С этого начался длинный путь, в рамках которого я:
- развернул облачный сервер с Ubuntu,
- зарегистрировался на GitHub,
- выучил базовый синтаксис JavaScript,
- прочитал тонну статей на английском и русском языках,
- сделал, наконец, бота,
- написал эту статью, наконец.
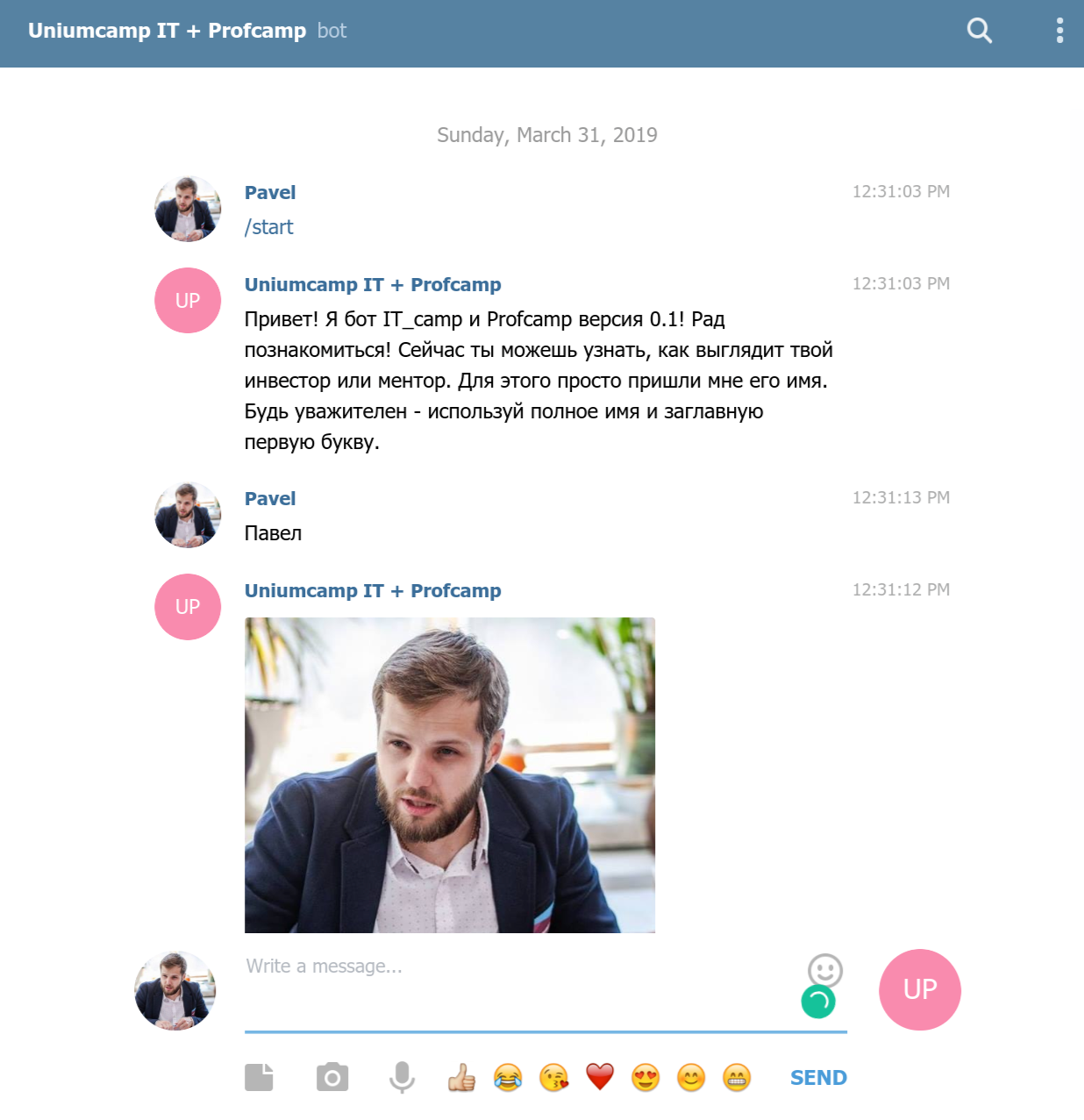
Выглядел итоговый результат примерно так:

Скажу сразу, это статья для начинающих — чтобы просто понять, как делать элементарные вещи с самой нулевой точки.
А еще — для продвинутых программистов — просто чтобы их немного посмешить.
1. Как писать код на JS?
Я понимал, что стоит для начала хотя бы разобраться в синтаксисе языка. Выбор пал на JavaScript, просто потому что следующим шагом для меня было создание приложения на ReactNative. Я начал с курса на Codecademy и остался в большом восторге. Первые 7 дней бесплатно. Реальные проекты. Рекомендую. Прохождение его заняло порядка 25 часов. На самом деле далекоооо не все из него пригодилось. Вот так примерно выглядит структура курса и подробно первый блок.

2. Как зарегистрировать бота?
В начале мне очень помогла вот эта статья из блога некоего Арчакова. Он разжевывает самое начало. Но главное, что там есть — это инструкция по регистрации бота. Лучше я не напишу, и поскольку это самая легкая часть, просто напишу суть. Нужно создать бота и получить его API. Это делается через другого бота — @BotFather. Найдите его в telegram, напишите ему, пройдите простой путь и получите (сохраните!) API-ключ (это набор цифр и букв). Он пригодился мне позже.

3. Как выглядит код бота?
После долгого изучения статей, я понял, что стоит использовать какую-то библиотеку (сторонний код в формате модуля), чтобы не мучаться с изучением API телеграма и созданием с нуля больших кусков кода. Я нашел фреймворк telegraf, который нужно было как-то подключить к чему-то при помощи npm или yarn. Примерно так я понимал тогда, из чего состоит развертывание бота. Смеяться здесь. Я не обижусь. Больше всего при последующем создании бота мне помогли примеры, указанные внизу страницы:

3. Как создать собственный облачный сервер за 100 рублей
После долгих поисков я понял, что команда 'npm' из картинки выше относится к командной строке. Командная строка есть везде, но чтобы получилось ее исполнить, нужно поставить NodePackageManager. Проблема была в том, что программировал я на PixelBook с ChromeOS. Я пропущу здесь большой блок про то, как я познавал Linux — для большинства это пустое и ненужное. Если у вас есть Windows или MacBook, у вас уже есть консоль.
Если в двух словах, я поставил Linux через Crostini.
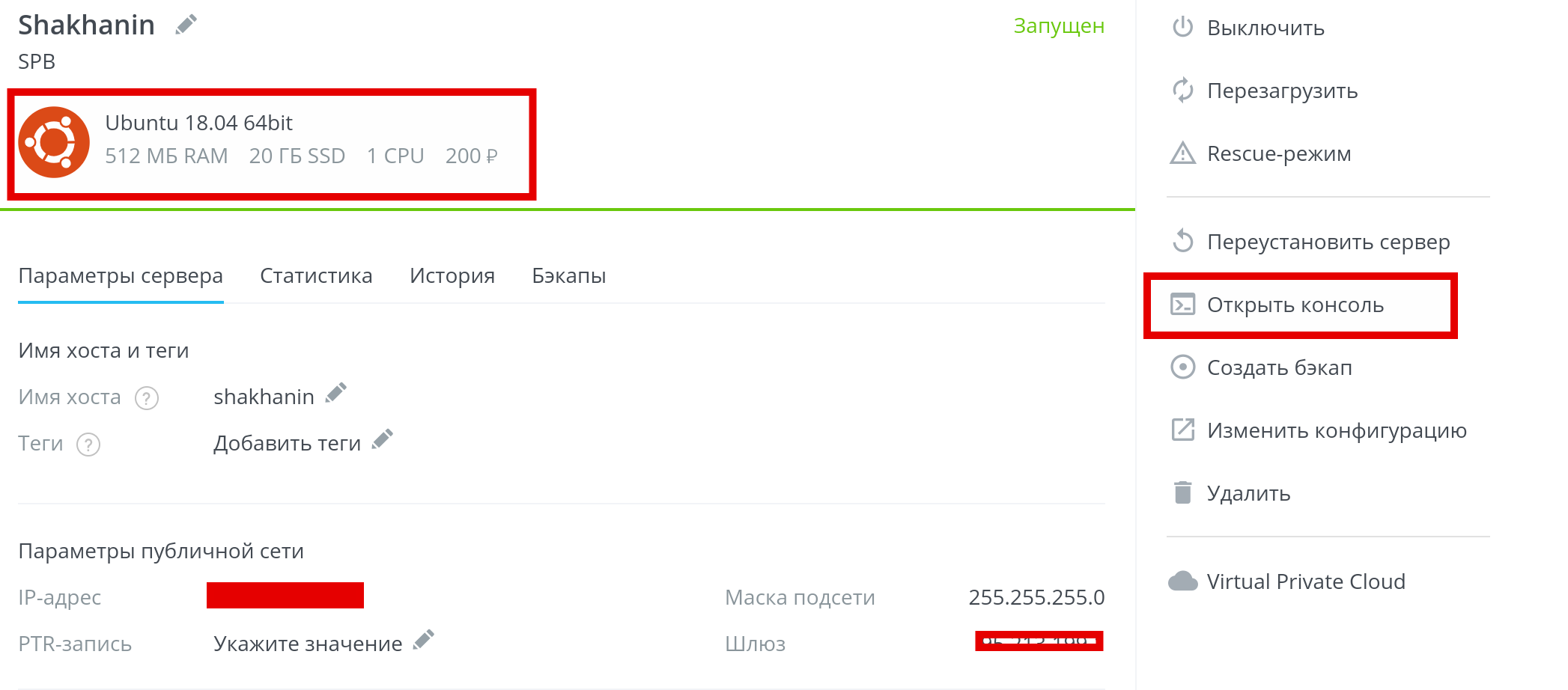
Однако в процессе я понял, что для постоянной работы бота (а не только когда у меня включен компьютер) мне нужен облачный сервер. Я выбрал vscale.io Я закинул 100 рублей, купил самый дешевый сервер Ubuntu (см.картинку).

