Как блоггер, я трачу уйму времени, используя WordPress Content Editor. Потенциально любые усовершенствования процесса создания постов могут сильно повлиять на мою работу, так что я был весьма заинтригован drag-and-drop плагином MotoPress, специально разработанном для замены стандартного текстового редактора.

Откровенно говоря, до сих пор у меня не было проблем и со стандартным текстовым редактором, так что не до конца понимал, чего ожидать от «Мотопресса»: «работает — не трогай», верно?
Тем не менее, я собрался протестировать несколько основных фич (которых достаточно много) свежим взглядом, чтобы предоставить независимый обзор плагина. И вот что у меня вышло.
Во-первых, подключить «Мотопресс» очень просто: после его установки и активации лишь запустите WordPress-редактор, как вы это обычно делаете, и вы увидите MotoPress Content Editor кнопку, чуть ниже заголовка поста. Одним кликом откройте его интерфейс.

После запуска (обратите внимание: загрузка занимает несколько секунд) интерфейс уже выглядит совсем иначе. Пропадает знакомое до боли меню WordPress слева, так же как и «Публикация», «Категории» и «Тэги» справа.
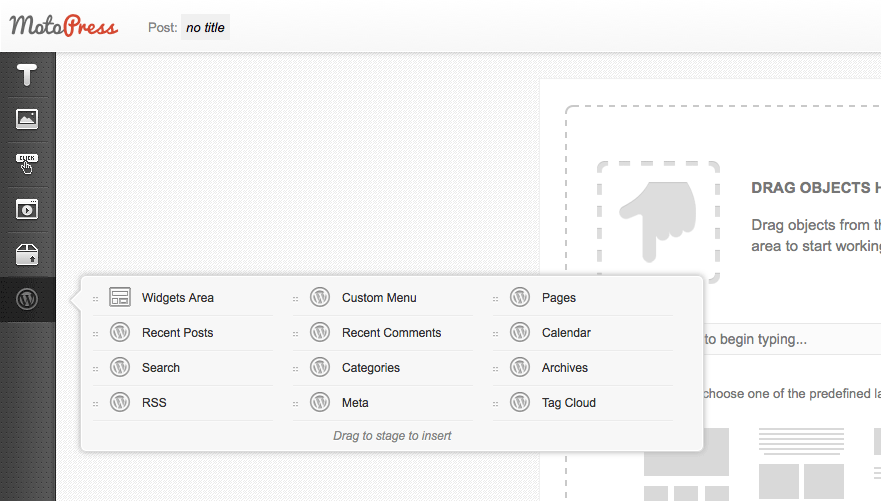
Вместо них MotoPress отображает слева свои собственные кнопки, а drag-and-drop редактор располагается по центру и имеет два варианта скинов: светлый и темный. Единственный знакомый элемент — это навигационное меню «Вордпресса» сверху экрана, для возвращения к стандартному виду WordPress. Просто нажмите кнопку Close в верхнем углу для закрытия плагина.

Для сомневающихся пользователей разработчики внедрили кнопку «Помощь» (Help and Tutorials), знак вопроса в круге рядом с кнопкой «Опубликовать», открывающей несколько полезных видео — всего девять видеоклипов, которые показывают всё, что нужно вам знать о новом интерфейсе.
Перед тем, как я протестировал основные возможности нового плагина, я решил посмотреть, как будет работать редактирование обыкновенного текстового поста.
MotoPress редактор может работать с постами, страницами и кастомными типами публикаций — настроить это можно в меню MotoPress > MotoPress Настройки (Options). Там же вы можете настроить пользовательский доступ.
Если вы тоже привыкли использовать стандартный WordPress-редактор, вам потребуется несколько минут, чтобы привыкнуть ко всему этому. Мне было предложено либо перетащить объекты в Drag-and-Drop редактор, либо просто начать печатать. При клику по «Начать печатать» (Start Typing) автоматически добавляется объект «Параграф» в WYSIWYG редактор — и можно начинать.

