
Мы много раз рассказывали о том, как мы пишем автотесты, какие технологии используем, как помогаем разработчикам с производительностью юнит-тестов и так далее. А вот про стратегию всего процесса тестирования, включая ручное, ещё ни разу не писали. Пришло время восполнить этот пробел.
Стратегии тестирования бывают разные. Они зависят от множества факторов: выбранных технологий, направленности бизнеса, логики приложений, культуры компании и много чего ещё. То, что хорошо подходит для встраиваемых систем, может не подойти для мобильных приложений, а то, что хорошо работает в бухгалтерии, не всегда замечательно приживётся в производстве ПО для самолётов.
Кто-то очень тщательно подходит к вопросам документирования всего и вся, кто-то считает, что код должен быть хорошо читаем и этого более чем достаточно. Берусь утверждать, что многие правы: если у них в компании принятые методологии и практики работают, значит, это именно то, что им нужно.
Так же и у нас в Badoo: многие подходы, которые мы используем, хорошо работают именно у нас, в нашей культуре и в нашем постстартап-мире, где из-за взрывного роста компании мы наступили на кучу разных граблей и набили много шишек. Мне несказанно приятно, что многое из того, что мы взяли за основу, за базовые ценности в самом начале, всё ещё хорошо работает и прекрасно масштабируется.
Рассказывать про процесс я буду на примере одной из команд – команды мобильного веба (Mobile Web Team). Это платформа на стыке веба и мобайла, когда в мобильном браузере мы загружаем полноценное HTML5-приложение, которое по специальному протоколу общается с сервером. К слову, похожим образом взаимодействуют с сервером и все остальные клиентские приложения Badoo, включая Desktop Web.
Во-первых, этот процесс более-менее общий для всех команд, которые делают продукт (за небольшими исключениями), а во-вторых, на конкретном примере вам будет проще понять то, что я описываю.
Процесс
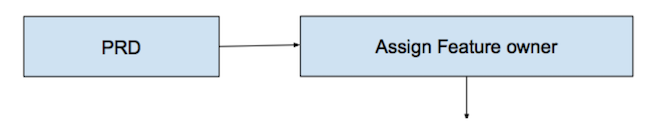
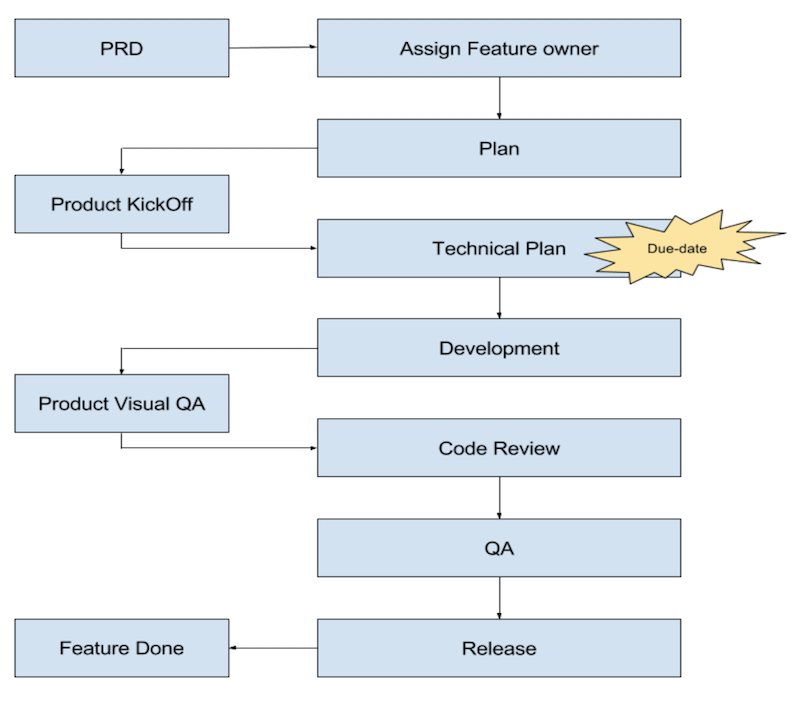
Как и во многих других командах Badoo, задача в Mobile Web начинается с PRD (Product Requirements Document). Это документ, который составляет продакт-менеджер и в котором он описывает, как должно выглядеть запрашиваемое в разработке изменение. Новый функционал, изменение поведения существующего – для обозначения всего этого мы используем термин «фича». PRD содержит в себе дизайн интерфейса от дизайнеров, бизнес-логику, требования к аналитике после запуска фичи и много чего ещё. Это – основа взаимодействия продактов и разработки.

Далее технический лид команды разбирает поступившие требования и отдаёт документ полностью либо по частям (если фича очень большая) разработчикам. С этого момента у фичи появляется владелец – микропроджектменеджер, который не только отвечает за реализацию функционала, но и за сроки его реализации и при этом в процессе реализации взаимодействует с другими командами, если это требуется (уточняет PRD, дизайн и т. д.).
Если над проектом работает несколько человек, то таким микропроджектменеджером от разработки является один из них, обычно – самый опытный. Чтобы, как говорится, у семи нянек дитя без глаза не осталось. В общем, так мы пытаемся избежать ситуации коллективной ответственности. Ведь если за что-то отвечают все, значит, де-факто не отвечает никто.
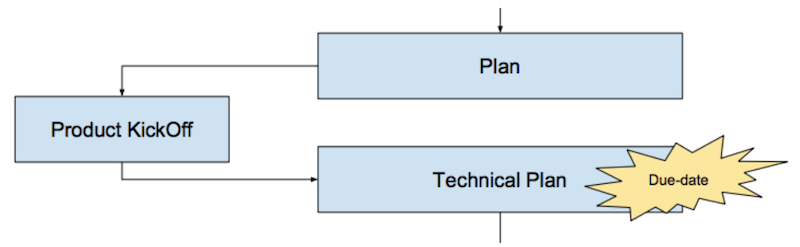
Прежде чем приступать к разработке, мы составляем план, это общий сценарий того, как фича будет разрабатываться, тестироваться, релизиться, какие бизнес-метрики могут потребоваться для анализа после запуска, какие эксперименты могут понадобиться перед окончательным запуском и прочее. Этот план утверждается продактом на специальной встрече, которая называется KickOff: он оценивает общую канву, уточняет и корректирует нюансы, если необходимо, и даёт добро на реализацию в соответствии с планом.

