Вы можете прочитать подробнее о WebStorm 2017.2 и скачать его на нашем сайте.
Улучшения в поддержке JavaScript и TypeScript
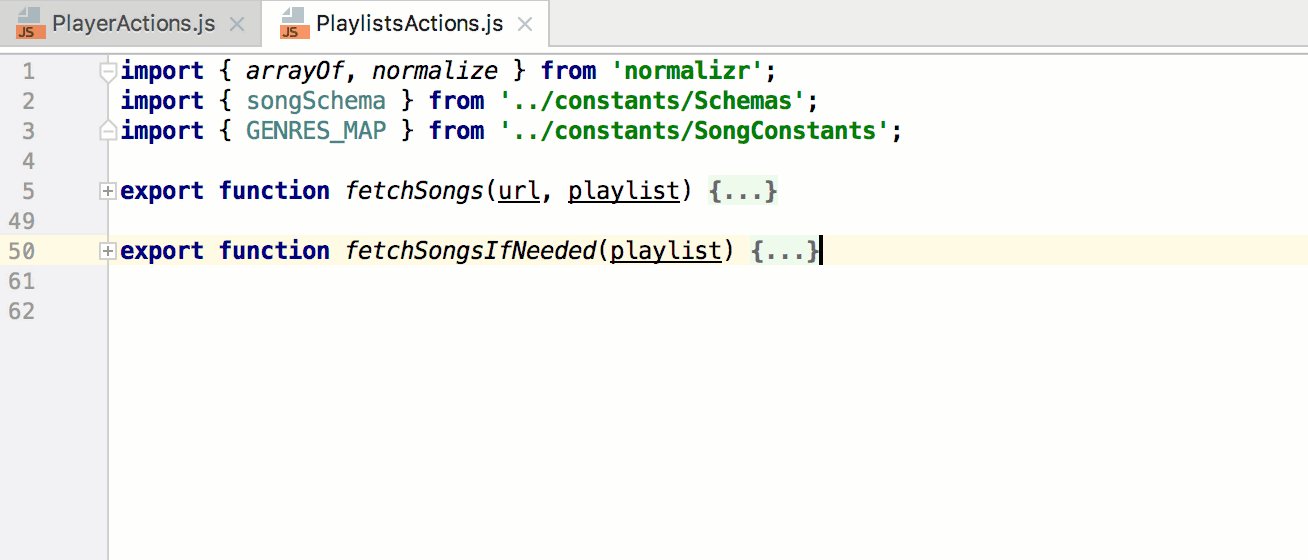
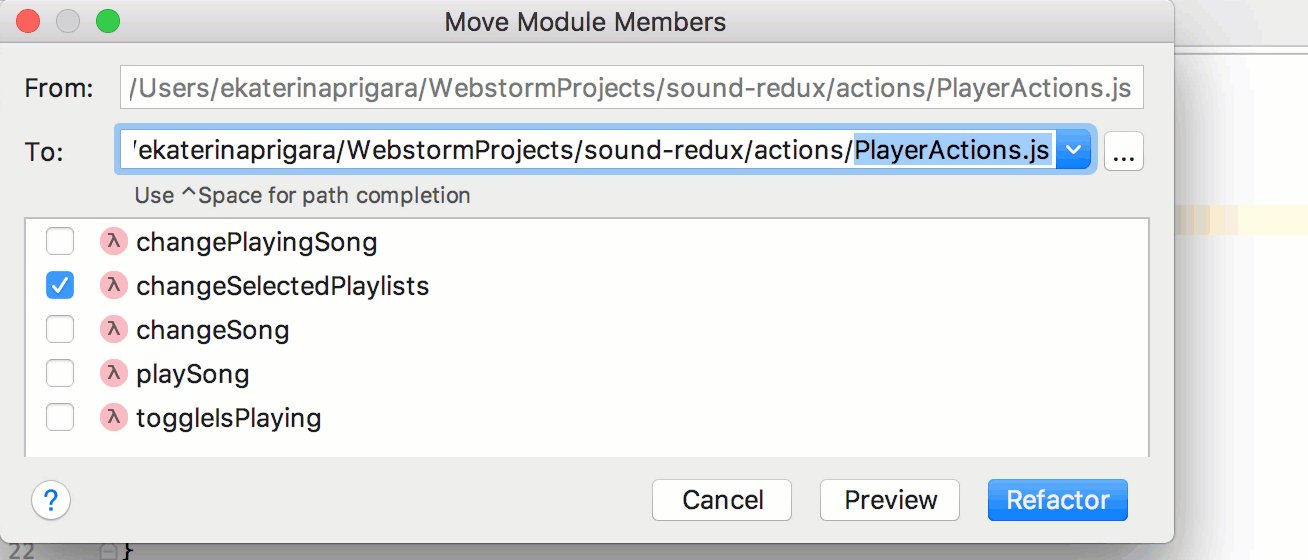
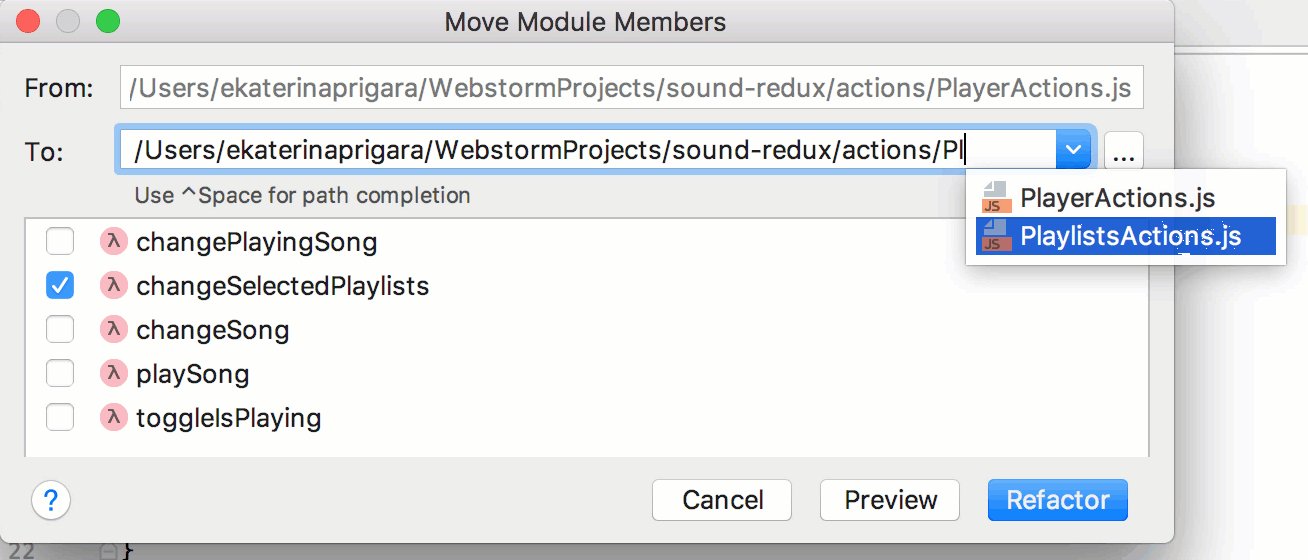
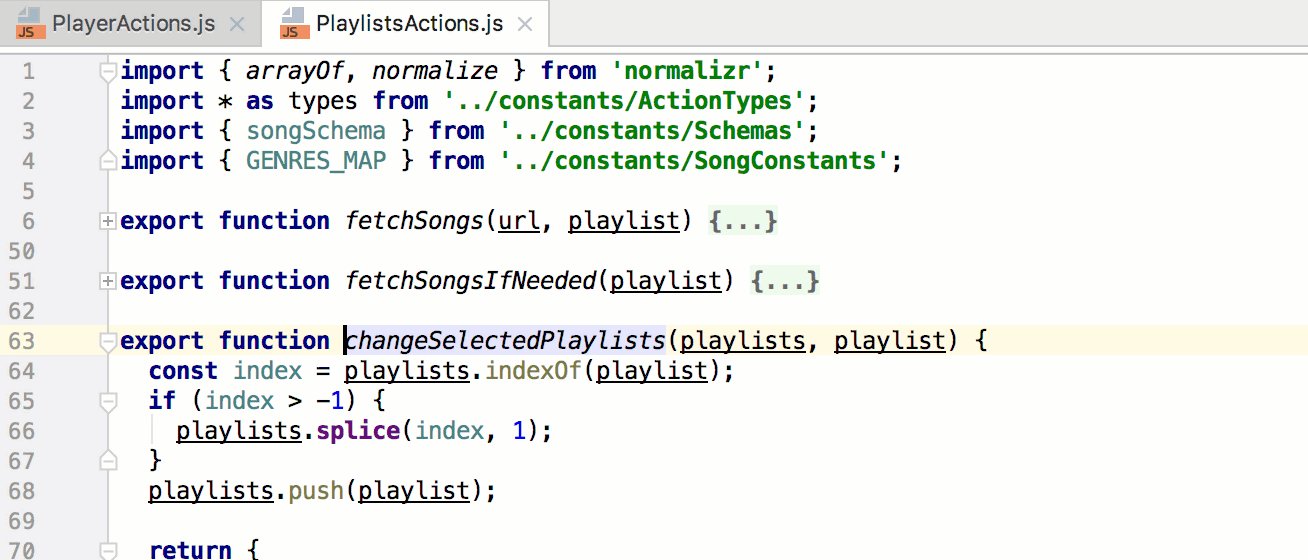
Move symbol
Новый рефакторинг Move symbol переносит классы, глобальные функции и переменные из одного JavaScript или TypeScript файла в другой. IDE автоматически добавит экспорт и обновит ES6-импорты в файлах, где используется этот символ.
Чтобы вызвать этот рефакторинг, поставьте курсор на символ в ES6-модуле и нажмите F6.

