И вот, этой весной для многих неожиданностью было то что Microsoft представил новый продукт под названием Visual Studio Code, да еще и работающий сразу на трех платформах, Linux, OS X и Windows. Не замахиваясь на все функции полноценной IDE, внутри Microsoft решили переосмыслить подход, по которому строится основной инструментарий программиста и начали с самого главного – редактора кода. Visual Studio Code это именно редактор, но при этом обладающий функциями IDE, полагающийся на расширения.

Уже сейчас вы можете использовать Visual Studio Code для создания веб-проектов ASP.NET 5 или Node.js (в чем-то даже удобнее чем в «взрослой» Visual Studio), использовать различные языки, такие как JavaScript, TypeScript, C#, работать с пакетными менеджерами npm, скаффолдингом yeoman и даже осуществлять отладку. Плюсом ко всему будет отличный «интеллисенс», поддержка сниппетов кода, рефакторинг, навигация, многооконность, поддержка git и многое другое.
Установка Visual Studio Code
Mac OS X
- Загрузите Visual Studio Code для Mac OS X
- Откройте двойным щелчком архив VSCode-osx.zip
- Перетащите Visual Studio Code.app в папку Applications
- Добавьте Visual Studio Code в Dock выбрав в Options “Keep in Dock”
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала добавьте в ~/.bash_profile
code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}
Linux
- Загрузите Visual Studio Code для Linux
- Создайте новую папку и распакуйте туда содержимое архива VSCode-linux-x64.zip
- Двойным щелчком запустите Code
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала добавьте на него ссылку
sudo ln -s /path/to/vscode/Code /usr/local/bin/code
Windows
- Загрузите Visual Studio Code для Windows
- Щелкните двойным щелчком по загруженному файлу VSCodeSetup.exe для того чтобы запустить установку
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала сделайте logon/logoff, соответствующие пути к файлу прописываются в переменной PATH самим установщиком
Дополнительные инструменты
Без инструментария Visual Studio Code годится разве что для простого редактирования файлов, для полноценной работы понадобится сопутствующий инструментарий, который зависит от ваших целей и задач:
- ASP.NET 5 — гибкий фреймворк создания современных веб-приложений
- NodeJS (включает NPM) – платформа для создания масштабируемых сетевых приложений
- git – система контроля версий
- Yeoman – инструмент «скаффолдинга» примерно тоже самое что и File | New Project в VS
- generator-aspnet — yeoman генератор для ASP.NET 5 приложений, выполните npm install -g generator-aspnet для установки
- hottowel — yeoman генератор для быстрого создания AngularJS приложений, выполните npm install -g generator-hottowel для установки
