Я ранжировал шрифты по следующим показателям:
- Насколько различимы схожие символы, такие как
0O,1lI. - Легко ли читается шрифт (ширина строк, ширина/высота символов).
- И мои личные предпочтения!
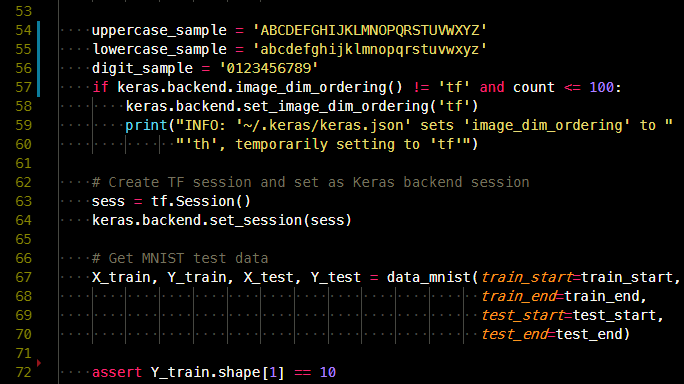
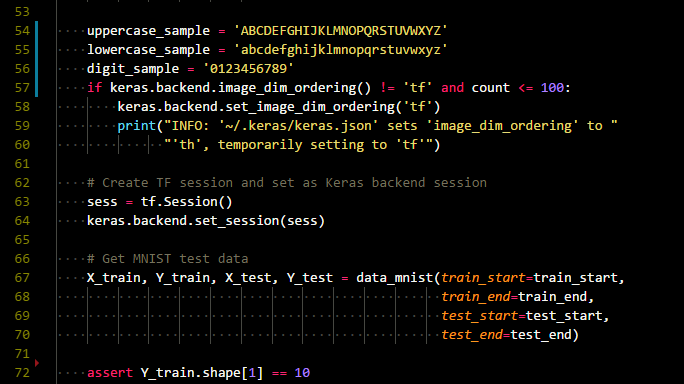
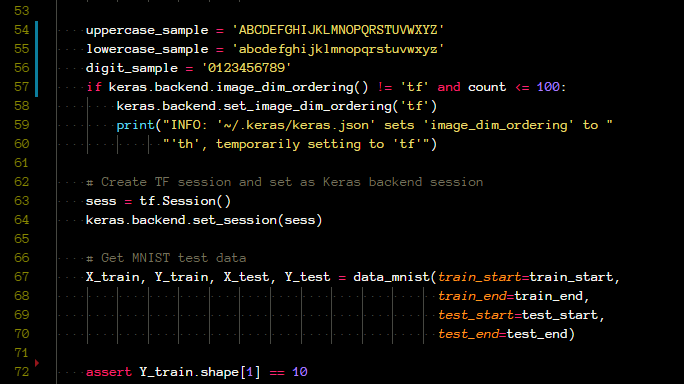
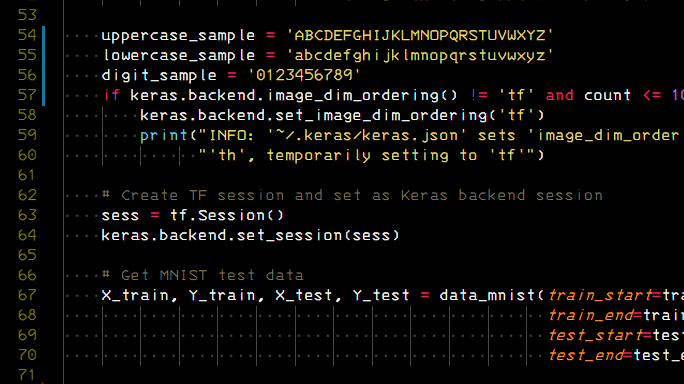
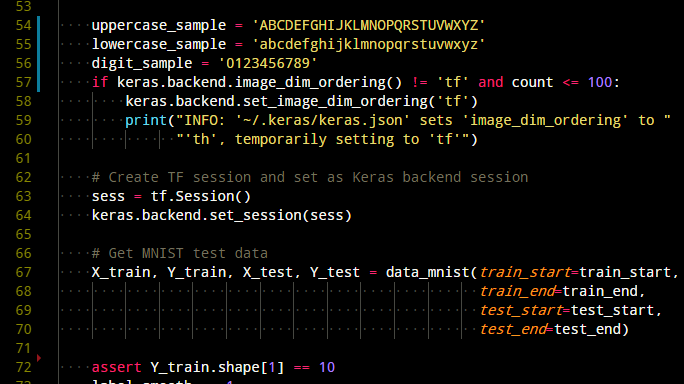
Все скриншоты сделаны в VSCode на одном фрагменте кода. Если не обозначено иное, то везде установлен размер
"editor.fontSize": 14.1. Hack
Hack — свободный шрифт, специально разработанный для исходного кода и основанный на проектах Bitstream Vera и DejaVu.
0O и 1lI чётко различимы, а шрифт в целом легко читается. Особенно мне понравился ноль с вертикальной прорезью.
2. DejaVu Sans Mono
Производный шрифт от Bitstream Vera. Это тоже хороший вариант со свободной лицензией. Sans Mono ясно различает
0O и 1lI. Точка внутри 0 не так заметна, как у Hack, но в целом шрифт удобен.
3. Monaco
Monaco использовался по умолчанию в OSX до выхода Snow Leopard. Символы хорошо различаются, поэтому трудно спутать
0O и 1lI. Этот шрифт мне нравится из-за его особого стиля, как будто снова возвращаешься в OSX (сейчас я в основном использую Ubuntu).
4. Source Code Pro
Source Code Pro разработан компанией Adobe. В целом текст выглядит чётче других шрифтов, не говоря уже о хорошей различимости символов.

