Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-апрель 2017.

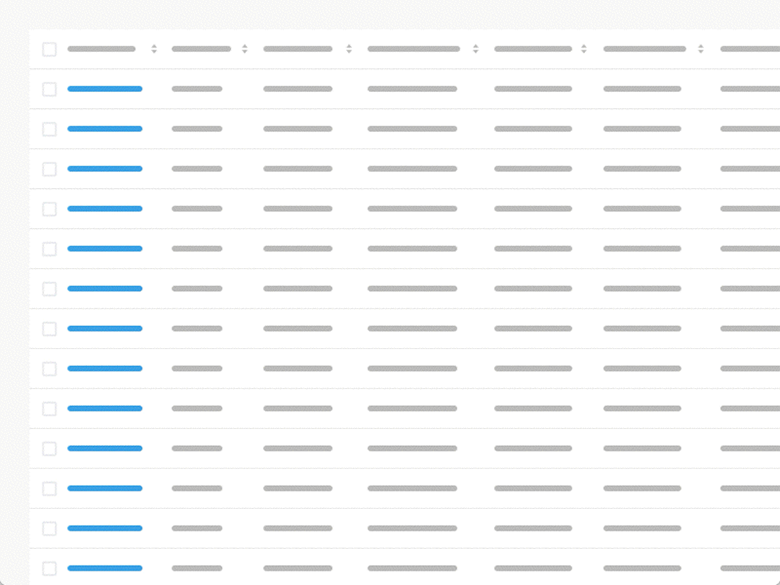
Design Better Data Tables
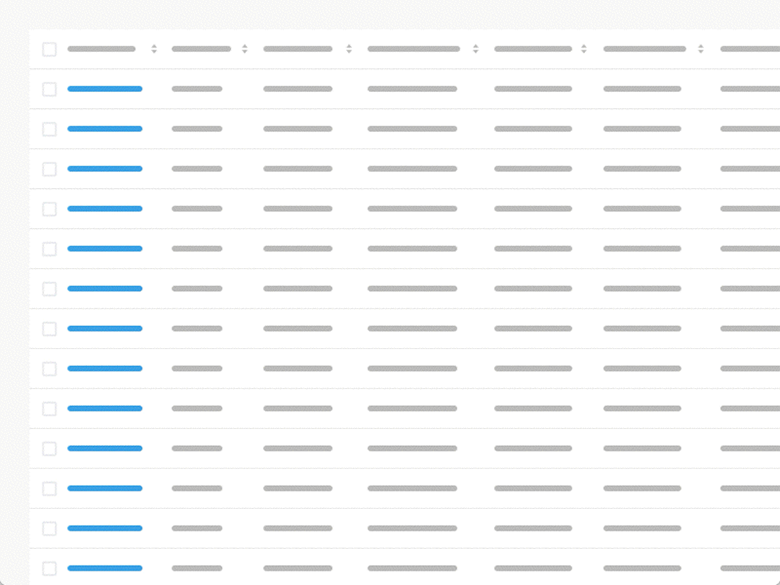
Памятка Andrew Coyle по работе со сложными таблицами. Он наглядно перечисляет уйму полезных паттернов навигации, сортировки и фильтрации. Перевод.

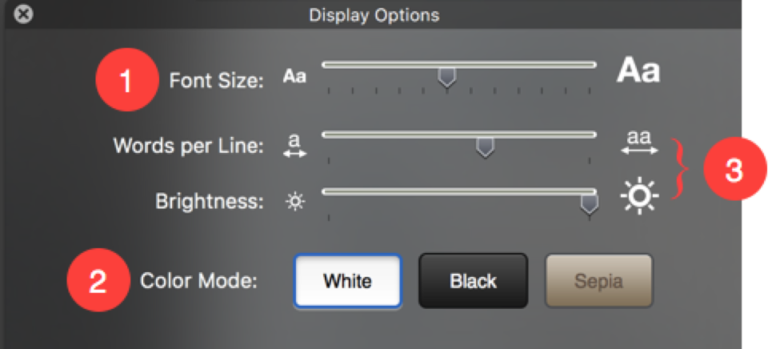
Sliders, Knobs, and Matrices — Balancing Exploration and Precision
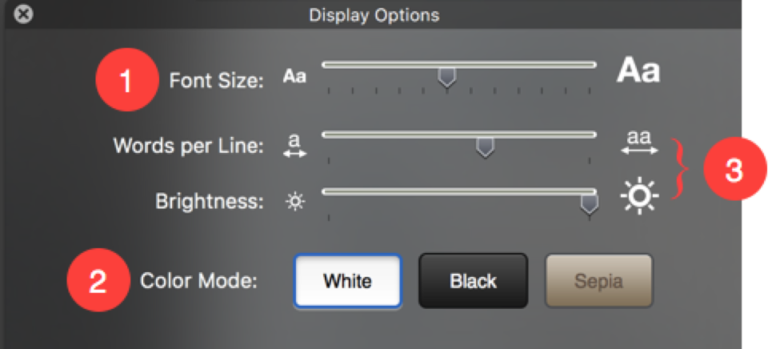
Page Laubheimer разбирает особенности использования ползунков, ручек переключения и двумерных матриц в интерфейсах. Для каких задач они уместны, как обеспечить комфортную работу с ними с разными устройствами ввода.

Interactive Email Design Elements, Interactive Email Marketing
Отличный каталог паттернов современных интерактивных приёмов в почтовых рассылках. Правда, очень мало информации о том, насколько это поддержано почтовыми службами и клиентами, а это главная проблема во внедрении всех этих красивых идей. В продолжение темы:
Casey Winters Reveals How Pinterest Perfected User Onboarding
Бывший дизайнер Pinterest Casey Winters рассказывает о том, как устроен процесс встречи нового пользователя в продукте.

В продолжение темы:
Hollywood Goodbyes and Focused Content
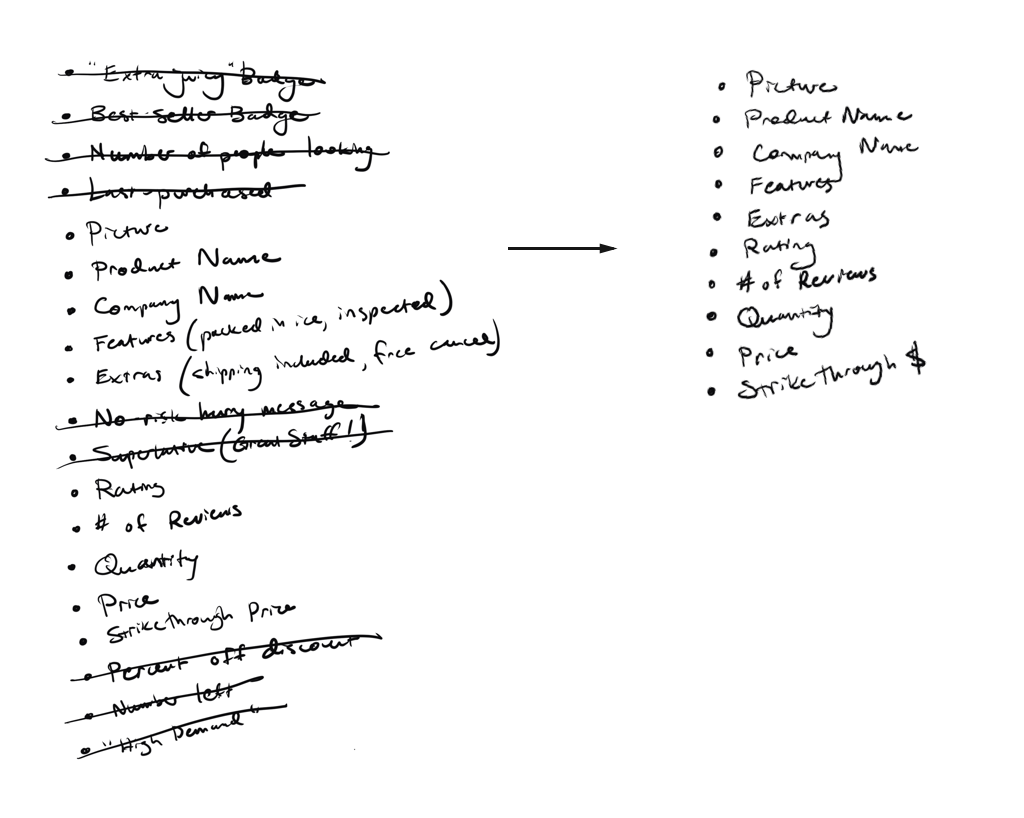
Интересный подход к упрощению существующих экранов интерфейса от Dave Riensche. Он определяет ключевые задачи страницы, а затем выписывает её текущие элементы и вычёркивает те, что не относятся к задаче. После этого ранжирует их по ценности и пересобирает экран без лишнего и с нужными акцентами.

