
Естественно, разработчики подобного ПО стараются адаптироваться под новые условия и выпускают свои UI библиотеки, только уже для Web.
Правда, есть какая-то странная тенденция: вместо конкуренции с внешним миром производители конкурируют как бы между собой. Большинство продуктов имеют одинаковый набор виджетов, которые внешне и структурно выглядят похожими друг на друга, выпускаются с инсталлятором для Windows и имеют широкую поддержку .NET.
В общем, живут в Enterprise мирке со своей атмосферой. И все же я попробую разобраться и найти какие-то уникальные очертания у той или иной библиотеки. А кроются они немного за пределами веб интерфейса, поэтому я попробую залезть чуть дальше банального html + js.
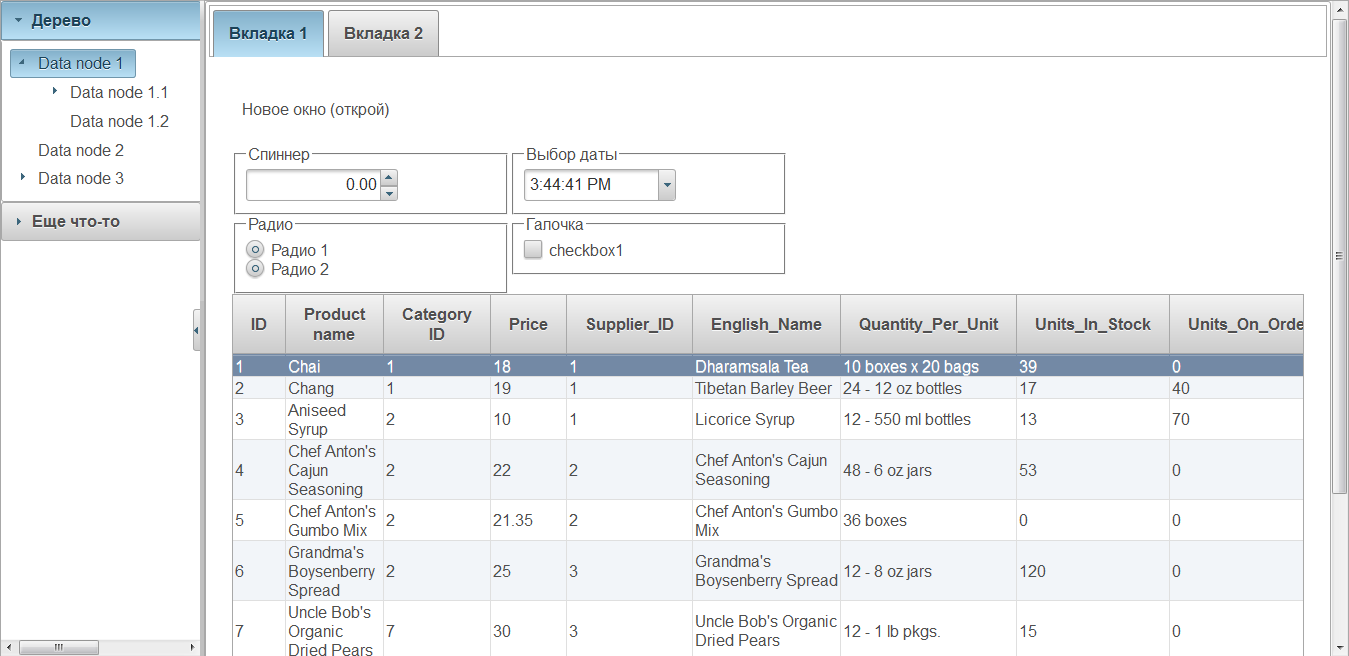
Shield UI

