
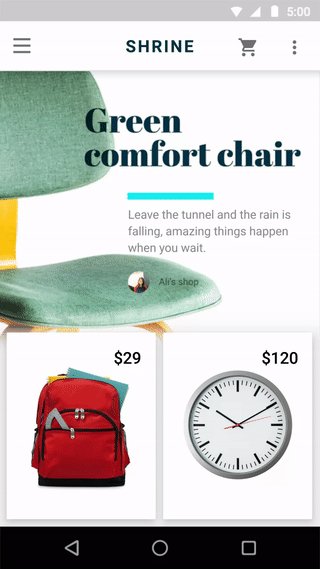
Функциональная анимация – это аккуратная анимация, которая имеет четкую, логическую цель. Она снижает когнитивную нагрузку, фокусирует внимание на изменениях и делает пространственные взаимосвязи более понятными. Но есть еще одно. Анимации оживляют интерфейс.
Движение может вдохнуть жизнь в рабочее пространство, умножая и деля его, меняя его форму и размер. Вы должны использовать функциональную анимацию для плавных переходов пользователя между различными функциями приложения, объяснения изменения расположения элементов и усиления иерархии объектов.
Хороший дизайн анимации обладает следующими шестью признаками:
1. Отзывчивый
Визуальный отклик чрезвычайно важен. Он работает, потому что апеллирует к естественному желанию пользователя получить подтверждение своих действий. В реальной жизни, элементы управления реагируют на взаимодействия с ними, и это как раз то, что люди от них ожидают.

Интерфейс должен быстро реагировать на действия пользователя, строго в том месте где пользователь их инициирует, и показать связь между новыми областями и элементом или действием, создавших их. Здорово, когда точно знаешь, что именно произойдет.

Объекты должным образом реагируют на действия пользователя.
2. Ассоциативный
Связывайте вновь созданные элементы с элементами или действиями, создавшие их. Логика ассоциативных связей помогает пользователю понять изменения, которые только что произошли и что их вызвало.
Ниже представлено два примера перехода в меню. В первом случае меню появляется далеко от точки вызова, что разрушает связь с самим меню и способом его вызова.

Плохо.
Во втором, меню появляется прямо из точки касания, что создает крепкую связь между ними.