 Jessica Enders — Designing UX: Forms
Jessica Enders — Designing UX: Forms
В прошлом году издательство SitePoint выпустило книгу Jessica Enders «Designing UX: Forms». UXmatters публикует выдержку из неё, посвящённую проектированию общего сценария заполнения формы.
Best Practices for Long Scrolling
Николай Бабич описывает принципы проектирования добротных интерфейсов страниц с длинной прокруткой.

Ещё пара свежих статей от него:
Big Pictures on Small Screens
Советы Amy Schade из Nielsen/Norman Group о том, что делать с большими картинками в мобильной версии.
Исследования Baymard Institute
A Year of Google Maps & Apple Maps
Justin O’Beirne продолжил своё сравнение карт Google и Apple. В течение года он собирал скриншоты обновлений нескольких кусков востребованной территории.
Design principle: IKEA effect
Антон Николов описывает интерфейсный принцип IKEA — как вовлечь пользователей через несложные действия по настройке или заполнению личных данных.
Design avatars that make sense — and be more inclusive in the process
Michelle Venetucci Harvey разбирает разные способы представления аватаров по-умолчанию, когда неизвестен пол пользователя.
Anchors OK? Re-Assessing In-Page Links
Памятка Amy Schade из Nielsen/Norman Group по использованию ссылок-якорей внутри страницы. У них есть много потенциальных проблем и статья рассказывает, как избежать их.
Microsoft Fluent Design System
На конференции Build Microsoft показали следующее поколение дизайна Windows. Они назвали его дизайн-системой Fluent — она развивает текущий визуальный язык для того, чтобы объединить не только экранные интерфейсы, но и дополненную/виртуальную реальность. Если Material Design показал в своё время способ унификации для всего что имеет дисплей, то это следующий шаг в развитии визуальных языков.
Пока это просто одностраничник с рассказом об идеологии, плюс несколько новых страниц в гайдлайнах UWP (Universal Windows Platform). Но это и будет развитие UWP (уже есть шаблоны и тулкиты для многих дизайнерских инструментов — Sketch, Photoshop, Illustrator, XD и Framer). Интересно, как это отразится на дизайн-системе Office Fabric.
В начале года утекли скриншоты её ранней версии под кодовым названием Project Neon. Они показывали возвращение эффекта полупрозрачности из Windows Vista и добавление типографических акцентов. Видео-демонстрация подтверждает это направление. Помимо этого и без того удачная работа с интерфейсной анимацией, которую Microsoft переосмыслил в 2010 году и здорово повлиял на рынок, стала ещё более бодрой. А также принцип масштаба, который важен для дополненной и виртуальной реальности.
В своё время metro-дизайн изменил интерфейсы более современным и органичным для цифровой среды подходом и определил несколько ключевых принципов, которые подхватили Google и Apple — фокус на контенте вместо декора, особая роль анимации. Правда, мобильная Windows не смогла тягаться с лидерами, а десктопная упростила интерфейсные подходы в Windows 10. В новом поколении Microsoft добавил к своим изначальным идеям удачные мысли Material Design, так что новое поколение визуального языка должно стать ещё интереснее. Тем более, что с новым циклом обновлений раз в полгода это не останется пустым прожекторством, как часто случалось раньше.
Официальная группа в LinkedIn.
Android O
На конференции Google I/O презентовали обновления Android. Дизайн-команда компании отметила наиболее интересные выступления.

Основные изменения технические, интерфейса касается всё что уже анонсировано раньше (наконец-то появились индикаторы обновлений на иконках приложений, новые эмоджи (не лучше старых), контекстные подсказки по работе с буфером обмена, улучшения области уведомлений). Теперь в платформу встроена упрощённая версия Tensor Flow, решающая задачи машинного обучения, очередное ускорение работы и уменьшение нагрузки на батарейку, новый мощный движок для 3D-графики. Самое приятное — в стандартные библиотеки добавлены многие стандартные анимации. Можно поставить бета-версию Android O.
Появились библиотеки компонентов Material Design и онлайн-обучалки по их использованию: Android, iOS и веб. В офисе Google собрали большую рабочую сессию с толковыми местными дизайнерами, которые предложили много концептов приложений. Кстати, платформа используется уже на 2 миллиардах устройств.
Интересно, что Google в фоновом режиме экспериментирует над версией Android, сделанном не на базе Linux. Она называется Fuchsia и недавно утекли экраны её интерфейса. Никаких планов и сроков по её поводу нет, поэтому картинки скорее для того, чтобы быть в курсе.
Дизайн-система России
Инициативная группа «Дизайн государственных систем» показала первые части дизайн-системы, которая должна унифицировать сайты государственных организаций.
Illustrating a more human brand, part 2
Продолжение эпической статьи дизайн-команды Dropbox об эволюции их стиля иллюстраций. Вторая часть описывает рождение текущего подхода.

В продолжение темы:
Samsung Design
Сайт достаточно сильно обновился.
The Path to Design System Maturity
Christian Beck описывает своё видение уровней зрелости дизайн-системы: унификация на уровне макетов, унификация всей коммуникации продукта, унификация кода.
Style Guide Guide by Brad Frost
Brad Frost сделал шаблон-заглушку для описания несложной дизайн-системы. Она предлагает типовую структуру для описания переменных, элементов и компонентов.
The Illusion of Measuring What Customers Want
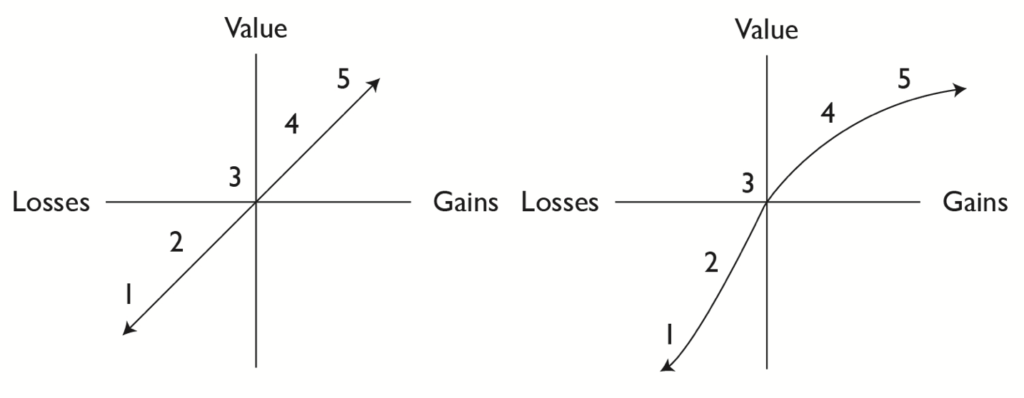
Шикарнейший разбор ограничений измерения UX от Alan Klement. Несмотря на то, что популярные измерения на базе шкалы Ликерта выражаются в цифрах, это качественные, а не количественные данные, и их нужно использовать для расчётов с осторожностью.

