
Перевод «Я люблю ИП»
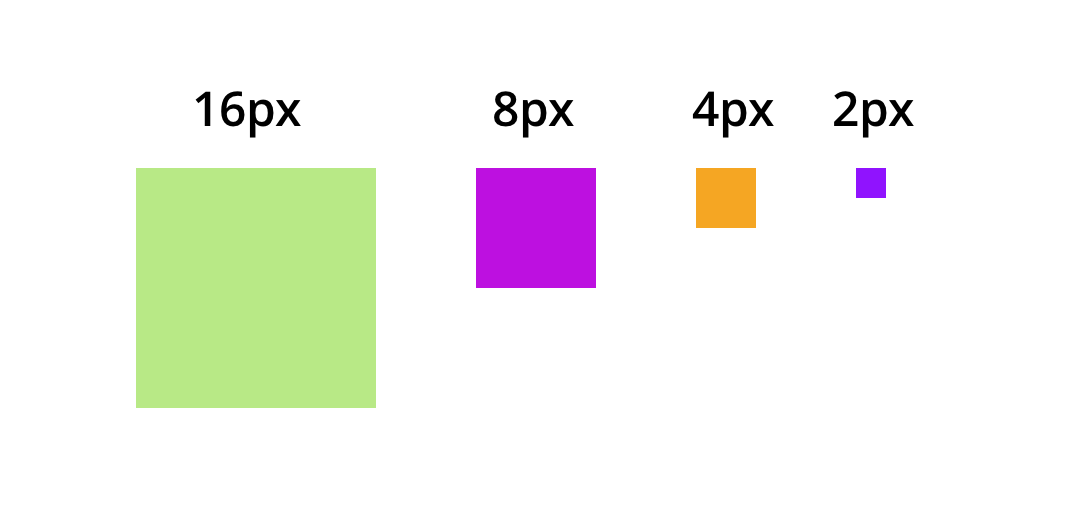
Недавно я работала над созданием системы отступов и размеров для одного продукта в сфере здравоохранения, чтобы улучшить читабельность текста и добиться последовательности на всех страницах. Я вывела три правила для отступов (Правило трёх «К») и четыре размера (16px, 8px, 4px, 2px), которые работали гармонично с новой системой типографики.
Из этой статьи вы узнаете, как использовать расстояния осознанно для последовательности в дизайне и более быстрой разработки.
Проблема
- Мы использовали отступы в 5px, 10px, 15px, 20px, при этом у нас не было чётких правил, когда использовать каждое из этих значений.
- Отступы (внешние
marginи внутренниеpadding) — это всего лишь один из элементов пазла. Интерлиньяж также добавляет достаточно пространства пользовательскому интерфейсу. Раньше в дизайне мы не указывали интерлиньяж, и разработчикам приходилось догадываться, какие значения установить и какие отступы добавить, чтобы дизайн выглядел более или менее одинаково. Это привело к разным отступам по всему продукту. - Одни и те же компоненты и блоки контента выглядели по разному. В результате в дизайне отсутствовала стабильность и это мешало читабельности текста из-за плотности данных.
Располагая элементы вертикально, дизайнер не может оставить это на волю случая или неопределённости. Слишком часто дизайнеры полагаются на вертикальные отступы, которые есть по умолчанию в Photoshop (5px, 10px). Такой подход допустим при создании горизонтального ритма, если колонки являются кратными 10px, но вряд ли это будет соответствовать типографике.
Роберт Брингхёрст, автор книги «Основы стиля в типографике»

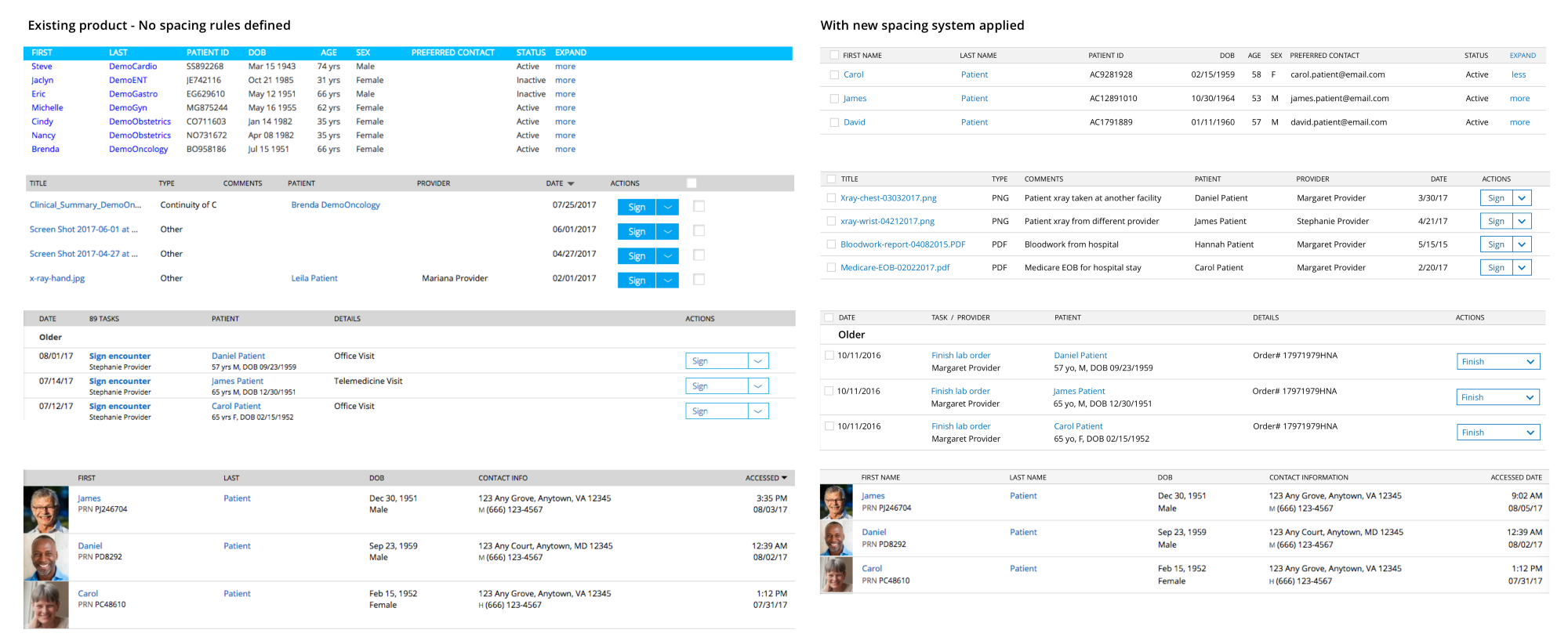
Интерфейс до и после введения системы отступов
Начало
Ещё раз приведу слова Роберта Брингхёрста:
Не создавайте без шкалы. Именно шрифт должен быть той мерой, которая определяет всё остальное.
Итак, шрифт и интерлиньяж — это основа, на которой мы будем строить нашу систему расстояний.
Шаг 1. Определите интерлиньяж для основного текста (и сетку, которая будет для вас работать)
Я начала с гипотезы, что нам подойдёт популярная 8-пиксельная сетка (т. е. расстояния, которые кратны или делятся на 8). В качестве эксперимента я взяла основной шрифт размером 13px и интерлиньяж размером 16px и 24px. Но эти значения не подошли. В первом случае, расстояния были слишком маленькие, во втором — слишком большие.

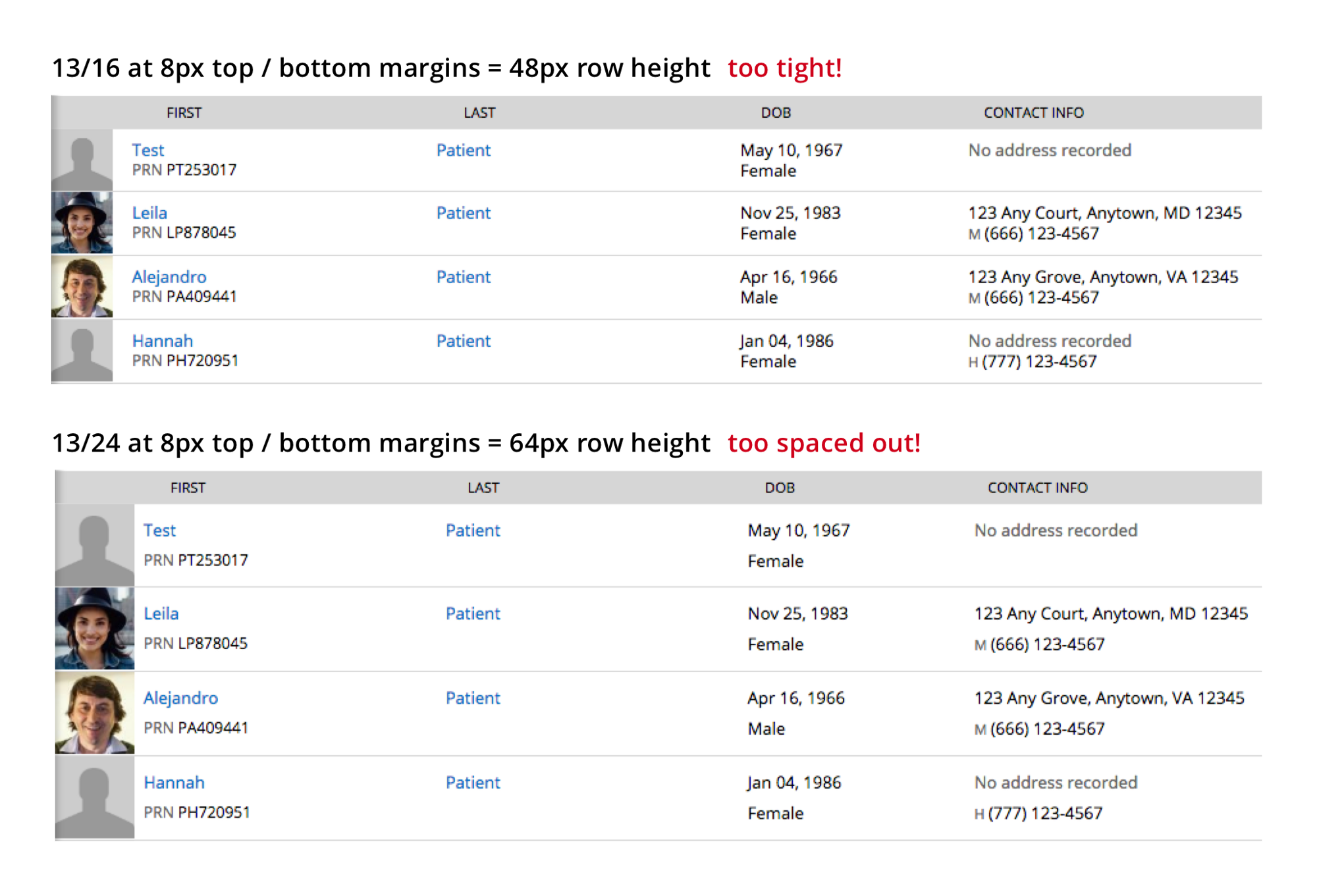
13/16px + отступы 8px сверху и снизу = 48px ширина строки. Слишком тесно!
13/24px + отступы 8px сверху и снизу = 64px ширина строки. Слишком свободно!
Затем я решила соединить шрифт размером 13px с чётными значениями от 16 до 24px в качестве интерлиньяжа. Сначала я попробовала 18px. Если бы это сработало, то это означало, что я буду применять 6-пиксельную сетку (с расстояниями в 2, 3, 6, 12, 18, 24...). Затем я попробовала интерлиньяж в 20px, и он отлично подошёл. Значит, я буду применять 4-пиксельную сетку (с расстояниями в 2, 4, 8, 12, 16, 20...).

