Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-октябрь 2016.

True Lies Of Optimistic User Interfaces
Интересная концепция «оптимистичных интерфейсов» от Дениса Мишунова. Он говорит, что пользовательские действия успешно обрабатываются системой в 97-98% случаев. И можно отказаться от предварительной проверки результата отправки, чтобы сразу показывать успешность действия. Это применимо не для всех интерфейсов, но там, где цена ошибки невысока — действительно улучшит впечатления от использования продукта.

Designing a Usable Dashboard
Отличная памятка Rahul Gulati о том, что важно помнить при проектировании дашбордов.
The dangers of delightful design
John Saito из Dropbox пишет о том, что с использованием приёмов delight нужно быть осторожнее. Они быстро надоедают, поэтому размещать их стоит на тех экранах, куда пользователь редко возвращается.
Hamburger menu alternatives for mobile navigation
Zoltan Kollin разбирает альтернативы бургерному меню.
Отчёты Baymard Institute
Письма рассылки
Дизайн-системы
iOS 10
Государственный сайт, доступный для людей с ограниченными возможностями
Команда «Дизайна госсистем» создала чек-лист доступности сайта для людей с ограниченными возможностями, который нужно прибить над рабочим столом каждого дизайнера и фронтендера. Он подходит к любым проектам (совсем не только государственным) в нем нет ничего лишнего. В нем только исключительно важная, критичная и полезная информация.

В продолжение темы:
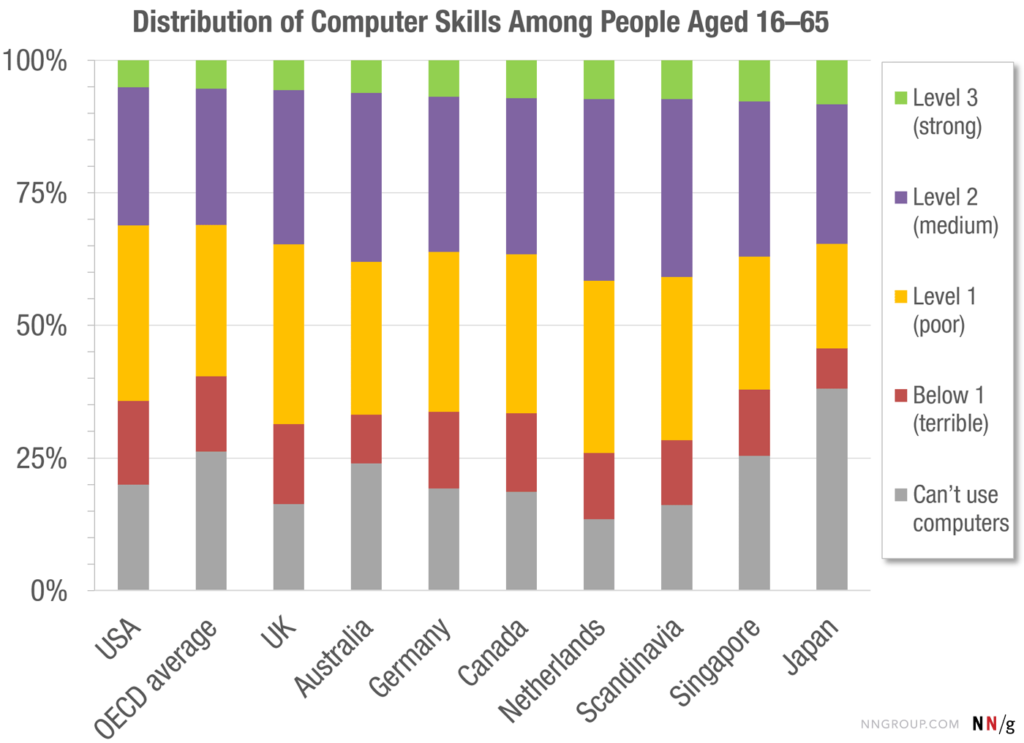
The Distribution of Users’ Computer Skills — Worse Than You Think
Сильные выкладки Jakob Nielsen о том, насколько хорошо у пользователей с компьютерной грамотностью. Он ссылается на данные исследований населения стран ОЭСР, которые показывают крайне неутешительные цифры для любителей насильно приучать пользователей к новому — только 5% знакомы с технологиями на приличном уровне, 26% вообще ничего не понимают. Посередине между этими значениями — группы с умеренно слабым пониманием технологий.

The Power Law of Learning — Consistency vs. Innovation in User Interfaces
Шикарный материал Raluca Bidiu из Nielsen/Norman Group о том, почему привычные интерфейсные решения работают лучше инноваций, сделанных ради самих инноваций. Она ссылается на результаты пользовательского тестирования, где виден баланс между скоростью обучения и положительным эффектом для производительности. Зачастую новые решения просто ухудшают узнаваемость, не успевая получить пользу от повышенной скорости работы.

UX Design Across Different Cultures, part 1
Jenny Shen делится своим опытом проектирования интерфейсов для разных стран и культур. Она описывает особенности пользователей в Голландии, Германии и других странах.
Color Binoculars
Экспериментальное приложение Color Binoculars от Microsoft позволяет людям с нарушениями цветового восприятия увидеть обычные цвета.
The Ramp Down to Real
Ryan Singer из Basecamp показывает, как пошагово пройти от продуктовой задачи к конкретному решению на примере обучающего видео.
How to Build a Problem Statement
Dan Brown предлагает шаблон для описания пользовательской проблемы, которую будет решать продукт.
Adobe MAX 2016 and the Future of Creativity and Design
На конференции Adobe MAX показали обновлённую линейку Creative Cloud. В Adobe XD добавились слои и символы, плюс возможность обсуждать прототипы, но версия для Windows так и не вышла (хотя её можно запросить через бета-каналы). У Photoshop появился продвинутый поиск по элементам макета и функциям, можно переносить слои в XD (через копирование SVG). Перевод.

Одна из ключевых частей анонса — платформа Adobe Sensei, которая позволяет реализовывать более умные функции. На старте заявлены вещи вроде распознавания объектов на фото, сегментация аудитории и т.п. С помощью машинного обучения и других практик работы над искусственным интеллектом они планируют сильно обогатить всю линейку инструментов. Они запустили отдельный сайт Adobe I/O для таких инициатив.
Adobe XD
Sketch 41
Вышел Sketch 41. Обновилась иконка приложения и подкрутили внешний вид в целом. Но самое крутое — теперь можно заменять символы, так что легко заменить, например, обычную кнопку на главную. Также готовят поддержку touch bar на новых МакБуках. Перевод.