Простая и не пафосная библиотека с набором html виджетов. Их можно писать как на чистом html+js, так и на ASP.NET, ASP.NET MVC (4) и Java (с использованием Apache Wicket). Выглядит неплохо, однако в некоторых местах эта библиотека весьма деревянная.
Частично поддерживает Angular. Для работы с данными есть компонент, позволяющий писать собственные алгоритмы получения данных. Умеет строить 35 видов графиков. Работает шустро, нетребовательна к ресурсам. Несмотря на скудные возможности, библиотека все равно чем-то привлекает внимание.
| Лицензия: | Commercial, 399$, для неккомерческих — по запросу | Демо |
|---|---|---|
| Кол-во виджетов: | 35 |  |
| Размер демо кода | 5,70 кб | |
| Сложность освоения | Легко | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 35 | |
| Возможности и гибкость | 4/10 | |
| Код | html +JS, ASP.NET, ASP.NET MVC (4), Java | |
| Потребляемая память | 4-10 мб | |
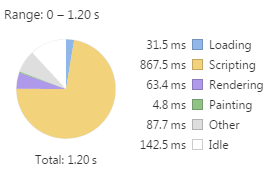
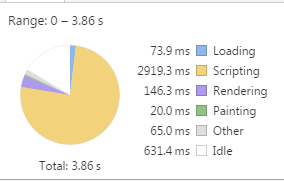
| Время загрузки | 1.3 – 1.8 сек | |
| Время написания демо | 1.5 часа |
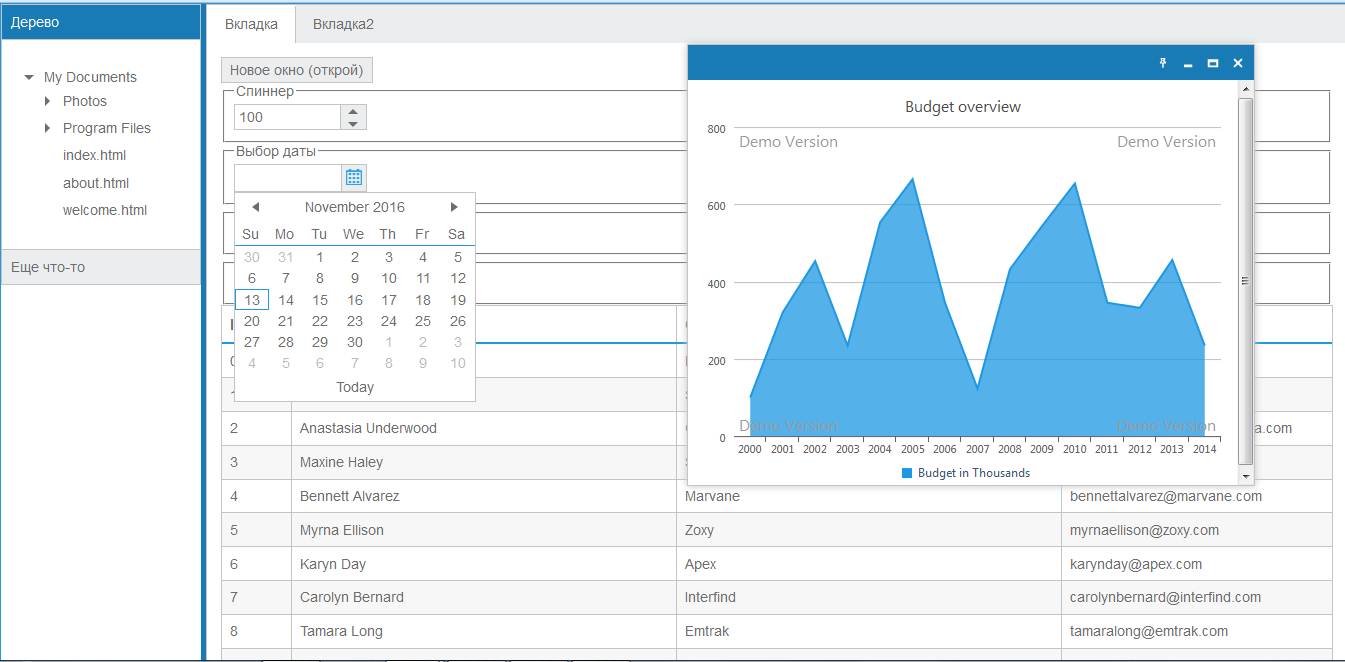
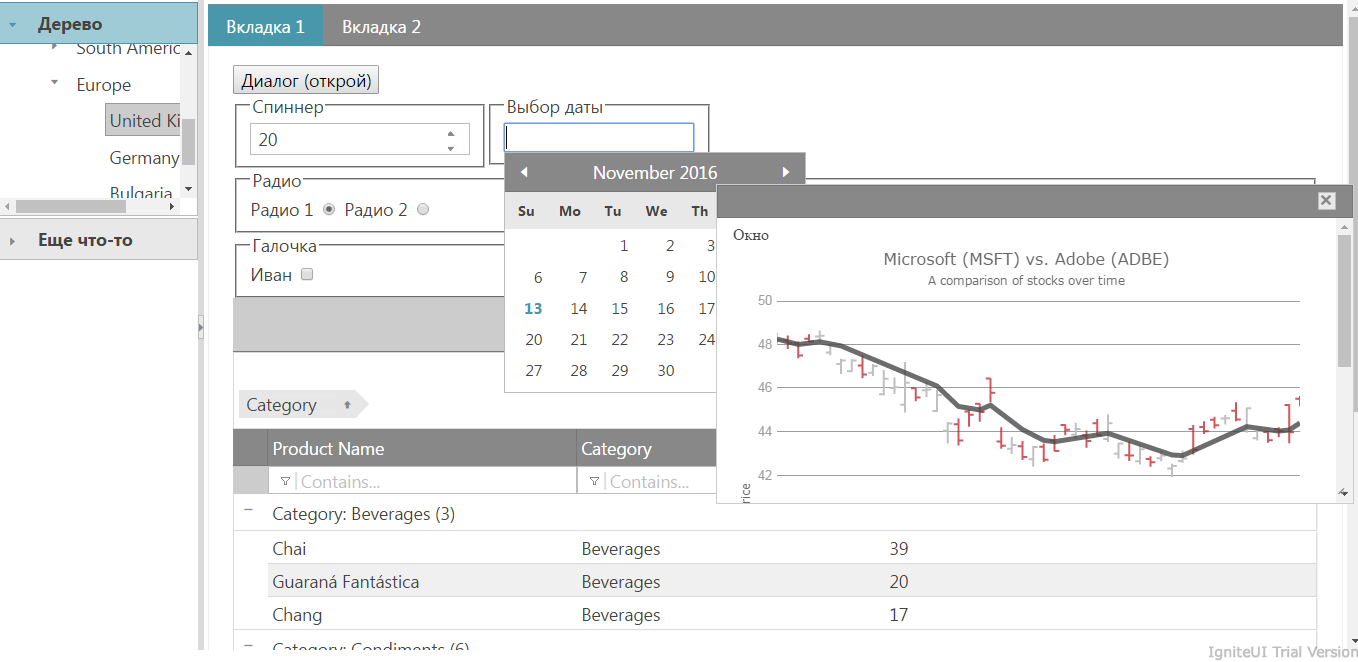
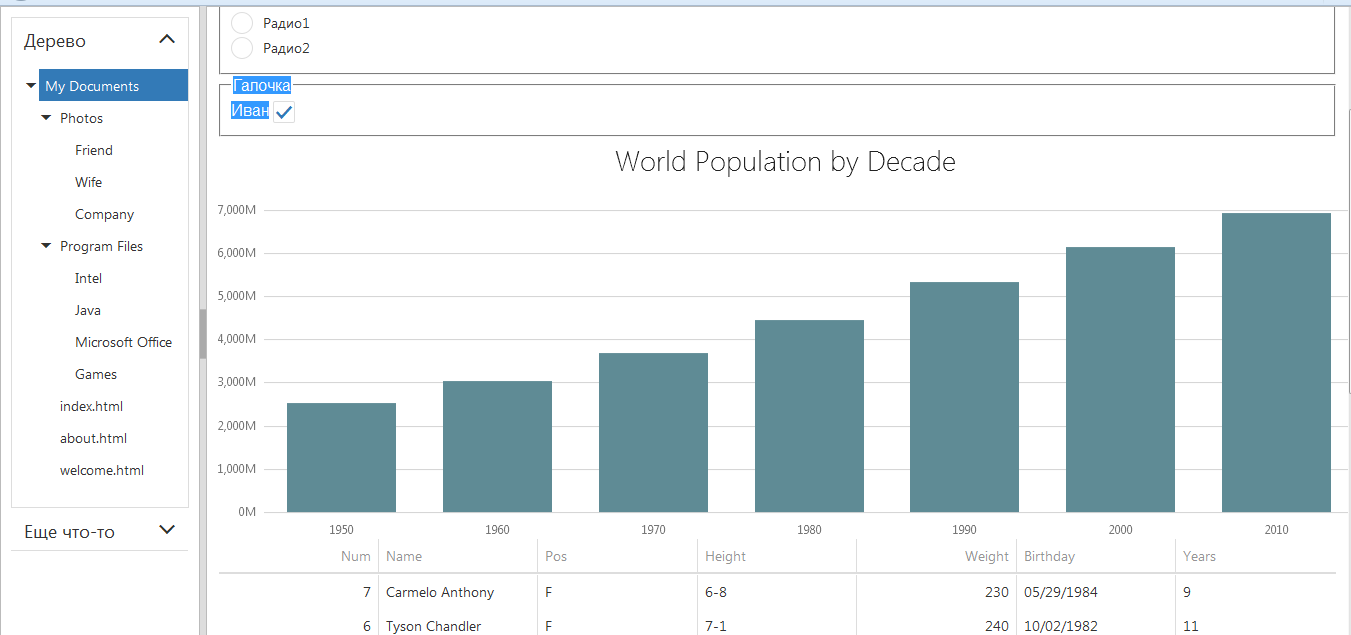
IgniteUI