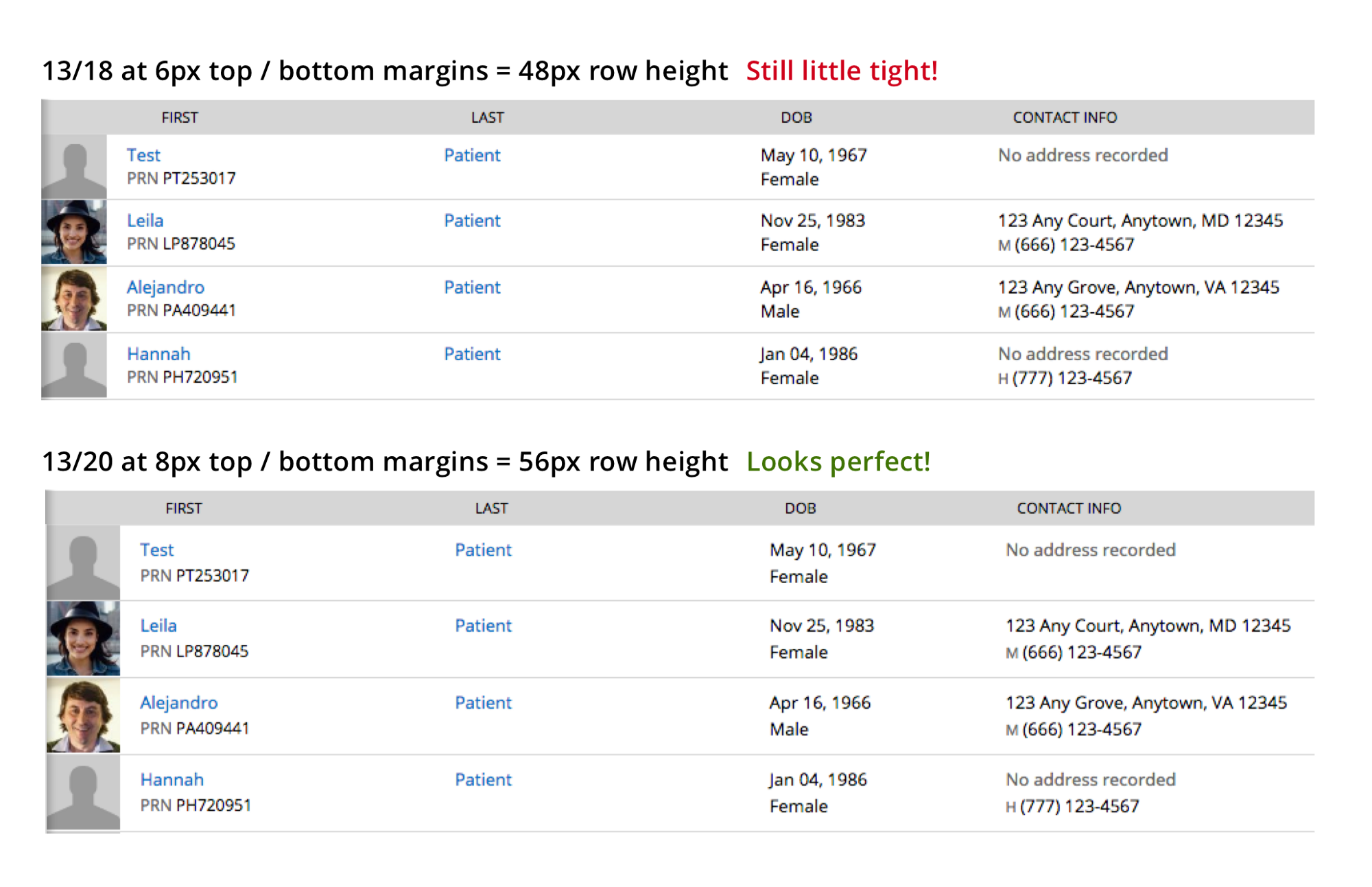
13/18px + отступы 6px сверху и снизу = 48px ширина строки. Всё ещё слишком тесно!
13/20px + отступы 8px сверху и снизу = 56px ширина строки. В самый раз!
Шаг 2. Закон Хика и геометрическая прогрессия для определения расстояний
Чем больше количество вариантов, тем сложнее сделать выбор.
Закон Хика
Чтобы создать устойчивую систему, которая упрощает выбор, нужно использовать минимально необходимое количество вариантов.
- Все расстояния должны быть кратны базовому числу сетки, например, в моём случае, 4. Значит, я могу выбрать любые значения из этого ряда: 2, 4, 8, 12, 16, 20, 24, 28...
- Обычно 4–5 вариантов будет достаточно даже для сложных корпоративных продуктов. Но если вам действительно нужно, то можно выбрать дополнительные значения.
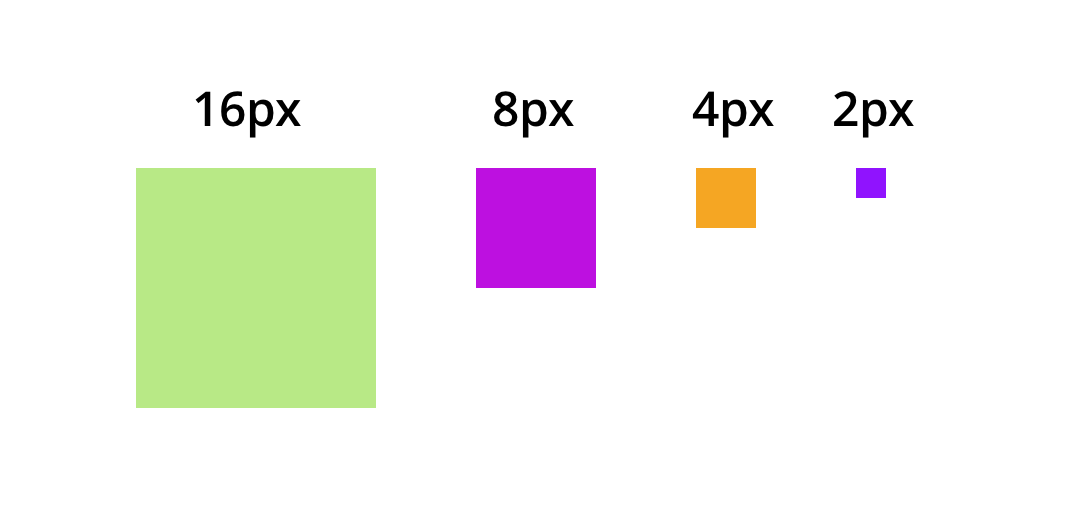
- Я решила выбрать первые четыре значения, полученные с помощью геометрической прогрессии, так как это даёт более визуально ощутимые интервалы (чтобы подчеркнуть иерархию). Итак, я получила следующие цифры: 2, 4, 8, 16.
Подробнее о том, как выбирать значения, можно почитать в этом посте от Нейтана Кёртиса (перевод).