Улучшенная поддержка JavaScript в проектах с webpack
Автодополнение кода и навигация в JavaScript-файлах стали точнее в проектах, использующих webpack aliases и modules. WebStorm запускает webpack.config.js в корне проекта и использует результаты для построения более точной модели проекта. В результате WebStorm правильно поймет символы и пути в импортах.

Кстати, ES6-импорты в JavaScript-файлах теперь добавляются автоматически при автодополнении символов, объявленных и явно заэкспортированных в вашем проекте.
Параметры и выведенные типы в TypeScript
В TypeScript-файлах имена параметров отображаются прямо в редакторе, чтобы было проще читать код. По умолчанию, подсказки отображаются только для параметров, являющихся literals или function expressions. Настроить отображение подсказок можно в настройках: Editor | General | Appearance – Show parameter name hints.

Нажмите cmd или Ctrl и наведите на символ в TypeScript-коде, и WebStorm покажет информацию о его типе с учетом текущего контекста. Это помогает быстрее находить проблемы, связанные с использованием типов.
Форматирование кода
Импорт стилей форматирования из .eslintrc
Если вы используете ESLint для проверки стиля форматирования JavaScript-кода, WebStorm предложит применить правила, описанные в .eslintrc или в поле eslintConfig в package.json, к проектным настройкам форматирования JavaScript. Когда вы откроете JavaScript-файл в таком проекте, вы увидите нотификацию “Apply code style from ESLint?”.
Мы нашли соответствие между 37 правилами ESLint и настройками форматирования в WebStorm. Например: indent, curly или no-trailing-spaces. Стоит иметь в виду, что WebStorm не всегда поддерживает сложные опции в правилах и не поддерживает правила из плагинов и пресетов, добавленных через поле extends.
Главная цель этой интеграции – сделать так, чтобы переформатирование кода с помощью IDE не ломало верно отформатированный код с точки зрения ESLint и помогало писать новый код, максимально соответствующий правилам из .eslintrc.
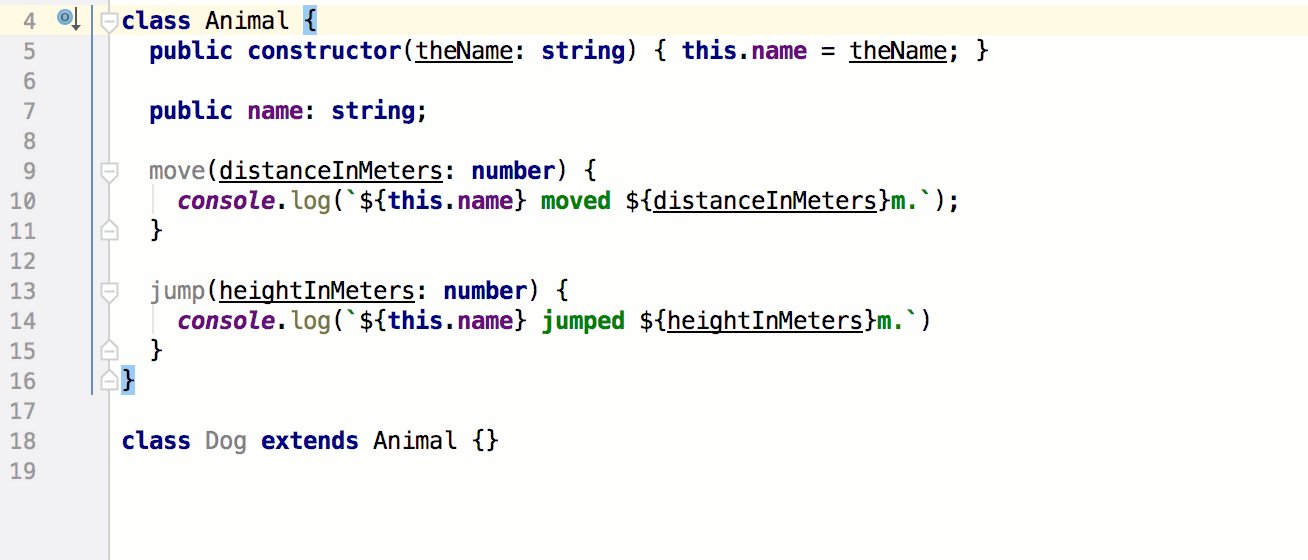
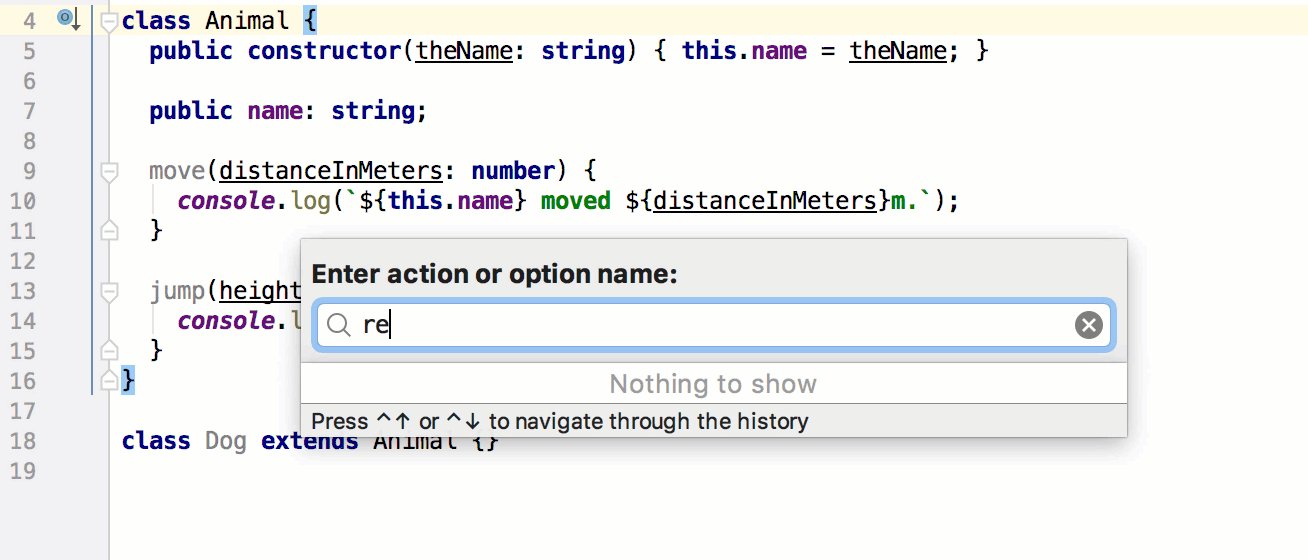
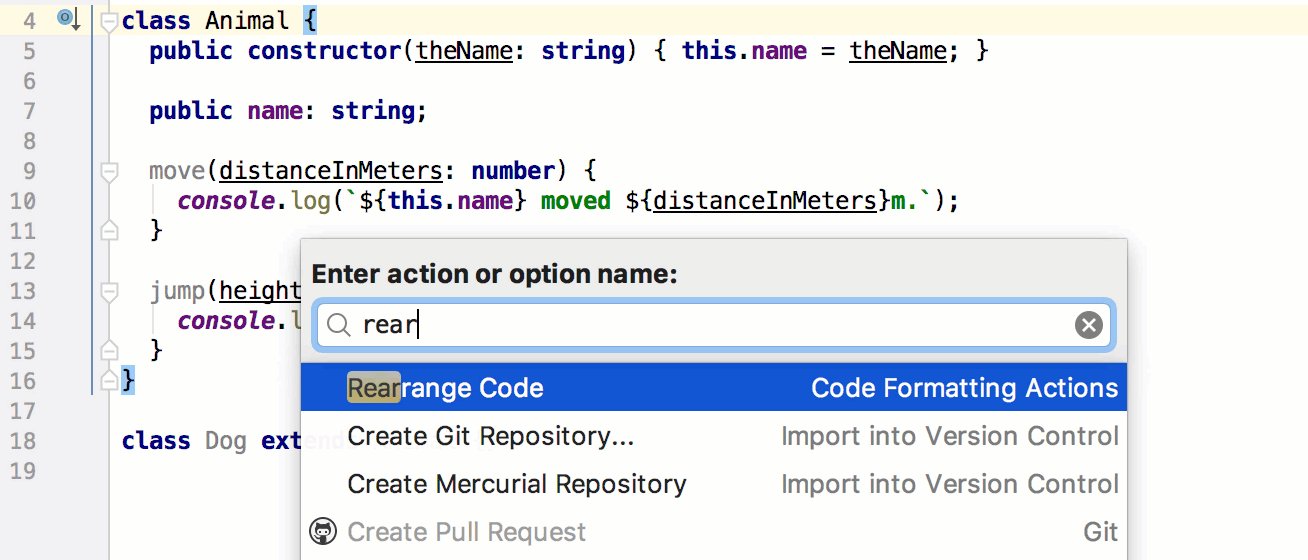
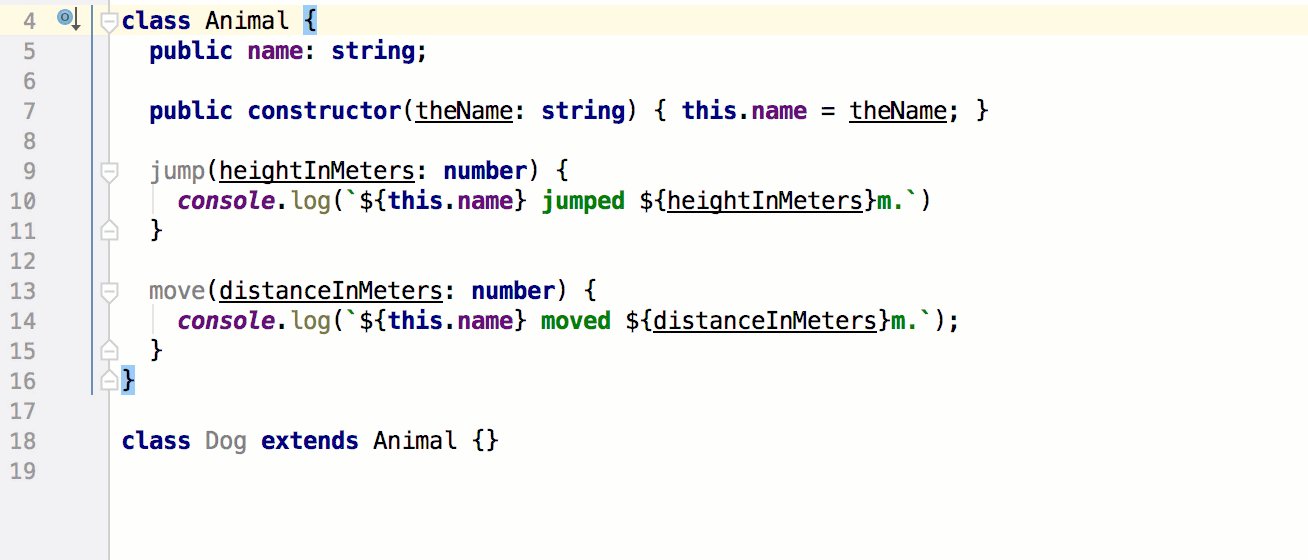
Rearrange code
С новыми настройками стиля Arrangement теперь можно настроить порядок блоков в JavaScript- и TypeScript-классах и применить их с помощью действия Rearrange code. Его можно вызвать через Find action (Cmd/Ctrl-Shift-A) или выполнять при переформатировании кода. Для этого вызовите расширенный диалог форматирования, нажав Alt-Shift-Cmd-L на macOS или Ctrl+Alt+Shift+L на Windows and Linux, и отметьте галочкой Rearrange Code.

