
В мире кроссплатформенной разработки под мобильные платформы сейчас, наверное, как это не прискорбно, доминируют два фреймворка — Xamarin и React Native. Xamarin — потому что является «приемным сыном» компании Microsoft и, гордо размахивая костылями, активно пиарится последней, а React Native — отпрыск не менее известной Facebook, который с не меньшей долей гордости отращивает бороды уставшим на нем разрабатывать программистам. Для себя я уже давно нашел альтернативу, а тех, кто еще не знаком с фреймворком для кроссплатформенной разработки Kivy, добро пожаловать под кат…
Чем хорош Kivy? Во-первых, тем, что это не JavaScript. Это Python. Отсюда скорость разработки, лаконичность кода, возможность моментально изменять и отслеживать изменения в приложениях, это возможность просто писать код в то время, когда другие отращивают бороды в безуспешных попытках окончить свое приложение или мастерят очередные сверхмодные костыли для своих проектов. Во-вторых, это на 99.9% настоящаий кроссплатформенный фрейворк, с которым вы можете быть уверенными, что ваш код, единожды написанный, запустится у будет работать на всех доступных платформах. Для справки: Xamarin — это всего лишь 60% кода, который можно переиспользовать, несмотря на заявления разработчиков о 80%. Kivy зрелый фреймворк, который разрабатывается с 2011 года, старше свого собрата React Native (2015 год) и одногодка Xamarin (2011 год).
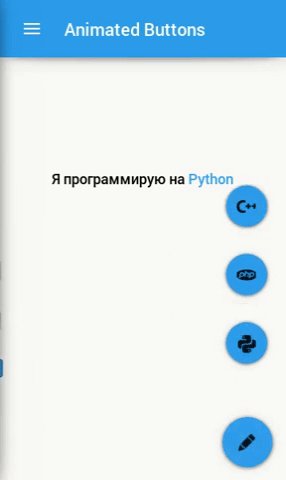
Для сегодняшней статьи я подготовил небольшой пример, который наглядно демонстрирует все вышеперечисленные преимущества Kivy. Мы создадим новый проект с помощью консольной утилиты CreatorKivyProject, посмотрим, как анимировать виджеты в Kivy и построим один экран следующего содержания:

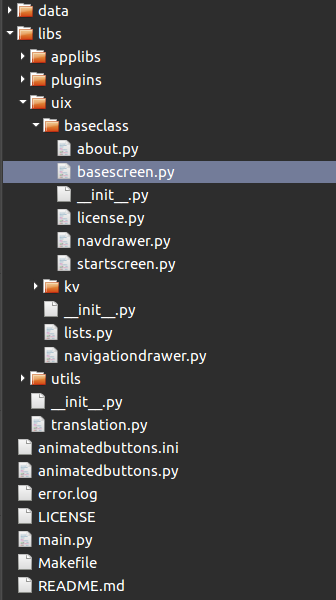
Итак, скачайте утилиту CreatorKivyProjectи создайте новый проект, следуя инструкциям в README. После выполнения простой команды будет создан пустой проект с одним главным экраном и двумя дополнительными экранами 'О программе' и 'Лицензия', которые можно открыть в меню Navigation Drawer. Это ещё не готовое приложение для мобильных платформ, но его уже можно запускать и тестировать прямо из исходных текстов на вашем компьютере. Для запуска проекта вам необходимо выполнить сценарий main.py, который является точкой входа в приложение.

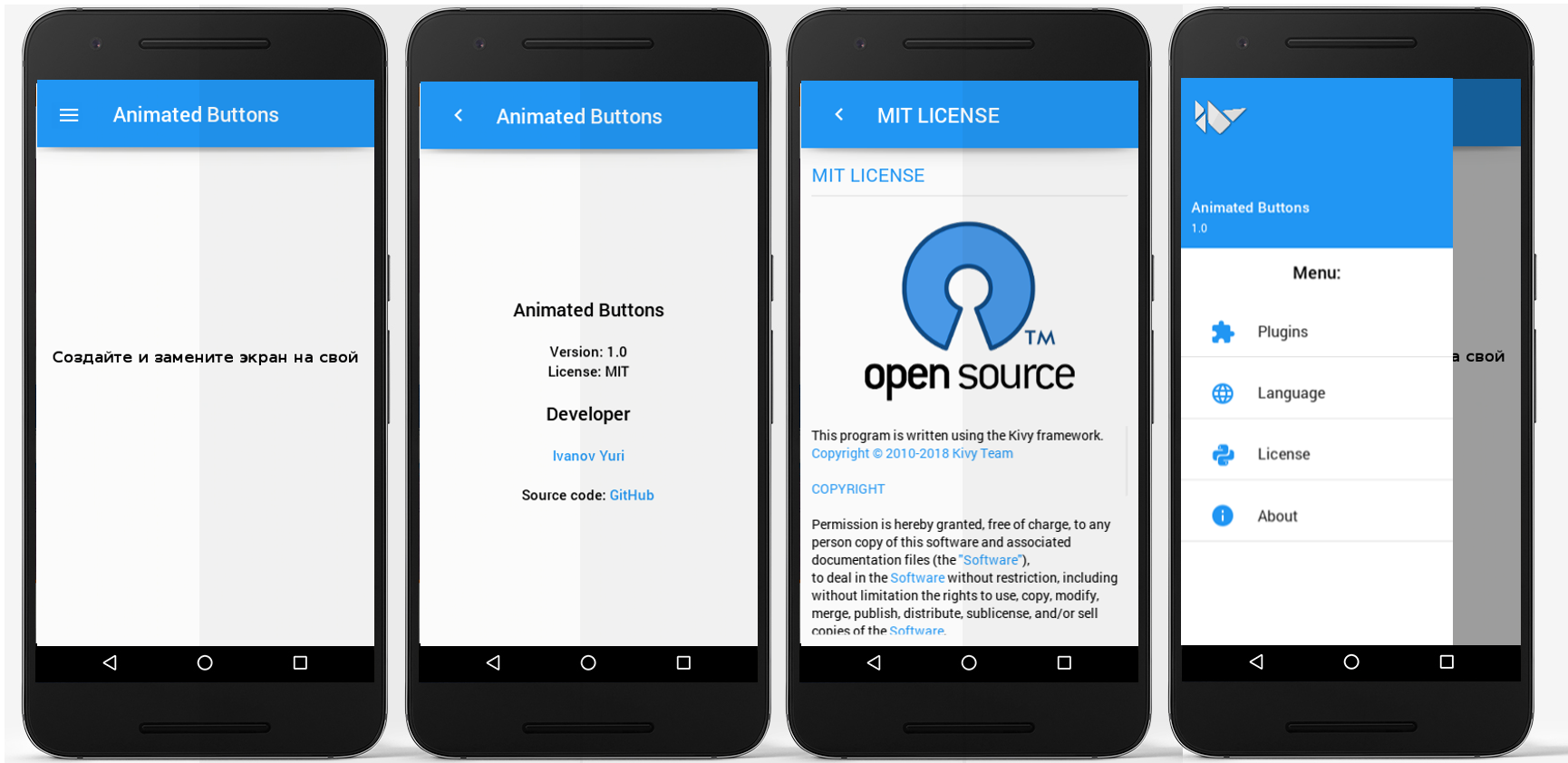
После запуска будут доступны следующие экраны:

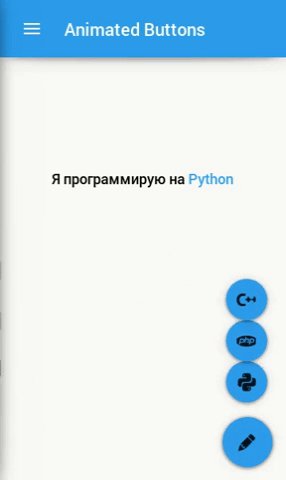
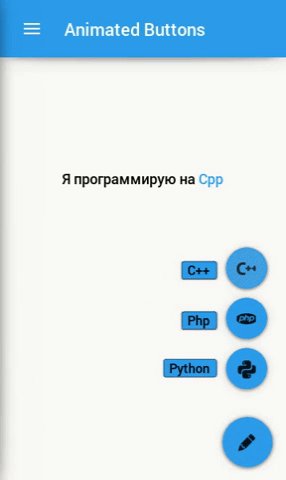
Наша задача интегрировать в экран стопку из четырех кнопок типа FloatingActionButton, плавающие подписи к ним и минимальный функционал на события кнопок. Под стопкой кнопок я подразумеваю кнопки, которые размещаются в правом нижнем углу экрана и накладываются друг на друга. Поскольку такая стопка может пригодится не в одном проекте, сделаем модуль floatingactionsbuttons.py, который в последствии сможем использовать везде, в любом проекте и на любой платформе. Откроем директорию libs/applibs, в которой находятся пакеты и модули приложения и создадим пакет floatingactionsbuttons c файлами __init__.py, floatingactionsbuttons.kv и floatingactionsbuttons.py:

Файл floatingactionsbuttons.kv описывает разметку UI элементов на специальном языке Kv Language, который намного проще и понятней, чем XAML в Xamarin, xml в Java или JSX-разметке в React Native.
Файл floatingactionsbuttons.py управляет поведением элементов и их логикой, которые описаны в floatingactionsbuttons.kv.
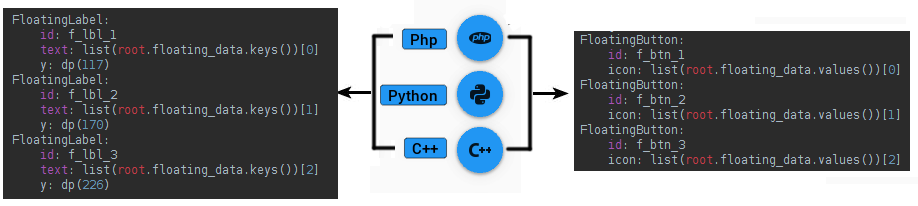
Вот так четко и структурировано с легко просматриваемой иерархией элементов выглядит разметка стопки с нашими кнопками:
#: import Window kivy.core.window.Window
#: import MDFloatingActionButton kivymd.button.MDFloatingActionButton
<FloatingButton@MDFloatingActionButton>:
x: Window.width - (self.width + dp(21))
y: dp(25)
size_hint: None, None
size: dp(46), dp(46)
elevation: 5
md_bg_color: app.theme_cls.primary_color
on_release: self.parent.callback(self)
<FloatingLabel>:
size_hint: None, None
height: dp(20)
width: label.texture_size[0]
border_color_a: .5
md_bg_color: app.theme_cls.primary_color
x: -self.width
Label:
id: label
color: 0, 0, 0, 1
bold: True
markup: True
text: ' %s ' % root.text
<FloatingActionButtons>:
FloatingButton:
id: f_btn_1
icon: list(root.floating_data.values())[0]
FloatingButton:
id: f_btn_2
icon: list(root.floating_data.values())[1]
FloatingButton:
id: f_btn_3
icon: list(root.floating_data.values())[2]
FloatingLabel:
id: f_lbl_1
text: list(root.floating_data.keys())[0]
y: dp(117)
FloatingLabel:
id: f_lbl_2
text: list(root.floating_data.keys())[1]
y: dp(170)
FloatingLabel:
id: f_lbl_3
text: list(root.floating_data.keys())[2]
y: dp(226)
MDFloatingActionButton:
icon: root.icon
size: dp(56), dp(56)
x: Window.width - (self.width + dp(15))
md_bg_color: app.theme_cls.primary_color
y: dp(15)
on_release: root.show_floating_buttons()
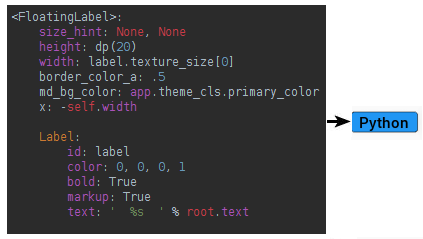
Давайте наглядно посмотрим, каким элементам в нашей стопке соответствует разметка. Мы создали подпись, которая будет соответствовать каждой кнопке:

кнопку, которая будет находится в стопке:

главную кнопку, которая анкерится в нижнем правом углу экрана:

и разместили все это на экране, указав подписям позиции в левой части экрана (за пределами видимости), а всем кнопкам — позиции в правом нижнем углу:

Кнопки у нас просто накладываются друг на друга. Теперь самое время их оживить. Откроем файл
import os
from kivy.animation import Animation
from kivy.lang import Builder
from kivy.core.window import Window
from kivy.uix.floatlayout import FloatLayout
from kivy.logger import PY2
from kivy.lang import Builder
from kivy.properties import StringProperty, DictProperty, ObjectProperty
from kivy.metrics import dp
from kivymd.card import MDCard
kv_file = os.path.splitext(__file__)[0] + '.kv'
if PY2:
Builder.load_file(kv_file)
else:
with open(kv_file, encoding='utf-8') as kv:
Builder.load_string(kv.read())
class FloatingLabel(MDCard):
text = StringProperty()
class FloatingActionButtons(FloatLayout):
icon = StringProperty('checkbox-blank-circle')
callback = ObjectProperty(lambda x: None)
floating_data = DictProperty()
show = False
def __init__(self, **kwargs):
super(FloatingActionButtons, self).__init__(**kwargs)
self.lbl_list = [self.ids.f_lbl_1, self.ids.f_lbl_2, self.ids.f_lbl_3]
self.btn_list = [self.ids.f_btn_1, self.ids.f_btn_2, self.ids.f_btn_3]
def show_floating_buttons(self):
step = dp(46)
for btn in self.btn_list:
step += dp(56)
Animation(y=step, d=.5, t='out_elastic').start(btn)
self.show = True if not self.show else False
self.show_floating_labels() if self.show else self.hide_floating_labels()
def show_floating_labels(self):
i = 0
for lbl in self.lbl_list:
i += .5
pos_x = Window.width - (lbl.width + dp(46 + 21 * 1.5))
Animation(x=pos_x, d=i, t='out_elastic').start(lbl)
def hide_floating_buttons(self):
for btn in self.btn_list:
Animation(y=25, d=.5, t='in_elastic').start(btn)
def hide_floating_labels(self):
i = 1
for lbl in self.lbl_list:
i -= .3
Animation(x=-lbl.width, d=i, t='out_elastic').start(lbl)
self.hide_floating_buttons()
В Kivy создание анимаций происходит при помощи класса Animation. Как и в Java достаточно указать параметр элемента, который мы хотим анимировать, передав конечное значение. Например, обратите внимание, что высота наших кнопки в kv разметке установлена в значение 25, то есть 25 пикселей от нижней части экрана:
<FloatingButton@MDFloatingActionButton>:
x: Window.width - (self.width + dp(21))
y: dp(25) # позиция кнопки по оси y
Поскольку у нас три кнопки, в цикле мы указываем каждой высоту (параметр «y»), на которую ее необходимо поднять, и передаем имя функции («out_elastic»), которая отвечает за тип анимации (в нашем проекте я использовал анимацию эластичной пружины), а все остальное делается автоматически:
def show_floating_buttons(self):
'''Вызывается при тапе на кнопку в правом нижнем углу экрана.
Выполняет анимацию трех кнопок Puthon/C++/Php. '''
step = dp(46)
for btn in self.btn_list:
step += dp(56)
Animation(y=step, d=.5, t='out_elastic').start(btn)
Анимирование подписей точно такое же, за исключением того, что в Animation мы передаем значение параметру x — позиция элемента по горизонтали:
def show_floating_labels(self):
'''Вызывается при тапе на кнопку в правом нижнем углу экрана.
Выполняет анимацию трех подписей Puthon/C++/Php. '''
i = 0 # скорость выполнение анимации в милисекундах
for lbl in self.lbl_list:
i += .5
pos_x = Window.width - (lbl.width + dp(46 + 21 * 1.5))
Animation(x=pos_x, d=i, t='out_elastic').start(lbl)
Пакет готов. Как его добавить в наш единственный экран? Откройте управляющий главным экраном файл AnimatedButtons/libs/uix/baseclass/basescreen.py:

… импортируйте созданный нами пакет и добавьте его в экран:
from libs.applibs.floatingactionbuttons import FloatingActionButtons
class BaseScreen(Screen):
'''Главный экран приложения.'''
def on_enter(self):
'''Вызывается в момент открытия экрана.'''
# Добавляем в экран стопку анимарованных кнопок.
self.add_widget(FloatingActionButtons(
icon='lead-pencil',
floating_data={
'Python': 'language-python',
'Php': 'language-php',
'C++': 'language-cpp'},
callback=self.set_my_language))
Как видите, все просто, прозрачно и быстро. Боюсь представить, как реализация подобного функционала, учитывая, сколько кода потребовалось автору, чтобы реализовать приложение, типа «Hello World» в этой статье, будет выглядеть на React Native. Рядом с Kivy я могу поставить лишь Xamarin, который при сборке пакетов тянет за собой Mono и другие библиотеки, так же, как Kivy тянет за собой интерпретатор Python. Готовые приложения на Kivy и Xamarin имеют одинаковый размер и примерную скорость запуска, но у Xamarin в данный момент гораздо больше проблем, поэтому я с уверенностью могу сказать, что на сегодняшний день Kivy — фреймворк для кроссплатформенной разработки №1!
Исходный код проекта вы можете скачать на GitHub.
Примеры Kivy приложений:
vimeo.com/29348760
vimeo.com/206290310
vimeo.com/25680681
www.youtube.com/watch?v=u4NRu7mBXtA
www.youtube.com/watch?v=9rk9OQLSoJw
www.youtube.com/watch?v=aa9LXpg_gd0
www.youtube.com/watch?v=FhRXAD8-UkE
www.youtube.com/watch?v=GJ3f88ebDqc&t=111s
www.youtube.com/watch?v=D_M1I9GvpYs
www.youtube.com/watch?v=VotPQafL7Nw
youtu.be/-gfwyi7TgLI
play.google.com/store/apps/details?id=org.kognitivo.kognitivo
play.google.com/store/apps/details?id=net.inclem.pyonicinterpreter
play.google.com/store/apps/details?id=com.madhattersoft.guessthequote
play.google.com/store/apps/details?id=com.prog.ders.ceyhan
play.google.com/store/apps/details?id=com.heattheatr.quotessaints
Комментарии (99)

ivlevdenis_ru
31.07.2018 22:55А с weex почему нет сравнения?