Другие новости инструмента:
Gallery
Появилась страница инструмента Gallery, который по духу похож на Wake. Можно запросить инвайт.
Adobe After Effects
InVision
Craft by InVision LABS
Pop
Adobe Photoshop
Principle
Platforma Flowcharts for Web
Шаблоны для проектирования интерфейсов в Sketch, Illustrator и Figma от Great Simple Studio. Набор платный ($38), но есть пробник.
Affinity Designer
Современные инструменты паблишинга
Agile Development Is No Excuse for Shoddy UX Research
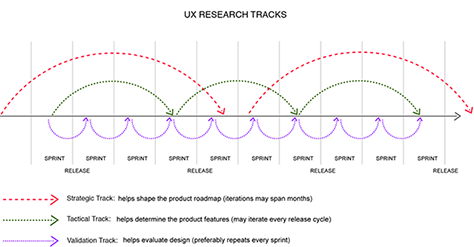
Atul Handa и Kanupriya Vashisht дают советы по интеграции пользовательских исследований в жёсткий формат agile-разработки. Они предлагают делить исследования на три типа — стратегические (направление развития продукта), тактические (работа конкретной функциональности) и проверочные (отдельные паттерны и решения).

The Facilitation Spectrum — From Babysitter to Therapist
Jeff Sauro подсказывает, как модератору вести себя на пользовательских исследованиях с разными типами респондентов.
The Difference between Observed and Latent Variables
Jeff Sauro рассказывает о разнице между наблюдаемыми и скрытыми переменными, которые используются при анализе данных пользовательских исследований.
Zarget — Analytics Tool for Webite Design, UX Research and Usability Analysis
Zarget, ещё один инструмент для веб-аналитики интерфейсов. Тепловые карты, карты прокрутки, опросы, A/B-тестирование, воронки конверсии.
A/B-тестирование
Project Management for User Research — The Plan
Susan Farrell из Nielsen/Norman Group приводит пример плана проведения пользовательского исследования.
CSS Reference
Шикарный сайт CSS Reference, который в очень наглядном и понятном виде разжёвывает свойства CSS для дизайнеров и других специалистов, которые хотят научиться верстать.

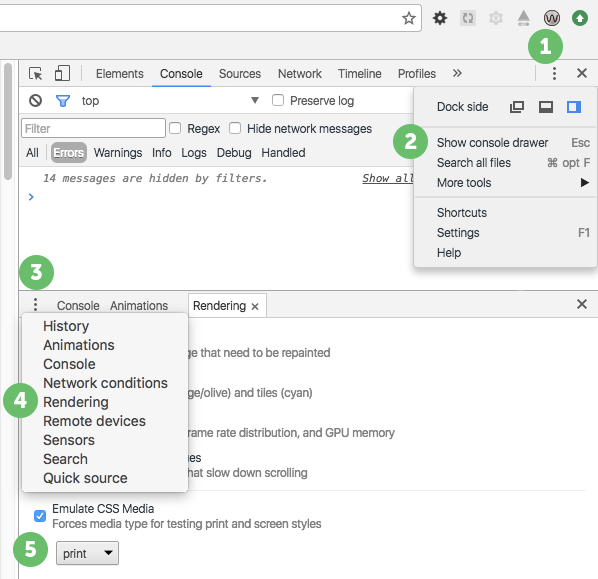
I totally forgot about print style sheets
Бесценная памятка по подготовке печатных версий веб-страниц от Manuel Matuzovic. Пошаговое улучшение всех аспектов вывода веба на бумаге.

CSS Flags
Коллекция флагов стран мира на чистом CSS.
Работа с SVG
Новые скрипты
CSS-анимация
Flexbox и CSS Grid
Pay Down Design Debt with Polish Day
Dave Rau из Optimizely описывает формат «дня полировки» для исправления проблем в продукте. Команда выделяет день на исправление багов и оценивает список найденных проблем так, чтобы закрыть наиболее критичные.

The Biggest Problem Facing UX Design
Толковая дискуссия Ben Newton с несколькими дизайн-менеджерами по поводу современных ожиданий от дизайн-команды. Особенно интересен кусок про австралийский банк Westpac, где Jake Causby выстроил интересный подход с customer journey map.
Forrester: Design-Led Firms Win the Business Advantage (PDF)
Свежий отчёт Forrester о том, как устроены современные компании, в которых дизайн зрелый и работает на всех уровнях.
The State of UX in 2016
Leah Buley провела ещё один опрос дизайн-менеджеров о современном подходе к построению UX в компании и актуализировала выводы.

Abstract
Инструмент Abstract облегчает командную работу и ведение интерфейсной документации. Это построенная на базе Git система хранения файлов с версионностью, в которой можно отмечать ход работ над дизайном.

Duco
Приложение-помощник Duco для проведения дизайн-спринтов от студии New Haircut.

A Design Team’s Guide to Leveling
Designer Fund работают над толковой серией статей о дизайн-менеджменте. Первая посвящена системе роста дизайнеров и их должностям. Вторая даёт общие советы по управлению дизайн-командами. Третья говорит о том, как найти общий язык с менеджментом и разработкой. Четвёртая — про ROI дизайна.
Целеполагание для дизайнеров
Организация дизайн-критики
Построение дизайн-культуры
Define Your Process To Master Time, Gain Clarity, And Take Control
Советы Alexander Charchar по оптимизации рабочего процесса и планирования проектов для фрилансеров.
 Laura Klein — Build Better Products
Laura Klein — Build Better Products
Rosenfeld Media выпустили книгу Laura Klein «Build Better Products». UXmatters публикует главу 11 из неё, посвящённую работе с метриками.
Улучшаем метрики продукта, спрашивая «Почему пользователи остаются?»
Олег Якубенков советует смотреть не на то, почему пользователи уходят, а то, ради чего они возвращаются. Он предлагает взять группу пользователей, которые давно пришли в продукт и продолжают использовать его, изучить их поведение и оптимизировать интерфейс под эти сценарии.

В продолжение темы:
Компетенции UI+UX — Профессиограмма интерфейсостроения
Два года назад Usethics начали работу над профессиональным стандартом «Специалист по дизайну графических и пользовательских интерфейсов», а в декабре 2015 он был утверждён и опубликован. Правда, стандарт тяготел слишком формализованными формулировками и подачей, так что Владислав Головач, один из главных идеологов этой работы, решил подготовить гражданскую версию. Он собрал инициативную группу, которая в течение полугода описывала профессиональные компетенции и навыки современного продуктового дизайнера — а их разброс очень большой. Сегодня результаты наконец-то опубликованы. Документ очень большой и в будущих версиях наверняка упростится навигация по нему, но уже сейчас это огромное подспорье для отечественной профессии.

Спасибо Владу и команде за этот титанический труд: Алексей Незнанов, Алексей Копылов, Фёдор Борецкий, Антон Калашников, Дарья Куликова, Ярослав Перевалов, Владимир Сандин, Павел Сушков, Екатерина Филатова, Екатерина Черняева и Анастасия Чуракова. Новости можно отслеживать на странице профстандарта.
Inside the 21st-Century Craze for Redesigning Everything
Отличная статья New York Times о редизайне как решении реальных проблем и жанре дизайнерской деятельности в целом. Много мыслей и примеров о том, когда это уместно, а когда является просто профессиональным зудом и не находит отклика у обычных людей, потому что просто нет потребности.