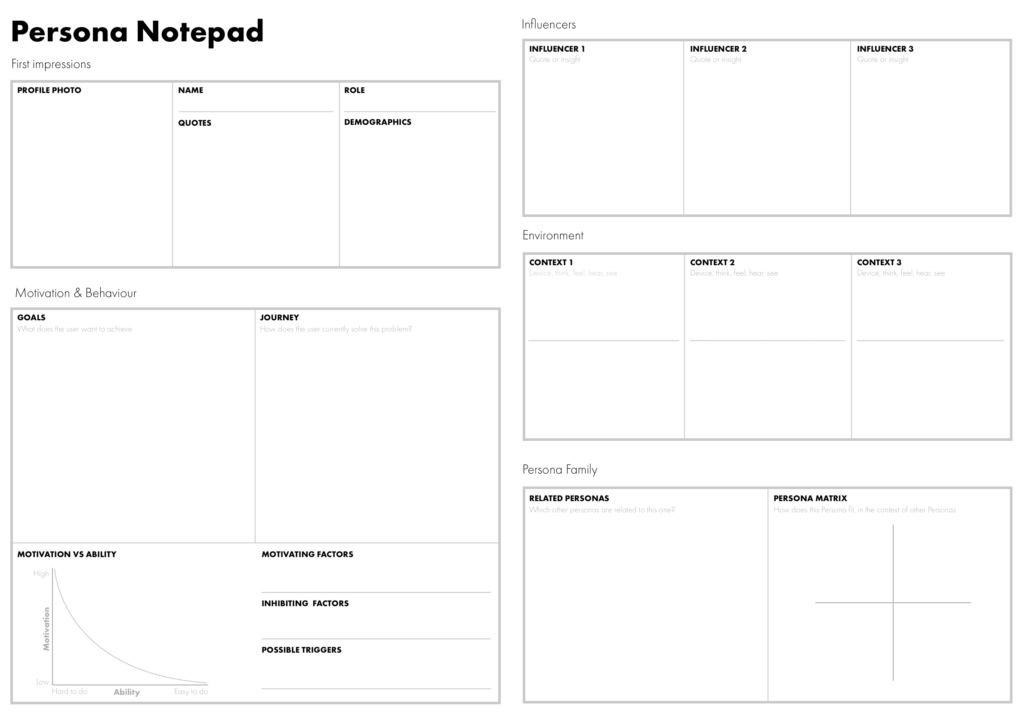
Creating Personas — A guide, not a template
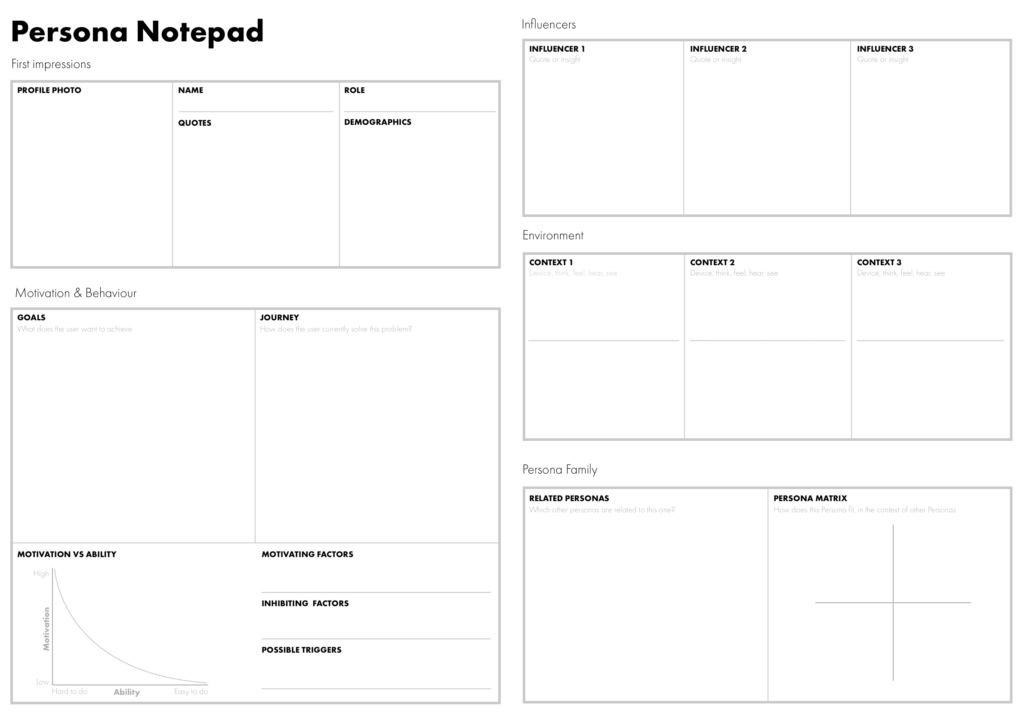
Интересный формат описания персонажей от Ben Ralph, учитывающий достаточно много деталей. Правда, мало кто из этих статей решает проблему использования персонажей после их создания.

В продолжение темы:
 Нир Эяль — На крючке
Нир Эяль — На крючке
Издательство Манн, Иванов, Фербер выпускает русский перевод книги Nir Eyal «Hooked».
Contemporary morality — Moral judgments in digital contexts
Занятное пользовательско-психологическое исследование — около 1000 человек предложили решить морально-этические проблемы, пользуясь телефоном или компьютером. Пользователи телефонов делали лучший моральный выбор. Краткие выводы из исследования.
Design for Fingers, Touch, and People, part 2
Продолжение новой редакции статьи Steven Hoober о том, как пользователи работают с мобильными телефонами.
Jonathan Shariat & Cynthia Savard — The Tragic Design Book
Вышла книга Jonathan Shariat и Cynthia Savard, посвящённая трагическим ситуациям в жизни, где дизайнеры не подумали и сделали ситуацию только хуже.
The 5 Steps of Successful Customer Journey Mapping
Толковая пошаговая инструкция Kate Kaplan по составлению customer journey map. Это пять этапов по сбору инициативной группы, проведению исследований и созданию самой карты.
Framer Design
Framer переосмыслили инструмент и добавили туда свой Sketch. Теперь это полноценный продукт для дизайна и прототипирования с переключением между этими двумя режимами. Видео-демонстрация. Другие новости инструмента:
Sketch 44
В новой версии появилась возможность более точно задать поведение элементов при адаптивности — к каким краям он залипает, как тянется по вертикали и горизонтали. Это работает и для объектов, и для артбордов (у которых появилась возможность быстро переключить размер). Возможно, это сделает Auto Layout не нужным, ведь он часто сбивает размеры и отступы между элементами. Также появилась возможность заменить недостающие шрифты, комментировать макеты в Sketch Cloud, обновились шаблоны для iOS. Перевод.

Свежие плагины и инструкции:
Ludus
Браузерный графический редактор. Интересная особенность — можно импортировать материалы из сторонних сервисов — например, прототипы Framer или скрипты на CodePen.
Storyframes before wireframes — Starting designs in the text editor
Fabricio Teixeira описывает метод проектирования страниц storyframing. Вместо создания привычных wireframes, промо-сайт или подобная страница описывается кратким повествовательным текстом, включающим основные посылы, которые компания хочет донести до пользователя.
C4Studio
InVision
Adobe XD
Figma
Flinto
Group Notetaking for User Research
Отличная методичка по групповому ведению заметок в ходе сессий юзабилити-тестирования, на которые ходит вся продуктовая команда — в таком формате эффективность полученных знаний для изменений в продукте гораздо больше. Описание процесса, шаблоны документов, подводные камни.