HeaTTheatR Автор
31.07.2018 23:24-5Weex это что? Очередной JS фреймворк? HTML5? Даже сравнивать такое желания нет.

rudinandrey
01.08.2018 02:00+2а все плагины для Cordova тут надо будет писать самому?

HeaTTheatR Автор
01.08.2018 02:07-1При чем здесь Cordova???

rudinandrey
02.08.2018 08:02Да, прошу прощения, не правильно выразился. Вот например Вы плохо относитесь к JS, я пишу приложения на Cordova, там есть куча плагинов ко всему что только можно. Все эти велосипеды мне сейчас придется вручную переделывать на Kivy? или для Kivy тоже есть куча плагинов, которые я могу подключить и использовать в проекте? Т.е. понятно все, есть возможность писать приложения, но дальше что? Какие возможности? Т.е. вот я решил писать на Kivy, мне нужен доступ к камере, деталям устройства, геолокации, сервисам Firebase, отправлять файлы на сервер и т.д. и т.п. в Cordova я просто подключаю плагин для этого, выполняю команду и жду результат.
Что я получаю с Kivy?
Почему я вообще начал смотреть на Cordova, вот уже лет 5-10 лет я являюсь адептом теории о том, что почти все с чем сейчас мы имеем дело на компьютере можно упаковать в браузерную версию. Т.е. практически есть один браузер и в нем мы используем все что есть на сегодняшний день.
Я неоднократно убеждался в этом. Google согласились со мной практически придумав операционную систему, где есть практически один браузер Chrome OS.
Для мобилок есть Cordova которая по сути делает именно это.
Что я получаю с Kivy чего нет у Cordova? Почему Вы против HTML+JS в качестве приложений?
HeaTTheatR Автор
02.08.2018 09:10В Kivy не нужно придумывать плагины для того, чтобы использовать, например, геолокацию. Если вы пишите под конкретную платформу, которая имеет API для доступа к геолокации, то вы можете на нативном уровне использовать это API. Для каждой платформы имеется интерфейс посредством которого вы получаете доступ ко ВСЕМ нативных библиотекам и можете их использовать в своих проектах на Kivy.

aknew
02.08.2018 16:08Использовать на нативном уровне означает что надо писать на obj-c/java и делать какие-то бриджи в основное приложение на python?

HeaTTheatR Автор
02.08.2018 21:43Нет. На нативном языке писать не нужно. Есть специальный интерфейс, который позволяет из Python кода дергать Java/ObjectiveC API и получать доступ к системным функциям устройств: Wi-Fi, GPS, Compas, вызовы, сообщения и т.д.

IL_Agent
31.07.2018 22:58На реакте могут делать приложения фронтендеры, на замарине — те, кто знает wpf/silverlight/winrt/uwp. А этот еще_один_фреймворк не нужен.

HeaTTheatR Автор
31.07.2018 23:07-9На React Native приложения делают калеки. И если какой-то фреймворк и не нужен, то это именно React Native со своими костылями!

GDXRepo
02.08.2018 09:05Не слишком ли много вы на себя берете, называя «калеками» огромное количество незнакомых вам людей, с совершенно разным уровнем навыком относительно ваших? Уважайте профессионалов из смежных областей или с другими взглядами, иначе и вы профессионалом считаться никак не можете. Хотя бы из-за отсутствия банальной этики.

Flux
02.08.2018 11:30Очень интересно слышать такие заявления от апологета фреймворка, рассчитанного на пользователй php/python.

HeaTTheatR Автор
02.08.2018 11:41А при чем тут PHP, будьте любезны объяснить…

Flux
02.08.2018 12:28При том что язык одного уровня что с Python/JS. И заявления уровня
Чем хорош Kivy? Во-первых, тем, что это не JavaScript. Это Python.
выглядят как «это не один язык из пыхоплеяды, это другой язык из пыхоплеяды!».

evocatus
31.07.2018 23:23Как будто Qt не существует в природе.

HeaTTheatR Автор
31.07.2018 23:28+1Вы писали приложения на Qt под мобильные платформы?

corr256
31.07.2018 23:51+1Мобильные платформы — это очень мало, чтобы заявлять о кроссплатформенности.

HeaTTheatR Автор
31.07.2018 23:54-2Внимательно читайте статью — Kivy работает на ВСЕХ широко распространенных платформах: от мобильных до десктопных!

corr256
01.08.2018 03:58Я читал внимательно. Перечисли-ка мне ВСЕ платформы, которые знаешь.

HeaTTheatR Автор
01.08.2018 04:37-4А при чем здесь ВСЕ платформы??? Я писал о 'широко распространенных'. Ты комментарий внимательно читал? Kivy работает под Windows, Linux, Android, iOS, MacOS, Raspberry PI. Или это для тебя не кроссплатформа?

kdsx
02.08.2018 20:31+1У Qt своих заморочек хватает, но вполне сносно.
Набросал аналог одним файлом:
main.qmlimport QtQuick 2.11 import QtQuick.Window 2.11 import QtQuick.Controls 2.2 import QtQuick.Controls.Material 2.4 ApplicationWindow { id: window visible: true width: 320 height: 480 title: qsTr("Animated Buttons") Material.theme: Material.Light Material.primary: Material.Blue property string currentLanguage: "" property bool buttonsOpened: false ListModel { id: buttonsModel ListElement { name: "C++" icon: "cpp.svg" } ListElement { name: "PHP" icon: "php.svg" } ListElement { name: "Python" icon: "python.svg" } } Column { anchors { bottom: editButton.top bottomMargin: 16 horizontalCenter: editButton.horizontalCenter } Repeater { id: repeater model: buttonsModel delegate: Item { id: wrapper width: 46 height: 46 RoundButton { id: button width: 46 height: 46 icon.source: model.icon Material.elevation: 5 Material.background: Material.Blue onClicked: currentLanguage = model.name state: buttonsOpened ? "opened" : "closed" states: [ State { name: "opened" ParentChange { target: button; parent: wrapper; x: 0; y: 0 } }, State { name: "closed" ParentChange { target: button; parent: dock; x: 0; y: 0 } } ] transitions: [ Transition { from: "opened" to: "closed" ParentAnimation { NumberAnimation { property: "y" duration: 500 easing.type: Easing.InElastic } } }, Transition { from: "closed" to: "opened" ParentAnimation { NumberAnimation { property: "y" duration: 500 easing.type: Easing.OutElastic } } } ] } Rectangle { id: label implicitWidth: text.implicitWidth implicitHeight: text.implicitHeight anchors.verticalCenter: parent.verticalCenter color: Material.primary border.color: "#70000000" radius: 3 Text { id: text leftPadding: 6 rightPadding: 6 anchors.centerIn: parent font.bold: true text: model.name } state: buttonsOpened ? "opened" : "closed" states: [ State { name: "opened" PropertyChanges { target: label; x: -width - 8 } }, State { name: "closed" PropertyChanges { target: label; x: -width - window.width } } ] transitions: [ Transition { from: "opened" to: "closed" NumberAnimation { property: "x" duration: 1000 - (repeater.count - index) * 300 easing.type: Easing.InElastic } }, Transition { from: "closed" to: "opened" NumberAnimation { property: "x" duration: 500 * (repeater.count - index + 1) easing.type: Easing.OutElastic } } ] } } } } Item { id: dock width: 46 height: 46 anchors.centerIn: editButton } RoundButton { id: editButton anchors.bottom: parent.bottom anchors.right: parent.right width: 56 height: 56 icon.source: "edit.svg" Material.elevation: 5 Material.background: Material.Blue onClicked: buttonsOpened = !buttonsOpened } Text { y: window.height / 3 anchors.horizontalCenter: parent.horizontalCenter textFormat: Text.StyledText font.bold: true text: currentLanguage ? qsTr("I program in %1").arg( "<font color=\"%1\">%2</font>").arg(Material.primary).arg(currentLanguage) : "" } }
iroln
01.08.2018 00:28+2Но ведь поддержка мобильных платформ у Qt ужасна же.
Как-то так

Snusmumrick97
01.08.2018 00:02А как на счёт сборки под iOS/ Android на Python3?

