Веб стремительно меняется, не отставай и ты!

Я писал подобную статью в 2018 году, но веб меняется так быстро, что те гайдлайны уже безнадёжно устарели.
Давайте-ка шаг за шагом разберём важнейшие принципы веб-дизайна в 2019 году.
Обязательно дайте пользователю знать, что у сайта есть мобильное приложение
Это важнейший принцип, и на то есть свои причины. Фокус-группы, на которые мы уже потратили кучу денег, показали что первое же, чего захочет пользователь попав на ваш сайт — установить мобильное приложение.
Ну а кратчайший путь к этому — показать здоровенное модальное окно:

В качестве необязательной опции можно добавить кнопку или ссылку, чтобы закрыть это окно, но принципиально важно, чтобы текст на ней был слабо различим и сформулирован так, как будто пользователю должно быть стыдно отказываться или он ещё захочет установить приложение в будущем.
Совет: Если у вас нет мобильного приложения, не беда! Просто запихните весь сайт в webview с отключенной безопасностью и пишите, что это мобильное приложение!
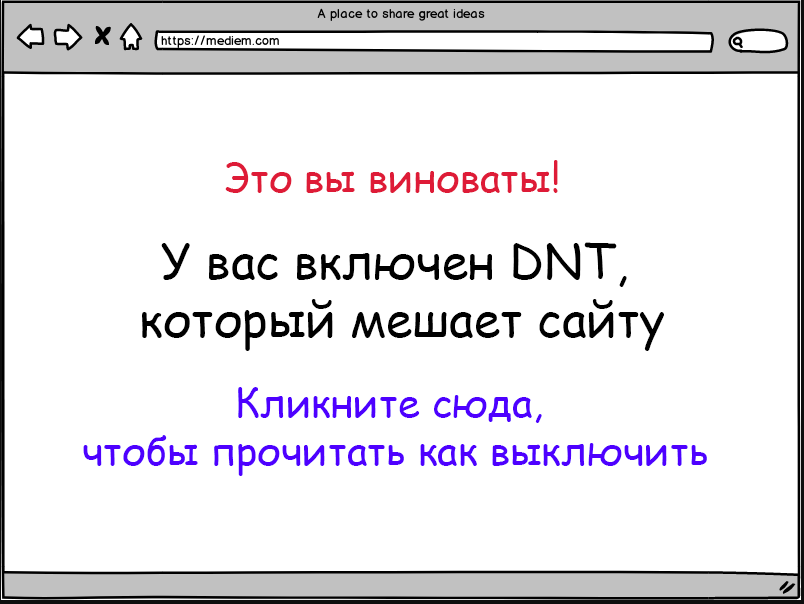
Разработайте стратегию для Do Not Track
Большинство современных браузеров (чтоб их!) поддерживают HTTP заголовок DNT, который расшифровывается как Do Not Track («Не отслеживать»). Этот заголовок сигнализирует, что пользователь не хочет, чтобы его отслеживали и, к огромному сожалению, этот заголовок включен по умолчанию в некоторых браузерах типа Brave (опен-сорс браузер с блокировкой рекламы от создателя JavaScript Брендана Эйха).
Без паники! Оказалось, что большинство пользователей отключат заголовок, как только вы их попросите, а чтоб всё прошло как по маслу, приложите подробную инструкцию, как это сделать:

Совет: Не спрашивайте, хочет ли пользователь отключать DNT в мануале по отключению DNT, а то вдруг ещё согласится.
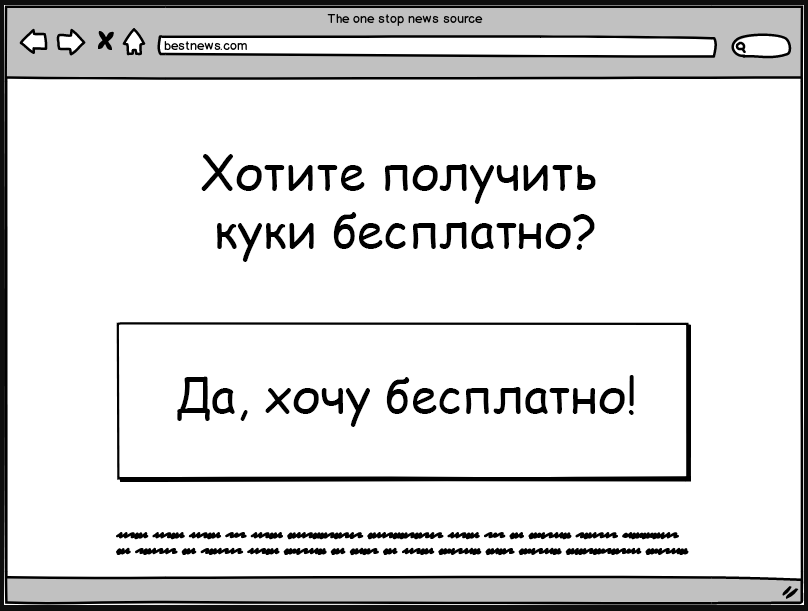
Разработайте стратегию для Кук
Спрашивать про куки не требуется, если на сайте они используются по адекватным соображениям, но гораздо лучше запросить разрешение на все куки скопом, тогда мы сможем отслеживать всё что захотим, не опасаясь последствий!

Совет: Не загружайте страниц без кук, даже если они не нужны для работы, ведь тогда получится отслеживать гораздо меньше персональной информации, которую потом можно продать.
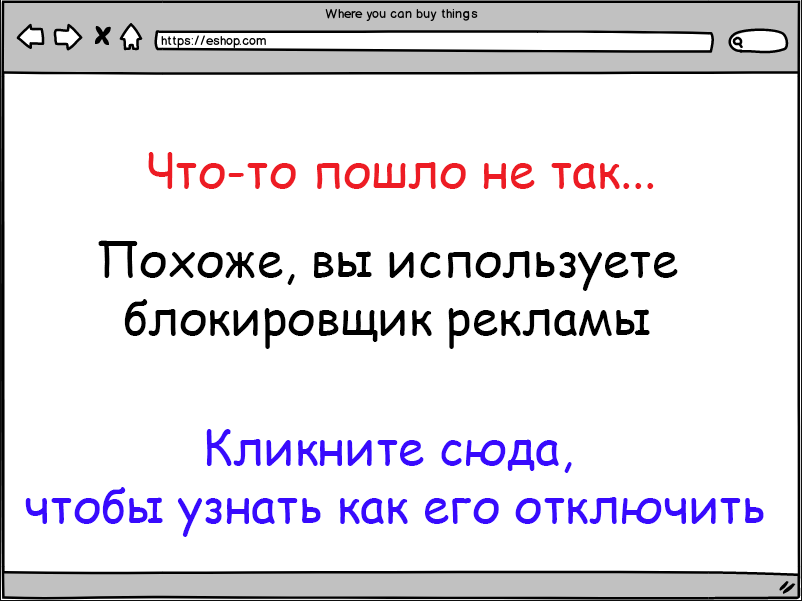
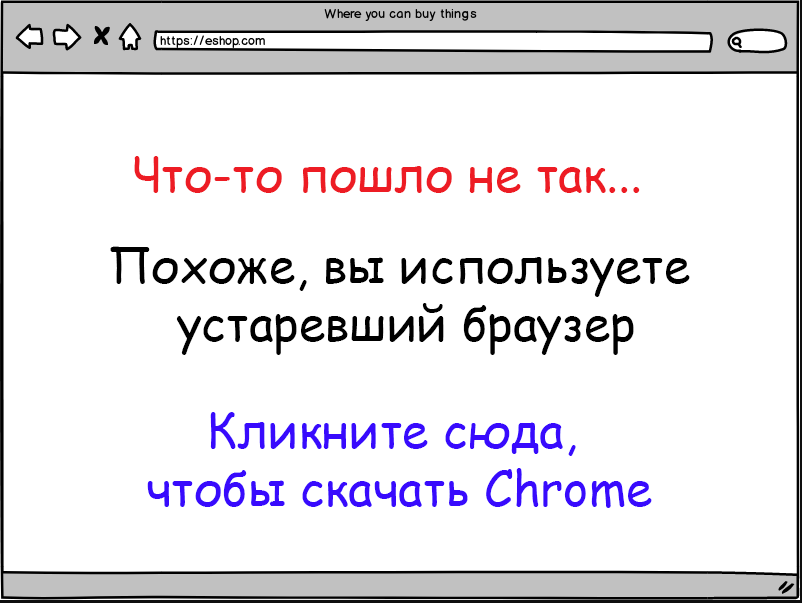
Блокируйте блокировщики
Блокировщики рекламы повсюду, а это сказывается на барышах, так что без блокирования блокировщиков никуда!

