
Поддержка AV1
Почти 10 лет назад, Google выкатил свой собственный кодек-конкурент для H.264 – это был VP8. В то время как технологические конкуренты не особо отличались, VP8 был бесплатным, а H.264 требовал лицензию. Android поддерживал VP8 «из коробки», начиная с 2.3 Gingerbread. Также все основные браузеры (за исключением Safari) могут воспроизводить VP8-видео.

Сейчас Google входит в Альянс Открытых Медиа (Alliance for Open Media), группу компаний, которая разрабатывает преемника VP8/VP9 под названием AV1. Facebook уже тестировал кодек на тысячах популярных видео и выяснил, что он дает прирост в компрессии более 30% по сравнению с VP9, а именно на 50,3%, 46,2% и 34% (по сравнению с основным профилем x264, high-профилем x264 и libvpx-vp9, соответственно).
Начиная с Chrome 70, кодек AV1 поддерживает по умолчанию для десктопа и Android. И хотя кодеку понадобится время, чтобы стать широко используемым, это все равно важный этап, т.к. ни один другой браузер пока не поддерживает AV1.
AV1 в деталях
Пояснение: этот раздел – выдержки из статьи next generation video: Introducing AV1.
Chroma from Luma
Chroma from Luma prediction (далее – CfL) – один из новых способов прогнозирования, который применили в AV1. CfL прогнозирует цвета в изображении (chroma), основываясь на значении яркости (luma). Сначала кодируются/декодируются значения яркости, затем CfL делает попытку предсказать цвета. Если попытка удачная, то снижается количество информации о цвете, которую надо закодировать; следовательно, сохраняется место.
Стоит отметить, что CfL впервые появился не в AV1. Основополагающий документ по CfL датируется 2009 годом; тогда же LG и Samsung предложили раннюю имплементацию CfL под именем LM Mode, но всё это свернулось во время разработки HEVC/H.265. Кодек Thor от Cisco использует схожую технику, а HEVC имплементировал улучшенную версию под названием Cross-Channel Prediction (CCP).
Улучшенное внутрикадровое прогнозирование
До последнего времени сжатие видео основывалось на межкадровом прогнозировании, т.е. на отличии кадра от других, когда в основе прогнозирования лежат опорные кадры. Несмотря на то, что эта техника мощно развилась, она все еще требует опорные кадры, которые не полагаются на другие кадры. В итоге опорные кадры используют только внутрикадровое прогнозирование.

Опорные кадры гораздо больше, чем промежуточные – поэтому их стараются использовать как можно реже. Но если опорных кадров становится много, это повышает битрейт видео. Дабы справиться с этим и уменьшить размер опорных кадров, исследователи кодеков сосредоточились на улучшении внутрикадрового прогнозирования (которое так же можно применять и к промежуточным кадрам).
Резюмируя, можно утверждать, что CfL – это как раз и есть продвинутая техника внутрикадрового прогнозирования, т.к. она работает на основе яркости в пределах кадра.
Цветные мелки
CfL в своей основе – это раскрашивание монохромного изображения исходя из обоснованного, точного предсказания. Предсказание облегчается тем, что изображение бьется на мелкие блоки, в которых кодирование происходит независимо.

