Как правило, каждый разработчик программного обеспечения хочет предоставить своим пользователям качественную документацию. И мы, компания Renga Software, не исключение.
В этой статье я, технический писатель Renga Software Анастасия Тян, расскажу, от чего мы отталкивались в начале разработки справки для BIM-системы Renga и к чему в итоге пришли.
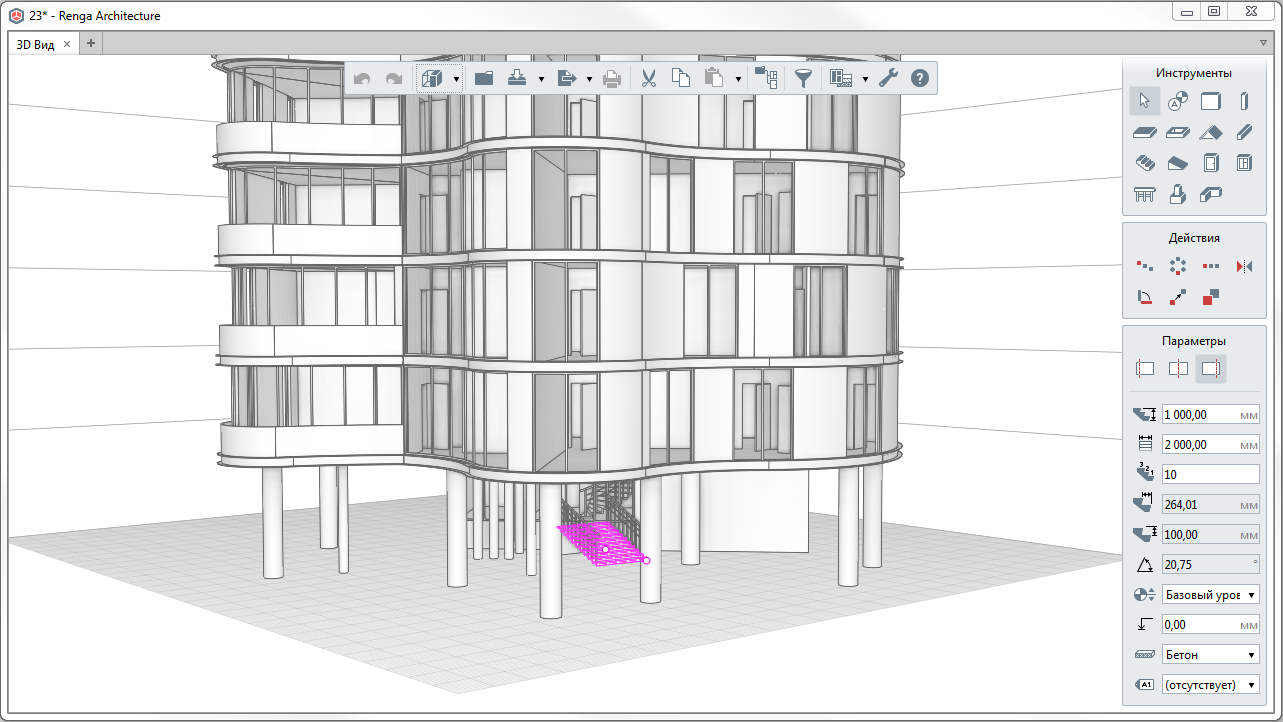
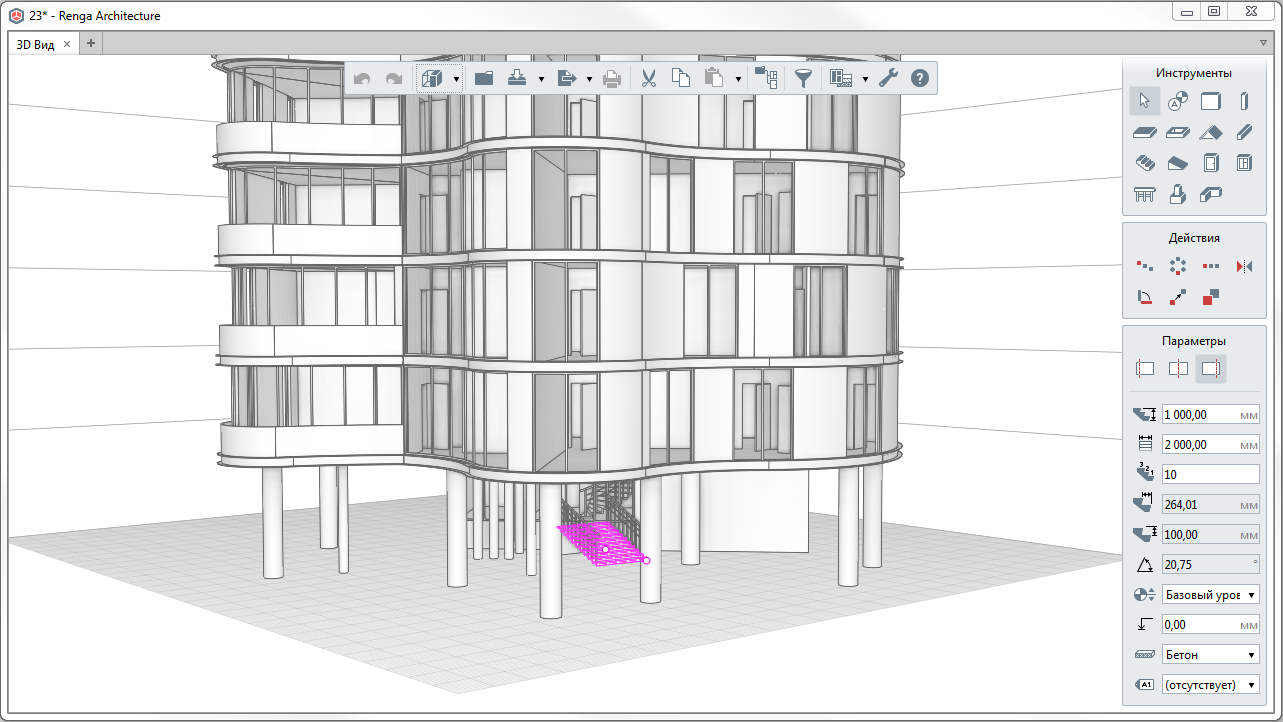
Итак, пользователи наших продуктов ? архитекторы, проектировщики и конструкторы. Для них был разработан минималистичный интерфейс Renga, состоящий всего из нескольких панелей и рабочего пространства, ограниченного лишь размерами мониторов. Разумеется, хочется, чтобы документация не отставала от интерфейса в оформлении, а также предоставляла пользователям всю необходимую информацию.

С самого начала разработки Renga было понятно, что нам необходима современная онлайн-справка. Также было принято решение, что мы не будем отказываться от оффлайн-справки в формате CHM, чтобы пользователи могли к ней обращаться без подключения к интернету и не тонуть в ворохе html-файлов.
Мы искали решение, которое позволит нам создавать качественно оформленную документацию с минимальными усилиями. Важным условием при этом было то, что мы не хотели отвлекать от основной работы и привлекать к созданию пользовательской справки программистов ? у них других задач предостаточно.
Оценка программных продуктов для технической коммуникации вскоре привела нас к MadCap Flare.
Во-первых, мы увидели документацию и онлайн-справку MadCap, созданную с помощью Flare (на тот момент v10), и поняли, что хотим создать что-то похожее для наших продуктов. Во-вторых, удалось достигнуть хороших результатов после импорта во Flare наших CHM-файлов, созданных ранее с помощью Adobe Framemaker и плагина к нему Mif2Go (такой способ получения документации достался нам по наследству от других продуктов). Всего несколько часов заняла настройка проекта во Flare, тогда как в других решениях, которые мы тестировали, не получилось добиться таких же результатов за такое короткое время. В ходе дальнейших исследований стало ясно, что MadCap Flare отвечает всем нашим требованиям.
Чуть позже мы также поняли, что выпускать справку на иностранных языках (пока только на английском) нам поможет MadCap Lingo.
Для создании документации к системам Renga используется единый источник. Полученные на его основе справки Renga Architecture и Renga Structure можно прочитать, если установить приложения, а c общей онлайн-справкой может ознакомиться любой без установки программ. Справка Renga MEP, которая разрабатывается для нашего нового продукта, пока доступна для тестирования и ознакомления только внутри компании.