HeaTTheatR Автор
01.08.2018 00:07Никаких проблем нет. Только под iOS сборка пока возможна только с Python 2.7. Хотя это было давно. С такими темпами развития, какие сейчас взяли разработчики Kivy, вполне возможно, что под iOS можно собирать пакеты с Python 3. Я просто мало интересуюсь веткой разработки iOS.

sergeyfitis
01.08.2018 00:07A как же Flutter?

HeaTTheatR Автор
01.08.2018 00:29Я не видел ни одного приложения на Flutter, кроме примеров. Возможно, потому, что не интересовался этим фреймворком. Так что ничего определенного сказать по этому поводу, увы, не могу.

sergeyfitis
01.08.2018 00:45https://flutter.io/showcase/
Reflectly очень красиво сделанное приложение.

sergeyfitis
01.08.2018 00:45+4У меня есть несколько интересующих меня вопросов:
- Как тут рисуются все UI элементы? Ведь это не "нативные" платформенные виджеты, да?
- Что с быстродействием, плавностью интерфейса, анимациями, потреблением ресурсов системы? Например, как переваривает построение длинных списков(100+ элементов), или мультимедиа контент внутри списков(видео, gif).
- Какие есть средства отладки и профилирования кода, краш-репортинга?
- Что с кастомизацией виджетов? Насколько гибко построен фреймворк в этом плане? Одними стандартными компонентами сыт не будешь, да и очень редко бывают приложения состоящие только из стандартных элементов. И на iOS свой набор контролов тоже есть.
- Как происходит взаимодействие с API фреймворка OS Android или iOS? Например, доступ к Camera API, Bluetooth API, Wifi, запрос RuntimePermissions и тд.
- Как работать со спецефическими для каждой платформы вещами? Например, с Google Services, Push Notifications, iClound, UI guidelines. Взаимодействие с Java/Kotlin, Swift частью приложения.
- Картографические сервисы, Google Maps, Apple Maps поддерживаются? И как они работают, надеюсь не через WebView?
- Как выполняются python скрипты или они транспилируются во что-то ещё после сборки проекта, какой тут рантайм и размер релизного apk/ipa файла?
- Что с библиотеками для работы с сетью, бд, файлами?
К чему эти вопросы, я хочу понять насколько этот фреймворк подходить для создания "взрослых" приложений, а не приложений для Proof of Concept или визиток.
Банальный пример, средней сложности чат. Где есть и веб-сокеты, работа с бд, камерой, галереей, построение длинного списка с разными типами элементов(сообщения с картинками, видео, текст, эмодзи), пуш нотификации и тд. Иными словами ничего сверхъестественного для нативных приложений и даже для ReactNative или Flutter.
Насколько сложной будет разработка подобного приложения на Kivy?
Спасибо.

HeaTTheatR Автор
01.08.2018 01:58+2Как тут рисуются все UI элементы? Ведь это не "нативные" платформенные виджеты, да?
Да. Это не наивные виджеты, которые выглядят, как нативные. И в этом преимущество Kivy, потому что разработчику не нужно заботится о тонкостях платформы, например, когда при разработке под несколько платформ в нативных контроллах нужно учитывать те или иные свойства или события, которые присущи только конкретной платформе. Это избавляет от необходимости делать костыли. Все это работает очень быстро благодаря тому, что вся графика в Kivy нативно выводится с помощью OpenGl. Сердце же Kivy — это Cython, то есть весь механизм скомпилирован в Си библиотеки.
Что с быстродействием, плавностью интерфейса, анимациями, потреблением ресурсов системы? Например, как переваривает построение длинных списков(100+ элементов), или мультимедиа контент внутри списков(видео, gif).
Интерфейс Kivy отзывчив настолько, насколько отзывчив наивный UI. В некоторых случаях даже превосходит его. Если вы почитаете мои предыдущие статьи, то найдете ответ на эти и многие другие свои вопросы. У Kivy нет проблем с выводом списков даже в 10 000 элементов. Более того такой список будет выведен за одну секунду, чего нельзя сказать, например, о Xamarin. Также в Kivy нет проблем с выводом в списке gif и прочего контента. Есть свои нюансы в работе со списком, которые я описывал в предыдущей своей статье.
Какие есть средства отладки и профилирования кода, краш-репортинга?
Это Python. Поэтому используйте любые привычный инструменты отладки.
Что с кастомизацией виджетов? Насколько гибко построен фреймворк в этом плане? Одними стандартными компонентами сыт не будешь, да и очень редко бывают приложения состоящие только из стандартных элементов. И на iOS свой набор контролов тоже есть.
Вы можете сделать абсолютно любой виджет и контролл, как и кастомизировать стандартный. Пример — библиотека kivymd. Вообще стандартные виджеты Kivy серые и скучные. Но вы ведь этого не заметили, посмотрев скриншоты в этой статье. Всё потому, что Kivy настолько гибкий в этом плане, что вы можете создавать всё, что пожелаете с любой анимацией, трансформацией и кастомизацией.
Как происходит взаимодействие с API фреймворка OS Android или iOS? Например, доступ к Camera API, Bluetooth API, Wifi, запрос RuntimePermissions и тд.
Kivy позволяет использовать системные API как на Android так и на iOS. Камера, WiFi, GPS, работа с Google API, сервисами Google Play- все это доступно.
Как работать со спецефическими для каждой платформы вещами? Например, с Google Services, Push Notifications, iClound, UI guidelines. Взаимодействие с Java/Kotlin, Swift частью приложения.Картографические сервисы, Google Maps, Apple Maps поддерживаются? И как они работают, надеюсь не через WebView?
Для Android API и работы с сервисами Google Kivy использует интерфейс jnius, который позволяет в приложениях Kivy использовать Java API, которое используется в нативных проектах на Android. Поэтому в Kivy все это будет выполняться также на нативном уровне. Для iOS также используются системные API.
Как выполняются python скрипты или они транспилируются во что-то ещё после сборки проекта, какой тут рантайм и размер релизного apk/ipa файла?
Python код всегда останется Python кодом. Вы можете транслировать его в Си расширение при комплиляции пакета, если есть такая необходимость. Размер пакета от 5-6 Мб., если указывайте при сборке, какие библиотеки и файлы вам не нужны. Если не указываете, получаете размер пакета, как и в Xamarin, 10-12 Мб.
Что с библиотеками для работы с сетью, бд, файлами?
Всё, как в Python на десктопе, то есть очень хорошо!

sergeyfitis
01.08.2018 09:59Как-то слишком радостно всё звучит, а есть демо приложение сложнее того что в вашей статье? я хотел бы посмотреть.

HeaTTheatR Автор
01.08.2018 11:13Пожалуйста. Смотрите, щупайте:
https://vimeo.com/29348760
https://vimeo.com/206290310
https://vimeo.com/25680681
www.youtube.com/watch?v=u4NRu7mBXtA
www.youtube.com/watch?v=9rk9OQLSoJw
www.youtube.com/watch?v=aa9LXpg_gd0
www.youtube.com/watch?v=FhRXAD8-UkE
www.youtube.com/watch?v=GJ3f88ebDqc&t=111s
www.youtube.com/watch?v=D_M1I9GvpYs
www.youtube.com/watch?v=VotPQafL7Nw
https://youtu.be/-gfwyi7TgLI
https://play.google.com/store/apps/details?id=org.kognitivo.kognitivo
https://play.google.com/store/apps/details?id=net.inclem.pyonicinterpreter
https://play.google.com/store/apps/details?id=com.madhattersoft.guessthequote
https://play.google.com/store/apps/details?id=com.prog.ders.ceyhan
https://play.google.com/store/apps/details?id=com.heattheatr.quotessaints

sergeyfitis
01.08.2018 10:26-1Всё, как в Python на десктопе, то есть очень хорошо!
это скорее минус, насколько правильно будет использовать десктопные библиотеки на слабом мобильном железе?
HeaTTheatR Автор
01.08.2018 10:42-1Слабом? Вы о чем? Сейчас мобильные устройства по характеристикам не уступают компьютерам. В чем вы здесь нашли минус?

sergeyfitis
01.08.2018 10:56Не все покупают флагманские устройства, есть ещё нижний ценовой сегмент со слабым железом.
Сейчас мобильные устройства по характеристикам не уступают компьютерам
Компьютерам десятилетней давности. Просто физически камень с TDP в 2W не может быть быстрее десктопного с TDP в 100W.

sergeyfitis
01.08.2018 11:04Просто прикрепите к статье какое-нибудь более или менее реальное приложение, что сложнее того что в статье, чтобы можно было так сказать "пощупать" руками как оно работает. Очень интересно разобраться в происходящем. Спасибо.

