Привет, Хабр! Представляю вашему вниманию перевод статьи "How I transitioned from a graphic designer to front-end developer in 5 months" автора Vince MingPu Shao.
2017 год оказался для меня сложным, но захватывающим. Я бросил работу графического дизайнера в Марте, и начал погружение в мир веб-разработки. Забегая вперед, пять месяцев спустя я получил работу front-end разработчика в компании Tenten.
Проработав полгода на полный рабочий день, я хотел поделится моей историей о том почему и как я решил круто поменять работу. Эта история для тех, кто новичок, но при этом крайне амбициозен как и я.
Чтобы быть честным, этот пост написан не крутым front-end разработчиком или профессиональным дизайнером, который может вам дать четкую карту действий. Также я бы не сказал что это список того что нужно учить в начале, но в этом посте есть несколько уроков о которых я расскажу ниже.
Помните, что универсального пути для всех не существует, все индивидуально.

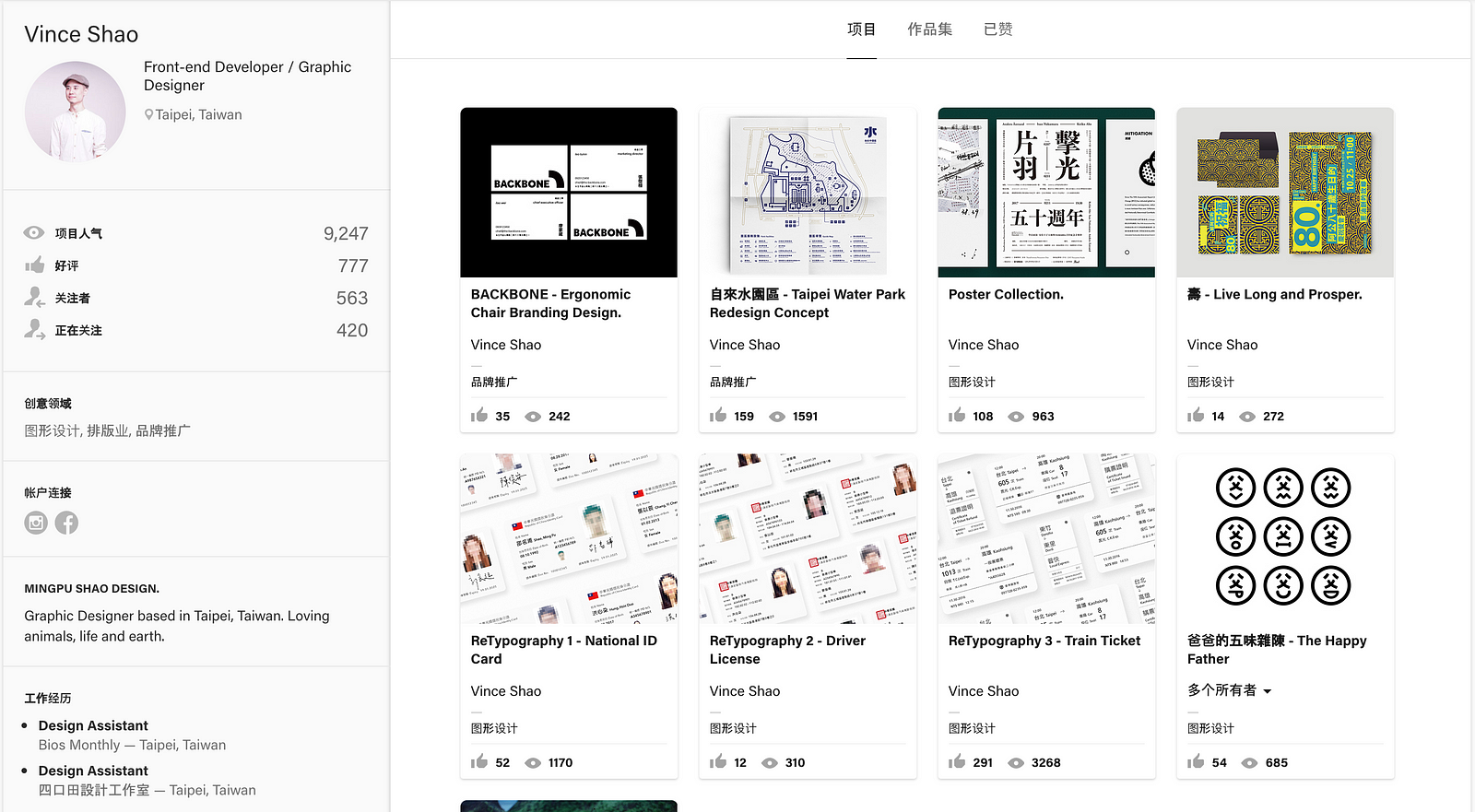
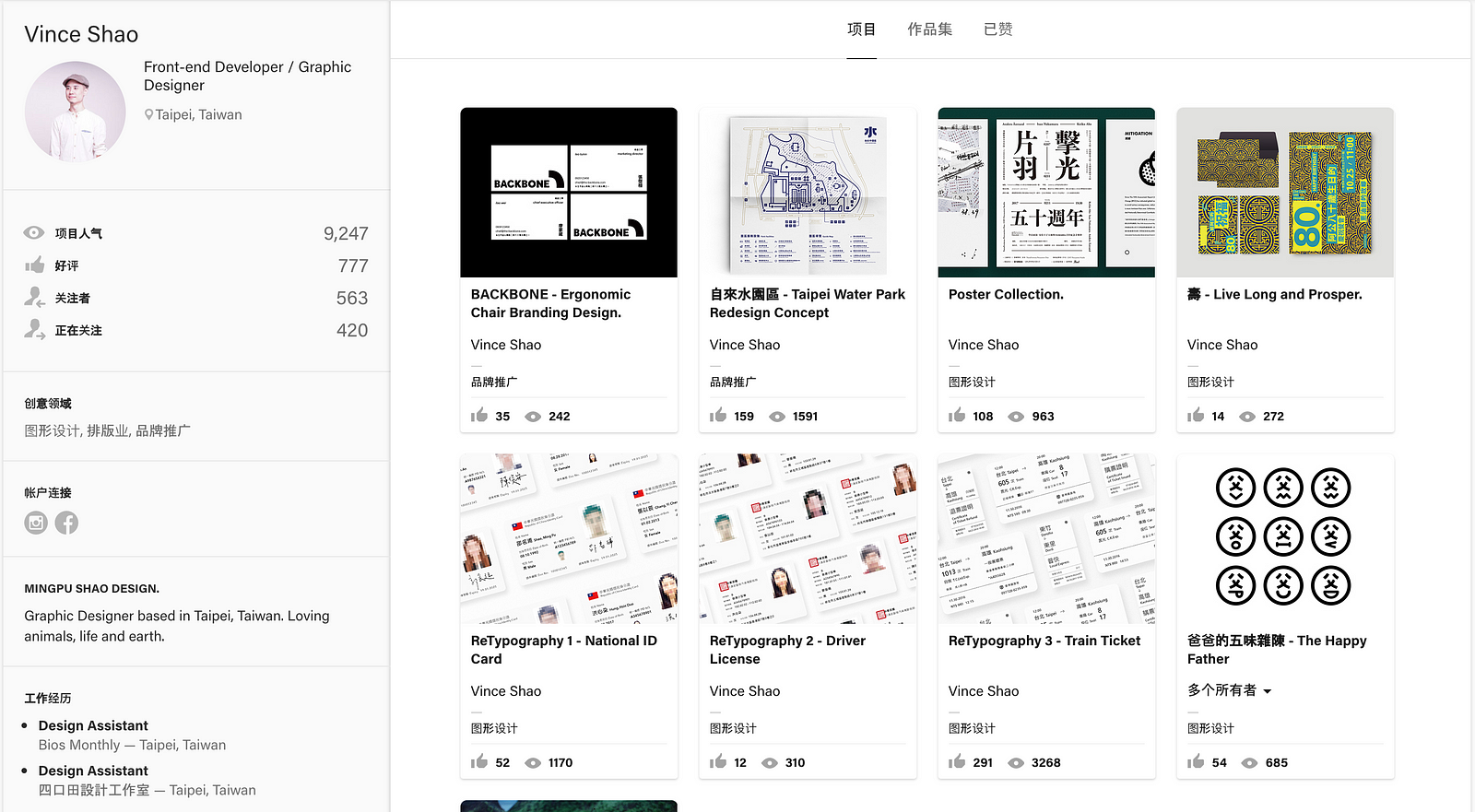
Это мой профиль на behance
Я был 24 летним графическим дизайнером без какого либо опыта в программировании. В школьное время, мои баллы по математике, физике, химии и по другим техническим предметам были крайне низкими. Эти предметы пугали меня скучными и сложными формулами, цифрами и ошибками. Вещи, которые меня интересовали тогда, были созданы краской, музыкой или словами. Естественно, в колледже, я выбрал английский как иностранный язык и такие предметы как литература, культура, фотография и дизайн.