Chrome сам планирует блокировать блокировщики (золотце моё!), так что если кто-то зайдёт на Brave можно будет спокойно заявить, что его браузер устарел:

Совет: Никому не рассказывайте про Brave, опен-сорс Chromium браузер со встроенной блокировкой рекламы.
Так же не рассказывайте никому про Firefox, Opera или Vivaldi — совет переводчика.
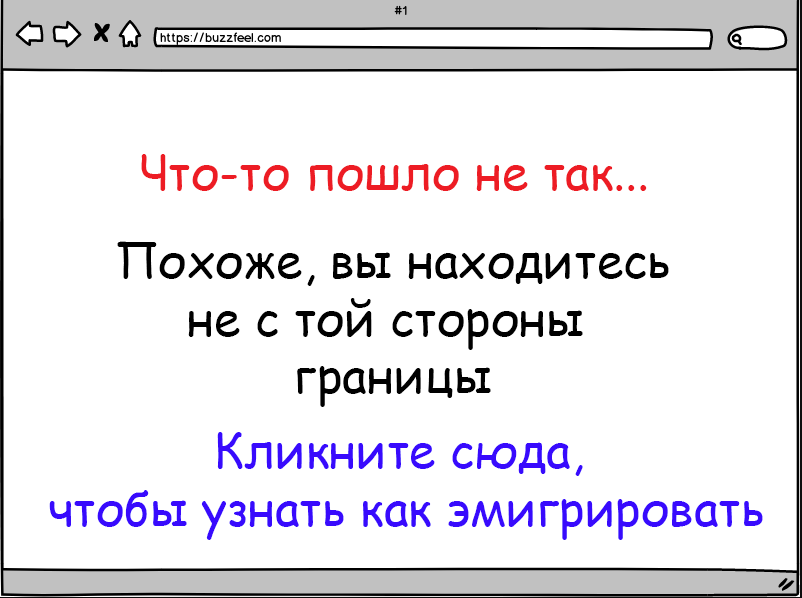
Блокируйте заходы из других стран
Со всеми этими законами, GDPR, налогами на ссылки и баном Huawei (в США — прим. перев.), хотя ещё до конца не понятно что он означает, лучше просто взять и заблокировать их всех от греха подальше.

Совет: Вы можете...
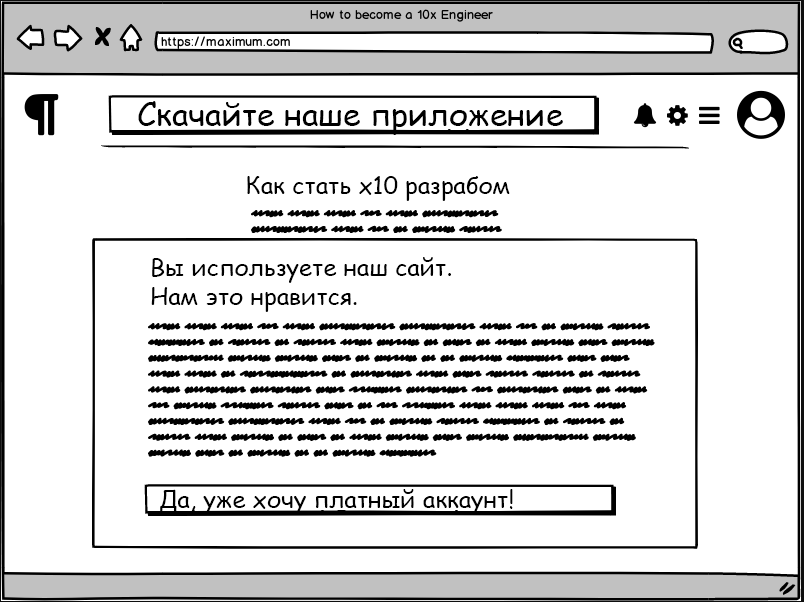
Сделайте лэйаут как можно больше
Дни лэйаутов по 800 пикселей давно прошли. Сейчас всё больше широкоформатных дисплеев, так что постарайтесь задействовать как можно больше пространства.

Совет: Исследования показывают, что модальные окна без кнопки закрытия закрывают гораздо реже!
Используйте уведомления
Современные браузеры поддерживают уведомления, значит их нужно обязательно включить, но если не прокатит, всегда можно попытаться по умолчанию подписать пользователя на почтовую рассылку или sms.

Совет: а ещё эти уведомления можно использовать, чтобы сообщать пользователям о новой версии мобильного приложения.
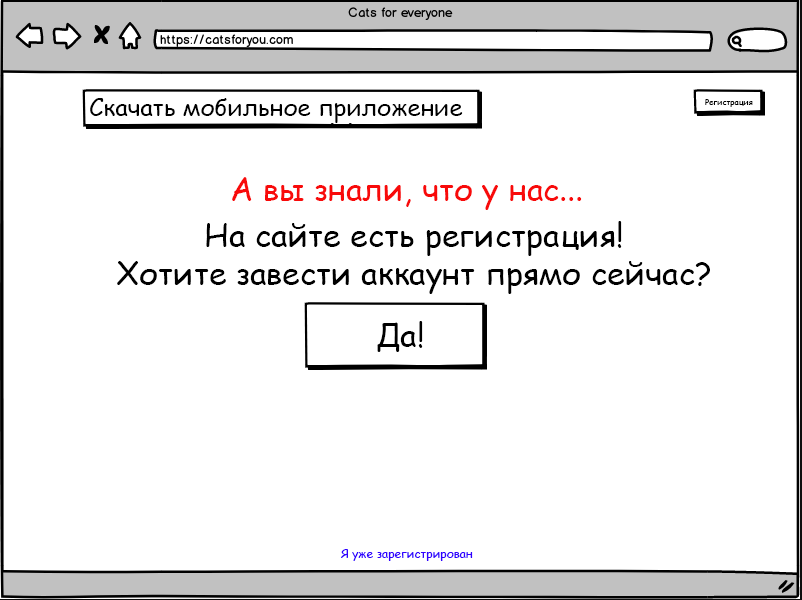
Напоминайте пользователю
Иногда пользователи забывают, что они могут зарегистрироваться, так что регулярно напоминайте об этом и показывайте большущую ссылку или кнопку:

Совет: Не забудьте напоминать пользователю, как только его курсор будет выходить за область сайта.
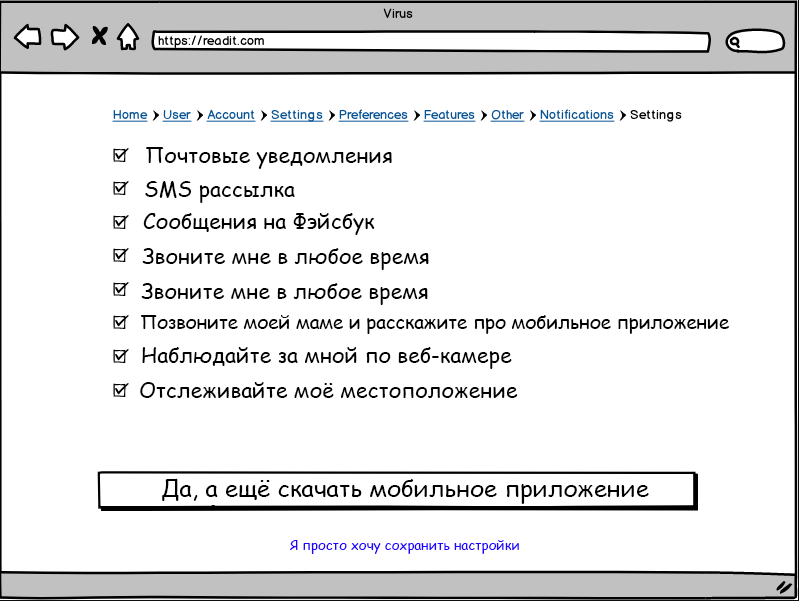
Дайте пользователю возможность отказаться
Очень важно быть юзер-френдли и ненавязчивым, а значит, мы должны дать возможность отказаться от постоянных напоминаний, рассылок и окон.
Главное в таком деле — поместить опции туда, где они заметнее всего, например, в одну из подсекций «настроек аккаунта»:

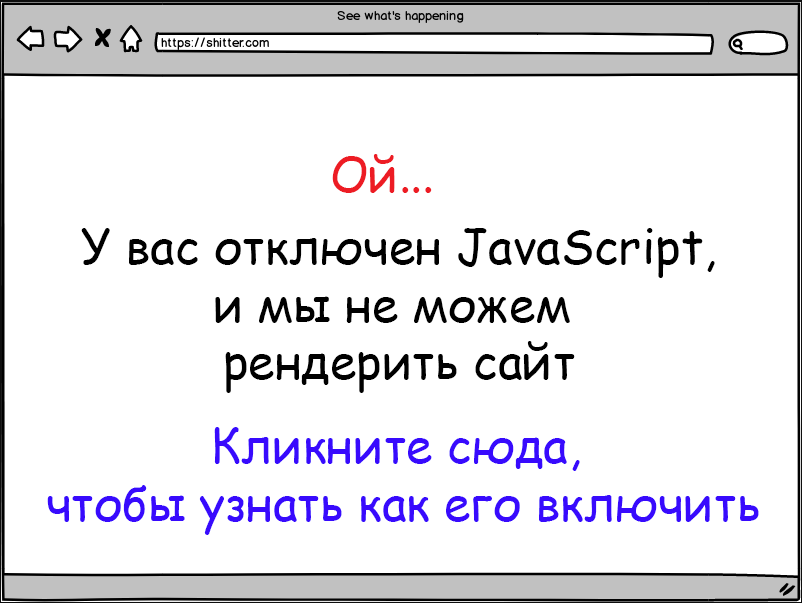
Используйте JavaScript
Общеизвестно, что всегда нужно использовать JavaScript.
Не, вы, конечно, можете подумать: «Но зачем, ведь у меня только текст и пара картинок?» А про будущее вы подумали? Скоро, не сомневайтесь, у вас будет куча модальных окон. И когда это произойдёт, вы сто раз пожалеете, что не использовали модный JS фреймворк, работающий в serverless облаке.

Совет: Конкретно эту страницу джаваскриптом не рендерите.
Комментарии (249)

deadNightTiger
20.06.2019 13:44Это так и задумано, что ссылки на Brave — реферальные?

Sirion
20.06.2019 13:54-1Зашёл написать коммент «какая беспалевная реклама». А тут ещё и реферальные ссылки. Беллиссимо!
Хотя статья смешная.

RetroGuy
21.06.2019 02:40А еще забавно что чтение оригинала мне прервал поп-ап с просьбой залогинится. 4д кино просто.

Scf
20.06.2019 14:01Это всё ужасно, но если этим пользуются, то, наверное, оно работает?

germn Автор
20.06.2019 14:40По-разному бывает. Определённые практики, приевшись, перестают работать и только раздражают, хотя их продолжают использовать по инерции. Известнейший пример — Баннерная слепота.
Вообще, люди часто только думают, что делают так «как будет лучше», а на самом деле делают так «как принято считать, что будет лучше».
В конце концов, многие популярнейшие сервисы стали таковыми без использования модальных окон и рассылок (а ввели их позже, уже став популярными :) ).

o-pod
20.06.2019 14:04+3Еще обязательно нужно помимо всего вышеобозначенного установить на сайт чат техподдержки (типа jivo). Не беда, что оператор 23 часа в сутки оффлайн, зато пользователь будет доволен, что про него не забыли :)

peresada
20.06.2019 14:13+2этот чат должен открываться автоматически через 1,3333 секунды нахождения на сайте, ведь это обязательно говорит о заинтересованности пользователя.

tuxi
20.06.2019 14:19+1Поправлю, через 1.33333334сек надо булькать окошком, щас уже более точное число ПЫ вывели, иначе конверсия вяло висит.

italant
20.06.2019 14:20+3И после закрытия, при переходе на другую страницу он слова открывается.

DaemonGloom
21.06.2019 08:04+6О да. И он должен постоянно дергаться и пускать концентрические окружности разных цветов, даже если его закрыли, ведь всем это так нравится!

ilialin
21.06.2019 10:28+2И он должен открываться несколько раз: сначала просто сказать что он есть, затем с текстом «напишите нам», затем с текстом «мы онлайн».

JediPhilosopher
21.06.2019 12:33При этом автоматическое приветствие в нем должно всячески эмулировать наличие живого человека на той стороне. Т.е. не просто выскакивает в чате сообщение с приветствием, а сперва там бегают точечки, висит статус «собеседник набирает текст», затем только он появляется.

UksusoFF
20.06.2019 14:39+1Большинство в ру сегменте можно блокировать этим: https://github.com/pafnuty/onlineConsultantBlocker

iit
20.06.2019 14:55И настроить его так чтобы без номера телефона нельзя было бы связаться с оператором.
А еще зачем пользователю лишние ресурсы когда он работает с вашим сайтом, криптомайнер на js ему!