5. Menlo
Menlo — новый шрифт по умолчанию в macOS для Xcode и Terminal. Это производная от DejaVu Sans Mono. Лично мне больше нравится Monaco, так как я давно использую OSX, но Menlo тоже хороший выбор для программирования.

Дополнение: Menlo больше не шрифт по умолчанию в macOS. В версии High Sierra шрифт по умолчанию изменили на San Francisco Mono, что тоже отличный выбор для программирования. Спасибо Ивану Кантарино и p13t3rm.
6. Consolas
Consolas — шрифт по умолчанию в Visual Studio. Он очень популярен, потому что поставляется с Windows. Лично мне не очень нравится символ
l, потому что его легко спутать с 1.
7. Space Mono
Space Mono разработан Colophon Foundry и это отличный моноширинный шрифт. Отмечу два недостатка: 1)
l можно спутать с 1; 2) , не отличается от . на размере шрифта в 14 пунктов.
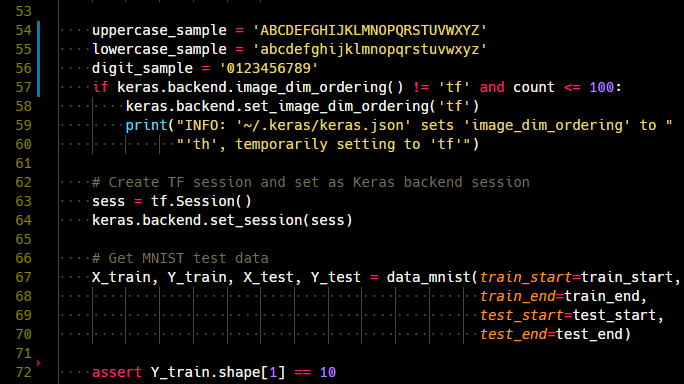
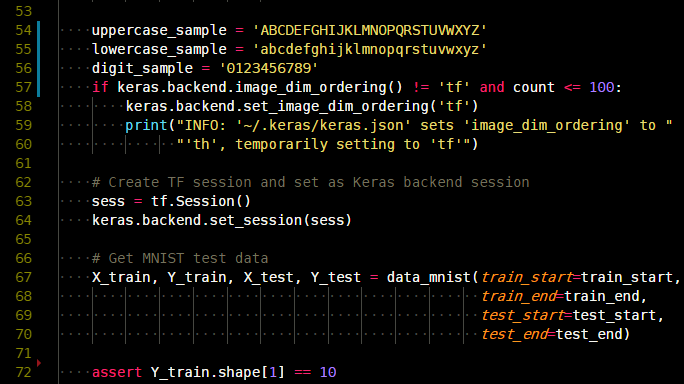
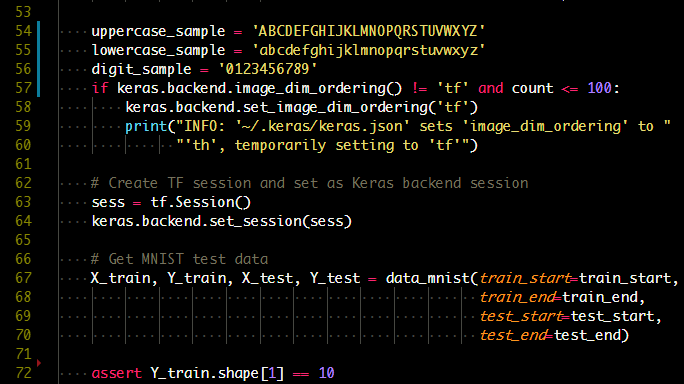
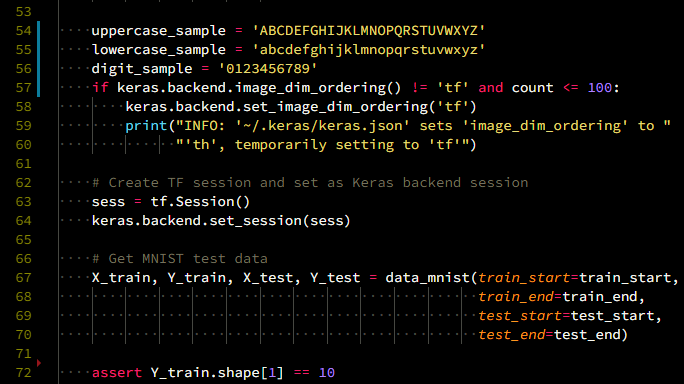
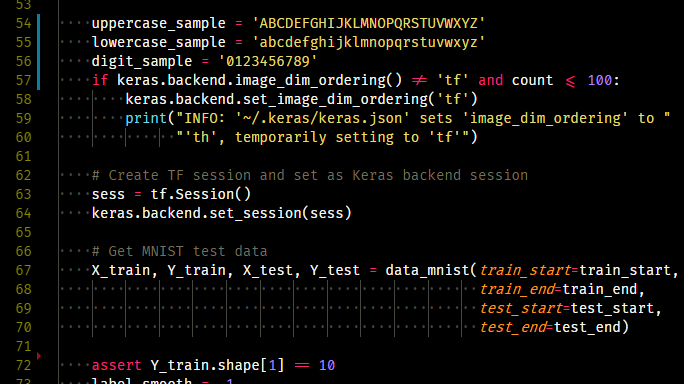
8. FiraCode
FiraCode поддерживает лигатуры, то есть может объединить два или более символов в один символ, чтобы облегчить чтение кода. Обратите внимание на
!=, <=, и == на скриншоте. Лично я привык к оригинальным символам, а лигатуры немного меня путают. Но кому-то такой шрифт может понравиться.
Примечание: для активации лигатур в VSCode нужно добавить следующую строку.
"editor.fontLigatures": true,9. Anonymous Pro
Мне нравится Anonymous Pro, потому что он даёт ощущение пишущей машинки. Кроме того, здесь символ
< более узкий, чем в Hack, так что он больше похож на знак.
10. IBM 3270
IBM 3270 основан на шрифте, который использовался в консоли IBM 3270, выпущенной IBM в 1971 году. Этот шрифт отлично подходит для программирования и выполнен в стиле ретро (хотя мне он не совсем привычен).