Как я научился самостоятельно проектировать в колледже и, наконец, стал графическим дизайнером после окончания школы, это отдельная история. Дело в том, что на протяжении всей моей жизни до прошлого года я мечтал стать писателем, фотографом, кинокритиком, певцом и дизайнером, но я никогда не думал о том, чтобы быть разработчиком ни при каких обстоятельствах.
Но, после многих попыток реализовать свои амбиции, я был глубоко разочарован влиянием, которое может оказать графический дизайн на Тайвань или, может быть, на весь мир.
Нет сомнений в том, что я все еще знаю о силе и важности великолепного дизайна. Но большую часть времени дизайнерам разрешено иметь дело только с «проблемой клиента», вместо того, чтобы решать «реальные проблемы с клиентом». Дизайнеры проводят большую часть времени, угадывая желания своих клиентов без глубоких данных и анализа, руководствуясь только интуицией, опытом или здравым смыслом.
Спустя два года я понял что устал от этого. Именно тогда я решил взглянуть на одну из наиболее развивающихся тем на Medium: front-end разработка.
Я обнаружил, что разработчик с дизайнерскими навыками позволит тебе получить больше контроля и полномочий над каждой задачей и клиентом. Кроме того, работа над веб-проектами позволяет эффективно распространять информацию.
Я оставил свою графическую работу в конце февраля. Не имея какого-либо плана и сбережений в банке, я начал свое путь, превращения в front-end разработчика.
Первый шаг всегда тяжелый. Но если вы узнаете, в чем причина, побуждающая вас, все становится проще. Например, если ваша цель стать высокооплачиваемым специалистом как можно скорее, то вы должны изучить необходимые знания для этого.
В моем случае я хотел быть и web-дизайнером и front-end разработчиком, поэтому я решил сфокусироваться на знаниях в обоих областях.
Итак, я поставил цель и составил список требуемых задач с моим пониманием front-end разработки.

1. Цель
Получить работу front-end разработчика
2. Как достигнуть цель
В начале я ограничился только этим, но чем больше я читал тем больше становился мой список. Спустя какое то время я дополнил его следующим:
Замечание: разумеется это не полный список. В течение пяти месяцев я однажды разместил в нем Node.js, React.js, PHP и другие. Вышеупомянутые задачи были теми, которые я фактически завершил в конце.
Чтобы следовать плану, я задал для себя 48-часовую рабочую неделю. Это означало, что мне приходилось работать восемь часов в день с одним выходным днем в неделю. Toggl помог мне следить за моей работой.
Я пробывал очень много платформ, учебников и других учебных ресурсов. Здесь я приведу лишь наиболее запомнившиеся мне.
Школы программирования
Возвращаясь назад, я ненавидел учебники, которые показывали мне строки кодов, о которых я не знал, что с ними делать. Некоторые полагали, что я либо знал все это, или они говорили мне игнорировать это пока что.
Некоторые лекции причиняли мне боль и заставляли меня чувствовать себя очень глупым.
В действительности, нет идеальной платформы для изучения всего. Я старался быть настолько гибким, насколько мог, прыгая между каждым из них.