Как работать с аналитикой, если вы дизайнер
Наталья Бабаева из издательства МИФ показывает, как дизайнеру эффективно взаимодействовать с аналитиком для улучшения интерфейсов. Она показывает примерные шаги «взросления» диалога от получения бесполезных цифр до продуктивной работы через гипотезы.
5 Techniques to Identify Clusters In Your Data
Jeff Sauro разбирает пять основных техник кластеризации данных пользовательских исследований.
Ambient Research
Gregg Bernstein из Vox Media рассказывает о том, как они делают результаты пользовательских исследований постоянно доступными и наглядными всей продуктовой команде. Благодаря тому, что они всегда на виду, их инсайтами пользуются чаще.
A Better Way to Code
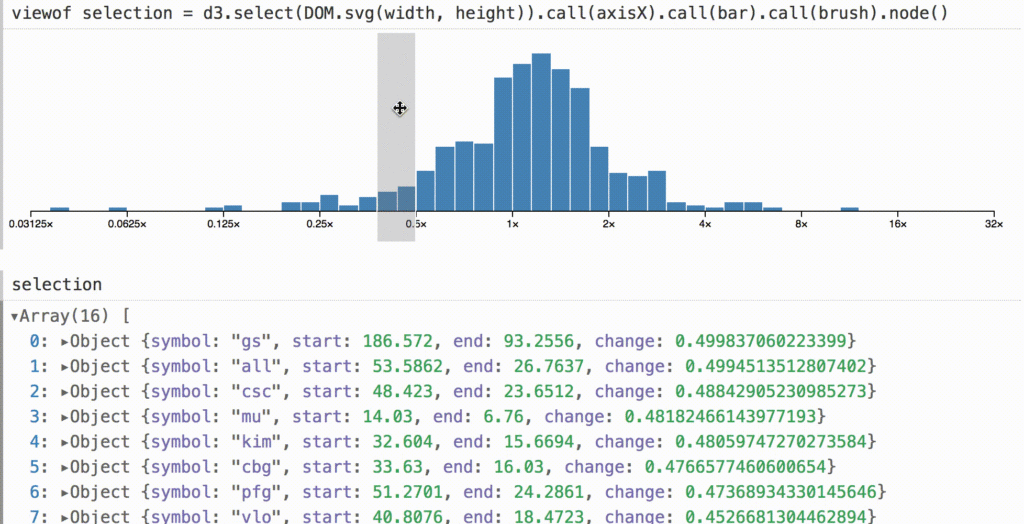
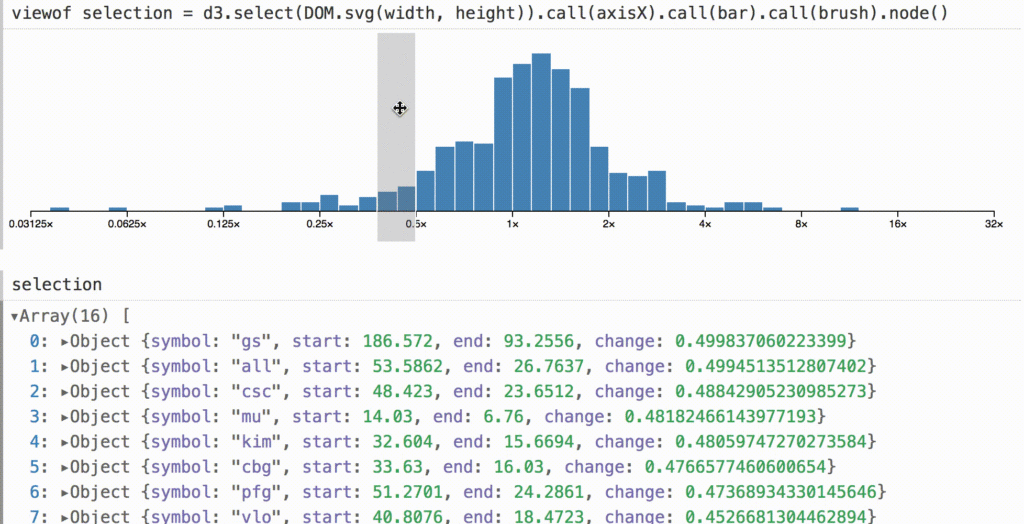
Сумасшедший пример визуального программирования от Mike Bostock, создателя популярнейшей библиотеки d3.js для визуализации данных. Он запустил d3.express, среду разработки и аналитики одновременно, которая позволяет пошагово перебирать и визуализировать данные — в таком формате работа по анализу радикально меняет свой формат.

Новые скрипты
Flexbox и CSS Grid
Работа с SVG
Веб-типографика
Business Software UX & NPS Benchmarks
Jeff Sauro провёл исследование показателей NPS и SUS для дюжины известных productivity-сервисов. Отчёт платный и достаточно дорогой, но в статье есть основные выводы.
UX-стратегия. Часть 6 — Внедрение
Шестая, финальная статья в серии про UX-стратегию на практике. Она посвящена осуществлению изменений в продуктах и компании. Это расширенная и доработанная версия презентации.
Мало совершить подвиг в виде удачного редизайна устаревшего сервиса — нужно обеспечить повторяемость хороших результатов. Поэтому нужно думать о перестройке социо-технической системы, а не просто обновлении нескольких экранов. Причина плохих продуктов — это плохая машина, которая их производит, так что чинить нужно в первую очередь её. Шестая часть строится на идее паттернов дизайн-менеджмента и активно ссылается на предыдущие.

После выхода английской версии займусь двумя вещами:
Product Design Exercises We Use At WeWork Interviews
Хорошие примеры тестовых заданий от дизайн-команды WeWork. В них удачно описана проблематика и поставлены ограничения.
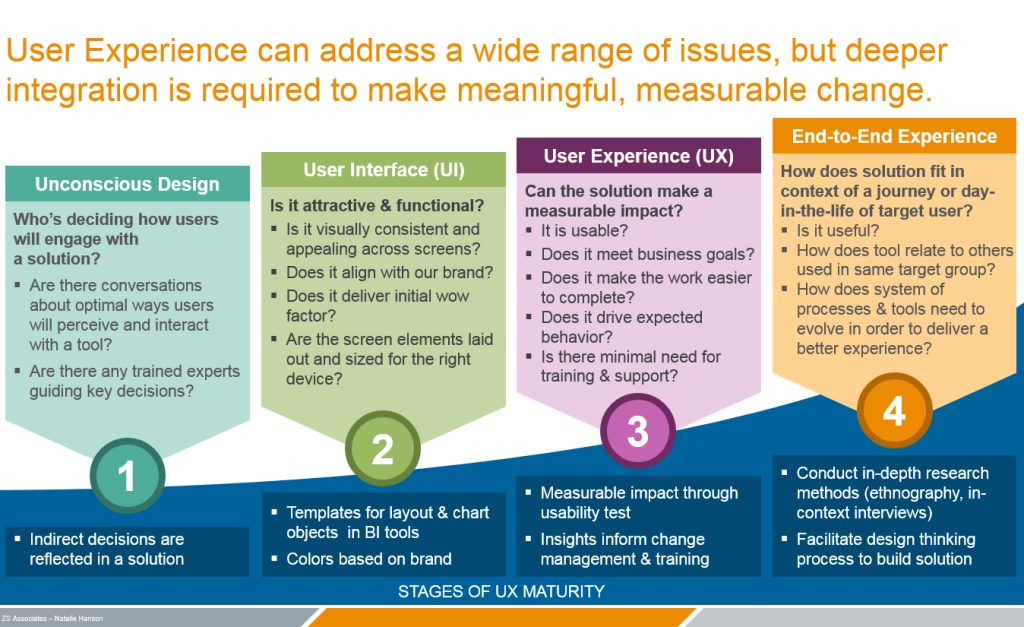
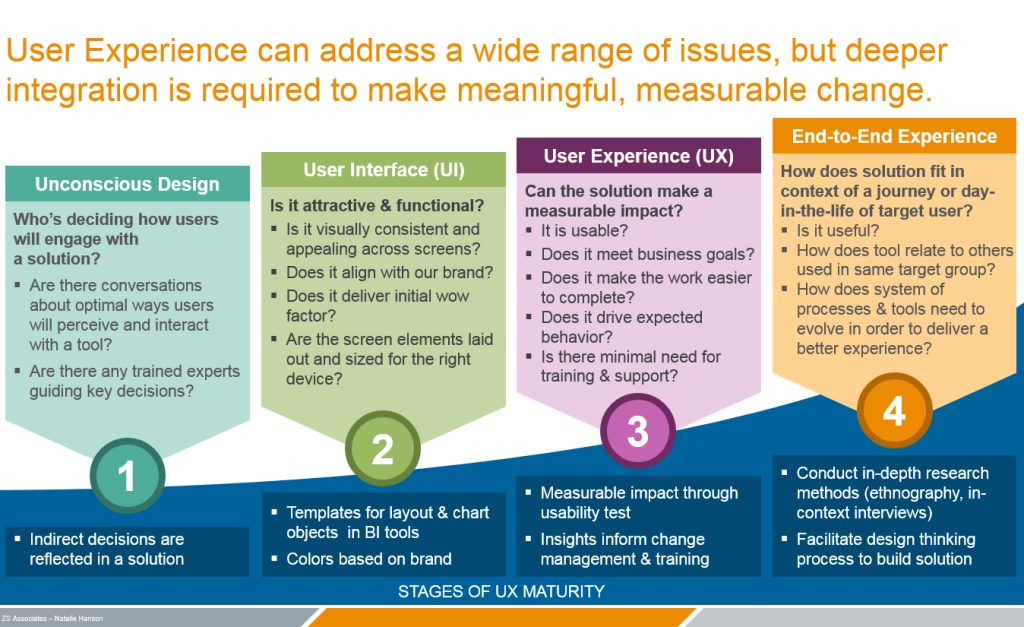
A New UX Maturity Model
Natalie Hanson предлагает свою модель зрелости UX. В ней дизайн в компании развивается от не очень осмысленного к фокусу сначала на визуальной консистентности, потом на качестве пользовательского взаимодействия и в конце — целостной карте взаимодействия по всем каналам.

