © Alan Klement
 Модель Jobs to Be Done: 4 силы © Intercom
Модель Jobs to Be Done: 4 силы © Intercom
Модель Jobs to Be Done: Жизненный цикл © Intercom

Модель Jobs to Be Done © James Kalbach
Jobs to be Done являются ещё и способом сегментации пользователей по потребностям. Раньше дизайнеры использовали для этого персонажей, но этот инструмент в последнее время потерял былую славу — мало кто эффективно использует их по ходу всей работы над продуктом, а не только в начале. Кроме того, у JTBD чёткий фокус на проблемах, в то время как персонажи часто тратят много времени на описание личных характеристик, притом — взятых из головы, а не пользовательских исследований. Именно проблемы проще использовать как фильтр последующих продуктовых решений. Хотя персонажи всё ещё отлично прокачивают у продуктовой команды эмпатию к своим пользователям. И если сегментация аудитории продукта достаточно чёткая, персонажи в связке с JTBD станут отличным инструментом.
Схожую задачу связки описания портрета пользователя и его проблем облегчает Value Proposition Canvas. Этот подход показывает, как бизнес планирует решать проблемы пользователей через предоставление им ценности.

Фреймворк The Value Proposition Canvas © Alexander Osterwalder
Хороший инструмент для более детального анализа проблем пользователей — customer journey map (карта взаимодействия с продуктом) и experience map (более абстрактный процесс решения жизненной проблемы). Это язык дизайнеров, которому полезно научить менеджеров (причём наиболее продвинутые из них уже распробовали его). Хотя в дополнение к этим двум форматам выделяют ещё и service blueprints (как компания оказывает сервис), многие эксперты советуют не убиваться по поводу семантической точности и соответствия шаблонам — главное, чтобы карта помогала в работе.

Customer Journey Map © Macadamian

Experience Map © Beth Kyle
Такие карты показывают, как пользователь решает свою задачу сейчас (в конкретном продукте и вне привязки к нему), отмечая ключевые этапы этого сценария, а также позитивные и проблемные места в них. Они могут включать полный цикл приобретения компанией клиента от его осведомлённости о продукте до активного использования и рекомендаций знакомым, либо взаимодействие с отдельным большим куском сервиса. Если речь идет о новом продукте компании, карта поможет представить его основные функции; если о существующем — покажет узкие места, решение которых позволит развивать его. Причём карта затрагивает как цифровой продукт, так и сопроводительные сервисы в других каналах взаимодействия с пользователем (включая офлайн). А это глубокий взгляд на проблему, дающий ещё больше полезной информации для принятия решений.
Карта взаимодействия не обязана быть сложной и эффектной, как в примерах выше. Главное, чтобы она помогла визуализировать проблемы пользователей.

Customer Journey Map в упрощённом варианте © Shopify
Правда, выхлоп зависит от сложности сценариев использования. Одностраничный промо-сайт лучше включать в общую карту взаимодействия с продуктом, который он продаёт — взаимодействие с самим лендингом слишком примитивно. Если же продукт обрабатывает много сценариев, но всё равно атомарных (например, интернет-поиск) — поможет скорее сложная аналитика и поведенческая сегментация пользователей.
В реальности компании зачастую идут от возможности на рынке, быстро запуская продукт и итеративно развивая его, а понимание пользователей прикладывается позже. В таком случае многие углы срезаются и пользовательские исследования не проводятся. Но для успешного роста продукта необходимость понимать своих клиентов важна, поэтому к этим вопросам менеджер продукта рано или поздно вернётся. Тем более, что фокус зрелых компаний всё чаще смещается с решения проблем на их поиск, а без понимания пользователей эти возможности ограничены.
2. Понять, что и как делать для решения проблемы
Когда проблема изучена достаточно хорошо, а её важность и ценность для пользователей достаточно велики, менеджеру продукта необходимо предложить продуктовое решение для целевой аудитории. Что в этом случае делает менеджер продукта:
- Видение продукта (как мы решим проблемы пользователей, чтобы компания имела коммерческий успех или достигла других целей).
- Возможности продукта (функциональный набор, ранжированный по ценности для пользователей и бизнеса).
- Концепция или прототип решения (или нескольких альтернативных).
- План производства, запуска и распространения (можно ли сразу делать первую версию или для начала нужно проверить основные гипотезы; какая команда и ресурсы нужны для этого).
Здесь участие дизайн-команды более активное и мы можем ещё больше помочь менеджеру продукта:
- Оценка отношения пользователей к продуктовой идее. Хотя на совсем ранних стадиях, когда нет даже прототипа, пользователям сложно оценить свой интерес к продукту, есть форматы опросов и интервью для того чтобы прощупать их.
- Проверка гипотез с помощью прототипа решения. Создание статических и интерактивных прототипов, псевдо-автоматизированных сервисов с ручной обработкой заказов и уйма чего ещё — есть большой спектр дешёвых решений. После этого — тестирование: качественное (интервью, юзабилити-тестирование) или количественное (аналитика после запуска на небольшую аудиторию, сравнение нескольких вариантов решения) и итеративная доработка прототипа.
Проверка гипотез — главное место для принесения пользы дизайнерами. Причём благодаря популяризации практик дизайн-мышления, компании всё активнее «думают руками», создавая прототипы решений. А с распространением lean-подходов важность быстрой итеративной работы на ранних этапах повысилась.
Хотя гипотезы проверяются на следующем этапе, ставить их нужно на этапе предложения решений (да и сама постановка проблемы является, по сути, гипотезой). Важно понять, как мы убедимся, что предложенная концепция действительно решает выбранную проблему пользователей. Для этого нужно определиться с экспериментом: способом проверки (как и какие пользователи и увидят концепцию), метрики успешности (какие статистически значимые данные аналитики или пользовательских исследований подтвердят гипотезу) и минимальным набором функций (MVP (minimum viable product): какие сценарии должна отрабатывать концепция). Во многом это задача менеджера продукта, но дизайн-команда владеет многими методами для проверки гипотез и в зрелой компании активно вовлечена в процесс.
Интересный подход к описанию гипотез предлагает John Cutler.

Формат описания гипотез © John Cutler
Исходя из этого возможна разная степень проработки прототипа, в зависимости от самой гипотезы и стадии процесса: от грубого показа ключевых шагов в виде структурных схем экранов до полноценной отработки customer journey map на реальных данных, включая начальное обучение. Здесь важна уместность для текущей стадии проекта и глубины понимания продукта и пользователей.
Интересный формат описания связки проблемы и решения предлагает Nikkel Blaase.


