
И их можно понять, ведь для работы не нужна специфическая конфигурация, специальное установленное ПО, его обновление. Достаточно открыть браузер и программа работает. Поэтому, на мой взгляд, за веб-приложениями – будущее!
Делать с нуля полноценную, ничуть не уступающую десктопной программу — это титанический труд.
Во-первых, нужно как-то реагировать на те или иные события в реальном времени, периодически подгружать данные.
Во-вторых, обычно нужны те контролы (виджеты), которые имеются в декстопных приложениях. Но их нет. В html нет дерева, нет вкладок, нет контекстного меню и много чего еще.
В-третьих, производительность десктопных приложений намного лучше, потому что им не надо подгружать библиотеки и ресурсы из интернета, да и написаны они на компилируемом языке. И, хотя браузеры вшивают в себя всяческие современные движки, которые позволяют достичь невероятной производительности, до компилируемых языков еще далеко. Но вполне возможно, что скоро ситуация поменяется.
В-четвертых, есть небольшая проблема в лице большого разнообразия всевозможных браузеров, каждый из которых имеет свои особенности, поддерживает тот или иной стандарт.
В итоге, на html все это, конечно, можно написать, затем оживить с помощью js, и стилизовать с помощью css. После этого следует оттестировать его работу в целом зоопарке браузеров. Затем графические элементы надо как-то связать с реальными данными, а в случае, если эти данные не постоянные… в общем, на все это дело уйдет уйма времени.
Хотя, конечно, решить данную задачу можно по-разному. Для оформления взять Bootstrap, Uikit, Semantic UI или другой CSS фреймворк. Для связки с данными и не только можно использовать Angular, Backbone, React, Knockout. Затем подключать еще десяток разных библиотек, пытаться их подружить и получить свое, правильное, тонко настроенное и современное приложение.
Может быть, я покажусь не модным и не современным, но для меня в таком случае идеальное решение — уже использовать библиотеку или фреймворк с большим количеством готовых виджетов. Большинство из них ушли достаточно далеко, многое умеют и не требуют изобретения своего велосипеда. Хотя и попадаются те, которые представляют из себя просто набор виджетов и являются неплохим дополнением к вышеописанным библиотекам.
Как это не удивительно, JS UI библиотек насчитывается несколько десятков, и лишь 5-6 на слуху у пользователей. Такой расклад вещей несправедлив и я решил написать обзор всего более-менее презентабельного из того, что удалось найти.
Под сложностью подразумевается, насколько трудно написать именно админку: это суммарная оценка времени на изучение кода, недоступность тех или иных контролов, мое время написания демо кода, поиск по документации, где был встречен какой-то глюк, который в любом случае надо исправлять, где застрял, и т.п. Поэтому не удивляйтесь большой сложности JqueryUI, так как у него нет половины элементов, необходимых для написания полноценной админки.
Я не претендую на чистоту кода, поэтому демо примеры идут “как есть”, написанные на очень беглую руку и, возможно, содержащие глюки. Уважаемые гуру, отнеситесь к этому с пониманием, так как поиск конкретного костыля для той или иной библиотеки – это дело большого времени и требует более детального изучения.
Библиотеки на основе Jquery
Jquery UI

Jquery UI – пожалуй, самая известная и простая UI библиотека. Очень удобна для сайта, но создание админки на ней — то еще извращение, так как Jquery UI содержит всего 14 виджетов. Однако за счет ее популярности недостающие UI элементы можно найти в интернете и получить админку на чистом Jquery UI а-ля “Франкенштейн” с кучей костылей. Как не странно, но на моей практике такое встречалось.
| Лицензия: | Mit лучший результат | Демо |
|---|---|---|
| Кол-во виджетов: | 14 |  |
| Размер демо кода | 5.00 кб | |
| Сложность освоения | Очень легко | |
| Скорость разработки | Очень долго | |
| Мобильные виджеты | используйте Jquery Mobile | |
| Возможности и гибкость | 1/10 | |
| Код | html +JS | |
| Потребляемая память | 4-9 мб | |
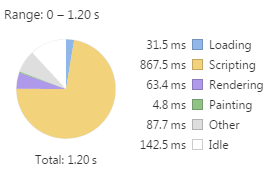
| Время загрузки | 1.08 – 1.49 сек | |
| Время написания демо | 2.5 часа |
Вывод: Удобна для сайта, но для продвинутой админки никуда не годится. Зато бесплатна.
Zino UI

