Когда речь заходит об оптимизации производительности, чаще всего упоминается использование сжатия, минимизация размера файлов, кэширование, использование облегченного кода тем, шаблонов, плагинов, расширений и т.д.
Если говорить о безопасности, то с ней в первую очередь ассоциируются соответствующие расширения, использование файрвола для веб-приложений, обновление устаревших компонентов.
Все эти методы вполне приемлемы, но вместе с ними можно использовать и следующие.
Нижеперечисленное подходит для любой платформы, в том числе WordPress, Joomla, Magento, Drupal, Node.js и пр. Посмотрим, с какими подходами вы уже знакомы, а с какими — нет.

Советы по оптимизации:
- включить IPv6;
- увеличить скорость загрузки с помощью HTTP/2;
- защитить домен при помощи DNSSEC;
- использовать HTTPS (подключите SSL сертификат);
- включить HSTS;
- уменьшить размер страницы, оптимизировав изображения.
Включить IPv6
IPv6 быстрее, чем IPv4. При подключении через IPv6 скорость загрузки LinkedIn в Европе увеличилась на 40%, а Facebook — примерно на 10-15%.
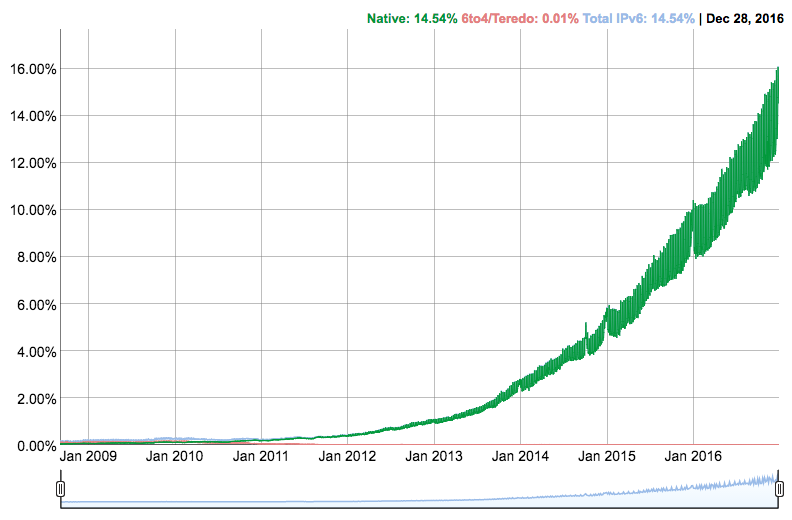
Ознакомимся с графиком перехода на IPv6 по всему миру, подготовленным Google.

Примерно 15% пользователей пользуются Google через IPv6, в свою очередь лишь у 10% сайтов включен IPv6.

По данным Cloudflare сайты, которые работают через IPv6, загружаются на 27% быстрее, чем те, которые используют IPv4.
А для вашего сайта уже включен IPv6? Если сомневаетесь, проверьте здесь. В случае отрицательного результата вот как это можно сделать.
У большинства CDN-провайдеров, таких как Cloudflare, Incapsula, CacheFly, AKAMAI доступен IPv6. Зайдите в панель инструментов, чтобы включить IPv6.
Чтобы включить IPv6 на Cloudflare, нужно войти во вкладку “Network”.

Если вы не пользуетесь CDN и размещаетесь на виртуальных серверах, например Linode, DigitalOcean, и т.д., то ознакомьтесь с инструкцией включения IPv6 на Nginx и Apache веб-серверах.
С IPv6 хуже не будет. Наоборот, этот способ с легкостью позволит сократить время загрузки страницы примерно на 10%.
Увеличить скорость загрузки с помощью HTTP/2
HTTP/2 — обновленный HTTP-протокол, принятый в 2015 году.

