RGB и Unreal Engine
Общие понятия RGB-каналов
RGB (часто RGBA) — это аббревиатура от Red-Green-Blue (Alpha). Что означает 3 канала цветов, смешивание которых приводит к передаче нужного оттенка цвета (Если используется Альфа, то и указание степени прозрачности того или иного элемента).
Каждый канал состоит из значений от 0 до 255. Эти значения являются уровнем канала. Чем выше уровень, тем сильнее в канале цвет. Каждый пиксель текстуры (любого изображения и вашего монитора) отображается в формате RGB — то есть, у каждого пикселя одновременно работают 3 канала цветов — каждый со своим уровнем.
Если мы видим красный пиксель, значит, каналы зеленый и синий имеют уровень, равный 0.
Если зеленый, то красный и синий равны 0.
Если синий, то красный и зеленый равны 0.
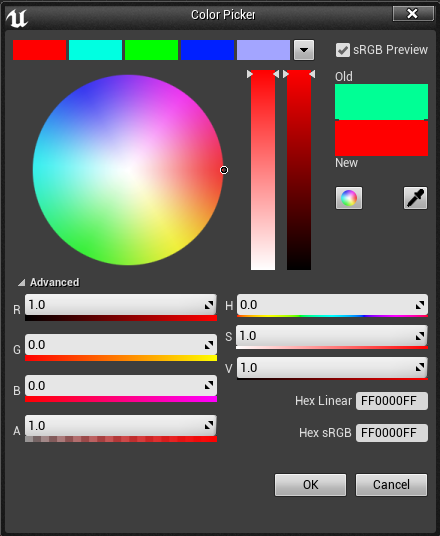
Ниже на картинке активен только красный канал, остальные имеют значения, равные нулю:

Стоит отметить, что в движке Unreal Engine 4 значения цветов имеют не 0-255, а от 0 до 1. На самом деле, это сделано для удобства программирования, а по факту уровни каналов все так же имеют значения от 0 до 255, только представлены в рамках 0-1, где 0 = 0, а 1 = 255. При этом, если sRGB выключен, то используется обычное линейное сопоставление, где значение 0.5 будет равно 128.
Unreal Engine 4 способен работать со всеми каналами одновременно (передача полноценной цветовой гаммы) и с каждым каналом отдельно.
Ниже на картинке показано, как нода цвета выглядит в движке:

Эта нода не содержит в себе цвет. Это набор из 4-х значений — RGBA-каналов, которые записываются, как числа с плавающей точкой от 0 до 1 каждый. И можно установить в каждый канал свое значение и выдавать его. Цвет — лишь общая сумма этих значений в одном пикселе.
Первый пин из ноды — это сумма трех каналов — RGB.
Второй, третий и четвертый пины — это выходы каждого из каналов соответственно.
Пятый пин — это четвертый канал или Альфа-канал. По задумке и общему представлению, этот канал используется для контроля прозрачности — что должно быть прозрачным, что не должно быть прозрачным, а что — полупрозрачным.
На самом деле, Альфа-канала (как канала прозрачности) не существует. Это все тот же набор цифр от 0 до 1, поэтому этот канал можно заменить свободно любым другим каналом, который предоставит нужные уровни прозрачности (уровни значений от 0 до 1 в нужных пикселях).
Офтоп. Вообще, эта нода является вектором — контейнером, содержащим в себе 4 значения.
Использование каналов в Unreal Engine 4
Обычно в Unreal Engine 4 используется текстура типа TARGA. Она позволяет работать с каждым каналом отдельно.
В PBR* существуют такие карты, как АО, Metallic, Roughness, Specullar и Emissive (Еще куча вариантов, но нам и этого достаточно). Все эти карты используют только значения от 0 до 1 (черно-белые карты). То есть, движку для расчета этих карт достаточно 1-го канала со значениями от 0 до 1.
Например, Metallic может быть либо 0, либо 1 (либо металл, либо не металл). Соотвественно, пиксель может иметь значение 1 (белый цвет в визуальном представлении) или 0 (черный цвет в визуальном представлении).
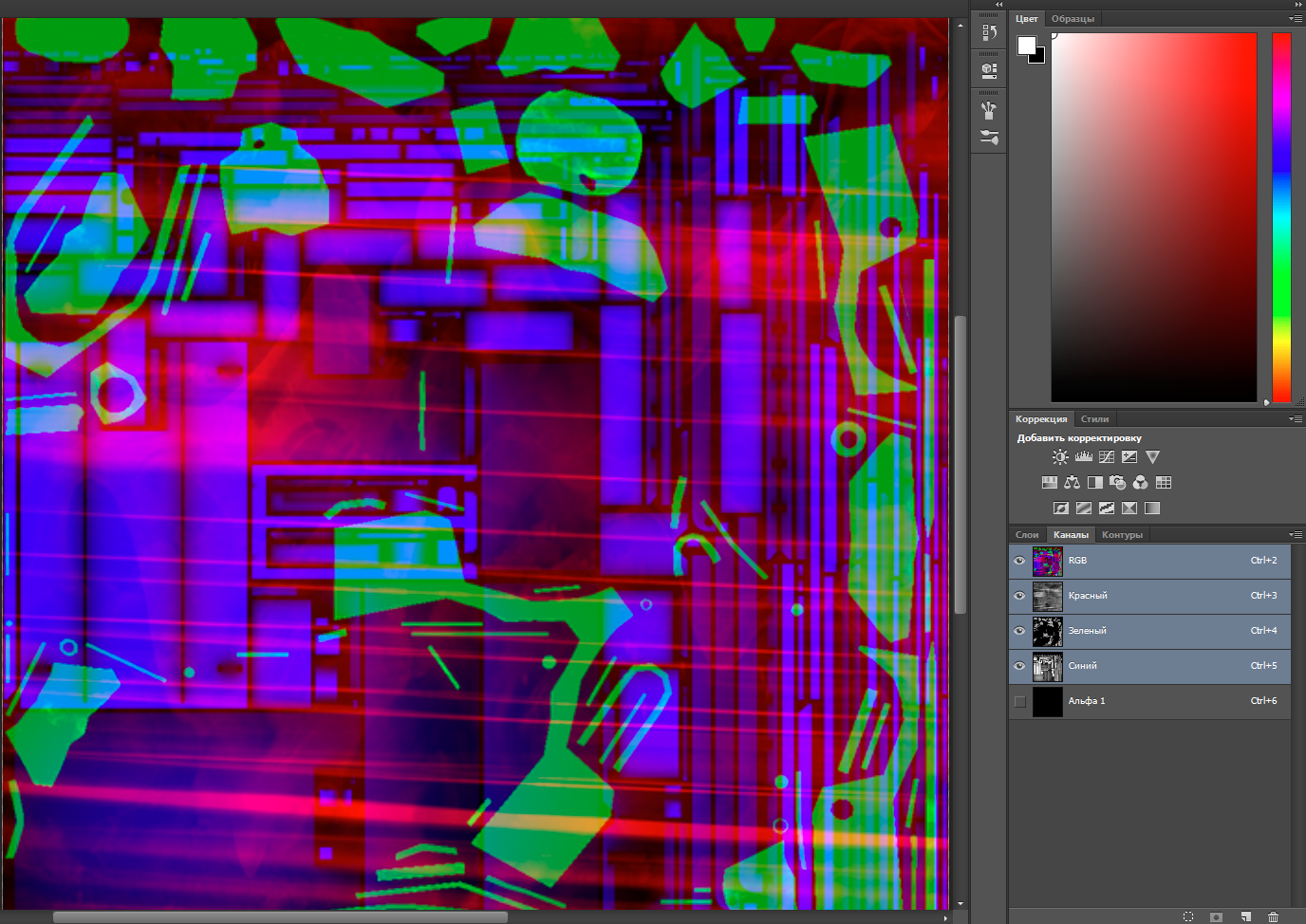
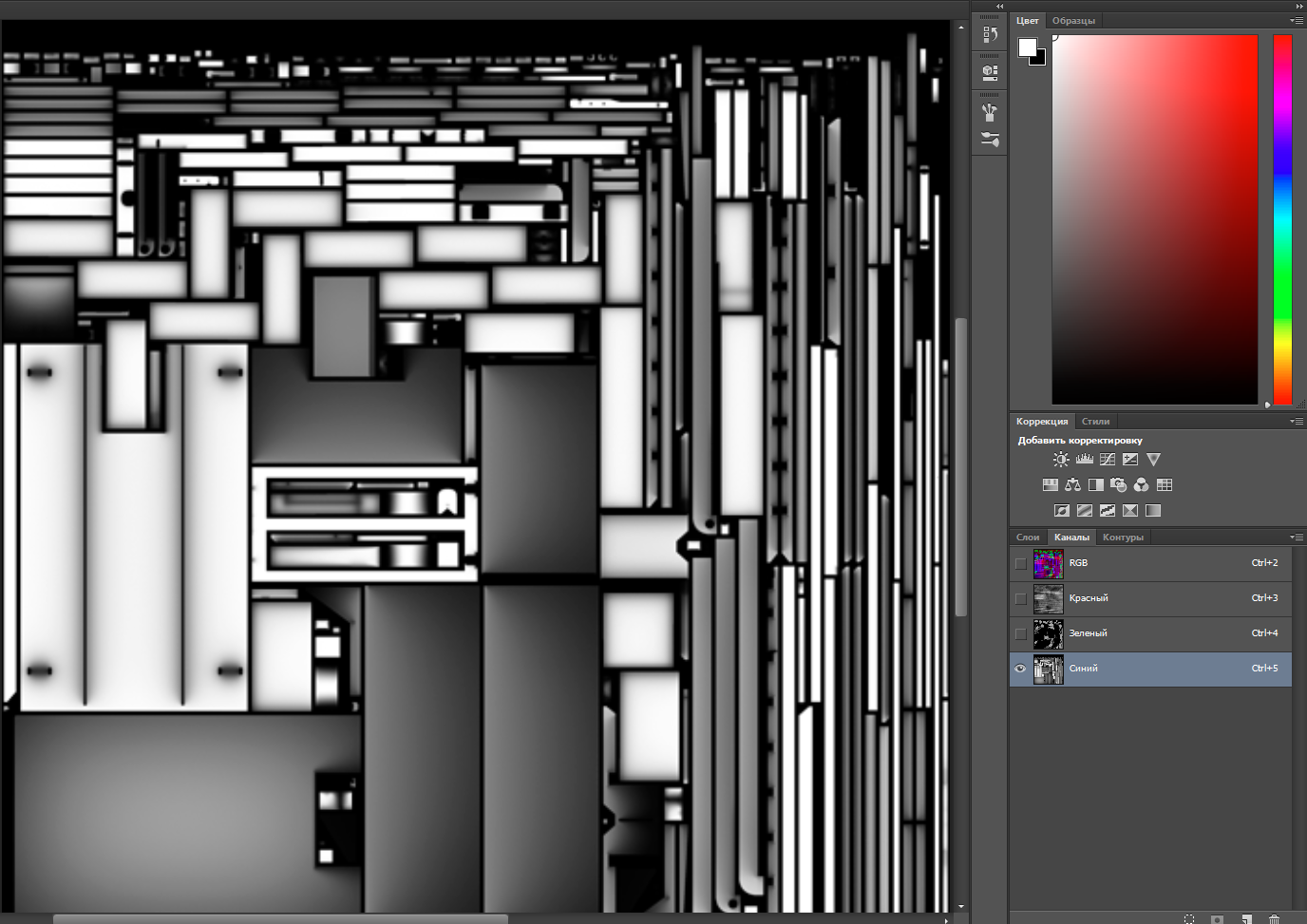
Для примера есть такая текстура. В RGB-канале (все три канала вместе) отображается след.картина:

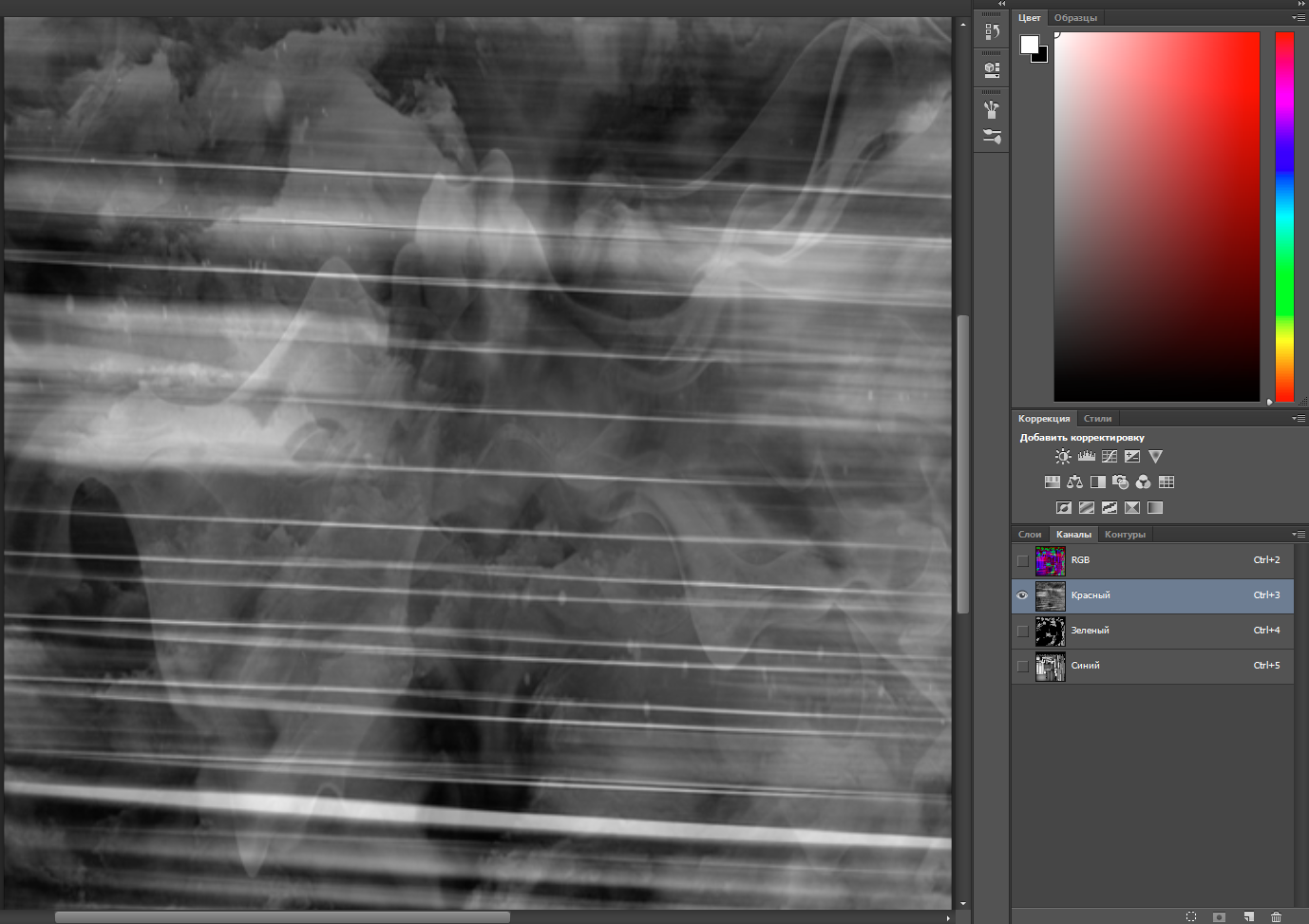
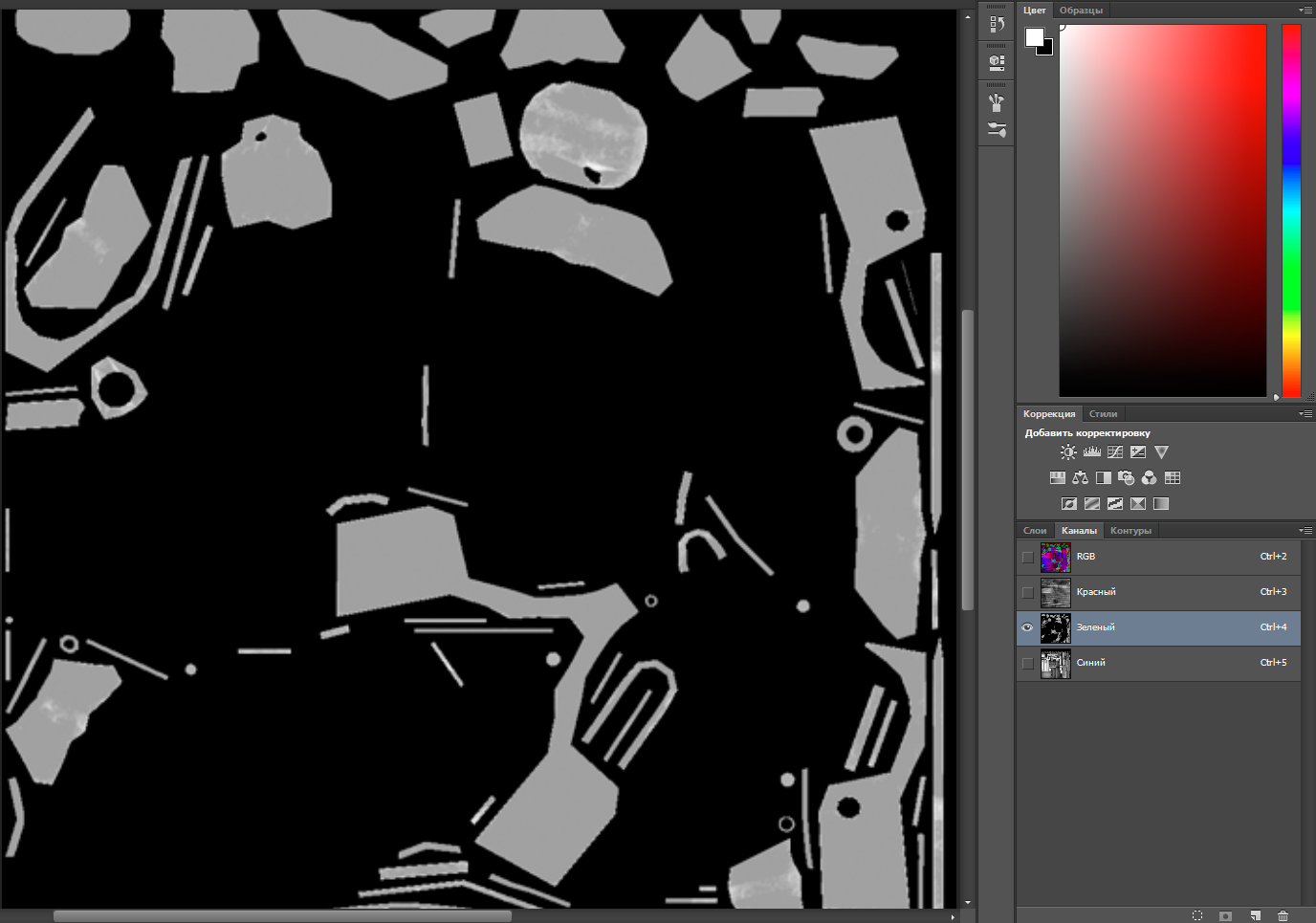
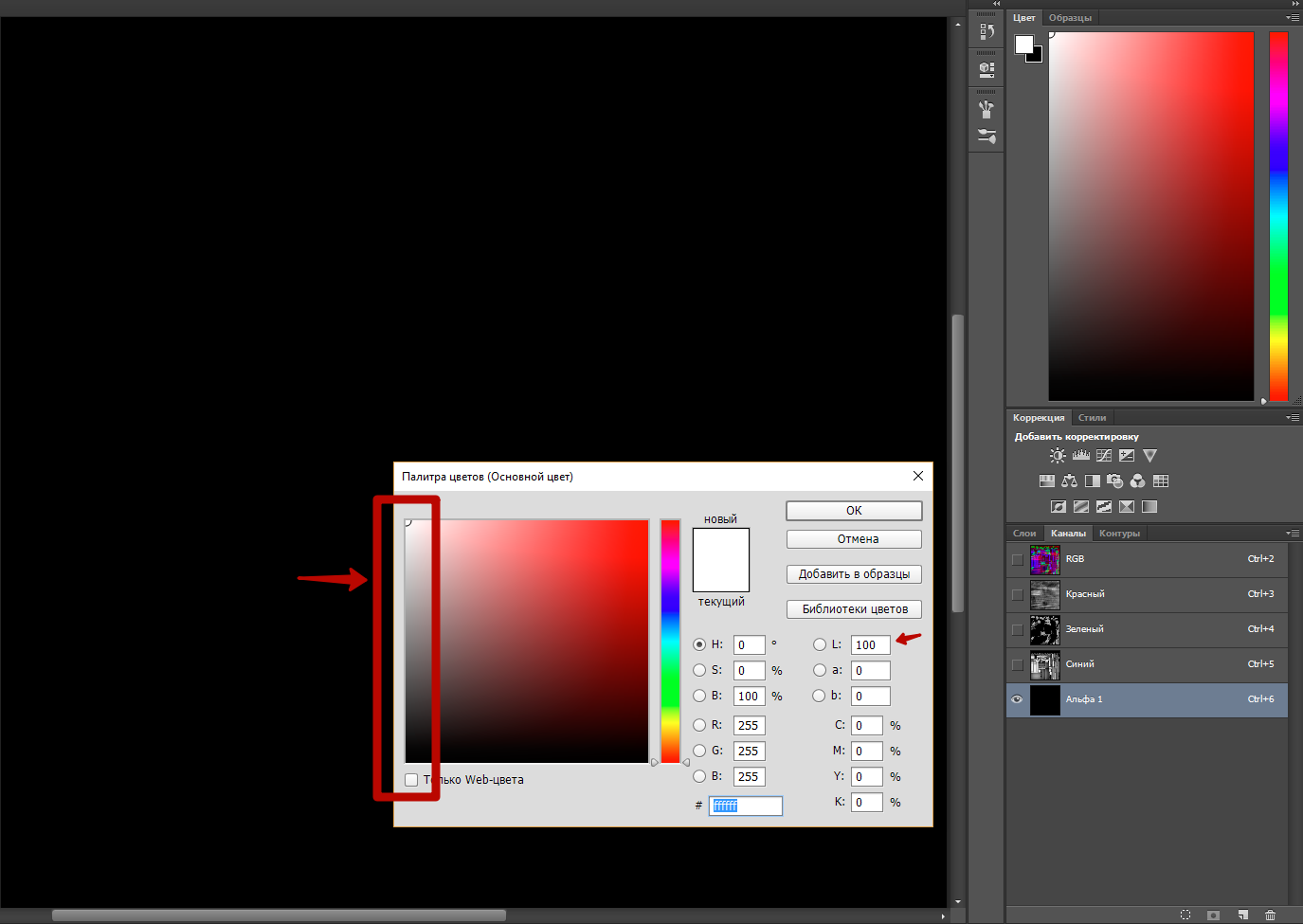
Если посмотреть на каждый канал отдельно, то видно, как изменяются текстуры — один канал отвечает за Roughness, второй — за Specular, третий за AO, четвертый — за альфу.