Далее девелопер готовит технический план (либо самостоятельно, либо с помощью коллег и менеджера). Это, по сути, тот же план, что утверждён ранее, но с уточнениями по технической реализации на каждом этапе: как то, что требуется, оптимально совместить с имеющимся функционалом, какие технологии и механизмы использовать, в каком порядке это всё будет релизиться и так далее. Именно на этом этапе появляется более-менее предсказуемый срок реализации. Его разработчик определяет сам, согласует с руководителем и впоследствии старается четко его выдерживать.
Очевидно, что срок в этом случае понимается как дата, когда новый функционал станет доступен пользователю: не «мне на программирование надо три часа», а «задачу я выложу третьего августа в утреннем релизе». Естественно, чтобы определить такой срок, необходимо учесть массу нюансов и пообщаться со всеми, кто будет принимать участие в процессе, продумать зависимости (особенно внешние), согласовать с другими отделами сроки и ресурсы, и, конечно, уточнить у тестировщиков время на тестирование.
На этом этапе важно знать, что технический лид в QA, который оценивает время на тестирование, даёт оценку времени, необходимого для тестирования одной итерации (без учёта переоткрытий), то есть буквально: сколько человеко-часов необходимо на то, чтобы оценить качество текущей задачи. Почему мы говорим об одной итерации? Всё просто: потому что мы не можем предсказать, сколько багов будет и сколько раз нам придётся их чинить.
Понятно, что срок в отдалённой перспективе контролировать сложно. Поэтому для фиксирования текущей ситуации мы используем поле Situation в задачах и с разной периодичностью для разных команд корректируем сроки. Важно помнить, что при изменении или уточнении срока необходимо зафиксировать, что нас заставило это сделать, чтобы иметь возможность в дальнейшем (на ретроспективе, например) выполнить анализ проекта и в следующий раз дать более точный прогноз.
Только после этого этапа разработчик может приступать к программированию.
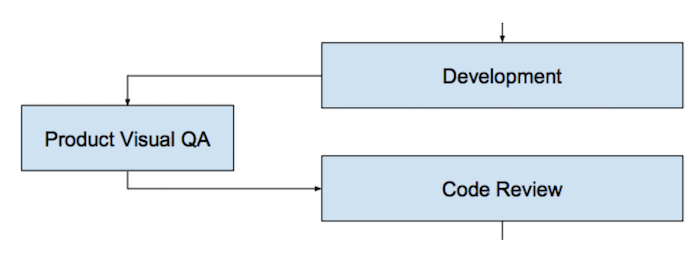
После того, как разработчик закончил реализацию фичи или её части и считает, что она готова, он организует Visual QA. Это специальная встреча с продакт-менеджером, на которой разработчик демонстрирует, что у него получилось. Продакт может принять фичу либо уточнить какие-нибудь требования, если это необходимо (в этом случае фича дорабатывается, и все этапы повторяются ещё раз). На этом шаге мы также гарантируем, что разработчик сам проверил как минимум позитивные сценарии использования приложения и пофиксил баги, если они были. Иначе что он покажет продакту?

Только после успешного Visual QA с продактом задача отправляется на Code Review. Почему не раньше? Потому что в случае если у продакта появятся дополнительные требования, мы зря потратим время других участников процесса: ревьювера, тестировщиков и т. д.
Code Review – очень важный этап процесса обеспечения качества. На этом этапе желательно, чтобы разработчик не только проанализировал код на предмет оформления и общих соглашений, но и буквально «протестировал» его глазами и головой, прошёл по сценарию, запрограммированному другим разработчиком. Дополнительный «незамыленный» взгляд помогает избежать очень многих базовых ошибок.
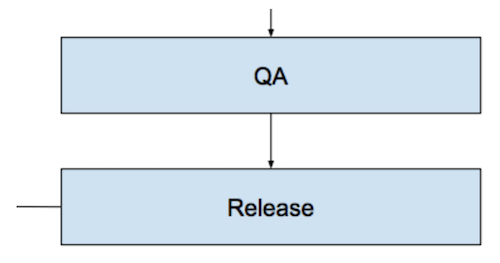
Следующий этап в процессе – QA. Тестирование у нас состоит из нескольких этапов в разных окружениях и включает в себя ручное и автоматизированное тестирование разных уровней и элементов системы (подробнее о том, как именно мы проводим тестирование, я расскажу ниже).
И, наконец, релиз фичи. Для многих задач это – не последний этап, далее могут быть ещё различные доработки, A/B-тесты, анализ пользовательского поведения и оптимизация фичи. Ретроспектива и анализ полезности фичи для бизнеса и всего приложения в целом. Есть фичи, которые «не взлетают»; мы их дорабатываем или удаляем из приложений, это нормальная практика. А те фичи, которые успешно прошли все предыдущие стадии, становятся основным функционалом наших приложений.

Вот так выглядит полная схема описанного процесса.

Тестирование
Из описания процесса понятно, как выглядит жизненный цикл фичи, из каких стадий он складывается. И, по моему опыту, большинство этих стадий понимаются (плюс-минус) правильно всеми участниками процесса. Как выглядит PRD, как раздаются задачи, как делается код-ревью и прочее – это всё понятно, и многие используют это в своих командах.
Но когда дело касается QA, начинается полный раздрай. У разных людей на разных уровнях порой совершенно фантастические представления о работе «этих странноватых ребят из QA». Хорошо, когда ситуацию понимают как «они там что-то делают, тыкают-кликают, а потом приносят нам баги». Бывает и так, что разработчик сам вдумчиво проверяет результаты своей работы и заявляет: «Мне тестировщики не нужны – я уверен в качестве своего продукта». Но таких случаев мало.
Были на моей практике и ситуации, когда разработчики считали, что тестировщики «находят слишком много багов и не дают нам релизиться». Может быть и такое, что разработчик говорит: «Найдите мне все-все баги, мы их пофиксим, и всё» или «Вы проверьте, вы же лучше меня знаете, как работает наш продукт». Сразу возникает вопрос: а как же ты тогда код-то писал, если не знаешь, как он работает?
В общем, мало кто действительно понимает, как происходит процесс тестирования. Давайте попробуем разобраться.
Что такое качество?
Для начала нужно условиться, что все баги найти нельзя. Это аксиома, с которой согласны даже самые упёртые индивидуумы, – здравый смысл не обманешь.
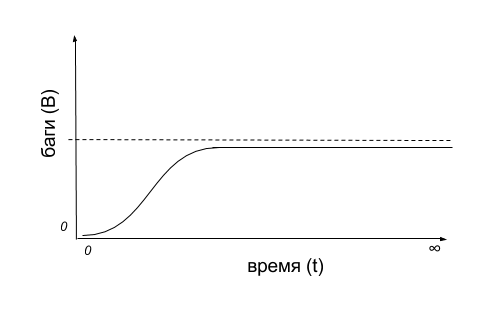
Если представить себе «диаграмму багов» на временном промежутке, то получится что-то вроде такой схемы:

Количество найденных багов (B) сначала небольшое – пока мы знакомимся с системой или подготавливаем среду. Потом оно может даже расти в единицу времени (t), когда мы нашли «больной» участок приложения. Но потом в какой-то момент времени, какие бы механизмы и способы мы ни использовали, багов мы находим всё меньше и меньше. В результате время уходит в бесконечность, а все баги системы всё равно не будут найдены.
Можно представить ситуацию, когда мы не ограничены по времени и обладаем безграничными ресурсами, но по формулировке уже понятно, что такая ситуация очень уж синтетическая: слишком много допущений и отсутствие какой-либо связи с суровой реальностью. В реальном мире стартапов и высокой конкуренции большинство стремится получить выгоду за максимально короткий срок, и задача скорее ставится так: найти как можно больше багов за как можно меньший промежуток времени.
Есть такое важное понятие, как скорость нахождения багов: S = B/t. Оно условное, но многие стремятся его сразу же оптимизировать. Видимо, потому что оно интуитивно понятно. Именно поэтому возникают такие вещи, как смоук-тестирование, автоматизированное тестирование (да, не только для проверки регрессии), развиваются инструменты и методологии, позволяющие точнее определять потенциально «рисковые» места продуктов (классы эквивалентности, например). И самое главное, давать как можно быстрее как можно более полную оценку качества вашего продукта.
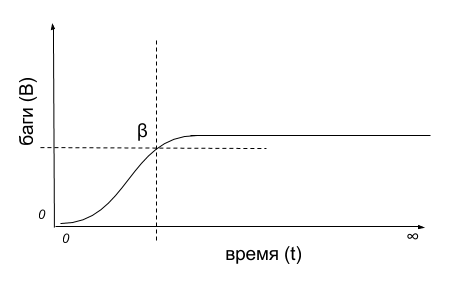
И поскольку мы сразу условились, что все баги найти невозможно, да и во времени мы ограничены, очевидно, что где-то на графике должна быть точка пересечения B и t, которая бы показывала текущее состояние качества продукта, чтобы ответить на вопрос: хватит уже тестировать или надо продолжать?