Megadeth77
20.06.2019 14:57Главное чтобы звук всплывающего окошка мог разбудить даже кота, причем раздавался в самый неожиданный момент с непонятной вкладки

andrew8712
20.06.2019 19:21+1Что раздражает больше всего — если ты под iOS, то этот звук ставит на паузу проигрываемую музыку >:(

YemSalat
21.06.2019 00:58Еще не забудьте здоровенный попап «Ой, вы собрались уходить??» когда курсор двигается в сторону вкладок.

aleki
21.06.2019 12:02+3А если ты всё таки захотел что-то узнать, то чтобы написать оператору нужно ввести ФИО, номер телефона, эл. адрес, город, текст вопроса, капчу, а в ответ получишь модальное окно, сообщающее о том, что с вами свяжутся в ближайшее время.

oisee
21.06.2019 13:59Свяжутся? Нет, на некоторыйх сайтах принято предупреждать, что сегодня у оператора выходной (нерабочие часы) и предложить самостоятельно обратиться в рабочие часы.

Superl3n1n
21.06.2019 13:12+1На вопрос во сплывающем окне, всегда отвечаю следующее:
— Вам что-нибудь подсказать?
— Спасибо! Я просто смотрю.
jaiprakash
21.06.2019 13:31Вам дают отвечать без вбивания телефона и имейл?! Какая редкость в наши дни… Хотя, можно вбить левые.

sumanai
21.06.2019 18:58+1Так суть в том, что сначала дают написать портянку, а потом «Ой, нам нужен ваш телефон». Так конверсия выше, бл…

Brenwen
20.06.2019 14:30+1А еще обязательно нужны выезжающие баннеры — ведь это так круто, особенно в мобильном браузере. Выезжающие сверху, выезжающие снизу выезжающие справа и слева и занимающие при этом 60% полезной площади. И с крохотной кнопкой «свернуть», в которую никогда не попадешь пальцем с первого раза.

susel
20.06.2019 15:26+3И по первому клику по кнопке «свернуть» все равно открывать сайт с рекламы. Пусть пользователь думает что просто промазал.

tuxi
20.06.2019 14:36+1Плюс все счетчики и ретаргетинги всех соцсетей повесить как можно ближе к head, меньше 10 счетчиков щас считается прошлым веком.

rsashka
20.06.2019 14:46+1С какого времени «мобильная версия сайта» стало равно «мобильное приложение»?

ehots
20.06.2019 14:57А 100500 всплывающих окон уже не модно?
Или клевые баннеры которые при появлении двигают страницу так, что промахиваешься по крестикам и тыкаешь на ссылку(в ад).
koshi-dono
20.06.2019 22:18+2Ох, на это постоянно попадаюсь в последнее время. Прогружается страница, тыкаешь на ссылку, в это время где-то сверху прогружается картинка, страница съезжает, вместо нужной ссылки открывается какая-то хрень. Жмёшь назад, прицеливаешься, тыкаешь на ссылку, в это время где-то сверху прогружается грёбаная картинка…

Mirn
21.06.2019 04:21да, вот ещё пару правил хочу добавить:
1. Подгружать картинки в обратном порядке, от самой незначительной и рекламной до собственно контента, желательно начать с самой большой в самом дальнем краю статьи
2. исходя из п.1: Всегда первыми подгружать картинки под спойлерами, скрытые, не нужные, под слайдером, следующие доступные по клику и тд.
3. Все картинки желательно сделать с dpi более 1300, особенно фон и в png а лучше bmp 32битном с кучей ненужной мета информации.

user_man
21.06.2019 14:07Вообще — это архитектурная бага создателей браузера. Нормальные браузеры готовят картинку всей страницы в фоне и подменяют показанный текст плавно, с учётом изменившегося положения текста из-за картинок, скриптов и прочей лажи. А по хорошему нужно лишь текст и css грузить, и только если этого не достаточное — юзер может кликнуть на заглушку той картинки, которую хочет увидеть. Плюс обработчики кликов на кнопки ещё можно сразу грузить. Остальное — в отстой.

iingvaar
21.06.2019 15:10+1Я на это попадаюсь даже в звонилке обычной. Открываю журнал вызовов и тыкаю на абонента. За наносекунду до тыка список обновляется и тык происходит в другого. Жму отмену — но не тут-то было! В современных звонилках вызов проходит до отрисовки кнопки «отмена». Получаю звонок со словами «Вы звонили». Извиняюсь. Иду в журнал. Тыкаю. А там уже список обновился, и за наносекунду…

stepan_stepanov
20.06.2019 15:12Хорошая ирония, жаль, что некоторые воспримут это серьёзно.

jaiprakash
20.06.2019 15:16+1Разработайте стратегию для Кук
Хотите бесплатных печенек?
(По-английски это должно быть так, верно?)
germn Автор
20.06.2019 15:18Всё так. К сожалению, при переводе игра слов потерялась.

koshi-dono
20.06.2019 22:20Можно было оставить печеньки. Мы ж не чужие здесь, ей-богу.

bodqhrohro
21.06.2019 00:19В украинском игра слов получше: репьями нарекли. Заходишь на сайт — оказываешься с ног до головы в репьях!

APL_not_Apple
21.06.2019 00:43А «репья» — это только репейник? Или ещё и что-то вкусное вроде печенек, чем можно заманить?

semalexandro
20.06.2019 15:53+1А как же контент? Берите пример с величайшего русского писателя, графа Льва Николаевича Толстого, жившего ещё в девятнадцатом веке в Российской Империи в эпоху золотого века русской литературы! Опишите всё подробно и досконально, чем больше слов тем лучше.

jaiprakash
20.06.2019 16:09+1Опишите всё подробно и досконально, чем больше слов тем лучше.
Ну это если сайт про что-то простое.
А если про сложное и высокотехнологичное, то лендинг с картинкой, двумя строками описания и большой кнопкой. И инфу запрятать непойми где, без ссылок с главной. Кому надо — нагуглит.
semalexandro
20.06.2019 16:38я про то что среди прочей информации нужно обязательно указывать всю биографию Менделеева при указании элемента из одноимённой таблицы

Archon
20.06.2019 22:54+2И инфу запрятать непойми где, без ссылок с главной. Кому надо — нагуглит.
А если что-то продаёте, то обязательно спрячьте с сайта цены. Ведь в интернете покупают только те, кто обожает общаться с людьми по телефону!

germn Автор
20.06.2019 16:24Я тут недавно открыл для себя информационный стиль, проникся очень сильно. Вот тут лежат все выпуски рассылки.

ganqqwerty
21.06.2019 11:54+2там вообще ребята лютые. Я читал их книжку и подписался на интерактивную книжку. Концентрат здравого смысла.

GRADUSnick
20.06.2019 19:06+4это уже давно не работает, последние исследования показывают, что гораздо эффективнее оформить абзац текста с описанием задачи и намёком на её решение, а ниже выложить ютуб ролик на 3.5 часа с подробной съемкой рабочего стола и подробным рассказом описанием всех передвижений мыши.

JediPhilosopher
21.06.2019 12:40При этом в этих видео 95% — это пространное описание задачи (дублирующее абзац текста на сайте, но с декалитрами воды), призывы ставить лайки, подписываться на канал, реклама, еще какая-нибудь ерунда, а собственно все полезные действия можно было бы описать двумя скриншотами и еще одним абзацем текста.

vlivyur
21.06.2019 10:09Где-то был скриншот переписки заказчика с копирайтером (?) почему тот берёт оплату за статью, а не по количеству слов, как остальные. Вот там ответ шикарный.

yatagarasu
20.06.2019 16:03+2Еще забыли совет, хотя он уже наверное из 2000-ых
«Всегда определяйте по ИП на каком языке говорит пользователь, ведь все люди всегда сидят дома и никто никогда никуда не ездит. А заголовок content-language вообще придумали недальновидные люди, ведь его никогда не настраивают и ни один браузер не предлагает его настроить.»
koshi-dono
20.06.2019 22:24+1Да ну, можно лучше. Переводите некоторые заголовки и описания видео на родной язык пользователя автопереводчиком, даже если вас не просили. Нет, нельзя отключить. Да, это фича. Нет, нельзя посмотреть оригинальный текст. Привет ютуб!