На последней картинке так же отображается шкала цвета в Adobe Photoshop, в которой нельзя указать никакой другой цвет, кроме как градиент белого (от 0 до 255) при редактировании в каком-то одном канале (на картинке редактирование происходит на канале «Альфа»).
Соответственно, текстуру можно использовать теперь для подключения в материал Unreal Engine 4 сразу по трем (или 4) параметрам. Канал «альфа» не обязательно использовать для прозрачности — он так же может быть использован в качестве любой другой текстуры, где требуется указывать значения от 0 до 1 в рамках одного канала.
*PBR — PHYSICALLY BASED RENDERING. Физически корректный рендер (рендер, основанный на физике). Система отображения текстур согласно физическому поведению реального света.
Комментарии (32)

stepik777
20.05.2017 03:00Стоит отметить, что в движке Unreal Engine 4 значения цветов имеют не 0-255, а от 0 до 1. На самом деле, это сделано для удобства программирования, а по факту уровни каналов все так же имеют значения от 0 до 255, только представлены в рамках 0-1, где 0 = 0, а 1 = 255.
А чему там равен цвет (0.5, 0.5, 0.5)? (128, 128, 128) или (188, 188, 188)?

AllexIn
20.05.2017 08:35Зависит от того, используете вы sRGB или нет.
Если sRGB включен, то 188, если выключен то используется обычное линейное сопоставление и будет 128.
MrBrooks
20.05.2017 10:13И все-таки, у меня значение 0.5 показывает 180, а не 188.
В любом случае, спасибо. А минусы — это круто =)
AllexIn
20.05.2017 10:32
BC==188
Если бы было 180, то HEX был бы B4.
MrBrooks
20.05.2017 10:46Из 16-ти в 10-ную — да.
Я напрямую в Photoshop вставлял значения, и он выдавал 180 вместо положенных 188.
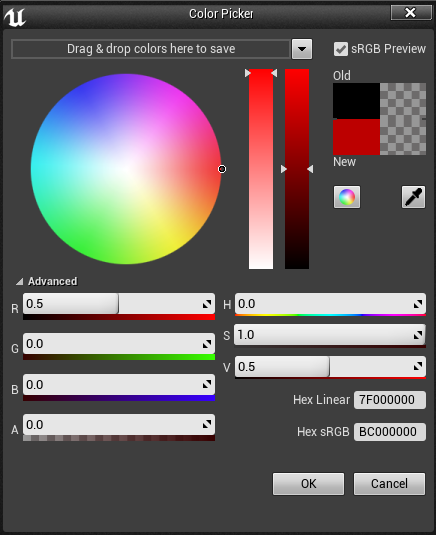
Кстати, какая зависимость работает при включенном sRGB? То есть, почему он на 0.01 показывает значение приближенное к 25, а 0.1 — к 44?
AllexIn
20.05.2017 10:47Не совсем понимаю — какое значение вставляли в фотошоп?
Про sRGB — на википедии есть формула для преобразования.
MrBrooks
20.05.2017 10:52BC. Ну, да, спасибо за отссылку в википедию =)