После этого я решил попробовать несколько новых опций форматирования. MotoPress выводит полезную плавающую плашку над полем ввода, в которой можно выбрать форматирование текста, поиграть с размерами шрифта и добавить ссылки. Также вы можете выбрать стиль шрифта, т.е. переключиться между обычным текстом или форматирование с помощью h1, h2 или h3 тегов.

Там же есть боковой всплывающий контейнер, который позволит вам форматировать отступы вокруг модуля, используя несколько заранее заданных настроек.
После сохранения работы, MotoPress вставит в ваш пост или страницу короткий код, который вы потом сможете увидеть и добавить к нему нужные вам элементы в обычном WordPress редакторе – очень удобно (имейте в виду, что после удаления MotoPress этот код перестанет функционировать).
Создавать посты стало очень просто: я действительно почувствовал, что возможностей управления форматированием контента теперь куда больше.
Написав простой пост, я решил копнуть возможности плагина глубже.

Есть около 20 так называемых модулей для добавления в текстовый редактор, расположенных под шестью заголовками:
Это впечатляющий набор поддерживаемых модулей, но лучшее в MotoPress то, что вы можете перетаскивать модули в WYSIWYG редактор, дающий полный контроль над расположением элементов на странице. Вы можете перетаскивать ваш контент до тех пор, пока не поставите на нужное вам место.
Однако добавление нескольких модулей в редактор не самое быстрое дело: каждый раз при добавлении нового или изменении размера или позиции уже имеющегося, «Мотопрессу» требуется несколько секунд для вывода нового содержимого на экран. Впрочем, это не такая уж высокая плата за лёгкость манипулирования форматирования и положения содержимого.
Добавить изображение тоже очень просто: перетащите модуль «Изображение» на место, оставленное для него, и выберите картинку для вывода. Вы также можете легко изменить её размер, потянув за край.
Ещё я меня впечатлила функция создания кнопок: MotoPress делает вставку кнопок в ваш контент суперлегкой. Вы можете добавить нужный URL, решить, когда ссылка открывается в новом окне, и выбрать из множества других опций оформления. Кнопки и выглядят хорошо – со всем работающим как во многих специальных плагинах для создания кнопок.

Вы также можете использовать MotoPress для вставки кнопок шаринга и подписки на соцсети. «Мотопресс» поддерживает четыре платформы: FaceBook, Twitter, Google+ и Pinterest. Иконки маленькие, но стильные. К тому же вы можете выбрать форму – круглые, квадратные или закругленные.

Мой любимый модуль, вероятно, «Слайдер» — я добавлял карусели картинок раньше, и это было той ещё задачкой. С «Мотопрессом», однако, это оказалось невероятно быстрым и интуитивным. Вы просто перетаскиваете слайдер на место, выбираете изображения, и все работает! Вы можете менять размеры слайдера так же, как изменяли размеры изображения, что позволяет вам уместить этот модуль буквально куда угодно на вашей странице. Напоследок, вы можете выбрать между анимация затемнения или перелистывания, время между сменой слайдов и т.д.

В целом я чрезвычайно доволен работой WYSIWYG-редактора. Использовать оказалось и интуитивно, и весело! Вы можете создавать бесконечное количество комбинаций модулей, изменять их размер и двигать их по всей странице — и мне хватило всего несколько минут, чтобы разобраться во всем этом.
Я пользовался «Мотопрессом» с удовольствием, и был приятно удивлен количеством функций, поддерживаемых им — в принципе, вы можете заменить сразу несколько существующих плагинов им одним.
С блоггерской точки зрения некоторые модули показались мне роскошью: не думаю, что я бы использовал другие модули кроме добавления и изменения размеров изображения часто. Тем не менее, если вы хотите создавать сложные макеты страниц (особенно для лендингов), MotoPress — то что вам нужно.
оригинальный текст
Спасибо что дочитали! Надеемся, вы найдёте полезным и наш перевод, и сам плагин. У нас TemplateMonster есть целая линейка шаблонов со встроенным MotoPress, который можно получить в этом случае бесплатно:


Полный набор наших шаблонов для WordPress: www.templatemonster.com/ru/wordpress-themes-type
Создавайте сайты с лёгкостью!