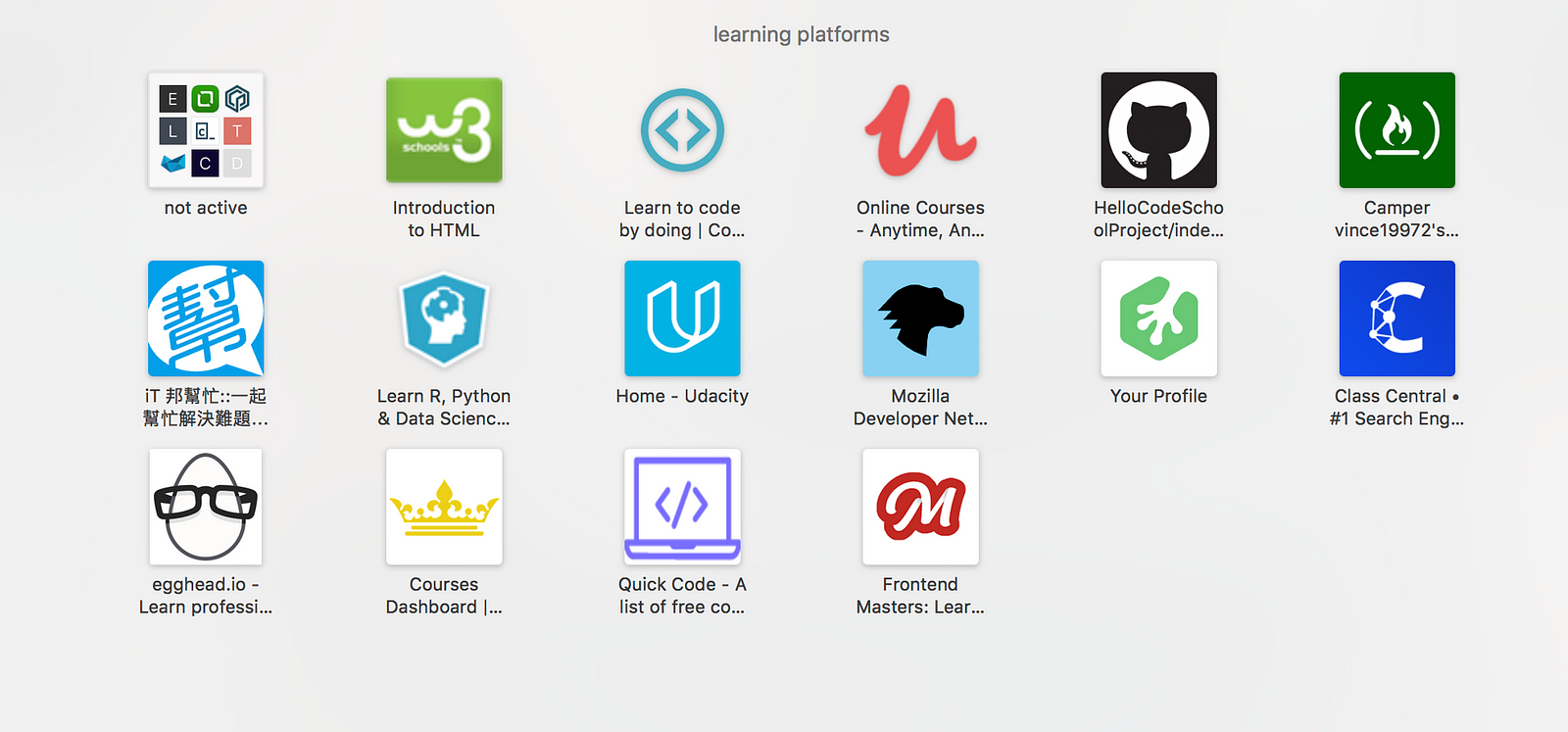
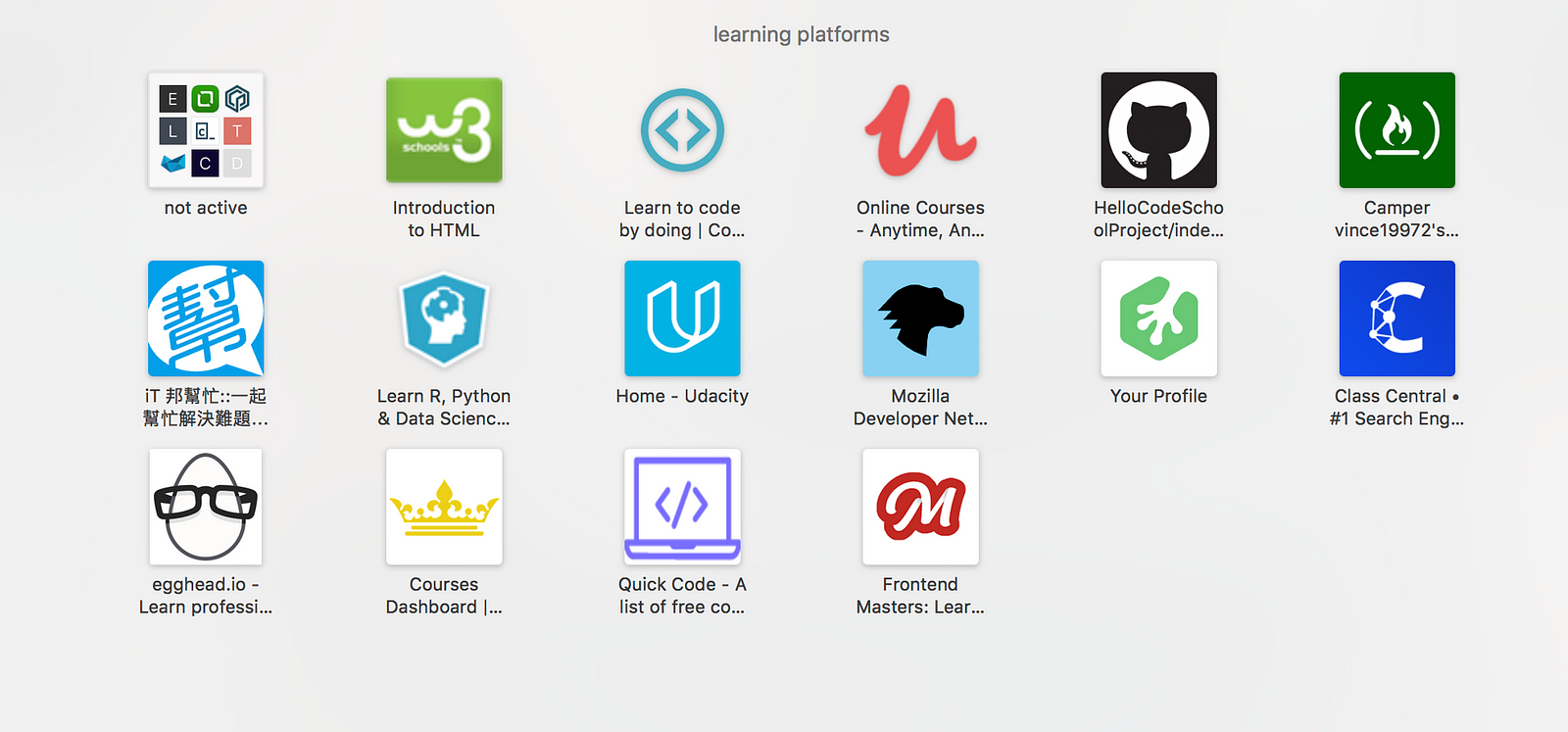
Мои закладки обучающих платформ:

Youtube каналы
Это лучшее место для обучения бесплатно или для удовольствия. Видео Youtube не только отлично подходят для изучения определенных тем, но также удобны для получения разных нетипичных знаний.
Статьи которые я читал:
Другие полезные ресурсы:
После 4 месяцев беспрерывного написания кода, я наконец мог сказать владею минимальными знаниями front-end разработки. В то же время денег на жизнь становилось все меньше и меньше.
Пришло время искать новую работу.
К сожалению, у меня практически не было выбора. Не многим компаниям нужен человек, не имеющий опыта, и который в прошлом был графическим дизайнером. Было также грустно иметь менее пяти рабочих мест, которые, возможно, были пригодны для меня. С другой стороны, ситуация заставила меня сосредоточиться на этих драгоценных вакансиях.
Я рассматривал дизайн-агентство Tenten не менее трех лет. Это единственное агентство, которое на Тайване может использовать дизайн, цифровое развитие и инновации. Я долгое время мечтал там работать. За последние два месяца моего обучения я узнал, все, что нужно для позиции джуна. Между тем, я закончил свой личный сайт. Когда созрело время, я подал заявку на эту должность. В качестве запасного аэродрома, я отправил свое резюме и портфолио другим пяти компаниям. И я ждал.