Хорошо.
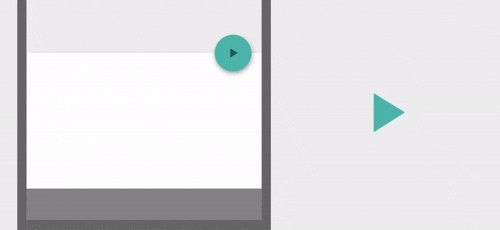
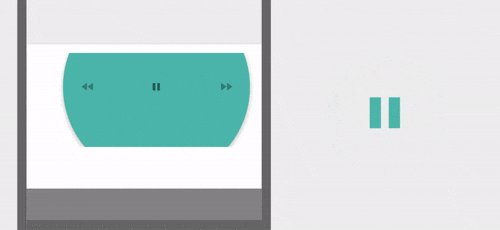
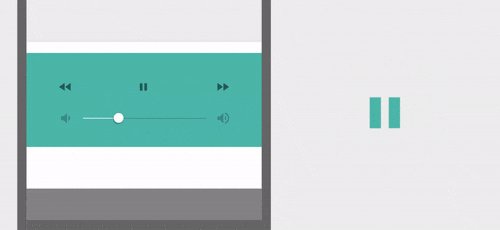
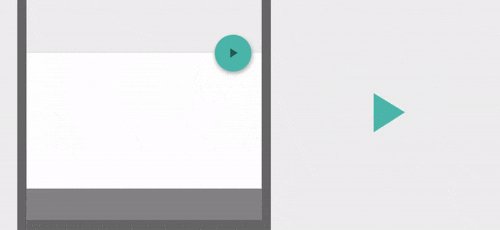
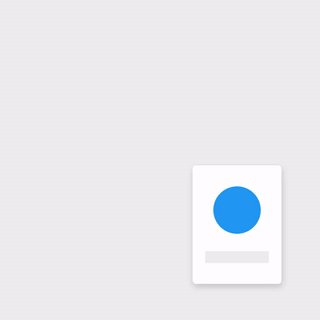
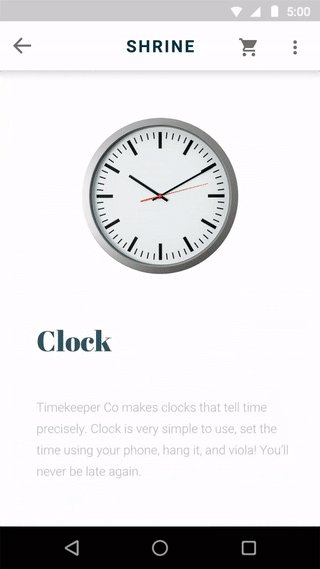
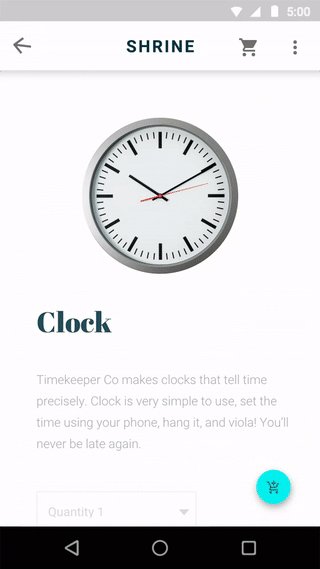
Другой пример – «action button», функциональность которой изменяется при определенных условиях. «Play» и «Stop», вероятнее всего, самый распространенный пример переключаемых кнопок. Преобразование одной кнопки в другую означает, что эти два действия связаны, и нажатие на одну делает видимой другую. Вы должны анимировать подобные переходы так, чтобы они были плавными и неразрывными.