- Express – фреймворк для Node приложений, использует «движок» шаблонов Jade
- gulp – инструментарий создания «тасков» для выполнения сопутствующих сборке проекта задач
- mocha – фреймворк создания модульных тестов на JavaScript/Node
- bower – клиентский пакетный менеджер
- TypeScript – язык TypeScript, добавляет модульность, классы и прочие приятные вещи в ваш JavaScript код
- TypeScript definition manager – определения TypeScript для популярных JavaScript библиотек, включают поддержку IntelliSense вVS Code
Начало работы
Чтобы попробовать в деле VS Code, проще всего создать веб-проект Node. Для этого установите Node на свой компьютер (ссылка выше) и выполните следующие команды:
npm install -g express
npm install -g express-generator
express myExpressApp
cd myExpressApp
npm install
В текущем каталоге будет создан проект, который можно будет открыть в Visual Studio Code. Для того чтобы проверить, что все работает как надо, выполните команду npm start и запустите браузер по адресу http://localhost:3000.
После всех этих действий просто запустите VS Code в папке с проектом
Code .
Если вы хотите попробовать возможности VS Code на примере ASP.NET 5 то можете воспользоваться инструкцией по адресу https://code.visualstudio.com/Docs/ASPnet5.
Базовые возможности Visual Studio Code
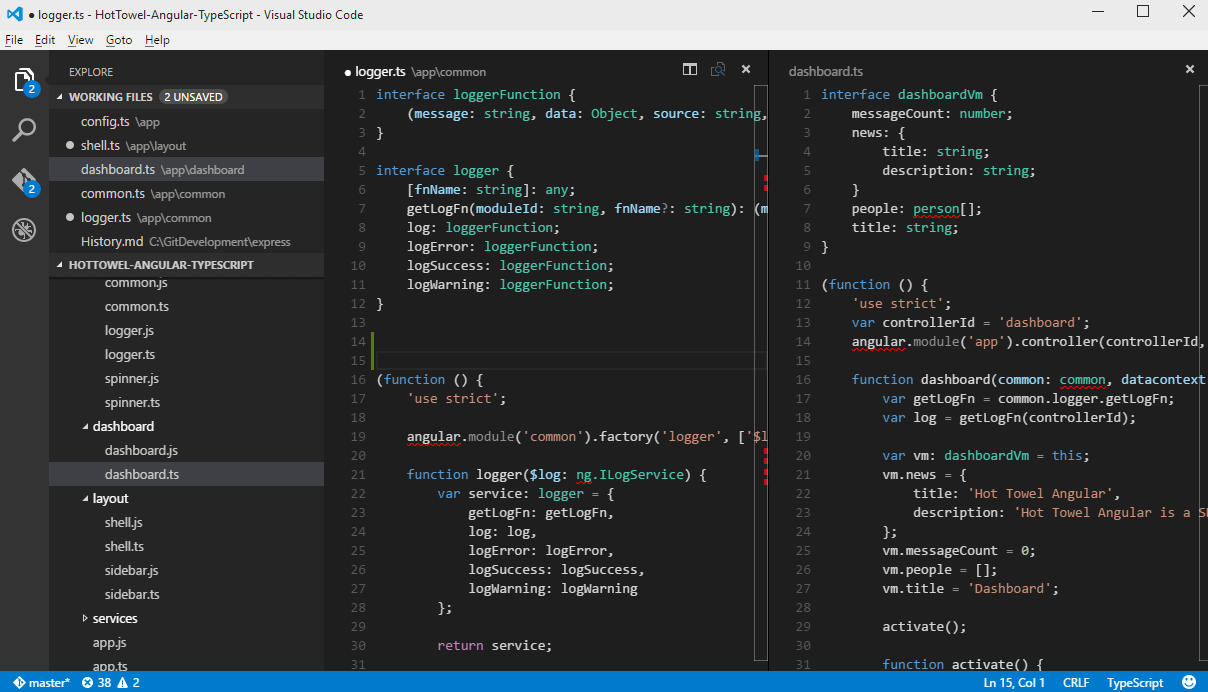
Как и многие редакторы кода, VS Code использует распространенную схему расположения основных элементов – слева обозреватель файлов, справа редактор кода. В дополнение к этому есть специфичные элементы, обеспечивающие навигацию и выполнение специальных команд.
Файлы, папки, и проекты
VS Code работает с файлами и папками в которых находятся проекты. В простейшем случае вы можете открыть файл на редактирование просто выполнив команду ./code index.html. Более интересным случаем является открытие папки. VS Code сам определяет тип проекта в зависимости от содержимого папки. Например, если в папке находятся файлы package.json, project.json, tsconfig.json или файлы .sln и .proj для Visual Studio ASP.NET 5.0 то VS Code включает много новых функций которые обеспечивают IntelliSence, подсказки, навигацию по коду, выполнение команд и многое другое.
Расположение основных элементов
VS Code обладает интуитивно понятной и простой схемой расположения основных элементов. Интерфейс разделен на четыре основных блока, это:
- Редактор, основной блок в котором осуществляется изменение содержимого открытого файла
- Сайдбар, с помощью которого можно увидеть различные представления файлов проекта
- Статусбар, показывающий текущий статус различных операций
- Вьюбар, позволяющий переключаться между режимами сайдбара и индицирующий с помощью иконок различную информацию, например количество исходящих git изменений