EvilBeaver
21.06.2019 07:08Официальная документация dotnet тоже не имеет кнопки переключения на оригинал, а русский вариант часто переведен машинно. Приходится руками в адресе заменять ru-ru на en-us

DaemonGloom
21.06.2019 08:23Эти странные люди считают, что правильный способ переключения языка такой: нужно в самом нижнем левом углу страницы ткнуть на иконку земного шара и выбрать там в качестве страны США. Тогда страница будет показана на нужном языке. Нет, запомнить это нельзя. Ссылки из гугла всё равно приведут вас в русский недоперевод. Ведь это же так увлекательно!

SlimShaggy
22.06.2019 21:44Это можно забороть расширением Redirector (автозамена в URL по шаблону): https://addons.mozilla.org/en-US/firefox/addon/redirector/

yatagarasu
21.06.2019 10:49+3Ну гугл вообще удивительная корпорация, пока я жил в китае мне нотификации о новых видео на ютубе приходили и на английском и на французском и на голландском и на немецком. Каждый раз как я заходил с нового впн, гугл думал что я вучивал новый язык.

bodqhrohro
21.06.2019 02:31С точки зрения украинских националистов, это и впрямь полезный совет: всех настраивать Content-Language на украинский не заставишь ведь.

iceyay
20.06.2019 16:19Фокус-группы, на которые мы уже потратили кучу денег, показали что первое же, чего захочет пользователь попав на ваш сайт — установить мобильное приложение.
Соглашусь, что пользоваться удобнее приложением, чем браузерной версией.
Но.
Представим ситуацию: захочет ли человек устанавливать приложение, если ему необходима конкретная информация с этого сайта и он больше никогда не зайдет на него? Не думаю, если только ему не всё равно на то, что установлено на его телефоне. В таком случае, для чего ему устанавливать приложение?
А если человек захочет его установить, ему не составит труда набрать название в магазине и если оно есть — скачать его.
c0t0d0
20.06.2019 17:10Напоминалка да еще на мобильном экране о наличии приложения раздражает, так как явно требует от пользователя что-то сделать, чтобы посмотреть ту информацию, которая ему нужна и зачем он туда вообще зашел.

VJean
20.06.2019 18:53+1Тег Сарказм мало кто заметил.
«Никто не читает теги»
iceyay
20.06.2019 20:01+3Какие бы теги не были у этой статьи, данные «техники» применяются на сегодняшний день успешно в надежде на ожидаемую эффективность, а в итоге приносят только одну раздражительность, если сделаны нагло (как в 90% случаев).

gvitaly
21.06.2019 09:55То, что сарказм, вроде понятно становится сразу, но вот сами теги в мобильной версии Хабра не видать.

enzain
20.06.2019 16:33Но ведь… самое печальное, что это и так по-моему у всех как руководство к действию… О_о

SergeiMinaev
20.06.2019 16:52+3Это важнейший принцип, и на то есть свои причины. Фокус-группы, на которые мы уже потратили кучу денег, показали что первое же, чего захочет пользователь попав на ваш сайт — установить мобильное приложение.
Ну а кратчайший путь к этому — показать здоровенное модальное окно:А ведь правда — многие так и делают. Как же мешает, когда каждый второй сайт навязчиво требует установить очередное бесполезное приложение, которое будет адски тормозить, занимать кучу места, жрать кучу памяти, а использовать я его буду раз в полгода в лучшем случае, а, скорее всего, удалю.
Одно дело, когда просто показывается сообщение о том, что при желании можно установить приложение — это очень хорошо. Но, когда это сообщение занимает весь экран и чтобы его убрать, нужно искать микроскопическую и обидную надпись — "нет, я не хочу приложение, ведь я глупый пользователь", то это портит всё впечатление.
Поймите же, если я зашел на ваш сайт с мобильника, то, вполне возможно, я знаю, чего хочу. Например, я хочу единоразово воспользоваться какой-то услугой (напр., заказать еду с доставкой в другом городе или получить вашу контактную информацию, график работы, цены) и благополучно забыть о вашем сайте, возможно, на долгое время. Мне, как пользователю, абсолютно не хочется ради такой сиюминутной задачи устанавливать ваше толстенное и тормознутое приложение затем, чтобы через 10 минут его удалить.
PS: А вообще, статья — наглая реклама Brave :)

androidovshchik
20.06.2019 16:54-1Можно подписывать, где сарказм, а где нет? Я не пойму, картинки трешовые, некоторые советы вроде нормальные, комментарии тоже двусмысленные)

germn Автор
20.06.2019 16:57+14Я вот даже не знаю что вам ответить: может ваш комментарий — сарказм, а может и нет.

androidovshchik
20.06.2019 17:03-1Если нет сарказма, то хорошо) как с ним сложно стало. Мое личное мнение, что некоторые советы не столь хороши, это и сбивает с толку

iroln
20.06.2019 22:30+5Вся статья — это сарказм и высмеивание того, во что превратился web. Неужели это не очевидно? И там ещё теги есть. :)

neyrowebster
21.06.2019 08:21+1ну про ширину контента ок, если честно. Просто нужно адаптировать под разные разрешения та и все, а то сидишь на 4к монике а у тебя по центру 1200 пикселей)

wlr398
21.06.2019 08:51+2По бокам этих 1200 пикселей надо разместить огромные пёстрые картинки, которые как бы фон.
Как было на кинопоиске. И чтобы они ещё ездили при скролинге контента, но со скоростью ниже контента.

daggert
21.06.2019 11:13Еще бывает веселуха в виде адаптации под… твое разрешение экрана. И всем плевать что у тебя браузер в половину монитора и нормальные 960 пикселей доступны — тебе либо полная версия на 1920 либо мобильная на 480...

iroln
21.06.2019 16:37Ширина контента — это дискуссионный вопрос. Читать удобнее и быстрее узкие колонки текста, но огромные пустые области тоже смотрятся ужасно. В общем, тут есть о чём подумать специалистам по usability.

AquiHostStrider
21.06.2019 22:33Да, соглашусь. С одной стороны, действительно выбешивает на десктопе или смарт-телеке узенькая колонка посередине в четверть ширины и огроменные пустоты слева и справа. С другой стороны, сверхдлинные строки тоже читаются очень утомительно (на рубеже нулевых-десятых на многих сайтах такое было, где не заморачивались с вёрсткой), но в этом случае меня спасало масштабирование: Ctrl+колесо_вверх — и вот уже буквы крупнее, символов в строке меньше, глазам легче.
От межстрочного интервала тоже зависит: при одинарном интервале нормально воспринимается длина строки не более 80-90 символов, при полуторном можно и 130-150. Дальше увеличивать уже не желательно.
Можно было бы размещать текстовый контент во фрейме, который можно было бы растягивать на нужную ширину. Ширину сохранять в куках и сразу делать фрейм нужной ширины при следующем заходе. Конечно это совсем не решение проблемы, но это добавило бы удобства.
А вообще есть идея реализовать в десктопных браузерах режим с двумя одновременно активными вкладками на окно с разбиением по вертикали. Можно даже, чтобы браузер при этом притворялся мобильным.
sumanai
21.06.2019 23:17+1А вообще есть идея реализовать в десктопных браузерах режим с двумя одновременно активными вкладками на окно с разбиением по вертикали.
А ведь раньше в Firefox было такое дополнение, но его убили с переходом на WebExtension ((

Ogra
22.06.2019 07:15есть идея реализовать в десктопных браузерах режим с двумя одновременно активными вкладками на окно с разбиением по вертикали
Можно просто два окна рядом поместить. В Windows 10 это делается достаточно удобно. А в моем любимом i3wm — еще удобнее ;)

jaiprakash
20.06.2019 17:06+5Не увидел в статье ничего, кроме сарказма. Ну и рекламы браузера. В комментах — сарказм либо плач. Иногда вместе.