Плавный переход к элементу управления воспроизведением информирует пользователя о его функции, и добавляет немного магии к процессу взаимодействия.
3. Естественный
Избегайте неожиданных преобразований. Каждое движение должно соответствовать реальности. В реальном мире ускорение и торможение зависит от коэффициента трения и массы тела. Подобным образом, начало и окончания движения элементов в хорошем пользовательском интерфейсе не должны происходить мгновенно.
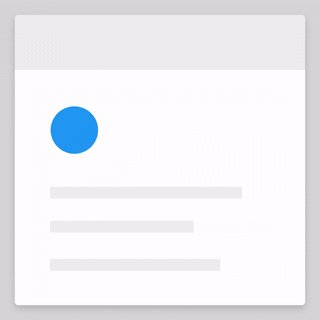
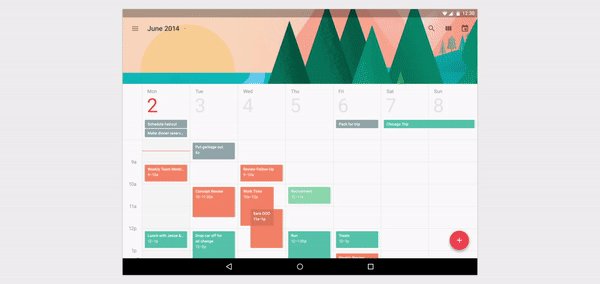
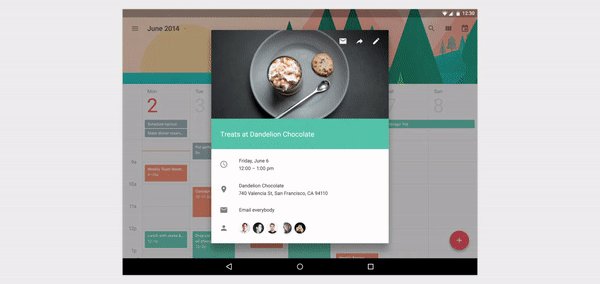
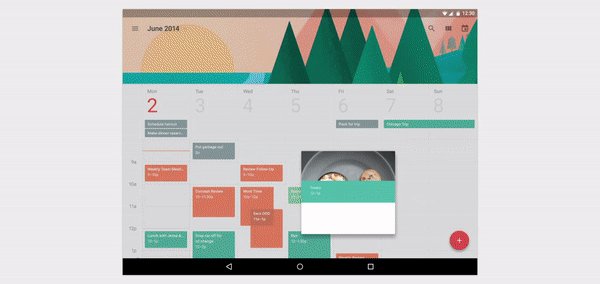
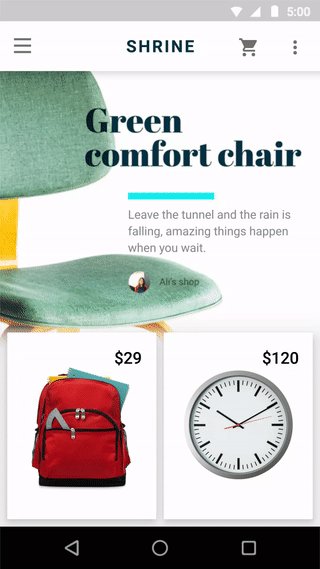
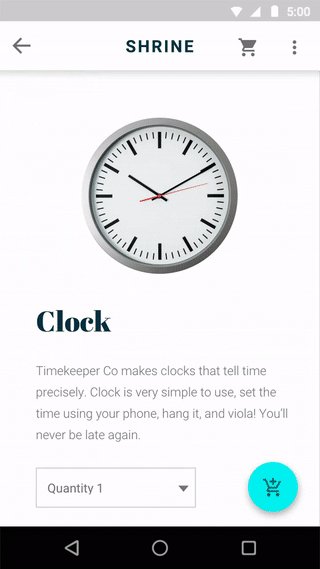
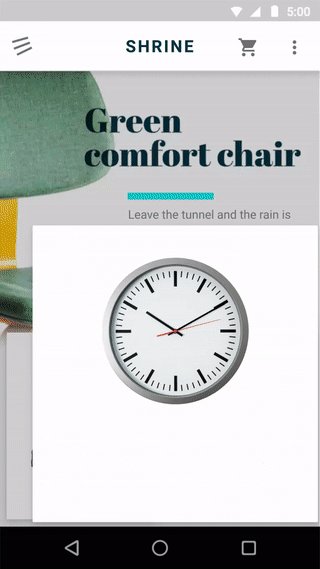
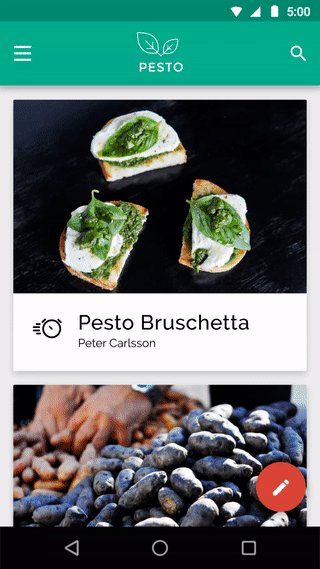
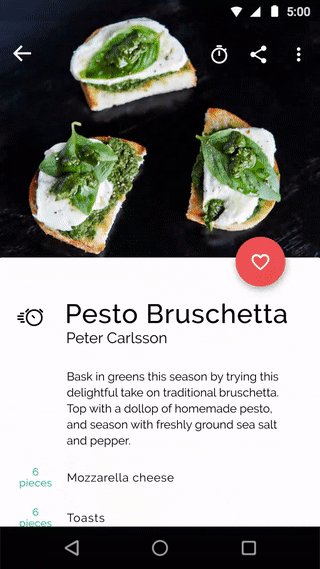
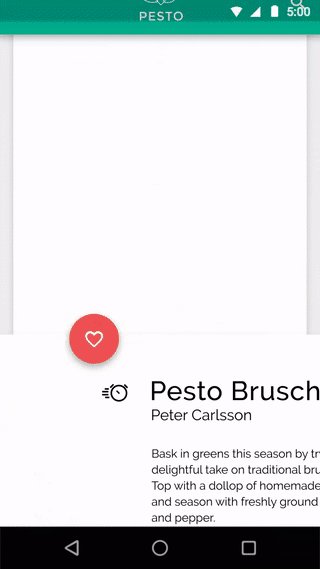
Ниже вы можете видеть хороший пример, где пользователь выбирает элемент из списка, чтобы увеличить его и увидеть его более подробное представление. Сжатый объект начинает движение по дуге к финальной точке, разворачиваясь при этом в полный.