Zino UI — еще одна библиотека, базирующаяся на Jquery. Если вы работали с Jquery UI, то разобраться в ней не проблема, названия методов почти идентичны, только с приставкой zino. В принципе, с ее помощью реально написать админку, так как она содержит все недостающие компоненты. Помимо этого, библиотека умеет работать с SVG, строить графики (около 30 видов графиков). Если вы не хотите возиться с html/js, то в коробке с библиотекой идет PHP класс, позволяющий создавать графический интерфейс на PHP. На момент написания статьи эта библиотека – пока самая шустрая из всех, которые упомянуты и будут упомянуты во второй части. Если будете использовать ее в коммерческом проекте, то обратите внимание на смешную цену.
| Лицензия: | Commercial, 19$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 25 |  |
| Размер демо кода | 7.83 кб | |
| Сложность освоения | Очень легко. | |
| Скорость разработки | Быстро | |
| Мобильные виджеты | нет | |
| Возможности и гибкость | 3/10 | |
| Код | html +JS, PHP | |
| Потребляемая память | 3-5 мблучший результат | |
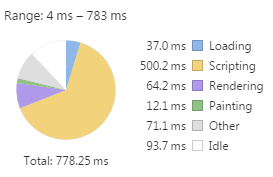
| Время загрузки | 0.73 – 0.83лучший результат | |
| Время написания демо | 1.2 часа |
Вывод: Шустрая, умеет работать с графиками. Отличная замена Jquery UI.
Jquery Easy UI

Jquery Easy UI — очень хороший, но почему-то мало кому известный проект. Он идеально подойдет для новичков. В теории админку можно написать без единой строчки js кода. Все свойства виджетов можно передать через атрибут data-options, а можно прописывать их в javascript-коде.
Лично я работал с ней достаточно долго, и могу точно сказать: она легка в освоении и удобна, для крупных проектов нужно писать много “велосипедного” кода, в то время как в старших братьях это все решается прописыванием 2-3 опций.
В запасе у библиотеки 52 виджета. Есть отдельный ряд виджетов для мобильных приложений. На официальном сайте есть конструктор стилей. Для Java-кодеров есть возможность писать на Java, используя DWR Loader. Для PHP разработчиков, не любящих возится с html и javascript, есть неофициальные компоненты для интеграции библиотеки в Yii.
Из недостатков: есть и ряд функций, которые не задокументированы вообще. Также можно отметить некую глючность библиотеки. Порой в попытках исправить тот или иной глюк приходилось лезть в исходный код библиотеки и ругаться, так как львиная доля кода зачем-то обфускацирована.
| Лицензия: | Commercial, 499$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 52 |  |
| Мобильные виджеты | 16 | |
| Размер демо кода | 4.58 кб | |
| Сложность освоения | Очень легко. | |
| Скорость разработки | В средних проектах – очень быстро, в сложных — средне | |
| Возможности и гибкость | 4/10 | |
| Код | html, html+JS, Java, PHP (Yii) лучший результат | |
| Потребляемая память | 4.4-9 мб | |
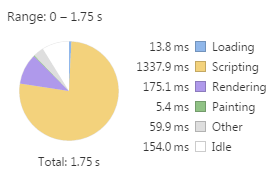
| Время загрузки | 1.4 – 1.8 сек | |
| Время написания демо | 25 минут лучший результат |
Вывод: Малая, да очень мощная библиотека. Идеально подойдет для новичков.
jQWidgets