Откровенно говоря, до сих пор у меня не было проблем и со стандартным текстовым редактором, так что не до конца понимал, чего ожидать от «Мотопресса»: «работает — не трогай», верно?
Тем не менее, я собрался протестировать несколько основных фич (которых достаточно много) свежим взглядом, чтобы предоставить независимый обзор плагина. И вот что у меня вышло.
Первое впечатление
Во-первых, подключить «Мотопресс» очень просто: после его установки и активации лишь запустите WordPress-редактор, как вы это обычно делаете, и вы увидите MotoPress Content Editor кнопку, чуть ниже заголовка поста. Одним кликом откройте его интерфейс.

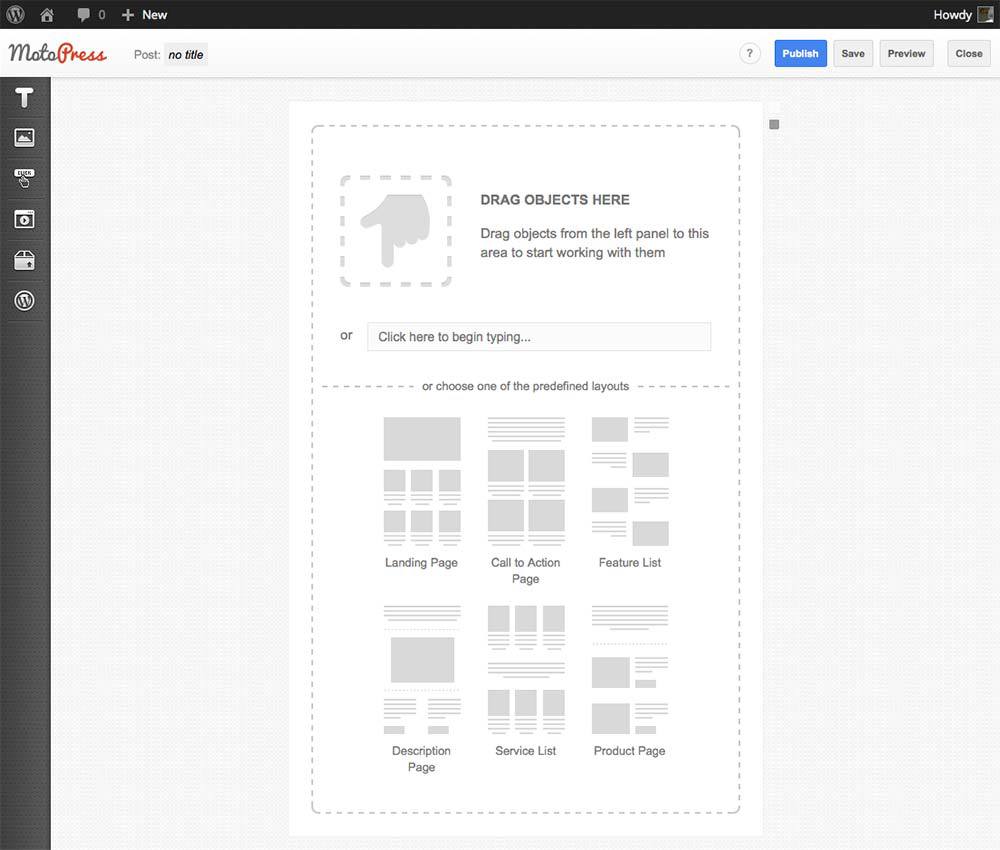
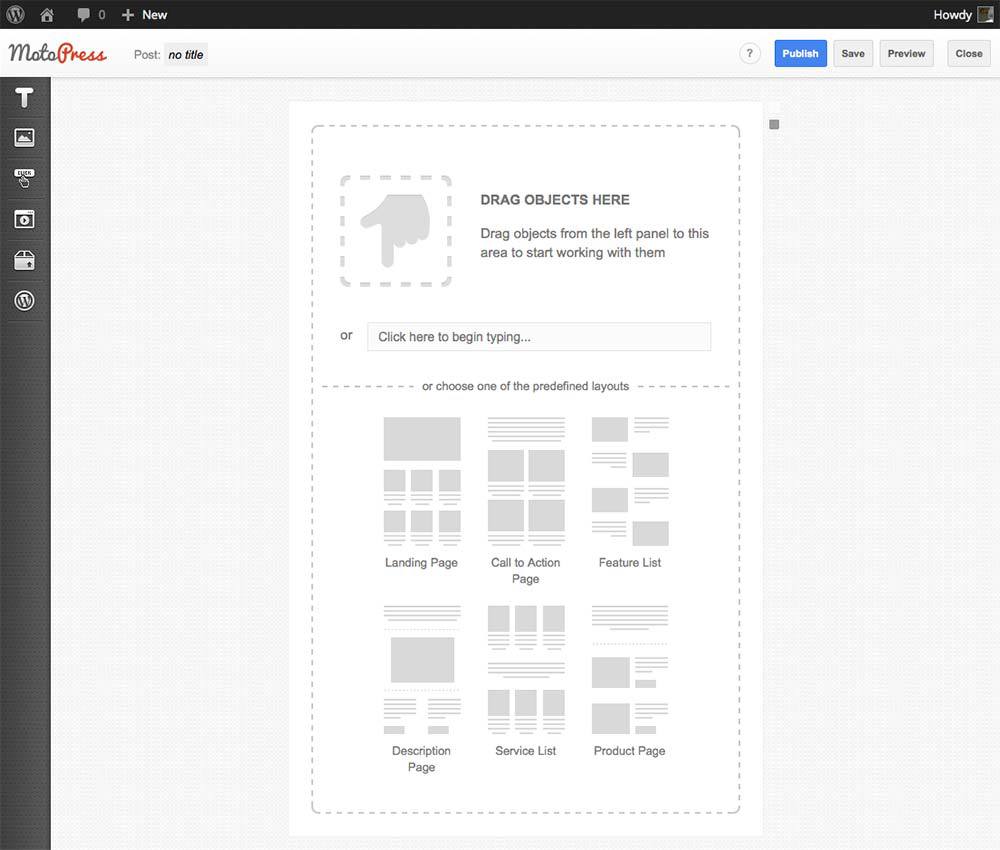
После запуска (обратите внимание: загрузка занимает несколько секунд) интерфейс уже выглядит совсем иначе. Пропадает знакомое до боли меню WordPress слева, так же как и «Публикация», «Категории» и «Тэги» справа.
Вместо них MotoPress отображает слева свои собственные кнопки, а drag-and-drop редактор располагается по центру и имеет два варианта скинов: светлый и темный. Единственный знакомый элемент — это навигационное меню «Вордпресса» сверху экрана, для возвращения к стандартному виду WordPress. Просто нажмите кнопку Close в верхнем углу для закрытия плагина.

Для сомневающихся пользователей разработчики внедрили кнопку «Помощь» (Help and Tutorials), знак вопроса в круге рядом с кнопкой «Опубликовать», открывающей несколько полезных видео — всего девять видеоклипов, которые показывают всё, что нужно вам знать о новом интерфейсе.
Стандартный постинг в блог
Перед тем, как я протестировал основные возможности нового плагина, я решил посмотреть, как будет работать редактирование обыкновенного текстового поста.
MotoPress редактор может работать с постами, страницами и кастомными типами публикаций — настроить это можно в меню MotoPress > MotoPress Настройки (Options). Там же вы можете настроить пользовательский доступ.
Если вы тоже привыкли использовать стандартный WordPress-редактор, вам потребуется несколько минут, чтобы привыкнуть ко всему этому. Мне было предложено либо перетащить объекты в Drag-and-Drop редактор, либо просто начать печатать. При клику по «Начать печатать» (Start Typing) автоматически добавляется объект «Параграф» в WYSIWYG редактор — и можно начинать.