Хорошо. В движении элемента вверх по экрану должно ощущаться усилие при разгоне.
4. Преднамеренный
Направляйте внимание в нужное место в нужное время. Движение элементов в пользовательском интерфейсе имеет наивысшее значение. Ни текст, ни статическое изображение не могут конкурировать с ним. Хорошая анимация помогает пользователю перейти на новый уровень взаимодействия.
Новый пользователь не может предсказать, что повлечет за собой то иное действие, но правильная анимация помогает ему избежать дезориентации при резком изменении контента.
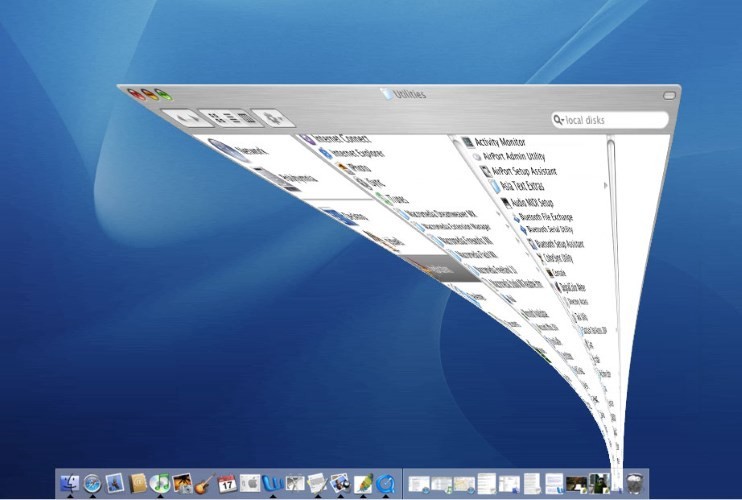
MacOS использует функциональную анимацию при минимизации окна. Эта анимация связывает одно состояние окна с другим.

Еще один хороший пример перехода — это выбор пользователем элемента из списка с последующим преобразованием его в более детальное представление. Этот прием позволяет пользователю сохранить контекст.

5. Быстрый
Когда элементы изменяют свою позицию или состояние, перемещение их должно быть достаточно быстрым, чтобы не ждать его окончания, но и достаточно медленным, что бы переход был понят правильно.
Не используйте медленные анимации, они создают ненужные задержки и увеличивают продолжительность.

Плохо.
Колебание и замедление движения множества элементов, также могут увеличивать продолжительность.

Плохо.
Анимация должна быть быстрой, настолько, чтобы пользователю не пришлось ждать ее окончания.

Хорошо.
Сделайте переходы короткими, так как пользователи будут видеть их часто. Длительность анимации должна составлять 300 или менее миллисекунд.

Хорошо.
6. Понятный
Анимация не должна быть сложной и многосоставной, так как перемещение и пересечение нескольких элементов по разным направлениям могут сбивать с толку.

Плохо.
Переходы должны быть четкими, простыми и ясными. Для анимации больший приоритет имеет качество, чем количество. Поэтому мы должны сосредоточится только на ее практичных свойствах.