jQWidgets — пожалуй, самый сложный инструмент для создания ui, базирующийся на JQuery. На сайте огромное количество примеров интеграции с такими библиотеками, как Angular, Angular 2, Knockout. Продемонстрирована возможность писать клиентский код на Typescript. Есть демки интеграции с серверными языками: PHP, Java, ASP.net. Сама библиотека содержит около 60 виджетов. Одних только видов Layout — 3 штуки. Умеет строить графики (около 30 видов). Все виджеты относительно гибкие, обладают большим количеством методов, свойств, событий. Конечно, все эти фичи сильно отразились на производительности самой библиотеки. Среди всех вышеописанных она самая прожорливая. Помимо этого, банальное отсутствие нормального поиска по документации на сайте, помноженное на сложность и нагроможденность кода, приводит к тому, что разработка админки становится делом непосильным.
| Лицензия: | Commercial, 199$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 60 |  |
| Мобильные виджеты | 60 | |
| Размер демо кода | 10.3 кб | |
| Сложность освоения | сложно | |
| Скорость разработки | средне | |
| Возможности и гибкость | 6/10 | |
| Код | html+JS | |
| Потребляемая память | 8 -20 мб | |
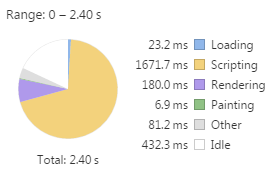
| Время загрузки | 2 – 2.6 сек | |
| Время написания демо | 4.5 часа |
Вывод: Самая мощная из текущего обзора, но в тоже время достаточно сложная и ресурсоемкая библиотека.
Также достойны внимания
W2ui– микроскопическая библиотека для построения интерфейса, основанная на jquery. Содержит всего 8 компонентов (layout, таблица, формы, тулбар, вкладки, формы, меню, дерево). Выглядит отлично, не тормозит. Рекомендуется для небольших проектов.
primeUI — более расширенная версия JQuery UI с деревом и таблицами. Имеет более 40 разных виджетов и более 30 тем оформления. Код можно писать в связке html + js, или на чистом html, используя предназначенные для этого нестандартные теги. Cама библиотека является примочкой для более крупного проекта PrimeFaces, который позволяет писать все это дело на Java.
На этом пока что всё. Это первая статья, мне интересна обратная связь и реакция. Если не закидаете помидорами, то во второй части я продолжу обзор библиотек, базирующихся на Jquery, но уже от компаний, занимающихся интерфейсом профессионально. Вас ждет обзор и демо примеры таких библиотек, как: Kendo UI, Wijmo, IgniteUI, Essensial Js, DevExtreme, ShieldUI.
PS: Примеры из первой можно скачать по ссылке. Там же скриншоты и дампы замеров производительности.
- JqueryUI
- Zino UI
- EasyUI
- jQWidgets
- W2ui
- primeUI
Часть 2:
- IgniteUI
- Wijmo
- Kendo UI
- Syncfusion Essensial Js
- ShieldUI
- devExtreme
Не отсортировано:
- AlloYUI
- Dojo
- ExtJs
- Qooxdoo
- Smartclient
- Webix
- dhtmlx
- Openui5
- RedUI
- Backbase
- CrossUI
- SproutCore
- Rialto
- Bindows
Не будет описано:
- YUI (устарела)
- Mochaui (устарела)
- Openrico (устарела)
- Lidorsystems (пока не решил, убого выглядит)
- Rightjs (пока не решил, мало виджетов)
- EnyoJS (WTF? для TV?)
Также не будет описано angularUI, elemental-ui, react-bootstrap и пр. Иначе статья затянется до бесконечности…
Возможно, я что-то не упомянул, прошу дополнить в комментариях.
Комментарии (54)

vanyatwo
19.10.2016 18:39-3Хватит нагружать клиентские устройства!