После этого я решил попробовать несколько новых опций форматирования. MotoPress выводит полезную плавающую плашку над полем ввода, в которой можно выбрать форматирование текста, поиграть с размерами шрифта и добавить ссылки. Также вы можете выбрать стиль шрифта, т.е. переключиться между обычным текстом или форматирование с помощью h1, h2 или h3 тегов.

Там же есть боковой всплывающий контейнер, который позволит вам форматировать отступы вокруг модуля, используя несколько заранее заданных настроек.
После сохранения работы, MotoPress вставит в ваш пост или страницу короткий код, который вы потом сможете увидеть и добавить к нему нужные вам элементы в обычном WordPress редакторе – очень удобно (имейте в виду, что после удаления MotoPress этот код перестанет функционировать).
Создавать посты стало очень просто: я действительно почувствовал, что возможностей управления форматированием контента теперь куда больше.
WYSIWYG редактор
Написав простой пост, я решил копнуть возможности плагина глубже.

Есть около 20 так называемых модулей для добавления в текстовый редактор, расположенных под шестью заголовками:
- Текст (Title) — Название, Параграф, WordPress текст, Цитата.
- Изображения – Изображения, Слайдер.
- Кнопки – Кнопки, Кнопки расшаривания в социальных сетях, Кнопки социальных сетей.
- Видео – Видео, Аудио.
- Кастомный код – Решетка поста, Закладки, Пробелы, Таблицы, Графики, Гугл Карты, Врезанный код.
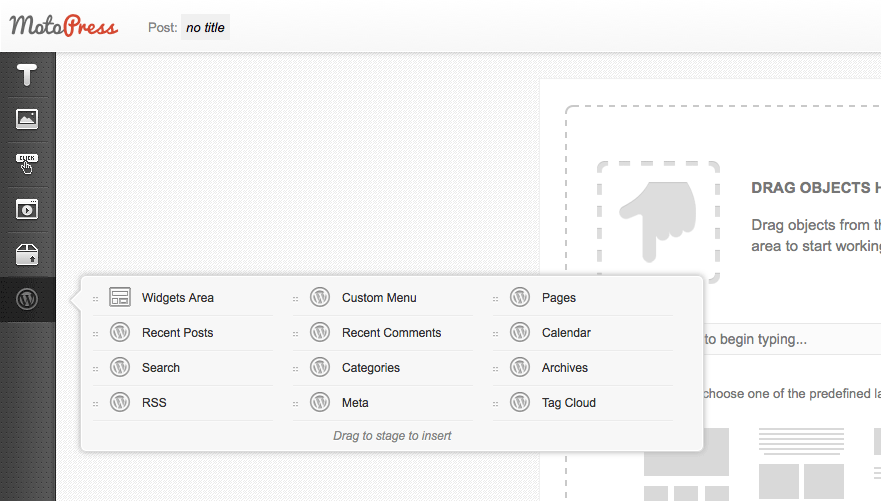
- Виджеты – Любые поддерживаемые виджеты будут отображены здесь.
Это впечатляющий набор поддерживаемых модулей, но лучшее в MotoPress то, что вы можете перетаскивать модули в WYSIWYG редактор, дающий полный контроль над расположением элементов на странице. Вы можете перетаскивать ваш контент до тех пор, пока не поставите на нужное вам место.
Однако добавление нескольких модулей в редактор не самое быстрое дело: каждый раз при добавлении нового или изменении размера или позиции уже имеющегося, «Мотопрессу» требуется несколько секунд для вывода нового содержимого на экран. Впрочем, это не такая уж высокая плата за лёгкость манипулирования форматирования и положения содержимого.
Добавить изображение тоже очень просто: перетащите модуль «Изображение» на место, оставленное для него, и выберите картинку для вывода. Вы также можете легко изменить её размер, потянув за край.
Ещё я меня впечатлила функция создания кнопок: MotoPress делает вставку кнопок в ваш контент суперлегкой. Вы можете добавить нужный URL, решить, когда ссылка открывается в новом окне, и выбрать из множества других опций оформления. Кнопки и выглядят хорошо – со всем работающим как во многих специальных плагинах для создания кнопок.