Так каково же оно, это идеальное значение ? = ?(B,t)?
А его нет, идеального – оно разное для всех проектов. Более того, оно варьируется от задачи к задаче даже в пределах одной, слаженной команды. Оно зависит от массы внешних условий, начиная с технологий реализации, культуры внутри каждой конкретной команды и заканчивая маркетинговыми мероприятиями, сроками и решением заказчика «Да ладно, и так сойдёт».
Всё было бы ещё печальнее, если бы минимальное «универсальное» значение ? тоже было неизвестно. А оно есть и формулируется легко и понятно каждому: «У продукта достаточно хорошее качество, если пользователь готов его купить». Причём я имею в виду не только покупку за деньги: если пользователь готов пользоваться вашим продуктом, если он готов после падения приложения открыть его заново и продолжить им пользоваться, значит, хорошее ? достигнуто.
А вот дальше уже вступают в силу множество дополнительных условий. Есть ли у вашего продукта конкуренты на рынке? Какая категория пользователей будет пользоваться вашим продуктом? Готовы ли вы вкладывать дополнительные средства в перфекционизм? Ждёт ли вас пресс-конференция с демонстрацией вашей новой суперидеи? Когда планируется рост нагрузки? И так далее.
Кто “делает” качество?
Если вы обратили внимание, то с начала предыдущего раздела я ни разу не упомянул тестировщиков. Я сделал это намеренно, потому что любой необходимый уровень ? вполне достижим даже в том случае, когда такой структуры, как QA, в компании нет. А уж про минимальный уровень качества и говорить нечего – его должен обеспечить разработчик.
В команде Mobile Web у нас достигнутое минимальное ? дополнительно контролируется хитростью с Visual QA. Прежде чем передать задачу следующим участникам процесса, разработчик должен сам прийти к продакт-менеджеру и показать ему результат своей работы. И первый скрупулезный пользователь его продукта – это сам заказчик, тот, кто писал PRD.
Дополнительный бонус от общения с продактом на этом этапе заключается в том, что он может отсечь что-то несущественное. Например, для первого запуска новой идеи он вполне может быть готов опробовать концепт – не выверенный до идеала, до каждого пикселя красивейший интерфейс, а вполне себе приемлемо работающий и демонстрирующий работоспособность идеи «полуфабрикат». И в процессе Visual QA критерии готовности могут быть уточнены. Главное – не забыть это отразить в PRD, чтобы остальные участники процесса не удивлялись несоответствию.
Когда я пришёл в Badoo, мы сразу условились: в нашей компании за качество отвечают разработчики. Этот прекрасный принцип и по сей день регулярно напоминается старым сотрудникам и рассказывается новым. И во многих дискуссиях этот аргумент помогает мне убеждать людей на разных уровнях в том, что надо делать именно так, а не иначе.
Почему разработчики? Зачем тогда вообще нужны тестировщики? Давайте разбираться.
Прежде всего, тестировщики не делают баги: либо баги в продукте есть, либо их нет. Их количество можно попытаться уменьшить, влияя на процесс, можно совершенствовать инженерную культуру, использовать общие правила и рекомендации (форматирование кода – яркий пример, как бы это иногда ни казалось избыточным (табы или пробелы, kekeke). Но изначально грамотное планирование и архитектура будущего проекта колоссальным образом влияют на качество конечного продукта.
Но как бы то ни было, непосредственно руки к коду прикладывают разработчики, и именно от них зависит, будут там баги или нет. Тестировщики на следующих этапах могут просто их найти. А могут и не найти, даже если применят все модные подходы и самые распоследние версии инструментов.
Тестировщик – он как страховка в цирке у акробата. Всю тяжёлую работу выполняет акробат, вертясь на трапециях, а страховщик стоит внизу и «ничего не делает» (прямо как тестировщик). Акробат вполне может выполнить свой трюк без страховки, но со страховкой ему намного спокойнее, он знает, что в случае ошибки ему не дадут упасть. Именно это имеют в виду, когда говорят: «Мы – одна команда, мы сообща работаем над одним и тем же» и т. д. Команда одна, это верно, но вся ответственность и главное – решение о том, нужна страховка или нет – лежит на плечах акробата. А в нашем случае – на плечах разработчика.
Кроме того, возлагая ответственность за качество на разработчика, мы ещё и избегаем ситуации, которая порой очень комфортна – найти виноватого. «Кто виноват?» – «Вася. Потому что не нашел мой баг». На самом же деле, виноватого искать смысла нет. От этого никому не станет легче – тут нужен конструктив. А конструктив может быть только такой: что сделать в следующий раз, чтобы подобное не повторилось? Причём ответ на этот вопрос должен дать сам разработчик как первоисточник проблемы: что ему помешало в этот раз, и как сделать так, чтобы в следующий раз это «что-то» ему не помешало? При этом упор нужно делать на то, что решение должно быть надёжным. Решение «Попросить Васю в следующий раз быть внимательнее» – плохое. Оно ничего не гарантирует: мы все – люди, и в следующий раз Вася может ошибиться так же, как сейчас. А вот решение «Покрыть этот участок автотестом» или «Переписать метод так, чтобы он принимал параметры только определённого типа» может оказаться очень эффективным.
Таким образом, тестирование следует воспринимать как индикатор, как дополнительный инструмент в богатом наборе разработчика, который может помочь ему ответить на вопрос: готов код к выкладке на продакшн или ещё не готов? А обвинять транспортир в том, что вы неверно отмерили угол, — как минимум неконструктивно.
Как происходит процесс тестирования?
Итак, задача успешно прошла все предыдущие стадии процесса и добралась до тестирования. Что дальше? Такой вопрос часто возникает не только у людей, непосредственно не участвующих в тестировании, но и у самих специалистов. Особенно после каких-нибудь курсов, на которых так красочно рассказывали про виды тестирования, методологии, чёрные-серые-белые ящики, юнит-интеграционное-системное тестирование и т. д. Как организовать проверки? С чего начать?
Немаловажным вопросом также является момент, когда следует возвращать задачу на доработку. После первого бага? Или после десятого? А, может, после полной проверки всех сценариев? Понятно, что с точки зрения бизнеса хочется ещё и значение ? держать на оптимальном уровне (помните: за минимальное время найти максимальное количество багов?).
В некоторых компаниях используют фиксированный набор тестовых сценариев. У некоторых есть даже тестовые аналитики, которые эти самые сценарии пишут и либо сами, либо с помощью других (часто менее квалифицированных) тестировщиков проверяют.