В части производительности с ним связаны следующие преимущества:
- использование push-технологий на серверной стороне;
- возможна загрузка элементов страницы одновременно по одному соединению TCP;
- сжатие заголовков;
- малая задержка.
HTTP/2 позволит вам оптимизировать доставку контента, загружая несколько элементов страницы одновременно по одному TCP соединению, а также на нем реализован механизм отправки данных по инициативе сервера.
Судя по примеру, HTTP/2 в семь раз быстрее HTTP/1.1. Вы можете ожидать сокращения времени загрузки страницы примерно на 30-40%.
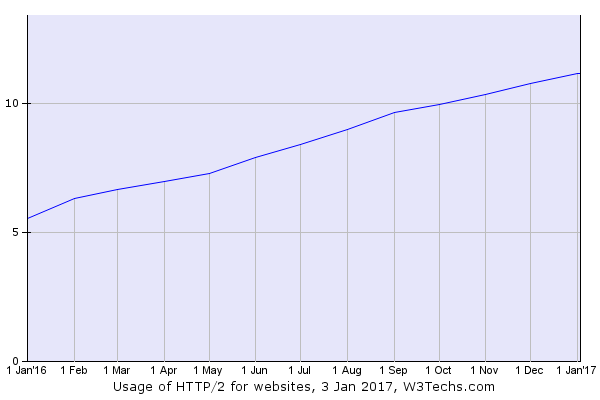
HTTP/2 используют примерно 11% всех сайтов.

Сначала нужно проверить, работает ли ваш сайт на HTTP/2 уже сейчас.
Если нет, то его можно включить на веб-сервере или сетевой периферии. Если вы пользуетесь CDN, например Cloudflare, Incapsula, MaxCDN, KeyCDN и т.д., то включить HTTP/2 можно в панели управления.
Обратите внимание, что HTTP/2 не поддерживается через HTTP (без SSL). Тем не менее, все браузеры уже поддерживают HTTP/2 через HTTPS.
Иными словами, чтобы воспользоваться протоколом HTTP/2 сайт должен быть доступен по протоколу HTTPS (например, https://example.com).
HTTP/2 также поддерживается виртуальными хостингами, например, SiteGround. Если же вы пользуетесь своим сервером, то вам может пригодиться руководство по использованию с Apache, Nginx.
Защитить домен с помощью DNSSEC
Вы получите дополнительный уровень защиты домена, если включите протокол DNSSEC.
Изначально DNS разрабатывали для создания масштабируемых распределённых систем, и вопросами безопасности не руководствовались. DNSSEC добавляет цифровую подпись к DNS-записям и используется для проверки источника запроса — поступил ли он от авторизованного или фальшивого сервера.
Подключить DNSSEC можно у регистратора доменных имен или сервиса, осуществляющего администрирование DNS. Если вы работаете с CloudFlare, то активировать DNSSEC можно во вкладке “DNS”.