Обратите внимание, что этот шрифт относительно небольшой, поэтому предлагаю увеличить размер шрифта и уменьшить высоту строки, чтобы сделать его более читаемым на экране.
"editor.lineHeight": 20,
"editor.fontSize": 14,11. Droid Sans Mono
Droid Sans создан для Android и очень красив. Но самая большая проблема в том, что у него нет нуля с прорезью, поэтому
0 и O не различимы.
Дополнение: Для Droid Sans Mono созданы варианты, где есть ноль с перечёркиванием и точкой. Спасибо hawtre smith.
Спасибо за чтение! Надеюсь, эта статья поможет вам найти новый шрифт для IDE или консоли! Пожалуйста, порекомендуйте эту статью другим, если она вам понравилась!
ДОПОЛНЕНИЕ:
Я получил отклики о других шрифтах для программирования. Да, все они замечательные, полностью согласен! Основная цель этой статьи — обеспечить начальную базу для тех, у кого мало опыта с разнообразными шрифтами, поэтому постараюсь сохранить минимальный список и не перегружать людей. Но спасибо всем за отзывы. С удовольствием попробую в повседневной работе шрифт, которые вы упомянули.
Комментарии (111)

EndUser
21.05.2018 10:37+3
Ritorno
21.05.2018 19:22Пожалуй, этот комментарий гораздо полезнее самой статьи, в которой просто представлены скриншоты [практически идентичных шрифтов] без акцента на различиях.

trdm
24.05.2018 05:14если отключить Font Anti-Alias: off, то некоторые шрифты выглядят очень погано — некоторые палки жирные, некоторые тонкие, изображение рваное.
По этому софт, который не использует Anti-Alias будет выглядеть ужасно с этими шрифтами.
https://prnt.sc/jlv3jo
интересно, какова стоимость технологии Anti-Alias в тиках процессора?
EndUser
24.05.2018 05:27У меня anti-aliasing в системе выключен, так как меня он не устраивает до рези в глазах.
У меня он настолько полностью выключен, что я и в браузере сделал автозамену всего на Verdana (и это одна из причин, почему я не могу пользоваться Google Chrome).
Что любопытно, за мои сообщения о выключенном aa или подмене веб-шрифта здешние коллеги всегда насыпают мне минусов. Видать, страдает душа художника, который страстно наваливает гарнитуры в своё поделие.
Поэтому лично я выбираю pixel perfect экранные шрифты, а на принтере разницы между качеством Verdana и векторным Arial я не обнаруживаю.
В частности, на предложенном вами скриншоте именно видно, что пиксельные шрифты, вроде Lucida Console, Andale Mono или Dina выглядят терпимо, по сравнению с…
trdm
24.05.2018 07:03Да, у меня схожая проблема с глазами, почему то от АА начинается резь в глазах и быстро устают.
по этому шрифты, которые нуждаются в АА для нормальной отрисовки я не использую. Обычно в IDE у меня Courier.
https://prnt.sc/jlvtn3
https://prnt.sc/jlvvbx — скрин поясняет, почему важна кириллица.

Harrix
21.05.2018 10:40Понимаю, что это переводной пост, но можно было бы добавить для каждого шрифта упоминание поддержки кириллицы.
Сам же почти полностью перешел на Roboto Mono от Google.


Код из примера в статьеuppercase_sample = 'ABCDEFGHIJKLMNOPQRSTUVWXYZАБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ' lowercase_sample = 'abcdefghijklmnopqrstuvwxyzабвгдеёжзийклмнопрстуфхцчшщъыьэюя' digit_sample = '0123456789' if keras.backend.image_dim_ordering != 'tf' and count <= 100: keras.backend.set_image_dim_ordering('tf') print("INFO: '~/.keras/keras.json' sets 'image_dim_ordering' to " "'th', temporarily settings to 'tf'") # Create TF session and set as KERAS backend session sess = tf.Session() keras.backend.set_session(sess) # Get MNIST test data X_train, Y_train, X_test, Y_test = data_mnist(train_start=train_start, train_end=train_end, train_start=train_start, train_end=train_end) assert Y_train.shape[1] == 10
Leopotam
21.05.2018 11:04-3Локализация в коде? Треш же, локализованные вещи всегда должны быть вынесены во внешние ресурсы, а комментарии написаны на английском.