Designing for Persuasion, Emotion and Trust
Толковый рассказ Игоря Губайдулина о том, как он использовал принципы PET (persuasion, emotion, trust) при работе над интернет-магазином La Shoopa. Он заинтересовался методикой при подготовке к сертифицированию по программе User Experience Certified Analyst от Human Factors International. Другие кейсы редизайна:
Why Is It So Hard to Make a Website for the Government?
Лонг-рид New York Times о сложностях создания хороших интерфейсов в гос.секторе. Они рассказывают о команде, работавшей в рамках инициативы Code for America, и проблемах внедрения реальных изменений.
Designing Social Customer Support
Kathy Baxter из Salesforce описывает принципы работы службы поддержки пользователей в социальных сетях.
The Origins and Evolution of Thinking Aloud
Jeff Sauro копает истоки исследовательского метода размышлений респондента в слух. Показано его развитие от психоанализа в конце 19 века до текущего использования в работе над интерфейсами.

Augmented Reality — The Past, The Present and The Future
История гаджетов и технологий дополненной реальности, а также обзор текущего состояния.
Pushing That Crosswalk Button May Make You Feel Better, but ...
Ещё одна статья на тему эффекта плацебо у светофоров, лифтов и термостатов. Немного истории и забавных фактов.
Юрий Ветров — Алгоритмический дизайн
Моя презентация об алгоритмическом дизайне, которую показывал на User Experience Russia 2016 и в Одессе. Она выросла из летней заметки и статьи, а ещё раньше — из подборки ссылок, которые собирал 4 года.
В ней собраны примеры инструментов, которые помогут упростить построение интерфейса, подготовку графики и контента, а также персонализацию продукта. В 2016 году технологическая основа для таких инструментов стала доступнее — в дизайн-сообществе тоже начали присматриваться к алгоритмам, нейронным сетям, искусственному интеллекту. Так что самое время переосмыслить современную роль дизайнера. На подходе статья на английском — надеюсь, успеет опубликоваться до конца года.
В продолжение темы:
 Cathy Pearl — Designing Voice User Interfaces
Cathy Pearl — Designing Voice User Interfaces
В декабре выходит книга Cathy Pearl «Designing Voice User Interfaces», посвящённая проектированию голосовых интерфейсов. O’Reilly публикует выдержку из главы 2 с обзором процесса проектирования. В продолжение темы:
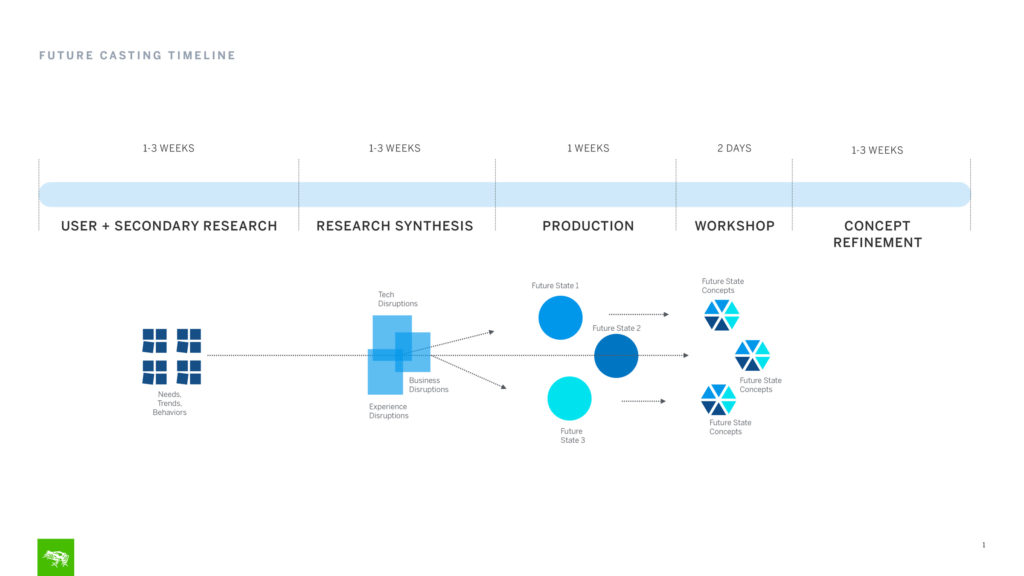
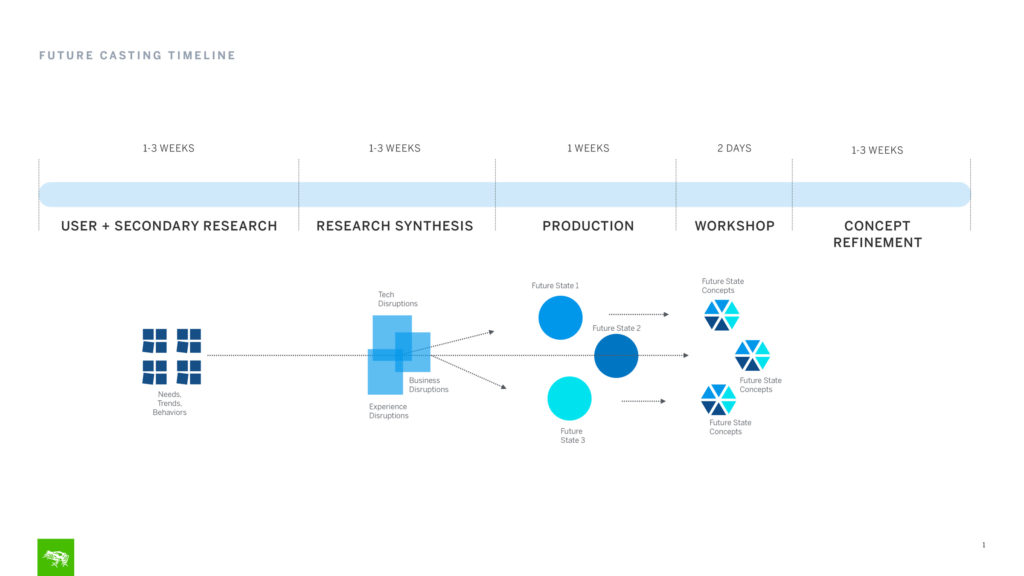
Frog’s 5 Steps To Predicting The Future
Скоро начнётся публикация трендов на следующий год, а пока frog design описывают свой процесс создания таких прогнозов. Они плотно работают с клиентом, для того чтобы представить будущее его отрасли.