4. Как подготовить сервер для запуска бота
После этого я понял, что нужно сделать на сервере какую-то папку, в которую я положу файл с текстом кода. Для этого в консоли (запускать прямо на сайте через кнопку «Открыть консоль») я вбил
mkdir botbot — это стало название моей папки. После этого я установил npm и Node.js, что позволит запускать мне потом код из файликов с разрешением *.js
sudo apt update
sudo apt install nodejs
sudo apt install npmОчень рекомендую на этом этапе настроить подключение к серверу через свою консоль. Вот инструкция Это позволит работать с сервером напрямую через консоль своего компьютера.
5. Как написать код первого бота.
А вот теперь просто открытие для меня. Любая программа — это просто строки текста. Их можно вбить куда угодно, сохранить с нужным расширением и все. Ты прекрасен. Я использовал Atom, но реально, можно просто в блокноте стандартном писать. Главное — сохранить потом файл в нужном расширении. Это как написать текст в Word и сохранить.
Я сделал новый файл, в который вставил код из примера на странице telegraf и сохранил в файл index.js (вообще не обязательно называть файл так, но так принято). Важно — вместо BOT_TOKEN вставьте свой API-ключ из второго пункта.
const Telegraf = require('telegraf')
const bot = new Telegraf(process.env.BOT_TOKEN)
bot.start((ctx) => ctx.reply('Welcome!'))
bot.help((ctx) => ctx.reply('Send me a sticker'))
bot.on('sticker', (ctx) => ctx.reply(''))
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
bot.launch()6. Как закинуть код на сервер через github
Теперь мне нужно было закинуть как-то этот код на сервер и запустить его. Для меня это стало челленджем. В итоге, после долгих мытарств я понял, что проще будет создать файл на github, который позовляет обновлять код при помощи команды в консоли. Я зарегал аккаунт на github и сделал новый проект, куда и загрузил файл. После этого мне нужно было понять, как же настроить загрузку файлов с моего аккаунта (открытого!) на сервер в папку bot (если вдруг вы вышли из нее — просто напишите cd bot).
7. Как загрузить файлы на сервер через github ч.2
Мне нужно было поставить на сервер программу, которая будет загружать файлы с git. Я поставил git на сервер, вбив в консоль
apt-get install gitПосле этого мне нужно было настроить загрузку файлов. Для этого я вбил в командную строку
git clone git://github.com/b0tank/bot.git bot
В итоге все из проекта загрузилось на сервер. Ошибкой на данном этапе было, что я, по сути, сделал вторую папку внутри уже существующей папки bot. Адрес до файла выглядел как */bot/bot/index.js
Я решил пренебречь этой проблемой.
И чтобы подгрузить библиотеку telegraf, которую мы запрашиваем в первой строке кода, вбейте в консоль команду.
npm install telegraf8. Как запустить бота
Для этого, находясь в папке с файлом (чтобы переходить из папки в папку через консоль — выполняйте команду формата
cd bot Чтобы убедиться, что вы там, где нужно можно вбить команду, которая отобразит в консоли все файлы и папки, которые там лежат ls -aДля запуска я ввел в консоль
node index.js
Если нет никакой ошибки — все хорошо, бот работает. Ищите его в телеграме. Если ошибка есть — применяйте свои знания из 1 пункта.
9. Как запустить бота в фоновом режиме
Достаточно быстро вы поймете, что бот работает только тогда, когда вы сами сидите в консоли. Чтобы решить эту проблему я использовал команду
screenПосле этого появится экран с каким-то текстом. Это значит, что все хорошо. Вы на виртуальном сервере на облачном сервере. Чтобы понять лучше, как это все работает — вот статья. Просто заходите в свою папку и вбивайте команду по запуску бота
node index.js10. Как работает бот и как расширить его функционал
Что же умеет наш бот из примера? Он умеет
bot.start((ctx) => ctx.reply('Welcome!'))говорить «Welcome!» в момент старта (попробуйте поменять текст)
bot.help((ctx) => ctx.reply('Send me a sticker'))в ответ на стандартную команду /help отправлять сообщение «Send me a sticker»
bot.on('sticker', (ctx) => ctx.reply(''))в ответ на стикер отправлять одобрение
bot.hears('hi', (ctx) => ctx.reply('Hey there'))отвечать «Hey there», если ему пишут 'hi'
bot.launch()

Если вы посмотрите код на github, то быстро поймете, что сильно далеко от этого функционала я не ушел. Что активно используется, так это функция
ctx.replyWithPhoto Она позволяет отправлять заданное фото или gif в ответ на определенный текст. Значимая часть кода была написана детьми 11-13 лет, которым я дал доступ к боту. Они ввели свои user-case. Думаю, легко определить, какая часть сделана была ими.
Например, на сообщение «джейк» приходит гифка с известным персонажем из мультика Adventure Time.

Чтобы развивать бота дальше, подключать клавиатуру нужно смотреть примеры, например, отсюда
11. Как обновлять код и перезапускать бота
Не забывайте, что надо обновлять код не только на github, но и на сервере. Делать это просто — стопим бота (нажать ctrl+c),
— вводим в консоль, находясь в целевой папке,
git pull— вновь запускаем бота командой
node index.jsEND
Многие вещи, описанные в этом файле, будут супер очевидны для продвинутых программистов. Однако когда я сам пытался одним махом перепрыгнуть пропасть до мира ботов, мне очень не хватало подобного гайда. Гайда, в котором не пропускается очевидные и простые для любого IT-специалиста вещи.
В дальнейшем я планирую пост про то, как сделать свое первое приложение на ReactNative в таком же стиле, подписывайтесь!
Комментарии (25)