Оглядываясь назад, я все равно не скажу, что путь от дизайнера к разработчику был легок, но это было не так сложно, как я думал.
Поздравляю, если вы нашли эту мотивацию. Если вы этого не сделали, попробуйте еще раз. Не Ведь пока не попробуешь не узнаешь стоит ли.
Самый важный урок, который я узнал на этом пути — это начать делать что-то как можно скорее. Я знаю, что страшно сделать первый шаг, но это единственный способ действительно чему-то научиться. Помните, попробовав, вы ничего не потеряете.
Рабочие проблемы — еще одна история.
Я очень рад, что я front-end разработчик в Tenten уже 6 месяцев. Все только начинается!
2017 год оказался для меня сложным, но захватывающим. Я бросил работу графического дизайнера в Марте, и начал погружение в мир веб-разработки. Забегая вперед, пять месяцев спустя я получил работу front-end разработчика в компании Tenten.
Проработав полгода на полный рабочий день, я хотел поделится моей историей о том почему и как я решил круто поменять работу. Эта история для тех, кто новичок, но при этом крайне амбициозен как и я.
Чтобы быть честным, этот пост написан не крутым front-end разработчиком или профессиональным дизайнером, который может вам дать четкую карту действий. Также я бы не сказал что это список того что нужно учить в начале, но в этом посте есть несколько уроков о которых я расскажу ниже.
Помните, что универсального пути для всех не существует, все индивидуально.
Что я из себя представлял

Это мой профиль на behance
Я был 24 летним графическим дизайнером без какого либо опыта в программировании. В школьное время, мои баллы по математике, физике, химии и по другим техническим предметам были крайне низкими. Эти предметы пугали меня скучными и сложными формулами, цифрами и ошибками. Вещи, которые меня интересовали тогда, были созданы краской, музыкой или словами. Естественно, в колледже, я выбрал английский как иностранный язык и такие предметы как литература, культура, фотография и дизайн.
Как я научился самостоятельно проектировать в колледже и, наконец, стал графическим дизайнером после окончания школы, это отдельная история. Дело в том, что на протяжении всей моей жизни до прошлого года я мечтал стать писателем, фотографом, кинокритиком, певцом и дизайнером, но я никогда не думал о том, чтобы быть разработчиком ни при каких обстоятельствах.
Почему front-end
Но, после многих попыток реализовать свои амбиции, я был глубоко разочарован влиянием, которое может оказать графический дизайн на Тайвань или, может быть, на весь мир.
Нет сомнений в том, что я все еще знаю о силе и важности великолепного дизайна. Но большую часть времени дизайнерам разрешено иметь дело только с «проблемой клиента», вместо того, чтобы решать «реальные проблемы с клиентом». Дизайнеры проводят большую часть времени, угадывая желания своих клиентов без глубоких данных и анализа, руководствуясь только интуицией, опытом или здравым смыслом.
Спустя два года я понял что устал от этого. Именно тогда я решил взглянуть на одну из наиболее развивающихся тем на Medium: front-end разработка.
Я обнаружил, что разработчик с дизайнерскими навыками позволит тебе получить больше контроля и полномочий над каждой задачей и клиентом. Кроме того, работа над веб-проектами позволяет эффективно распространять информацию.
Я оставил свою графическую работу в конце февраля. Не имея какого-либо плана и сбережений в банке, я начал свое путь, превращения в front-end разработчика.
Что я делал
Первый шаг всегда тяжелый. Но если вы узнаете, в чем причина, побуждающая вас, все становится проще. Например, если ваша цель стать высокооплачиваемым специалистом как можно скорее, то вы должны изучить необходимые знания для этого.
В моем случае я хотел быть и web-дизайнером и front-end разработчиком, поэтому я решил сфокусироваться на знаниях в обоих областях.