Gartner’s Top 10 Strategic Predictions For 2017 And Beyond
Скоро начнётся публикация трендов на 2017 год и один из первых Gartner. 10 прогнозов на ближайшие 5 лет, в том числе о затухании рынка приложений и переходе части работы с вебом в голосовое общение с виртуальными помощниками. В этой ветке будут собираться тренды на 2017 год.
Мессенджеры и боты
IxDA Interaction Awards 2017
Опубликован шорт-лист номинантов премии IxDA Interaction Awards 2017. Это 74 наиболее ярких проекта этого года в 6 номинациях.
Автомобильные интерфейсы
Алексей Копылов — Как интернет вещей «убьет» известные нам методики проектирования интерфейсов
Презентация Алексея Копылова о проектировании интерфейсов для интернета вещей.
5 Things I Learnt as a Designer at LEGO
Jonathan Bree рассказывает о своём опыте работы в LEGO. Он описывает ключевые принципы работы компании, которые очень близки по духу к современному продуктовому дизайну.
Lessons Learned From A Marathon, 26-Hour Design Session
Занятная история 26-часового дизайн-марафона от молодой студии HAWRAF, выпускников Google Creative Lab. Хотя полезность полученных решений невелика, это шикарный способ сплотить начинающую команду, получить навыки работы в жёстких ограничениях и в целом засветиться на рынке (они делали живую трансляцию происходящего).

Шуточки про дизайнеров за 400
The Art of Stealing: How to Become a Master Designer
Michael Abehsera показывает, как механика ребаундов на Dribbble позволяет улучшать идеи. Он приводит несколько примеров эволюции макетов.
Бесплатные онлайн-курсы
UXers
Каталог UX-компаний по всему миру.

Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.

Паттерны и лучшие практики
True Lies Of Optimistic User Interfaces
Интересная концепция «оптимистичных интерфейсов» от Дениса Мишунова. Он говорит, что пользовательские действия успешно обрабатываются системой в 97-98% случаев. И можно отказаться от предварительной проверки результата отправки, чтобы сразу показывать успешность действия. Это применимо не для всех интерфейсов, но там, где цена ошибки невысока — действительно улучшит впечатления от использования продукта.

Designing a Usable Dashboard
Отличная памятка Rahul Gulati о том, что важно помнить при проектировании дашбордов.
The dangers of delightful design
John Saito из Dropbox пишет о том, что с использованием приёмов delight нужно быть осторожнее. Они быстро надоедают, поэтому размещать их стоит на тех экранах, куда пользователь редко возвращается.
Hamburger menu alternatives for mobile navigation
Zoltan Kollin разбирает альтернативы бургерному меню.
Отчёты Baymard Institute
- Christian Holst разбирает влияние количества полей в форме оформления заказа на конверсию.
- Ещё одна выдержка из исследования о том, как слишком жёсткие требования к паролю приводят к отказу от покупки в 18% случаев.
- Baymard обновили своё исследование форм-аккордеонов на страницах оформления заказа.
Письма рассылки
Гайдлайны платформ и компаний
Дизайн-системы
- Как устроена команда DesignOps в Airbnb. Она занимается дизайн-системой и другими инфраструктурными задачами в компании.
- Henry Bayuzick из Etsy рассказывает, как дизайнеры используют «песочницу» в дизайн-системе для того, чтобы делать прототипы в коде.
- Яндекс анонсировал Depo, среду прототипирования на базе БЭМ. Он будет опубликован 1 марта 2017. Ранее они также выложили Beast, ещё одно решение на эту тему.
- Открытая дизайн-система Ant Design на React. В сопровождение к ней идут шаблоны для Sketch, Omnigraffle и Axure. Часть страниц осталась на китайском.
iOS 10
- Шаблоны iOS 10 в Sketch и Craft Library от Tushar Merwanji.
- В шаблонах Great Simple Studio появилась поддержка Figma.
Понимание пользователя
Государственный сайт, доступный для людей с ограниченными возможностями
Команда «Дизайна госсистем» создала чек-лист доступности сайта для людей с ограниченными возможностями, который нужно прибить над рабочим столом каждого дизайнера и фронтендера. Он подходит к любым проектам (совсем не только государственным) в нем нет ничего лишнего. В нем только исключительно важная, критичная и полезная информация.

В продолжение темы:
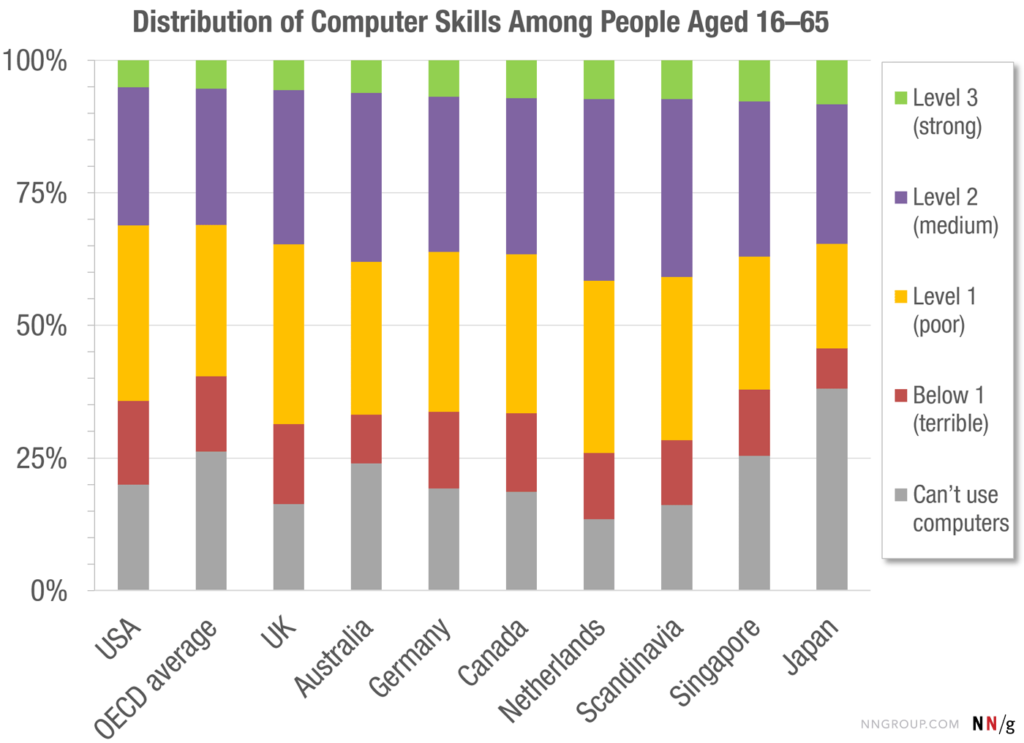
The Distribution of Users’ Computer Skills — Worse Than You Think
Сильные выкладки Jakob Nielsen о том, насколько хорошо у пользователей с компьютерной грамотностью. Он ссылается на данные исследований населения стран ОЭСР, которые показывают крайне неутешительные цифры для любителей насильно приучать пользователей к новому — только 5% знакомы с технологиями на приличном уровне, 26% вообще ничего не понимают. Посередине между этими значениями — группы с умеренно слабым пониманием технологий.