Выглядят такие сценарии как последовательность шагов и список результатов, к которым они приводят. Часто сценарии могут быть в виде Given-When-Then, но это необязательно. Зайди в такую-то секцию меню под пользователем с правами администратора, ткни на зелёную кнопку, получи в результате такой-то экран, проверь что на нем отображено “Hello, world”.
Такой подход может быть оправдан, если вы готовы экономить на качестве сотрудников. Можно набрать людей с совсем небогатым опытом работы на компьютере, а в мобайл – так и вовсе «с улицы», телефоны-то есть почти у всех.
Но в то же время этот подход имеет ряд недостатков. Очевидно, что для обеспечения оптимального ? такой подход даже вреден. Время прохождения сценариев константно для сеанса тестирования, и с появлением новых сценариев в списке оно только увеличивается. К тому же, подход имеет изъяны, связанные с психологией обывателя: с одной стороны, он сужает угол зрения до заранее описанного, и даже элементарные вещи начинают упускаться просто потому, что они не зафиксированы в виде сценариев; с другой стороны, у людей есть свойство, проверив один сценарий, помечать похожие как проверенные («Я ведь только что проверил авторизацию по e-mail, она работает. Зачем мне проверять ещё и авторизацию по номеру телефона? Там за сто последних запусков проблем не было ни разу»).
В одной из моих предыдущих компаний подход к переоткрытию задач был таким: нашёл баг – отправляй задачу на доработку. У нас был даже формальный документ-регламент, составленный моим руководителем, в котором был список вещей, после которых следовало переоткрывать задачу:
- Код в задаче не оформлен по стандартам кодирования? На доработку!
- Юнит-тестов нет? На доработку!
- Юнит-тесты не проходят? На доработку!
- Текст на экране сформулирован иначе, чем в задании? На доработку!
- Интерфейс в продукте не соответствует макету? На доработку!
- ?????
- PROFIT!
Такой подход тоже неоптимален с точки зрения параметра ?. Мы увеличиваем общий срок тестирования задачи за счёт того, что каждый раз, после каждого изъяна, добавляем дополнительное время работы разработчика. На переключение контекста от той задачи, которой он занимается сейчас. На время ожидания задачи в очереди других задач. На еще один этап Code Review. На много другого, не всегда оправданного, взаимодействия. Ну, и после того, как задача снова вернётся в тестирование, её ведь придётся тестировать заново, а значит, повторить все те проверки, которые уже были сделаны, а это уже время работы тестировщика. Следовательно, время t, требуемое на весь процесс тестирования, удваивается, утраивается и так далее с каждым переоткрытием задачи. А если при этом используются ещё и предопределённые тестовые сценарии, то совсем беда.
Поэтому в Badoo мы следим за счётчиком переоткрытия задач и стараемся, чтобы его значение всё время уменьшалось. Переоткрывать задачу – дорого с точки зрения временных затрат всех участников процесса (хотя если смотреть на ситуацию только с точки зрения комфорта тестировщиков, такой подход выглядит весьма заманчиво).
Но горе руководителю, который требует от своих подчинённых минимального количества переоткрытий, не объяснив причину. В этом случае может сработать подмена целей, и вместо устранения причины болезни мы будем лечить симптомы. Вместо того чтобы совершенствовать инженерную культуру и выяснять, как сделать так, чтобы в следующий раз бы не наступить на эти грабли, мы можем прийти к ситуации, когда цифры становятся самоцелью. Как это отражается на работе – очевидно: разработчик пытается обмануть систему. Он не переводит задачу на тестировщика, а приходит к нему с просьбой а-ля «Потыкай, а то ты переоткроешь, а меня накажут», и показатель ? опять страдает – тестирование не только происходит непрозрачно, так его ещё и контролировать в этом случае становится сложно. Время t становится не определено. В общем, будьте с этим предельно аккуратны.
В другой крупной и известной компании время t вообще хитрым образом свели к минимуму. Там есть бюджет «на ошибки», а вот тестирования нет вообще. Любой разработчик с первого дня работы имеет доступ к выкладке кода в продакшн и, проверив всё сам, перекрестясь и помолясь своим богам, в определённый момент просто отправляет свой продукт сразу пользователям. После этого он, конечно, следит за тем, что происходит, и если что-то сломалось, откатывает свои изменения, разбирается с проблемами и повторяет процесс снова. Я даже слышал, что в случае если бюджет не тратится полностью за какой-то период, руководство напоминает своим сотрудникам о том, что тем надо «больше рисковать».
Не берусь комментировать хорошо это или плохо, поскольку процесс изнутри я не видел. Но я уверен, что для некоторых видов бизнеса при определённой толерантности и толстокожести менеджмента такой подход вполне применим. Более того, то, что эта компания вполне себе здравствует на рынке и вообще является лидером в своей отрасли, наводит на мысли, что их всё вполне устраивает.
В нашей компании мы очень широко используем Exploratory testing (исследовательское тестирование) и Ad hoc testing (интуитивное тестирование). Это когда тестировщик в процессе тестирования изучает продукт или фичу и, используя накопленный ранее опыт и базовые знания, определяет, в какие уголки тестируемого продукта ему следует заглянуть и как на них подействовать. Благодаря этому в нашем коллективе очень хорошо приживаются профессионалы с «чутьем» и талантом тестировщика, но с другой стороны, это исключает возможность найма людей «с улицы». Наши тестировщики – это профессионалы с большой буквы, которые дорого стоят на рынке. Вероятно, это может являться минусом для некоторых компаний, пытающихся сэкономить на качестве.
Предопределённого списка тестовых сценариев у нас нет. Вместо этого мы используем два подхода. Во-первых, автоматизируем всё что можно; и во-вторых, используем чек-листы. Автотесты помогают минимизировать время t, необходимое для проверки функционала, особенно регресии, а чек-листы позволяют не забыть про важные части продукта во время исследовательского тестирования. Важно, чтобы чек-листы не писались в формате «Зайди туда, нажми на такую-то кнопку и проверь, что появилась жёлтая плашка», а были просто напоминанием. «Проверить пользователя из Зимбабве 80 лет при поиске машин красного цвета», «Девочка видит скрытые для мальчиков комментарии» и «Изменилась форма авторизации – проверь её же, почистив куки» – вот хорошие напоминалки, которые недекларативно указывают нам уязвимые части приложения, позволяя в полной мере применить свою фантазию.
Для того чтобы определить правильное время для переоткрытия задачи, я рекомендую использовать следующую пирамиду:

Сначала проверяем все позитивные сценарии. Делает ли приложение то, что заявлено? Делает ли оно это именно так, как заявлено? Ведь если разработчик написал новую корзину на сайте интернет-магазина, а в эту корзину ничего нельзя положить, это означает, что функционал не работает, а цена его труду – 0 рублей 0 копеек, даже если он проработал все выходные до глубокой ночи и сильно устал. Такой «товар» пользователя не интересует, и в нашей высококонкурентной среде он уйдёт и больше не вернётся.
Более того, как вы помните, у нас в компании за качество отвечает разработчик. Плюс мы стремимся к минимальному количеству переоткрытий задач. Поэтому мы требуем от разработчиков самостоятельной проверки позитивных сценариев. И в этом нам снова помогает Visual QA. Прежде чем отдавать задачу следующим участникам процесса (на ревью кода, на тестирование и далее), разработчик должен прийти к продакт-менеджеру и продемонстрировать ему результат своего труда. Очевидно, что он заинтересован в том, чтобы всё работало так, как указал продакт-менеджер в PRD.
Соответственно, если в процессе тестирования мы находим недостатки в позитивных сценариях использования, задача переоткрывается. Это первый повод для переоткрытия задачи.
Автоматизированные тесты – если их нет для задачи, либо они не проходят – это тоже тот этап проверки, который может привести к переоткрытию задачи. Понятно, что в общем списке тестов сценарии разные, и негативные среди них тоже имеются. Но автоматизированные тесты проходят быстро (и мы постоянно работаем над их оптимизацией) и могут выполняться параллельно с ручными проверками, а значит, на общую цель – оптимизировать ? – они работают очень хорошо уже на этом этапе. Следовательно, следить за тем, что тесты проходят в ветке его задачи, должен тоже разработчик.
После проверки позитивных сценариев мы приступаем к негативным. Площадь этого участка в пирамиде больше – соответственно, времени на тестирование этих сценариев может потребоваться тоже больше. На данном этапе мы проверяем нестандартное поведение пользователя. Где-то он мог ошибиться в запланированном сценарии покупки, а система дала ему это сделать. Где-то просто случайно ткнул не туда, и его разлогинило. Ввёл в поле для номера телефона фамилию – и приложение упало. В общем, мы всячески пытаемся «сломать систему» и прощупать «защиту от дурака». Проверки информационной безопасности, кстати, тоже относятся к этой категории.
Подход к переоткрытию задачи, соответственно, следующий: проверили негативные сценарии, собрали всё, что нашли, в тикет, переоткрыли задачу.
При проверке негативных сценариев мы стараемся руководствоваться здравым смыслом и проверять большинство вероятных сценариев. В случае со следующей частью пирамиды – Corner cases, как мы их называем – грань между ними и негативными сценариями не такая очевидная. Сюда следует отнести совсем уж специфические с точки зрения пользователя моменты, иногда даже спорные. Например, проверить, выставлена ли опция Exclusive touch для iOS. Или покрутить экран несколько раз и вернуть назад из ориентации экрана, отличной от той, в которой экран изначально открывался, для Android. Такой тип тестирования очень затратен по времени и для некоторых компаний является непомерно дорогим.
Тем не менее в ряде команд мы регулярно делаем проверку Corner cases. Более того, в некоторых случаях те ошибки, которые повторяются от задачи к задаче, каждый раз вынуждая нас (разработчиков, тестировщиков, наших пользователей) страдать и откладывать релиз, мы вынесли на более ранние этапы проверок. Например, проверить, что мобильное приложение нормально возвращается из фонового режима или после блокировки экрана, должен разработчик перед тем, как отдать задачу на Code Review. У нас для этого имеется специальный чек-лист разработчика, не пройдя по которому, задачу просто нельзя перевести в следующий статус в багтрекере. Поворот мобильного устройства в ландшафтный/ портретный режим, кстати, в этом чек-листе тоже есть. Таким образом, мы, потратив пять–десять минут времени разработчика на проверки собственного творения, экономим часы и сутки, которые могли бы быть затрачены на дальнейших этапах процесса.
Автоматизация
В большинстве наших продуктовых команд мы проверяем качество в несколько этапов. В отдельных случаях этапов может быть пять.
Если бы мы не стремились постоянно оптимизировать процессы так, чтобы ? было удовлетворительным, чтобы постоянно увеличивалась скорость нахождения багов S, мы бы проводили за проверками наших приложений очень много времени. Однако команда Mobile Web, к примеру, релизится ежедневно (а иногда и чаще, если того требует бизнес).
Достигаем мы такой скорости за счёт распараллеливания многих этапов проверки и за счёт выноса момента нахождения проблем на как можно более ранние стадии.
Например, если какие-то вещи можно проверить автоматически, и это занимает не много времени, то почему бы такие проверки не вынести в хуки системы контроля версий кода и не блокировать попадание «плохого» кода в общее хранилище на самом раннем этапе? В таких хуках мы проверяем код линтером, общие соглашения по форматированию, хранению кода, организации своих тикетов в багтрекере и так далее.
К слову, во многих случаях автоматизация процесса – ключ к распараллеливанию и ускорению. Мы запускаем автотесты по ветке задачи, как только разработчик передаёт её на следующий этап. AIDA прогоняет тесты и пишет отчёт о прохождении тестов в задачу. Таким образом, тестировщик, приступающий к проверке задачи, получает первое впечатление о проделанной работе прямо в тикете багтрекера. Некоторые команды пошли дальше и попросили сделать так, чтобы AIDA переоткрывала задачу, если в ней не проходят тесты либо упал процент покрытия кода тестами.
Но нельзя воспринимать автоматизацию как единственно возможное развитие в эволюции процессов компании. Автоматизация – это крайне важная штука, ошеломительно влияющая на скорость S, однако исключать ручное тестирование из процесса – плохая идея. Помните, мы разбирали ситуацию тестирования по предопределённым сценариям? Автоматизация позволяет исключить человеческий фактор при проверках, не пропустит ничего, однако фактор «суженности взгляда» никуда не денется.
Но этот же плюс легко превращается в минус, если не отдавать наивысший приоритет багам, найденным автотестами. Причём баги могут быть вполне легальными – например, мы можем с ними жить некоторое время и решить пофиксить их в одном из следующих релизов. Но тесты бескомпромиссны – они будут валиться при каждом прогоне. Таким образом, нужно либо исправлять баги, либо заглушать проверки, тем самым повышая вероятность забыть про баги в дальнейшем. Ещё один вариант – смириться с непроходящими тестами, количество которых с течением времени будет только расти, пока не возникнет ситуация, когда тестам уже никто не доверяет – они всё равно падают.
Кроме того, интеграционные и системные автоматизированные тесты очень дороги в написании и поддержке. Это тесты высокого уровня, «под капотом» проверяющие всю цепочку взаимодействия приложения, бекенда для него, сервисов, обслуживающих быструю обработку и хранение данных для бекенда, и т. д. В такой системе взаимодействия очень вероятны нестабильные падения тестов по разным причинам, а главное – в ней очень трудно найти источник проблем. Чтобы разобраться, что именно не работает, нужно потратить немало времени на изучение всей цепочки взаимодействий.
Ситуацию также усугубляет то, что сама природа тестов высокого уровня делает их медленными и ресурсоёмкими. Это приводит к тому, что рано или поздно архитектура таких тестов приходит к ситуации «за один сеанс проверяем как можно больше». Например, чтобы проверить что-то от лица пользователя системы, нужно каждый раз логиниться под аккаунтом с соответствующими правами. В результате многие делают так: логинятся один раз (проверили механизм авторизации), а затем сразу переходят к проверкам, будучи авторизованным пользователем. Стоит ли уточнять что в случае, когда со страницей авторизации что-то не так, все дальнейшие проверки идут насмарку? Если ручному тестировщику Васе достаточно сказать: «Пока не обращай внимания, что на кнопке «Вход» написано «Выход», – то автотест надо править. Либо максимально быстро исправлять код продукта. Пример, конечно, «притянут за уши» — многие делают именно для авторизации механизмы с быстрым логином, но я его привёл, потому что он максимально понятен.
Существует масса приёмов и подходов для правильного написания и организации автоматизированного (и не только) тестирования (Automation Pyramid, Page Object, Data-driven-testing, Model-based-testing и т. д.). Перечисляя проблемы, я лишь хочу обратить ваше внимание на то, что автоматизированное тестирование – это не такой уж очевидный и простой процесс, который часто ошибочно воспринимается как альтернатива ручному тестированию. Более быстрая, удобная, дешёвая альтернатива, что в действительности не совсем так. Ручное и автоматизированное тестирование должны всегда проходить вместе – только тогда мы можем говорить о правильном и вдумчивом изучении качества продукта.
Заключение
Надеюсь, что после прочтения поста у вас сформировалось более чёткое понимание о том, что же такое тестирование ПО и как именно тестировщики тестируют задачи. В сети информации о тестировании немало, но зачастую она представлена разрозненно, без стратегического взгляда на то, зачем это вообще нужно и почему от разработчика требуют соблюдения тех или иных правил. Было бы хорошо, если бы мой взгляд помог вам оценить процесс тестирования «с высоты птичьего полёта» и позволил воспринимать советы и рекомендации из сети более осознанно.
Помните о том, что любые изменения, нововведения, улучшения должны прежде всего вести к уточнению параметра ? – минимального промежутка времени, за который вы можете найти максимальное количество багов, чтобы дать результирующую оценку качества. И хорошо, когда скорость тестирования S работает на эту же цель. Однако тут тоже можно наломать дров. Очевидный пример – неправильное использование автоматизации.
Более того, если продолжить мысль и выйти за пределы процесса тестирования, то становится понятно, что такой же универсальный параметр, как для оценки качества ?, существует и для других этапов разработки, равно как и для всего проекта в целом. Он определяет готовность проекта и должен отвечать на вопрос «Как за минимальное время сделать максимальное количество фич?». Не важно, как его называть, но совершенно очевидно, что для любого бизнеса такой параметр есть (если только вы не преследуете какие-то странные цели, помимо зарабатывания денег, конечно).
И именно для этого роль микропроджектменеджера возложена на разработчика как на основного участника всего процесса. Он лучше других знает, что именно, на каком этапе и как именно влияет на скорость доставки его фичи пользователю. И только он может определить, как и почему использовать те или иные механизмы, чтобы улучшить основной показатель скорости доставки. Он должен выдержать обещанный срок и постоянно стремиться к его уменьшению, пусть даже делая ошибки. Это долгий, но необходимый процесс.
Спасибо за внимание!
Комментарии (30)