С новыми настройками Code Style | Blank lines можно указать необходимое число пустых строк после импортов, классов, методов и функций.
Форматирование JSX
Если вы следуете стилю Airbnb для React, поставьте значение When multiline для новых опций New line before first attribute и New line after last attribute в настройках стиля форматирования HTML (эти правила применяются к JSX-тегам).
Тестирование кода
Запуск Karma-тестов
Karma-тесты теперь можно запускать и отлаживать по одному. Нажмите на иконку в редакторе слева от теста или тест-сьюта и выберите Run или Debug. После того, как тест выполнится, иконка покажет его статус.

Далее вы можете запускать сохраненную или автоматически созданную Karma-конфигурацию через попап Run… (Ctrl-Alt-R на macOS или Alt+Shift+F10 на Windows и Linux).
Покрытие кода тестами для Mocha
При тестировании с Mocha теперь можно узнать, насколько хорошо код покрыт тестами.
Для этого нужно сперва установить nyc (новый командный интерфейс для Istanbul), а потом запустить Mocha Run with coverage… с помощью иконки запуска тестов в редакторе или через Mocha-конфигурацию.
Отчет появится в отдельном окне в WebStorm и покажет сколько файлов покрыто тестами и сколько процентов строк в них покрыто тестами. Из отчета можно быстро перейти в самому файлу. Слева в редакторе строки, покрытие тестами, будут отмечены зеленым цветом, а непокрытые строки – красным.