Harrix
21.05.2018 11:19+2Если комментарий про русские буквы на скриншотах, то это исключительно для примера отображения кириллицы сделано.
Если комментарий про русские буквы (и другие языки, отличные от английского) в коде вообще, то это странный довод.
1. В ИДЕАЛЕ нужно локализованные вещи выносить во внешние ресурсы. Ситуаций, когда этот идеал недостижим или просто не используется, масса. А потом слушать вещи: «У вас в коде используется русские буквы, а это нехорошо, поэтому у вас крякозябры отображаются или отображаются другим шрифтом» — это бред. Например, по этой причине ушел с Evernote.
2. Существует масса ситуаций, когда комментарии ДОЛЖНЫ быть на русском языке (например, в учебных примерах).
3. Вынесли, как нужно, локализацию во внешние ресурсы. А эти внешние ресурсы просматривать теперь другим редактором?
4. А, как просматривать, например, локализованную документацию в формате Markdown?
5. И, например, в том же Visual Studio Code люди работают только с исходными кодами? Другие текстовые файлы нужно в других программах читать и редактировать?
Leopotam
21.05.2018 11:25-21. Не в идеале, а всегда. Попробуйте поработать в международной команде.
2. В случае обучающих материалов какая вообще речь про кастомные шрифты? Ну и учить такому не нужно изначально.
3. Разумеется, в редакторах с поддержкой либо всех возможных локализаций (что маловероятно), либо в редакторах, заточенных под конкретную локаль. Как пример, могу посоветовать поработать с RTL языками и посмешивать их в одной строке с LTR, чтобы почувствовать ад.
4. Документация — это код? Разговор был именно про код, маркдаун обычно используется для разметки текста и последующего «рендера» во что-то более удобное типа html.
5. Опять же, это выбор людей — использовать микроскоп для любой задачи. Я же говорю исключительно про исходный код, который должен оставаться транспортабельным между терминальной консолью / блокнотом / навроченной IDE. Именно по этой причине я использую FiraCode — для людей, видящих мой экран, это может выглядеть ужасно, но я знаю, что внутри оно остается нормальным plain текстом, который будет работать везде одинаково независимо от настроек OS / IDE.
Harrix
21.05.2018 11:391. А если работаешь не в международной команде? Идеальный код, написанный по всем code style с правильной документацией и так далее — это редкое явление. Вот, например, статья про проблемы в Яндексе https://habr.com/company/yandex/blog/341192/
2. А почему обучающие материалы должны быть оделены кастомными шрифтами? О_о Например, кастомные шрифты на сайтах с примерами кода.
«Ну и учить такому не нужно изначально» — я вот, например, работаю дополнительно со школьниками. Посмотрю на вас, как вы будете им давать код только на английском.
3. «Разумеется, в редакторах с поддержкой либо всех возможных локализаций (что маловероятно), либо в редакторах, заточенных под конкретную локаль.» Зачем использовать несколько программ, если можно использовать одну с нормальным шрифтом?
«могу посоветовать поработать с RTL языками и посмешивать их в одной строке с LTR» — это уже отдельная специфика.
4. Разговор в статье шел не про код, а про «шрифты для программирования». И программист в процессе работы использует не только файлы кодов в своей работе. А если следовать вашей логике, где говорите только про код, то программисту для разных задач нужно использовать разные программы.
Leopotam
21.05.2018 11:51-31. «Плох тот солдат, который не мечтает стать генералом» (с), всегда нужно смотреть вперед и думать о будущем. Ну а если серьезно, то нужно следовать codestyle-правилам команды: если в нем указано «используем русские комментарии везде» — используем только русские буковки, если нет — нет.
2. Зависит от языка, но если вы не преподаете 1С, то все популярные языки — на латинице (это про «давать код только на английском»). Про комментарии нужно объяснять, что код пишут не один раз и его кто-то будет поддерживать в будущем, поэтому он либо не должен требовать комментариев вообще, либо комментарии должны быть написаны четко, кратко и понятно для всех потенциальных пользователей. Это не значит, что нужно от них требовать запрета кириллицы, но об это следует обязательно рассказать как преподавателю.
3. Случаи бывают разные и «это уже отдельная специфика.» — это не специфика, а конкретный пример, когда приложение было вроде бы как на Европу рассчитано, а потом внезапно пошло в Саудовскую Аравию и Сирию.
4. Если уж на то пошло — программисту не следует править ничего, кроме кода. Да, он может накидать образец локализованных данных на английском, который потом будет подправляться носителем языка + будет использоваться для локализации на другие языки. Это не его задача, для этого есть менее «дешевые» сотрудники, которые потратят меньше денег работодателя за тот же час работы — так работает бизнес, тут уж ничего не поделаешь.
DrPass
21.05.2018 16:59-1«Плох тот солдат, который не мечтает стать генералом» (с), всегда нужно смотреть вперед и думать о будущем
Программист — не солдат, и он должен руководствоваться здравым смыслом, а не железобетонным шаблоном поведения. Выносить текстовки в ресурсы — это всегда дополнительная работа и дополнительное время. И для приложений, которым никогда (или хотя бы в сколь-нибудь обозримом будущем) не потребуется локализация на другие языки, тратить время на фен-шуйное хранение текстовок — просто работа ради работы, бесполезная растрата вашего времени. Раньше выпустить продукт заказчику без правильной локализации, в данном случае правильно и разумно.