XNoNAME
25.07.2017 21:00+3Должны ли тестировщики уметь программировать? Ваши умеют? Проводите ли вы какие-нибудь курсы для них?

uyga
25.07.2017 21:37+7Я думаю, что вопрос однозначного ответа не имеет. Все зависит от.
С одной стороны я рассматриваю опыт и умение программировать как большой плюс. Лично мне, к примеру (а я в прошлом — программист), очень сильно помогает чтение изменений в коде перед тестированием. Таким образом мне легче определить уязвимые места и варианты проверок.
С другой стороны, у меня есть ребята, которые программировать не хотят/не умеют и при этом отлично справляются с поиском багов. Во многих случаях даже лучше меня (что скрывать, я не самый идеальный тестировщик).
По поводу курсов — мы даем возможность нашим сотрудникам посещать любые курсы в пределах определенного бюджета, с определенной периодичностью. Какие именно это курсы должен определить сам сотрудник, а его менеджер должен подтвердить необходимость. И да, некоторые сотрудники из QA посещали курсы по программированию в том числе.

rd_nino
25.07.2017 23:08+3Спасибо за хорошую, складную и легко читаемую статью!
Подписался. С нетерпением жду следующие публикации.
Hixon10
25.07.2017 23:29-3Жесть-жестянская, извините. Это я не сдержался про ваш процесс разработки фич.
В прошлы статьях вы описывали у себя такую команду Альфа — крутых парней, которые пишут на Си и Go ваш HighLoad. Скажите, пожалуйста, эти программисты тоже удостоились — вот этого https://hsto.org/web/443/46a/db2/44346adb245d4d3992a99cd9105da895.png?
Или там всё, как у номральных — постановка, программирование, код ревью, релиз? Без всяких общенйи с продактами, без вот этой всей бюрократии и разговоров, можно просто взять и начать работать, борясь за RPS и производительность системы?
uyga
26.07.2017 00:34+3Привет, Денис, спасибо за ваше мнение.
Прежде всего, справедливости ради, я бы хотел отметить что крутые ребята у нас работают не только в A-team (платформа). Badoo — это команда очень хороших профессионалов в разных сферах, с высокой инженерной культурой.
А отвечая на ваш вопрос, я бы рекомендовал заглянуть вот в эту нашу статью. В ней Константин Карпов рассказывает как раз про процесс разработки и тестирования в платформе при производстве демонов.
Еще много различной информации про работу наших замечательных ребят из A-team можно найти вот в этой статье.
Удачи!

mkevac
26.07.2017 12:35+3Я представитель команды что пишет на Go и на Си.
PRD до нас доходит редко. Нам чаще всего ставят задачи уже эти вот самые проджект менеджеры, описанные в статье uyga. Это связано с тем, что наш результат не является тем, что видит пользователь. Наш результат используется другими программистами, чтобы сделать то, что видит пользователь.
Но с продактами общаться нам тоже приходится. В основном когда изменение связано с какими-то внутренними вещами, алгоритмами, поведением, которое не требует изменения со стороны «клиента».
Не вижу в этом ничего плохого. Мы же делаем продукт все вместе, а не сидим и слепо пишем код по разжеванному описанию.

Frank59
26.07.2017 09:32+2Спасибо за отличную статью! Используем похожую схему цикла разработки, но аналог Product Visual QA проводим только для действительно крупных и важных фич, причем смотрит вся команда(тестеры+ разработка+аналитик. благо нас мало и это не так дорого, как могло показаться) — помимо просмотра позитивных сценариев такие мероприятия выполняют роль обмена знаниями о фичах внутри команды. Ну и принцип «1 голова хорошо, а несколько лучше» тоже часто срабатывает в плане полезных идей и замечаний от участников просмотра.

dontspeaker
26.07.2017 12:32+1Спасибо, увлекательно
Интересуют следующие вопросы:
1. Есть ли какая-то договоренность к какому моменту у вас должны быть написаны чек-листы по новой фиче?
2. На основе чего и как строится процесс адаптации нового человека в команду тестирования?
uyga
26.07.2017 12:52Спасибо за отзыв.
Отвечаю на вопросы по пунктам:
1) Договоренности и формального срока нет. Очень многое зависит от функционала конкретных фич. В каких-то случаях он интуитивно понятен и без напоминалок, в каких-то случаях, чувствуя необходимость, люди начинают создавать чек-листы. Кроме того, учитывая огромное количество экспериментов, в некоторых ситуациях легче подождать «стабилизации» фичи. Для автоматизации — уж точно.
В этом и прелесть Exploratory testing — полный фристайл, минимум формализма.
2) Тут все очевидно — сначала нового человека необходимо познакомить с заведенными правилами команд, с системой, которую ему придется тестировать, с технологиями, инструментами и т.д. Для этого у нас во многих командах есть специальные странички в wiki, в которых описано как у нас происходит тот или иной процесс, из чего состоят те или иные компоненты системы. Информации очень много и мы не ожидаем того что человек сразу все это запомнит. Основная цель тут — показать где искать в случае чего. Обычно первый день нового сотрудника занят чтением этой информации и подготовкой рабочей среды.
Кроме того обычно либо сам менеджер, либо кто-то из команды, берет такого новичка «на поруки». Он выступает первой точкой контакта в случае возникновения вопросов, объясняет и показывает, ставит задачи. Это очень важный процесс, призванный установить доверительные отношения с новым сотрудником. На этом базируется все дальнейшее сотрудничество и карьерный путь новичка в компании.
Задачи для новичка сначала ставятся простые, для знакомства с системой, затем все сложнее и сложнее.
В то же время мы ожидаем максимальной самостоятельности от присоединившегося к нам человека. Долго нянчится и «водить за ручку» его никто не будет — своей работы полно. И в большинстве случаев готовность человека самостоятельно выполнять задачи является важным критерием прохождения испытательного срока.