Формат описания проблемы и решения © Nikkel Blaase
3. Оценить, насколько хорошо решена проблема
Когда продукт приближается к запуску и после самого релиза, менеджеру необходимо убедиться, что качество реализации на должном уровне, а пользователи понимают, как с ним работать и довольны результатом. Что он делает в этом случае:
- Проверка изначальных гипотез (востребован ли продукт рынком, решает ли поставленные задачи бизнеса, насколько хороши основные показатели, соответствует ли продукт ожиданиям пользователей (изначальным и сформированным нашим маркетингом)).
- Оценка качества реализации продукта (всё ли работает, не забыты ли важные функции или элементы интерфейса, понятны ли пользователям интерфейс и концептуальная модель в целом).
- План развития продукта (ранжированный список проблем и решений для них; план внедрения доработок).
В lean-среде переход от гипотезы и MVP к ранней версии продукта и его релизу не всегда чёткий, поэтому этапы 2 и 3 бывает сложно разделить. Но в целом это классическая задача для дизайн-команды, когда мы помогаем менеджеру продукта улучшить его:
- Поиск проблем в продукте. Пользовательское тестирование, экспертная и эвристическая оценка, аналитика позволяют проверить гипотезы и обнаружить проблемы.
- Ранжирование проблем по ценности для бизнеса и пользователя. Среди них нужно выбрать наиболее критичные по нескольким параметрам, включая потребительские качества — время выполнения задач, количество ошибок и т.п. Проблемы продукта можно показать по ходу сценариев работы пользователя — это упростит выбор конкретных решений.
- Проверка решений проблем. Ещё один цикл выдвижения гипотез и проведения экспериментов для решения проблем. Кстати, дизайн-команда должна следить за попаданием исправлений в roadmap.
Это хлеб с маслом для продуктовых дизайнеров и пользовательских исследователей; первая роль, для которой они привлекаются даже в не самых зрелых компаниях. Формат работы прост и понятен, хотя зачастую бывает нелегко добиться внесения изменений. Молодые дизайн-команды могут начинать с этой стороны, а потом вовлекаться в продуктовую работу глубже. При этом важно привлекать менеджеров продуктов к самим пользовательским исследованиям и тестированию как наблюдателей. Они увидят проблемы в продукте своими глазами и будут больше доверять дизайнерам (а вам будет интересно посмотреть все пять стадий принятия неизбежного).
Правда, протестировать и проанализировать все гипотезы не получится. Важно научиться сопоставлять количество новой информации, которое команда получит после проведения исследования, и затраты времени и ресурсов, необходимых для этого. Часто мы можем полагаться только на экспертное мнение, так что умение грамотно доносить свои аргументы — не менее важный навык. Ed Catmull говорит, что избитая фраза «вы не можете управлять тем, что вы не измеряете» многие воспринимают излишне буквально — слишком много скрытых паттернов и взаимозависимостей существует в любом наборе данных, так что надо осознавать, что зачастую даже на основе данных мы строим только предположения.
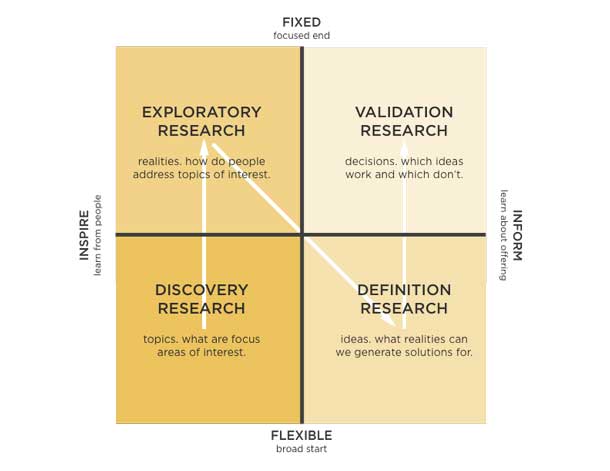
Очень хорошие мысли на этот счёт высказывает Taylor Palmer (продолжение): любые дизайн-активности правильно воспринимать как «активности по обучению», а значит и дизайн-инструменты — в первую очередь «инструменты для обучения». Хорошую карту методов исследований под конкретные задачи предлагают Meena Kothandaraman и Zarla Ludin:

Карта методов пользовательских исследований © Meena Kothandaraman и Zarla Ludin
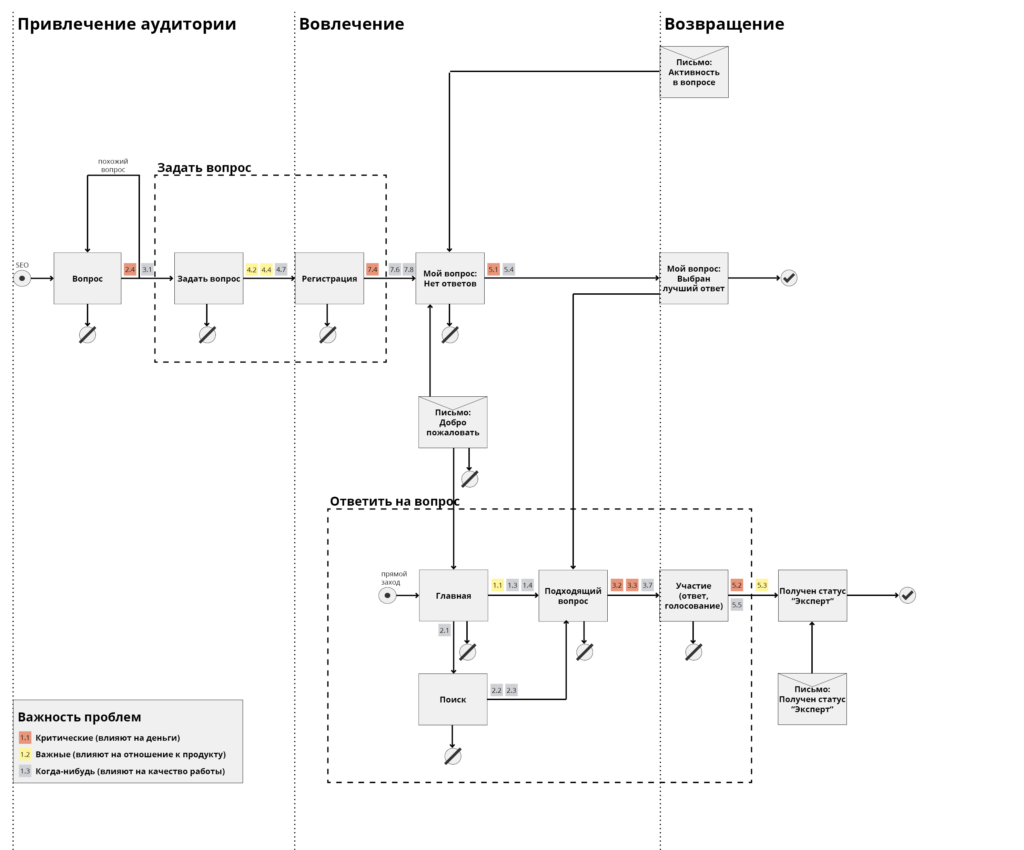
Для большей наглядности того, как работает продукт и какие проблемы стоит решать в первую очередь снова пригодится customer journey map. Проблемы продукта можно показать по ходу сценариев работы пользователя — это сделает выбор для решения конкретных из них проще. Здорово, если отмечать проблемы и инсайты на карте (как и создавать её изначально) вы будете с менеджером продукта — это даст общее понимание того, как работает продукт. Полезные мысли на этот счёт есть у Scott Sehlhorst и 3M.