Harrix
21.05.2018 18:26+11. Не всегда нужно думать об отдаленном будущем. Например, есть ТЗ, есть бюджет, есть сроки — и если написание идеального кода не укладывается в указанные условия, то идеальный код не пишем. И это правильно. Но вы хотя бы признали, что есть случаи, когда русские буквы могут использоваться в коде.
2. «но об это следует обязательно рассказать как преподавателю.» А вы думаете, что об этом не рассказываю? Конечно, рассказываю. Но если, например, я дам школьникам учебный пример с поясняющими комментариями на английском, то поясняющие комментарии свою роль потеряют.
3. Это специфическая задача, которая требует специальных средств. И тот факт, что вы для своей задачи не смогли найти много подходящих инструментов, это и подтверждает. Разработчики программ не тратят время на проработку этой проблемы, так как проблема не распространенная и специфическая. Тогда как частое наличие в программистских шрифтах букв других языков свидетельствует о том, что вот этот момент востребован программистами.
4. Теперь вы еще и программиста ограничиваете в своей работе. И сколько вы знаете программистов, которые занимаются только кодом и никогда другие текстовые файлы не правят? Например, я таких не знаю.

mayorovp
22.05.2018 10:02Что-то я не пойму, у вас что ли сначала программист переводит свои мысли на неродной английский, а потом приходит переводчик и переводит их обратно на русский?
Может быть, для кого-то это действительно так, но ведь есть и русские программы, которые изначально пишутся на русском а потом уже может быть переводятся на английский...

turone
21.05.2018 11:57а как же регулярки? или мне отказаться от работ с кириллицей?

Leopotam
21.05.2018 12:01А тут уже начинается специфика языка и проекта — не все регулярки поддерживают юникод во всех языках. Если локализация жестко прибита гвоздями только к русскому, либо технически невозможно выности содержимое регулярки во внешний ресурс и собирать ее на лету на старте — тогда да, придется использовать как есть + писать об этом комментарий почему так.

turone
21.05.2018 12:12почти убедили, но если основные проекты русскоязычные, то все равно где нибудь кириллица пролезет, поэтому в таких случаях кириллический шрифт безпроблемнее.

faiwer
21.05.2018 12:33А почему вы всё время говорите о локализации? Те же самые регулярки с кириллицей, я думаю, редко касаются локализации. Последний раз у меня это была обработка документов. И регулярок с кириллицей там было много. Никакого отношения к локализации они, конечно же, не имели. Это была именно часть бизнес-логики. Я уверен, достаточно много существует проектов, жёстко завязанных на конкретную группу языков.

Leopotam
21.05.2018 12:42Локализация — это не обязательный мультиязык, а использование локали для обработки / отображения данных. Если только один язык и не хочется думать о расширении — можно и захардкодить.

faiwer
21.05.2018 13:20Я бы не стал относить обработку документов к локализации. Скажем у меня это была обработка текстов законодательных актов. Ни о каком расширении речи не идёт, они имеют заданные языки. И разные блоки их обработки, в зависимости от языка, на котором они написаны, ввиду разных грамматик, алфавитов, лексики и прочих тонкостей. Не уверен, что тут уместно слово захардкодить. Это могут быть разные классы/сущности, наследуемые от одного родителя. И это будет кириллица, арабица, что-угодно в код файлов.

masai
21.05.2018 20:17+4А почему вы всё время говорите о локализации? Те же самые регулярки с кириллицей, я думаю, редко касаются локализации.
Более того, моноширинные шрифты — это не всегда код. Это может быть и терминал, где программа что-то выдаёт кириллицей.

ainoneko
22.05.2018 14:12Документация — это код? Разговор был именно про код, маркдаун обычно используется для разметки текста и последующего «рендера» во что-то более удобное типа html.
Вы будете смеяться, но бывает: Курс «Техническая документация в IT-проектах», лекция 8 («Лекция 8, о методологии docs as code.»)

oldbie
21.05.2018 15:26Например, по этой причине ушел с Evernote.
сори за оффтоп, а куда ушли, если не секрет

slovak
21.05.2018 11:31+1Внешние ресурсы (тот же xml, json, yaml итд) обычно в том же редакторе или IDE, что и код редактируются. Как вы представляете локализацию в этом случае?

Leopotam
21.05.2018 11:35-1Локализация — всегда боль, особенно для разных направлений написания. На данный момент не существует редактора, работающего без ошибок при одновременном использовании написания слева-направо и справа-налево, особенно в одном документе. Мы использовали для этого google docs sheets, но приходилось руками форсированно выставлять направление + без остановки отдавать приложение (были проблемы и с рендером в самом приложении) на вычитку носителям языков.

Barbaresk
22.05.2018 09:00+2Удивительно, вам задали один вопрос, а вы ответили на какой-то свой вопрос в своей голове. Как уж на сковородке вертитесь… Вы, видимо, теоретик, оторванный от практики и не писали ничего в сжатые сроки со сжатым бюджетом, про поддержку легаси я уж не говорю.

faiwer
21.05.2018 11:46Показывать содержимое XML & JSON одним шрифтом, а код другим? Смотреть сторонний код, где может быть кириллица в коде — в другом редакторе? А ещё кириллица может быть в коде (да и не только она) вне комментариев. К примеру какие-нибудь языковые костыли, регулярные выражения и пр… Или регулярные выражения тоже будем выносить в отдельные файлы? Полагаю, что я ещё что-нибудь не учёл.