Редактор VS Code может открыть для редактирования на экране до трех файлов одновременно, располагая их друг за другом справа. Открыть дополнительные редакторы можно различными способами:
Ctrl (Mac: Cmd) и кликнуть на файле в обозревателе
Ctrl+\ для того чтобы разделить активный текущий редактор на два
Open to the Side в контекстном меню файла в обозревателе
Совет: Вы можете переместить сайдбар слева на право с помощью меню View, Move Sidebar а так же включить его видимость с помощью клавиатуры (Ctrl+B).
Палитра команд
Самым главным инструментом взаимодействия с редактором в VS Code является палитра команд. Вызвать ее можно через клавиатуру, нажав на комбинацию Ctrl+Shift+P. Множество команд перечисленных в палитре тоже привязаны к клавишам.

Введите в строку команды знак вопроса? и тогда вы получите перечень команд которые работают в текущем контексте:

Некоторые часто используемые команды:
- Ctrl+P навигация к файлу или символу по набранной строке
- Ctrl+Tab циклично открывает последние отредактированные файлы
- Ctrl+Shift+P выводит список команд редактора
- Ctrl+Shift+O навигация к некоторому символу в файле
- Ctrl+G навигация к строке в файле
- Ctrl+Tab выводит список всех файлов которые были открыты от момента запуска VS Code, удерживайте Ctrl и нажимайте Tab до тех пор пока не выберите нужный файл
- Alt+Left и Alt+Right навигация по ранее редактированным файлам и строкам назад и вперед
Обозреватель
Обозреватель предназначен для открытия и управления файлами находящимися в папке вашего проекта. Вы можете осуществлять множество привычных операций по созданию, изменению имени, удалению файлов и папок, и их перемещению.

Файлы, которые вы редактировали или открывали двойным щелчком в обозревателе, помещаются в верхнюю часть обозревателя и получают статус Working files:

Автосохранение
По умолчанию, VS Code работает в режиме явного сохранения, которое вы можете выполнить, нажав на комбинацию Ctrl+S. Этот режим совместим с большинством инструментов следящих за статусом файлов (например bower). Можно включить и режим автоматического сохранения (Auto Save), нажав Ctrl+Shift+P и набрать auto.
Поиск
Нажимите Ctrl+Shift+F и введите интересующую вас фразу. Результаты поиска будут сгруппированы, в дополнение вы можете развернуть узел группы чтобы посмотреть множественные вхождения. В строке поиска поддерживаются регулярные выражения.

Более детальный поиск может быть осуществлен с помощью команды Ctrl+Shift+J. Введите в дополнительные поля критерии поиска.

Возможности редактора
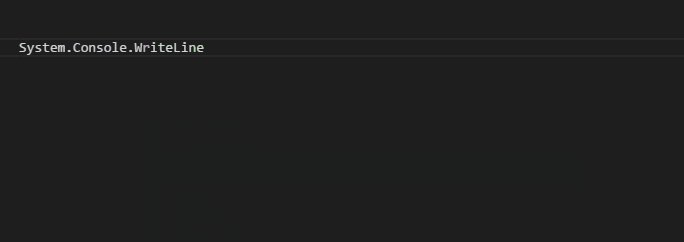
Подсказки IntelliSence
Где бы вы не находились в вашем коде, нажав на Ctrl+Space будет выведено окно подсказки IntelliSence. При наборе кода редактор будет показывать его автоматически.

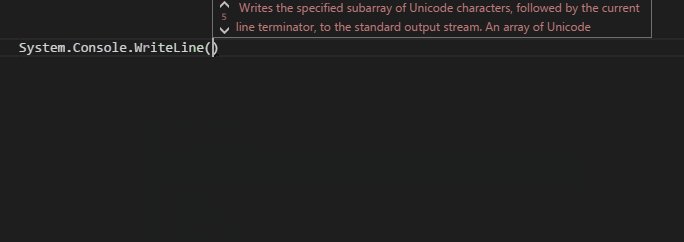
Подсказки параметров
Для перегруженных функций вы можете листать варианты реализации используя клавиши Up и Down.