Либо вы можете воспользоваться премиум DNS-хостингом от Namecheap, где также реализована поддержка DNSSEC. После того, как вы приняли необходимые меры для защиты DNS-данных с помощью DNSSEC, можно протестировать, работает ли DNSSEC для вашего домена.
Использовать HTTPS (подключить SSL сертификат)
Google и другие крупные компании настоятельно рекомендуют использовать HTTPS, чтобы обеспечить безопасность интернета в целом. Недавно в Google упоминали, что доступ через HTTPS учитывается при определении поискового рейтинга, так что пора получать SSL сертификат для сайта.
Когда ваш сайт загружается через HTTPS, обеспечивается шифрование данных, передаваемых с ПК пользователя на веб-сервер или сетевую периферию.
Блогерам и тем, кто не передает конфиденциальные данные через сайт, подойдут бесплатные SSL сертификаты, например, от Let’s Encrypt.
Если возможно, постарайтесь снять нагрузку по проверке подключения SSL с сетевой периферии, воспользовавшись такими CDN как MaxCDN, CloudFlare, AKAMAI и др.
CloudFlare также предоставляет сертификат SSL в рамках бесплатного пакета услуг. После подключения SSL сертификата не забудьте проверить SSL/TLS-сертификат на уязвимость.
Для тех, кто настроен серьезно (а это в любом случае правильный подход) имеет смысл задуматься о подключении WAF для обеспечения защиты от уязвимостей из списка OWASP Топ-10 и не только.
Использовать HSTS
Дополнительным к HTTPS уровнем защиты может стать HSTS.
Заголовок HSTS дает браузеру инструкции для передачи всех данных только по безопасному каналу (HTTPS), не допускает переход на менее совершенный протокол и предотвращает перехват cookie.
Заголовок HTTP нужно добавить в ответ веб-сервера. Если же вы используете CDN, то необходимо активировать HSTS на сетевой периферии.
Уменьшить размер страницы за счет оптимизации изображений
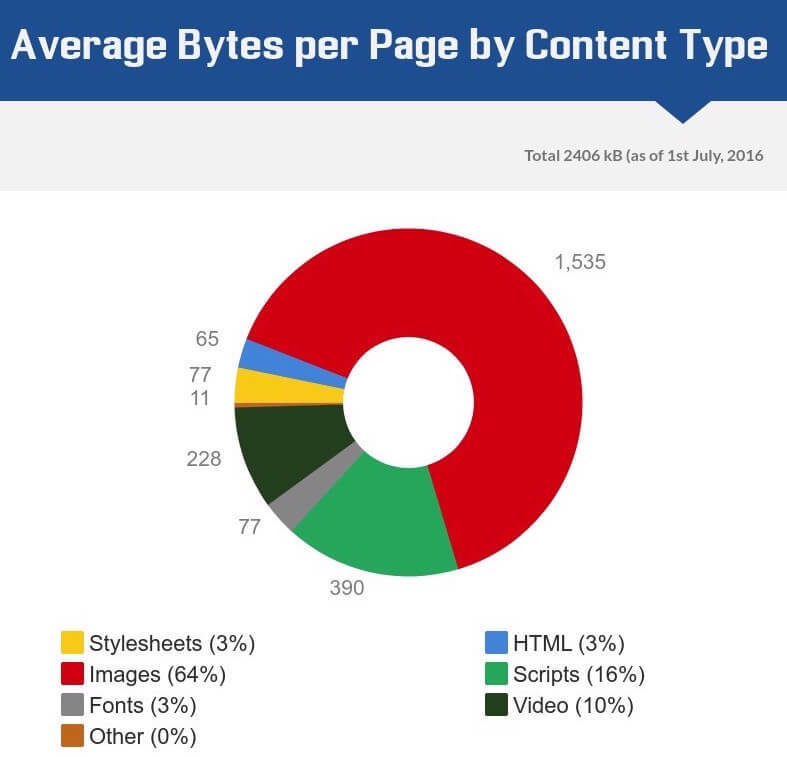
Средний размер страницы — 2.4 MB, 64% из которых приходится на изображения.

Изображения используют повсюду, что открывает огромный потенциал для оптимизации и уменьшения общего размера страниц.
Уменьшение размера страницы принесет следующие плюсы:
- быстрая загрузка страницы;
- экономия средств на трафике.
Привожу несколько инструментов для оптимизации размера изображений для WordPress, Joomla.
Пользователи Cloudflare Pro могут воспользоваться новым форматом изображений под названием «WebP».
Размер изображений в формате WebP более чем на 10% меньше уже оптимизированных файлов в формате PNG или JPEG.
Надеюсь, эти подходы помогут при оптимизации сайта и скорости загрузки, а также усиления защиты.
HOSTING.cafe предлагает Вам найти виртуальные серверы или хостинг, а также SSL сертификаты для Ваших проектов.
Комментарии (22)

streetflush
15.02.2017 15:22-1По данным Cloudflare сайты, которые работают через IPv6, загружаются на 27% чем те, которые используют IPv4.
Т.е. пока по IPv6 можно только 27% сайта получить? Остальное по IPv4 докачивать?