Alek_roebuck
21.05.2018 20:01+1Или регулярные выражения тоже будем выносить в отдельные файлы?
Если их много и они специфичны, то не помешало бы. Мне пока ни разу не приходилось выносить строки в файлы локализации, а вот регулярки в нескольких проектах применять приходилось. Каждый раз начинал с того, что хардкодил их, и каждый раз вскоре получалось, что список регулярок растёт, для них требуется кастомная работа, отдельные классы, и в итоге всегда оказывалось проще вынести регексы в отдельные файлы.

daggert
21.05.2018 12:37+6Да идите вы в пионерлагерь, со своими идеями про обязательный английский в комментариях.
Я делаю продукт ориентированный на 10-20 программистов работающих в РФ и не планирую даже локализацию подключать, ибо никому за пределами стен институтов не нужен данный ресурс — мне удобней писать развернутый комментарий и документацию на русском языке. Тем кто делает модули — удобней читать и дополнять ее на русском. Мне не надо думать над фразами, мне не надо думать что один на английском говорит и думает, я знаю на уровне понимать/писать, а студент который работает над проектом вообще в английском через гугл-транслейт сидит.
Просто примите как реальность: комментарии на родном для автора языке — это норма для небольших проектов, коих большинство.
Color
22.05.2018 11:48Да и не только для небольших. Есть крупрые энтерпрайз-проекты и целые компании, ориентированные только на русский сегмент. У них часто прямо в гайдлайнах прописано, что в комментах использовать русский язык.

guai
22.05.2018 12:51Во-во. Мы субподрядчик РЖД, если и есть нормативный документ с переводом терминологии на другие языки, я его не видел.
Уж лучше писать по-русски, чем когда в каждой команде возникнет свой вариант перевода, да еще транслит частенько проскакивает, если не осилили.
Плюс смена языка является неплохим маркером, где у нас бизнес-логика, а где код ядра, либ и тому подобного, что тоже бывает полезно.

Mabu
21.05.2018 12:58Ад, а ещё все профессиональные программисты разговаривают только на английском языке.

Whuthering
21.05.2018 13:43+2Насчет «разговаривают» вы преувеличиваете, но слово «читают» близко к реальности. Если, конечно, они действительно заинтересованы в том, чтобы быть профессиональными программистами. Достаточно посмотреть и сравнить количество профессиональной литературы и статей (с поправкой на задержки издания и ошибки в переводе даже для того что переводится), документации, описаний проектов на гитхабе, логов и сообщений всевозможного софта и инструментов, аудитории и активности интернет-сообществ (SO, и другие) для английского и других (в т.ч. русского) языков, и вывод напрашивается вполне очевидный.

Ndochp
22.05.2018 10:17Ну читаю я по английски тех литературу, но комментарии по бизнес логике сецифичны для области бизнеса. И если он в России, то 95%, что я не знаю как тот термин из описания задачи (который я по русски то узнал на прошлой неделе) пишется на английском языке. И тот, кто поддерживать код будет — тоже не знает. А комменты должны быть во многом про бизнес, а не про код. Код сам себя комментирует.

trdm
24.05.2018 05:29+1Русский человек прежде всего должен заботиться о соотечественниках, а уже потом об иностранцах.
Если им надо, то помочь с локализацией — не проблема. Поможем.
Но соотечественники — прежде всего.

develop7
21.05.2018 10:44PragmataPro (я его, правда, ещё в 2011 покупал по скидке).

rinnaatt
21.05.2018 11:57Мне он тоже нравился за его "узкость" тем самым он экономит место по ширине. Но у бесплатного варианта была ограниченная поддержка символов, думал купить, но цена в тот момент меня шокировала. Потом "нашёл" похожий бесплатный шрифт Iosevka — и он меня полностью устроил, я его даже в терминале ставлю (Iosevka Term).

vsb
21.05.2018 20:42+1Тоже пользуюсь, пожалуй самая неоднозначная покупка в моей жизни. Но сам шрифт хорош именно тем, что позволяет вместить больше по горизонтали. У меня зрение не ахти, стандартно ставлю везде 20-24 размер шрифта и с другими шрифтами вмещается ощутимо меньше символов.

iPilot
21.05.2018 11:13+1Различимость символов это, конечно, важно. Но, зачем тогда скриншоты из «продвинутого» текстового редактора, который реализует цветовую дифференциацию символов и слов?

Rsa97
21.05.2018 11:59Например, строки «INFO» и «INF0» будут показаны одним цветом.
Так что цветовая дифференциацияштановэлементов не отменяет необходимости в различимых символах.

Goodkat
21.05.2018 11:55+2Нужно ещё брать во внимание операционную систему, так как в каждой используется свой метод сглаживания шрифтов (судя по радужным буковкам, у автора скриншотов Windows), и разрешение экрана, так как тонкие засечки, например, выглядят размазнёй при низком разрешении.

sumanai
21.05.2018 19:33А вообще без сглаживания достойно выглядят только штуки три, все остальные напрочь забили на хинтинг.

koldoon
21.05.2018 12:01+1Небольшое замечание: «легко ли читается шрифт» еще зависит от физического разрешения экрана. Когда я перешел на mac retina для меня многие привычные шрифты стали выглядеть сильно по-другому.

berezuev
21.05.2018 12:21Оффтоп: А есть какой-то аналог виндового ClearType в убунте? А то здесь от любого шрифта начинают болеть глаза.