Карта взаимодействия, на которой отмечены проблемы в интерфейсе
Хороший способ организации внутренней работы дизайн-команды по всей цепочке от поиска проблем до предложения и проверки решений предлагает Optimizely. Они организовали специальную канбан-доску, показывающую постепенное углубление в проблему и решение:


Канбан-доска Optimizely
А Atul Handa и Kanupriya Vashisht показывают отличный формат планирования исследовательских активностей в современных динамичных проектах. Они делят их на три типа: стратегические (помогают сформировать продуктовое видение, стратегические цели и roadmap, а также сегментировать целевую аудиторию), тактические (помогают в работе над конкретными функциями и комплексными взаимодействиями) и валидация (проверка гипотез, оценка дизайн-решений, поиск проблем).

Исследования в agile-процессе © Atul Handa и Kanupriya Vashisht
Шаг 2. Оценка максимального выхлопа при решении проблем
После того как дизайн-команда помогла менеджеру продукта найти нерешённые проблемы пользователей и продуктовые решения для них, нужно следить за попаданием исправлений в roadmap и проверять, что проблемы действительно решены.
Правда, абсолютно все проблемы, баги и недоделки продукта исправить невозможно. Это бесконечный процесс, который, к тому же, отнимает ресурсы у внедрения новых функций. Задача дизайнеров — вместе с менеджером продукта оценить, какие доработки дадут максимальную пользу для бизнеса и пользователей.
Если посмотреть на работу компании как бизнеса в целом, то общая картина покажет, куда она движется и какие проблемы стоят перед ней. Помимо понимания предпосылок, которыми руководствуются топ-менеджмент и менеджеры продуктов, дизайн-команда сможет сама предлагать направления развития сервисов. В первой части серии я описывал контексты жизни компаний — в них разные проблемы, задачи и потребности. На каждом мы можем быть полезны по-своему, и наша роль (а также инструментарий и методы работы) должны отличаться:
- Поиск подходящего рынка, продуктового решения и бизнес-модели для его монетизации. Продукт просто обязан меняться часто и может быть даже кардинально, чтобы компания выжила.
- Рост пользовательской базы и/или прибыли. Продукт обрастает новыми функциями, получает новые способы распространения.
- Удержание пользователей. Появляется потребность отстройки от конкурентов — с помощью повышения потребительских качеств, расширения возможностей продукта, оптимизации ключевых сценариев использования, усиления важности бренда, рыночной дифференциации.
- Эффективность ведения бизнеса. Становится важно ускорять и упрощать процесс создания и развития сервисов, в том числе — их дизайна. Особенно это характерно для компаний, имеющих линейку продуктов.
- Вывод продукта из кризиса, когда падают пользовательская база, прибыль или рыночная доля — всё сразу или что-то из них. Можно сказать, что это возврат к первому контексту и возможны два сценария — постепенная эволюция или радикальные изменения.
В каждом из этих контекстов есть свои показатели здоровья компании и её продуктов. Если дизайнеры помогут улучшить их, то станут ещё ценнее. А если помимо решения проблем бизнеса находить и использовать возможности для его роста, уважение к дизайн-команде станет ещё сильнее.
В этом разрезе призма «проблема > решение > валидация» станет более полной — «целевые показатели бизнеса > возможность на рынке (проблема пользователей или недоработка продукта) > решение > валидация > рост бизнеса». А это общий язык, на котором дизайнеров всегда поймёт менеджмент — многие интерфейсные изменения можно привязать к ценности для бизнеса.
Помимо стадии жизненного цикла важно понимать бизнес-модель продукта (прямые продажи, подписка, freemium, open source, реклама, партнёрский клуб, посредничество, франчайзинг, краудсорсинг, аукцион и обратный аукцион, лизинг и т.п.), уровень конкуренции, тип рынка (B2C, B2B, бизнес с государством или некоммерческими организациями), его состояние (существующий, новый, региональный клон) и сегментация (по цене или нише). Это сильно влияет на дистрибьюцию и маркетинг, выбор метрик, а значит и фокус на проблемах пользователей и бизнеса. Что в конечном итоге определяет то, привнесения какой ценности компания ожидает от дизайнеров.
Метрики продукта и бизнеса
Для оценки здоровья бизнеса в целом и конкретных продуктов есть ряд метрик. Они покажут, есть ли у продукта проблемы, которые нужно решать. Эти метрики отображают текущее состояние и помогают оценить перспективы роста. В общем смысле «метрика» — это собираемая и измеряемая оценка, которая позволяет отслеживать эффективность определённого критерия работы продукта или бизнеса в течение времени. Метрика говорит, что что-то происходит, а её анализ — почему это происходит.
Метрики могут относиться как ко всей базе пользователей, так и к определённым сегментам аудитории. Понимание процентного и абсолютного числа пользователей, чью проблему решает новая функция или улучшение существующей — ещё одна важная часть общего языка между дизайнером и менеджером продукта. Абстрактные улучшения для абстрактных людей сложнее продать.
1. Деньги
Самый прямой индикатор успешности коммерческого продукта. В зависимости от бизнес-модели, этапа развития бизнеса и особенностей продукта, можно считать заработанные, потраченные и сэкономленные деньги:
- LTV (lifetime value, также встречается как CLV и CLTV) — среднее количество денег, которые приносит клиент за всё время использования продукта.
- Конверсия — какой процент потенциальных покупок, подписок или других ключевых действий совершается в реальности.
- Рекламная прибыль — насколько хорошо работает медийная, контекстная и нативная реклама.
- Стоимость привлечения клиента — сколько денег уходит на дистрибьюцию в расчёте на одного пользователя.
- Экономия — экономия на службе поддержки, сокращение времени выполнения ключевых операций с помощью продукта.
Их расчёт — тема отдельной статьи. Часть из этого я затронул в своей публикации на UXmatters несколько лет назад. И хотя дизайн-решения часто влияют на них только опосредованно, важно всегда помнить о денежных метриках.
2. Отношение пользователей к продукту
Настроения пользователей — зачастую косвенные показатели, но они хорошо отражают отношение к компании и продуктам. Если следить за их изменениями, можно прогнозировать и денежные метрики.
- Коэффициент удержания клиентов (retention или возвращаемость) — сколько пользователей продолжают использовать продукт через определённое время (как правило — неделю или месяц).
- Коэффициент оттока клиентов (churn) — сколько ранее зарегистрировавшихся пользователей перестают использовать продукт через определённое время.
- Число активных пользователей (MAU (monthly active users) and DAU (daily active users)) — сколько зарегистрированных пользователей используют его в течение месяца или дня.
- Удовлетворённость — насколько пользователи довольны продуктом.
- NPS (Net Promoter Score) — готовность рекомендовать продукт.
- Лояльность — комбинированная мера отношения к бренду. Может учитывать возвращаемость, повторные покупки, увеличение среднего чека, готовность рекомендовать продукт. Есть также опросник CLI (Customer Loyalty Index).
- Вовлечённость — активность использования продукта и его отдельных функций. Количество создаваемого контента в UGC, участие в социальном взаимодействии, глубина просмотров отдельных единиц контента и количество просмотренных единиц за сессию, виральность (насколько быстро и активно пользователи делятся контентом).
- Узнаваемость бренда — вспоминает ли клиент о торговой марке при выборе продукта (по одному из трёх критериев: первый названный бренд, спонтанная и подсказанная известность).
Если удовлетворённость отслеживается с задержкой и показывает скорее долгосрочное здоровье продукта, то вовлечённость и коэффициент удержания более динамичны и хорошо подходят для отслеживания реакции на улучшения. Цепочка примерно такая: «вовлечённость > возвращаемость > удовлетворённость > рекомендация». При этом вовлечённость — это скорее собирательное название для широкой группы метрик, которые зачастую уникальны для конкретного продукта. Многие крупные сервисы нащупали свои критерии активности пользователей, ведущих к долговременному использованию. Олег Якубенков приводит несколько примеров:
Пользователь Facebook с очень высокой вероятностью станет регулярно использовать сервис, если за 7 первых дней добавит 10 друзей. Для пользователя Twitter аналогичным критерием является наличие 30 подписчиков. Для пользователей Dropbox — хотя бы один файл, добавленный в папку сервиса. Если вы пройдёте регистрацию на упомянутых выше сервисах, то заметите, что ещё в процессе обучения работе с продуктом вас целенаправленно проводят через шаги добавления друзей или выбора тех, на кого вы подпишетесь. Это как раз та небольшая инвестиция, которая создает мотивацию вернуться для вас, а также даёт разработчику возможности для создания триггеров для вашего возвращения.
Интересный эксперимент проверили менеджеры продукта компании Yammer. Казалось бы, упрощая процесс достижения определенной цели, мы максимизируем долю тех, кто до этой цели доберётся. В целом всё именно так, но максимальное число добравшихся не означает, что такой подход максимизирует долю тех, кто продолжит пользоваться продуктом. Экспериментируя с процессом регистрации, они обнаружили, что удаление лишних шагов, на которых пользователи как раз делали свои первые небольшие инвестиции, повышает конверсию туториала, при этом ухудшает метрики использования сервиса в среднесрочной и долгосрочной перспективе.
Invesp пишут, что 44% компаний фокусируются на привлечении пользователей против только 18% компаний, ориентирующихся на возвращаемость. При том что затраты на привлечение превышают затраты на удержание в пять раз. Это полезное напоминание и для дизайнеров, на чём стоит фокусироваться. Samuel Hulick показывает, как строить onboarding для лучшей возвращаемости. А многие эксперты в growth hacking советуют ориентироваться на анализе тех пользователей, которые остались, а не ушли — это даёт зацепку насчёт той ценности и тех сценариев использования, которые стоит развивать и делать более явными.
Среди других интересных примеров — Fjord, которые используют «Индекс любви» для оценки отношения к бренду, состоящий из пяти аспектов FRESH (Fun, Relevant, Engaging, Social, Helpful). С помощью этнографических исследований и пользовательских опросов они оценивают, как пользователи воспринимают ключевые сценарии использования продукта.