Andrey_Epifantsev
20.06.2019 17:13+1Недавно оценил уведомления в браузере. Включил их в одном из форумов и задал на этом форуме вопрос. В результате при появлении ответа получал мгновенное уведомление в браузере и мог тут же задать дополнительные вопросы ответившему. А тот в свою очередь сразу давал мне ответы на эти вопросы. В результате общение в форуме шло со скоростью общения в чате.
Так что уведомления, оказывается, иногда полезны.
bodqhrohro
21.06.2019 03:40E-mail-уведомления с IMAP IDLE доставляются также со скоростью общения в чате. А если форум ещё и поддерживает постинг через e-mail (такое даже на GitHub есть!) — то даже форум открывать не надо, можно сразу из почтового клиента ответить. Так себе аргумент.
А реализованы эти модные уведомления через задницу. Вместо того, чтобы сделать какой-либо стандарт для эндпоинтов, с которых будут тянуться уведомления — дали возможность внедрять в обозреватель фоновый скрипт, который в произвольной форме подключается куда угодно, да и вообще творит что угодно в рамках возможностей Service Workers: может зависнуть и нагрузить ядро, может крипту майнить, и прочие непотребства делать. Не говоря уж о том, что чтобы такие уведомления работали — нужно держать постоянно запущенным обозреватель, или хотя бы его фоновый огрызок. Управление такими скриптами запрятано глубоко в настройки обозревателей, многие пользователи не знают, что это и где это; понаподписываются на всякую дурь, в том числе случайно — а потом удивляются, откуда спам лезет.

namikiri
20.06.2019 17:27+7Не забудьте изуродовать сайт скруглёнными элементами интерфейса и обязательно используйте как можно больше фреймворков, JS и CSS, а то пользователи мёрзнут в своих домах, а так тепло процессора согреет их в долгие зимние вечера.

mikechips
20.06.2019 19:26+1Очень хотелось посмеяться с карикатур, но в итоге к концу статьи начал громко рыдать, аж соседи сверху по батарее настучали. Нет, не "раньше было лучше", скорее "сколько я спал?"...

stanislavkulikov
20.06.2019 19:49Дни лэйаутов по 800 пикселей давно прошли.
Ну вот с этим я всё-таки согласен. Эти неиспользуемые полосы по бокам нервируют. Вот заходишь на Хабр и полезный контент занимает только треть экрана.
tmin10
20.06.2019 20:41Эти проблемы решает адаптивная вёрстка. Должны быть версии для широких экранов, узких экранов (старые или вертикально кто-то монитор поставил) и для мобильных устройств.

Ogra
20.06.2019 21:28Полезный текстовый контент должен подчиняться правилам полезного текстового контента, а не размерам экрана пользователя. Не делать супердлинные строки (это очень неудобно для чтения текста), не добавлять боковых блоков (они отвлекают), а нормально сверстать главное — текст. Пусть будут белые поля, это гораздо лучше альтернатив.
Пользователь купил большой монитор? Это его дело, мы не знаем, зачем он это сделал — может фильмы смотреть, может видео монтировать, может три-четыре окна с кодом открывать…
khim
21.06.2019 02:39+1У меня на мелком ноуте Хабр занимает 60% экрана по ширине. В результате я либо наблюдаю кучу неиспользованного пустого места, либо обрезанные сообщения.
И не надо мне рассказывать сказок про то, что если текст сделать чуть уже — то небо упадёт на землю и случится вселенская катастрофа.

0xd34df00d
21.06.2019 05:48Если я развернул окно браузера на весь свой 4k-экран, то я хочу видеть текст на всём своём 4k-экране. Не надо решать за меня, пожалуйста.
Ещё не надо за меня решать, какими шрифтами отображать текст, но это, наверное, вообще несбыточные мечты.

nightwolf_du
21.06.2019 09:31Вообще, типографика против.
Если ширина текста меньше n символов — надо очень часто переводить глаза на новую строку, если больше n символов — слишком редко, тяжело запоминается какую строку ты сейчас читаешь.
А как вы относитесь к варианту — масштабировать и текст и шрифт относительно величины экрана?
vlivyur
21.06.2019 10:21масштабировать и текст и шрифт относительно величины экрана?
Это что за жесть?

DaemonGloom
21.06.2019 11:23*Поперхнулся и посмотрел на 4К 50" телевизор с установленным масштабом 100%*
Это очень плохой вариант. Некоторые так, к сожалению, уже делают. Особенно отвратительно это происходит, когда ещё и изменение масштаба на странице блокируют. Какой масштаб у человека стоит — такой и надо соблюдать. Браузеры вполне расскажут и про размер окна, и про dpi.

0xd34df00d
21.06.2019 18:13Вообще, типографика против.
Типографике виднее, как мне удобнее. Ну ок.
А как вы относитесь к варианту — масштабировать и текст и шрифт относительно величины экрана?
И какого размера у меня будут буквы, если сейчас у меня два 4k-монитора, выглядит всё так, и мне комфортно?

stanislavkulikov
21.06.2019 12:45-1Полезный текстовый контент должен подчиняться правилам полезного текстового контента
Мне вот интересно, откуда такой императивный тон? Было какое-то исследование или опросы пользователей. Или просто какой-то горе-дизайнер когда-то решил что так будет лучше?
Но, как уже выше писали, многих людей (и меня в том числе) это не устраивает. Я хочу, что бы у сайта была адаптивная вёрстка и что бы текст разворачивался на всю ширину моего монитора.
vlivyur
21.06.2019 13:11всю ширину моего монитора
Браузера, а не монитора.
jaiprakash
21.06.2019 13:34Зачем так ограничивать? Автоматический переход в фуллскрин, и текст ровно в ширину монитора )))

Ogra
21.06.2019 13:16Было какое-то исследование или опросы пользователей.
Могу посоветовать почитать книги по типографике, например Рудера. Там есть примеры текста, сверстанного с разной длиной, разной плотностью, и так далее, можно прочувствовать, почему правильно так, а не иначе.
Я хочу, что бы у сайта была адаптивная вёрстка и что бы текст разворачивался на всю ширину моего монитора.
А я хочу, чтобы дизайнер был подкован в матчасти и не шел на поводу у горе-заказчиков.
0xd34df00d
21.06.2019 18:16А я хочу, чтобы дизайнер был подкован в матчасти и не шел на поводу у горе-заказчиков.
Только я в этом случае не заказчик, я — тот, кто будет читать контент на этом сайте.