staticlab
21.05.2018 16:05Субпиксельное сглаживание есть, но сильно зависит от дистрибутива и его версии. Например, у меня в Xubuntu 16.04 всё шикарно, а вот 18.04 даёт жуткое мыло как при апгрейде, так и при чистой установке.

rinnaatt
22.05.2018 12:31В винде просто включается сглаживается, в убунту нужно настраивать три отдельных параметра: "Hinting", "Antialiasing", "RGBA order". Нужно подбирать эмпирически, так как зависит от монитора и от предпочтений. Например я использую Linux Mint (основан на убунту) и поставил так:
Hinting — "Slight", Antialiasing — "Rgba", RGBA Order — "RGBA". Посмотреть скриншот
mastan
22.05.2018 20:50В винде тоже настраивается. Называется «Средство настройки текста ClearType», в последних осях уже встроен и ищется поиском по «cleartype» в главном меню или запуском cttune.exe.
В стародавние времена была даже утилита ClearType PowerToy для WinXP.
См. www.howtogeek.com/howto/windows-vista/tune-your-cleartype-font-settings-in-windows-vista

achekalin
21.05.2018 12:40-3Все скриншоты сделаны в VSCode на одном фрагменте кода
Перевод такой перевод. Разговор идет о том, что человек взял одну версию VSC, и в ней, тем же кодом рендеринга и в том же ОС, вывел все эти гарнитуры?
Что касается отрисовки, то сильно, конечно, интересно, как эти фонты отрисовываются в условиях включенного и отключенного Cleartype, потому что для иных шрифтов это принципиально важно, вплоть до невозможномть использовать.
P.S. Почему было не написать подобную статью, но самому, взяв все те же (или еще и другие) шрифты и попробовав вывести не только латинские, но и, в т.ч., русский символы? Сайт, как бы сказать, русскоязычный, аудитория была бы не в претензии. А то перевод «неизвестного автора» (автор, конечно, у оригинала есть, но кто он, и почему верить его «я опробовал много шрифтов и выбрал следующие для вас» выводам — непонятно), да еще не очень вдумчивый, а тема-то довольно благодатна: делай скриншоты да пости.

Mabu
21.05.2018 13:18-1Моноширинные шрифты не используются мной.
Периодически меняю шрифты и стили в редакторе, чтобы глаза не замыливались.
extempl
24.05.2018 12:07+1Так может Вы потому и меняете, что пользоваться сложно? Обычно люди используют один и тот же шрифт много лет, и с глазами у них всё в порядке.

nightwolf_du
21.05.2018 13:28+1На постоянной основе пользуюсь FiraCode в Vs2017 около двух лет.
Спасибо человеку, который подсказал в своё время.
Лигатуры — вещь. Сильно облегчают «видение» операторов.
dmitrytorshin
21.05.2018 16:34Согласен, от лигатур отказаться уже не смогу.
Использую DejaVu Sans Code, т.к. изначально привык к DejaVu Sans Mono.
extempl
24.05.2018 12:09Единственный минус в лигатурах — они оставляют место отведённое под изначальное кол-во символов (например тройное тире будет либо длиной в
===либо с пробелами=). От этого внедрить лигатуры (мне) довольно сложно.
dmitrytorshin
24.05.2018 14:36Я считаю это плюсом — моноширность шрифта должна сохраняться, по очевидным причинам.

manny21
21.05.2018 13:38Terminus


SergeiMinaev
23.05.2018 09:30На белом фоне как-то хуже читается. Обычно использую темный фон. Привык к этому шрифту и уже ни на что перейти не могу, хотя пару раз пытался. Считаю его оптимальным по пропорциям символов и расстоянию между строками. Код в нем выглядит как код. Самый тру шрифт, имхо.

Beholder
21.05.2018 14:06Hack, DejaVu Sans Mono, Menlo, Droid Sans Mono и Bitstream Vera Sans Mono являются в приципе одним и тем же, с некоторыми вариациями.

workless
21.05.2018 14:30В этом году пересел на Input (до этого были Meslo LG\Hack\DejaVu)
input.fontbureau.com
Правда для Visual Studio (не Code) надо получить «спец» версию
input.fontbureau.com/workarounds

Juma
21.05.2018 16:04Для меня одна из главных проблем шрифтов в VS Code — это то что почти все шрифты на тёмном фоне выглядят полужирными. И чем выше контраст у текста с фоном тем жирнее вглядит шрифт. Но эта проблема глубже, в хроме все так же.

parmactep
21.05.2018 16:05Много лет использую Cousine. Среди достоинств — он не слишком широкий и работает одинаково нормально на всех используемых мной ОС.


nurik_6
22.05.2018 09:01Плюсую. Использовал раньше consolas, потом подсел на шрифт Cousine. Есть поддержка кириллицы. Как преимущество, так же хорошо читабелен как consolas на экранах с низким PPI. Нуль с с точкой.

acedened
21.05.2018 16:15Какой смысл показывать шрифты с таким ужасным сглаживанием?

YemSalat
21.05.2018 23:29Вот тот же вопрос. Причем человек пишет что работает на маке — уж мог мы с нормального экрана сделать скрины, а то на ретине на это смотреть — слезы наворачиваются.