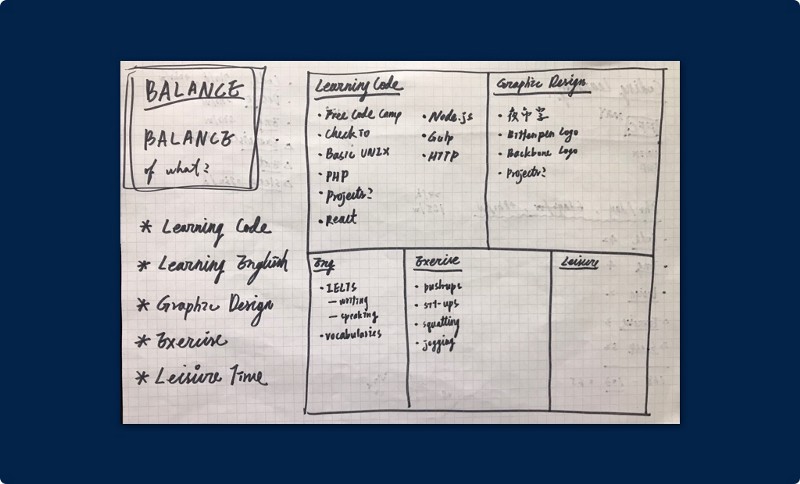
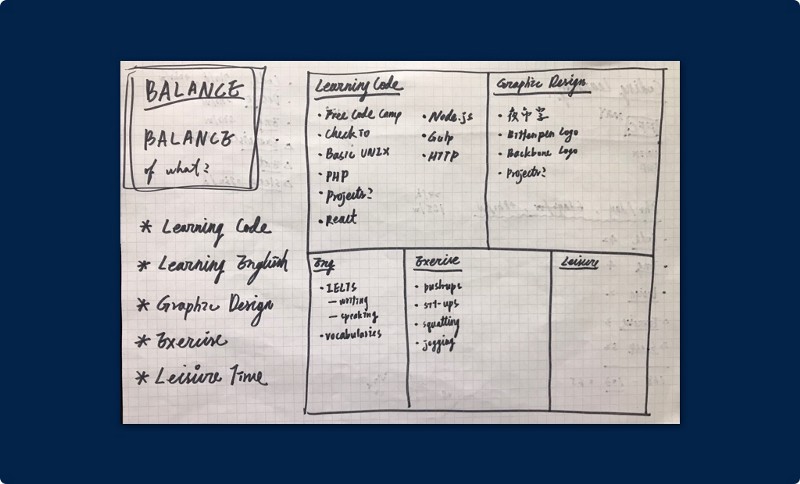
Итак, я поставил цель и составил список требуемых задач с моим пониманием front-end разработки.

1. Цель
Получить работу front-end разработчика
2. Как достигнуть цель
- Изучить HTML, CSS, jQuery/JavaScript
- Создать сайт портфолио
- Подготовить какие то проекты
В начале я ограничился только этим, но чем больше я читал тем больше становился мой список. Спустя какое то время я дополнил его следующим:
- Sass
- Gulp
- CS50 — это замечательные курсы
- Основы Unix
- Базовые знания Wordpress
- Jekyll
- Базовые знания Amazon Web Services
- Базовые знания компьютерных сетей
Замечание: разумеется это не полный список. В течение пяти месяцев я однажды разместил в нем Node.js, React.js, PHP и другие. Вышеупомянутые задачи были теми, которые я фактически завершил в конце.
Чтобы следовать плану, я задал для себя 48-часовую рабочую неделю. Это означало, что мне приходилось работать восемь часов в день с одним выходным днем в неделю. Toggl помог мне следить за моей работой.
Где я учился
Я пробывал очень много платформ, учебников и других учебных ресурсов. Здесь я приведу лишь наиболее запомнившиеся мне.
Школы программирования
Возвращаясь назад, я ненавидел учебники, которые показывали мне строки кодов, о которых я не знал, что с ними делать. Некоторые полагали, что я либо знал все это, или они говорили мне игнорировать это пока что.
Некоторые лекции причиняли мне боль и заставляли меня чувствовать себя очень глупым.
В действительности, нет идеальной платформы для изучения всего. Я старался быть настолько гибким, насколько мог, прыгая между каждым из них.
- Codecademy — Многие люди рекомендовали его, но тогда я был очень разочарован его теорией. Мне она казалась сложной в понимании, но практические задания я однозначно рекомендую.