776166
20.06.2019 21:03+1Тэги, конечно, никто не читает, то в них нужно было добавить тэг «прямой продакт плейсмент».
TL;DR
1) Смотреть наш сайт под сепусечным экраном и обрезанной функциональностью мобильных гораздо удобнее, чем с большого экрана полноценной операционной системы, запущенной с полноценного компьютера.
2) Мы хотим тебя отслеживать! Не будь скотиной, выключи DNT, ссука! Корпорациям нужно больше денег, а мы хотим напичкать тебя ещё большим количеством рекламы!
3) Куки нужны.
4) Давайте вы не будете блокировать рекламу своим блокировщиком удобном вам браузере, а будете блокировать правильным блокировщиком, в который занесли бабла, чтобы вы таки видели определённую рекламу (т.е. де-факто откажетесь от блокировщика). И браузер смените, на тот, который нам нравится, тупое вы создание! Да, да, вы не ослышались, мы хотим определять, через что вы будете смотреть наш сайт. И будьте слишком тупыми, чтобы понять, что вся эта статья — большая реклама очередного говнобраузера.
5) Мы считаем вас слишком тупыми, чтобы вы догадались пользоваться VPN. И мы не можем воздействовать на наше правительство, чтобы оно не занималось фигнёй и гробило рыночную экономику нерыночными методами.
6) Ой. А что, мода на великие войды в дизайне WEB2.0 уже прошла? Дизайнеры обратно поумнели? Ну ладно.
7) Уведомление в десктопный браузер о том, что обновилось мобильное приложение. Это же так важно. А то эти мобильные приложения совсем не умеют обновляться самостоятельно.
8) Давайте мы будем вам напоминать обо всём том, что вам ненужно, но мы считаем, что вам нужно? Мы затрахаем вам мозг предложением скачать мобильное приложение (см. п.1), будем слать туда рекламу, котиков (вы же любите котиков) и всё то, что вам так не нужно, и без чего вы прекрасно жили до этого.
9) Давайте мы сразу подпишем вас на всё то ненужное говно, которое мы рассылаем, но дадим вам возможность от него отписаться. И скажите спасибо, что мы не делаем, как большие корпорации, не давая такой возможности и переподключая отключённые подписки и подписывая вас на все новые типы рассылок по-умолчанию.
10) JS нужен.
Бонус, который автор забыл добавить.
11) Вы обязаны разрешить нам продаваться ваши личные данные налево. И сразу, чтобы два раза не вставать, разрешите третьим лицам обращаться к вам с персональными рекламными предложениями по любым средствам коммуникаций.

algotrader2013
20.06.2019 21:13Интересно, что произойдет, когда будет достаточно сильный ИИ, чтобы при заходе на страницу в режиме реального времени понимать смысл контента, и показывать пользователю только суть, вообще скрывая от него верстку, кнопки, рекламу, джинсу и воду?)
Помню, IBM, кажется, сделали переводчик для аутистов, который сжимал статью в несколько раз, сохраняя суть (и комменты тогда были, что оно и здоровым людям не помешало бы). Вот что-то такое, но радикальнее.
COKPOWEHEU
21.06.2019 15:54+2Вот только будет он не у людей, а у корпораций. И служить будет им, так что первое чему его научат — обходить блокировки и фигурно подсовывать все больше рекламы, слежки и прочей радости

ittakir
20.06.2019 21:14+2Еще не забудьте трекать мышку, и когда пользователь потянется в правый верхний угол, показывайте большое всплывающее окно: «Как, вы уже уходите?!!! Подождите, подпишитесь на нашу рассылку».

ivan19631224
20.06.2019 21:41+4Кстати, по поводу уведомлений браузера видел интересный приём. Дело в том, что если пользователь нажал "Запретить" (по ошибке, конечно же), то больше сайт его никогда не сможет снова спросить на счёт уведомлений. Это очень печально.
Так вот, умные люди придумали следующее: прежде чем делать запрос на посылку уведомлений, показать пользователю javascript-овый попап с вопросом а хочет ли он получать уведомления. Если он нажал "да" — делаем запрос браузеру. Зато если он нажал "нет", можно будет через некоторое время снова задать ему этот вопрос, потом ещё, и ещё… пока не согласится.
khim
21.06.2019 02:43Это тренировка сообразительности. То же самое в играх мобильных, которые настойчиво отправляют тебя сделать review.
Нужно согласиться и отказаться — так как отправить туда они могут, а проконтролировать чего ты там понаписал — нет. Хотя некоторые разработчики прикрутили уже «второй внешний контур»: review выгружаются с маркета через консоль разработчика и тебя перестают задалбывать только тогда, когда review реально появляется…
ganqqwerty
21.06.2019 12:12-2когда просят сделать ревью, это хоть плюс-минус понятно — денег хочется, подписки чтобы были. Вот когда хабр пытался научить меня писать каждое предложение с большой буквы, давая пройти тест — тут уже ни в какие ворота, это же даже денег не приносит! Прям прогибание миров по Макаревичу.

DaemonGloom
21.06.2019 08:30+2Более печальное — вы могли уже запретить уведомления через браузер для всех сайтов вообще, а предварительный попап с запросом от сайта всё равно вам будет показываться.

namikiri
21.06.2019 15:33Разработчики таких попапов не утруждают свои буйные головушки разбором User-Agent и CSS-параметра установленной цветовой схеме. В итоге я из тёмного Firefox вижу окошко от Chrome. И всё равно инстинктивно жму «нет», а если оно вылезает вновь — либо блокирую этот элемент в блокировщике рекламы, либо вообще покидаю сайт и никогда туда не возвращаюсь.

iproger
20.06.2019 21:45Неудивительно что перевод. Потому что весь рак пришел из западного интернета. Наши сайты только учатся и их попытки выглядят наивно.
По работе начал активно пользоваться англоязычными сайтами. Сначала подумал что сломался adblock. Такого количества баннеров, рекламы, подписок, приложений, регистраций, просьб и требований отключить adblock не видел никогда ранее. В большинстве случаев все это в агрессивной форме без какого-либо стеснения.
Понятно что владельцы сайтов должны получать свой доход, но всегда есть граница. Если не можешь оставаться в рамках допустимого значит вообще не начинай.
776166
20.06.2019 22:50А вы хотите пользоваться информацией с этих сайтов и ничего за это не давать взамен? Как вы думаете, могут ли сайты сначала вежливо попросить вас отключить адблок, а если вы этого не сделаете, послать вас в бан?

eumorozov
21.06.2019 06:12Пользуюсь интернетом с 1995 года. В 1995-96 почти не было баннеров (или я их не видел, так как пользовался текстовым браузером lynx), но субъективно качество сайтов было в разы лучше.
Единственным способом привлечь пользователей было давать качественный контент.
Сейчас единственный сайт за доступ к которому готов платить деньги (и даже плачу иногда): Linux Weekly News (у них статьи за деньги появляются в общем доступе спустя несколько дней, так что можно и не платить, но неудобно). Ну и естественно, Coursera, Udemy и другие подобные сайты.
Без всех остальных, которые уговаривают меня отключить адблок, проживу прекрасно. Скорее всего, даже лучше, чем с ними.