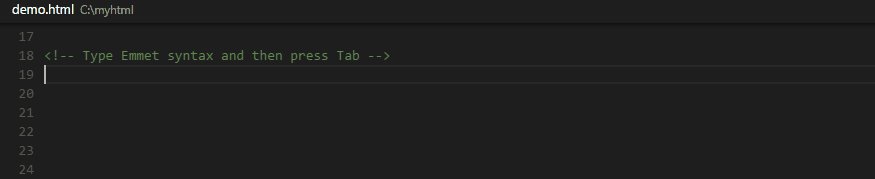
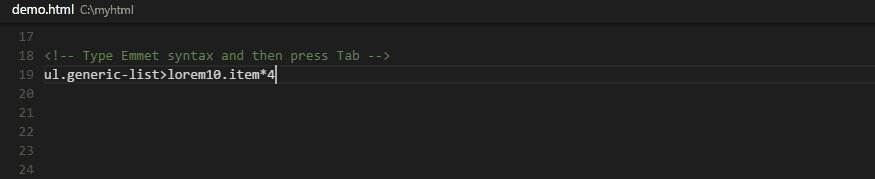
Сниппеты кода
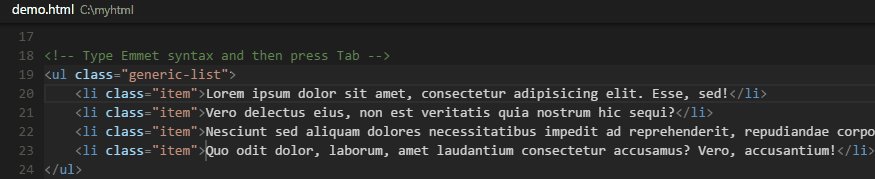
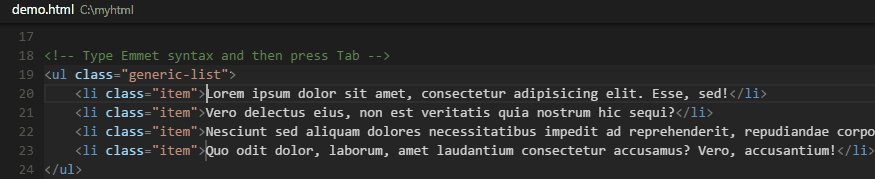
VS Code поддерживает аббревиатуры Emmet. Вы можете использовать их при редактировании файлов HTML, Razor, CSS, Less, Sass, XML или Jade. Основной перечень аббревиатур можно посмотреть по адресу http://docs.emmet.io/cheat-sheet/.

Переход к определению символа
Нажав на F12 вы перейдете к определению символа. Если нажать Ctrl и провести курсором по символу вы увидите определение в дополнительном окне.

Переход к методу или переменной
Нажав на Ctrl+Shift+O вы откроете перечень методов в файле, в дополнение вы можете нажать двоеточие: и методы будут сгруппированы по типу. Нажав на Up и Down выберите нужный метод и курсор в редакторе перейдет на строку где находится выбранный метод.

Для языков C# и TypeScript вы можете использовать комбинацию Ctrl+T и набрать нужный метод или переменную, при этом будет осуществлен поиск по всем файлам в проекте.

Просмотр определения символа
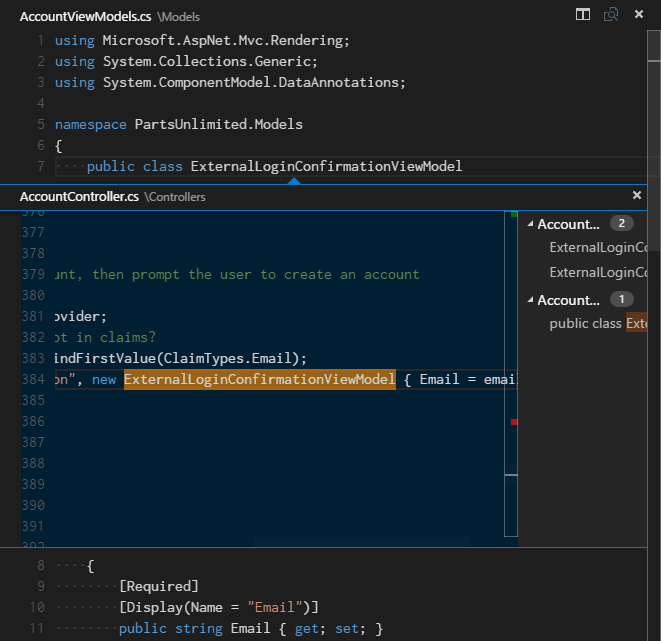
Если вам необходимо быстро посмотреть на определение символа или на референсы, для того чтобы вспомнить детали реализации или использования, можно использовать поиск или переход к определению символов, что не всегда удобно так как переключает контекст.
В этом случае можно воспользоваться командами Reference Search (Shift+F12) или Peek Definition (Alt+F12) и результаты поиска будут отображаться в инлайн окошке:

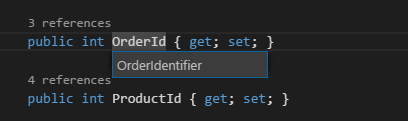
Переименование методов и переменных
Нажав F2 вы можете изменить имя метода или переменной. Стандартная операция рефакторинга, но пока она поддерживается только для языков C# и TypeScript.

Отладка
В VS Code входит отладчик. Его возможности пока ограничены, и работают не на всех платформах. Тем не менее, вы можете использовать отладчик для языков JavaScript и TypeScript на всех платформах, а для C# и F# на платформах OS X и Linux.

Для того чтобы запустить отладку проекта Node, достаточно нажать на иконку бага в Activity Bar. После генерации файла launch.json запустится отладчик. Для проектов Node VS Code автоматически определяет каталог ./bin/www.

Сохраните конфигурационный файл и выберите пункт Launch в меню, установите точку останова и нажмите F5 для старта отладки.

Отладчик позволяет просматривать значения текущих переменных:

Более подробно о возможностях отладчика можно почитать по адресу https://code.visualstudio.com/Docs/debugging в том числе о том как сконфигурировать Mono для отладки C# и F# кода на платформах OS X и Linux.
Контроль версий
VS Code интегрирован с системой контроля версий git, и поддерживает большинство команд. В версии 0.5 был зафиксирован ряд ошибок связанных с интеграцией. Поддерживаются локальные и удаленные репозитарии.

Совет: установите credential helper для того чтобы не получать постоянные запросы на ввод данных учетной записи https://help.github.com/articles/caching-your-github-password-in-git/
Конфликты
VS Code позволяет осуществлять слияния и разрешение конфликтов при работе с системой контроля версий:

Полезные ссылки
- Сайт Visual Studio Code http://code.visualstudio.com
- Блог команды разработчиков VS Code http://blogs.msdn.com/b/vscode/
- Твиттер https://twitter.com/code
- Перечень команд, и рекомендации по настройке VS Code https://code.visualstudio.com/Docs/customization
- Блог John Papa с несколькими статьями о VS Code http://www.johnpapa.net/
- Запись доклада о Visual Studio Code с конференции //Build https://channel9.msdn.com/Events/Build/2015/3-680
- Запросы по функциям VS Code на сайте User Voice https://visualstudio.uservoice.com/forums/293070-visual-studio-code
Комментарии (46)

impowski
14.07.2015 09:34+1Ну ладно теперь хоть под C# будет что то на *nix системах и думаю многие Unity3D разработчики, которые любят Linux перейдут с Mono, но в целом как то странно.

Large
14.07.2015 11:52Кстати о Unity3D — будет ли работать интеграция с этой IDE?

KonH
14.07.2015 15:42Интеграция работает — автодополнение кода есть, нужно только при первом запуске открыть папку и выбрать проект
Единственная проблема (пришедшая с последним обновлением) — при открытии скриптов открывает еще один экземпляр редактора. Ну и не переходит на нужную строку из консоли.

eiskalt
14.07.2015 11:59Как он дружит с сенсорными экранами? Для Atom нашел плагин, но он пока не все события поддерживает (fling).