Индекс любви Fjord
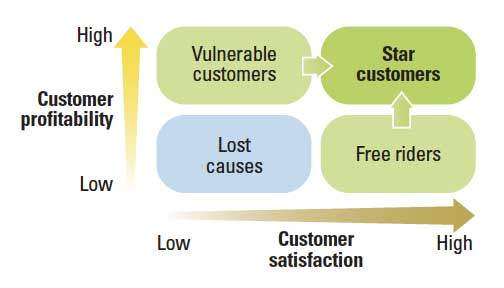
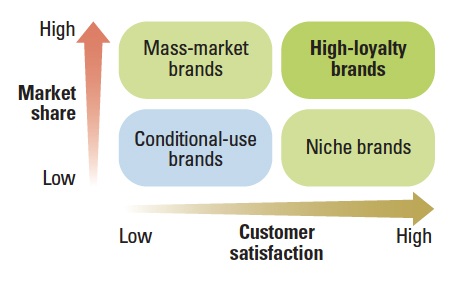
Правда, надо понимать, что борьба за удовлетворённость не всегда приводит к повышению прибыли и рыночной доли — это видно по сравнению графиков Design Value Index и анализа American Customer Satisfaction Index от Bloomberg в начале статьи. Парадоксально, но зачастую всё совсем наоборот — деньги, потраченные на повышение лояльности и удовлетворённости, не только не дают прогнозируемую отдачу, но и ухудшают позиции компании. Ведь в конкурентной борьбе продукт могут побеждать ценой, ассортиментом и другими факторами. Поэтому ещё раз отмечу, что важно понимать особенности бизнеса вашей компании, перед тем как брать готовые рецепты.

Пользовательская удовлетворённость и прибыльность © MIT Sloan

Важность удовлетворённости пользователей для разных типов компаний © MIT Sloan
Похожая проблема и с любимыми дизайнерами «восхитительными деталями», стремящемся вызвать восторг и повысить лояльность. В статье Matthew Dixon, Karen Freeman и Nicholas Toman приводятся неутешительные факты — превышение ожиданий, к примеру, в виде бесплатной доставки или подарка, делает клиентов ненамного лояльнее, чем просто обычное выполнение обязательств. Если взять два условных пирога с вещами, повышающими и понижающими лояльность, соответственно — продукт и бренд будут доминировать в первом (при том что сервис занимает его небольшую часть). А вот во втором качество сервиса — главная причина негативного отношения. Но это уже тема следующей группы метрик.
3. Качество работы продукта
Внутренние показатели стабильности работы продукта и качества его реализации по всем составляющим — функциональность, маркетинг, поддержка. Опосредованно влияют на отношение пользователей к нему и, в итоге, на деньги.
- Техническая стабильность работы — как часто сервис неработоспособен и какое количество пользователей это затрагивает.
- Эффективность использования — сколько времени и сил уходит у пользователя на выполнение задачи в продукте.
- Качество поддержки и CES (Customer Effort Score) — как быстро решаются проблемы пользователей, приходится ли обращаться для устранения проблемы повторно.
- Количество найденных багов — сколько ошибок в работе продукта встречает пользователь.
- Соответствие стандартам — отходят ли интерфейсные решения от лучших практик и чек-листов юзабилити, доступности.
- SUS (System Usability Scale) и SUPR-Q (Standardized User Experience Percentile Rank Questionnaire) — стандартизированные методы оценки юзабилити через 10 вопросов о работе с продуктом.
- SUM (Single Usability Measure) — комбинированная оценка юзабилити по результатам тестирования.
Здесь хорошо работают интегральные показатели юзабилити, которые учитывают сразу несколько факторов. Либо стандартизированные, как SUS, SUPR-Q и SUM, либо заточенные под нужды конкретных компаний, как ИКЮ / ICU (интегральный критерий юзабилити / Integral Criteria of Usability) от UIDG или TPI (Task Performance Indicator) от Cisco. Принципы работы последнего хорошо описаны в статье Gerry McGovern. Их можно отслеживать в динамике, для того чтобы оценивать улучшение потребительских качеств продукта, либо сравнивать с конкурентами, чтобы оценить конкурентоспособность. Кстати, для интереса можно посмотреть классическую интегральную метрику качества RATER (изначально SERVQUAL) — reliability, assurance, tangibles, empathy, responsiveness.