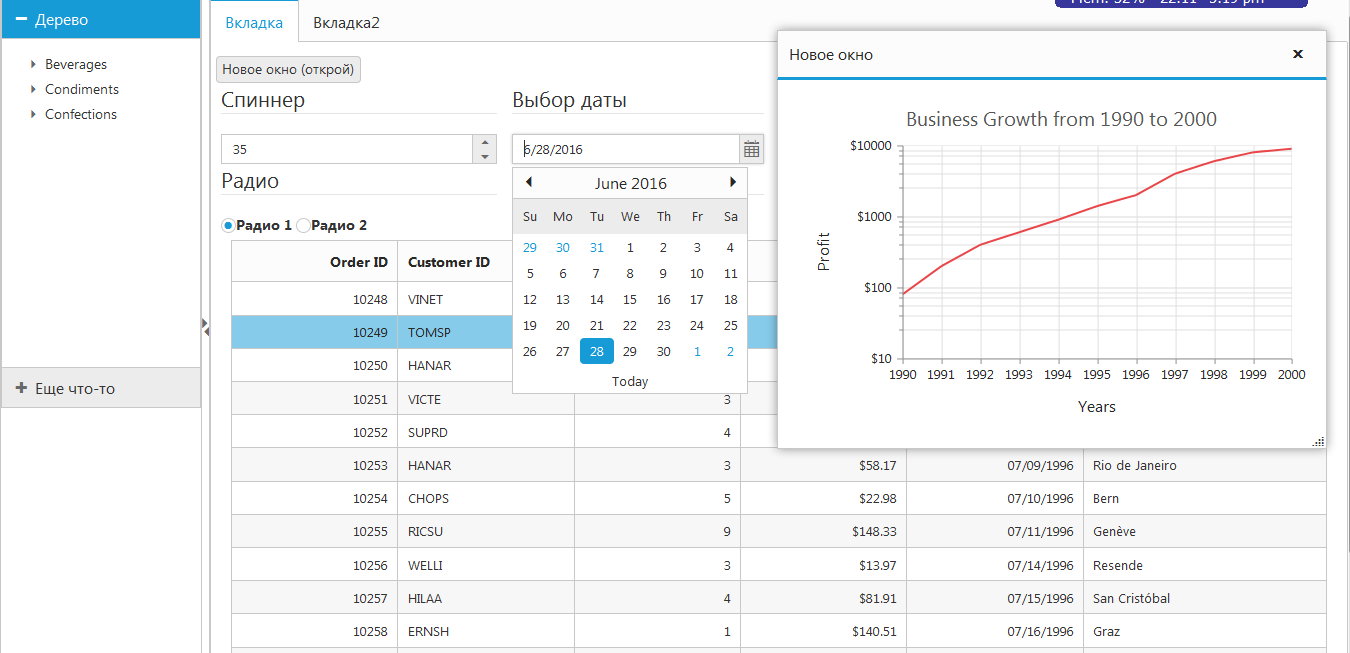
IgniteUI – библиотека, в первую очередь ориентированная на визуализацию статистики и графиков. Помимо этого, имеет в запасе ряд виджетов, позволяющих организовать админку. К сожалению, некоторых виджетов не хватает, и часть их мне пришлось дополнять из jquery UI. Впрочем, такой расклад показался мне задуманным. Зачем изобретать велосипед?
Помимо всего прочего, библиотека дружит с Angular, Angular2, React. Частично поддерживает Knokout. Хорошо дружит с мобильными интерфейсами.
Данные умеют гонятся по протоколам REST (в том числе Odata) и WCF. Понимает OLAP. Если скачивать полную версию, то ставит несколько гигабайт всякого мусора, из которого пара примеров вшитых в Visual Studio могут быть полезными. Это мобильное приложение под PhoneGap и универсальный пример ASP.NET MVC приложения.
Все остальное можно найти на официальном сайте, в том числе WYSIWYG редактор для быстрого построения интерфейса.
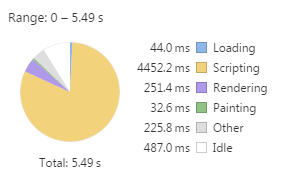
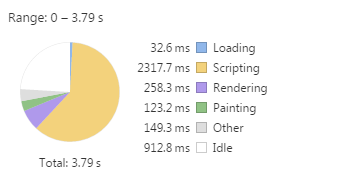
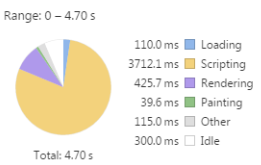
Существенным недостатком библиотеки можно назвать очень высокую ресурсоемкость. Рендеринг тестовой страницы может спокойно скушать до 55 мб оперативной памяти, а страница рендерится более 4 секунд. И это простая страница, а не продвинутая админка.
| Лицензия: | Commercial, 495$, | Демо |
|---|---|---|
| Кол-во виджетов: | 44 |  |
| Размер демо кода | 9,52 кб | |
| Сложность освоения | Средне | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 44 | |
| Возможности и гибкость | 4/10 | |
| Код | html +JS, ASP.NET MVC | |
| Потребляемая память | 20-59 мб | |
| Время загрузки | 4 – 4,9 сек | |
| Время написания демо | 1.5 часа |
Wijmo