Stylesheets
Улучшения в поддержке Sass и SCSS
Автодополнение имен классов в HTML-файлах теперь работает для Sass- и SCSS-селекторов, созданных через &.

К таким селекторам, а также к nested-селекторам, можно быстро перейти из HTML-файла с помощью Cmd-click/Ctrl+click.
Angular
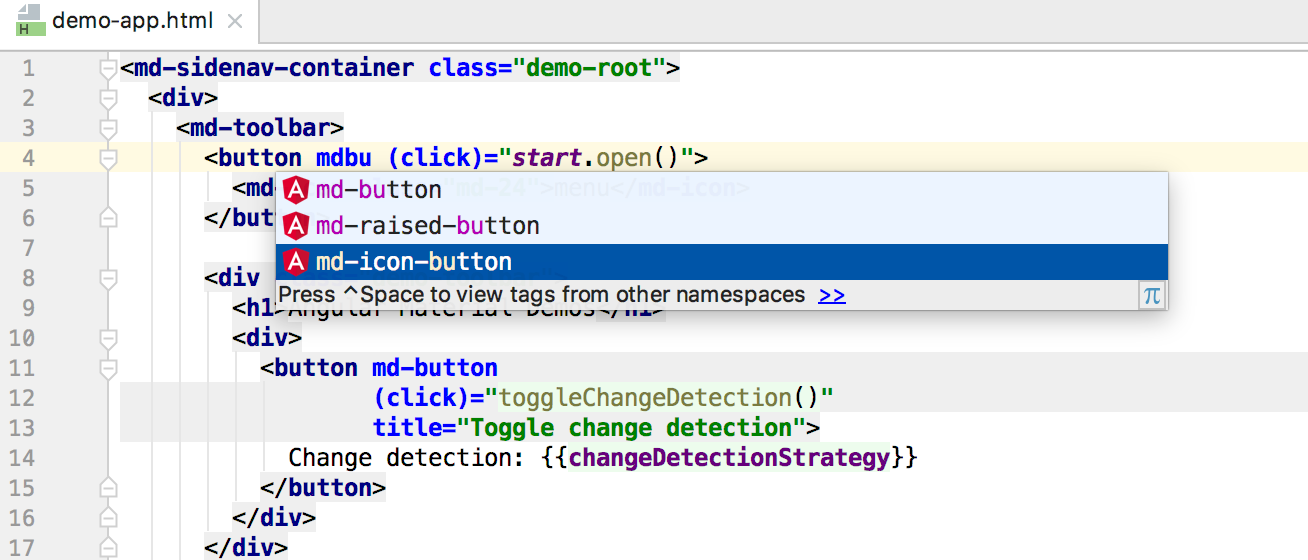
Поддержка Angular Material
Angular Material – это библиотека UI-компонентов для Angular. Теперь WebStorm лучше понимает и подсказывает специальные атрибуты из Angular Material в Angular-шаблонах.

Создание метода из Angular-шаблона
Если вы использовали новый метод в Angular-шаблоне, но еще не объявили его в классе компонента, нажмите Alt-Enter на его имени и выберите Create method, чтобы его создать.
Нотификация о npm install
При работе с JavaScript-проектами часто приходится устанавливать зависимости через npm и легко забыть, что нужно обновить зависимости при обновлении из Git или переключении на другой branch. WebStorm напомнит, что нужно запустить npm install или npm update, когда вы открыли проект или если package.json обновился.
Помимо этого в WebStorm 2017.2 вы можете:
- Показывать файлы с одинаковыми именами, но разными расширениями из одной директории сгруппированными. Изменить правила группировки можно через File nesting в настройках Project view (иконка с шестеренкой).
- Использовать улучшенную поддержку React stateless-компонентов и автодополнение props.
- Использовать breadcrumbs внизу редактора в JavaScript- и TypeScript-файлах, чтобы быстрее навигировать по файлу.
- Автоматически заменить module.exports на ES6-экспорт: нажмите Alt-Enter на выражении и выберите Convert to export или запустите Run inspection by name — “module.export is used instead of export”, чтобы внести изменения в нескольких файлах проекта.
- Настроить и проверять формат сообщения о коммите в настройках Version Control | Commit Dialog.
- Откатывать коммит в Git и изменять коммит-сообщение через контекстное меню коммита в Logs в окне Version Control.
Скачать WebStorm 2017.2 можно на сайте JetBrains.
Если у вас возникли проблемы с WebStorm, пожалуйста, сообщите об этом на нашем issue tracker.
Комментарии (47)
justboris
18.07.2017 18:32А поддержка CSS-модулей почему в список не попала? В What's new на сайте есть, а в статье ни слова.