В продолжение темы:
How to jump-start recruiting in hard-to-staff contexts
Советы по найму и развитию дизайнеров от главы продуктового дизайна Facebook Margaret Gould Stewart.
How IBM Trains Design Thinking Facilitators
Ann F. Novelli рассказывает, как IBM тренирует фасилитаторов для распространения практик дизайн-мышления по всей компании. Это стало одной из ключевых идей масштабирования дизайна.

UX & Agile: Dream Team or Odd Couple?
Тема интеграции UX-практик в гибкий процесс разработки уже избита, но Paul McInerney из IBM неплохо структурировал опыт компании.
How Intercom brings play into their design process
Глава дизайна бренда Intercom Stewart Scott-Curran рассказывает, как работает его команда. В продолжение темы:
Translating UX Goals into Analytics Measurement Plans
Aurora Harley из Nielsen/Norman Group показывает, как перевести интерфейсные вопросы на язык аналитики и настроить отслеживание нужных метрик.
Product discovery: Making progress towards the innovation land — Interview with Nikkel Blaase
Интервью с Nikkel Blaase из XING о получении продуктовых инсайтов от пользователей, которые помогают нащупать инновационные решения.
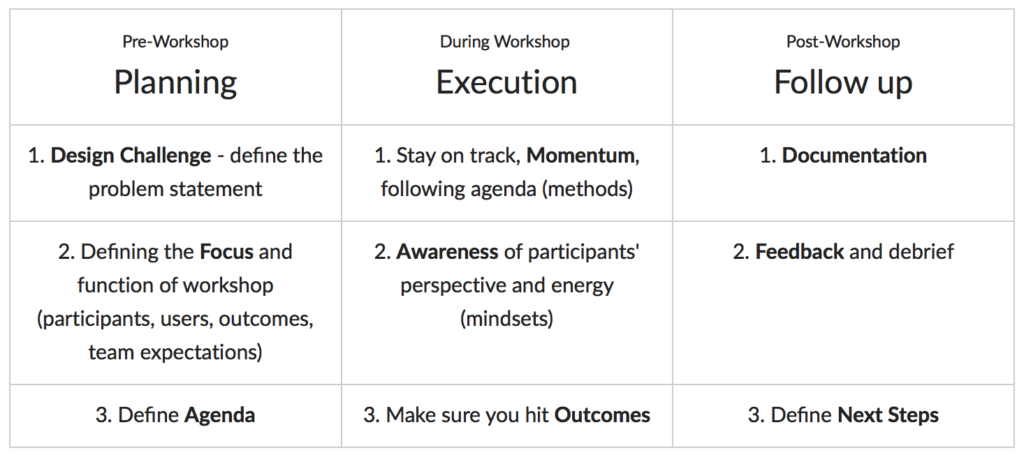
 Джейк Кнапп — Спринт: Как разработать и протестировать новый продукт всего за пять дней
Джейк Кнапп — Спринт: Как разработать и протестировать новый продукт всего за пять дней
Издательство Альпина выпустило русский перевод книги про Design Sprints от Google Ventures.
Prototyping IBM Design Thinking Method Cards
Eric Morrow рассказывает, как IBM сделали игральные карты по дизайн-мышлению, которые помогают в проведении сессий ко-дизайна. Они планируют разложить их во всех переговорных, чтобы любые команды могли улучшить рабочие обсуждения. Правда, продолжение статьи водянистое.
Конструктор опыта
ИКРА и Одноклассники запустили методичку, которая собрала уйму методов решения проблем и затыков в работе над цифровыми продуктами. Это как полезные практики, так и просто упражнения для разминки.
Непрошенные редизайны
Reissue of the IBM Graphic Standards Manual by Paul Rand
Группа энтузиастов собирается перевыпустить классические гайдлайны IBM от Paul Rand. За €30 можно получить печатное издание одного из лучших визуальных языков.
The 5 Principles of IoT UX Design
Принципы дизайна интерфейсов для интернета вещей от Jared Porcenaluk. Толково расставлены акценты — эти интерфейсы утилитарны и не должны требовать слишком много внимания.
Designing Voice Experiences
Обзор процесса проектирования голосовых интерфейсов от Lyndon Cerejo. Тональность и сценарии, обработка ошибок и отхождений от плана, лучшие практики.
Алгоритмический дизайн
Умные часы и браслеты
Ten Principles of Good Design (2017 Tech Industry Edition)
Tobias van Schneider обновил принципы дизайна Dieter Rams в соответствии с реалиями современного интернета.
Can Digital Products Be «Timeless?»
Adam Kopec из Hodinkee рассуждает на тему того, могут ли цифровые продукты иметь дизайн в духе нестареющей классики из мира физических предметов (например, Porsche 911). Изменения цифровых продуктов происходят так быстро и часто, что стили и модели работы с продуктами постоянно меняются. Парочка таких примеров есть — главная страница Google и новостная лента Facebook.
Re-finding Your Individual Contributor Self
Erin Malone размышляет на тему того, как дизайн-менеджеру не забыть работу руками и не отрываться от реальных продуктовых дел. Она пытается восстановить навыки и делится опытом.
AMA: 2ГИС
Интервью с дизайн-командой 2ГИС на основе AMA. Новосибирский картографический сервис успешен в продуктовом плане и много времени уделяет развитию дизайна основного продукта, а также делает множественные экспериментальные приложения. Несколько лет назад они показали пример того, как можно сравнительно простыми средствами получить собственный шрифт. Кроме того, они организуют конференцию CodeFest в Новосибирске и поддерживают Серебро Набора, посвящённую типографике.

Women Who Design
Сайт-каталог женщин-дизайнеров в Twitter. Как и для чего он делался.
The Slash Workers
Опрос 300 фрилансеров на тему особенностей их работы и видения карьеры от компании And Co. Правда, как обычно не факт что релевантно для нашего рынка — 70% ответивших из США.
Freelance.tv
Dann Petty готовит фильм о дизайнерах-фрилансерах. Для этого он объездил Америку на микроавтобусе и записал кучу интервью с известными фрилансерами.
IA, Rosenfeld Media, and EUX — An Interview with Louis Rosenfeld
Интервью с Louis Rosenfeld, в котором он рассказывает о переходе от работы над проектами к развитию профессии в целом — они расширяют издательскую деятельность Rosenfeld Media и анонсируют новые конференции.
Interface Lovers
Сайт публикует интервью с продуктовыми дизайнерами.
Agile UX Virtual Summit
UXPin и Rosenfeld Media проводят бесплатную онлайн-конференцию 13-16 июня. Снова достаточно мощный состав выступающих: John Zeratsky, Indi Young, Peter Merholz, Carol Smith, Josh Seiden и другие.
Design Ops Summit
Конференция по дизайн-менеджменту и UX-стратегии от Rosenfeld Media, которая пройдёт в Нью-Йорке 6-8 ноября.
UXSTRAT USA 2016
Обзор трёх презентаций с американской части конференции UXSTRAT 2016 от Krispian Emert — она проходила 14-16 сентября в Providence, США.

Паттерны и лучшие практики
Design Better Data Tables
Памятка Andrew Coyle по работе со сложными таблицами. Он наглядно перечисляет уйму полезных паттернов навигации, сортировки и фильтрации. Перевод.

Sliders, Knobs, and Matrices — Balancing Exploration and Precision
Page Laubheimer разбирает особенности использования ползунков, ручек переключения и двумерных матриц в интерфейсах. Для каких задач они уместны, как обеспечить комфортную работу с ними с разными устройствами ввода.