HeaTTheatR Автор
01.08.2018 02:04Насколько сложной будет разработка подобного приложения на Kivy?
В любом случае на Kivy это будет в два раза быстрее и проще

shadek
01.08.2018 10:47+2Можно что то повесомее вашего, на мой взгляд несколько ангажированного, мнения? Какие то тесты, статьи, исследования?

GDXRepo
02.08.2018 09:21+1Голословные заявления типа «в два раза быстрее и проще», не подкрепленные реальными тестами, цифрами и/или исследованиями, — это пшик. А учитывая, насколько агрессивно вы подаете свою точку зрения как единственно верную, создается полное ощущение, что вы не принимаете чужую точку зрения, и оскорбляете всех, кто с вами не согласен, быстро переходя на «ты» и не уважая собеседника (смотрю по другим вашим ответам в комментах). Особо громкие заявления, ничем не подкрепленные, в нашем мире чаще всего оказываются далеко не такими радужными, как заявляется пропагандистом. Попытка сказать «вы все г… но, а я — Дартаньян» приводит либо к неприятию вашей точки зрения, либо к ответной агрессии, что нормально. Если вы считаете себя вправе оскорблять людей с другой точкой зрения, а также не подкрепляете свои громкие слова явными примерами и цифрами бенчмарков (примеры в статье слишком слабы для «в два раза быстрее и проще»), то вы не профессионал, и доверия к вашим словам 0.

HeaTTheatR Автор
02.08.2018 10:33Голословные заявления типа «в два раза быстрее и проще», не подкрепленные реальными тестами, цифрами и/или исследованиями.
Я понимаю, что вам тяжело признать, что 'ещё один фреймворк' оставляет далеко позади как React Native так и Xamarin, но возмущаться, размахивать руками, обвинять меня в неуважении к кому-либо и писать в комментариях чушь, будто бы я не привожу доказательств в пользу своих слов — ещё больший маразм и говорит только о том, что вы не можете принять тот факт, который красной линией проходит через мою статью.
А чтобы не оставаться 'голословным', как вы заявляете, я ещё раз приведу пример приложения, которое чуть сложнее, чем 'Hello world' на React Native и аналог на Kivy.
Реализация на React Native — https://medium.com/devschacht/create-devschacht-app-part-2-9fac76563392
Реализация на Kivy (код настолько прост и прозрачен, что я даже не стал прятать его под спойлер):
from kivy.app import App from kivy.factory import Factory from kivy.lang import Builder Builder.load_string(""" <MyButton@Button>:. background_down: 'button_down.png' background_normal: 'button_normal.png' color: 0, 0, 0, 1 bold: True on_press: self.parent.parent.ids.textEdit.text = self.text; \ self.color = [.10980392156862745, .5372549019607843, .996078431372549, 1] on_release: self.color = [0, 0, 0, 1] . <MyActivity@BoxLayout>: orientation: 'vertical' TextInput: id: textEdit BoxLayout: size_hint_y: None. height: dp(45) MyButton: text: 'Статьи' MyButton: text: 'Подкасты'""") class Program(App): def build(self): my_activity = Factory.MyActivity() return my_activity Program().run()
И один особо ярый фанат React Native заявлял здесь в комментариях, мол, а что, разве React не справился со своей задачей в этом примере? С таким успехом, я могу заявить: а разве бумажные письма не справляются со своей задачей, зачем использовать электронную почту?

GDXRepo
02.08.2018 14:49вам тяжело признать, что 'ещё один фреймворк' оставляет далеко позади
Что значит «далеко позади»? Мне вот код не нравится, который вы привели. И код из приложения уровня Hello World кодом считать нельзя, мне промышленный кусочек, пожалуйста. Из сложного приложения с разветвленной системой классов, нагруженным сетевым слоем, и так далее. А не «три кнопочки на экране».
обвинять меня в неуважении к кому
Окей, ваши фразы:
— На React Native приложения делают калеки
— как нормальный человек может писать код на React Native
— писать в комментариях чушь
— нужно быть действительно больным человеком, чтобы отрицать убогость React Native
— возмущаться, размахивать руками
Нормальное общение для вас? Хотя я не подал вам ни единого повода наезжать на меня. Возмущаетесь и машете руками здесь только вы. Я с вами общаюсь более, чем спокойно, если вы не заметили.
Почему я говорю, что вы голословны? Потому что вы не привели ни одного бенчмарка, который явно бы доказывал преимущество кодирования на продвигаемом вами фреймворке. Вы приводите лишь простейшие куски кода. А ваши фразы вида
Интерфейс Kivy отзывчив настолько, насколько отзывчив наивный UI. В некоторых случаях даже превосходит его.
В любом случае на Kivy это (разработка) будет в два раза быстрее и проще
простите, и вовсе являются полным «маразмом», выражаясь вашими же словами. Ни одна надстройка не может стать быстрее нативного кода, если сможете доказать обратное — вперед, получать премию. Имею полное право так говорить, так как сам являюсь нативным разработчиком на одной из платформ, и отлично понимаю, что имею в виду. К слову, я вообще не считаю хоть какое-то кроссплатформенное решение более удачным, чем натив, просто натив дороже, поэтому иногда (ИНОГДА) к подобным технологиям полезно прибегнуть.
я ещё раз приведу пример приложения, которое чуть сложнее
Не нужны мне примеры кода. Самым коротким в ряде задач может быть вообще код на ассемблере, что ж с ним-то не сравниваем? Или на брейнфаке том же. Он же еще короче, куда уж круче? Поэтому примеры кода в специфических простейших задачах — это ерунда. Сравнение делается на тяжелых участках кода. При попытках замерить производительность компьютерного железа запускаются тяжелейшие программы, нагружающие его на 100% в течение длительного времени, а не Сапер напополам с Косынкой, так понятна аналогия? Приведите, пожалуйста, цифровые официальные бенчмарки, подтверждающие ваши слова о «скорости». Особенно любопытно посмотреть доказательное сравнение со скоростью работы нативного кода. Ну очень интересно. Иначе это пшик, просто громкие слова.
Очередной JS фреймворк? HTML5? Даже сравнивать такое желания нет.
Раз вы сами пишете, что «нет желания сравнивать», то со всеми имеющимися решениями вы не сравнивали. Поэтому фраза «всегда в два раза быстрее на Kivy» уже не имеет под собой доказательной базы. Л — логика.
На самом деле, нет ничего плохого в том, чтобы считать какую-то технологию лучше другой. Плохо другое: вы сами себя ограничиваете, используя только один инструмент, второе — вы не уважаете коллег по работе (см. выше примеры), третье — вы считаете, что нашли «серебряную пулю», которой в нашем мире не существует, четвертое — вы пользуетесь бездоказательными тезисами (уже описал, почему). Поэтому вы либо тролль, либо еще не работали с по-настоящему сложными проектами, чтобы упираться в какое-то одно «идеальное» решение.

Bellicus
02.08.2018 22:43С таким же успехом, я могу заявить, что на ассемблере это делается в 10 раз быстрей. И насрать, что 95% аудитории его не знают. Раз я могу, значит быстрей!
ПС. А какая кроссплатформенность!!!

kolkoni
01.08.2018 08:08+2Kivy — фреймворк для кроссплатформенной разработки №1
Человека, который делает такие заявления уже нельзя воспринимать всерьез.
Чем хорош Kivy? Во-первых, тем, что это не JavaScript.
Во первых, есть куча крупных приложений на React Native. О крупных приложениях на Kivy Я не слышал.
Во вторых, крупные компании не просто так JavaScript используют в тех или иных проектах. Каждый язык хорош по своему и подходит для решения определенного круга задач. А как показывает практика, компании не считают Python хорошим выбором для разработки кроссплатформенных приложений. Python хорош в нейросетях, в Big data, в работе с текстом.
Так что можно Вас перефразировать: Чем хорош React Native? Тем что это не Python…
Это Python. Поэтому используйте любые привычный инструменты отладки.
А они есть? Я не работаю с питоном, не знаю. Просто смущает уклончивый ответ.
Как видите, все просто, прозрачно и быстро. Боюсь представить, как реализация подобного функционала, учитывая, сколько кода потребовалось автору, чтобы реализовать приложение, типа «Hello World» в этой статье, будет выглядеть на React Native.
export default class App extends React.Component { render() { return ( <View style={styles.container}> <Text>Привет, мир!</Text> </View> ); } }
Вот весь код для вывода «Hello World». Не вижу сложностей.
А в статье описан код более сложного приложения с различными состояниями. Кстати в Вашем коде описана только одна функция тапа. Если будет приложение реализующее ту же логику что и приложение из статьи на медиуме, вполне вероятно что его Kivy реализация будет менее прозрачной и более сложной, чем на реакте.
HeaTTheatR Автор
01.08.2018 08:44-3Да ладно! Не видели приложений на Kivy! Я вот не видел, например, приложений на React Native и что? Python хорош везде. А то, что в мире мобильной кроссплатформы он не так популярен, как говорилось уже в статье, дело только пиара — и только. Холивары на эту тему я здесь не собираюсь устраивать, но нужно быть действительно больным человеком, чтобы отрицать убогость React Native!