Task Performance Indicator от Cisco © Gerry McGovern
В предыдущей группе метрик я закончил на том, что качество сервиса способно сильно уронить лояльность пользователей. Harvard Business Review рассказывает о показателе CES (Customer Effort Score), который влияет на повторные покупки сильнее, чем удовлетворённость и NPS. Он показывает, насколько легко клиент решил свою проблему с продуктом. Дизайнерам важно помнить, что помимо основного интерфейса продукта есть поддержка, дистрибьюция и другие составляющие взаимодействия с компанией, влияющие на бизнес.

Влияние качества поддержки, NPS и удовлетворённости на повторные покупки © HBR
4. Рынок в целом
Метрики, которые говорят о долгосрочной перспективе компании. Если пространства для роста просто нет, то нужно менять общую стратегию — иначе улучшения продукта принесут мало пользы.
- Ёмкость рынка — оценка платёжеспособности аудитории в деньгах.
- Конкуренция — доли рынка конкурентов в процентах, а также оценка перспектив роста каждой из этих компаний.
- Насыщение рынка — потенциальная аудитория, ещё не охваченная продуктами компании и её конкурентов.
Применительно к стартапам часто говорят о важности попадания продукта в рынок. Marc Andreesen пишет, что сильный рынок с большим количеством потенциальных клиентов способен сам вытянуть продукт. Он разделяет жизнь стартапа на две стадии — до попадания в рынок (когда нужно часто и быстро корректировать концепцию, команду и сам выбор рынка) и после (когда идёт нормальное развитие компании). Andy Rachleff говорит, что главный убийца компаний — отсутствие рынка и неважно, работает ли сильная команда на слабом рынке или слабая на сильном — важен только рынок.
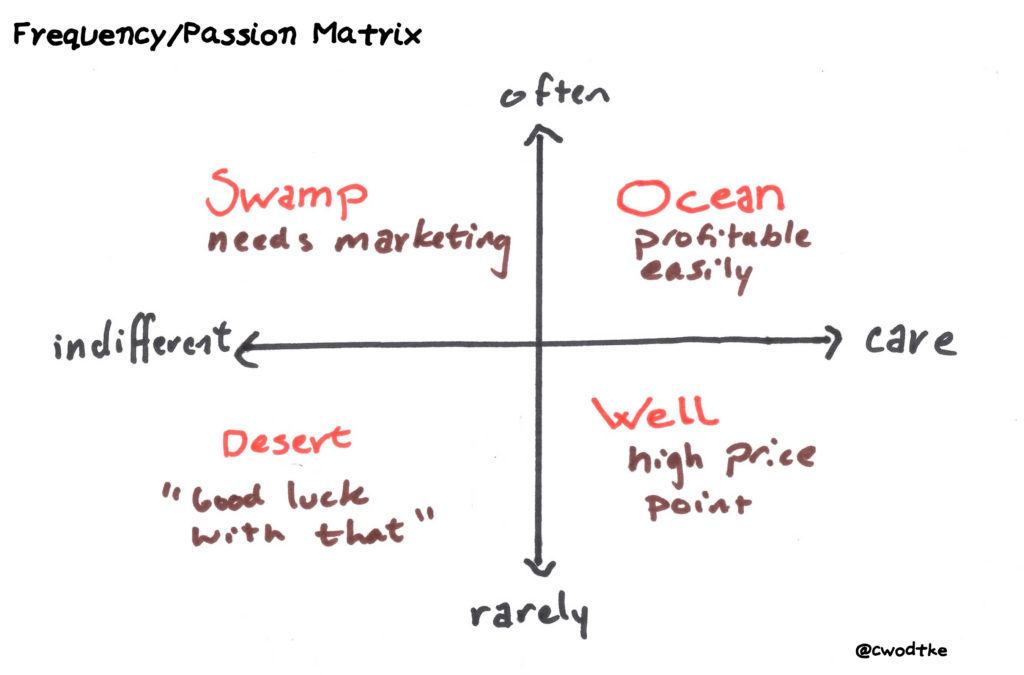
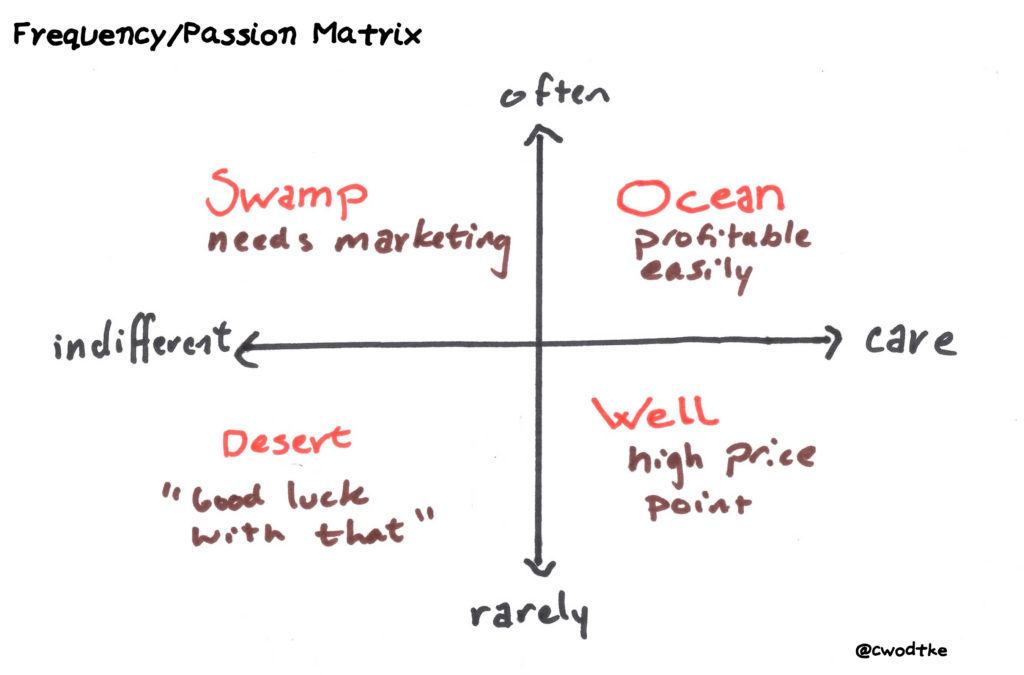
Это важно и для зрелых компаний — рынок может схлопнуться или стать чересчур конкурентным. Christina Wodtke приводит матрицу рынков по важности проблемы у клиентов и частоте её возникновения: океан (легко достичь прибыльности, хотя важно найти свою нишу), болото (много людей без особых предпочтений, так что нужен мощный маркетинг), колодец (высокая маржа, но малые объёмы) и пустыня (мало шансов). Дизайнерам важно понимать, где находится компания и решение каких проблем принесёт ей пользу.