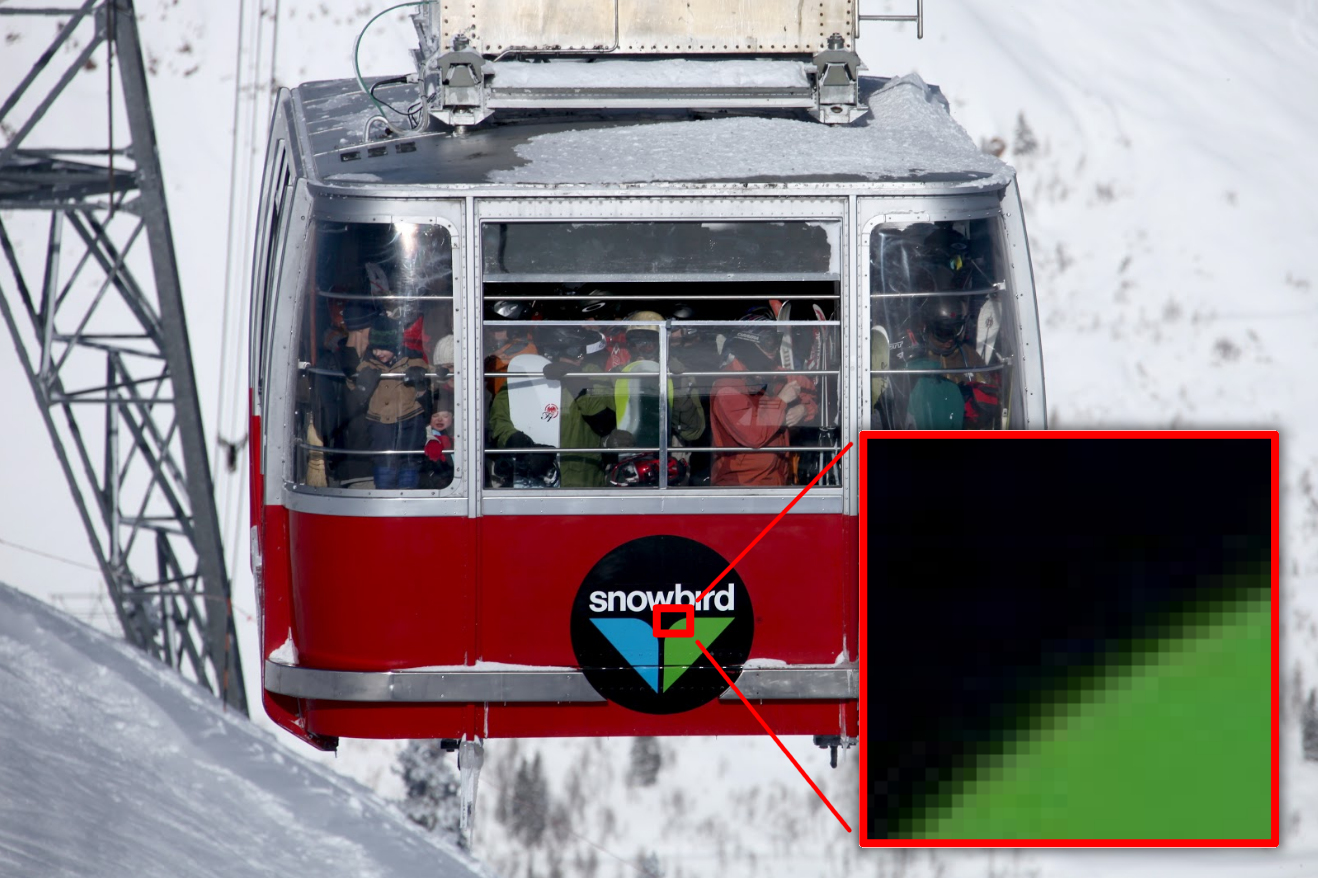
Так как кодер работает не со всем изображением, а с его кусочками, достаточно выявить корреляции в небольших областях – этого хватит, чтобы прогнозировать цвета на освное яркости. Возьмем маленький блок изображения:

На основе этого фрагмента, кодер установит, что ярко = зеленому цвету, а чем темнее, тем меньше насыщенность. И так же с остальными блоками.
CfL в AV1
В CfL не стали использовать алгоритм PVQ, поэтому затраты при пиксельной и частотной областях примерно одинаковы. Плюс AV1 использует дискретное синусное преобразование и преобразование пиксельной области (pixel domain identity transform), поэтому выполнить AV1 CfL в частотной области не очень легко. Но – сюрприз – AV1 и не нуждается в CfL в частотной области, т.к. основные уравнения CfL одинаково работают в обеих областях.
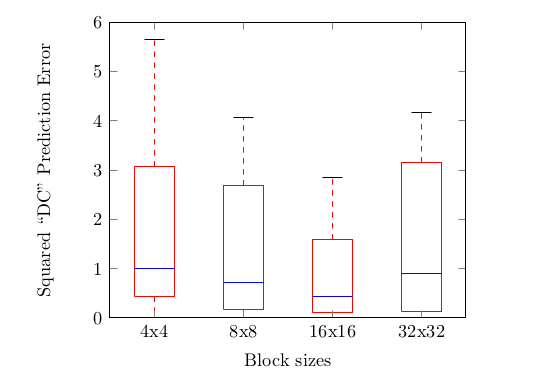
СfL в AV1 призван максимально упростить реконструкцию. Для этого необходимо явным образом кодировать ? и на его основе вычислить ?, хотя… Можно и не вычислять ?, а вместо него использовать уже спрогнозированное кодером DC-смещение цветности (оно будет менее точным, но все же подходящим):