Хорошо.
Заключение
Прежде всего, перемещения элементов не должны быть случайными. У каждого действия должна быть цель. Анимации должны помогать достигать их и акцентировать внимание пользователя на результате. В независимости от того какое приложение вы разрабатываете, использование описанных выше принципов, позволит вам обеспечить чистое и связное взаимодействие.
Проектируйте с заботой. Внимание к каждой детали – ключ к созданию простого в использовании приложения.
Комментарии (28)

bask
25.07.2016 16:10Подскажите, каким инструментом вы пользовались для создания таких гифок?
kaftanati
25.07.2016 16:19+7Автором публикации был применен инструмент Ctrl-C / Ctrl-V.

serg199627
25.07.2016 18:56-4И не только там он применял данныйИНСТРУМЕНТ

Barka
25.07.2016 19:01Здорово, что есть клоны хабра, но могу Вас уверить, о подобном ресурсе узнал из Вашего коментария. В следующий раз проигнорирую его еще раз и буду чекать наличие перевода исключительно на хабре.

serg199627
25.07.2016 19:39-2Существует антиплагиатор, чтобы чекать все сайты. Клон хабра? Пфф, это просто личный блог не более

Barka
25.07.2016 19:56+2Антиплагиатор? О чем Вы? Я что претендую на авторские права или какую то прибыль? Я всего лишь хочу сделать полезный контент ближе к русскоговорящему сообществу. Мне жаль, что Вы видите в этом злой умысел.

serg199627
25.07.2016 21:04-4Я не говорю о прибыли и т.п. Я Вам посоветовал антиплагиатор для того, чтобы пользователи Хабра не читали одни и те же статьи

Grammka
26.07.2016 13:31+3А кому нужна эта хурумба, если есть хабр? Я этой статьи не встречал, спасибо автору.

serg199627
26.07.2016 15:38-4Никто и не претендует на место хабра, это просто блог. Я всего лишь указал автору что эта статья была переведена ранее.

Shultc
26.07.2016 16:14+1Зачем?

serg199627
26.07.2016 20:01-4Ну так правильно, пусть все одно и тоже пишут… Зачем писать 10 раз одно и тоже?

Iceg
26.07.2016 08:21+2говноперевод на каком-то левом ресурсе про пельмени жареные. О чём речь вообще?

AndreyDmitriev
25.07.2016 16:48Любопытно, а какие нынче существуют библиотеки для создания такого дизайна применительно к десктопным приложениям (под Windows)? Ну, скажем для C# + WPF? Я это к тому, что изобретать свой велосипед для сложной анимации, самостоятельно просчитывая все эти переходы — довольно накладно. Сложного особо ничего нет, но рутинной работы довольно много.

Iceg
26.07.2016 08:30+1Ещё вопрос, стоит ли делать дектопное win-приложение с такими анимациями. Из cons как минимум размер экрана — когда на смартфоне плашка разворачивается на весь экран с анимацией это не так напряжно, когда она пролетит весь 17..24-дюймовый экран. Ладно сворачивание окна, но если такие спецэффекты будут хотя бы у половины взаимодействий, это пипец, кмк.
Хотя, попробовать такое приложение было бы интересно — может, я ошибаюсь.kaftanati
26.07.2016 08:39Буквально сегодня столкнулся с примером таких микро анимаций — KIS 2016. Не спорю, все выполнено аккуратно и гармонично. Но пучок анимаций на одно диалоговое окно несколько «снижают статус» у антивируса — становят на одну полку со всякими download-менеджерами, левыми браузерами, которые уже давно злоупотребляют дерганными анимациями и мельтешащими цветами.
Я б не рискнул тащить все эти динамические улучшалки в enterprise.

ecroFeG
25.07.2016 16:48Ник Бабич в тренде. Иногда складывается ощущение, что он один публикуется на https://uxplanet.org/ ))

RomanArzumanyan
25.07.2016 17:55Потом от всего этого счастья вытекают глаза, ты открываешь консоль, и мир снова становится маленьким и безопасным.