kolkoni
01.08.2018 08:57+1Если продукт
говнослаб, то никакой PR не спасет.
Python хорош везде
Аргументы в студию… Чем он хорош? Чем он лучше Java например?
Холивары на эту тему я здесь не собираюсь устраивать.
Заявлениями типа Kivy — фреймворк для кроссплатформенной разработки №1 Вы как раз таки холивар и устраиваете.
нужно быть действительно больным человеком, чтобы отрицать убогость React Native
Ну, например, 1С убог более чем полностью, но тем не менее почему он никуда не делся? Потому что решает свои задачи. Так же как и React Native.
А оскорблять других людей, из-за различий выбранного инструментария, вот это действительно тупо и, более чем красочно, показывает кто вы такой.
HeaTTheatR Автор
01.08.2018 09:06-2Тогда объясните мне, как нормальный человек может писать код на React Native, ссылку на который я дал в статье, а потом заявлять, что этот фреймворк отлично справляется со своими задачами!? +500 строчек кода и две различные технологии для создания подписи на экране с двумя кнопками. Как нормальный человек может отрицать, что аналогичное приложение на Kivy делается за одну минуту в 10 строчек кода и просто отправляет в накаут React Native.! Объясните, может, я чего-то не понимаю? Сколько часов вам потребуется чтобы сделать на React Native то, что реализовано в этой статье? Да и возможно ли такое вообще на фреймворке-калеке?

kolkoni
01.08.2018 09:37+3Тогда объясните мне, как нормальный человек может писать код на React Native, ссылку на который я дал в статье, а потом заявлять, что этот фреймворк отлично справляется со своими задачами!? +500 строчек кода и две различные технологии для создания подписи на экране с двумя кнопками.
Вы какой то неадекватно агрессивный.
Там нет +500 строк.
Да, есть две библиотеки: React и Redux, которые выполняют свои задачи.
Redux нужен только для будущего масштабирования приложения, чтобы управлять состояниями. Можно и без него сделать, просто автор старается реализовать best practice. А свою задачу приложение разве не сделало? На мой взгляд всё просто и понятно.
Как нормальный человек может отрицать, что аналогичное приложение на Kivy делается за одну минуту в 10 строчек кода и просто отправляет в накаут React Native.! Объясните, может, я чего-то не понимаю?
Вы батюшка пустозвон. 10 строк? У Вас кнопка с одним тапом и парой иконок уже вышла за 10 строк. Причем всё захардкожено.
Да, Вы много не понимаете и понимать не хотите. Сначала даете ссылку и говорите что там только hello world, видимо рассчитывая что никто читать не станет.
Затем говорите что там +500 строк, хотя это не так.
Затем, оказывается, Вы можете реализовать такое приложение всего в 10 строк, хотя это тоже не так.
Обвиняете всех, кто работает на неугодной Вам технологии ненормальными.
Вам бы к психологу.
HeaTTheatR Автор
01.08.2018 09:50-1Да пишите, хоть на клинописе, ради Бога!

kolkoni
01.08.2018 10:19+2Так Я и не спрашиваю на чем писать.
Я прошу реальных аргументов в пользу Kivy.
Уточню, реальных — значит конкретный пример, где Kivy справляется лучше чем React Native. Без преувеличений сложности React-а, без оскорблений реакт комьюнити и с конкретным обоснованием, чем именно код на Kivy будет лучше кода на реакте.
Вот если бы Вы реализовали на Kivy такое же приложение, которое делает автор на медиуме (ссылка из Вашей статьи), затем сравнили бы код, сравнили производительность, сравнили сложность отладки и будущего масштабирования, тогда бы получилось очень наглядно. А так — Ваша статья простоочередной высервосхваление одного фреймворка и обсирание другогих.
По поводу Xamarin-а ничего не говорю, просто у самого личная неприязнь к данному продукту.
HeaTTheatR Автор
01.08.2018 10:31-2По поводу Xamarin-а ничего не говорю, просто у самого личная неприязнь к данному продукту.
Я так и понял, что вы 'посол' от React Native. В предыдущей статье я более, чем наглядно показал насколько React Native жалок. И достаточно убедительно показал превосходство Kivy. Но лично тебе, как приверженцу React Native всё равно, что я написал и какие аргументы привел. Поэтому предлагаю пинать воздух в другом месте.

kolkoni
01.08.2018 11:05+3Посмотрел Вашу предыдущую статью…
on_press: self.parent.parent.ids.textEdit.text = self.text; \
Я бы хотел увидеть как Вы таким макаром напишите хоть сколько нибудь крупное приложение. И как это потом кто-то будет отлаживать, когда что-то изменится.
Тот код, которое вы якобы уличили в излишней сложности, масштабируется очень и очень комфортно. Но вы дальше простеньких приложений из 2 экранов ничего не видите.
Поэтому предлагаю пинать воздух в другом месте.
Ни конкретных примеров чем Kivy лучше, ни обоснований Вашей правоты. Действительно, тут обсуждать даже нечего.
Хотите поклоняться Kivy, распечатайте на бумажке и молитесь, а делать заявления типа Kivy — фреймворк для кроссплатформенной разработки №1! не надо.

shadek
01.08.2018 09:48+1Ну скажем аналог того что вы написали делается на ReactNative где-то за час, при наличии уже готового «стартового» набора можно и в полчаса уложится.
Например предмет вашей гордости на ReactNative реализуется так docs.nativebase.io/Components.html#fabs-def-headref
Я рекомендовал бы вам прежде чем что то утверждать, хотя бы немного разобраться в теме.
HeaTTheatR Автор
01.08.2018 09:49-3Не понимаю, а зачем вы привели ссылку на компоненты Native Base???

evocatus
01.08.2018 10:25+1Наверное, вступлюсь за автора. Я давно и долго ищу идеальную библиотеку GUI, перепробовал кучу всего — от Tkinter до Vue.js
Средства отладки для Python есть. Начиная от хороших библиотек для unit-тестирования до системы опциональной аннотации типов с проверкой соответствия до запуска. Я уже не говорю про всяческие linter'ы, profiler'ы, возможность скомпилировать интерпретатор Python с спец. флагами и выводить всякую интересную статистику…
Ваша логика мне непонятна — «Python хорош в нейросетях, в Big data, в работе с текстом. ». И всё? И, типа, не лезь больше никуда? Python может ВСЁ, что может Node.js. Кстати, не обязательно использовать CPython, есть и другие интерпретаторы, некоторые (PyPy) быстрее в разы.
Почему мы должны смотреть на крупные компании? Во-первых у них ДРУГИЕ проблемы и возможности, чем у 99% остальных компаний. Во-вторых они уже подарили миру Java — крупная компания Sun очень торопилась выпустить недоделанный язык (Алан Кей говорит, что у них были правильные люди (Guy Steele), но, похоже, что давил отдел продаж), а другие крупные компании «купили» эту Java и породили целую эпоху беснования с неправильном понятым ООП.
Примерно такими же абсурдными соображениями (переиспользование кода и людей) сейчас продвигается Javascript для разработки чего-то кроме сайтов. «Фронтендеры смогут делать бэкенд. Фронтендеры смогут писать для микроконтроллеров, приложения с GUI для десктопа, ...» Так не бывает.
kolkoni
01.08.2018 10:43+1Ваша логика мне непонятна — «Python хорош в нейросетях, в Big data, в работе с текстом. ». И всё? И, типа, не лезь больше никуда? Python может ВСЁ, что может Node.js.
Я не прошу «не лезть», и конечно он может всё. Я всего лишь говорю что с нейросетями и Big Data он лучше справляется чем другие, но вот для остального, на мой взгляд, есть более подходящие инструменты.
Почему мы должны смотреть на крупные компании? Во-первых у них ДРУГИЕ проблемы и возможности, чем у 99% остальных компаний.
Любая крупная компания была когда то небольшой и они явно уже сталкивались с проблемами, с которыми сталкиваются более мелкие компании. Соответственно если они сделали какой-то выбор, значит на то была причина, которую можно найти, ознакомившись с их опытом. Но если Вы любите сами наступать на все грабли и учиться исключительно на собственном опыте — дело Ваше.
«Фронтендеры смогут делать бэкенд. Фронтендеры смогут писать для микроконтроллеров, приложения с GUI для десктопа, ...» Так не бывает.
Как не бывает, если уже есть?
Примерно такими же абсурдными соображениями (переиспользование кода и людей)
Что абсурдного в переиспользовании кода?
evocatus
01.08.2018 16:30Переиспользование кода — это отлично, если сделано правильно. Т.е. не так как в npm. «Качество» его пакетов и история с leftpad уже стали мемами.
Любая крупная компания была когда то небольшой и они явно уже сталкивались с проблемами, с которыми сталкиваются более мелкие компании.
Да, а потом проблемы стали другими и решения стали другими. И те решения, которые они принимают сейчас, не имеют ничего общего с решениями, которые они принимали, когда были маленькими и которые стоит принимать другим компаниям поменьше.
Все эти извращения с JS на микроконтроллерах (и каким бы то ни было другим некомпилируемым языком) обусловлены только жестоким дефицитом кадров. Только вот если мне нужно будет разрабатывать какую-нибудь embedded-систему, я предпочту хорошего программиста на Си десятку джаваскриптеров. И вообще: для профессионала не проблема знать несколько языков. Как говорил Бьярне Строуструп в одном американском университете: «если вы хотите быть в индустрии, то должны знать минимум 2 языка, лучше 5, может быть ещё несколько».
kolkoni
01.08.2018 17:57+1Переиспользование кода — это отлично, если сделано правильно. Т.е. не так как в npm. «Качество» его пакетов и история с leftpad уже стали мемами.
Единственное что стало мемом – это вес node_modules.
Да, а потом проблемы стали другими и решения стали другими. И те решения, которые они принимают сейчас, не имеют ничего общего с решениями, которые они принимали, когда были маленькими и которые стоит принимать другим компаниям поменьше.
Батюшка, факты в студию. Какая техническая проблема есть у маленькой компании, которая не актуальна для крупной компании?
Абстрактно можно говорить о чем угодно и выдавать себя за умного, это как говорится: «На словах ты Лев Толстой, а на деле ### простой.»
Все эти извращения с JS на микроконтроллерах (и каким бы то ни было другим некомпилируемым языком) обусловлены только жестоким дефицитом кадров.
С такой логикой – зачем тогда высокоуровневые языки? Пишите на ассемблере. А все ваши Си и Питоны только из-за дефицита кадров, Я предпочту хорошего программиста на Ассемблере десятку си-шников.
И вообще: для профессионала не проблема знать несколько языков.
Конечно не проблема, вопрос в скорости, удобстве, возможностях и требованиях инструмента. А конкретно в этом посте говорится что нужно использовать только Kivy, а все остальные — калеки недоразвитые (со слов автора).