prigara
18.07.2017 18:57+1Да, поддержка CSS Modules есть. Очень много всего нового, не все упомянули тут. :)

gibson_dev
24.07.2017 08:50Она работает как то странно, только с *.css файлами а у меня в проекте везде sass и вот тут облом
eXtReeM
18.07.2017 22:20Поддержку styled-components планируте?

enDal
18.07.2017 23:45Планируем посмотреть к следующему релизу. Вы используете именно styled-components или что-то ещё из CSS in JS?
eXtReeM
18.07.2017 23:59Именно styled-components. Ну и раз пошла такая пьянка, было прекрасно еще Prettier интегрировать)

enDal
19.07.2017 00:13Prettier можно использовать и сейчас через external tool. Или хочется чего-то более специфичного?
eXtReeM
19.07.2017 00:16Да, я настроил, но хочется чтоб было менее… костыльно что-ли. Для форматирования при сохранении можно записать макрос и переопределить хоткей, но тогда это будет всегда работать, а он нужен не всегда.
Идеально как в Атоме или ВСКоде.
raveclassic
19.07.2017 01:19+1Поддержу! Автоформат при сохранении/наборе был бы крайне полезен. В трекере вроде даже тикет заведен, но там аргументы из серии "autoformat — это то, что должно происходить при нажатии комбинации ctrl+alt+l" — так себе...

bustEXZ
19.07.2017 09:28По мне так автоформатирование нужно когда человек сам захочет отформатировать все под стиль. Кучу раз были моменты, когда пишешь код, а он прыгает в лево-право. Это ужасно бесит, поэтому лучше чтобы было хоткеем (контроль за ситуацией)

raveclassic
19.07.2017 10:05Лучше не то или другое (по мне так те же visual studio и vscode прекрасно справляются с форматированием при наборе), а возможность выбрать в настройках.
А вообще, на то оно и автоформатирование. А вот хоткей — команда форматировать

todor1
26.07.2017 19:22Тоже очень не хватает поддержки Styled Components, хотя бы подсветки. Был плагин, но он сломался с последними версиями WebStorm…

search
18.07.2017 22:56Спасибо что добавили возможность запускать Karma-тесты по одному. Очень не хватало этого.

evil_random
18.07.2017 23:23+1Ни разу слово «производительность» не встретил в статье, хотя очень ждал.
Скажите, вы планируете заняться производительностью? Оно жрёт неприличное количество памяти и даже при этом иногда намертво зависает на несколько секунд переваривая что-то своё (я подозреваю путается в анализе кода проекта). Это на системе с SSD и 16 оперативки.
Однажды мне удалось написать javascript который намертво вешал Webstorm при включенной валидации кода. Но при попытке выделить это баг уходил. Можно вообще валидацию отдельным процессом запускать?
enDal
18.07.2017 23:59Хоть этого и нету в посте, но производительностью мы занимаемся регулярно.
Было бы здорово, если бы Вы смогли немного рассказать о проекте: используется ли какой-нибудь автоматический ребилд при изменении исходников? Если да, то куда генерируется вывод этого процесса? Так же было бы здорово, если бы Вы смогли снять снэпшот или прислать логи после зависанияeXtReeM
19.07.2017 00:28Еще есть вопрос про производительность.
При включении галочки Code highlighting and built-in inspections (для Flow) ну очень сильно падает производительность. Я понимаю, что меня там предупреждают, но тормозить начинает так сильно, что даже свежеоткрытый файл раскрашивает по строчке в секунду(


enDal
19.07.2017 11:07К сожалению тут две проблемы: Flow server довольно медленно отвечает на соответствующие запросы, а мы в свою очередь посылаем их очень много и сносно это работает только на небольших проектах и файлах. Пока планы команды Flow по улучшению протокола не позволяют обещать, что в ближайшем времени будет лучше.

Voronar
19.07.2017 13:49Вроде солидная IDE, а светлая тема для синтаксиса по умолчанию просто ужасная. Большинство символов жирные, некоторые цвета теряются на основном фоне. Не пойму почему всё так плохо.