Как использовать эти значения для создания устойчивой системы? На помощь приходит Правило трёх «К»
На меня оказали большое влияние термины, которые представил в своей статье Нейтан: внешние отступы (Insets), стеки (Stacks) и строчные отступы (Inline). Я решила добавить к этому ещё один слой, чтобы моей команде было легче понимать, где используется каждый из этих элементов. Я разбила все правила для расстояний на три группы, начинающиеся на «К»: Контейнеры, Контент и Компоненты.
- В контейнерах используется квадратный отступ (16px) (Square Inset).
- В контенте используются стеки (сверху — 2px, снизу — 0, 4, 8, 16px в зависимости от вида контента).
- В компонентах используются строчные отступы (в большинстве случаев — 8px, редко — 4px, когда элементы связаны).
Первая «К» — Правила для Контейнеров
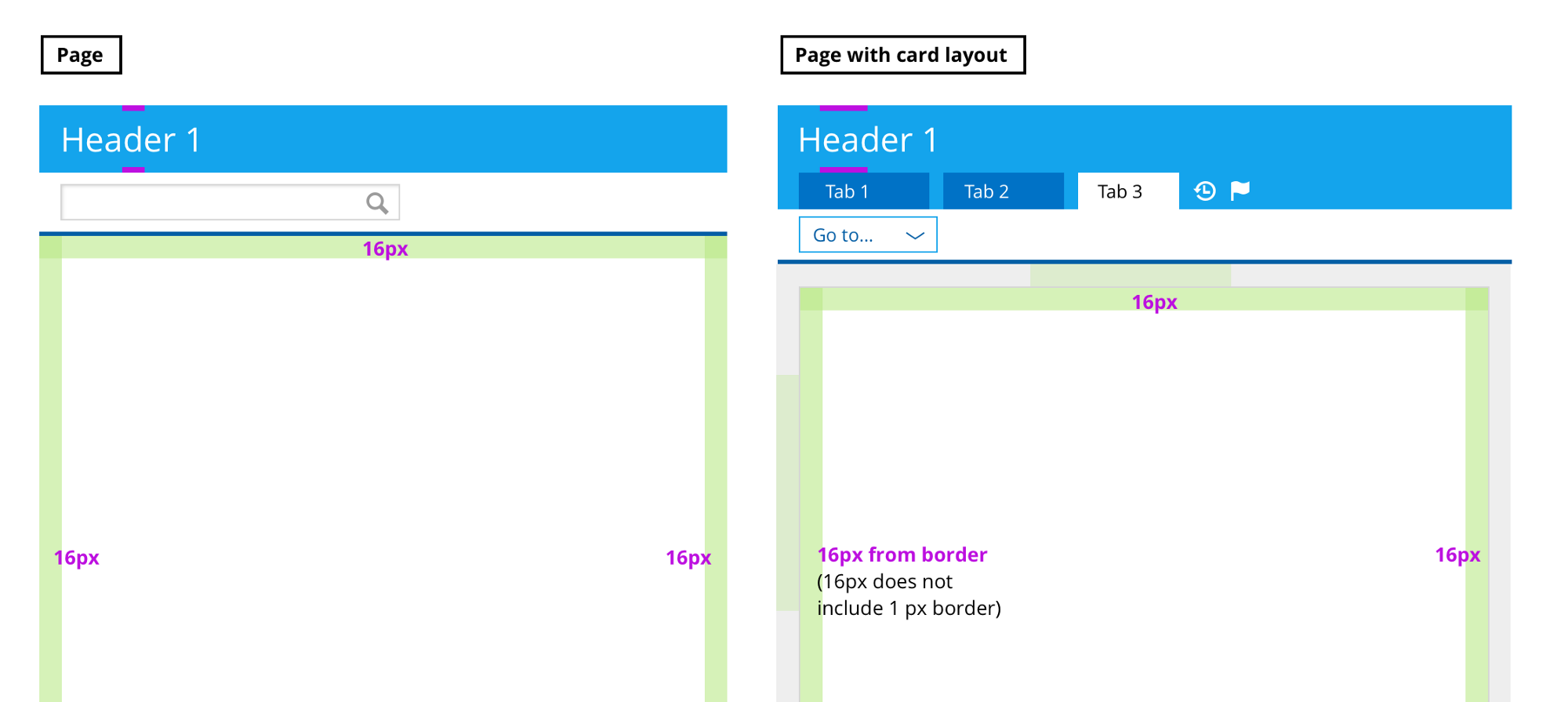
Контейнеры — это рамки в вашем интерфейсе, которые содержат внутри себя контент. Обычно это страницы, карточки, модальные окна, панели и т. д. Раз они стоят на самом верху иерархии, необходимо, чтобы у них были самые большие отступы со всех сторон (в моём случае — 16px). Нейтан называет это квадратным отступом. Совет: никогда не включайте границу (border) в ваши расчёты (в этой статье хорошо объясняется почему).

Страница, страница с карточкой, панель с деталями, модальное окно
Вторая «К» — Правила для Контента
Контент живёт внутри контейнера. Контент содержит:
- заголовки (h1, h2, h3, h4, h5),
- разные данные в виде абзацев, списков, форм, таблиц (они стоят ниже по иерархии, чем заголовки, поэтому в дальнейшем я буду называть их «узел»).
Контент выстраивается вертикально при помощи отступов. Но интерлиньяж (расстояние между строк) также добавляет пространство. Нейтан рассказывает в своей статье, как этого избежать при помощи mixin. Но я так и не смогла разобраться, как использовать этот подход на постоянной основе, поэтому придумала свой с учётом и интерлиньяжа, и отступов одновременно. Вот он:
А) Сначала разберитесь с отступами для заголовков
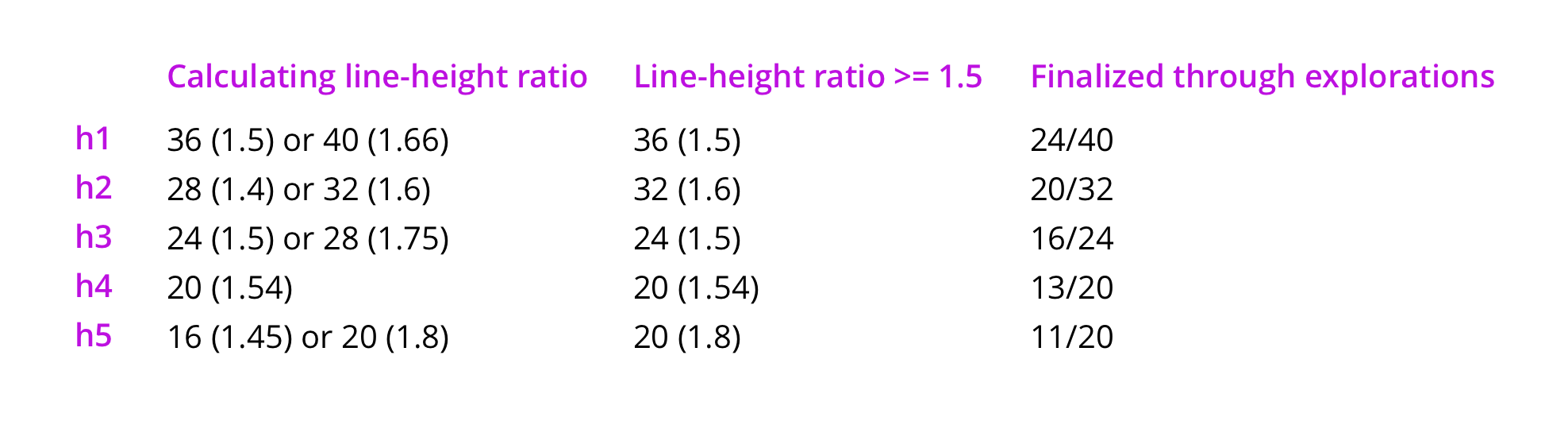
Как видно на рисунке ниже я начала с двух вариантов интерлиньяжа для заголовков. Соотношение основного шрифта (13px) к основному интерлиньяжу (20px) равно ~ 1,54. Берём это значение, чтобы посчитать интерлиньяж для остальных шрифтов. И округляем до ближайших значений, кратных 4 (базовое число сетки).

Чтобы облегчить выбор между двумя вариантами, я решила использовать интерлиньяж 1,5 и выше. Я всё ещё сомневалась, что лучше выбрать, но после некоторых поисков мы с командой определились, какой вариант нам подходит.

Рассчитываем соотношение интерлиньяжа. Выбираем варианты со значением 1,5 и выше. Путём поисков находим окончательное решение.
Немного о самих поисках
Я начала с заголовка h1 и попробовала разные отступы 0px, 2px, 4px, 8px. Большинство отступов при интерлиньяже 36px были слишком узкими. Но отступ в 4px при интерлиньяже 40px был как раз тем, что нужно.