Таким образом, сложность аппроксимации на стороне кодера макисмально оптимизируется за счет использования прогнозирования. Если прогнозирования недостаточно, то выполняются остальные преобразования; если же прогнозирование не дает выгоды в битах, то оно не используется вовсе.
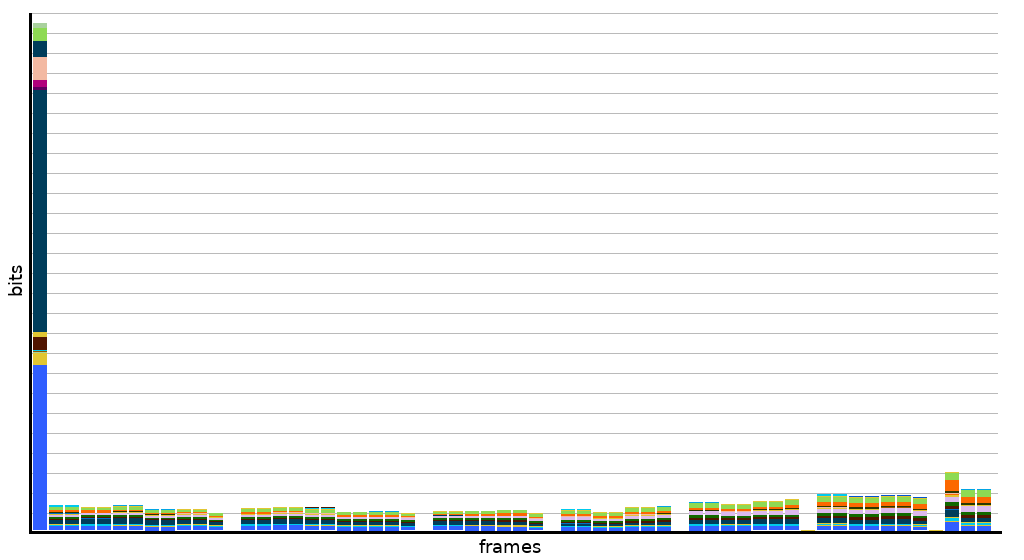
Немного тестов
Альянс Открытых Медиа использует ряд тестов, которые также доступны в инструменте Are We Compressed Yet?
Ниже представлена таблица с битрейтом в разрезе по разным показателям. Обратите внимание на CIE delta-E 2000, это метрика перцептивно-равномерной ошибки цвета. Заметно, как экономится битрейт? Вплоть до 8%!
| BD-rate | |||||||
| PSNR | PSNR-HVS | SSIM | CIEDE2000 | PSNR Cb | PSNR Cr | MS SSIM | |
| Average | -0.43 | -0.42 | -0.38 | -2.41 | -5.85 | -5.51 | -0.40 |
| 1080p | -0.32 | -0.37 | -0.28 | -2.52 | -6.80 | -5.31 | -0.31 |
| 1080p-screen | -1.82 | -1.72 | -1.71 | -8.22 | -17.76 | -12.00 | -1.75 |
| 720p | -0.12 | -0.11 | -0.07 | -0.52 | -1.08 | -1.23 | -0.12 |
| 360p | -0.15 | -0.05 | -0.10 | -0.80 | -2.17 | -6.45 | -0.04 |
… и прочие новинки в Chrome 70
PWA на Windows
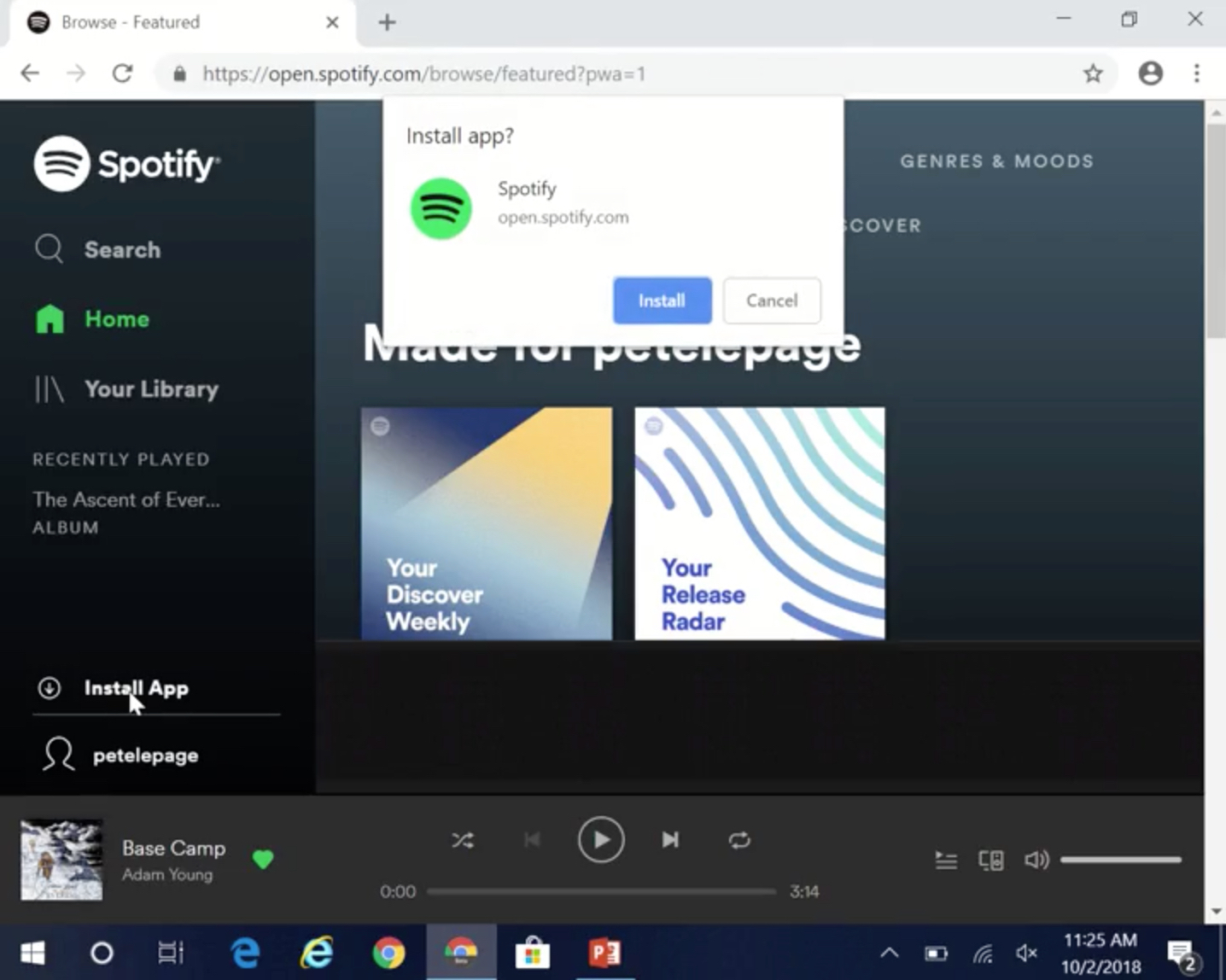
Хотя поддержка Progressive Web Apps в основном реализована на мобильных платформах, Google не забывает и о десктопе. В десктопном Chrome 67 появилась кнопка установки PWA, а уже Chrome 70 привнес несколько улучшений для пользователей Windows.