Wijmo – библиотека от компании Component One. На сайте какая-то неразбериха, существует 2 версии (3 и 5). У Wijmo 5 совершенно другой подход к разработке. По утверждениям разработчиков работает она намного быстрее, чем 3. Но вот контроллов совсем маловато. Разработчики решили выкинуть поддержку всех старых браузеров и в 5 версии сосредоточиться только на парочке инпутов, таблице и графиках. Вместо старых компонентов они предлагают использовать альтернативы из bootstrap, нативные html 5 элементы или изобретать свой велосипед. Честно говоря, мне такой подход не понравился. Зачем мне тогда вообще эта библиотека виджетов нужна?
Поэтому выбор пал на wijmo 3, в запасе у которой есть 50 виджетов для десктопа и 28 виджетов для мобильников. В общем, все, чтобы можно было сделать полноценную админку.
3 версия понимает MVVM, правда для датабиндинга используется Knokout. Также библиотека имеет поддержку Angular. Стоит отметить, что она умеет работать с REST API и любит стандарт oData.
Из недостатков можно назвать некую глючноватость в плане стилизации и большую ресурсоемкость библиотеки. Время рендеринга демо страницы 3 секунды, при этом потребление памяти составляет до 40 мб. Можно, конечно, остановится на wijmo 5, она вроде как и не ресурсоемкая, и имеет поддержку Angular, Angular 2, Knokout, Vue.js, React, но это скорее не библиотека виджетов, а Chart / Grid виджет с парочкой прибамбасов.
Ценник за использование библиотеки совсем не шуточный — 1,495$.
Для тех, кто пишет на ASP.NET я рекомендую скачать библиотеку не с сайта Wijmo, а с официального сайта Component One. В дистрибутиве будут готовые примеры, вшитые в Visual Studio.
| Лицензия: | Commercial, 1,495$, для открытых проектов — GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 51 |  |
| Размер демо кода | 7,49 кб | |
| Сложность освоения | Средне | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 51 | |
| Возможности и гибкость | 4/10 | |
| Код | html +JS, ASP.NET MVC | |
| Потребляемая память | 11-40 мб | |
| Время загрузки | 3– 3,9 сек | |
| Время написания демо | 1.2 часа |
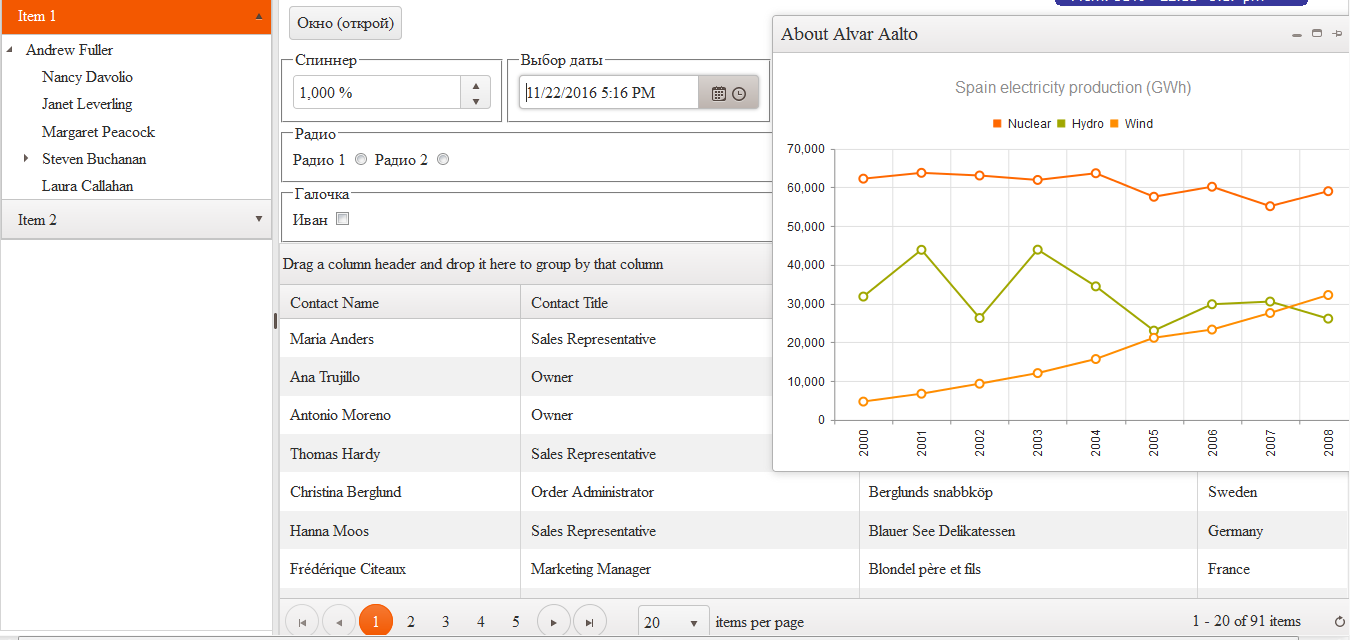
DevExtreme