shadek
01.08.2018 10:54+2NodeJS это не совсем про фронтенд. На нем работают серьезные проекты (Azure, Paypal, AirBNB, UBER, NASA, etc). Питон тоже хорош, но у каждого свои фломастеры

evocatus
01.08.2018 16:11Давайте не разводить холивар. Есть куча историй как компании уходят с ноды. В основном на Go.
Даже, кошмар, кошмар, сам создатель Node.js Райан Дал сказал такую страшную вещь:
I think Node is not the best system to build a massive server web. I would use Go for that. And honestly, that’s the reason why I left Node. It was the realization that: oh, actually, this is not the best server-side system ever.

evocatus
01.08.2018 16:13И знаете чем сейчас занят Rayan Dahl, создатель Node.js? Изобретает ему альтернативу с помощью Go: github.com/ry/deno
Подробнее — см. видео с конференции
shadek
01.08.2018 16:34И что? Это нормально, например создатель языка программирования Python Гвидо ван Россум (Guido van Rossum) 12 июля 2018 года своём намерении покинуть пост «великодушного пожизненного диктатора» (BDFL) проекта по разработке языка программирования Python. И что дальше? Вы уже пакуете чемоданы и учите haskel/erlang?
ЯП они как правило после набора критической массы живут своей жизнью. Nodejs это давно уже не личный проект Райна. Пока ЯП удовлетворяет требованиям его используют, до сих пор есть востребованность в COBOL программистах.
Кто то уходит с Node, кто то приходит. Это нормально…
evocatus
01.08.2018 17:05Я это только к тому упомянул, что Node.js не панацея и если он может быть очень хорош для быстрого создания не слишком нагруженных веб-проектов (особенно с использованием TypeScript), не значит, что он хорош для всего.

shadek
01.08.2018 17:21Хм… ну вот как у вас сочетается «может быть очень хорош для быстрого создания не слишком нагруженных веб-проектов» с принятием того факта что на ноде работают проекты с многомиллионной аудиторией?
Давайте согласимся, что дело в соотвествии языка предполагаемым задачам, прямых руках (квалификации команды) и грамотной архитектуре.

dom1n1k
01.08.2018 11:02Есть маленький нюанс

evocatus
01.08.2018 16:08Я открыл код, который там написан на Python. Там в первом же блоке кода идёт вызов append в цикле. Я даже школьникам рассказываю (учу детей программировать 3 часа в неделю) про list comprehensions — 10-классники, изучающие программирование 3-4 года способны это понять и с удовольствием применяют для решения ДЗ и на олимпиадах. А тут авторы бенчмарка таких базовых вещей не знают? Так что этот бенчмарк для Python написан очень неправильно.
Не отрицаю того факта, что V8 быстрее CPython. Но есть же PyPy. И если уж сравнивать языки программирования, то надо сравнивать не в лоб, а идиоматический код, решающий одинаковую задачу.

stu5002
01.08.2018 18:04Во-вторых они уже подарили миру Java
Так, и что? Что с ней не так?
абсурдными соображениями (переиспользование кода и людей)
А с этим какие проблемы вообще?
Почему мы должны смотреть на крупные компании?
На том же реакт нейтиве пишут делают приложения не только большие компании. И это прекрасно, что он подходит и для тех и для других.

slepowl
01.08.2018 13:13Поставил kivy через pip, запустил пример с сайта (у меня windows 7) — не заработал.
Залез в вики, доставил зависимости. Заработал. Ну, ок. Собрал exe через pyinstaller. Exe не заработал. Поставил зависимости и дизайнер. Запустил. Не заработал.
Мобильной разработкой не интересуюсь, но для настольных приложений QT будет проще.
HeaTTheatR Автор
01.08.2018 13:32Некоторые и Qt установить не могут. Я не говорю уже о том, чтобы собрать exe с ним. Я видел вопросы на stackoverflow касающиеся сборки с Qt. С каждым инструментом нужно разобраться. Что лучше каждый решает для себя сам.

evocatus
01.08.2018 16:34А я как-то так и не смог завести lua, lua-sdl и SDL2 под Windows. Windows вообще очень неудобен в этом плане, поэтому люди и подсаживаются на решения «всё в одной коробке» типа Java или экосистемы .NET

msmaximuss
01.08.2018 14:53Файл floatingactionsbuttons.kv описывает разметку UI элементов на специальном языке Kv Language, который намного проще и понятней, чем XAML в Xamarin, xml в Java или JSX-разметке в React Native.
Открыл пример и начал смеяться… Вы серьезно? 50+ строк описывает 4 кнопки.
Фреймворк может быть и не плох но вот эта статья выглядит как анти-реклама.
HeaTTheatR Автор
01.08.2018 15:08Четыре кнопки и три подписи. Чтобы не вводить людей в заблуждение и дать мне повод посмеяться тоже, покажите, как будет выглядеть разметка подобного UI с аналогичной стилистикой на другой разметке. Вам же, очевидно, есть, с чем сравнивать!?

msmaximuss
01.08.2018 15:18ReactNative action button example
Я сам выбираю фреймворк для мобильной разработки. Xamarin даже не рассматриваю. Но от Kivy подобное описание UI скорее отталкивает. И оно явно не проще чем jsx.

PainMain
01.08.2018 18:05А почему бы не использовать kotlin, если вам нужна скорость разработки, лаконичность кода, и в скором времени и запуск приложений на ios, тогда котлин лучший выбор, ведь на нём стало появляться много вакансий после офицальной поддержки от google на андроид, да и применение котлин не заканчивается мобильной разработкой.

dplsoft
01.08.2018 23:23а с блютусом у этих последователй
одноглазогопитона… как?.. плохо?
особенно в кроссплатформенности?
и что с датчиками телефона? положение, компас…
что со стыковкой нативного кода? т.е. я хочу вызывать свинговые функции под яблоком, джаву под андроидом и виндовое апи под виндой. никто же, надеюсь, не верит что получится жить полностью абстрагируясь от специфики платформы?
HeaTTheatR Автор
02.08.2018 06:47Kivy поддерживает все нативные коммуникации телефона. Тач, мультитач, синий зуб, компас. Да, полностью абстрагироваться от платформы не получится. В любом случае приходится смотреть, на какой платформе запущен код, если вы, например, хотите использовать камеру в своём приложении.

dplsoft
02.08.2018 21:51хм. Ок. Хорошее заявление. А покажите примеры?
Скажем, блютус-чат и считывание параметров браслета-напульсника с ble?
HeaTTheatR Автор
02.08.2018 22:53В следующей статье обязательно приведу примеры работы с синим зубом, думаю, другим тоже будет интересно.

dplsoft
03.08.2018 13:26более именно BLE интересует. причем, важно, что бы оно собиралось и работало и на андроиде и на яблоке.
заранее спасибо.
HeaTTheatR Автор
03.08.2018 13:39Хорошо. Впрочем, я уже сейчас могу сказать, что проблем с BLE на Android нет никаких. А насчет iOS… Разве там есть возможность пользоваться синим зубом?