NINeOneone
06.02.2017 13:59«Несколько моделей у Asus» — на вашей же картине выше — в первом столбце коричневым цветом выделен Zenfone 5 — он на проце Intel, доля как видите, только этой модели немаленькая.

yury-dymov
19.10.2016 19:03С нетерпением жду обзор OpenUI5. Так что плюсик авансом :)

vintage
19.10.2016 21:34+3Его обзор можно заканчивать на том, что он адски тормозит. https://eigenmethod.github.io/mol/perf/render/

yury-dymov
20.10.2016 07:20Таки да, это известный факт. Мне любопытно, что человек со стороны про фреймворк напишет. Там же не только performance issues, есть же и другие плюсы-минусы. Я-то конечно его в свой проект не возьму, но это уже другая история

akamajoris
19.10.2016 19:16+1На SO был отличный пост про это. Да вот же он

rinatr
19.10.2016 20:28Да, хороший.
Я бы сделал обзоры zkross, vaadin еще бы Cappuccino сюда включил, но они все на абстракцию выше. То есть первые 2 — java, последний Objective C.
Моих знаний к сожалению не хватит, чтобы написать это более менее объективно. Но как-то надо будет упомянуть.

cyber_ua
19.10.2016 19:30От kendo UI советую держатся по дальше, почему, писал тут
П.с если этого мало, спрашивайте не стесняйтесь, я могу об этом куске… много рассказать (список багов, могу по памяти штук 10 сразу написать) так как приходится поддерживать уже много лет проект написанный на kendo.JediPhilosopher
19.10.2016 19:52Как-то даже за
державукендо обидно стало. Вызвать их на сиай, что ли.
2 дан кендо

rinatr
19.10.2016 20:38Напишите мне в личку.
У меня, в принципе, уже готовы обзоры библиотек из второй части. Они все в каком-то своем мирке живут, и практически все имеют фичи похожие друг на друга.
cyber_ua
19.10.2016 23:22Напишу тут, а вы можете вставить то что хотите, а все написанное ниже из моего личного опыта работы с этим…
Кроме того что я писал уже Могу добавить что у них что проблем с компонентами, если начинаешь что то менять в их готовых примерах, на демках все хорошо все работает (и то не всегда), начинаешь что то меня, перестает работать. К примеру мы используем mvvm,
и например хотим расширить какой то их widget своим, то тогда на VM перестает работать нормально свойство value и еще пару других.
Далее combobox, это вообще жесть, их combobox рендерит сразу все данные в хтмл, будь там хоть 1000, хоть 10000 элементов. У них есть виртуализация для комбокса, НО она работает через огромную Ж… там постоянно что ламается, могу сказать точно в последней версии есть баги, там что то вроде с выделенем элемента и подгрузкой новых иногда белый фон и нужно по скорлить что бы он раздуплился.
Так дальше у нас tooltip ну это вообще туши свет бросай гранату, если динамически менять размер tooltip он начинает тупить и не правильно считает размер tooltip, еще там можно выполнить xss с его помощью.
С гридом тоже проблемы, если хочешь что то поменять то нужны костыли, костыли… костыли.
Валидатор это вообще сплошная лажа, даже говорить не хочу о нем.
taujavarob
20.10.2016 19:29>Далее combobox, это вообще жесть, их combobox рендерит сразу все данные в хтмл, будь там хоть 1000, хоть 10000 элементов.
combobox — это всешная (всех UI библиотек) проблема. Имхо.
Простенький — ок.
А вот хоть немного «замудрённый» — туши свет, сливай воду.
dos
20.10.2016 20:10В ExtJS combobox можно сделать с подгрузкой данных с сервера, даже если без поиска, то при прокручивании списка данные будут подтягиваться дополнительно при достижении конца списка.

cyber_ua
20.10.2016 21:56taujavarob В случае kendo, их combobox «из коробки» это фейл. Добавить простую фичу типа пользователь вписал что то не правильно и нужно вернуть предыдущее правильное значение, это уже танцы с бубном и шаманские обряды.

wertex15
19.10.2016 20:50-1Поправьте, пожалуйста, если я ошибаюсь. но SPA подразумевает работу на фреймворке, который может и в БД сходить к примеру. А вы говорите о построении админки по технологии SPA на библиотеках, которые этого не умеют.

rinatr
19.10.2016 21:01Может я тоже ошибаюсь, но что-то мне такое неизвестно. SPA — это Single Page Application. Под эту концепцию тут возможно только не подойдет Jquery UI. Но опять же — кто мешает подключаить все необходимое и получить «франкештейна».
Возможно вы путаете с RIA?
wertex15
19.10.2016 21:12-1Все необходимое это что? Я прочитал название статьи так: берем джиквери/любую другую библиотеку и делаем из него админку. Если вы говорите про бекенд то это уже джиевери + бекенд. Данные в диаграмме должны же откуда то появится.