Interactive Email Design Elements, Interactive Email Marketing
Отличный каталог паттернов современных интерактивных приёмов в почтовых рассылках. Правда, очень мало информации о том, насколько это поддержано почтовыми службами и клиентами, а это главная проблема во внедрении всех этих красивых идей. В продолжение темы:
- Создатели блога Really Good Emails попробовали сделать свою собственную награду по дизайну для лучших писем рассылки.
Casey Winters Reveals How Pinterest Perfected User Onboarding
Бывший дизайнер Pinterest Casey Winters рассказывает о том, как устроен процесс встречи нового пользователя в продукте.

В продолжение темы:
- Samuel Hulick описывает три принципа хорошего процесса встречи нового пользователя: интегрированный, придающий уверенности и надёжный.
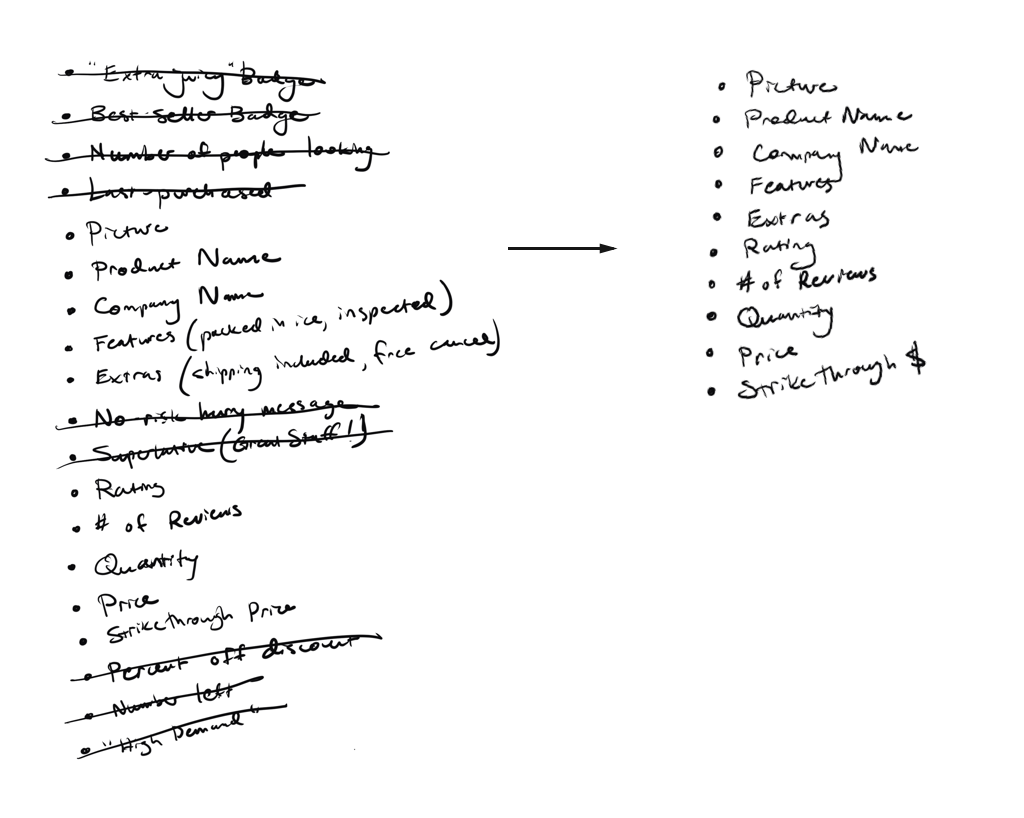
Hollywood Goodbyes and Focused Content
Интересный подход к упрощению существующих экранов интерфейса от Dave Riensche. Он определяет ключевые задачи страницы, а затем выписывает её текущие элементы и вычёркивает те, что не относятся к задаче. После этого ранжирует их по ценности и пересобирает экран без лишнего и с нужными акцентами.

 Jessica Enders — Designing UX: Forms
Jessica Enders — Designing UX: FormsВ прошлом году издательство SitePoint выпустило книгу Jessica Enders «Designing UX: Forms». UXmatters публикует выдержку из неё, посвящённую проектированию общего сценария заполнения формы.
Best Practices for Long Scrolling
Николай Бабич описывает принципы проектирования добротных интерфейсов страниц с длинной прокруткой.

Ещё пара свежих статей от него:
- Плюсы и минусы основных способ организации навигации в мобильных приложениях.
- Памятка по лучшим практикам проектирования мобильных интерфейсов.
Big Pictures on Small Screens
Советы Amy Schade из Nielsen/Norman Group о том, что делать с большими картинками в мобильной версии.
Исследования Baymard Institute
- Обновлённый отчёт о качестве страниц товара от Baymard, прошлая версия которого вышла два года назад.
- Важность фотографий товара, наглядно показывающих его габариты. 56% пользователей в их исследованиях сразу же начинали изучать фото на карточке продукта, многие ожидали увидеть размеры.
A Year of Google Maps & Apple Maps
Justin O’Beirne продолжил своё сравнение карт Google и Apple. В течение года он собирал скриншоты обновлений нескольких кусков востребованной территории.
Design principle: IKEA effect
Антон Николов описывает интерфейсный принцип IKEA — как вовлечь пользователей через несложные действия по настройке или заполнению личных данных.
Design avatars that make sense — and be more inclusive in the process
Michelle Venetucci Harvey разбирает разные способы представления аватаров по-умолчанию, когда неизвестен пол пользователя.
Anchors OK? Re-Assessing In-Page Links
Памятка Amy Schade из Nielsen/Norman Group по использованию ссылок-якорей внутри страницы. У них есть много потенциальных проблем и статья рассказывает, как избежать их.
Дизайн-системы и гайдлайны
Microsoft Fluent Design System
На конференции Build Microsoft показали следующее поколение дизайна Windows. Они назвали его дизайн-системой Fluent — она развивает текущий визуальный язык для того, чтобы объединить не только экранные интерфейсы, но и дополненную/виртуальную реальность. Если Material Design показал в своё время способ унификации для всего что имеет дисплей, то это следующий шаг в развитии визуальных языков.
Пока это просто одностраничник с рассказом об идеологии, плюс несколько новых страниц в гайдлайнах UWP (Universal Windows Platform). Но это и будет развитие UWP (уже есть шаблоны и тулкиты для многих дизайнерских инструментов — Sketch, Photoshop, Illustrator, XD и Framer). Интересно, как это отразится на дизайн-системе Office Fabric.
В начале года утекли скриншоты её ранней версии под кодовым названием Project Neon. Они показывали возвращение эффекта полупрозрачности из Windows Vista и добавление типографических акцентов. Видео-демонстрация подтверждает это направление. Помимо этого и без того удачная работа с интерфейсной анимацией, которую Microsoft переосмыслил в 2010 году и здорово повлиял на рынок, стала ещё более бодрой. А также принцип масштаба, который важен для дополненной и виртуальной реальности.
В своё время metro-дизайн изменил интерфейсы более современным и органичным для цифровой среды подходом и определил несколько ключевых принципов, которые подхватили Google и Apple — фокус на контенте вместо декора, особая роль анимации. Правда, мобильная Windows не смогла тягаться с лидерами, а десктопная упростила интерфейсные подходы в Windows 10. В новом поколении Microsoft добавил к своим изначальным идеям удачные мысли Material Design, так что новое поколение визуального языка должно стать ещё интереснее. Тем более, что с новым циклом обновлений раз в полгода это не останется пустым прожекторством, как часто случалось раньше.
Официальная группа в LinkedIn.
Android O
На конференции Google I/O презентовали обновления Android. Дизайн-команда компании отметила наиболее интересные выступления.

Основные изменения технические, интерфейса касается всё что уже анонсировано раньше (наконец-то появились индикаторы обновлений на иконках приложений, новые эмоджи (не лучше старых), контекстные подсказки по работе с буфером обмена, улучшения области уведомлений). Теперь в платформу встроена упрощённая версия Tensor Flow, решающая задачи машинного обучения, очередное ускорение работы и уменьшение нагрузки на батарейку, новый мощный движок для 3D-графики. Самое приятное — в стандартные библиотеки добавлены многие стандартные анимации. Можно поставить бета-версию Android O.
Появились библиотеки компонентов Material Design и онлайн-обучалки по их использованию: Android, iOS и веб. В офисе Google собрали большую рабочую сессию с толковыми местными дизайнерами, которые предложили много концептов приложений. Кстати, платформа используется уже на 2 миллиардах устройств.
Интересно, что Google в фоновом режиме экспериментирует над версией Android, сделанном не на базе Linux. Она называется Fuchsia и недавно утекли экраны её интерфейса. Никаких планов и сроков по её поводу нет, поэтому картинки скорее для того, чтобы быть в курсе.
Дизайн-система России
Инициативная группа «Дизайн государственных систем» показала первые части дизайн-системы, которая должна унифицировать сайты государственных организаций.
Illustrating a more human brand, part 2
Продолжение эпической статьи дизайн-команды Dropbox об эволюции их стиля иллюстраций. Вторая часть описывает рождение текущего подхода.