0xf0a00
06.04.2019 17:38+6>три недели назад я даже не понимал синтаксиса HTML
>пишу туториалы по JS
Порог вхождения в IT пробил очередное дно.
shakhaninpavel Автор
07.04.2019 16:22Мне кажется, что это очень хороший признак. Что порог вхождения снижается, хотя разрыв между самоделкиными типа меня и нормальным профессионалом все равно велик.
К счастью, моего самомнения не достаточно для того чтобы считать себя разработчиком. Скорее я сам учусь в процессе и пытаюсь выходить из своей песочницы, чтобы получить ОС, пусть и жесткую. Далеко не все руководства ориентированы именно на этот базовый уровень. Поэтому и есть отношение к разработке как к чему-то сакральному, требующему долгих лет изучения теории, прежде чем полуится сделать что-то такое простое и работающее. Хоть как мой бот.
Буду рад, если продолжите следить за моим становлением)
0xf0a00
07.04.2019 18:58А мне кажется что это катастрофа! Хватит снижать уже порог вхождения, снизили так что я жду когда появится какая нибудь Белка со Стрелкой которые будут писать на JS. Вас самоделкиных уже девать некуда, и хорошо если это как лично у вас, в качестве хобби на выходные.
Процесс разработки это не что то сакральное, тут вы правы, но на этом все. Разработка это то что требует знаний, ПОНИМАНИЯ и чуточку таланта с усидчивостью. Современные же самоделкины игнорируют все факторы кроме зарплаты. За которой в IT они собственно и лезут. И хрен бы с ним, что лезут, но ведь их берут… он ведь что то может. Настал тот момент когда рынок начинает подстраиваться под толку, привет электрону. Далеко за примерами ходить не надо Скайп. Самый яркий из них.
Извините, не буду. У меня есть своя жизнь, и я не считаю правильным ее тратить на анонимов из интернета, достаточно того что я уже дважды потратил время на комменты.

Sabubu
06.04.2019 23:04+5Увы, мне крайне не понравился ваш "гайд". Он малополезен. Его проблема в том, что он ничего не объясняет. Вы пишете какие-то команды, но не объясняете ничего:
- что такое и как работать в командной строке
- что такое node
- что такое npm
- что такое ssh
- что такое github
- что такое git
- как работает screen
- как работает ваша схема деплоя
- принцип работы кода вашего бота
Если кто-то попытается повторять ваш "гайд", и например, у него какая-то команда не сработает, он или она даже не смогут понять, почему, так как у вас дана просто последовательность инструкций без объяснений. Новых знаний она не даст, если только человек сам не отправится изучать мануалы.
Или вот эта фраза:
библиотеку (сторонний код в формате модуля)
явно скопирована откуда-то, а не написана своими словами и потому непонятна.
Также, вы описываете команды, которые надо выполнить, но ведь их выполнение зависит от того, какая сейчас директория текущая. У вас про это не слова и новичку легко сделать ошибку и не понять, почему команда не работает. Это же важный момент, что все команды у вас зависят от текущей директории.
Это как написать текст в Word и сохранить.
Эта фраза сбивает с толку, так как люди могут подумать, что код можно писать в Word.
В итоге, после долгих мытарств я понял, что проще будет создать файл на github, который позовляет обновлять код при помощи команды в консоли
Нет объяснения, что такое github, как он будет использоваться, зачем тут вообще нужен git.
Чтобы убедиться, что вы там, где нужно можно вбить команду, которая отобразит в консоли все файлы и папки, которые там лежат ls -a
Есть команда pwd, печатающая текущую директорию. Для автозапуска бота на сервере нужно использовать сервисы systemd, иначе после перезагрузки сервера вам придется каждый раз запускать бота вручную.
Также, как я понял, вы запускаете на сервере код из-под администратора, Это небезопасно, в случае уязвимости в приложении злоумышленник получит полный доступ к серверу, код надо запускать из-под непривилегированного пользователя.
Это радует, что вы осваиваете программирование, но меня больше всего беспокоит, что вы не уделяете внимание безопасности. Вы планируете писать приложение, а это значит, что вы скорее всего на сервере сделаете API для приложения и будете писать серверный код, который обрабатывает запросы от приложения. И если вы не позаботитесь о безопасности, то злоумышленники смогут, например, украсть данные ваших пользователей. И по статье у меня ощущение, что в безопасности вы разбираетесь слабо.
Увы, уже были случаи, когда разработчики, например, оставляли в открытом доступе базу данных с данными пользователей. Обращайте внимание на безопасность, разбирайтесь, как что работает, изучайте, что такое сокеты и TCP-порты, а не бездумно повторяйте прочитанные где-то команды, иначе вы можете попасть в число таких разработчиков.