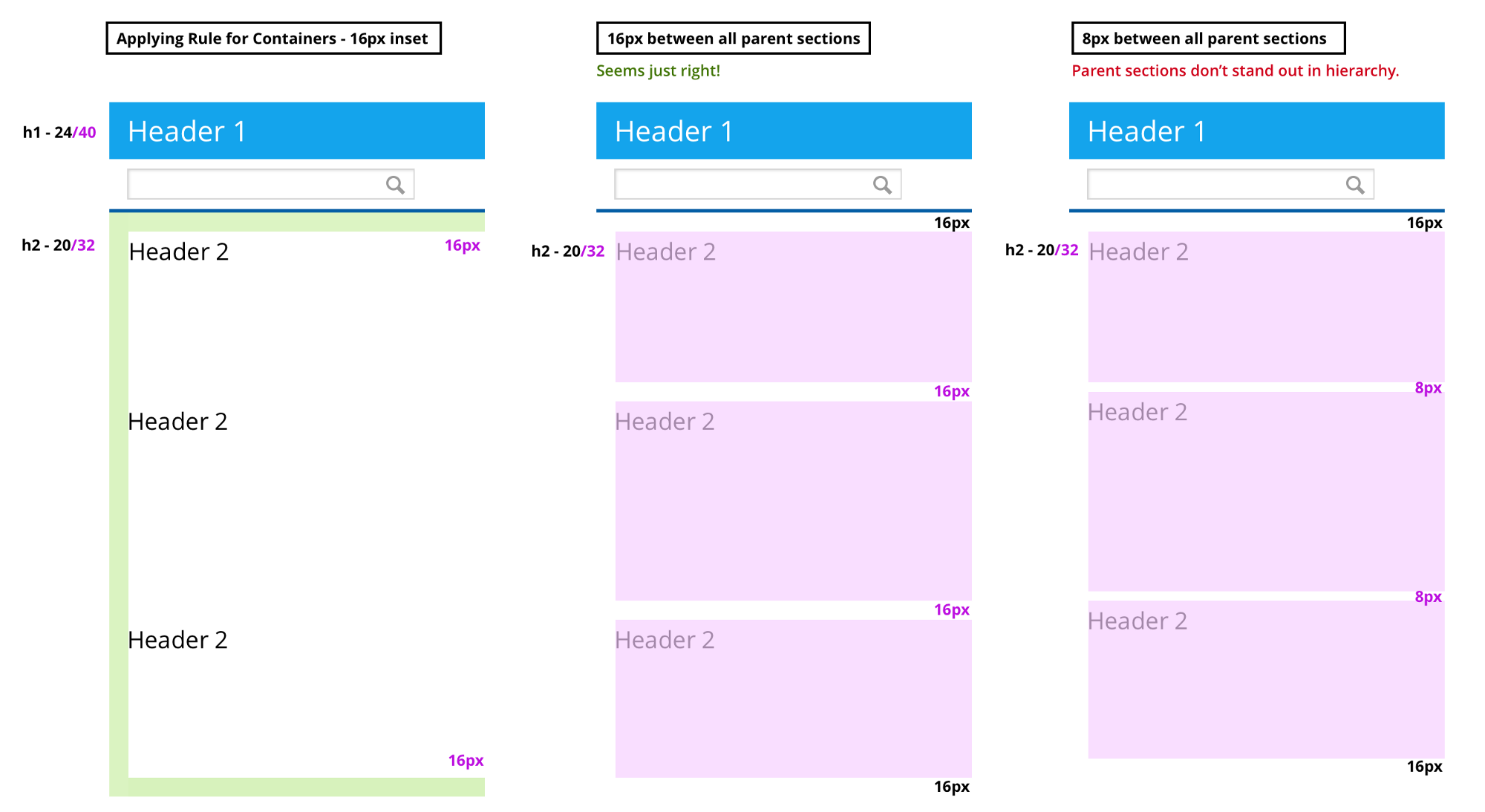
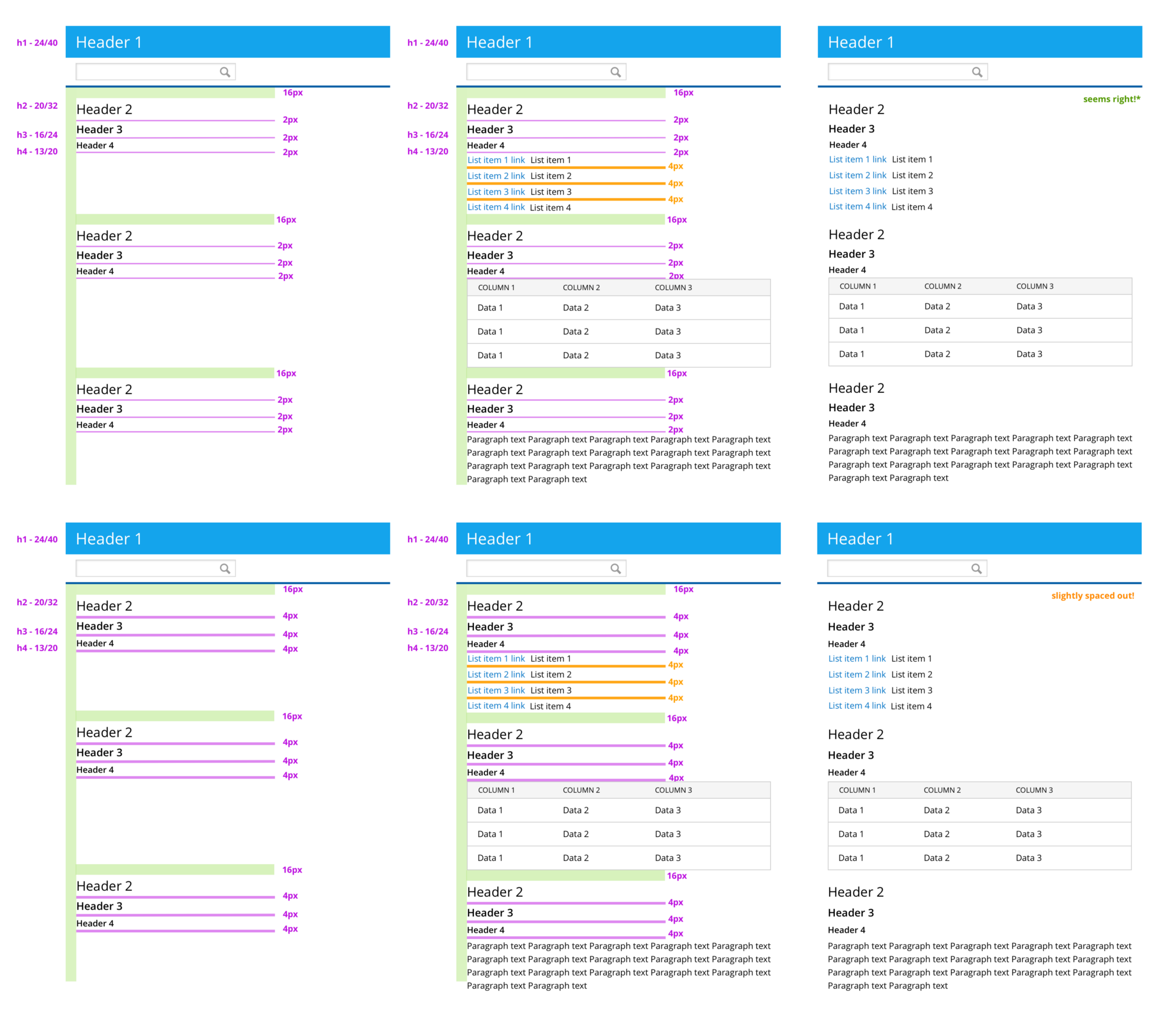
Затем я перешла к h2. В нашем продукте h2 — это первый заголовок в контейнере с белой страницей. По правилу для контейнеров первый заголовок h2 получил сверху отступ в 16px. Я решила сделать такой же отступ перед всеми заголовками h2, так как в этом случае хорошо видна иерархия между секциями.

Применяем правило для контейнеров и делаем по краям отступ в 16px. Делаем отступ 16px между секциями. Если между секциями сделать отступ 8px, то иерархия теряется.
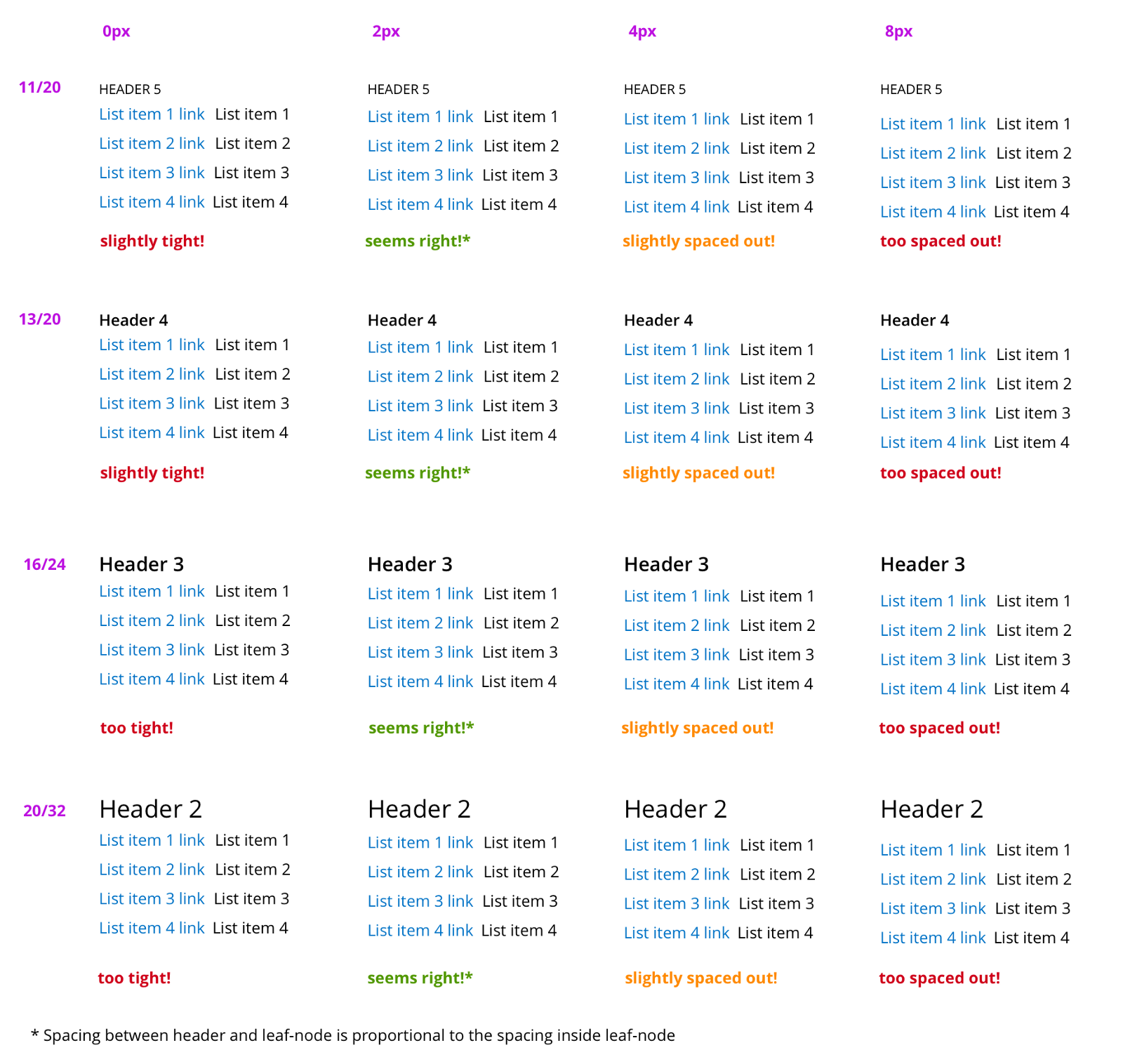
Далее я экспериментировала со всеми отступами (от 0 до 8px) между заголовками от h2 до h5 и узлами контента (абзацами, списками, формами, таблицами). Отступы в 2px и 4px были достаточно близки, но нам всё-таки показалось, что отступ в 2px смотрится немного лучше.