В продолжение темы:
- Интересный рассказ Alice Lee о создании нового единого стиля Wordpress, учитывающего многообразие пользователей.
- Meg Robichaud из Shopify продолжает описывает своё видение роли и задач продуктовой иллюстрации. В другой статье она говорит о нюансах работы с командой иллюстраторов в продуктовой команде.
Samsung Design
Сайт достаточно сильно обновился.
The Path to Design System Maturity
Christian Beck описывает своё видение уровней зрелости дизайн-системы: унификация на уровне макетов, унификация всей коммуникации продукта, унификация кода.
Style Guide Guide by Brad Frost
Brad Frost сделал шаблон-заглушку для описания несложной дизайн-системы. Она предлагает типовую структуру для описания переменных, элементов и компонентов.
Понимание пользователя
The Illusion of Measuring What Customers Want
Шикарнейший разбор ограничений измерения UX от Alan Klement. Несмотря на то, что популярные измерения на базе шкалы Ликерта выражаются в цифрах, это качественные, а не количественные данные, и их нужно использовать для расчётов с осторожностью.

Creating Personas — A guide, not a template
Интересный формат описания персонажей от Ben Ralph, учитывающий достаточно много деталей. Правда, мало кто из этих статей решает проблему использования персонажей после их создания.

В продолжение темы:
- Jeff Sauro подробно описывает грамотный процесс пользовательских исследований для составления персонажей. Правда, он так же не касается проблемы их дальнейшего использования.
 Нир Эяль — На крючке
Нир Эяль — На крючкеИздательство Манн, Иванов, Фербер выпускает русский перевод книги Nir Eyal «Hooked».
Contemporary morality — Moral judgments in digital contexts
Занятное пользовательско-психологическое исследование — около 1000 человек предложили решить морально-этические проблемы, пользуясь телефоном или компьютером. Пользователи телефонов делали лучший моральный выбор. Краткие выводы из исследования.
Design for Fingers, Touch, and People, part 2
Продолжение новой редакции статьи Steven Hoober о том, как пользователи работают с мобильными телефонами.
Jonathan Shariat & Cynthia Savard — The Tragic Design Book
Вышла книга Jonathan Shariat и Cynthia Savard, посвящённая трагическим ситуациям в жизни, где дизайнеры не подумали и сделали ситуацию только хуже.
Информационная архитектура, концептуальное проектирование, контент-стратегия
The 5 Steps of Successful Customer Journey Mapping
Толковая пошаговая инструкция Kate Kaplan по составлению customer journey map. Это пять этапов по сбору инициативной группы, проведению исследований и созданию самой карты.
Проектирование и дизайн экранов интерфейса
Framer Design
Framer переосмыслили инструмент и добавили туда свой Sketch. Теперь это полноценный продукт для дизайна и прототипирования с переключением между этими двумя режимами. Видео-демонстрация. Другие новости инструмента:
- Joe Day из Microsoft рассказывает, как использовать Framer на Windows. Речь, к сожалению, не о способе установки самого редактора.
Sketch 44
В новой версии появилась возможность более точно задать поведение элементов при адаптивности — к каким краям он залипает, как тянется по вертикали и горизонтали. Это работает и для объектов, и для артбордов (у которых появилась возможность быстро переключить размер). Возможно, это сделает Auto Layout не нужным, ведь он часто сбивает размеры и отступы между элементами. Также появилась возможность заменить недостающие шрифты, комментировать макеты в Sketch Cloud, обновились шаблоны для iOS. Перевод.

Свежие плагины и инструкции:
- Michael Spiegel показывает, как с помощью переопределения параметров копии символа можно раскрашивать набор иконок.
- Mirr — ещё один плагин, позволяющий собрать простой интерактивный прототип прямо в Sketch.
Ludus
Браузерный графический редактор. Интересная особенность — можно импортировать материалы из сторонних сервисов — например, прототипы Framer или скрипты на CodePen.
Storyframes before wireframes — Starting designs in the text editor
Fabricio Teixeira описывает метод проектирования страниц storyframing. Вместо создания привычных wireframes, промо-сайт или подобная страница описывается кратким повествовательным текстом, включающим основные посылы, которые компания хочет донести до пользователя.
C4Studio
- После долгого перерыва разработчики анонсировали обновлённую версию.
InVision
- Craft: Возможность создания интерактивных прототипов наконец-то вышла из беты. Связи между экранами создаются в Sketch, дальше всё экспортируется в InVision.
- InVision покупает TrackDuck, сервис для обсуждения макетов командой.
Adobe XD
- На Behance можно посмотреть примеры работ, созданных с помощью инструмента.
Figma
- Вышло приложение Figma Mirror для Android.
- Достаточно подробный разбор сильных сторон Figma от Tom Johnson.
Flinto
- Вышла версия 2.2. Можно редактировать текст и объекты прямо во Flinto, так что экспериментировать станет проще.
- Перевод пошаговой инструкции по работе с Behavior Designer.
Пользовательские исследования и тестирование, аналитика
Group Notetaking for User Research
Отличная методичка по групповому ведению заметок в ходе сессий юзабилити-тестирования, на которые ходит вся продуктовая команда — в таком формате эффективность полученных знаний для изменений в продукте гораздо больше. Описание процесса, шаблоны документов, подводные камни.

Как работать с аналитикой, если вы дизайнер
Наталья Бабаева из издательства МИФ показывает, как дизайнеру эффективно взаимодействовать с аналитиком для улучшения интерфейсов. Она показывает примерные шаги «взросления» диалога от получения бесполезных цифр до продуктивной работы через гипотезы.
5 Techniques to Identify Clusters In Your Data
Jeff Sauro разбирает пять основных техник кластеризации данных пользовательских исследований.
Ambient Research
Gregg Bernstein из Vox Media рассказывает о том, как они делают результаты пользовательских исследований постоянно доступными и наглядными всей продуктовой команде. Благодаря тому, что они всегда на виду, их инсайтами пользуются чаще.
Визуальное программирование и дизайн в браузере
A Better Way to Code
Сумасшедший пример визуального программирования от Mike Bostock, создателя популярнейшей библиотеки d3.js для визуализации данных. Он запустил d3.express, среду разработки и аналитики одновременно, которая позволяет пошагово перебирать и визуализировать данные — в таком формате работа по анализу радикально меняет свой формат.

Новые скрипты
- Коллекция эффектных анимаций раскрытия содержимого папки для файловых хранилищ.
- Коллекция скриптов для анимации прохода через тоннели.
- Шикарная анимация трансформации абстрактных фигур при прокрутке страницы.
Flexbox и CSS Grid
- Наглядная пошаговая обучалка CSS Grid от Jonathan Suh.
Работа с SVG
- Ещё один онлайн-сервис для оптимизации кода SVG.
Веб-типографика
- Интересная формула для расчёта размера шрифта для чистой адаптивности от Jake Wilson. Размер окна браузера, конечно, пользователи изменяют редко, но такой гибкий подход позволяет заложиться на любые устройства и экраны.
Метрики и ROI
Business Software UX & NPS Benchmarks
Jeff Sauro провёл исследование показателей NPS и SUS для дюжины известных productivity-сервисов. Отчёт платный и достаточно дорогой, но в статье есть основные выводы.
UX-стратегия и менеджмент
UX-стратегия. Часть 6 — Внедрение
Шестая, финальная статья в серии про UX-стратегию на практике. Она посвящена осуществлению изменений в продуктах и компании. Это расширенная и доработанная версия презентации.
Мало совершить подвиг в виде удачного редизайна устаревшего сервиса — нужно обеспечить повторяемость хороших результатов. Поэтому нужно думать о перестройке социо-технической системы, а не просто обновлении нескольких экранов. Причина плохих продуктов — это плохая машина, которая их производит, так что чинить нужно в первую очередь её. Шестая часть строится на идее паттернов дизайн-менеджмента и активно ссылается на предыдущие.