YemSalat
22.05.2018 05:59Ради прикола сделал скрин. У меня шрифт по умолчанию в VS Code (по-видимому это Menlo)
В нормальном сглаживании он выглядит лучше чем любой шрифт из статьи (попробуйте зазумить скриншот и сравнить) — таким образом становится понятно что статья мощно теряет актуальность из-за корявого подхода автора к presentation'y
Заголовок спойлера

faiwer
22.05.2018 07:41YemSalat, на разных мониторах с разным DPI шрифты выглядят по-разному. Вплоть до того, что люди покупают себе мониторы с заданным комфортным DPI для однопиксельных шрифтов. У меня 3 монитора, у всех свой DPI. Проводя окно между ними я вижу надписи по-разному. Это я к чему? К тому что нет никакого смысла обсуждать сглаживание шрифтов по скриншотам. Надо быть физически рядом, чтобы сказать своё фи. А не то получается, как в анекдоте про Шаляпина и телефон.

YemSalat
22.05.2018 10:58Я с вами в целом согласен (у самого несколько мониторов с разным разрешением), но все-таки, согласитесь, есть какой-то «предел» после которого мы оба согласимся что картинка выглядит «мыльно» и т.п. На мой взгляд в скриншотах к статье этот предел был достигнут.

kemsky
21.05.2018 18:42+2FiraCode давно приглянулся, использую его в Идее и Райдере, они как раз добавили поддержку лигатур.

POPSuL
22.05.2018 03:14А я вот пользуюсь шрифтом Ayuthaya, он почти такой же как и Monaco, но как мне кажется, немного приятнее. А может быть я ошибаюсь и он точно такой же как Monaco...
Заголовок спойлера

KirillGuzenko
22.05.2018 08:00Пару лет назад нашел для себя Fantasque sans mono, и с тех пор не меняю шрифт


BUY33
22.05.2018 10:39А как же Input? Настроить можно как угодно. Внешний вид l и 1, o и 0 в том числе.
input.fontbureau.com

eisaev
22.05.2018 12:53Использую Hack, но, к сожалению, не последние версии, т.к. авторы убили самое привлекательное в нём для меня (читай IMHO, чтоб не было в ответах
нечистот«ненужно») — различные начертания кириллической «с» (эс) и латинской «c» (си). Когда моноширинный шрифт используется не только при написании кода, визуальное отличие этих символов очень важно. Да и в уже упомянутых регулярках оно может всплывать и во вполне реальном коде. Комментарии авторов на мои замечания были из разряда «это же уродство» и «ненужно». Вот так вот лучший (опять же IMHO) «технический» шрифт был изменён в угоду «дизигна».
DrPass
22.05.2018 14:22Когда моноширинный шрифт используется не только при написании кода, визуальное отличие этих символов очень важно.
Просто ради любопытства, сколько раз у вас в жизни случалось, что вы сомневались, какая там буква «с», из кириллицы или латиницы? Просто например у меня за два десятка лет работы программистом такие сомнения были раза два, ну максимум три. Я бы (моё ИМХО) в таком случае тоже предпочел бы дизигн вместо юзабилити.
eisaev
22.05.2018 16:14+1Несколько раз доходил до hex-редактора в поисках истины, так что мои предпочтения просто сформировались на основании полученного опыта. Не оспариваю, что опыт и тяга к прекрасному у всех разная.

snp
23.05.2018 10:17А почему именно про разницу c/с речь? А o/о или p/р и другие одинаковые по начертанию буквы?
Вообще, радикальным решением было бы настройка разных шрифтов для разных диапазонов символов. Например, по дефолту Iosevka, а для кириллицы — IBM 3270.

vconst
23.05.2018 10:26С и C находятся на одной клавише.

eisaev
23.05.2018 11:08Опередили. Конечно же дело в коварном расположении на клавиатуре.

vconst
23.05.2018 11:13На самом деле таких засад куда больше, лично я часто сталкиваюсь с тем, что в таблицах с размерами макетов, менеджеры часто ширину и высоту пишут то через русскую Х, то через латинскую X. А я названия макетов собираю полуавтоматически и потом Фотошоп ругается при экспорте, что в названии файла недопустимые символы.
И это меньшая из проблем, потому что иногда менеджеры путают ширину с высотой…
snp
23.05.2018 11:31Иногда в работе мозги так закипают, что можно, например, если хотел напечатать «p», то по ошибке вместо кнопки с p/з нажать h/р; или, что хуже, начинаешь делать ошибки в духе «пишы» или «ачевидно», хотя всю жизнь грамотно писал.
И менеджеров можно понять.

snp
23.05.2018 11:26Ну… Не так всё однозначно. Обычно при кодинге раскладка на англ. включена, с чего бы русской букве оказаться? Ну и вероятность того, что человек переключился на русский > забыл об этом > решил написать одну букву c/с > отвлёкся > забыл, в каком алфавите её набрал, практически нулевая. Скорее чаще случается, когда пишешь несколько букв разом, видишь, что не в той раскладке, сразу удаляешь.
По-моему, проблема гораздо менее актуальна, чем кажется.

vconst
23.05.2018 11:36При написании кода может и не очень актуально, но если приходится часто переключаться на русский и обратно — то проблема возникает чаще, чем хочется. А когда закипают мозги, можно еще и не такое напутать…

eisaev
23.05.2018 12:04У меня все случаи перепутанных c/с были связаны не с кодом, набитым мною, а с пришедшими из вне данными: входные текстовые данные для обработки (привет выгрузки всяких там *АИС) и имена папок/файлов, которые «всё правильно же написано, но не видит».



x893
Iosevka?
fareloz
вот и наглядный пример когда шрифт важен. Вместо иосевки искал лосевку(