Матрица рынков © Christina Wodtke
5. Ценности бренда
Помимо метрик есть общие ценности бренда — принципы, манифест и другие способы описать то, зачем существует компания. Это высокоуровневый фильтр, который помогает выбрать среди всех инициатив те, что близки бренду по духу и компетенции. А затем — и конкретные решения проблем. Иначе выход на рынок может стать слишком дорогим и рискованным.
Erik Roscam Abbing и его компания Zilver Innovation рассматривают все инициативы и решения с позиции бренда:

Инновации, идущие от бренда © Zilver Innovation
Взгляните на Facebook и Google: у кого лучше получается создавать устройства, а у кого — социальные сети?
Взаимосвязь метрик
Между этими пятью группами метрик примерно такая связь:

Цепочка метрик
Отслеживать изменения в этой цепочке можно по трём срезам:
- Индикаторы роста и здоровья. Насколько ключевые метрики изменились за отчётный период. Их падение говорит о проблемах, а рост — об успешных изменениях в продукте.
- Сравнение с показателями конкурентов. Сопоставление индикаторов и абсолютных значений помогают понять, насколько хорошо компания ведёт конкурентную борьбу на рынке. Есть ли угроза её текущей позиции и нужно ли поднажать.
- Ключевые вехи. Желательные абсолютные значения ключевых метрик (например, ежемесячная активная аудитория). Их преодоление говорит о достижении бизнесом определённого масштаба.
Первый срез — это основной рабочий инструмент. Вы устанавливаете срок, за который происходит изменение метрики. После чего смотрите, какой эффект дали изменения в интерфейсе. Например, увеличилась ли возвращаемость за месяц или выросло ли количество регистраций за неделю. Небольшим продуктам требуется больше времени, чтобы количество пользователей в эксперименте стало статистически значимым. В то время как монстр Whatsapp получает около 700 регистраций в минуту и может проводить тесты почти в реальном времени. Кстати, во всех измерениях важна статистическая значимость. А также трезвая оценка возможностей роста — где-то увеличение на 20% не будет ощутимым, а где-то и +2% дадут взрывной эффект.
Полезно также иметь контр-метрики для основных показателей — так вы убедитесь, что не вредите продукту. Например, количество регистраций может вырасти благодаря новому каналу распространения, но при этом вовлечённость этих пользователей может быть слишком низкой.
Также необходимо отличать метрики от сигналов вроде количества просмотров страниц в сутки. Они нужны при проведении экспериментов (например, стали ли больше просматривать страницу фильма при добавлении на странице новости связанной с ним ссылки), когда мы решаем конкретную задачу. Либо если критический для компании показатель строится на таком сигнале (я приводил выше пример Facebook, где потенциально активный пользователь добавляет 10 друзей в первые 7 дней). Но в любом случае наша главная задача — улучшить ключевой показатель и в другом эксперименте понадобятся другие сигналы. Поэтому не стоит уделять им слишком много внимания, иначе вы закопаетесь в потоке бесполезной информации. Или ещё хуже — начнёте панически решать проблемы вроде высокого коэффициента отказов, не понимая более широкой картины взаимодействия пользователя с продуктом.
Как идеи по дизайну могут попасть в продуктовый план
В конечном итоге дизайнеры хотят, чтобы их предложения попали в план разработки. Правда, многие встречали одну следующих реакций менеджера продукта на предложения по развитию продукта:
- Не считаю эту проблему критичной.
- Это не те возможности по развитию продукта, которые я рассматриваю.
- Стоило бы исследовать вообще другие вопросы.
- Предложение не очень убедительное.
Общий язык и визуализация проблем — это часть ответа на такие возражения. Вторая часть — участие в выборе приоритетов по развитию продукта и составлению продуктового плана (roadmap). Хорошо, когда вся команда имеет доступ к нему и понимает критерии оценки попадающих туда функций. Это позволит дизайнерам самостоятельно проверять, есть ли шанс у их идеи на реализацию.
Единого стандарта продуктовых планов нет, но это, как правило, два инструмента:
- Таблица продуктовых идей, в которой каждая строка оценивается по нескольким параметрам (влияние на ключевые метрики, техническая сложность, сроки и стоимость реализации, потребительские качества, объём потенциальной аудитории, конкуренция). Каждому из параметров выставляется свой вес, так что в результате получается суммарный балл. Таблица сортируется по этому баллу.
- Roadmap в виде ранжированного списка конкретных функций из таблицы продуктовых идей. В зависимости от процесса разработки это может быть просто беклог (команда берёт функции в работу сверху вниз), либо заранее согласованные план релизов или квартальный план. Идеи попадают сюда по мере проработки, хотя многие из них так и останутся идеями.
Зрелая в плане дизайна компания учитывает среди параметров оценки и потребительские качества. Есть несколько распространённых способов их оценки.
Модель Кано позволяет разделить продуктовые идеи на пять категорий: привлекательные (превышают ожидания), эффективность работы (ключевые характеристики, по которым сравнивают конкурентов), обязательные (без них продукт не сможет продаваться), неважные (не влияют на пользовательский выбор) и негативные (в минус продукту). Наиболее ценные попадают в правый верхний угол. Для оценки идей и последующей расстановки на шкале может использоваться опрос пользователей.

Модель Кано © UIE
Окно возможностей помогает оценить потенциал продуктовых идей за счёт разницы между важностью проблемы для пользователя и удовлетворённостью текущим решением. Важность и удовлетворённость оцениваются по 9-балльной шкале, суммарная оценка получается по формуле «важность + (важность — удовлетворённость) = окно возможностей».

Принцип расчёта Opportunity gap © James Kalbach
Оценка, опять же, может делаться с помощью опроса пользователей. Важно правильно описывать продуктовые идеи — с точки зрения конечной ценности для пользователя. Самые ценные для пользователя проблемы попадают в верхний левый угол:

Наиболее ценные проблемы © James Kalbach
Другой способ для визуализации этого подхода предлагает Jeff Sauro:

Анализ ключевых драйверов © Jeff Sauro
Отличный пример прохождения по всей цепочке от поиска проблем до их визуализации и расстановки приоритетов описывает Niall O’Connor.