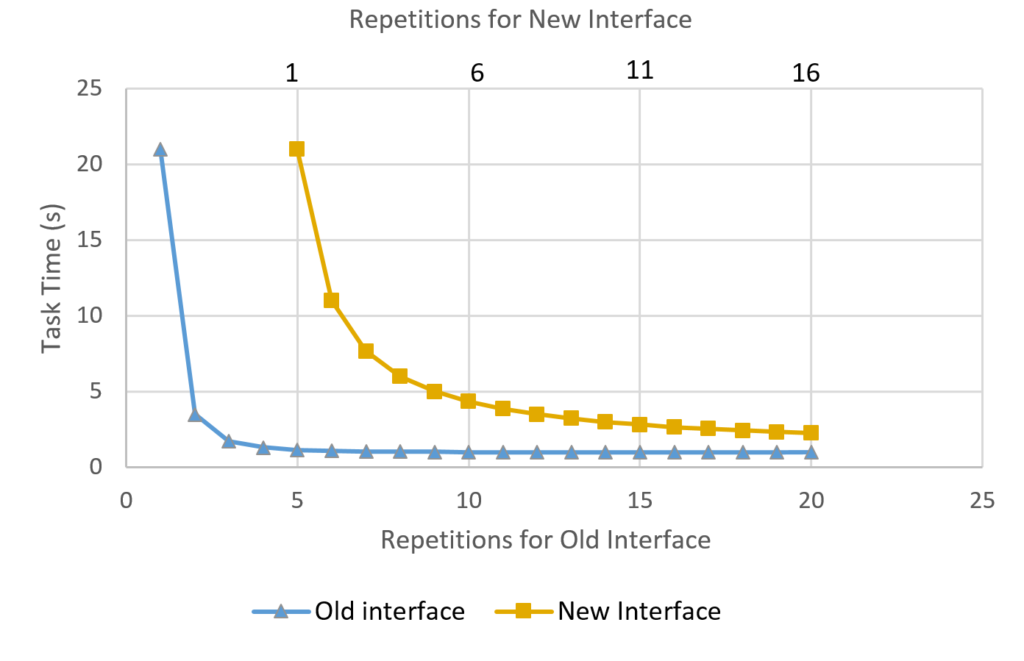
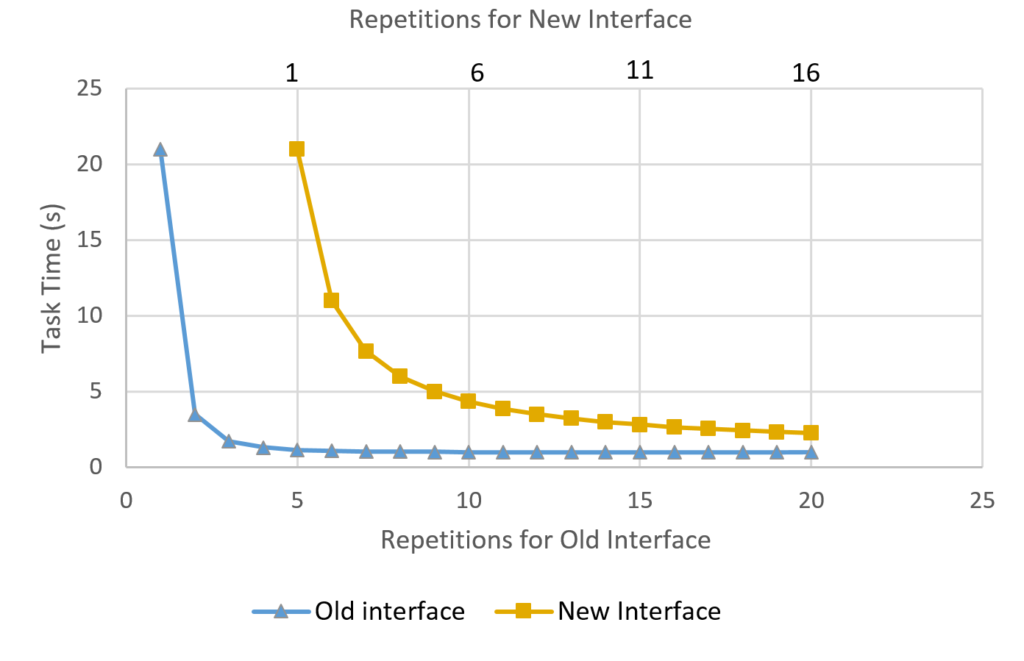
The Power Law of Learning — Consistency vs. Innovation in User Interfaces
Шикарный материал Raluca Bidiu из Nielsen/Norman Group о том, почему привычные интерфейсные решения работают лучше инноваций, сделанных ради самих инноваций. Она ссылается на результаты пользовательского тестирования, где виден баланс между скоростью обучения и положительным эффектом для производительности. Зачастую новые решения просто ухудшают узнаваемость, не успевая получить пользу от повышенной скорости работы.

UX Design Across Different Cultures, part 1
Jenny Shen делится своим опытом проектирования интерфейсов для разных стран и культур. Она описывает особенности пользователей в Голландии, Германии и других странах.
Color Binoculars
Экспериментальное приложение Color Binoculars от Microsoft позволяет людям с нарушениями цветового восприятия увидеть обычные цвета.
Информационная архитектура, концептуальное проектирование, контент-стратегия
The Ramp Down to Real
Ryan Singer из Basecamp показывает, как пошагово пройти от продуктовой задачи к конкретному решению на примере обучающего видео.
How to Build a Problem Statement
Dan Brown предлагает шаблон для описания пользовательской проблемы, которую будет решать продукт.
Проектирование и дизайн экранов интерфейса
Adobe MAX 2016 and the Future of Creativity and Design
На конференции Adobe MAX показали обновлённую линейку Creative Cloud. В Adobe XD добавились слои и символы, плюс возможность обсуждать прототипы, но версия для Windows так и не вышла (хотя её можно запросить через бета-каналы). У Photoshop появился продвинутый поиск по элементам макета и функциям, можно переносить слои в XD (через копирование SVG). Перевод.

Одна из ключевых частей анонса — платформа Adobe Sensei, которая позволяет реализовывать более умные функции. На старте заявлены вещи вроде распознавания объектов на фото, сегментация аудитории и т.п. С помощью машинного обучения и других практик работы над искусственным интеллектом они планируют сильно обогатить всю линейку инструментов. Они запустили отдельный сайт Adobe I/O для таких инициатив.
Adobe XD
- Adobe показали сразу пачку функций для совместной работы, которые выйдут в следующем году. Тут и Zeplin (спецификации + гайдлайны), и Figma (совместная работа + версионность), и комментирование макетов и прототипов, плюс версия для Windows вот-вот появится. На месте Sketch я бы очень напрягся в следующем году.
Sketch 41
Вышел Sketch 41. Обновилась иконка приложения и подкрутили внешний вид в целом. Но самое крутое — теперь можно заменять символы, так что легко заменить, например, обычную кнопку на главную. Также готовят поддержку touch bar на новых МакБуках. Перевод.