Теперь Chrome показывает поп-ап «Install app?» для PWA (после того, как вы какое-то время взаимодействовали с ними). Если вы установите PWA, браузер создаст ярлык для PWA в меню «Пуск». По аналогии с мобильным опытом, интерфейс браузера будет скрыт в открытом PWA.
Google обещает, что выкатит эту функциональность для Mac и Linux в 72 версии.
Shape Detection API
Веб-приложения умеют по-разному считывать штрихкоды и распознавать лица, обычно с помощью JS-библиотек машинного обучения, но это может очень медленно работать. Чтобы сделать эту фичу более доступной и производительной, Google внедряет свою собственную функциональность в Chrome – shape detection.
Shape Detection API в Chrome 70 – это экспериментальная функция (origin trial), т.е. она еще не готова для широкого использования. API может определять 3 типа объектов/изображений – лица, штрикоды и текст. На данный момент, совместимость варьируется на разных платформах, потому что от ОС требуется функциональность по определению объектов. Вы можете попробовать демо здесь.
TLS 1.3
Transport Layer Security – это протокол, который позволяет безопасно передавать данные через Интернет. Когда вы пользуетесь сайтом на HTTPS, то скорее всего, данные отправляются по TLS. Chrome 70 поддерживает TLS 1.3, который зарелизили в прошлом месяце.
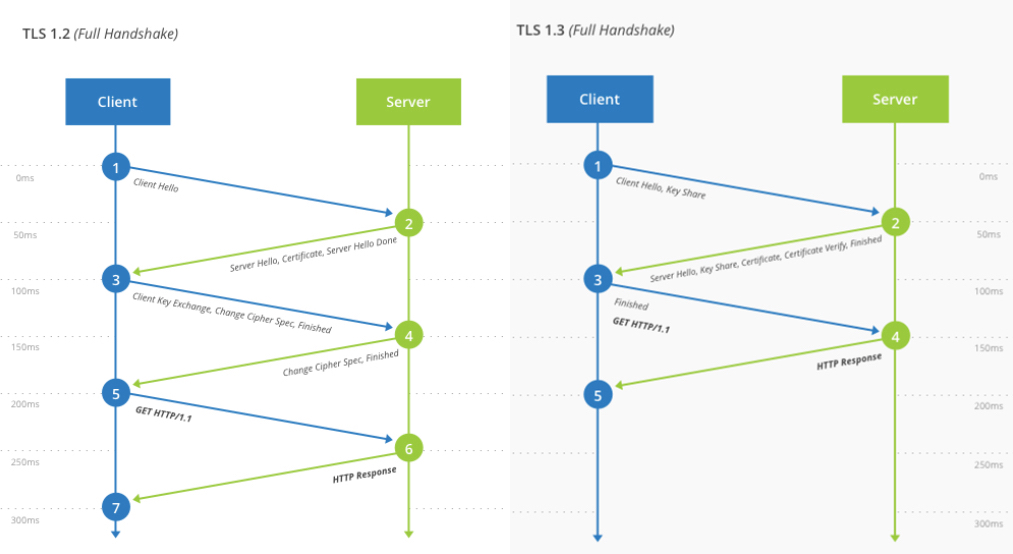
Список изменений доступен здесь, но если говорить в общем, версия 1.3 повышает как эффективность, так и безопасность (например, «победили» BREACH и CRIME, благодаря чему можно снова безопасно использовать сжатие на https – прим.переводчика, спасибо menstenebris). Требуется меньше шагов для установки соединения, так что можно заметить небольшое улучшение во времени (если сайт, на который вы зашли, поддерживает TLS 1.3, разумеется). Вот наглядное сравнение разницы от CloudFlare:

С выходом TLS 1.3 также прекращается поддержка старых фич, например SHA1 и MD5. Google заявил об этом на Status Page:
TLS 1.3 был многолетним проектом, объединившим сторонников из разных индустрий, исследовательских групп и других участников при работе над стандартом. Ранее мы экспериментировали с черновыми версиями стандарта, но когда стандарт был полностью реализован, мы наконец можем внедрить его в Chrome.
Firefox 60 добавил поддержку TLS 1.3 (драфт 23), который выкатили в мае этого года; тогда его начал использовать и CloudFlare.
Другие фичи
Как и всегда, Chrome 70 включает нововведения для пользователей и разработчиков. Вот список прочих изменений в этом обновлении:
- Speech synthesis API не будет работать, пока страница хотя бы единожды не взаимодействовала с этим API. Это API часто использовали для спамерских поп-апов на мобильных устройствах вплоть до новой политики autoplay в Chrome 66;
- Touch ID на Macbook Pro можно использовать как способ логина в Web Authentication API;
- если страница в режиме полного экрана, то появление поп-апа выведет страницу из полного экрана;
- AppCache больше не работает на НЕ https-страницах;
- на Android-устройствах номер сборки OC (например, «NJH47F») больше не входит в user agent, чтобы предотвратить идентификацию браузера. Chrome на iOS оставит номер сборки «15E148» вместо того, чтобы полностью его убрать, дабы следовать реализации в Safari;
- аудио в формате opus теперь поддерживается для контейнеров MP4, Ogg и WebM;
- WebUSB теперь использует контекст отдельного worker’а, что должно повысить производительность;
- Web Bluetooth теперь работает в Windows 10;
- новый диалог синхронизации на десктопах;
- service worker’ам можно давать имена;
- Credential Management API теперь поддерживает PublicKeyCredential;
- первоначальные реализации Custom Elements, HTML импортов, navigator.getGamepads и Shadow DOM API теперь в статусе deprecated;
- Lazy Loading теперь можно включить с помощью флагов #enable-lazy-frame-loading и #enable-lazy-image-loading.
Комментарии (35)