rinatr
19.10.2016 21:25В статье не слова про бекенд.
Мы сейчас делаем обзоры JS UI библиотек для построения интерфейса админки на JS.
Конкретно для данного примера мне пришлось взять из интернета следующие компоненты: jqtree, jquery ui layout, jqGrid, Chartist.js. Возможно что-то еще.
Посему, если вы читали статью, еще раз повторю — не рекомендую строить полный интерфейс админки на Jquery UI

taujavarob
20.10.2016 19:34wertex15 >Данные в диаграмме должны же откуда то появится.
Должны. Железно должны.
И они… появляются -> Либо уже есть на странице (но до поры спрятаны), либо Аjax запрос на сервер… — А уж на чём сервер то — там 1000 000 технологий, языков и фреймворков — но это дело не этой статьи.
Что-нибудь да придёт. И у нас… будут данные(!) ;-)

seryh
19.10.2016 21:32+1В защиту Jquery UI могу сказать что как то вдохнул вторую жизнь в древний проект на нём, с помощью backbonejs + Underscore.js. Получилось довольно неплохо.

pmcode
20.10.2016 08:56Скажите, пожалуйста, а для Angular обзор будет? Хотя я подозреваю, что альтернативы разноперстому Angular UI все равно нет :(

seryh
20.10.2016 09:04есть же — https://github.com/angular-ui/bootstrap

rinatr
20.10.2016 10:11Подождите немножко, почти все библиотеки которые будут описаны в следующих частях очень хорошо дружат с ним и виджеты могут быть написаны в виде его директив.

pmcode
20.10.2016 10:59Ну, это как-бы и есть часть Angular UI, ссылку на который я привел. Сборная солянка компонентов, причем неполная, к которым очень трудно применить единый стиль.

rinatr
20.10.2016 11:21Под Angular мне где-то попадался сайт, не могу его название вспомнить… толи (ngwidgets, ngmodules, directives — не могу найти в гугле ?). Можеть кто вспомнит за меня
В общем, представлял что-то вроде bootsnipp
Т.е ввел в поиске название того, что вам нужно, а он показывал кучу готовых решений сделанных пользователями.
Что касается единого стиля, то я бы смотрел тут или тут , покупал шаблон и разбирал все это дело по косточкам.

taujavarob
20.10.2016 19:39pmcode > Сборная солянка компонентов, причем неполная, к которым очень трудно применить единый стиль.
Да, проблема единого стиля, то есть смены единого стиля — это отдельная наверное и очень интересная проблема — как это и где решается «малой кровью» и каковы тренды.
Имхо.

pretorean
20.10.2016 09:19Спасибо за обзор, ждем продолжения.
А в какой части будут выводы? Или предоставите читателю самостоятельно сделать выводы для себя?
rinatr
20.10.2016 10:15Выводы обязательно будут. Либо в последней части, либо если много получится — вынесу в отдельную.
А вообще, есть идея в конце сделать что-то вроде «виззарда» для подбора фреймворка с параметрами цена, сложность, ресурсоемкость, кол-во виджетов, на одном же из них. Но обещать не буду, меня вполне возможно не хватит на подобный подвиг.

alexiusp
20.10.2016 12:11Пробовал использовать wijmo в одном из проектов пару лет назад, но в итоге отказался — не хватало некоторых компонентов, а у некоторых имевшихся компонентов нехватало функционала на тот момент. В итоге использовал bootstrap и самописные компоненты на его базе.
Интересно будет прочитать ваше мнение о wijmo и узнать, как там дела сейчас обстоят.