tmin10
07.04.2019 00:29+1Кроме этого, к сожалению, не уделено внимание безопасности токена бота, ведь имея его, можно получить полный контроль над ботом.
Кроме этого, токен оказался закоммичен в публичный репозиторий на github, где его видит любой желающий: https://github.com/b0tank/bot/blob/master/index.js На хабре совсем недавно была об этом статья.
Нужно хранить токен отдельно, например в json файле конфигурации, который лежит вместе с ботом, но не коммитится в гит (gitignore в этом поможет) или хранить его в переменных среды, откуда просто считывать скриптом. Возможны другие варианты.
shakhaninpavel Автор
07.04.2019 16:13Спасибо, поскольку бот не планировался для использования в дальнейшем, даже не думал о более сложных путях, чем просто вставить в код. Сейчас осознал проблему с таким подходом. Убрал из общего доступа, попробую через json файл сделать в следующий раз.

Koneru
07.04.2019 18:59Лучше переменные окружения, это более надёжно, т.к. ключ хранится на сервере, а не на машине разработчика.

shakhaninpavel Автор
07.04.2019 16:10Спасибо большое за такой развернутый комментарий. Действительно, писал текст скорее для того, чтобы систематизировать свое интуитивное понимание. Наверное, стоило сделать больше узких, но развернутых описаний той же работы с командной строкой и удаленным сервером.
Данный код, конечно, не задумывался как качественное решение, что, однако, не оправдывает мое пренебрежение к вопросам безопасности. Постараюсь выправить эти вопросы в дальнейшем обучении.
Еще раз спасибо за то что вчитались и вникли.

shaman4d
06.04.2019 23:36Всю энергетику энтузиазма статьи гасит полное отсутствие объяснений чтобы читающий понял.)

staticlab
07.04.2019 00:27+1Важно — вместо BOT_TOKEN вставьте свой API-ключ из второго пункта.
Вот это, кстати говоря, вредная рекомендация. В коде не должно храниться секретных ключей, поэтому в изначальном коде используется переменная окружения.
Теперь ваш ключ виден всему миру здесь: https://github.com/b0tank/bot/blob/master/index.js#L14

shakhaninpavel Автор
07.04.2019 16:14Согласен, спасибо, убрал.

Koneru
07.04.2019 19:00А вот и нет, гит все помнит)
github.com/b0tank/bot/commit/e4960e83c8f48a97135ac6979103db64f2c806f4
shakhaninpavel Автор
07.04.2019 19:20Ого, классно) А не подскажете, как затереть историю? С лету не получается сообразить.

Koneru
07.04.2019 20:51Вообще менять историю очень плохо. Почитайте про git rebase а если точнее то про squash
P.s. я не советую применять или не применять, просто говорю про такую возможность.

bankinobi
07.04.2019 07:30>> прочитал тонну статей на английском и русском языках
А среди этой тонны можно было б найти хотя бы пару килограмм best-practics с GIT, ubuntu, разработке.
Я думаю ТС лукавит, что прошел курс по JS: код писался после раздела «Introduction» — отсутствуют элементарные функции из третьего раздела.
shakhaninpavel Автор
07.04.2019 16:17Не лукавлю, 88% по JS — не успел закончить тему с Request`ами) Сейчас пойду на второй круг, чтобы еще раз все устаканить. Параллельно еще брал курс по HTML, CSS, React (основная моя цель), Node.js. К сожалению, не те темы, которые легко взять нахрапом и сходу применять. Да и опыт в реальных проектах неоценим.