Связка проблем пользователей и бизнеса © Niall O’Connor

Карта взаимодействия с обозначением проблем © Niall O’Connor

Roadmap с оценкой продуктовых идей по ключевым параметрам © Niall O’Connor
Визуализация проблем
Набор наиболее важных сейчас показателей зависит от типа продукта, стадии его жизненного цикла и рынка — отслеживание сразу всех возможных метрик бесполезно. При поиске подходящего рынка, продуктового решения и бизнес-модели для его монетизации критична возвращаемость — достаточно ли он ценен. В период роста пользовательской базы и/или прибыли важно снижать отток, оптимизируя всю карту взаимодействия. Короче говоря, ключевые метрики должны отвечать на правильные вопросы о текущем состоянии и планах бизнеса (есть даже понятие Minimum Viable Metrics). Их можно использовать в призме «целевые показатели бизнеса > возможность на рынке (проблема пользователей или недоработка продукта) > решение > валидация > рост бизнеса».

Призма для оценки решений
Для того, чтобы сделать работу по решению проблем более системной и наглядной, можно привязать ключевые метрики к карте взаимодействия. Она покажет улучшения с наибольшим выхлопом.

Пример привязки метрик к карте взаимодействия
Шикарный пример использования карты взаимодействия для выбора наиболее ценных проблем для решения описывает Jake Causby из Westpac. В офисе банка есть огромная карта на всю стену, на которой они отмечают задачи бизнеса и выделяют ключевые метрики, которые можно прокачать разными способами. Данные аналитики также отмечаются на карте — они помогают находить идеи для улучшений продукта. Более того, там же отмечены идеи и решения банков-конкурентов. Здесь же могут размещаться концепты и прототипы новых интерфейсов, решающих выбранную проблему. В результате получается мощный инструмент для поиска проблем и выбора наиболее эффективных точек приложения усилий, который используется всей командой и показывает всю картину взаимодействия клиента с компанией.
Можно зайти с другой стороны и воспользоваться пиратскими метриками AARRR (Acquisition, Activation, Retention, Revenue, Referral) Dave McClure — они показывают жизненный цикл пользователя в разрезе эффекта для бизнеса:
- Acquisition (приращение пользовательской базы, оценка каналов привлечения пользователей)
- Activation (общее количество пользователей, скорость активации пользователей, количество активных пользователей)
- Retention (отток, NPS, вовлечённость)
- Revenue (LTV, ARPU, частота покупок, время возвращения затрат на привлечение пользователя)
- Referral

Пиратские метрики AARRR © Dave McClure
В своей книге «Build Better Products» Laura Klein предлагает похожую модель:

Воронка жизненного цикла взаимодействия пользователя с продуктом © Laura Klein
Ещё одна модель, которая наглядно представляет здоровье продукта — HEART (Happiness, Engagement, Adoption, Retention, Task Success) в призме «цели > сигналы > метрики» от Google Ventures. Она учитывает не только деньги, но и отношение пользователя к продукту.

Фреймворк HEART © Google Ventures

Версия фреймворка HEART © Pamela Pavlichak
Pamela Pavliscak в своём мастер-классе на UXSTRAT 2014 представила в похожем виде ещё несколько моделей — CX-метрики от Forrester и Super 3 от Change Science. Модель Forrester, предложенная Daniel Brousseau, делает особый акцент на восприятии пользователем бренда и всей карты взаимодействия. Pamela представила их в призме «события > метрики > источники». Эти метрики более абстрактны, но могут пригодиться.

Forrester CX Metrics в призме «события > метрики > источники» © Pamela Pavliscak

Модель метрик Super 3 © Pamela Pavliscak
Интересный подход использует Intuit со своим SUCCESSion.

Модель метрик Intuit SUCCESSion
Собственную модель также используют frog design:

Модель оценки влияния инвестиций в дизайн на бизнес © frog design
Ещё один известный фреймворк «See, Think, Do, Care» предлагает Avinash Kaushik. Сначала пользователи потенциальная аудитория для вашего рынка, затем начинают изучать продукты на нём, после этого покупают его, а в конце становятся лояльными клиентами:
- See (дискуссии в соц.медиа, узнаваемость бренда, процент новых пользователей)
- Think (CTR, глубина просмотра, микро-конверсии)
- Do (лояльность, коэффициент отказов в процессе оформления заказа, конверсия, прибыль)
- Care (повторные покупки, готовность рекомендовать, LTV)


Фреймворк See, Think, Do, Care © Avinash Kaushik
AIDA и другие модели из мира маркетинга и рекламы вряд ли применимы к интерфейсам, но полезно знать их:
- AIDA — attention (awareness), interest, desire, action;
- CAB — cognition, affect, behavior;
- TIREA — thought, interest, risk, engagement, action;
- REAN — reach, engage, activate, nurture;
- NAITDASE — need, attention, interest, trust, desire, action, satisfaction, evaluation.
Эти модели — скорее ориентир, всегда нужно знать специфику вашего продукта. Инициатива по выбору готовой модели (или созданию своей) должна исходить от менеджера продукта — основную ответственность за успех несёт всё-таки он. Хотя дизайн-команда также имеет право голоса, потому что обязана разбираться в метриках и использовать их в работе над дизайном. Главное — показатели здоровья продукта станут нагляднее.
Важно не переборщить — метрики помогают принимать решения, но не всегда диктуют их. Данные имеют свои ограничения и не могут ответить на все вопросы. Всегда нужно будет балансировать между аналитикой и пользовательскими исследованиями, а также просто экспертным мнением. Но это ещё один важный шаг к тому, чтобы дизайн говорил с бизнесом на одном языке.
ROI дизайна?
Частый вопрос, которым задаются многие дизайн-менеджеры: как показать и доказать ROI дизайна? Если говорить о деятельности команды в целом, то об этом я писал в четвёртой части серии. Это как общие показатели качества работы (укладываемся ли мы в планы, нет ли нареканий по качеству), так и принесённая компании ценность (стали ли лучше продукты и отношение к бренду, какие инсайты о пользователях мы даём менеджерам продуктов).
Если выражать это в более конкретной ценности для продукта, то можно брать за основу метрики из двух групп: отношение пользователя к продукту (возвращаемость и отток, удовлетворённость и NPS, вовлечённость, узнаваемость бренда) и качество работы продукта (соответствие стандартам, SUS, интегральные метрики юзабилити). Хотя, как говорит Mauro Porcini из PepsiCo, по мере повышения уровня зрелости UX дизайнерам всё меньше нужно доказывать свою ценность — компания с сильной дизайн-культурой и так понимает его важность.
Leah Buley проводит уже второе исследование дизайн-команд на тему того, чем отличается их работа в компаниях с разными уровнями зрелости UX (изначальное делалось в рамках Forrester). На графике видно, что начинается всё с простых вещей вроде экономии ресурсов и эффективности, но настоящее влияние на стратегию компании — это метрики из группы «деньги» и «отношение пользователя к компании».