Расстояние между заголовком и узлом контента пропорционально расстояниям внутри узла.

Стеки из заголовков, расстояния в 2px и 4px
Б) Затем разберитесь с отступами внутри узлов
В нашем продукте четыре основных вида контента:
- таблицы (около 50 %),
- списки (около 30 %),
- формы (около 15 %),
- абзацы (ещё 5 %).
Я начала с самого простого вида контента — с абзаца.
Отступы внутри абзаца
Это самое простое — просто сделайте так, чтобы расстояние между двумя линиями внутри абзаца было равно 0px. Любые элементы внутри абзаца (например, две отдельные строки в таблице), которые выглядели не как список, получали отступ в 0px.

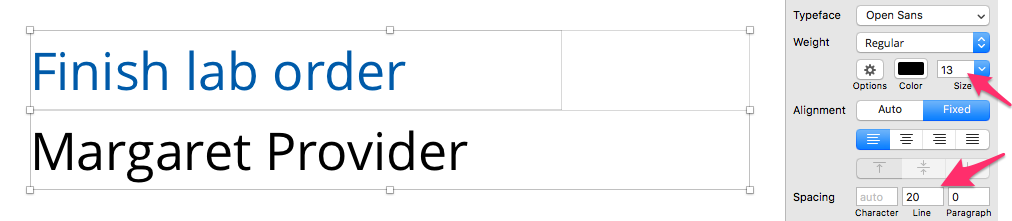
Настройки для абзацев в Sketch
Отступы между двумя абзацами
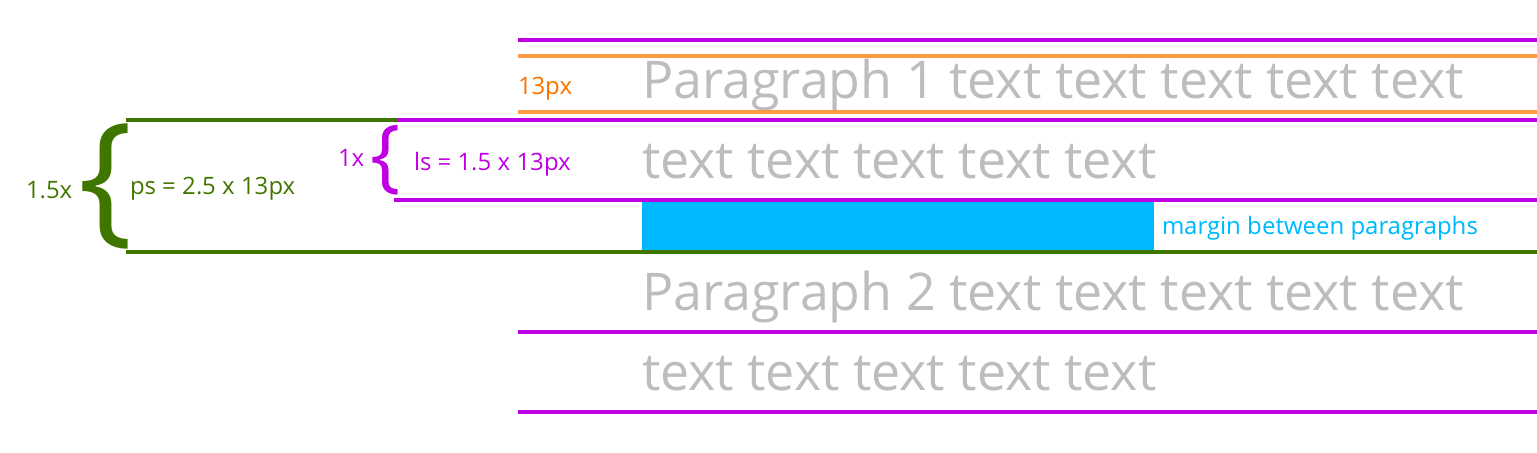
Моим первым желанием было использовать в качестве отступа между абзацами расстояние равное интерлиньяжу — 20px. Но затем я наткнулась на рекомендации WCAG SC 1.4.8, где сказано: «Интерлиньяж внутри абзаца должен равняться 150 %. Расстояние между абзацами должно быть (минимум) в 1,5 раза больше, чем интерлиньяж — под этим мы имеем в виду, что расстояние от верхней линии последней строки первого абзаца до верхней линии первой строки следующего абзаца должно быть равно 250 %». Предположив, что эти проценты вычисляются из базового шрифта в 13px, я рассчитала значение для расстояния между абзацами:
13px X 250% — 13px X 150% = 13px.
Это значение будет указано в CSS как margin-bottom: 13px. Но у нас нет такого отступа среди тех, которые мы определили на шаге 2. Поэтому я взяла ближайшее значение в 16px.

Определяем расстояние между абзацами на основании WCAG SC 1.4.8

Настройки для отступов между абзацами в Sketch
Если я сомневаюсь в расчётах, я всегда проверяю их визуально. Расстояние между абзацами в 16px выглядит лучше по сравнению с другими вариантами. (Мне показалось, что 12px подходит ещё лучше, но я стала вводить ещё один отступ только для таких случаев, так как в нашем продукте не так много абзацев, а абзацев, идущих друг за другом — тем более.)

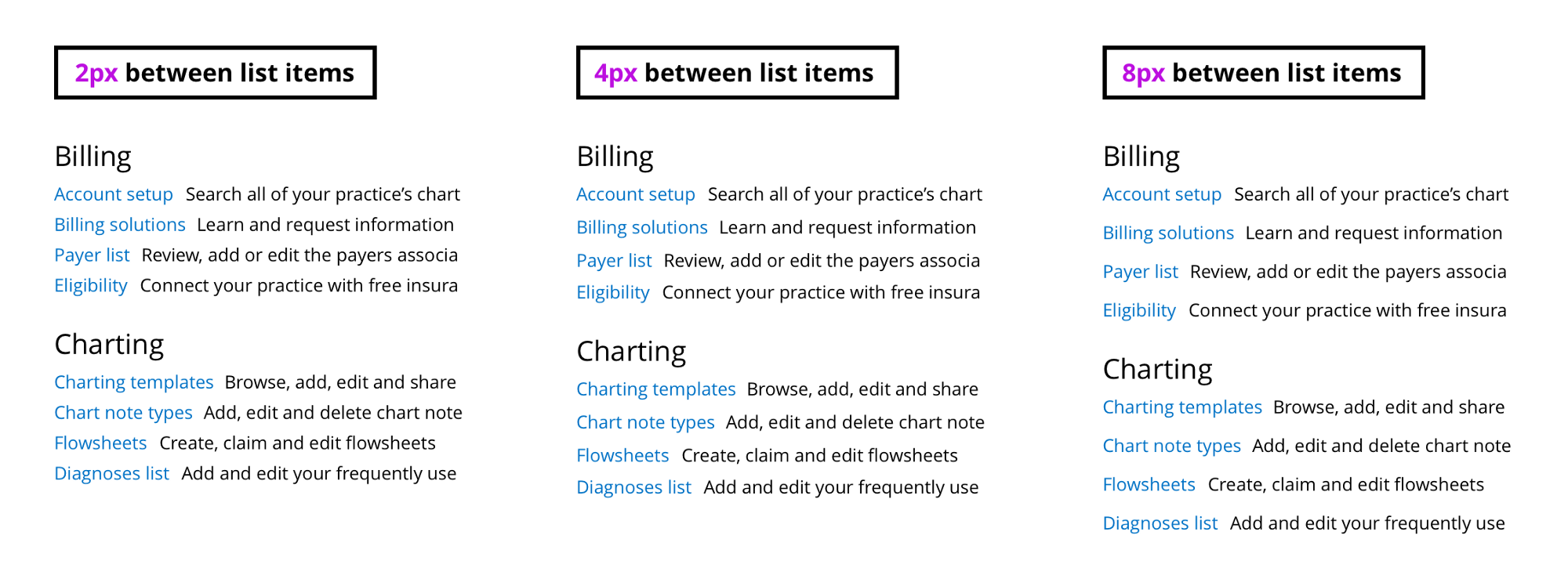
Отступы между элементами списка
Список — это узел, который состоит из нескольких элементов однородных данных. Раз все эти элементы группируются в списке, важно, чтобы расстояние между ними было меньше, чем расстояние между абзацами (например, 16px), которые обычно включают разнородные данные. В то же время элементы списка должны отделяться друг от друга, иначе они будут выглядеть как один абзац. Я взяла значения от 0 до 16px, их было всего три — 2, 4 и 8px. Отступ в 4px выглядел лучше всего для иерархии.