Такой подход нам необходим, так как все системные команды у программ идентичны, тексты, описывающие эти функции, используются повторно. Одинаково в программах работают многие инструменты моделирования, один и тот же набор команд используется для оформления документации.

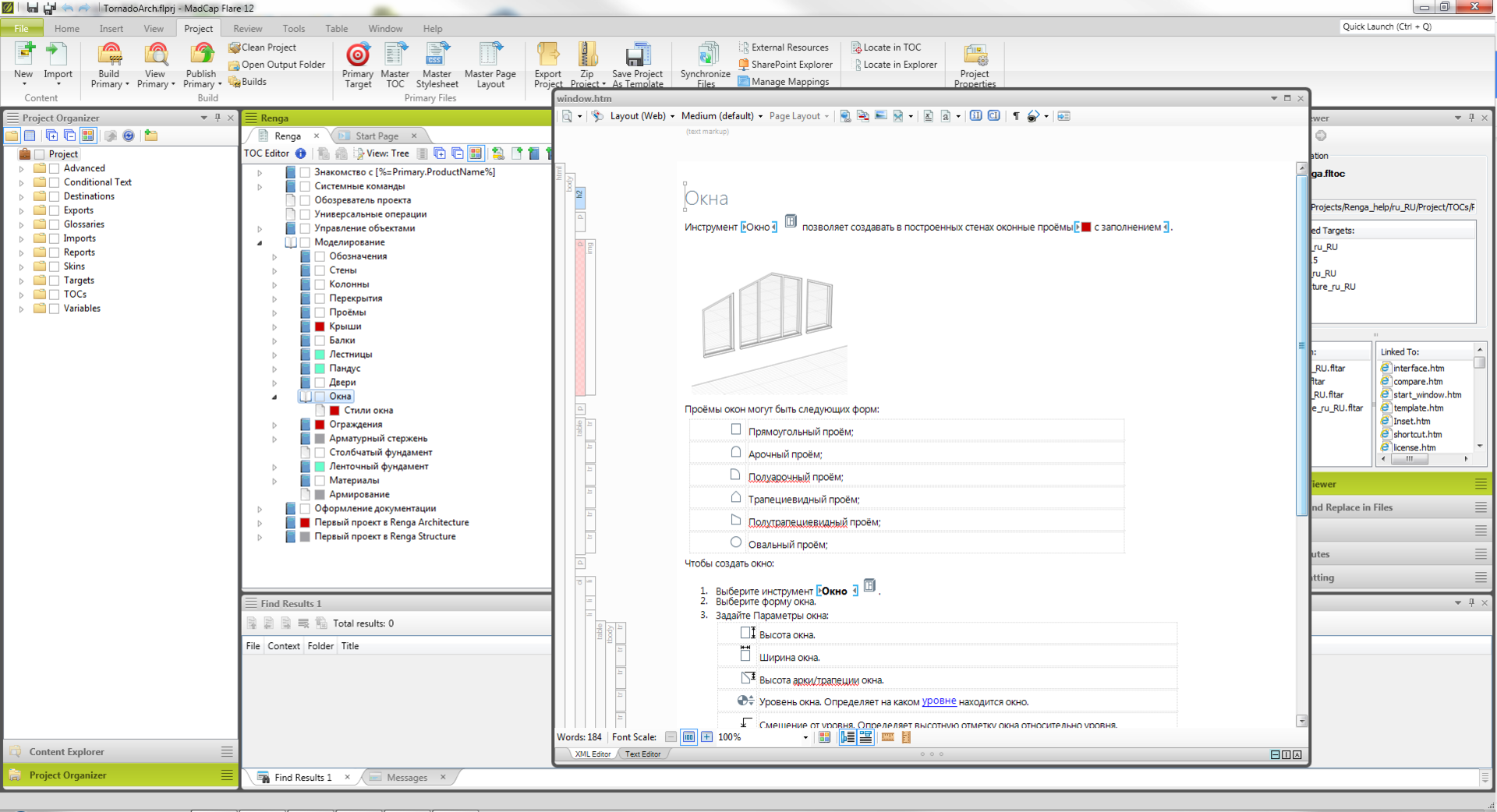
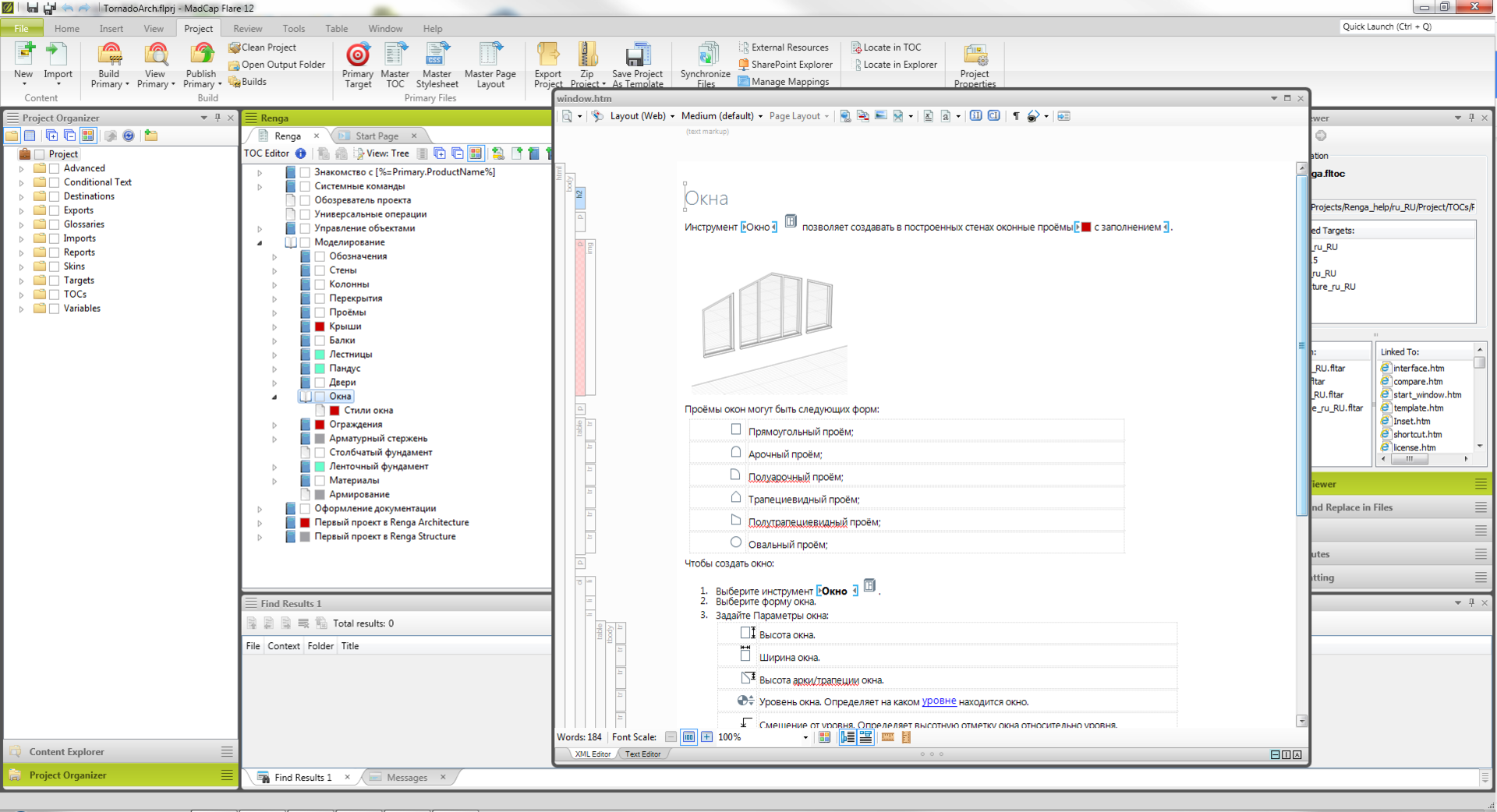
Поэтому для написания справки нам абсолютно необходим условный текст (текст, который появляется в разных сборках в зависимости от настроек), переменные, сниппеты и разные содержания (TOC), чтобы создать справки для разных продуктов из одного проекта. Если что-то поменялось, мы можем быстро поменять информацию в одном месте, и изменения отобразятся во всех сборках справки.