b0tanic
27.07.2017 17:14+1Очень интересно и познавательно! Спасибо
Должны ли тестировщики уметь программировать?
Моё мнение, что какими-то базовыми знаниями качественный тестировщик должен обладать. Иногда разработчик может не заметить банальной ошибки(например, сравнение строк через "==" или неправильное наименование поля "adress" вместо "address"). И чтобы не переоткрывать задачу, можно самостоятельно пофиксить.
В нашей компании компании, к сожалению, придерживаются политики, что только разработчик должен тестить своё творение

Tiendil
27.07.2017 18:29На сколько в реальности формализован процесс работы над задачей? Описан он довольно формально, но на сколько формально ему следуют. Например, для Visual QA можно просто рукой позвать ответственного или нужно менять состояние задачи и переводить её на другого человека?

uyga
27.07.2017 18:53Это зависит от стадии. Если для разработки и QA в нашей джире есть отдельные статусы и надо менять состояние задачи, то для Visual QA такого статуса нет.
Я бы сказал так: мы руководствуемся здравым смыслом и пытаемся избежать лишней бюрократии по-максимуму. Если мы видим, что какой-то шаг в процессе требует более пристального внимания/напоминания, то в этом случае мы можем применить более формальный подход. Так появился чек-лист для разработчика перед резолвом задачи, например. И сейчас это прям отдельный экран в трекере, куда надо руками проставить чекбоксы, чтобы кнопка «Готово» стала доступной.

Palomnik
31.07.2017 21:45+1Интересуют пара моментов в описанном процессе разработки.
Предположим перед командой ставится задача реализовать фичу, для обычного пользователя приложения на андроид. После всех декомпозиций, стало понятно, что вся фича разбивается на десять отдельных задач и оценивается в человеко-месяц, из которых две первые недели будут потрачены на рефакторинг существующего кода, еще неделя на разнообразные бэеграундные активности и последняя неделя непосредственный дизайн и взаимодействия.
Вопрос: как в таком случае строится разработка всего этого, если заказчика интересует непосредственная реализация фичи, т.е. там где он может ее пощупать и проверить, а первые три недели работы, фактически, не предполагают такого фидбека, поскольку с точки зрения пользователя ровным счетом ничего не меняется?
Если заказчик ждет до конца четвертой недели, то неужели, все эти задачи висят в статусе ожидания ревью и их никто не смотрит и не тестирует? И это при том, что фичу могут разрабатывать несколько людей одновременно и им, например, было бы неплохо договориться о ревью на начальном этапе, чтобы не пришлось переписывать в конце из-за того, что один человек решил назвать переменные так, а другой эдак (ну я сейчас очень утрирую, конечно).
— Второй вопрос: как происходит процесс, если в результате разработки или тестирования неожиданно вскрываются какие-то зависимости на внешние вещи, о которых не подумали до этого?
uyga
01.08.2017 12:17+1Спасибо за вопросы.
1) Вы правы, обычно рефакторинг заказчика не интересует. Это нормально, он мыслит только бизнес-категориями, проблемы технического долга в его мире не существуют и не должны существовать. Как быть в каждом конкретном случае — это задача непосредственного технического лида разработки в команде.
В каких-то случаях стоит делать по-максимуму быстро, с костылями и велосипедами, в ущерб «красоте» кода и архитектуры, имея в виду что в будущем возникающий технический долг придется исправлять. В других случаях следует сначала избавиться от тех долга, лишь затем приступить непосредственно к написанию нового функционала. Еще ряд случаев может предполагать параллельную работу над рефакторингом и новыми фичами несколькими разработчиками сразу. Все индивидуально и сильно зависит от конкретных условий. Главный принцип тут — прагматизм. Как сделать максимально выгодно и пользователям и с точки зрения технологий.
Я бы сказал, что помимо людей и их проблем, эта задача — одна из основных для лида разработки.
Как именно разделять задачи правильно — это нетривиальная проблема, с которой справляется не каждый. Я сейчас готовлю отдельную статью про это.
2) Опять же, прежде всего — прагматизм. Гладко бывает только на бумаге и в сказках, в жизни регулярно возникающие неожиданности — это норма. Не подумали, не учли, не заметили, пропустили: так случается. Как быть в этом случае зависит от того, что именно явилось проблемой. Иногда чтобы их решить, приходится жертвовать личным временем; искать компромисс с заказчиком и выпускать задачу как есть, если она позволяет «прощупать» концепт итак; иногда бывает так что приходится начинать все сначала.
Главное помнить принцип — столкнулись с проблемой, значит надо решить как такую проблему (а идеально — и тип подобных проблем) избежать в будущем. Не искать виноватого, а конструктивно, надежно попытаться закрыть вопрос раз и навсегда. Тогда (не сразу) мы будем улучшать и улучшать инженерную культуру и будем воспитывать себя и своих коллег, обеспечивая развитие свое и своей компании.
Palomnik
01.08.2017 12:32+11) Мне кажется, вы не поняли вопрос. Я спрашиваю, что если разбиение такое, как я описал, то задачи висят не отревьювленые и не оттестированные до тех пор пока не будет сделана задача, результат которой удовлетворяет заказчика?
2) Из вашего ответа, я так понимаю, никакого процесса, хотя бы общего, для таких случаев не предусмотрено? Т.е. все подобные случаи разбираются индивидуально?
3) Еще вопрос: какой у вас процесс работы с багами? Имеется ввиду, не баги в новых разрабатываемых фичах, а в тех фичах, которые уже вышли. Которые пропустили или они вскрылись только с изменением окружения, например, на новых версиях оси. Одним словом, не привязанные к задачам заказчика. Кто в таком случае заказчик и как схема, описанная вами, работает в этом случае?
uyga
01.08.2017 12:46+11) Нет, задачи висеть в промежуточных статусах не будут. Задачи должны быть декомпозированы так, чтобы иметь возможность пройти по всем стадиям независимо. В том числе, быть выложенными на продакшен.
2) Не предусмотрено и не может быть предусмотрено, потому что задачи разные. Разные размеры и функционал новых фич стимулируют индивидуальный подход. Общая канва исходит из самого принципа разделения задач на кусочки — кусочки должны быть логически законченными и уметь выкладываться независимо. И вот эти кусочки уже идут по конвейеру дальше, подчиняясь общим правилам, не зависящим от типа изменений.
3) Работа с багами и другими задачами (например тех-долг), не отличается от новых фич в той части, когда они идут по конвейеру. Заказчик в этом случае для них внутренний — либо сами девелоперы, либо тестировщики, либо технический руководитель. В остальном принцип такой же — либо разбили на кусочки, если задача большая, либо одна задача — самостоятельный кусочек, который идет все по тому же флоу. Разумеется, Visual QA в этом случае может не быть, но так же очевидно что если бага касается изменения функционала или предполагает неочевидное, неучтенное ранее поведение фичи, то может потребоваться разговор с продакт-менеджером, который владеет фичей.