DevExtreme – библиотека UI виджетов от компании DevExpress. Какими бы профессионалами своего дела не были эти ребята, их веб фреймворк мне не понравился. Вышел он каким-то очень деревянным, неудобным, негибким, тормозящим и очень далеким от реальных задач.
Чтобы сделать что-то нормальное нужно сначала тщательно прочитать самую запутанную документацию, понять, что нормальными средствами фреймворка это сделать невозможно и начинать писать свои костыли. Например, хранилище данных, используемое в таблицах, понимает только данные, получаемые по OData или в виде локальных JS переменных. Но OData ни разу не стандарт, который используется везде и вся. Большинство данных гоняется в виде самописных REST. В таком случае приходится брать и писать свое хранилище. Благо, хоть эту возможность дали. Если повесить обработчик, предназначенный для инпута (собственно говоря на сам инпут), это работать не будет. Он должен быть обязательно дивом. Вообще непонятно, как привязать той или иной вкладке виджета tabs/accordion определенный контейнер с данными.
В документации находятся примеры с громаднейшими простынями кода. Да и сам размер кода приложения получается огромным. В общем, разбираться со всем этим делом у меня не было никакого желания.
Как я понимаю, ребята сделали веб фреймворк просто для галочки и используют его компоненты для своего продукта «eXpressApp», умного CRUD генератора, позволяющего быстро создать приложения для Windows, браузера и мобильного телефона. Притом у веб интерфейса и декстоп приложения будут совершенно разные интерфейсы. За это ставлю большой плюс.
| Лицензия: | Commercial, 499$ | Демо |
|---|---|---|
| Кол-во виджетов: | 61 |  |
| Размер демо кода | 7,73 кб | |
| Сложность освоения | Сложно | |
| Скорость разработки | Долго | |
| Мобильные виджеты | 61 | |
| Возможности и гибкость | 2/10 | |
| Код | html +JS, ASP.NET, ASP.NET MVC | |
| Потребляемая память | 15-39 мб | |
| Время загрузки | 3– 3,8 сек | |
| Время написания демо | 3.5 часа |
Kendo UI

Kendo UI – достаточно популярный в интернете фреймворк от компании Telerik. Подкупает он, своими простыми демо-примерами, множеством вариаций написания кода: js+html, php, ASP.NET, ASP MVC, jsp. Есть интеграция с angular, angular2.
Кстати, если говорить насчет датабиндинга, то тут KendoUI может похвастаться MVVM решением из коробки. Для удобства отладки на сайте есть специальное дополнение для google Chrome.
Если зарегистрироваться, то можно получить примеры, шаблоны для Vistual Studio и еще кучу дополнительного инструментария (ORM для бекенда, трассировщик, генератор отчётов и пр.).
Один из таких инструментов, это Telerik Platform – софт разработки приложений для мобильников, позволяющий делать их буквально «мышкой». Не залезая в код, можно построить не только веб интерфейс (на основе Kendo UI), но и работу с данными. Кстати, сам инструмент создан на Kendo UI, работает в браузере и жестко тормозит.
На мой взгляд, Kendo UI ничем не лучше и не хуже других. Среди его сильных сторон отмечу множество поддерживаемых платформ, а среди слабых – прожорливость и высокий ценник. Впрочем, в сегодняшнем обзоре почти все фреймворки весьма прожорливы.
| Лицензия: | Commercial, 999$, для открытых проектов — бесплатно | Демо |
|---|---|---|
| Кол-во виджетов: | 50 |  |
| Размер демо кода | 6.9 кб | |
| Сложность освоения | Легко | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 50 | |
| Возможности и гибкость | 6/10 | |
| Код | html+js, php, ASP.NET, ASP MVC, jsp. | |
| Потребляемая память | 16-36 мб | |
| Время загрузки | 3– 4,2 сек | |
| Время написания демо | 1 час |
Syncfusion Essensial Js