Расстояние между элементами списка в 2, 4 и 8px
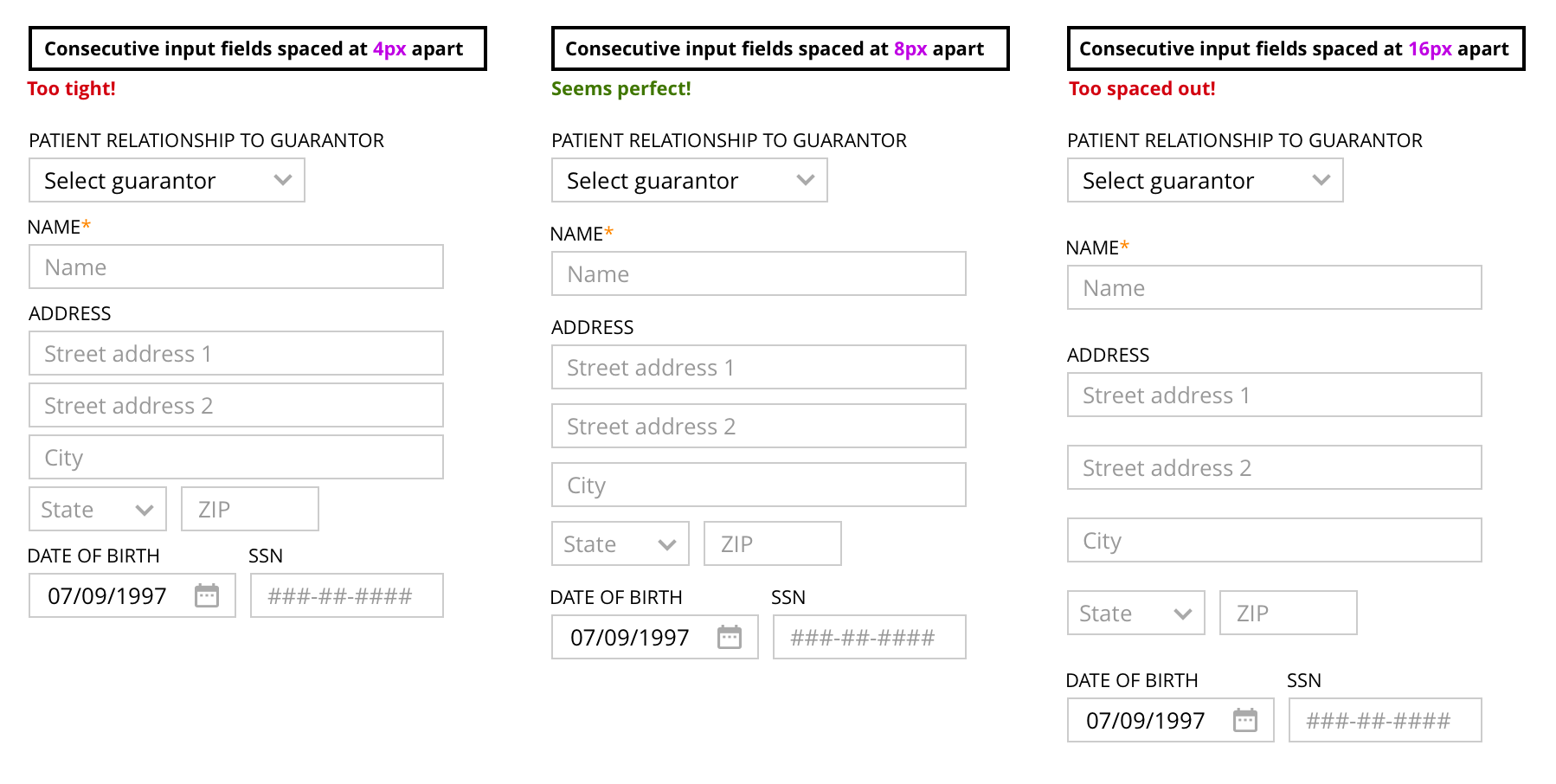
Отступы между двумя инпутами с лейблами
Поля внутри формы складываются в стеки один за другим.

Расстояние в 4px выглядит слишком тесно, 16px — слишком свободно, 8px — в самый раз.
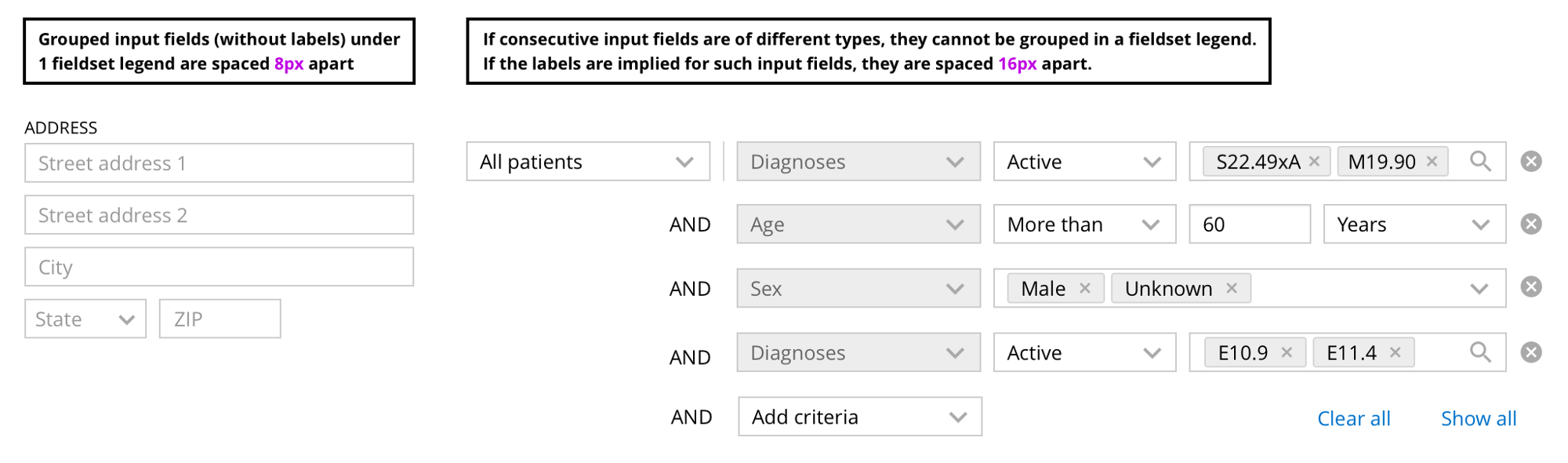
Отступы между двумя инпутами без лейблов
Не использовать лейблы — это не очень хорошая практика с точки зрения доступности интерфейса. Тем не менее, в некоторых ситуациях лучше их не показывать (но продолжать использовать), например:
- когда несколько инпутов относятся к одному объекту (например, адрес на картинке внизу состоит из нескольких полей, которые сгруппированы под одним лейблом),
- когда лейбл слишком очевиден или повторяется (например, поиск или фильтры запроса).
В этом случае, в зависимости от ситуации, используется разное расстояние. Если инпуты относятся к одному объекту, то лучше использовать расстояние в 8px. Если логически они относятся к разным вещам, то лучше использовать 16px, как и в случае с абзацами.

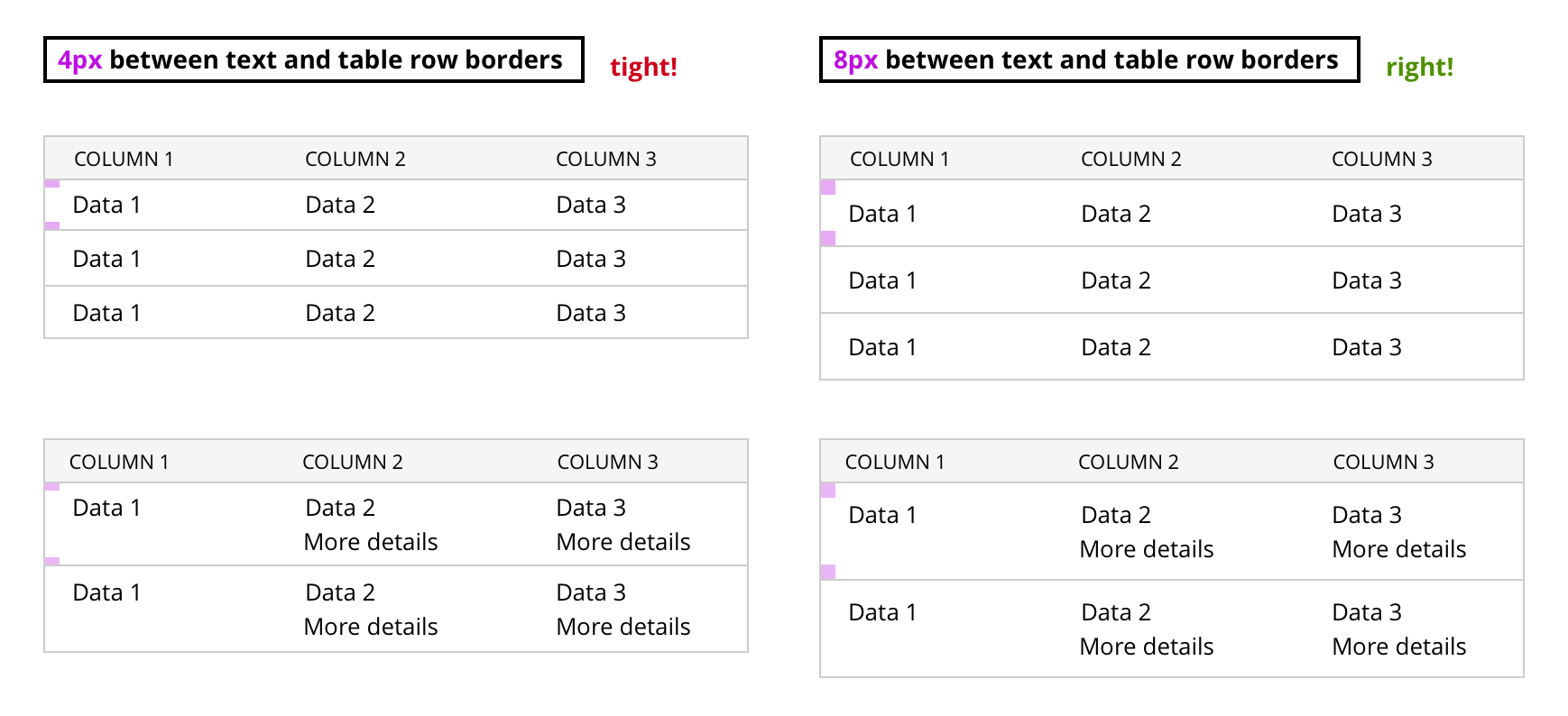
Отступы внутри таблиц
Таблицы, так же как и списки, хорошо подходят для группировки однородных данных. Тем не менее, информация в таблицах обычно более плотная и имеет множество параметров. Поэтому и отступы в таблице отличаются. Если данные будут слишком близко, то их будет сложно читать, на отвлекаясь на следующую строку. Используя отступ в 8px между текстом и границей таблицы, мы получим расстояние в 16px между текстом в двух строках. Это то же самое расстояние, которое используется между абзацами.