Drakosh
07.04.2019 16:03+1const bot = new Telegraf(«Здесь куча букв»);
Разве ни в одном туториале не было написано, что этот код должен держаться в секрете?
shakhaninpavel Автор
07.04.2019 16:18Поправил, скорее для меня не важно было сохранить токен в секрете, но сейчас удалил из общего доступа.

MetaDone
07.04.2019 19:34Однако я решился поехать в IT-лагерь, для детей которого было бы неплохо сделать бота
Был опыт аналогичного преподавания основ программирования школьникам, тоже кстати в IT-лагере, и для них как по мне лучше всего подходит Scratch. У вас судя по истории на гитхабе все что делали ваши ученики — копипастили строку чтоб выдать картиночку в ответ на вопрос, что в принципе совсем бесполезно. Ну и вообще сам случай — что преподавать основы программирования берут человека который вообще ничего не умеет многое говорит о раздолбайстве и пофигизме руководства лагеря — человек с улицы за копейки расскажет что-то, детишки увидели hello world, а стоимость путевки ребенка покроет стоимость пары таких преподавателей. В итоге все счастливы, но никто ничему не научился

Anshi85
08.04.2019 05:19Я думаю что это очень плохо когда люди приступают к разработке чего либо и даже бота, при этом не зная фундаментальных основ, например работы с терминалом или хотя бы не научатся гуглить, например просто вбить в Гугл «что такое npm», я видел разработчиков с годом работы, не знающих что такое telnet или ping, путающих http и https, не знающих что такое DNS. Я не говорю что это все нужно знать на уровне системного администратора, но хотя бы знать для чего это и иметь возможность проверить открыт ли порт и отвечает ли по сети сервер нужно уметь. Я не разработчик, но могу сварганить CRUD на стеке MEAN, автоматизировал недавно на проекте кучу вещей с помощью Python, сейчас делаю бложик на Django вечерами, я хочу сказать, что когда есть какие то базовые знания ты экономишь много времени себе и другим, да и даётся все намного проще. Почему новички бегут изучать в первую очередь ангуляры и реакты, но банально забывают про CS (Computer Science). За труды конечно спасибо, но толку от статьи мало, как уже говорили многие выше новичкам вы мало помогли так как не объяснили что делает код. Я бы на месте автора начал изучение с CS и Python, имхо Python более универсальный и понятный, опять же код получается легко читаемый и короткий, можно писать и ботов и с системой взаимодействовать и десктоп приложения писать и мобильные Kivy, опять же Python дает вам возможность реализовать, то что задумано очень быстро и с минимальными знаниями. Если ваша цель не побыстрее войти в IT и устроиться веслать на галеру, то советую начать с CS, узнать как работает linux, что такое протоколы например тот же HTTP, не спешите ворваться в IT, сделайте ставку не на скорость а на качество знаний, тогда и вам будет комфортно и работодатель будет доволен.

Xtray
08.04.2019 17:43я использовал команду
screen
…
Делать это просто — стопим бота (нажать ctrl+c)
Если вы закрыли консольку со скрином, где потом нажимать ктрл+ц? :)


Koneru
«После долгих поисков я понял, что команда 'npm' из картинки выше относится к командной строке.»
Это реально боль для начинающих. Я два с половиной года назад начал изучать AngularJS, только из-за того что не понял как создать проект на React. Благо через время я встретил видеоуроки(вроде dojo) и там начали с установки NodeJS.
Koneru
Что не так в моем комментарии? Чтобы в дальнейшем не повторять ошибок.