Smagold
26.07.2016 10:18Каждый раз при взгляде на анимации из Material замечаю, насколько же все это неюзабельно выглядит. Взять хотя бы тот «выскакивающий» плеер — пользователь нажал на одну единственную кнопку, и из нее вылетел целый блок функциональных элементов, я бы после такого «user experience» постарался все закрыть поскорее и больше к такому устройству не прикасаться вообще. Слишком уж агрессивны все эти анимации, и не везде уместны. Единственное, что мне нравится из Material — динамичные иконки, та же кнопка меню-гамбургер, меняющаяся на крестик.
Имхо, самые хорошие анимации — в Ubuntu и Mac OS, интуитивно понятные и в меру используемые.

AVolt
26.07.2016 12:44Ох уж эта анимация. Перегружает интерфейс, а зачастую и тормозит. Особенно в браузере я считаю ее неуместной. Пример — Google play music. Какие-то надвигающиеся или выпадающие меню, куча элементов которые зачем-то двигаются независимо друг от друга и хаотично меняют размер и форму. Зачем это все? Вот в Яндекс музыке анимация по минимуму, и пользоваться удобнее.

BFS
26.07.2016 14:34Все же, эти анимации слишком уж сильно зависят от восприятия и каждого конкретного пользователя. Пока на том же андроиде работает стандартная анимация открытия окна, выдвигающейся шторки я успеваю несколько раз подумать «Ну какого черта, ну быстрее, почему так медленно?». После того, как включу в опциях разработчика коэффициент 0.5 или даже 0.3 для анимации становится более-менее юзабельно. Но тогда эффект грязных пальцев который ripple или circular reveal сразу надо выпиливать навсегда, а для этого простого решения нет. Собственно, ripple и circular reveal хорошо бы убрать даже при обычной скорости анимации.

kybarg
28.07.2016 20:04-1Спасбо большое за ваши публикации! Я вижу что Material Design повлиял на вас так же сильно как и на меня. Google открыла глаза на простые на первый взгляд вещи. которые раз убеждаюсь, что дизайн — это первое с чео нужно начинать разработку.


auine
На анимации смотреть приятно, но бывает перебор и ты ждешь когда же оно натанцуется и даст тебе, что-нибудь сделать
ad1Dima
Shultc
Иногда мешает само наличие анимации. Да анимация может быть «быстрой» (п.5). Но когда тебе нужно сделать несколько десятков одинаковых действий подряд, то любую анимацию нужно будет ждать.
Знаете, я на своём старом-старом кнопочном телефоне моментально попадал в любой пункт меню: Для этого было достаточно нажать на кнопку «Меню» и дальше набрать комбинацию цифр вроде «1-7-3-5». Потому что каждому пункту и под-пункту в меню соответствовал порядковый номер, по которому можно было до него достучаться. Когда у молодого меня этот телефон только оказался, я долго любовался красивыми иконками в меню. Возможно там даже была какая-то анимация. Но со временем это всё заменилось на «Меню-3-1-8-1», потому что я начал серьёзно пользоваться этим устройством.
ad1Dima
Кнопочный телефон — прекрасный пример UX, когда со временем можно запомнить шорткаты. Как вы сами отметили, анимацию это не отменяет. В первых версиях win10 рабочие столы переключались без анимации и практически моментально. Это абсолютно сбивало с толку: куда я попал, откуда пришёл.
ну а насчёт десятка действий: либо UX плохо спроектирован, что вам нужно делать десятки действий с изменениями состояний, которые требуют анимацию. Либо в UI тупо лишние анимации запиханы. Анимации должны визуализировать изменение состояния текущего экрана/объекта. В iOS, например, анимации по-умолчанию занимают 0.3 сек (или меньше): переход на новый экран, открытие клавиатуры. Больше делать просто нельзя.
BFS
В идеальном мире так и должно быть. На практике же так далеко не всегда. Опять же, «быстрый» и «понятный», понятия субъективный, для меня, например, все анимации на андроиде нужно ускорить в 2-3 раза чтобы было быстро. А вот сделать понятным зачастую вообще нельзя, потому что разработчик/дизайнер почему-то решил, что надо «акцентировать внимание» на иконке, в то как контент важнее.