Расстояние между текстом и границей таблицы в 4px — слишком тесно, 8px — в самый раз.
Третья «К» — Правила для Компонентов
Компоненты — это кнопки, инпуты, иконки и т. д. Обычно они располагаются друг за другом горизонтально (в строке). Все компоненты имеют размер кратный 4 (и 8). Поэтому высота кнопок и инпутов составляет 24px (вместе с границей — 26px). Когда шрифт и все компоненты лежат на сетке базовых линий и имеют пропорциональный размер, то весь дизайн становится гармоничным.
Отступы между двумя компонентами
Я придерживалась простого правила использовать отступ в 8px в большинстве случаев между двумя компонентами. Иногда я использовала отступ в 4px, чтобы показать более тесную связь между ними (по закону близости в гештальт-психологии).

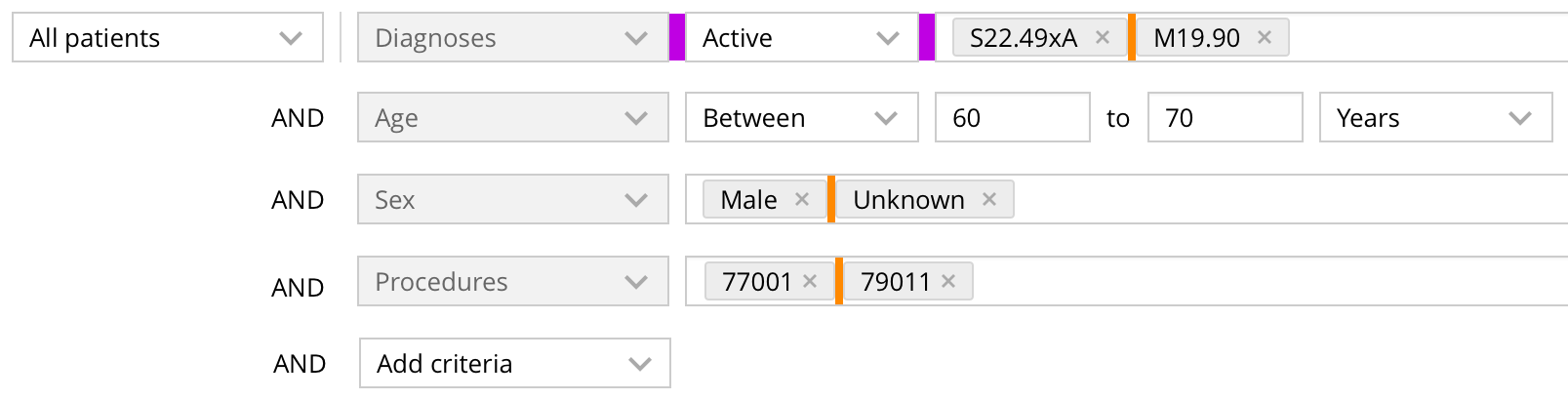
Расстояние в 8px (фиолетового цвета) и 4px (оранжевого цвета)
Отступы внутри компонентов
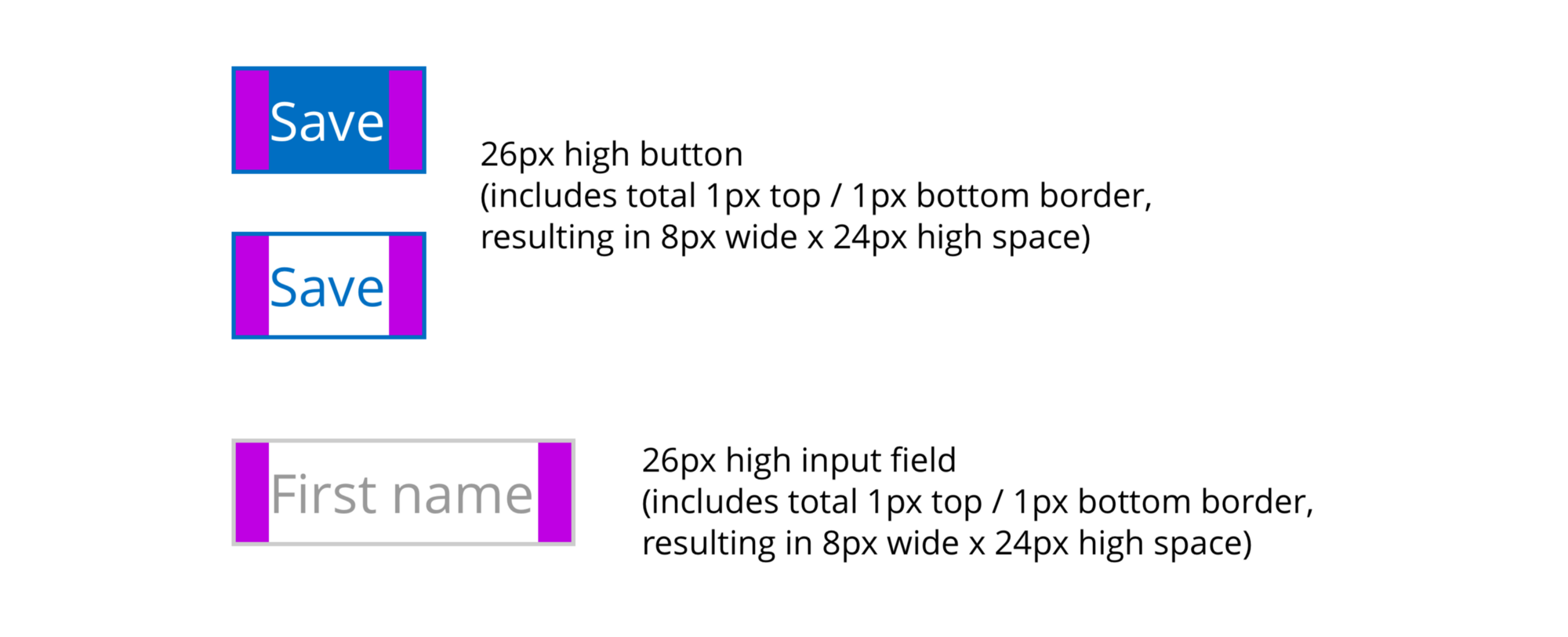
Для всех компонентов я использовала отступы в 8px с правой и с левой стороны.

Кнопка и инпут высотой 26px (включая границу 1px сверху и снизу и отступы в 8px по бокам)
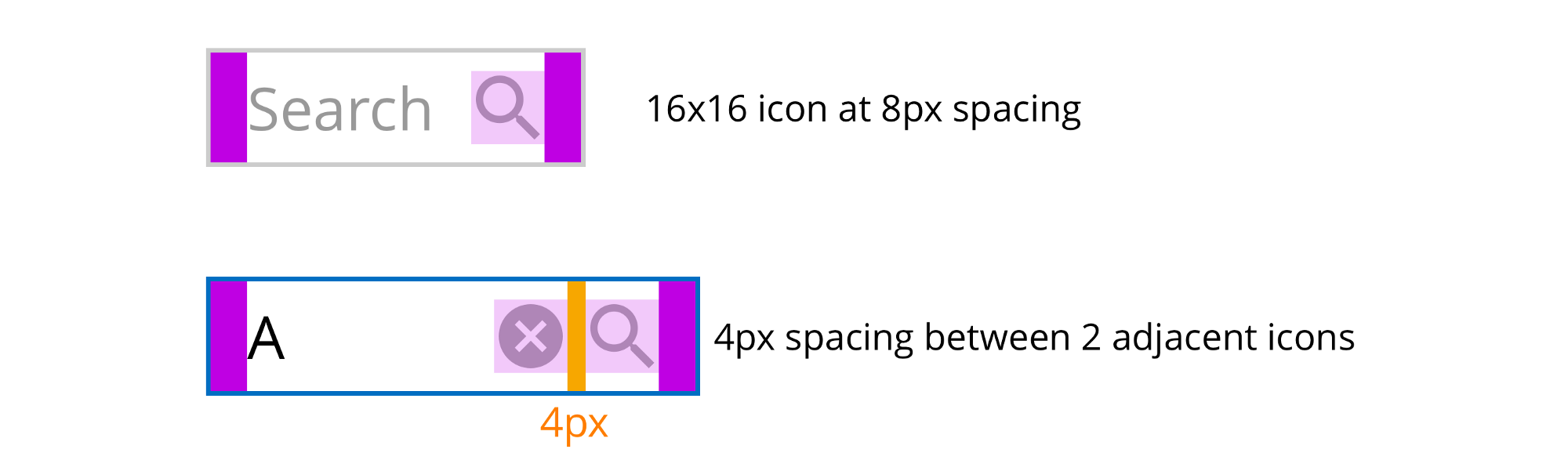
Отступы внутри компонентов с иконками
Ещё раз, основываясь на законе близости, я сделала отступ между иконками внутри компонента в 4px, вместо 8px.