Как компании разной степени зрелости UX видят влияние дизайна на ключевые показатели © Leah Buley
Шаг 3. Переход от решения проблем к инновациям
Когда все низко висящие фрукты сорваны и простые идеи уже не дают отрыва от конкурентов, а стандартные паттерны для решения проблем показывают всё меньший эффект, наступает потребность в инновациях.
В массовом сознании под «инновациями» понимаются крупные технологические прорывы с большим вау-эффектом, пусть и не имеющие большого распространения. Если же за этим стоит ещё и гений-изобретатель, мифология только усиливает клише, а у дизайнеров выделяется слюна и отключается критическое мышление. При том что рутинная и не особо впечатляющая на вид работа по созданию и поддержке инфраструктуры зачастую приносит людям гораздо больше пользы.
Реальные инновации — это решения сложных проблем, сделанные впервые коммерчески успешными. Они напрямую влияют на жизнь миллионов людей. Поэтому нужно смотреть в сторону частых постепенных улучшений. Ведь они в итоге складываются в прорывы и, если поставить их на поток — совершать мини-революции в отрасли получится чаще.
В этом разрезе инновации могут касаться совершенно разных вещей — новой функциональности или технологии, прорывного интерфейса, неожиданных способов дистрибьюции, снижения цены и издержек, альтернативных способов монетизации, выхода на новые рынки. Потенциальные точки прорывов можно увидеть на карте бизнес-модели Alexander Osterwalder или её многочисленных вариациях. Она предназначена для новых компаний и продуктов, но поможет проанализировать и существующие.

Business Model Canvas © Alexander Osterwalder

Lean Canvas © Ash Maurya
Потенциальные точки роста для дизайнеров:
- Технология или функциональность. Мы отлично умеем очеловечивать необкатанные технологии, делать функции понятными и «женить» ментальные модели пользователей с нетривиальными решениями. Дон Норман говорит, что инновационные прорывы зачастую происходят благодаря технологиям. И уже потом дизайн помогает адаптировать их для комфортного использования.
- Рынок. Понять, как адаптировать продукт для аудитории на новом рынке — посильная задача для пользовательских исследований.
- Бизнес-модель. Здесь наша роль менее очевидна, но повышение денежных метрик за счёт оптимизации интерфейса — наш конёк.
- Дистрибьюция. Сделать маркетинг на новую аудиторию более эффективным, лучше доносить ценность продукта до пользователей — хорошая задача для дизайнеров. Работа с новыми каналами и способами распространения, связка их между собой — это ещё более интересный вызов.
- Цена и издержки. По этой части наше влияние совсем опосредованное, но экономия ресурсов разработки, возможность делать хороший дизайн быстрее и дешевле за счёт улучшенных процессов, дизайн-систем и инструментов — вклад дизайнеров в общее дело.
В разделе, посвящённом расстановке приоритетов, я упоминал концепцию «окон возможностей», предложенную Anthony Ulwick. В своей статье для Harvard Business Review он приводит отличный пример того, как этот подход помог компании Cordis значительно расширить рыночную долю за счёт инновационных решений.

Анализ окон возможностей © Anthony Ulwick

Opportunity Canvas © Jeff Patton
Ещё один интересный способ оценки возможностей предлагает John T. Gourville. Успех инноваций часто зависит от того, насколько большие изменения в текущем поведении пользователей предполагает новое решение. Если сопоставить их с изменениями в самом продукте, можно разделить решения на 4 категории.
 Сложность внедрения инноваций © John T. Gourville
Сложность внедрения инноваций © John T. GourvilleJohn приводит несколько примеров:

Изменение поведения пользователей ради инновационных решений © John T. Gourville
Чтобы изменение привычек имело смысл для пользователя, новое решение должно быть в 9 раз лучше существующего (пользователи переоценивают возможности текущего решения, а авторы новинки — в свою очередь, своего).

Эффект 9x © John T. Gourville
Общие знания о дизайне
Дизайнеры много знают о пользователях и если мы научимся поставлять инсайты тем, кто принимает решения — это поможет и находить больше возможностей, и лучше оценивать их важность. Успешные примеры есть у Mailchimp и Intuit. Дизайнеры Mailchimp построили мощную базу знаний, объединяющую знания о пользователях из множества источников (пользовательские исследования, аналитика, обратная связь, изучение конкурентов и рынка и т.п.), которая позволяет быстро получить ответы на множество вопросов.

База знаний о пользователях Mailchimp
Если эти возможности и инсайты рассматривать не в рамках точечных проблем по карте взаимодействия пользователя с продуктом, а в связке, т.е. как улучшение ключевых сценариев целиком — можно выйти за рамки постепенных улучшений. Для этого важно слаженное взаимодействие между ролями и подразделениями, ведь точки роста могут касаться самых разных частей продукта. Alex Rawson, Ewan Duncan и Conor Jones описывают много хороших примеров такой системной работы.
Для того чтобы такое междисциплинарное взаимодействие было возможным, некоторые компании системно развивают культуру инноваций. Adobe, Intuit и CSAA Insurance Group сделали специальные инструментарии инноваций для сотрудников, которые учат методам и практикам поиска как постепенных улучшений, так и более серьёзных прорывов. Инновации обоих типов возможны только в компаниях, создавших подходящую культуру, одна из ключевых особенностей которой — возможность пробовать и ошибаться без последствий для карьеры. В этом кроется много окон возможностей для дизайнеров — как в плане применения методов исследований и прототипирования за привычными рамками интерфейса, так и в плане развития самой культуры.
Выводы
Пользовательские исследования и аналитика — это мощные инструменты для поддержки принятия решений. Чем больше такой поддержки идёт от нас, тем лучше решения компании и ценнее мы как дизайнеры. И тем ближе язык дизайнеров к языку бизнеса. Ведь с общим языком получится «поженить» цели бизнеса и пользователей. Для менеджеров продукта такой язык — ключевые показатели бизнеса. Для дизайнеров — карты взаимодействия.
Итого:
- Приносите пользу по всему процессу работы над продуктом, не только в его разработке.
- Важно понимать не только пользователей, но и бизнес компании.
- Рассматривайте интерфейсные решения через призму «целевые показатели бизнеса > возможность на рынке (проблема пользователей или недоработка продукта) > решение > валидация > рост бизнеса».
- Наглядно показывайте проблемы в работе пользователей с продуктом с помощью карты взаимодействия.
- Смотрите на инновации шире, тогда компания сможет чаще выдавать их.
Вы принесёте ещё больше добра пользователям, когда начнёте выбирать интерфейсные решения не только сердцем, но и в соответствии с показателями успешности бизнеса. Люди голосуют кошельком и коммерческая успешность — хороший индикатор принесённой пользы.
P.S. Важно не забывать свои корни и не превратиться в бездушную машину оптимизации метрик. Нужен здравый компромисс в интересах бизнеса и пользователя, коммерции и эстетики. Иначе в погоне за цифрами качество дизайна будет падать.
Поделиться с друзьями


Zertrix
Статья интересная, но автор сознательно не использовал в ней многоуровневую нумерацию. В шаге 1, логичнее использовать блоки 1.1., 1.2., 1.3. И т.д.
jvetrau
Летом начну собирать все части серии в единый материал, там будет сильно лучше со структурой :)