Dikk
20.10.2016 16:44Извините, может я немного не в тему, но почему про Bootstrap забыли. Сейчас пишу проект с использованием v3 достаточно все удобно выходит. Правда из коробки не все есть, что необходимо (тех-же деревьев нет). Но есть кучу дополнительных библиотек под bootstrap — они выручают. Хотелось бы увидеть его тоже в вашем сравнении.

rinatr
20.10.2016 16:54Ну да, давайте еще Vue с Ангуляром все таки включим. И будем сравнивать холодное с твердым и с оранжевым.
Статья не об этом. Bootrstrap — это css фреймворк, он хорошо дополняет приложение.
Но назвать его js библиотекой виджетов, как то язык не поворачивается.
Я может быть в последней части, упомяну и о css фреймворках, которые иногда неплохо дополняют тот или иной проект. Их кстати тоже много, так на вскидку: Bootsrap, UIkit, Semantic UI, Material UI, Skeleton

DespotMagic
20.10.2016 18:05Очень интересует информация о Syncfusion Essensial Js (ждём 2-ой части). В своё время куплен для работы с Office документами. В довесок достались все его UI компоненты. Но как то пугает его размер. Знаю что можно воспользоваться конструктором, но всё равно. Если есть опыт работы с js компонентами, то очень интересно узнать мнение.

taujavarob
20.10.2016 18:45rinatr >От Jquery UI до Ext.js: обзор javascript UI библиотек для SPA. Часть 1
rinatr > Если не закидаете помидорами, то во второй части я продолжу обзор библиотек, базирующихся на Jquery, но уже от компаний, занимающихся интерфейсом профессионально. Вас ждет обзор и демо примеры таких библиотек, как: Kendo UI, Wijmo, IgniteUI, Essensial Js, DevExtreme, ShieldUI.
Ext.js планируете в 3-й части осветить?

dos
20.10.2016 20:18Забегая вперед — что из всего что будет описываться, хоть как-то близко (по функционалу) сравнимо с ExtJS?

rinatr
20.10.2016 20:21У меня здесь еще не совсем сформировано четкое видение.
Скорее SmartClient, Qooxdoo, Webix, dxhtml туда же

dalex_v
21.10.2016 18:23Делаю проект на w2ui. Хорошо продумана, легкая, но понадобилось в таблице делать группировки с раскрывающимися списками (аля дерево) и т.п… И стало трудно — костылей очень много для этого надо. Подскажите, какой бы фреймворк можно было бы для такого отображения таблиц взять?

rinatr
21.10.2016 18:27Из первой статьи, только: Jquery Easy UI и jQWidgets. Если нравится легкость, то смотрите в сторону Easy UI. Правда, если вы начнете делать делать возможность inline редактирования в таблице имено с раскрывающимся списком — начнется жесть и костыли.


beduin01
За обзор спасибо, но честно не вижу смысла сейчас писать с использованием JQuery. Я лично в своих проектах использую исключительно http://vuejs.org/ и крайне сильно им доволен. Пару раз был соблазн ради какого нить модного эффекта прицепить JQuery, но всегда находил нативные варианты. В результате сейчас часто функционал проекта вырастает крайне значительно, а размер увеличивается лишь на 10-15KB.
Vue ИМХО сейчас наверно самая адекватная библиотека для построения пользовательских интерфейсов.
rinatr
Ну подобных вещей тоже много и они немного из другой оперы. Я писал больше библиотеки готовых UI виджетов.
serf
Именно подобных Vue не много, остальные монстры, с плохой документацией или кривые изначально.
PaulMaly
Vue очень хорош, но из-за его пристрастия к использованию деректив, до сих пор пишу на Ractive. Для меня его «усы» как-то привычнее и читабельнее.
Конечно это мое личное имхо. Тем более что Vue давно обошел по популярности Ractive с приличным отрывом.
mgis
Поясните пожалуйста по поводу применения vuejs, это библиотека, которую можно применять в js-фреймворках или это мини-фрейм?
GonzoTheJudge
Можешь создавать SPA, используя только vue, можешь интегрироваться с другими фреймворками.
http://vuejs.org/guide/#What-is-Vue-js
https://github.com/vuejs/awesome-vue#libraries--plugins
AYShestakov
Ну все-таки Vue — это не интерфейсная библиотека. Так же как и Angular, к примеру.
Я использую Vue со стандартными контролами из jQuery UI или там Bootstrap или любым плагином типа Select2.
Имхо к теме статьи не имеет отношения