MrJeffrys
19.07.2017 14:59Ах! Если бы он умел открывать .php нормально, цены бы ему небыло! Зпасибо за описание)

olexandr17
19.07.2017 19:29Насколько продукты JetBrains отличаются друг от друга? Идея включает в себя все, что есть в отдельных продуктах?
То есть, если у меня куплена лицензия Идеи и я эксперементирую с Ангуларом, то даст ли мне что-то новое WebStorm или Идея эквивалентна ему?
prigara
19.07.2017 20:02В IntelliJ IDEA доступны все плагины, входящие в состав WebStorm, некоторые из них установлены по умолчанию, некоторые можно добавить через Настройки — Плагины. Как только Angular-плагин включен, поддержка будет такая же как и в WebStorm. Если вам нужна и поддержка Java, и JavaScript, и других языков, советуем использовать IntelliJ IDEA.

olexandr17
19.07.2017 22:20Спасибо. Я так и надеялся, что все дело только в плагинах.
А как тогда выглядит ситуация для пользователей WebStorm? Они не могут установить плагины, необходимые для разработки на чем-то другом?

geeek
20.07.2017 11:03Обновил IDE на ubuntu, шрифт релактора кода стал вытянутым. Кто сталкивался? Как нормализовать?

djsv
20.07.2017 16:43Всё супер, но зачем вы сломали горячие клавиши начиная с версии, кажется, 2017.1.2?
Комментирование кода по Cmd + / при переключении на русскую раскладку превращается в сворачивание блока кода. Очень неудобно, почему бы не сделать новое поведение опциональным?
bustEXZ
21.07.2017 09:40Под линуксом полет нормальный. Ничего не менялось. Сворачивание кода на '.' (en) или 'ю' (ru). Может вы промазали?

prigara
21.07.2017 18:34Можно выключить: https://intellij-support.jetbrains.com/hc/en-us/articles/115000616724-MacOS-The-shortcuts-work-unexpectedly-after-2017-1-update

SPAHI4
24.07.2017 01:12Когда появится поддержка touchbar на macbook?
И можно ли выбрать yarn вместо npm для последней фичи из поста?
enDal
24.07.2017 12:12Сейчас в приоритете починка main menu на High Sierra :)
Да, нужно только указать yarn в настройках node интерпретатора (Settings | Languages & Frameworks | Node.js & NPM |… рядом с интерпретатором)

gibson_dev
24.07.2017 09:23Поддержка propTypes в react сломалась. CSS модули не работают с sass. Переход к определению класса тоже сломали (cmd+click). Лучше на 16.2 останусь

enDal
24.07.2017 12:06propTypes исправили, будет в 2017.2.1, EAP версия на этой неделе. Sass сделали, пока не могу сказать в какую версию попадёт. Не могли бы вы добавить подробностей про навигацию к определению класса?

gibson_dev
24.07.2017 12:15у меня каждый реакт компонент это директория вида

где в index.js просто переэкспортируется сам компонент (такая структура досталась), дак вот в 2017.1 переход с места создания происходит нормально и открывается основной файл, а 2017.2 — просто в index.js

enDal
26.07.2017 20:49То есть навигация от <Price /> не попадает в Price.jsx? Можно попросить короткий гист с примером?


Leg3nd
А вы планируете добавлять Database Tools в WebStorm? А то странно получается, что прям на главной странице в описании вы WebStorm позиционируете как инструмент для разработки на node.js, а фунционал работы с базой добавлять не спешите. Хотя в других модификациях IntelliJ IDEA это давно есть…
Apatrion
Есть инструмент для работы с БД в репозитории плагинов от JetBrains Database Navigator
enDal
В данный момент Database Tools не поддерживают noSQL баз данных, так что полезность этого плагина для Node.js разработчиков несколько ограничена и нам не хочется нагружать интерфейс для тех, кто пишет frontend или не использует SQL.
Так же хотелось бы избежать конфликтов, связанных с ценообразованием продуктов DataGrip и WebStorm.
Вероятно, в будущем Database Tools будет доступен как платный плагин, но пока никаких четких сроков для этого нет.
swandir
И вовсе Node.js не означает noSQL.
И, по-моему, интерфейс это не нагрузит. К тому же плагин можно отключить. В других IDE у вас при первом запуске предлагается выбрать, с чем работать, например.
В вопросе ценообразования, конечно, вам виднее.
Хотя, если проблема в том, что WebStorm с этим плагином будет уметь всё то же, что и DataGrip, а стоит он меньше, так сделайте DataGrip дешевле для избежания конфликтов :) Этот плагин ведь есть в, скажем, PHPStorm, а стоит он столько же, сколько и DataGrip.
Apatrion
В данном плагине нет, но есть отдельный инструмент так же в репозитории jetBrains Mongo plugin