Другие новости инструмента:
- Sketchode, ещё один сервис для просмотра макетов Sketch теми, у кого нет инструмента.
- Плагин, помогающий выстраивать типографику по золотому сечению.
- Курс для начинающих работать со Sketch от команды InVision.
- Плагин, позволяющий синхронизировать макеты Sketch с документами и таблицами Google Docs.
- Александр Пасевин показывает, как реализовать компонент кнопки в Sketch с предсказуемо прилипающей к тексту иконкой. Правда, этот хак ломает экспорт ресурсов для разработчиков.
Gallery
Появилась страница инструмента Gallery, который по духу похож на Wake. Можно запросить инвайт.
Adobe After Effects
- Facebook выложили свой скрипт, позволяющий экспортировать анимацию из After Effects в JSON. Дальше его можно импортировать куда угодно — и в нативный код, и в веб. Интересно, что команда Skype делал такую же штуку лет 5 назад, что позволило быстро экспериментировать с моушен-дизайном и уйти в серьёзный отрыв в этом плане (на тот момент мало кто делал анимацию на таком уровне).
InVision
Craft by InVision LABS
- Появилась бета-версия Craft Sync, который позволяет просматривать макеты Sketch вне инструмента со всеми деталями (слои, спецификации).
Pop
- Marvel покупает инструмент прототипирования Pop. Инвестиции двухгодичной давности дают о себе знать?
Adobe Photoshop
- Плагин Copio, который позволяет копировать слои между разными файлами через CTRL/Command+C/V.
- Советы по работе с библиотеками элементов Adobe CC. Правда, скриншоты отчасти на французском.
Principle
Platforma Flowcharts for Web
Шаблоны для проектирования интерфейсов в Sketch, Illustrator и Figma от Great Simple Studio. Набор платный ($38), но есть пробник.
Affinity Designer
Современные инструменты паблишинга
- WebEdition, ещё один простой инструмент паблишинга.
Пользовательские исследования и тестирование, аналитика
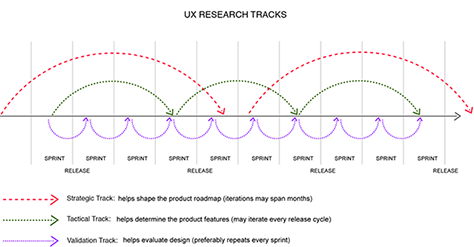
Agile Development Is No Excuse for Shoddy UX Research
Atul Handa и Kanupriya Vashisht дают советы по интеграции пользовательских исследований в жёсткий формат agile-разработки. Они предлагают делить исследования на три типа — стратегические (направление развития продукта), тактические (работа конкретной функциональности) и проверочные (отдельные паттерны и решения).

The Facilitation Spectrum — From Babysitter to Therapist
Jeff Sauro подсказывает, как модератору вести себя на пользовательских исследованиях с разными типами респондентов.
The Difference between Observed and Latent Variables
Jeff Sauro рассказывает о разнице между наблюдаемыми и скрытыми переменными, которые используются при анализе данных пользовательских исследований.
Zarget — Analytics Tool for Webite Design, UX Research and Usability Analysis
Zarget, ещё один инструмент для веб-аналитики интерфейсов. Тепловые карты, карты прокрутки, опросы, A/B-тестирование, воронки конверсии.
A/B-тестирование
Project Management for User Research — The Plan
Susan Farrell из Nielsen/Norman Group приводит пример плана проведения пользовательского исследования.
Визуальное программирование и дизайн в браузере
CSS Reference
Шикарный сайт CSS Reference, который в очень наглядном и понятном виде разжёвывает свойства CSS для дизайнеров и других специалистов, которые хотят научиться верстать.

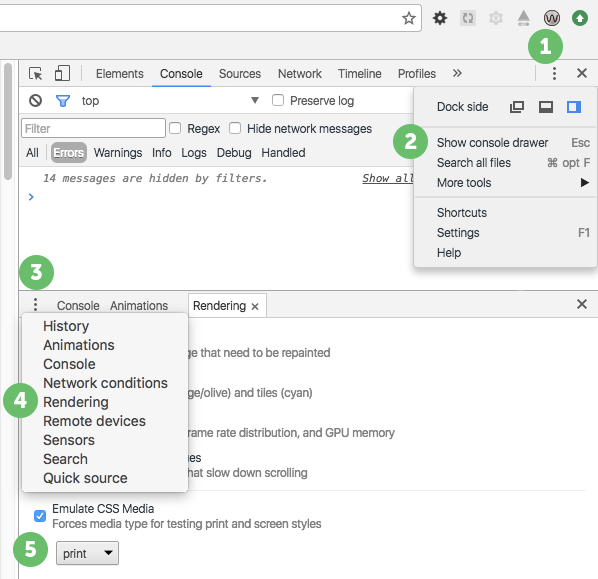
I totally forgot about print style sheets
Бесценная памятка по подготовке печатных версий веб-страниц от Manuel Matuzovic. Пошаговое улучшение всех аспектов вывода веба на бумаге.

CSS Flags
Коллекция флагов стран мира на чистом CSS.
Работа с SVG
- Chris Coyier говорит о вялом продвижении стандарта SVG 2.0. Хотя, по его словам, там и нет никаких революций.
- Новый год на носу, так что всем придётся использовать много снежинок. Генератор снежинок в SVG.
Новые скрипты
CSS-анимация
- Крутейшая статья Anand Sharma о том, как оптимизировать CSS-анимацию. Его продукт Gyroscope безумно хорош в этом.
Flexbox и CSS Grid
UX-стратегия и менеджмент
Pay Down Design Debt with Polish Day
Dave Rau из Optimizely описывает формат «дня полировки» для исправления проблем в продукте. Команда выделяет день на исправление багов и оценивает список найденных проблем так, чтобы закрыть наиболее критичные.

The Biggest Problem Facing UX Design
Толковая дискуссия Ben Newton с несколькими дизайн-менеджерами по поводу современных ожиданий от дизайн-команды. Особенно интересен кусок про австралийский банк Westpac, где Jake Causby выстроил интересный подход с customer journey map.
Forrester: Design-Led Firms Win the Business Advantage (PDF)
Свежий отчёт Forrester о том, как устроены современные компании, в которых дизайн зрелый и работает на всех уровнях.
The State of UX in 2016
Leah Buley провела ещё один опрос дизайн-менеджеров о современном подходе к построению UX в компании и актуализировала выводы.