- Code School? — Я провел очень много времени тут. Здесь очень понятные уроки.
- Treehouse — Больше всех рекламы на Youtube! Treehouse имеет отличную маркетинговую стратегию, на которую я и повелся. У них есть очень много курсов которые вы мало где найдете. Например, трудно найти достойный учебник Wordpress для начинающих, но у Treehouse есть один.
- freeCodeCamp — У этого сообщества есть четкий путь для начинающих, и он знает, какую следующую технологию или библиотеку вам нужно изучить. Меня сразу интересовало, что делать дальше после изучения базовых HTML, CSS и JavaScript, но freeCodeCamp помещает небольшие проекты в нужные места в процессе обучения.
Мои закладки обучающих платформ:

Youtube каналы
Это лучшее место для обучения бесплатно или для удовольствия. Видео Youtube не только отлично подходят для изучения определенных тем, но также удобны для получения разных нетипичных знаний.
- The Coding Train?—?канал профессора Дэниэла Шиффмана, который является самым энергичным учителем, которого я когда-либо видел.
- Thenewboston— канал где вы найдете то, чего нигде нет.
- Academind?—? также предоставляет все виды обучающих программ.
- Fun Fun Function?—?ведущий Mattias Petter Johansson — разработчик, который ранее работал в Spotify и Blackberry. Его канал — отличное место для изучения JavaScript в простой форме.
- Linux Academy?—?я узнал некоторые базовые знания AWS здесь.
- Computerphile?—?здесь все о компьютерных вещах. Интересно, но я, вероятно, никогда не пойму, что они говорят.
- Eli the Computer Guy?—?сети и серверы.
- mycodeschool?—?отличный канал с CS50.
Статьи которые я читал:
- Why Learning to Code is So Damn Hard
- I learned to code, build a web app and launch it on Product Hun in 2 months
- Why I studied full-time for 8 months for a Google interview
- How to Go From Hobbyist to Professional Developer
- Learn To Code in 2017, Get Hired, And Have Fun Along the Way
- The Ultimate Guide to Learning Full Stack Web Development in 6 months, for $30
Другие полезные ресурсы:
- JavaScript: Understanding the Weird Parts?—?отличный курс по JS
- CS50 at Harvard?—?считаю что данные 50 лекций обязательны любому к просмотру
- NYMY?—?Episode 1?—?Pieter Levels?—?Курс талантливого дизайнера Tobias van Schneider.
Как я получил работу
После 4 месяцев беспрерывного написания кода, я наконец мог сказать владею минимальными знаниями front-end разработки. В то же время денег на жизнь становилось все меньше и меньше.
Пришло время искать новую работу.
К сожалению, у меня практически не было выбора. Не многим компаниям нужен человек, не имеющий опыта, и который в прошлом был графическим дизайнером. Было также грустно иметь менее пяти рабочих мест, которые, возможно, были пригодны для меня. С другой стороны, ситуация заставила меня сосредоточиться на этих драгоценных вакансиях.
Я рассматривал дизайн-агентство Tenten не менее трех лет. Это единственное агентство, которое на Тайване может использовать дизайн, цифровое развитие и инновации. Я долгое время мечтал там работать. За последние два месяца моего обучения я узнал, все, что нужно для позиции джуна. Между тем, я закончил свой личный сайт. Когда созрело время, я подал заявку на эту должность. В качестве запасного аэродрома, я отправил свое резюме и портфолио другим пяти компаниям. И я ждал.

Подводя итог
Оглядываясь назад, я все равно не скажу, что путь от дизайнера к разработчику был легок, но это было не так сложно, как я думал.
Поздравляю, если вы нашли эту мотивацию. Если вы этого не сделали, попробуйте еще раз. Не Ведь пока не попробуешь не узнаешь стоит ли.
Самый важный урок, который я узнал на этом пути — это начать делать что-то как можно скорее. Я знаю, что страшно сделать первый шаг, но это единственный способ действительно чему-то научиться. Помните, попробовав, вы ничего не потеряете.
Рабочие проблемы — еще одна история.
Я очень рад, что я front-end разработчик в Tenten уже 6 месяцев. Все только начинается!