EndUser
14.07.2015 12:05-5Очень сублематично.
А, скажите, чем он отличается от Visual Studio Tool for Applications, который тоже является «лёгким-быстрым редактором без загрузки всей громадины IDE»?
В частности, для платформы Windows.

saksmt
14.07.2015 12:57Классно конечно, для шарп-разработчиков, но в целом ориентирование на веб-разработку (JS, node) не самая логичная идея (<-каламбур), ведь есть уже крутая IDE на эту тему от JetBrains (WebStorm) и переплюнуть её — проблематично.
Однако если упор будет в сторону шарп-разработки, то я доволен, ещё б поддержку разработки под винфон запилили и цены б им не было (наболело, очень уж лень ставить windows ради этого).
dom1n1k
14.07.2015 13:46+6Проблематично переплюнуть JetBrains? Для каких-нибудь мелких частников — да. А почему у MS не должно получиться, и их опытом и ресурсами?
Мне например WebStorm не очень-то и нравится. Ну то есть я признаю, что она крута и функциональна, но душа не лежит — дизайн какой-то не тот, интерфейс какой-то не такой… и вишенка на торте — Java.
saksmt
14.07.2015 13:49+3Ну если они сделают хотя бы такую же систему автодополнения JS кода, то может получиться, я лишь отметил что рынок не пуст в этой области.
На вкус и цвет все фломастеры разные.

roman_kashitsyn
14.07.2015 16:02+3Здорово, что MS начал делать такие продукты. Это в корне меняет отношение к компании. Отдал 3 голоса за поддержку Haskell :)

MrGobus
14.07.2015 19:31-1Вроде ничетак, но мелочевка выбешивает. Параметры редактора в текстовом файле, приходится править руками так еще и догадываться о том, что надо запятые ставить после каждой строки, я не привык видеть от мягколапых такое O_x
Потом, и в атоме и в npp уже давно по умолчанию есть подстановка слов при вводе, тех которые в тексте документа, тут же только функции языка, что конечно здорово но жизнь усложняет по сравнению с тем же атомом, ведь всетаки мой код тоже важен и я обычно работаю с ним, а помощь с write\writeln это школьникам радость и в работе скорее помеха.
Но начало хорошее, будем ждать развития и надеяться на лучшее.
SonicGD
14.07.2015 20:35+1Так есть там анализ когда. Причём именно анализ, а не подстановка слов из файла. Это же практически IntelliSense. Вот, например, JavaScript.
Скриншот

lorc
14.07.2015 20:23Пролистал весь сайт, но так и не нашел главного: какие языки поддерживает? Javascript и C# — это конечно модно и молодёжно, но старый добрый C поддерживается?

ad1Dima
14.07.2015 20:38Да кому он нужен :D (шучу)
Только на уровне подсветки кода. Плохо листали code.visualstudio.com/Docs/languages

bARmaleyKA
15.07.2015 17:07Зачем он нужен? Для админов и разработчиков, решивших попробовать Убунту? То что есть нативное не зубам или не по нраву?