Разработка программного обеспечения в Renga идет на основе практики Continuous Delivery. И уже пару лет, как работа с документацией включена в этот процесс.
Чтобы включить сборку справки в процесс Continuous Integration, мы приобрели плавающую лицензию MadCap Flare для серверов сборки.
А далее поступили так:
1. Файлы, созданные писателем в MadCap Flare, размещаются в системе управления версиями Mercurial.
2. После коммита новых данных в Mercurial на сервере с помощью TeamCity и Flare собирается новая версия справки, а затем она попадает в рабочую сборку Renga.
3. После этого тестировщики проверяют, соответствует ли справка сборке, уточняют некоторые моменты. Технический писатель исправляет справку и снова отправляет файлы в репозиторий.
4. Затем переводчик забирает себе изменения, обновляет проект в MadCap Lingo, переводит и коммитит результат своей работы в Mercurial. Дальше работает TeamCity и всё снова попадает в рабочую сборку.

Когда выходят новые версии Renga Architecture и Renga Structure, мы публикуем онлайн-справку на сайте и включаем справки в инсталляторы.
Наш подход к работе с пользовательской документацией практически исключает выпуск неактуальной справки на момент выхода релиза, так как на всех этапах разработки тестировщики проверяют соответствует ли справка текущему состоянию приложения.
Чтобы увидеть, сколько человек посетили онлайн-справку, на какие страницы они заходили и какая информация их интересовала, мы используем онлайн-сервис Яндекс.Метрика. Она помогает нам совершенствовать нашу документацию и делать ее более информативной.
Чтобы встроить код от Яндекс.Метрики, используем Master Page проекта в MadCap Flare. А затем Master Page используется при сборке онлайн-справки. Встраивание Яндекс.Метрики совершенно не требует каких-то специальных навыков от тех. писателя, но является довольно полезным инструментом для анализа действий пользователя на сайте справки и адаптации справки для него.

Так как один раздел может содержать в себе массу информации, то чтобы избежать перегрузки информацией, но в то же время не проходить долгий путь по ссылкам к необходимым сведениям, мы часто используем drop-down text. В результате пользователю нужно просто развернуть текст, чтобы получить нужные знания. Когда-то я была уверена, что раскрывающийся текст доступен только для сборок HTML5, но обнаружила, что он работает и в CHM справке. Сам по себе CHM давно уже не развивается, поэтому любые возможности сделать документацию в нем более дружелюбной несомненно радуют.
В онлайн-справке нам необходимы ссылки на сайт компании, техподдержку и другую полезную для пользователей информацию. Во-первых, такие ссылки должны быть на виду у пользователей, если в справке им что-то непонятно и нужно обратиться к разработчику. Во-вторых, в справку можно прийти из поисковика, и в этом случае совершенно не исключено, что пользователь захочет изучить другие материалы по продукту.
Чтобы добавить ссылки на все страницы справки, мы используем Master Page во Flare. По сути, это один раз настроенный шаблон, который применяется к каждой странице справки при её сборке.
Еще одно важное применение Master Page нашлось из-за того, что в данный момент онлайн-справка Renga состоит из фреймов. Во Flare есть варианты собрать страницы целиком, чему яркий пример их собственная современная справка, но мы используем сборку из фреймов, потому что нам хочется, чтобы содержание справки всегда было на виду у пользователя, а таких вариантов настройки страниц справки MadCap пока не предоставляет. У фреймов есть один большой минус ? html-страницы находятся поисковиком по отдельности. Соответственно, при приходе на страницу справки она открывается отдельно от оболочки. Это удалось победить с помощью незатейливого скрипта, который встроен в Master Page.
Еще одна особенность нашей справки родилась из-за того, что Renga — это система, в которой пользователь создает здание из стен, окон, перекрытий, крыш и других объектов. Для наглядности мы решили показывать работу этих инструментов с помощью анимационной графики. Скорее всего, просмотра такого ролика будет достаточно для понимания того, как построить стену или как работают привязки отслеживания, но они, конечно, не заменяют текст.
Ну а дальше идут всякие плюшки, которые просто делают работу со справкой более приятной.
На первой странице онлайн-справки встроили слайдер с видами, доступными в Renga (3D Видом, чертежами, видами фасадов и разрезов и др.), он притягивает взгляд и позволяет ознакомиться с основным интерфейсом Renga.