Компания Syncfusion, как и Telerik на самом деле под что только не разрабатывает собственные виджеты. Естественно, такой жирный кусок как web обойти нельзя. В итоге получается около 80 разнообразных контролов для создания всего и вся.
Как и Kendo имеет мобильные виджеты, поддерживает AngularJS, AngluarJS 2, а еще Aurelia, ReactJS. Код можно писать в связке: html +js, typescript, PHP, ASP.NET, ASP Web Forms. Для создания десктопного приложения есть примеры интеграции с Electron.
Под мобильники есть примеры интеграции с Ionic. Помимо связки html+js, мобильные приложения можно писать на фреймворке Xamarin.
Из дополнительного, скачанного софта очень понравился пакет DashBoard. Есть Whisywig редактор отчетов, позволяющий сконструировать таблицы и графики, связать их с реальными данными (будь это json, xml, CVS, Xls, xlsx, РСУБД на основе SQL и пр.).
Затем эти данные можно экспортировать и просматривать в виде графиков и таблиц на сервере. Все это не требует больших знаний, поэтому создать такое приложение может даже секретарша.
В общем, мне фреймворк понравился, и среди всех остальных в сегодняшнем обзоре вызвал большие симпатии.
| Лицензия: | Commercial, 995$, Community License, для открытых проектов — бесплатно, по запросу |
Демо |
|---|---|---|
| Кол-во виджетов: | 50 |  |
| Размер демо кода | 6.9 кб | |
| Сложность освоения | Средне | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 80 | |
| Возможности и гибкость | 6/10 | |
| Код | html+js, ASP.NET, ASP MVC. | |
| Потребляемая память | 14-30 мб | |
| Время загрузки | 3.5– 4,6 сек | |
| Время написания демо | 2 часа |
На этом сегодня все. В скором времени вас ждет обзор таких библиотек как Dojo Toolkit, OpenUI5, Webix, dxhml, Qooxdoo, Smartclient, ExtJs.
Но прежде чем делать заключительную часть обзора, я попробую сделать обзор такой экзотики как CrossUI, Rialto, Bindows, RedUI и прочих мало кому известных библиотек. Некоторые из них необычны (использование SVG вместо html, canvas вместо DOM), некоторые просто просто удивляют!
До скорой встречи!
PS: Демо примеры можно скачать по ссылке
PPS: Часть 1
- JqueryUI
- Zino UI
- EasyUI
- jQWidgets
- W2ui
- primeUI
Часть 2:
- IgniteUI
- Wijmo
- Kendo UI
- Syncfusion Essensial Js
- ShieldUI
- devExtreme
Часть 3 (предварительно):
- RedUI
- Backbase
- CrossUI
- SproutCore
- Pergola
- Rialto
- Bindows
- EnyoJS
- Zebkit
- AlloYUI
Часть 4:
- Dojo
- ExtJs
- Qooxdoo
- Smartclient
- Webix
- dhtmlx
- Openui5
Не будет описано:
- YUI (устарела)
- Mochaui (устарела)
- Openrico (устарела)
- Lidorsystems (пока не решил, убого выглядит)
- Rightjs (пока не решил, мало виджетов)
Также не будет описано angularUI, elemental-ui, react-bootstrap и пр. Иначе статья затянется до бесконечности…
Возможно, я что-то не упомянул, прошу дополнить в комментариях.
Комментарии (36)

ermolaevalexey
22.11.2016 23:30-1Неужели за это еще и платят, мне кажется для большинства задач jQUI плюс какого-нибудь d3, для построения той же админки, за глаза хватило бы.

rinatr
22.11.2016 23:32Ну попробуйте сделать админку полностью на jQuery UI. Я уже попробовал, описал полученный опыт в первой части.

alQlagin
23.11.2016 08:44ну все равно, согласитесь, дорого. с тем же успехом можно заплатить за готовую админку с ресурса типа https://themeforest.net/category/site-templates/admin-templates и получить ту же кучку контролол, а потом так же их самостоятельно допиливать. разница в том, что потратить придется на порядок меньше

rinatr
23.11.2016 09:13Это одно из решений тоже. Я писал о нем в комментариях к 1 части.
Только обратите внимание на Single и Extended.
Если вы захотите выпускать массовый продукт — то вам придется отдать не много — не мало, а 1200$
Что касается дорого — не дорого.
Лично для меня дорого, но допустим для конторы, это ерунда, но зато подобные штуки сильно экономят время разработчика.

cyber_ua
23.11.2016 10:48Да, платят, некоторые фирмы. Например сейчас у нас написа проект на kendo UI и у нас решили переходить с этого не поддерживаемого г** на реакт, так вот наше начальство хочет что бы мы нашли платные компоненты (при огромном количестве бесплатных), так как типо если мы будем платить у нас всегда будет поддержка компонентов, что в принципе не особо имеет смысла, так как по большой части в реальности мы и будем допиливать эти компоненты, но начальство не особо слушает…

yurash
23.11.2016 12:11+1решили переходить с этого не поддерживаемого г** на реакт
В этой статье про него ничего плохого не сказано. Лично я не имел дела с KendoUI, но почитываю их блог, они вроде и реакт тот же начинают поддерживать и развиваются вроде достаточно активно. Поделитесь опытом, почему такое отрицательное мнение?

i360u
23.11.2016 09:58https://elements.polymer-project.org/ — библиотека элементов, основанных на технологии веб-компонентов и Google Material Design. Не без недостатков, но самое прогрессивное что есть на сегодняшний момент, поэтому однозначно стоит упоминания.