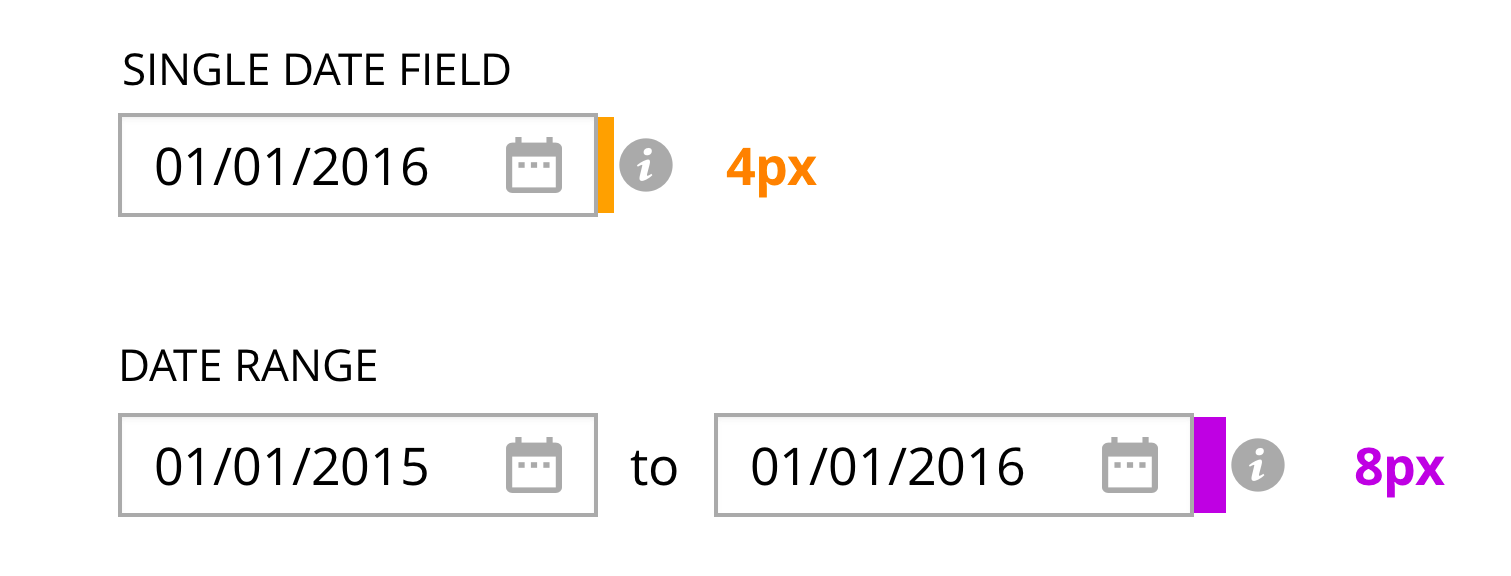
Отступы между компонентами и иконками
Если иконка относится к компоненту, то она размещается на расстоянии 4px от него, чтобы показать связь с этим компонентом (по закону близости). Если иконка относится к группе компонентов, то она располагается на расстоянии 8px, чтобы показать связь именно с группой, а не с отдельным компонентом.

Заключение
Используя данные принципы:
- Вы создадите систему отступов с ограниченным количеством вариантов и ограниченными правилами применения (закон Хика), которые будет легко запомнить.
- В вашем интерфейсе вы будете использовать расстояния, которые помогают передать визуальную иерархию и соответствуют рекомендациям WCAG 1.4.8. Это позволит людям с разными возможностями получать информацию с вашего сайта.
- Это ускорит процесс разработки, так как разработчики будут знать правила применения отступов и смогут правильно перенести их из макета.
- Дизайнерам не нужно будет поправлять вёрстку, разработчикам не нужно будет изучать макеты с помощью таких инструментов как Zeplin.
Полезные ссылки
Если у вас есть ссылки по теме помимо тех, которые я уже упомянула в статье, присылайте их в комментариях.
Комментарии (28)

Sultansoy
22.11.2017 16:35Статья отличная. Буду всем дизайнерам до ТЗ скидывать эту статью. А то вечные споры из-за непонятных отступов, размеров шрифта и прочее. Вебдизайн сфера достаточно точная. Очень сильно раздражают «я художник, я так вижу» дизайнеры.
С радостью бы еще прочитал статью, как сдавать готовый веб дизайн, а то недавно был спор с дизайнером, который утверждал, что у меня должен быть фотошоп на компе, а не он должен предоставить работу в приемлимом виде.
Gringo-Z
22.11.2017 21:15А в каком формате вы предпочитаете получать макеты? Я вот в PSD всегда отдаю, проблем никогда не было. Ну и еще JPEG, для быстрого просмотра.
Zenitchik
22.11.2017 21:41Я предпочитаю, когда кроме макета есть описание словами, где какой отступ используется.
Ведь когда дизайнер рисует, он не от балды элементы расставляет, а имеет в виду, условно говоря «здесь и здесь отступ одинаковый, там и там — тоже одинаковый, но другой».
Вот хотелось бы эти рассуждения видеть в текстовом виде, а не рассуждать по второму кругу над картинкой, что он имел в виду.
Номенклатура отступов обычно конечна — большой, маленький, средний и т.п. (конечно, с учётом, что для вертикальных и горизонтальных отступов может быть разная «линейка калибров», или, скажем, для текста и заголовка).

dom1n1k
22.11.2017 18:43Статья интересная, перевод отстой.

iloveip Автор
22.11.2017 18:53Переводила сама, язык статьи был сложный. Если есть какие-то замечания по переводу, пишите, поправлю.

dom1n1k
22.11.2017 20:11Насчет отстоя я пожалуй погорячился, извините. Текст порождает двоякое ощущение: с одной стороны хорошо видно, что переводчик старался, но с другой — чувствуется, что он «не в теме», плавает в терминологии. А научного редактора не нашлось.

daemonhk
23.11.2017 08:57Вот честно, я бы послал такого дизайнера куда подальше. Какого черта я должен считать все эти 4/8/12 пикселей? Всегда делаю расстояния кратные 5 или 10. Понятное дело, что автор сделала как удобно ей, привела все к единому стандарту, но это ж рехнуться можно. Она посидела, подумала, а ты потом стреляйся от этих дизайнеров.

iloveip Автор
23.11.2017 10:43С 2 и 4px возможно перебор, но для расстояний лучше отталкиваться от шрифта. У нас на сайте, например, шрифт 18px и все расстояния 9, 18, 27px.

romiq
23.11.2017 12:51В своих макетах я использую простую и легко запоминаемую схему отступов. Основными значениями я выбрал 16, 20 и 24 px, т.к. использую их очень часто. Если нужны меньшие значения, то нужно просто поделить эти числа на два: 8, 10, 12 px. А если нужны большие, то умножить на два: 32, 40, 48 px. Для некоторых случаев могут понадобится более крупные отступы и вычислить их так же легко: 64, 80, 96 px и так далее.

savelyevartem
23.11.2017 17:31Статься написана, для людей которые вообще не увидев макет верстают наугад? Или же дизайнеры в 2017 перестали сбрасывать киты, в которых всё прописано, или же скетч перестал показывать всё это? Чувство что статья ккк2012.

fil2288
23.11.2017 17:31Слишком много сомнительных решений в статье.
- Расстояние между абзацами нельзя выбирать без учета боковых отступов текста в блоке — один и тот же абзацный отступ может быть и слишком большим (если в блоке с текстом маленькие внутренние отступы) и слишком маленьким (если текст просто висит посередине страницы).
- Ошибочно применять одну и ту же пропорцию для расчета междустрочного расстояния и для текстовых абзацев и для заголовков и для одиночных надписей. С увеличением размера шрифта относительное междустрочное расстояние должно уменьшаться (вплоть до того что на очень крупных размерах шрифта соотношение размера шрифта и междустрочного равно единице ). Также то междустрочное, которое хорошо выглядит в абзаце, будет плохо выглядеть для коротких подписей.
- Пункт в списке может быть и многострочным, но автор не тестирует отступы с таким вариантом.
- Тестировать междустрочное на тексте «Paragraph text Paragraph text» — ну это такое, прям, очень сомнительно. Слова выстраиваются в колонки и невозможно понять — нормально ли это все будет выглядеть с обычным текстом.
- Сам финальный дизайн не то чтобы выглядит хорошо, хоть и чуть аккуратнее чем было.
В общем систематизация это хорошо, но тут статья про типографику от человека который не очень-то в ней понимает.

Memedia
24.11.2017 13:59Забавно. Ваш подход использует ИИ при создании сайта. Те же отступы. Те же правила.

Memedia
24.11.2017 14:06Не знаю, можно ли давать тут ссылки:
https://vk.com/landing.free
Просто, что бы было нагляднее о чём речь.


dabar347
>К
>К
>К
Хм…
iloveip Автор
И?)
dabar347
ККК аббревиатура небезызвестного движения
iloveip Автор
В английском варианте это звучит как Rule of 3 C's. А на русском получилось 3 К.