Сегодня все чаще люди ищут информацию с мобильных устройств. Наша онлайн-справка отображается правильно на мобильных устройствах, и это потребовало лишь небольших усилий от технического писателя и дизайнера, а это очень ценно.
Онлайн-справка у нас единая для двух языков, то есть при работе с любым разделом пользователь может переключить язык.
В общем-то всё, что касается оформления и содержания, вы можете увидеть по ссылке.
 Анастасия Тян, Технический писатель, Renga Software.
Анастасия Тян, Технический писатель, Renga Software.
В этой статье я, технический писатель Renga Software Анастасия Тян, расскажу, от чего мы отталкивались в начале разработки справки для BIM-системы Renga и к чему в итоге пришли.
Итак, пользователи наших продуктов ? архитекторы, проектировщики и конструкторы. Для них был разработан минималистичный интерфейс Renga, состоящий всего из нескольких панелей и рабочего пространства, ограниченного лишь размерами мониторов. Разумеется, хочется, чтобы документация не отставала от интерфейса в оформлении, а также предоставляла пользователям всю необходимую информацию.

С самого начала разработки Renga было понятно, что нам необходима современная онлайн-справка. Также было принято решение, что мы не будем отказываться от оффлайн-справки в формате CHM, чтобы пользователи могли к ней обращаться без подключения к интернету и не тонуть в ворохе html-файлов.
Мы искали решение, которое позволит нам создавать качественно оформленную документацию с минимальными усилиями. Важным условием при этом было то, что мы не хотели отвлекать от основной работы и привлекать к созданию пользовательской справки программистов ? у них других задач предостаточно.
Оценка программных продуктов для технической коммуникации вскоре привела нас к MadCap Flare.
Во-первых, мы увидели документацию и онлайн-справку MadCap, созданную с помощью Flare (на тот момент v10), и поняли, что хотим создать что-то похожее для наших продуктов. Во-вторых, удалось достигнуть хороших результатов после импорта во Flare наших CHM-файлов, созданных ранее с помощью Adobe Framemaker и плагина к нему Mif2Go (такой способ получения документации достался нам по наследству от других продуктов). Всего несколько часов заняла настройка проекта во Flare, тогда как в других решениях, которые мы тестировали, не получилось добиться таких же результатов за такое короткое время. В ходе дальнейших исследований стало ясно, что MadCap Flare отвечает всем нашим требованиям.
Чуть позже мы также поняли, что выпускать справку на иностранных языках (пока только на английском) нам поможет MadCap Lingo.
Создание контента
Для создании документации к системам Renga используется единый источник. Полученные на его основе справки Renga Architecture и Renga Structure можно прочитать, если установить приложения, а c общей онлайн-справкой может ознакомиться любой без установки программ. Справка Renga MEP, которая разрабатывается для нашего нового продукта, пока доступна для тестирования и ознакомления только внутри компании.
Такой подход нам необходим, так как все системные команды у программ идентичны, тексты, описывающие эти функции, используются повторно. Одинаково в программах работают многие инструменты моделирования, один и тот же набор команд используется для оформления документации.

Поэтому для написания справки нам абсолютно необходим условный текст (текст, который появляется в разных сборках в зависимости от настроек), переменные, сниппеты и разные содержания (TOC), чтобы создать справки для разных продуктов из одного проекта. Если что-то поменялось, мы можем быстро поменять информацию в одном месте, и изменения отобразятся во всех сборках справки.
Continuous Delivery
Разработка программного обеспечения в Renga идет на основе практики Continuous Delivery. И уже пару лет, как работа с документацией включена в этот процесс.
Чтобы включить сборку справки в процесс Continuous Integration, мы приобрели плавающую лицензию MadCap Flare для серверов сборки.
А далее поступили так:
1. Файлы, созданные писателем в MadCap Flare, размещаются в системе управления версиями Mercurial.
2. После коммита новых данных в Mercurial на сервере с помощью TeamCity и Flare собирается новая версия справки, а затем она попадает в рабочую сборку Renga.
3. После этого тестировщики проверяют, соответствует ли справка сборке, уточняют некоторые моменты. Технический писатель исправляет справку и снова отправляет файлы в репозиторий.