powerman
15.02.2017 23:16С IPv6 хуже не будет. Наоборот, этот способ с легкостью позволит сократить время загрузки страницы примерно на 10%.
Хуже — вполне может быть. Включение IPv6 открывает новые интересные способы проникновения в вашу сеть (не актуально для одинокого сервера, но если у вас кластер с внутренними сервисами бэкенда или публичный сайт на сервере подключённом к домашней/корпоративной локалке, доступ к которым закрыт файрволом, то могут быть нюансы) — это не фатальный недостаток IPv6, а, скорее, недостаток квалификации по его настройке у многих админов. Так же включение IPv6 активирует кучу дополнительного кода, как в ядре ОС, так и в приложениях, где тоже регулярно находят новые уязвимости. В общем, если вас волнует безопасность, то включать IPv6 надо очень-очень осторожно, а лучше подождать с этим ещё пару лет, пока уязвимости исправят и появится больше хороших мануалов по корректной настройке IPv6.
Что касается ускорения благодаря IPv6 — это звучит довольно странно, интересно, с чем это может быть связано?
pansa
17.02.2017 23:38Плюсую. На последнем хайлоаде был хороший доклад про ipv6, где докладчик вполне обоснованно показал, что ipv6, во-первых, может быть как быстрее, так и медленее ipv4, во-вторых, в ipv6 страдает связность сети и ваш сайт может быть тупо недоступен из некоторых сегментов. Т.е — вообще. Учитывая, что ipv6 подключение в ОС приоритетнее v4, получите нерабочий сайт, с крайне сложным детектированием сего факта.

Erelecano
18.02.2017 10:49И не расскажите из каких же «сегментов» IPv6 недоступен? А то ваше вранье выглядит смешно. IPv6 имеет полную связанность и работает чудесно везде, кроме ваших сказок.

http3
16.02.2017 12:38IPv6 быстрее, чем IPv4.
Реквестирую статью на этот счет :)
Сначала нужно проверить, работает ли ваш сайт на HTTP/2 уже сейчас. https://tools.geekflare.com/results
Проверка сломана чет :)
Вот норм:
https://tools.keycdn.com/http2-test
https://cdnsun.com/knowledgebase/tools/http2-support-test
vitvad
16.02.2017 17:45+1С IPv6 хуже не будет. Наоборот, этот способ с легкостью позволит сократить время загрузки страницы примерно на 10%.
мне тоже интерестно за счет чего он быстрее на 10%. В голову приходит только возможность сэкономить на DNS lookup, но тогда это будет не 10% от загрузки страницы в 10% от DNS lookup для IPv4.
или я чего-то не понимаю?


Prometheus
Включить IPv6 — это самое простое :)
А вот включить HTTP2 — это уже посложнее будет.
mvalery
В nginx одним движением. Просто добавить опцию http2:
server {
listen 5.4.3.2:443 ssl http2;
server_name example.com;
Чтобы проверить, что сайт работает по HTTP2, установите HTTP2 indicator для Firefox или Chrome.
Prometheus
nginx — это полдела, нужно же еще апач настроить, чтоб ничего не отвалилось :)
Erelecano
А зачем вы насилуете труп индейца?
Ну и плюс к тому трупу индейца, если он за nginx'ом все равно как там пришли к nginx'у и ничего настраивать не нужно.
Prometheus
ну сервера бывают с разной конфигурацией.
где nginx + apache2, а где просто apache2
связку nginx + php-fpm еще не пробовал использовать.
mvalery
Я как раз начал с nginx + php-fpm. Погонял под http2 phpMyAdmin. Работает без замечаний.
GrafDL
А затем, что сервер может быть не для себя (хостинг, например) и требуется, чтобы были .htaccess файлы
Erelecano
Ох уж мне эти сотни и тысячи тайных владельцев шаред-хостингов. И все вечно пишут в районе хабра, как им незаменим апач. А в реальности дело в том, что это пишут мамкины какиры, которые просто ставили все по инструкции устаревшей лет на 10, написанной автором-дебилом слышавшим только про труп жирного индейца.
GrafDL
Почему уж тайные? Очень многие шаред-хостеры держат индейцев, и подозреваю что в основном ради .ht-файлов. Потому что разрешать писать свои конфиги для nginx клиентам никто не даст.
mvalery
Полностью апача уйти пока не могу:
1) perl fastcgi для nginx всё еще считается экспериментальным
2) Да, нужны .htaccess файлы.
ibKpoxa
А как же установка правильного набора chipers? :)
mvalery
А тут нам в помощь Гугл. Ищите «Mozilla SSL Configuration Generator».
(к сожалению не могу разместить прямую ссылку)