menstenebris
19.10.2018 16:19Как-то забыли написать что TLS 1.3 важен тем что CRIME и BREACH на нем не работают. А это значит что можно вновь использовать сжатие на https.

Synoptic
19.10.2018 16:42+1Custom Elements, HTML импорты, navigator.getGamepads и Shadow DOM API теперь в статусе deprecated;
The original Custom Elements, HTML Imports, navigator.getGamepads, and Shadow DOM APIs are now deprecated.
Ну вы и дали дрозда, я аж присел.
nvpushkarskiy2
19.10.2018 16:49+2Вот это сейчас было ценно, спасибо, поправили. Можете спокойно вставать :)

extempl
19.10.2018 17:02+2на Androig-устройствах номер сборки OC (например, «NJH47F») больше не входит в user agent, чтобы предотвратить считывание отпечатка пальца.
Фингерпринт это отпечаток клиента (браузера), а не пальца, в данном случае. На хабре его можно просто оставить "фингепринтом".

AngReload
20.10.2018 05:59мы наконе можем внедрить его в Chrome.
Тыгыдык-тыгыдык)

nvpushkarskiy2
20.10.2018 11:04+1«Поспешишь – людей насмешишь», как говорится :) Спасибо, вернули «ц» на место.

RMV1983
19.10.2018 17:37+1Правильно понимаю, что в AV1 более чувствителен к потере ключевых кадров? Или там есть защитные механизмы?
Повышенное прогнозирование требует повышенных вычислительных мощностей, или обеспечивается за счёт оптимизации алгоритмов?
RMV1983
19.10.2018 17:59+1Похоже, я всё же ошибся. Но было бы интересно почитать и о ток как кодек борется с возможными потерями ключевой информации, или с превышением предельной нагрузки.

nvpushkarskiy2
19.10.2018 18:09+1вряд ли AV1 более/менее чувствителен к потере key frames, но сам факт того, что в нем имплементировано продвинутое внутрикадровое прогнозирование, дает уменьшение размера как key frames, так и промежуточных кадров. Разузнать подробности про борьбу с потерями – звучит как интересная идея, взяли на заметку.

krab90
20.10.2018 08:05>AV1
Угу. В то время как ваши Intel i5/i7 CPU справляется с кодированием HEVC 1080p@60 со скоростью 60/80+ fps… Данный сабж кодируется со скоростью 2 кадра в минуту потребляя 8 гб оперативки.

dimka11
20.10.2018 10:20А чем декодировать этот кодек они думали? Поддержка аппаратного декодирования VP9 появилась не так давно ( намного позже, чем VP9 появился на YouTube).

CoolCmd
20.10.2018 11:22интересно, какой процессор без разгона вытянет AV1 1080@60?

dimka11
20.10.2018 22:29www.youtube.com/watch?v=2nXYbGmF3_Q&list=PLyqf6gJt7KuHBmeVzZteZUlNUQAVLwrZS
Вроде все неплохо с воспроизведением. Но качество 1080p60 максимальное.
Codecs av01.0.05M.08 (399) / opus (251)
Инструкция:
www.cnx-software.com/2018/09/17/av1-video-samples-youtube-netflix

demon416nds
22.10.2018 11:39дык на gpgpu
правда видеокарта понадобится неслабая
ps 8k@60fps vp9 грузит 1050ti на 92-100%
пруф на моем компе

CoolCmd
20.10.2018 11:25+1увеличивает производительность на 50,3%, 46,2% и 34% (по сравнению с основным профилем x264, high-профилем x264 и libvpx-vp9, соответственно)
производительность чего? в исходном тексте это gain. кодирование и декодирование у AV1 тормозное.