kresh
Не ну все понятно, но зачем, когда есть Atom. Разработчики на C# с ReSharper в обычной Visual Studio сидят и радуются. Я честно говоря надеялся что будет интеграция с TFS и это позволит легко интегрироваться в текущий Workflow из любой OS, но нет. Интеграция только с Git. С точки зрения продукта это провал. Взять Electron поменять интерфейс и выдать за свой продукт, может каждый. Так и Spartan можно было сделать на Chromium.
SgtRiggs91
Вы, видимо, никогда не работали над коммерческими проектами. Тут логика очевидна: МС выпускает .NET Core и ASP.NET 5 под Linux/OS X, значит надо предоставить разработчикам какой-то инструмент. Зачем писать свой велосипед, если есть опенсорсные решения? Остановились на Атоме, форкнули, доработали под свои нужды.
А с такими рассуждениями — мол, каждый может, — объясните мне, зачем тогда вообще опенсорс существует.
kresh
Так, а почему просто не добавить плагинов к Atom для ASP.NET 5? Чем по сути отличается VS Code от Atom?
SgtRiggs91
Вопрос не ко мне, я в МС не работаю. Но я подозреваю, что ответ на этот вопрос — брендинг, все дела, либо же настроенный пакет «из коробки». К тому же, кто знает, что они там дорабатывали под себя.
kresh
Ну мой первый, да и второй вопрос был скорее к работнику Microsoft, автору статьи. dmandreev ответите?
deniskreshikhin
Да, очевидно же. Visual Studio Code можно в любой момент переписать и сделать проприетарным. С плагином такая фишка не прокатит.
charlag_khan
Хотел написать комментарий в духе «зачем оно нужно, когда есть Atom», потом увидел, что это форк и задался тем же вопросом, почему бы не сделать просто плагины. Просто Microsoft так не могут, у них стратегия такая: Embrace, extend and extinguish.
Razaz
Зачем делать Atom когда есть Sublime?
Зачем делать Sublime когда есть Vim?
Зачем делать X когда есть Y?
Хоть бы нажали F12 в Code да поглядели бы чем он отличается.
kresh
Atom бесплатный и opensource, Sublime нет.
Vim идеальный консольный вариант, сам пользуюсь когда в консоли что-то делаю. Вот если Microsoft хотя бы встраивало его в CMD, было бы круто. А то они даже edit выпилили.
F12 нажал — ничего не произошло.
charlag_khan
Atom никто и не делал, пока Sublime всех устраивал. Начал не устраивать, когда стал выходить нерегулярно и тупить так знатно ну и поняли, что Open source то оно лучше.
Razaz
Почему не допилили Vim? ;) или Notepad++? Может Emacs? Eclipse?
Просто у MS был редактор в облаке, навернули его поверх электрона подключили фич для C# и ноды и потихоньку пилят. Опыт у них в IDE весьма серьезный. Почему нет? Как фреймворки на JS плодить — дак всегда пожалуйста, а вот редактор форкнутый от опенсорс проекта — прям EEE Настоящий ;)
SirEdvin
Vim — штука не для всех.
Notepad++ уже стал кроссплатформенным?
Emacs — тоже не для всех.
Eclipse — это уже IDE, а тут хотели получить редактор.
Razaz
Ну доделали бы? Что бы были для всех. Ресурсы есть, почему бы и нет?
SirEdvin
Vim и Emacs нельзя доделать для всех, для этого нужно будеть менять их идею.
Razaz
Ок. Обрезать Эклипс до состояния редактора? Портировать Nodepad++?
SirEdvin
Обрезать IDE до редактора кода?… я не уверен, что такое возможно…
Хм… возможно, портировать пришлось много чего, тут я не могу что-то предположить)
Razaz
Где граница между IDE и просто редактором с автодополнением, анализом кода, инструментами для рефакторинга и тд? )
SirEdvin
В IDE это все обычно тесно интегрировано с друг другом. Иногда настолько, что сложно разделить их. А в простом редакторе это все делается плагинами.
Я не прав?
deniskreshikhin
Да не, атом начали пилить еще в 2011 году, когда sublime 2 только-только вышел, там совершенно другой замут планировался — типа редактор для github.
VioletGiraffe
…
Зачем жрать капусту, когда есть картошка?
Пардон, не удержался :)
ad1Dima
я так понимаю, что от атома они только оболочку(электрон) взяли. Редактор внутри — Monaco — с 2013 года в Visual Studio Online был. Вот откуда они его взяли, я уж не знаю.
ad1Dima
Тоже в МС не работаю и с атомом не знаком, но подозреваю, что по совокупности того, что хотели интегрировать: тулы для дебага сайтов, Roslyn, свой семантический анализатор — видно это все в совокупности с брендингом пересилило. Ну и имиджевое решение тоже, я думаю.
dmandreev Автор
Так и добавили. Для Atom есть плагин OmniSharp (работающий еще и в Sublime, Brackets, Emacs, Vim), двое людей из команды — сотрудники Microsoft, но они просто контрибьюторы.
VS Code внутри не Atom. Используется только Electron как оболочка.