GDXRepo
03.08.2018 13:53Конечно же, нельзя там юзать синий зуб… А еще звонить на iOS нельзя, и сообщения там тоже с трудом отправляются… Как?! Вот как с таким уровнем знания о платформах можно заявлять, что «это фреймворк номер 1» для кросс-платформы? Какой кошмар. Впрочем, пользуйтесь на здоровье, на самом деле. У всех есть свои извращения.

HeaTTheatR Автор
03.08.2018 14:19Вот как с таким уровнем знания ...
Вы, очевидно, знакомы со всеми доступными API обеих платформ, не так ли?! :D

Zuzik3500
02.08.2018 06:51Общее мнение о фреймворке — kivy весьма и весьма хорош, руками и ногами за его популяризацию и использование (сам для этого одно время пытался шевелится), большое спасибо автору темы и тем людям которые на хабре делали статьи о нем, но определенные недостатки и особенности не позволяют стать ему популярным в широких кругах (да и в узких кругах он популярен не так как хотелось бы).
Чуть подробнее о недостатках.
1) Собственный DSL для создания интерфейса который в ИДЕ и текстовых редакторах имеет максимум подсветку синтаксиса (автодополнение, какие-либо еще полезные плюшки не видел). При сравнении с Xamarin, JS-based фреймворках это очень солидный проигрыш. Опытных людей это не отпугнет. Не опытных — отпугнет. Плюс — это влияет на скорость разработки, что в наше время тоже очень важный фактор.
2) У js фреймворков чаще всего есть консольная утилита для создания проектов, запуска проектов и т.п. Насчет Xamarin — не знаю. Что по этому поводу может сказать Kivy? И если, что то может сказать, то где это есть в документации? (спойлер — некоторое время назад ответ был ничего не может сказать/ нужно искать, тщательно искать, что то самому)
3) Сборка проекта. См. предыдущий пункт, только тут еще накладываются особенности питона. Гугл так и пестрит вопросами «Как собрать питон программу под Виндовс?», «Не могу собрать питон программу под виндовс?». Может это все кривые руки у людей, но все же.
4) Некоторые баги проекта, которые висят достаточно долго без исправлений, причем ощутимые баги которые не исправляются долго, по тем или иным причинам (я знаю, что этим страдают все), но есть конкретный пример, когда баг висел три года и возможно был исправлен костылем, предотвращающим ошибку.
Самым главным недостатком я считаю пожалуй собственный DSL, в коде парсера которого разбираются далеко не все основные разработчики.
Из хорошего — можно использовать большинство библиотек питона без каких-либо проблема (написанные с использование C++ и т.п. нужно дополнительно обработать), работает написанное дело весьма неплохо, красивые вещи получить можно, есть написанные вещи которые работают в реальных условиях и работают весьма стабильно, и люди довольны выбором инструмента для написания.
Подводя итог — киви не взлетел. У реакт натива и js-based вещей есть огромное множество js разработчиков, популярность самого языка и неверное простота работы и дешевизна рабочей силы, крупные компании которые это понимают, с xamarin — похожая ситуация, только тут Майкрософт сильнее постарался. А что есть у киви?
По поводу Реакт натива (js) и Xamarin (.Net). Это все другие экосистемы, со своими особенностями. Они пытаются делать что-то кросплатформенное, ну и питон тоже хочет. Тут вон посмотрим на котлин, где разработчики языка быстро поняли, что нужно, чтобы на их языке могли писать под все, go тудаже. Каждый язык — своя экосистема, и переход между ними может быть сложен и болезненен.
Лидером считаю js, несмотря на его бардак с библиотеками (тот же питон имеющий свои особенности в этом плане смотрится гораздо лучше), в частности особенности reacta когда полноценное приложение c react-router, redux, самое минимальное, может быть размазано по куче файлов, в которых постороннему человеку разобраться сложно (с реактом пытался начать дружить раза 3).
Автору желаю не сдаваться в его нелегком деле.

HeaTTheatR Автор
02.08.2018 07:15Собственный DSL для создания интерфейса который в ИДЕ и текстовых редакторах имеет максимум подсветку синтаксиса (автодополнение, какие-либо еще полезные плюшки не видел).
Да? А я вот использую плагин в PyCharm для автодополнения — https://github.com/kivy/kivy/wiki/Setting-Up-Kivy-with-various-popular-IDE's
2) У js фреймворков чаще всего есть консольная утилита для создания проектов, запуска проектов и т.п.
Пожалуйста — https://github.com/HeaTTheatR/CreatorKivyProject
В начале статьи об этом писалось
Некоторые баги проекта, которые висят достаточно долго без исправлений, причем ощутимые баги которые не исправляются долго, по тем или иным причинам (я знаю, что этим страдают все), но есть конкретный пример, когда баг висел три года и возможно был исправлен костылем, предотвращающим ошибку.
Назовите такие баги, а то я пять лет использую Kivy и аж интересно стало.
Автору желаю не сдаваться в его нелегком деле.
Автор не сдается. Причина того, что Kivy не так популярен среди других фреймворков — пиар. Семь человек, которые пилят Kivy с 2011 года явно не имеют такой материальной поддержки на раскрутку своего проекта, как 'дети' Microsoft и Facebook — Xamarin и React Native.

Mirimon
02.08.2018 09:05Я вот что-то из статьи не понял. А чем этот фреймворк лучше ксамарина или реакта? Ну кроме того, что он подойдет тем, кто кроме питона других языков не знает? Я не защищаю ни реакт, ни ксамарин, ни в коем случае, они достаточно проблем имеют. Просто автор в начале наехал на эти платформы, а потом рассказал как классно на Kivy писать Hello World. Мне казалось, что после подобного начала должно быть сравнение платформ и разбор почему же Kivy лучше. Однако, высказывания так и остались без доказательств.

HeaTTheatR Автор
02.08.2018 11:20Во всех своих статьях я рассказываю, что с помощью Kivy можно реализовать приложение в два раза быстрее и с меньшим количеством сил/людей/инструментов, чем на React Native и Xamarin с идентичным функционалом. На платформы я не 'наезжал'. На фреймворки — да. И, опять же, зачем вы врете себе и людям: то, что описано в этой статье — это не Hello, world.

Mirimon
02.08.2018 11:27Ну люди не обязательно читают все статьи. Я вот читал только эту. Здесь приведено утверждение и нет доказательства. Если оно есть где-то еще, можно было дать кросс линк, было бы интересно глянуть.
Под платформами я и имел в виду фреймворки :)
Приложение с тремя анимированными кнопками и реакцией на нажатие на них… это гораздо ближе к Hello World, чем к реальным приложениям.
HeaTTheatR Автор
02.08.2018 12:00Ну люди не обязательно читают все статьи. Я вот читал только эту.
Спасибо. Я изменю формат своих статей.
Приложение с тремя анимированными кнопками и реакцией на нажатие на них...
А вы хотели, чтобы я привел пример создания полноценного приложения от и до? Пожалуйста, предложите такое приложение и мы сделаем эксперимент: Kivy VS React Native/Xamarin. Думаю, читателям будет интересно.

Mirimon
02.08.2018 14:22Нет, я думал просто о примерах чуть более близких к реальным приложениям. Банальный TODO лист уже лучше. Тут и несколько бОльшее количество компонентов, и как реализована работа с данными, банальные MVC/MVVM можно показать, и компоненты чуть более сложные и многогранные. Можно потенциальные косяки показать, как, например, невозможность в Xamarin Forms отключить селекшен в ListView без ухода на уровень рендеров. Наверняка в Kivy тоже есть что-то подобное. Или наоборот, все здорово и пройти по косякам конкурентов и показать как тут все удобно и хорошо получается.
Грубо говоря, если я щас на формсах напишу такой же пример, при этом любому WPF-нику он будет понятнее, чем ваш код, просто банально в силу более привычного синтаксиса и почти того же фреймворка, то я докажу что Xamarin — фреймворк №1? Нет, я просто напишу анимированные кнопки, не более того :)


MonkAlex
Собственно, любимая плюшка xaml в разных его реализациях — стилизацию умеет?