MrCheater
23.11.2016 11:39Web Component-ы имеют не самую лучшую поддержку в браузерах https://www.polymer-project.org/1.0/docs/browsers. Через 2-5 лет, когда вымрут всякие старые девайсы с их чудо браузерами (привет Windows Mobile и встроенный браузер несвежего Android) — вот тогда с вами уже сложно будет поспорить

i360u
23.11.2016 12:02+1Некрофилия — личный выбор каждого. Разрабатывать под "чудо браузеры" — извращение не меньшее, чем под один конкретный, супер-пупер-альфа современный. И если даже Google использует веб-компоненты в продакшн, со своей-то аудиторией, не думаю что стоит чего-то ждать, слишком сладок этот пирог, говорю как человек который достаточно давно использует эту технологию.

MrCheater
23.11.2016 12:44Про некрофилию это всё враки. Вы, например, пробовали пользоваться встроенным браузером такого телефона https://market.yandex.ru/product--nokia-lumia-730-dual-sim/11030304 ?
Почему то там половина современных сайтов рассыпается и модальные окна улетают неизвестно куда. А телефон то не старый. Думаете такого хлама мало?

MrCheater
23.11.2016 12:47Спору с вами нет. Web Component-ы это хорошо. Но лучше чуть погодя, чем сейчас

Gemorroj
23.11.2016 10:20По сравнению с библиотеками из 1 части, на эти даже смотреть не хочется. Жду 4 часть, как по мне, там самое вкусное.

rinatr
23.11.2016 11:12+1Да, я понял. В этой части собраны на мой взгляд, не самые лучшие фреймворки. Но не упомянуть о было бы плохо.
Я решил их объединить в одну статью, так как они связаны, как описано словом выше: «Мир ASP.NET». И написать о них более менее нейтрально.
Не скрою, в своих бы проекте — я бы не использовал. Хотя Syncfusion — мне понравился.
Что же будет когда я 3 часть опубликую интересно. Ведь там есть такие монстры. Я скорее, тогда подробный обзор сделаю на парочку, остальные — в таком кратком формате.
Мне больше интересно, насколько библиотека на основе SVG или Canvas быстрее/медленее рендерится, чем библиотека на основе DOM например

kaatula
23.11.2016 11:05+5Ну, я могу за DevExtreme сказать, что знаю. Как частное лицо.
Если повесить обработчик, предназначенный для инпута (собственно говоря на сам инпут), это работать не будет.
Не будет. Разные браузеры инпуты иногда очень смешно ЦССят. В итоге было решено дропнуть этот сценарий вообще.
Сейчас, с отказом от старых ИЕ, может, что-то поменяется, а может и нет.
их веб фреймворк мне не понравился.
Фреймворк — речь идёт про фреймворк (который для SPA) или про много-разных-виджетов-в-составе-DevExtreme?
Но OData ни разу не стандарт, который используется везде и вся.Ну в тот момент (2012) он казался развивающимся. К сожалению, он помер.
Сейчас он не рассматривается как основной сценарий для веб-разработки. В PhoneGap-мобильных он активно используется.
Основной — да, когда сам грузишь своими колбэками. Так же, как и MVVM через Angular сейчас основной сценарий (что печально, потому что ИМХО Knockout намного, намного, намного лучше.)
Как я понимаю, ребята сделали веб фреймворк просто для галочки и используют его компоненты для своего продукта «eXpressApp», умного CRUD генератора, позволяющего быстро создать приложения для Windows, браузера и мобильного телефона.
Вообще мимо. XAF Web UI основан и продолжает работать на нашей ASP.NET WebForms линейке компонент. Вставки DevExtreme виджетов там тоже есть, но только в некоторых модулях, например, Maps, Reports, Dashboards. Что касается XAF Mobile UI, который сейчас в CTP, то там да, полностью используются DevExtreme компоненты, но стали использоваться они там гораздо позже появления самого DevExtreme, т.е. эти события никак не связаны
С первых версиях визуальная часть юзалась в дэшбоардах.
Тогда был только веб-вьюер. Сейчас, через месяцок, мы на нём релизим и дизайнер дэшбоардов
rinatr
23.11.2016 11:53Спасибо за ответ, вопрос даже не в ипутах.
Инпуты — это как пример. Другие библиотеки отлично навешивают виджеты на инпут.
Переключение по вкладкам, открытие нового окна с данными с графиком, лейоут, datasource, accordion — все это вызывает проблемы. В других библиотеках — все это делается просто и не вызывает особых проблем. Например у табки можно указать свойство url (будет подгружать контент по url), можно id (будет подгружать контент по dom элементу), можно указать content (будет подгружать данные из значения свойства). Аналогично и с datasource. Можеть это все как-то можно, но надо прочитать кучу справки.
Можеть фреймворк хорош, если писать чисто в среде ASP.NET, но в связке html+js что-то не очень.
kaatula
23.11.2016 12:25Переключение по вкладкам, открытие нового окна с данными с графиком, лейоут, datasource, accordion — все это вызывает проблемы.
Всё это решается темплейтами. Для попапа/табы/аккордеона указывается темплейт айтема — нокаутовский, ангуляровский, либо jquery в коде можно компоновать — и к нему биндятся данные.
По урлу — может, это и хорошо для быстрого старта, но в продакшене?..
По id DOM элемента — это ведёт к тому, что один компонент может внезапно оказаться раскидан по всей странице. Поэтому это и не поддерживается.
Это я поясняю причины такого решения.