4. Затем переводчик забирает себе изменения, обновляет проект в MadCap Lingo, переводит и коммитит результат своей работы в Mercurial. Дальше работает TeamCity и всё снова попадает в рабочую сборку.

Когда выходят новые версии Renga Architecture и Renga Structure, мы публикуем онлайн-справку на сайте и включаем справки в инсталляторы.
Наш подход к работе с пользовательской документацией практически исключает выпуск неактуальной справки на момент выхода релиза, так как на всех этапах разработки тестировщики проверяют соответствует ли справка текущему состоянию приложения.
Встраивание Яндекс.Метрики в справку
Чтобы увидеть, сколько человек посетили онлайн-справку, на какие страницы они заходили и какая информация их интересовала, мы используем онлайн-сервис Яндекс.Метрика. Она помогает нам совершенствовать нашу документацию и делать ее более информативной.
Чтобы встроить код от Яндекс.Метрики, используем Master Page проекта в MadCap Flare. А затем Master Page используется при сборке онлайн-справки. Встраивание Яндекс.Метрики совершенно не требует каких-то специальных навыков от тех. писателя, но является довольно полезным инструментом для анализа действий пользователя на сайте справки и адаптации справки для него.

Обязательные атрибуты справки Renga
Так как один раздел может содержать в себе массу информации, то чтобы избежать перегрузки информацией, но в то же время не проходить долгий путь по ссылкам к необходимым сведениям, мы часто используем drop-down text. В результате пользователю нужно просто развернуть текст, чтобы получить нужные знания. Когда-то я была уверена, что раскрывающийся текст доступен только для сборок HTML5, но обнаружила, что он работает и в CHM справке. Сам по себе CHM давно уже не развивается, поэтому любые возможности сделать документацию в нем более дружелюбной несомненно радуют.
В онлайн-справке нам необходимы ссылки на сайт компании, техподдержку и другую полезную для пользователей информацию. Во-первых, такие ссылки должны быть на виду у пользователей, если в справке им что-то непонятно и нужно обратиться к разработчику. Во-вторых, в справку можно прийти из поисковика, и в этом случае совершенно не исключено, что пользователь захочет изучить другие материалы по продукту.
Чтобы добавить ссылки на все страницы справки, мы используем Master Page во Flare. По сути, это один раз настроенный шаблон, который применяется к каждой странице справки при её сборке.
Еще одно важное применение Master Page нашлось из-за того, что в данный момент онлайн-справка Renga состоит из фреймов. Во Flare есть варианты собрать страницы целиком, чему яркий пример их собственная современная справка, но мы используем сборку из фреймов, потому что нам хочется, чтобы содержание справки всегда было на виду у пользователя, а таких вариантов настройки страниц справки MadCap пока не предоставляет. У фреймов есть один большой минус ? html-страницы находятся поисковиком по отдельности. Соответственно, при приходе на страницу справки она открывается отдельно от оболочки. Это удалось победить с помощью незатейливого скрипта, который встроен в Master Page.
Еще одна особенность нашей справки родилась из-за того, что Renga — это система, в которой пользователь создает здание из стен, окон, перекрытий, крыш и других объектов. Для наглядности мы решили показывать работу этих инструментов с помощью анимационной графики. Скорее всего, просмотра такого ролика будет достаточно для понимания того, как построить стену или как работают привязки отслеживания, но они, конечно, не заменяют текст.
Ну а дальше идут всякие плюшки, которые просто делают работу со справкой более приятной.
На первой странице онлайн-справки встроили слайдер с видами, доступными в Renga (3D Видом, чертежами, видами фасадов и разрезов и др.), он притягивает взгляд и позволяет ознакомиться с основным интерфейсом Renga.

Сегодня все чаще люди ищут информацию с мобильных устройств. Наша онлайн-справка отображается правильно на мобильных устройствах, и это потребовало лишь небольших усилий от технического писателя и дизайнера, а это очень ценно.
Онлайн-справка у нас единая для двух языков, то есть при работе с любым разделом пользователь может переключить язык.
В общем-то всё, что касается оформления и содержания, вы можете увидеть по ссылке.
 Анастасия Тян, Технический писатель, Renga Software.
Анастасия Тян, Технический писатель, Renga Software. 