После выхода английской версии займусь двумя вещами:
- Книга по дизайн-менеджменту на основе серии. В ней будет переработана структура, добавлено много примеров и раскрыты чуть менее масштабные темы, которые не попали в основные 6 частей.
- Инструмент для оценки зрелости вашей компании и рекомендации по дальнейшим шагам. В серии статей вырисовалось что-то вроде собственного метода, попробую формализовать его.
Product Design Exercises We Use At WeWork Interviews
Хорошие примеры тестовых заданий от дизайн-команды WeWork. В них удачно описана проблематика и поставлены ограничения.
A New UX Maturity Model
Natalie Hanson предлагает свою модель зрелости UX. В ней дизайн в компании развивается от не очень осмысленного к фокусу сначала на визуальной консистентности, потом на качестве пользовательского взаимодействия и в конце — целостной карте взаимодействия по всем каналам.

В продолжение темы:
- Jeff Sauro готовит свою модель зрелости UX. Для этого он проанализировал существующие модели, составил опросник на их основе и запустил на сотню компаний. Результаты будут опубликованы позже.
How to jump-start recruiting in hard-to-staff contexts
Советы по найму и развитию дизайнеров от главы продуктового дизайна Facebook Margaret Gould Stewart.
How IBM Trains Design Thinking Facilitators
Ann F. Novelli рассказывает, как IBM тренирует фасилитаторов для распространения практик дизайн-мышления по всей компании. Это стало одной из ключевых идей масштабирования дизайна.

UX & Agile: Dream Team or Odd Couple?
Тема интеграции UX-практик в гибкий процесс разработки уже избита, но Paul McInerney из IBM неплохо структурировал опыт компании.
How Intercom brings play into their design process
Глава дизайна бренда Intercom Stewart Scott-Curran рассказывает, как работает его команда. В продолжение темы:
Продуктовый менеджмент и аналитика
Translating UX Goals into Analytics Measurement Plans
Aurora Harley из Nielsen/Norman Group показывает, как перевести интерфейсные вопросы на язык аналитики и настроить отслеживание нужных метрик.
Product discovery: Making progress towards the innovation land — Interview with Nikkel Blaase
Интервью с Nikkel Blaase из XING о получении продуктовых инсайтов от пользователей, которые помогают нащупать инновационные решения.
Методологии, процедуры, стандарты
 Джейк Кнапп — Спринт: Как разработать и протестировать новый продукт всего за пять дней
Джейк Кнапп — Спринт: Как разработать и протестировать новый продукт всего за пять днейИздательство Альпина выпустило русский перевод книги про Design Sprints от Google Ventures.
Prototyping IBM Design Thinking Method Cards
Eric Morrow рассказывает, как IBM сделали игральные карты по дизайн-мышлению, которые помогают в проведении сессий ко-дизайна. Они планируют разложить их во всех переговорных, чтобы любые команды могли улучшить рабочие обсуждения. Правда, продолжение статьи водянистое.
Конструктор опыта
ИКРА и Одноклассники запустили методичку, которая собрала уйму методов решения проблем и затыков в работе над цифровыми продуктами. Это как полезные практики, так и просто упражнения для разминки.
Кейсы
Непрошенные редизайны
- На удивление толковый непрошенный редизайн Apple Music от Jason Yuan, который пытался устроиться в компанию, но не прошёл отбор.
- InVision собрали концепты мифического продукта Pied Piper из сериала «Кремниевая долина», которые выкладывались на Dribbble.
История
Reissue of the IBM Graphic Standards Manual by Paul Rand
Группа энтузиастов собирается перевыпустить классические гайдлайны IBM от Paul Rand. За €30 можно получить печатное издание одного из лучших визуальных языков.
Тренды
The 5 Principles of IoT UX Design
Принципы дизайна интерфейсов для интернета вещей от Jared Porcenaluk. Толково расставлены акценты — эти интерфейсы утилитарны и не должны требовать слишком много внимания.
Designing Voice Experiences
Обзор процесса проектирования голосовых интерфейсов от Lyndon Cerejo. Тональность и сценарии, обработка ошибок и отхождений от плана, лучшие практики.
Алгоритмический дизайн
Умные часы и браслеты
- Amazon, eBay и Google Maps удалили свои приложения для Apple Watch. Последние, правда, обещают вернуть когда-нибудь. Отгремела первая волна приложений, во многом сделанных ради фичеринга, так что хайп постепенно откатывается к реальности.
Для общего и профессионального развития
Ten Principles of Good Design (2017 Tech Industry Edition)
Tobias van Schneider обновил принципы дизайна Dieter Rams в соответствии с реалиями современного интернета.
Can Digital Products Be «Timeless?»
Adam Kopec из Hodinkee рассуждает на тему того, могут ли цифровые продукты иметь дизайн в духе нестареющей классики из мира физических предметов (например, Porsche 911). Изменения цифровых продуктов происходят так быстро и часто, что стили и модели работы с продуктами постоянно меняются. Парочка таких примеров есть — главная страница Google и новостная лента Facebook.
Re-finding Your Individual Contributor Self
Erin Malone размышляет на тему того, как дизайн-менеджеру не забыть работу руками и не отрываться от реальных продуктовых дел. Она пытается восстановить навыки и делится опытом.
Люди и компании в отрасли
AMA: 2ГИС
Интервью с дизайн-командой 2ГИС на основе AMA. Новосибирский картографический сервис успешен в продуктовом плане и много времени уделяет развитию дизайна основного продукта, а также делает множественные экспериментальные приложения. Несколько лет назад они показали пример того, как можно сравнительно простыми средствами получить собственный шрифт. Кроме того, они организуют конференцию CodeFest в Новосибирске и поддерживают Серебро Набора, посвящённую типографике.

Women Who Design
Сайт-каталог женщин-дизайнеров в Twitter. Как и для чего он делался.
The Slash Workers
Опрос 300 фрилансеров на тему особенностей их работы и видения карьеры от компании And Co. Правда, как обычно не факт что релевантно для нашего рынка — 70% ответивших из США.
Freelance.tv
Dann Petty готовит фильм о дизайнерах-фрилансерах. Для этого он объездил Америку на микроавтобусе и записал кучу интервью с известными фрилансерами.
IA, Rosenfeld Media, and EUX — An Interview with Louis Rosenfeld
Интервью с Louis Rosenfeld, в котором он рассказывает о переходе от работы над проектами к развитию профессии в целом — они расширяют издательскую деятельность Rosenfeld Media и анонсируют новые конференции.
Interface Lovers
Сайт публикует интервью с продуктовыми дизайнерами.
Материалы конференций
Agile UX Virtual Summit
UXPin и Rosenfeld Media проводят бесплатную онлайн-конференцию 13-16 июня. Снова достаточно мощный состав выступающих: John Zeratsky, Indi Young, Peter Merholz, Carol Smith, Josh Seiden и другие.
Design Ops Summit
Конференция по дизайн-менеджменту и UX-стратегии от Rosenfeld Media, которая пройдёт в Нью-Йорке 6-8 ноября.
UXSTRAT USA 2016
Обзор трёх презентаций с американской части конференции UXSTRAT 2016 от Krispian Emert — она проходила 14-16 сентября в Providence, США.
Поделиться с друзьями
Комментарии (5)

igor_botvinyev
06.06.2017 16:52-3Всем привет, друзья!
Мы разработчики сервиса видео аналитики Userx для анализа мобильного приложения, чтобы изучать поведение пользователей.
Регистрируйтесь на http://userx.pro/ru/, чтобы получить trial-версию
Первые 50 зарегистрированных пользователей получат бесплатно полную версию продукта.

kamushken
07.06.2017 22:44+1то что крупные продукты резко зашевелились в сторону интерактивных прототипов, несомненно добавляет очков экспертам Axure… лишь бы теперь разрабы последнего не свернули с конкурентного пути развития своего инструмента


igolkin
Мощно. Не дизайнер, но для общего развития много полезной информации нашёл.
KitScribe
Я бы сказал, очень мощно! Тоже не дизайнер, но подборка реально сделана с душой и большим трудом