yurash
23.11.2016 13:05Интересный обзор, а дальше, судя по списку, будет ещё интереснее.
я бы ещё добавил Oracle Jet.
http://www.oracle.com/webfolder/technetwork/jet/index.html
это сборная солянка из других библиотек (knockout,jquery,jqueryUI,require) с некоторыми добавками (кажется) и под лицензией Universal Permissive License(UPL)
ещё я не понял почему не упомянут в syncfusion наличие бесплатной, но полноценной community license
https://www.syncfusion.com/products/communitylicense
Who is eligible?
Individual developers or up to five users at companies with annual gross revenue below $1 million USD.
Can the products be used to build commercial applications?
Yes.
rinatr
23.11.2016 15:16Да, я что-то забыл вообще про бесплатные лицензии написать.
Спасибо, поправлю.
taujavarob
23.11.2016 18:46Да, напоминайте. — Ибо во многих платных библиотеках есть всё же и наличие бесплатной, но полноценной community license версии.
Например, такая есть и в Ext.js — до которой вы рано или поздно но доберётесь в своём большом обзоре. ;-)

yurash
24.11.2016 10:42насколько я знаю, Ext.js весьма сильно отличается от Syncfusion в этом плане:
только для разработки под GPL лицензией
версии ext.js для gpl отстают от коммерческих, багфиксы не доступны
taujavarob
24.11.2016 16:08yurash > только для разработки под GPL лицензией
This version of Ext JS is licensed under the terms of the Open Source GPL 3.0 license.
http://www.gnu.org/licenses/gpl.html
There are several FLOSS exceptions available for use with this release for
open source applications that are distributed under a license other than GPL.
* Open Source License Exception for Applications
http://www.sencha.com/products/floss-exception.php
* Open Source License Exception for Development
http://www.sencha.com/products/ux-exception.php
yurash > версии ext.js для gpl отстают от коммерческих, багфиксы не доступны
Это не понял, например в доках указано:
Release Notes for Ext JS 4.1.1
Release Date: July 4, 2012
Version Number: 4.1.1
Bugs Fixed
Charts (6)
EXTJSIV-6275 Line chart messed up after disabling and enabling lines though legend
EXTJSIV-6323 Charts don't render with either constrain, or both maximum and minimum
EXTJSIV-6324 Problem using minimum, maximum and majorTicksSteps together
EXTJSIV-6359 Chart should display integers on axis
EXTJSIV-6583 Chart redraw on store update fails in inactive card
EXTJSIV-6585 Rapid clicks on pie chart causes slices to shrink or disappear
Core (10)
EXTJSIV-3932 dom.style.setExpression not implemented in IE8
EXTJSIV-5956 Ext.extend does not handle constructor properly using 3-argument form
EXTJSIV-6087 Ext.data.TreeStore CRUD regression
EXTJSIV-6452 Container's private floatingItems collection should be floatingDescendants
EXTJSIV-6453 Container-owned floating items appear at wrong level in the ComponentQuery hierarchy
EXTJSIV-6456 ComponentQuery :last selector fails with a single item
EXTJSIV-6484 Ext.AbstractManager.onAvailable listener isn't removed properly
EXTJSIV-6499 Reusing id's for elements recently removed from the DOM would incorrectly reference old element
EXTJSIV-6570 Ext.Element getStyle can throw in IE6/7 reading font styles
EXTJSIV-6612 Observable.resumeEvents should tolerate being called when suspendCount is zero
yurash
24.11.2016 17:35Про лицензии ваш копи-паст я не понял. Смысл моей фразы, что коммерческая разработка с бесплатной extjs не возможна. Если я не прав можно точную ссылку?
Про отставание версий и багфиксы — очень просто. Сейчас доступная коммерческая версия 6.2.1, а gpl версия 6.2.0 — и gpl не будет обновляться довольно долго, до новой 6.х вероятно.
taujavarob
24.11.2016 18:03yurash > Про отставание версий и багфиксы — очень просто. Сейчас доступная коммерческая версия 6.2.1, а gpl версия 6.2.0
Ясно. То есть с «версии ext.js для gpl отстают от коммерческих». — это понятно. Отставание есть.
«багфиксы не доступны» — я просто написал что багфиксы вполне доступны, но с отставанием.

Alexey-Leo
24.11.2016 16:17Почти год разрабатывал на DevExtreme, делал и вводимые формы и аналитику, фреймворк мне понравился, но есть и минусы. Большой плюс это хорошая поддержка, ребята вежливые, мне пошли на встречу мы переписывались на родном языке, около 20 хотелок были реализованы. По началу не так быстро работал, после оптимизации, стало гораздо быстрей, меня устраивает. Да вхождение не быстрое, но у кого нормально с обучением, то нормально. Документация отличная, есть хорошая песочница, есть демо, есть сообщество и хорошая поддержка. У сложных компонентов хороший комплект полезных функций, свойств и событий.

rinatr
24.11.2016 16:40Ну, то что сотрудники следят за репутацией своей компании в Интернете — это похвально.
Вы зарегистрировались специально, только чтобы оставить этот комментарий?
Alexey-Leo
24.11.2016 16:45Я давно уже хотел зарегистрироваться, так как периодически читаю ваш сайт, сейчас появился повод.

Alexey-Leo
24.11.2016 16:43Хотелось бы услышать про Oracle Jet, ну т.к. у автора статьи наверняка не будет времени для полноценной оценки, то скорее всего реакция будет отрицательная. На мой взгляд jet не плохой, я уже как пол года пишу на нём вводимые формы, и активно переписываюсь с поддержкой на родном языке (недавно). Плюсы; бесплатно, большая компания, есть поддержка, есть cookbook (песочница), документация и гайд, достаточно быстро работает, внутренняя модель данных коллекции которая работает в две стороны через knockout. Есть и минусы скажу кратко: «бесплатность» ощущается во всём.


MikeLP
Без обид, но прям как сходил на выставку уродцев
rinatr
Да, есть в этом что-то.
Они очень ресурсоемкие и большие
i360u
Морально устаревшие и просто страшные.