Palomnik
01.08.2017 12:56+1Спасибо за ваши ответы.
Касательно второго пункта, на мой взгляд, утверждать, что все проблемы индивидуальные и невозможно придумать к ним никакого общего подхода — это достаточно спорно и означает не заниматься риск-менеджментом. Но, тут, конечно, стоит исходить из необходимости, если и так все работает, а стоимость возможных проблем не такая большая, по сравнению с разработкой и внедрения плана действий, то, вероятно, тратить на это время не стоит.
uyga
01.08.2017 13:17+1А какие проблемы тут возможны, где риск? Как вы решаете это в своей компании?

Palomnik
01.08.2017 13:41+1У вас, как я понимаю, все упирается в людей, в их опыт и настойчивость. Т.е. пока люди хороши в своем деле — все отлично. Процессы в данном случае, служат страховкой от каких-либо проблем, которые связаны с людскими взаимодействиями: ссоры, забывчивость, забивательство на обязательства и т.д. и т.п.
У нас это никак не решается, поэтому мне было интересно узнать как это сделано у вас.

malaf
01.08.2017 14:10+1Спасибо за статью.
Интересно услышать ответы на несколько вопросов по процессам:
1. Есть ли у вас правило, что тестировщик закреплен за задачей на всем жизненном цикле или после повторных переоткрытий взять в тестирование задачу может любой другой тестировщик?
2. В описанном процессе тестировщик занимается только ручным тестированием, написание, например, функциональных тестов в рамках проверки задачи не предусматривается?
3. У вас есть отдельная команда, которая занимается только написанием интеграционных тестов и другой автоматизацией?
4. Как у вас обстоят дела с нагрузочным тестированием, есть ли у вас такой тип тестирования и если да, то на каком этапе и кем оно выполняется?
5. Ресурс тестировщиков у вас общий или конкретные тестировщики закреплены за профильными командами?
uyga
01.08.2017 14:40+1Спасибо за отзыв. Отвечаю по пунктам:
1) Правила нет. Более того, мы пропагандируем полный шаринг знаний и взаимозаменяемость. Это позволяет избежать бас-фактора. В то же время, часто для оптимальной работы зачастую на повторных этапах назначается тот же самый человек, что был вначале. Так попросту быстрее. Мы оставляем этот вопрос за каждым лидом конкретной команды тестирования и прямо запрещаем разработчикам назначать задачу на того же тестировщика после доработки.
2) Это зависит от команды. В desktop web, где мы в этом плане продвинулись максимально далеко (ибо начали раньше остальных), тестировщики делают как ручное тестирование, так и пишут автотесты высокого уровня. В других командах мы идем к тому же, для сравнения — в iOS команде мы недавно обязали ручных тестировщиков проверять результаты автоматизации и разбираться с падениями тестов. Затем планируем стимулировать самостоятельное исправление падений, а потом доберемся и до написания новых.
3) Есть. Несмотря на то, что тесты так или иначе пишут (или скоро будут) все, у нас есть выделенные люди, которые занимаются фреймворком, окружением, вырабатывают правила и методологии для остальных. Количество таких людей и их соотношение к ручным тестировщикам разное в разных командах.
4) Нагрузочного тестирования у нас нет. Вместо этого мы занимаемся планированием нагрузки, базируясь на текущих показателях перформанса на серверах, полученных от мониторинга. Плюс — плавная раскладка. В то же время для некоторых критичных демонов мы несколько раз нагрузку проверяли. Особой пользы от этого процесса не получили.
5) Команды тестирования разделены так же как и команды разработки. Есть разработчики, которые пишут серверную часть, биллинг, мобильные клиенты для iOS и Android и т.д. Каждая такая команда имеет свой выделенный пул тестировщиков. Между командами иногда происходит ротация для обмена знаниями, либо помощи коллегам в случае авралов.
Надеюсь, понял вопросы правильно.
Palomnik
01.08.2017 17:06По второму вопросу. Вы считаете, что ручным тестировщикам заниматься автоматизацией — это благо? Я слышал очень много мнений и сам придерживаюсь противоположного мнения, однако, было бы интересно услышать вашу аргументацию.

uyga
01.08.2017 17:56+1Как я уже писал выше, отвечая на вопрос про то, должны ли тестировщики уметь программировать — однозначного ответа у меня нет.
С точки зрения эффективности удобнее, когда человек, тестируя ветку задачи, так же покроет ее автотестом. Чтобы на последующих стадиях проверки все той же задачи, все ручные проверки не повторять еще раз. Ведь это лишнее время и мы стремимся к оптимизации параметра ?. И каждый раз повторять одни и те же проверки в Exploratory testing, для одной и той же задачи — это утомительно. Человек устает, глаз замыливается, начинают влиять масса факторов чисто человеческой природы.
С другой стороны, автоматизация во время первого сеанса тестирования не всегда достижима и в моей практике в том числе встречаются ребята, которым вообще не интересно заниматься автоматизацией и они только демотивируются и начинают делать работу хуже. Обратные примеры так же имеются — есть ребята, которые замечательно тестируют руками, но считают автоматизацию единственно возможным путем дальнейшего развития.
Более того, в нашем жизненном цикле задач, даже выкладка на продакшен не всегда означает завершение работы над фичей. Ведь мы ее после этого обкатываем, дорабатываем, улучшаем, делаем А/Б тесты и даже поведение фичи может поменяться впоследствии. Часто это происходит так быстро, что автоматизировать тест для каждого чиха становится непомерно дорогим удовольствием. Поэтому мы автоматизацию некоторых фич откладываем до завершения периода ее стабилизации. Тестируем руками и ставим отдельный тикет на автоматизацию, приступаем к которому через некоторое время после завершения работы над фичей.
Я бы сказал так: мы даем возможность и дальше смотрим. Я описывал пример desktop web команды, где тестировщики делают и то и то. Так вот в ней тоже есть исключения, есть люди, которые не проявляют интереса к автоматизации.
Соответственно, мы стимулируем чтобы имеющиеся тесты 1) использовали 2) фиксили 3) улучшали все в команде. А написание новых тестов для новых фич и уж тем более, развитие фреймворков, окружения, подходов и практик автоматизации — дело добровольное.
Palomnik
02.08.2017 13:25+1Спасибо за развернутый ответ.
Если у вас будет время и/или желание, я бы почитал про то как вы настроили автотестирование ios. Особенно если у вас много тестов (больше сотни) и вы выполняете их не на живых девайсах.
Ждем xcode новый, там, вроде как обещали распараллеливание симуляторов нативное, но сейчас ничего, похоже, кроме bluepill и нет. Да и тот работает криво косо, увы
uyga
02.08.2017 14:03У нас есть вот такая статья и видео выступления там же о том, как мы тестируем iOS в параллель. Правда, есть недостаток — материал на английском языке.
К слову, у нас для автоматизации используется calabash и тесты мы пишем кросс-платформенные. Вот тут и тут можно прочитать еще немного про автотестирование в мобайле у нас в компании.

artemC
01.08.2017 15:40+3Спасибо, отличный материал! Его обязательно нужно дать почитать разработчику и тестировщику!
PS: как то многовато времени уделяется для «Corner cases». Судя по описанию, это типовые тест кейсы, которые просто стоит прогнать один раз перед релизом.


eloin
Наконец-то объяснено, зачем и в каком виде нужно тестирование в быстро развивающихся проектах.