AllexIn
20.05.2017 10:53ТО есть вы взяли значение 188, перенесли в его в сторонний инструмент(который работает другим способом), где оно преобразовалось в B4 и на этом основании говорите, что там не BC, а B4. :)
Ну это в фотошопе B4. Мыж про Unreal сейчас. В фотошопе вообще вроде Adobe RGB — другая цветовая схема.
MrBrooks
20.05.2017 16:04-1Я не заморачивался, были открыты оба окна, почему бы и не проверить значение там =))

AllexIn
20.05.2017 10:34Отдельно стоит отметить, что sRGB надо использовать только для Diffuse и Albedo текстур. Остальные цвета/текстуры в PBR должна быть в линейном представлении.

MrBrooks
20.05.2017 10:19Всем спасибо за урезку кармы до минуса — более не буду выкладывать статьи =) Очень обрадовался, что столько знающих оказалось о работе RGB в UE, и полезности в моей статьи никакой =)

AllexIn
20.05.2017 10:26Насколько я вижу — вас всего пара человек минусануло. Не сдавайтесь так легко. :)

Chaos_Optima
20.05.2017 12:06+1Стоит отметить, что в движке Unreal Engine 4 значения цветов имеют не 0-255, а от 0 до 1. На самом деле, это сделано для удобства программирования, а по факту уровни каналов все так же имеют значения от 0 до 255, только представлены в рамках 0-1, где 0 = 0, а 1 = 255. При этом, если sRGB выключен, то используется обычное линейное сопоставление, где значение 0.5 будет равно 128.
HDR текстуры я так понимаю вы вообще не рассматриваете? У которых значения вообще в полном диапазоне float может быть? Ну и да 0-1 это вообще как бы не фишка только UE. GLSL и HLSL также используют для диапазона цветов 0-1.
TheShock
20.05.2017 18:14Я правильно понимаю, что в HDR не только значения больше 1 могут быть, но и градаций между 0 и 1 — значительно больше? И так в т.ч. в Unity?

AllexIn
20.05.2017 18:41А зачем вам больше градаций между 0 и 1?
Фишка HDR — это именно широкий диапазон, а не большая точность. 8 бит на цвет — заглаза. Буквально. :)
TheShock
20.05.2017 18:53Для пост-обработки ведь. Если я работаю в линейном пространстве — необходимо потом расширять темные участки. И вот у меня первые 16 градаций растянутся на все 128.
Так что я искренне надеюсь, что HDR не только расширяет, но и уточняет.
AllexIn
20.05.2017 19:03Если я работаю в линейном пространстве — необходимо потом расширять темные участки. И вот у меня первые 16 градаций растянутся на все 128.
Если вы в HDR работаете у вас этого не будет.
Всё, я понял о чем вы говорите. Очень темная сцена, в итоге используется только часть диапазона и потом он растягивается до полного, во время tone mapping.
да, не будет с этим проблем. там же float. у него либо маленькое точное значение, либо большое не точное.
TheShock
20.05.2017 19:11Очень темная сцена, в итоге используется только часть диапазона и потом он растягивается до полного, во время tone mapping
Да!
да, не будет с этим проблем. там же float. у него либо маленькое точное значение, либо большое не точное.
Окей, просто в большинстве статтей указывается только на то, что hdr отвечает за значения больше 1, но нигде я не видел явного указания, что увеличивается количество градаций между 0 и 1.
TheShock
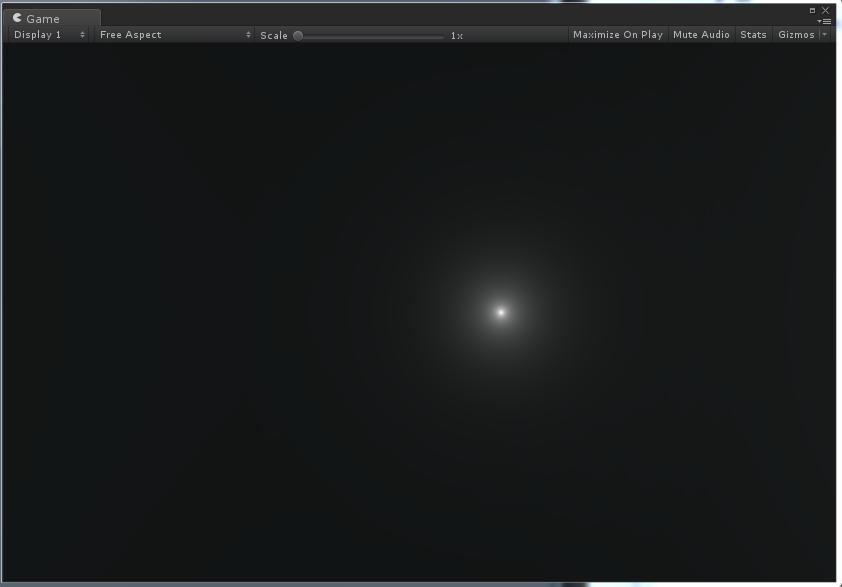
20.05.2017 19:31+1Решил проверить на практике, как в Unity работает HDR+Tonemapping (простите, что в теме про Анрил). Создал сцену, где есть очень легкий градиент с лесенкой, создаваемый светом:

Теперь tonemapping-ом добавляю контрасности. Без HDR изменения происходят именно по границе старого градиента, то есть все — эта форма навеки и переход может быть только более заметен

Вот результат с включенным HDR и теми же найстройками ToneMapping:

Видно, что HDR отвечает не только за значения больше 1, но и добавляет огромное количество между 0 и 1.

TheShock
20.05.2017 19:338 бит на цвет — заглаза
И кстати, к сожалению, 8 бит на цвет — это таки маловато. Иногда на объектах без текстур становятся заметны лесенки. Именно потому в фотошопе используется или дизеринг на градиенте или 16 бит на цвет. Вот тогда точно достаточно)
AllexIn
21.05.2017 11:41Чудеса какие-то. А можете изображение-пример привести? Что-то пне модсказывает, что у лесенки там совсем не 1 будет разница.

AllexIn
21.05.2017 11:45Может быть все таки речь о редактировании? То есть как в примере с темной сценой — у нас некая текстура, мы её высветляем/затемняем — получаем на выходе сломанную точность. Ровно тоже самое, что и при масштабировании изображения.
Это не проблема 8 битной точности. Это проблема масштабирования. То есть попытка вытащить данные оттуда, где их нет.
TheShock
21.05.2017 17:20
Если присмотрется (иногда, правда, зависит от монитора), то можно увидеть 15 «ступенек» идущих слева направо. Это довольно известный художникам факт, и у Лебедева было.
На самом деле даже на скриншоте с Юнити (без постобработки) видно:

Именно по этой лесенке потом изменяется яркость. То есть 256 градаций, обычно, достаточно (особенно если есть текстура — их вообще не заметить), но иногда вылезают такие неприятные лесенки, потому что в целом переход с (128) на (129) глазом заметить можно.

neo36
22.05.2017 13:55Статья была бы многим интереснее, если б вы описали как рассчитывается канал alpha. Например у меня пиксель имеет значение 255,255,255,0.5 (т.е. полностью белый с 50% прозрачности) за этим пикселем красный фон (255,0,0) по какой формуле получается цвет, который выводиться на монитор?

iKest
22.05.2017 13:55Не знаю, как в Анриле, но в других движках использовать альфа канал, для передачи карт свойства материала (бамп, спекуляр, ао, и т.п.) надо с осторожностью, потому-то в некоторых случаях во фрагментный шейдер передаются сразу альфа-преумноженые цвета (это делается для корректного альфа блендинга) и поэтому на выходе можно получить неожиданный результат. Ну и по поводу использования sRGB, мне кажется вместо этого лучше использовать гамма-коррекщию при пост-обработке.


AllexIn
Казалось бы… Причем тут UE?
Всё это не имеет непосредственного отношения к UE. Это везде так.
MrBrooks
По текстурам — да, текстуры можно использовать везде такие, на то оно и канальное везде. Однако я описываю здесь то, как это применительно к UE. Если у Вас знаний уже достаточно к использованию каналов не только в качестве BaseColor-текстур, то многие начинающие найдут эту статью полезной. Мне бы она пригодилась года 2-3 назад.