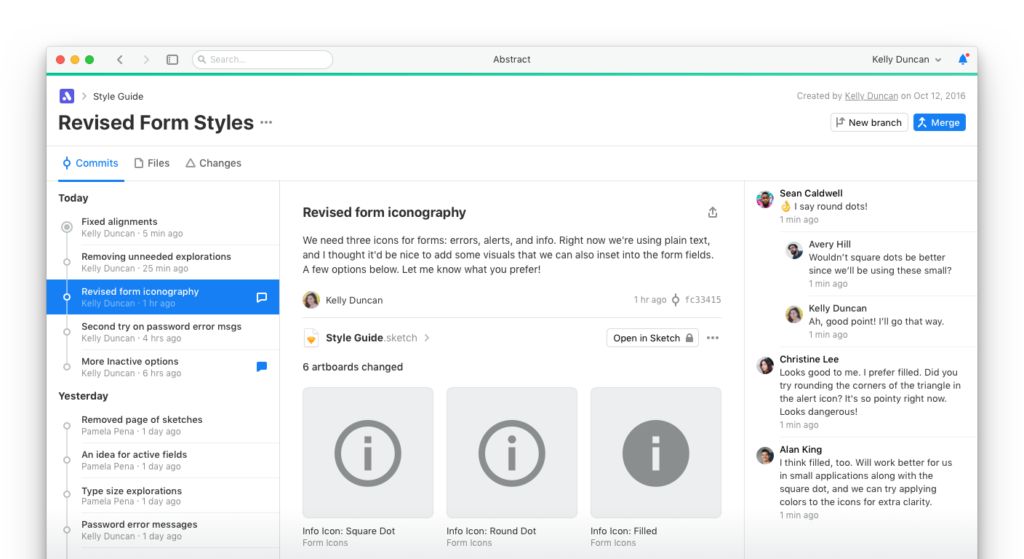
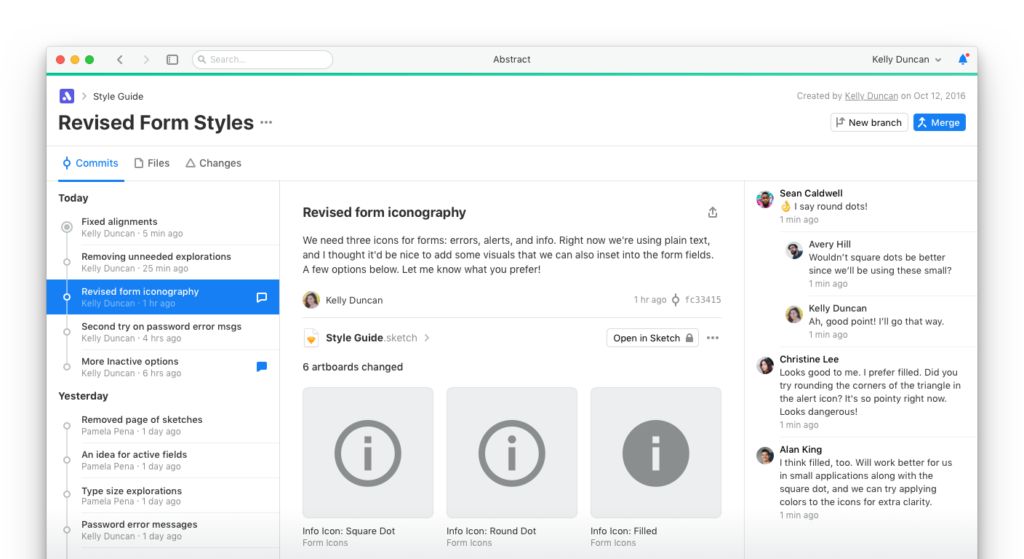
Abstract
Инструмент Abstract облегчает командную работу и ведение интерфейсной документации. Это построенная на базе Git система хранения файлов с версионностью, в которой можно отмечать ход работ над дизайном.

Duco
Приложение-помощник Duco для проведения дизайн-спринтов от студии New Haircut.

A Design Team’s Guide to Leveling
Designer Fund работают над толковой серией статей о дизайн-менеджменте. Первая посвящена системе роста дизайнеров и их должностям. Вторая даёт общие советы по управлению дизайн-командами. Третья говорит о том, как найти общий язык с менеджментом и разработкой. Четвёртая — про ROI дизайна.
Целеполагание для дизайнеров
Организация дизайн-критики
- Kristin Zibell описывает свой подход к проведению критики дизайна. Она предлагает разделить его на три этапа: убедиться в правильности выбранного направления, проверить наличие всех экранов и пройтись по их конкретным деталям.
- Советы Austin Knight на тему того, как не пытаться слишком уж защищать свою работу на сессиях критики дизайна.
Построение дизайн-культуры
Define Your Process To Master Time, Gain Clarity, And Take Control
Советы Alexander Charchar по оптимизации рабочего процесса и планирования проектов для фрилансеров.
Продуктовый менеджмент и аналитика
 Laura Klein — Build Better Products
Laura Klein — Build Better ProductsRosenfeld Media выпустили книгу Laura Klein «Build Better Products». UXmatters публикует главу 11 из неё, посвящённую работе с метриками.
Улучшаем метрики продукта, спрашивая «Почему пользователи остаются?»
Олег Якубенков советует смотреть не на то, почему пользователи уходят, а то, ради чего они возвращаются. Он предлагает взять группу пользователей, которые давно пришли в продукт и продолжают использовать его, изучить их поведение и оптимизировать интерфейс под эти сценарии.

В продолжение темы:
- В соседней статье Aurora Harley из Nielsen/Norman Group говорит похожие вещи. Не стоит фиксироваться на причинах отказа, лучше изучать возвращаемость.
Методологии, процедуры, стандарты
Компетенции UI+UX — Профессиограмма интерфейсостроения
Два года назад Usethics начали работу над профессиональным стандартом «Специалист по дизайну графических и пользовательских интерфейсов», а в декабре 2015 он был утверждён и опубликован. Правда, стандарт тяготел слишком формализованными формулировками и подачей, так что Владислав Головач, один из главных идеологов этой работы, решил подготовить гражданскую версию. Он собрал инициативную группу, которая в течение полугода описывала профессиональные компетенции и навыки современного продуктового дизайнера — а их разброс очень большой. Сегодня результаты наконец-то опубликованы. Документ очень большой и в будущих версиях наверняка упростится навигация по нему, но уже сейчас это огромное подспорье для отечественной профессии.

Спасибо Владу и команде за этот титанический труд: Алексей Незнанов, Алексей Копылов, Фёдор Борецкий, Антон Калашников, Дарья Куликова, Ярослав Перевалов, Владимир Сандин, Павел Сушков, Екатерина Филатова, Екатерина Черняева и Анастасия Чуракова. Новости можно отслеживать на странице профстандарта.
Кейсы
Inside the 21st-Century Craze for Redesigning Everything
Отличная статья New York Times о редизайне как решении реальных проблем и жанре дизайнерской деятельности в целом. Много мыслей и примеров о том, когда это уместно, а когда является просто профессиональным зудом и не находит отклика у обычных людей, потому что просто нет потребности.