Вы также можете использовать MotoPress для вставки кнопок шаринга и подписки на соцсети. «Мотопресс» поддерживает четыре платформы: FaceBook, Twitter, Google+ и Pinterest. Иконки маленькие, но стильные. К тому же вы можете выбрать форму – круглые, квадратные или закругленные.

Мой любимый модуль, вероятно, «Слайдер» — я добавлял карусели картинок раньше, и это было той ещё задачкой. С «Мотопрессом», однако, это оказалось невероятно быстрым и интуитивным. Вы просто перетаскиваете слайдер на место, выбираете изображения, и все работает! Вы можете менять размеры слайдера так же, как изменяли размеры изображения, что позволяет вам уместить этот модуль буквально куда угодно на вашей странице. Напоследок, вы можете выбрать между анимация затемнения или перелистывания, время между сменой слайдов и т.д.

В целом я чрезвычайно доволен работой WYSIWYG-редактора. Использовать оказалось и интуитивно, и весело! Вы можете создавать бесконечное количество комбинаций модулей, изменять их размер и двигать их по всей странице — и мне хватило всего несколько минут, чтобы разобраться во всем этом.
Вердикт
Я пользовался «Мотопрессом» с удовольствием, и был приятно удивлен количеством функций, поддерживаемых им — в принципе, вы можете заменить сразу несколько существующих плагинов им одним.
С блоггерской точки зрения некоторые модули показались мне роскошью: не думаю, что я бы использовал другие модули кроме добавления и изменения размеров изображения часто. Тем не менее, если вы хотите создавать сложные макеты страниц (особенно для лендингов), MotoPress — то что вам нужно.
оригинальный текст
Спасибо что дочитали! Надеемся, вы найдёте полезным и наш перевод, и сам плагин. У нас TemplateMonster есть целая линейка шаблонов со встроенным MotoPress, который можно получить в этом случае бесплатно:


Полный набор наших шаблонов для WordPress: www.templatemonster.com/ru/wordpress-themes-type
Создавайте сайты с лёгкостью!

Комментарии (8)

nobilix
28.05.2015 09:46Visual Composer уже как стандарт в части контент-билдеров для WP.
Почти каждая WP тема на Themeforest его поддерживает.
Еще относительно недавно вышла go.themeforest.net/layerswp и сразу же куча тем с ее поддержкой.

XolodIT
28.05.2015 09:51>Во-первых, подключить «Мотопресс» очень просто: после его установки и активации лишь запустите WordPress-редактор, как вы это обычно делаете, и вы увидите MotoPress Content Editor кнопку
Нет такой кнопки.
andorro
28.05.2015 14:57+1Кнопка появляется сразу же после установки плагина — её видно на первом скриншоте.

XolodIT
28.05.2015 19:30Не появилась.

ainu
29.05.2015 10:52Подтверждаю. Телодвижения дополнительные нужны. Но попробовать можно на оффсайте demo.getmotopress.com/wp-admin
























RuslanCC
И идут ссылки на шаблон за 75$
А вообще — Visual Composer выглядит более удобным.
Apathetic
Позволю себе не согласиться. Считаю, в данной ситуации применима аксиома эскобара.