DaylightIsBurning
20.10.2018 14:28Мне нравится идея VP8/9/AV1 технологически и в плане того, что это более свободный стандарт, но на практике без поддержки аппаратного де(кодирования) оно только вредит. Поддержка VP9, к примеру, появилась в мобильных ЦПУ intel только к 2017 году, начиная с Kaby Lake (i7-7500U, например).
То что youtube по умолчанию отдает VP9 (а теперь и AV1) вместо х264 — это какое-то неуважение к пользователям. При этом даже не проверяют, поддерживает ли клиентское устройство аппаратное декодирование VP9.
The bitstream was finally frozen on 28 March 2018, meaning chips could be available sometime between March and August 2019.[103] According to the above forecast, products based on chips could then be on the market at the end of 2019 or the beginning of 2020.
В данный момент я выключаю VP9 в пользу h264 на youtube так как это существенно экономит батарею. На ТВ-приставках 4K@60Hz VP9 видео вообще тормозит, в отличии от x264/265. То есть первые устройства с аппаратной поддержкой AV1 появятся в 2020, если все будет хорошо. Широкого распространения можно ждать не ранее 2022-23, наверное.


Fedcomp
20.10.2018 17:54Потому что если не пропихивать то все так и будут сидеть на

DaylightIsBurning
20.10.2018 18:10Посмотрите, какие компании стоят за стандартом AV1:
Браузеры: Apple, Google, Mozilla, Microsoft,
Контент: Apple, Amazon, Facebook, Google, Hulu, Netflix,
Хард: Intel, AMD, Nvidia, Arm, Apple, Broadcom.
Эти ребята контролируют едва ли не 100% современного айти. Вы считаете, что они не смогут обеспечить распространение формата, не навязывая его там, где устройства не имеют аппаратной поддержки?
Почему нельзя отдавать VP9/AV1 только в том случае, если устройство поддерживает его аппаратно? Почему бы не дождаться, пока Intel, AMD, Nvidia, Arm и Apple выпустят устройства с его поддержкой, пройдет 3-5 лет, что бы пользователи обновили свои устройства и тогда переходить на него «по умолчанию»?

Seno125
22.10.2018 11:40+1>а также увеличивает производительность на 50,3%, 46,2% и 34%
В оригинальной статье очевидно имеется в виду не производительность (производительность чего?), а степень сжатия.
nvpushkarskiy2
22.10.2018 11:56Похоже, что Android Police немного вырвали слова из контекста:
https://code.fb.com/video-engineering/av1-beats-x264-and-libvpx-vp9-in-practical-use-case/
Our testing shows AV1 surpasses its stated goal of 30% better compression than VP9, and achieves gains of 50.3%, 46.2% and 34.0%, compared to x264 main profile, x264 high profile and libvpx-vp9, respectively.
То есть была задана планка – достигнуть/превысить 30% по сжатию и AV1 преодолел ее. Внесли правки, благодарю.

ananevilya
22.10.2018 11:40+1Touch ID на Macbook Pro можно использовать как способ логина в Web Authentication API
Только для эпл? А планируется ли поддержка аутентификации по отпечатку на других ноутбуках?
nvpushkarskiy2
22.10.2018 11:46увы, ни слова про другие ноутбуки: blog.chromium.org/2018/09/chrome-70-beta-shape-detection-web.html


keydon2
>Shape Detection API, WebUSB, Web Bluetooth
+Web Assembly. WebRTC, WebGL
Продолжают пропихивать сомнительные стандарты с функциональностью для 1,5 сайтов разной степени кривости и поддержки другими браузерами, вместо того чтобы выпустить официальные дополнения с предложением установить их когда они понадобятся.
demimurych
ВЫ очень далеки от многих ниш где люди используют эти API. Например для меня в моей нише Web Assembly и WebUSB это просто манна небесная.
unxed
Кажется, мы это уже проходили с ActiveX, как-то не очень вышло.
К тому же, а что такого можно установить дополнением, что нельзя реализовать на вебасме, который всё равно сjitится в машинный код в итоге? Полный доступ к железу? Хм, а стоит ли?