Designing for Persuasion, Emotion and Trust
Толковый рассказ Игоря Губайдулина о том, как он использовал принципы PET (persuasion, emotion, trust) при работе над интернет-магазином La Shoopa. Он заинтересовался методикой при подготовке к сертифицированию по программе User Experience Certified Analyst от Human Factors International. Другие кейсы редизайна:
- Jason Zimdars рассказывает о редизайне мобильного приложения Basecamp.
- Простой, но достаточно толковый рассказ Юлии Хусаиновой о дизайне веб-сервиса Shyp.
Why Is It So Hard to Make a Website for the Government?
Лонг-рид New York Times о сложностях создания хороших интерфейсов в гос.секторе. Они рассказывают о команде, работавшей в рамках инициативы Code for America, и проблемах внедрения реальных изменений.
Designing Social Customer Support
Kathy Baxter из Salesforce описывает принципы работы службы поддержки пользователей в социальных сетях.
История
The Origins and Evolution of Thinking Aloud
Jeff Sauro копает истоки исследовательского метода размышлений респондента в слух. Показано его развитие от психоанализа в конце 19 века до текущего использования в работе над интерфейсами.

Augmented Reality — The Past, The Present and The Future
История гаджетов и технологий дополненной реальности, а также обзор текущего состояния.
Pushing That Crosswalk Button May Make You Feel Better, but ...
Ещё одна статья на тему эффекта плацебо у светофоров, лифтов и термостатов. Немного истории и забавных фактов.
Тренды
Юрий Ветров — Алгоритмический дизайн
Моя презентация об алгоритмическом дизайне, которую показывал на User Experience Russia 2016 и в Одессе. Она выросла из летней заметки и статьи, а ещё раньше — из подборки ссылок, которые собирал 4 года.
В ней собраны примеры инструментов, которые помогут упростить построение интерфейса, подготовку графики и контента, а также персонализацию продукта. В 2016 году технологическая основа для таких инструментов стала доступнее — в дизайн-сообществе тоже начали присматриваться к алгоритмам, нейронным сетям, искусственному интеллекту. Так что самое время переосмыслить современную роль дизайнера. На подходе статья на английском — надеюсь, успеет опубликоваться до конца года.
В продолжение темы:
 Cathy Pearl — Designing Voice User Interfaces
Cathy Pearl — Designing Voice User InterfacesВ декабре выходит книга Cathy Pearl «Designing Voice User Interfaces», посвящённая проектированию голосовых интерфейсов. O’Reilly публикует выдержку из главы 2 с обзором процесса проектирования. В продолжение темы:
- Чему научился Amazon за два года коммерческого использования голосового помощника Echo. Много интересных деталей об истории развития продукта и проблемах.
Frog’s 5 Steps To Predicting The Future
Скоро начнётся публикация трендов на следующий год, а пока frog design описывают свой процесс создания таких прогнозов. Они плотно работают с клиентом, для того чтобы представить будущее его отрасли.

Gartner’s Top 10 Strategic Predictions For 2017 And Beyond
Скоро начнётся публикация трендов на 2017 год и один из первых Gartner. 10 прогнозов на ближайшие 5 лет, в том числе о затухании рынка приложений и переходе части работы с вебом в голосовое общение с виртуальными помощниками. В этой ветке будут собираться тренды на 2017 год.
Мессенджеры и боты
- Идеи команды Kip по стандартизации интерфейсов ботов.
- Интересный эксперимент с формой, которая превращается в общение с ботом. Описание принципов работы.
IxDA Interaction Awards 2017
Опубликован шорт-лист номинантов премии IxDA Interaction Awards 2017. Это 74 наиболее ярких проекта этого года в 6 номинациях.
Автомобильные интерфейсы
- Что видит автопилот Теслы.
- Американская ассоциация безопасности на дорогах думает о требованиях к производителям смартфонов автоматически включать режим упрощённого интерфейса для водителей.
Алексей Копылов — Как интернет вещей «убьет» известные нам методики проектирования интерфейсов
Презентация Алексея Копылова о проектировании интерфейсов для интернета вещей.
Для общего и профессионального развития
5 Things I Learnt as a Designer at LEGO
Jonathan Bree рассказывает о своём опыте работы в LEGO. Он описывает ключевые принципы работы компании, которые очень близки по духу к современному продуктовому дизайну.
Lessons Learned From A Marathon, 26-Hour Design Session
Занятная история 26-часового дизайн-марафона от молодой студии HAWRAF, выпускников Google Creative Lab. Хотя полезность полученных решений невелика, это шикарный способ сплотить начинающую команду, получить навыки работы в жёстких ограничениях и в целом засветиться на рынке (они делали живую трансляцию происходящего).

Шуточки про дизайнеров за 400
The Art of Stealing: How to Become a Master Designer
Michael Abehsera показывает, как механика ребаундов на Dribbble позволяет улучшать идеи. Он приводит несколько примеров эволюции макетов.
Бесплатные онлайн-курсы
Люди и компании в отрасли
UXers
Каталог UX-компаний по всему миру.

Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Поделиться с друзьями
Комментарии (7)

Ivnika
07.12.2016 12:39+1Интересно наблюдать как Adobe XD все больше напоминает Sketch, как в функциональном, так и в визуальном плане- уж не купят ли на корню компанию?!

tnc4401
08.12.2016 12:32Так все графические редакторы, заточенные под вектор и интерфейсы одинаковые. Либо похожи на скетч, либо на иллюстратор)) И нужная функциональность тоже устаканилась, только копируй flinto, sketch и т.д. да дорабатывай.

SerjNV
15.12.2016 20:10+1Народ наверное придумает как запустить adobe XD под windows меньше 10, ИМХО там искусственные ограничения.
Пока кроме виртуальной машины нечего не приходит на ум. Пока я даже скачать не смог, Adobe ругается что windows у меня не 10. (сижу на 8,1)

SerjNV
15.12.2016 21:07+1Да счастливчиков :) с Windows 10 желающих попробовать Adobe XD, я так понимаю бесплатно, нужно Adobe ID,
для тех у кого нет регистрация.


Chelman
Увы, но adobe XD будет работать только на windows 10, так пишут в официальном блоге.
Выпустить бету в открытый доступ планируют к концу 2016 года.
Ivnika
Вы ничего не путаете? Теперешняя бетка только для мака а потом вдруг «только на вин 10»?
Chelman
Речь шла о версии под Windows, которая упоминалась в статье.
Когда её выпустят — она будет только под windows 10, другие версии windows (7 и 8) поддерживаться не будут.
Так написано в блоге Adobe.