user_man
21.06.2019 14:22+2>> А вы хотите пользоваться информацией с этих сайтов и ничего за это не давать взамен?
Да. И в чём здесь проблема?
Это рынок, детка (с).
bodqhrohro
21.06.2019 16:42-2У воров такая же логика. Зачем трудиться, если можно безвозмездно позаимствовать у других? Посему, собственно, чистый рынок из идеалов анархистов и либертарианцев не работает, и его приходится обмазывать регулированием. Но в данном конкретном случае рыночек сам решает, выставляя против любителей халявы paywallы ;-)

user_man
22.06.2019 12:28+1В данном случае вы выставляете сайт на всеобщее обозрение. В аналогии с ворами это примерно как разбросать по лесу деньги и потом рыдать — ну вот же негодяи, собрали всё разбросанное!

rvs2016
20.06.2019 22:21+2Про куки хорошо подмечено!
Заходишь на сайты, а тебе на пол экрана предупреждение о том, что сайт использует куки, как будто это та самая информация, за которой я на сайт зашёл.
Ну я понимаю, что у них там по «Европам» законы требуют такие предупреждения делать. Но российским-то пользователям этот евро-спам показывать зачем? :-)
Раньше было модно писать внизу сайтов что-то типа Powered by Apache under FreeBSD. Но времена, когда в Интернет проникали только гики, давно ж прошли и теперь людям надо писать уже только по людски, а не «мы используем куки». Не так ли? :-)
bodqhrohro
21.06.2019 14:11+1Затем, что закон распространяется на всех граждан ЕС вне зависимости от юрисдикции, в которой они находятся, туннелирования трафика через другие страны, и пр. Если уж перестраховываться, так по полной. ЕС в очередной раз нагнул весь мир, как уже было с microUSB.

r00fus
21.06.2019 00:24к своему стыду, я далеко не сразу понял саркастический тон этой статьи. не знаю, оправдывает ли меня то что я не занимаюсь разработкой сайтов…

IsyanovDV
21.06.2019 00:58Отличные вредные советы, чтобы пользователь больше никогда не заходил на подобный сайт )))

IRFC
21.06.2019 05:40«Как делать сайты в 2019 году, чтобы люди их даже не открывали»

user_man
21.06.2019 14:24Откроют по любому — туда ведут заманивающие ссылки. Поэтому борьбу надо начинать со ссылок, которые выдаёт гугл, а это значит… Ну в общем — бой коммерческим поисковикам. А это значит… Ой, похоже нужно весь капитализм придушить…

tikhmax
21.06.2019 05:40Открываешь сайт с мобилы, на полэкрана тут же предлагают какую то аппликуху поставить от очередного недопрограммиста, аппликуха как правило с нулевым функционалом. Бесишься, закрываешь сайт и уходишь. А они еще спрашивают, точно с сайта хочешь уйти? Почему не форвардить просто на нормальную мобильную версию сайта? зачем мне сотни убогих приложений на телефоне? ради чего?

0xlevi
21.06.2019 09:47Так же хотелось бы вспомнить о логине: на многих сайтах, если зайти без логина, огроменная форма для регистрации и/или огроменная кнопка регистрации, при том, что кнопка логина сделана маленькой и часто не в очевидном месте и/или с неочевидной подписью.

mSnus
21.06.2019 10:25А как же требование "повернуть мобильный на 90 градусов"? Особенно радует прямо в рекламных баннерах — "не повернете телефон, сидите как дураки без рекламы!"

fouriki
21.06.2019 10:31+3Еще обязательно посреди экрана вывалить попап: Вы из Козлинска? и кнопки Да и Нет. Причем Нет ведет на еще больший попап с выбором городов. А просто закрыть нельзя. А если нажать Да, то все равно будет релоад странички.
А еще если на сайте есть калькулятор чего-нибудь, то обязательно надо задать 20 уточняющих вопросов, а потом написать «оставьте телефон, наш менеджер свяжется с вами».
А ещё можно вместо прайса на услуги тоже предлагать звонить. Человек же зашел на сайт, чтобы пообщаться с менеджером.
JediPhilosopher
21.06.2019 13:17Ну такое обычно предлагают или на сайтах родом из нулевых (сайт как сделали, так больше и не трогали, так как владелец бизнеса в интернете не сечет), или на сайтах со всяким энтерпрайз-оборудованием, где прайса просто нет, так как цена зависит от тучи факторов.

user_man
21.06.2019 14:28>> сайт как сделали, так больше и не трогали, так как владелец бизнеса в интернете не сечет
Ну да, не сечёт, но регулярно башляет гуглам или оптимизаторам за перемещение в поисковой выдаче в топ.

igrishaev
21.06.2019 11:21В разное время жалуются на разное. В нулевые тошнило от флеш-баннеров, еще до этого от гифок и "сделать стартовой". Сейчас вот куки, а в будущем еще что-то придумают.

DaemonGloom
21.06.2019 11:24Сейчас на мобильных сайтах часто ставят тег, который заставляет браузер предложить добавить иконку сайта на рабочий стол. Этим даже хабр грешит.

wlr398
21.06.2019 11:50+1Баннеры решались и решаются адблоком.
А вот с нынешним дизайном сделать ничего нельзя.
Кучи пустого места, минимум информации на экране, очень длинные или вообще бесконечные скролинги.
igrishaev
21.06.2019 11:53Не все решается адблоком. На старых сайтах блокеры банально не могут различить, картинка это или баннер. Зайдите на https://www.chita.ru/ например.
С нынешним дизйном остается вырезать блоки верстки тем же Адблоком.

wlr398
21.06.2019 12:03Под такие сайты можно кастомные правила для блокера написать.
А чем этот сайт старый?
Как раз многие вышеописанные гайдлайны использованы.

achekalin
21.06.2019 11:46+1Нужно еще добавить, что шаблон мобильных сайтов должен не совпадать по наличию кнопок и ссылок с шаблоном десктопной версии, и мобильная версия должна жить на отдельном домене, чтобы, даже если на мобильном включишь «десктопный» режим в браузере, никуда бы ты с
подлодкимобильной версии не делся. Мобильное приложение пусть имеет ещё один, третий набор функций, потому что юзер должен потом и кровью узнать, где лучше!
Пример — сам Хабр: мобильная версия не содержит кнопку «редактировать у коммента», и живет на домене m.habr.com, куда тебя перекидывает автоматом. Мобильное же приложение не умеет даже показать в списке постов, что пост — это «перевод», так что угадайка обеспечена.

IronHead
21.06.2019 12:33+1Еще должен быть онлайн помошник, который высовывается из угла с фразой «Добрый день, меня зовут Евгений. Чем вам помочь?»

Elena_ova
21.06.2019 15:03А при отписке нужно еще добавить слезное письмо
А в модальном окне открыть еще одно модальное окно
А в мобильной версии должен появляться баннер при прочтении середины статьи, без крестика, зато чтоб видно было только 1-2 строчки текста
vlivyur
22.06.2019 13:30При отписке нужно заставить залогиниться и в личном кабинете самому найти где-нибудь в настройках галочку Я не против подписаться на ваши рассылки.

Fr0sT-Brutal
21.06.2019 15:03+3Еще всегда надо пытаться получить геолокацию. Даже если это сайт про методы расчесывания хомячков.
Ну и классическая бесконечная самоподгружаемая лента в обязательном порядке должна присутствовать, причем особый шик — это разместить меню с нужными элементами типа контактов, условий доставки и т.д. исключительно в подвале страницы, дабы поиграть с юзером в увлекательную игру «кто быстрее — ты с мышкой или твой интернет».
jaiprakash
21.06.2019 18:19+1Пфф. Можно же выключить на время интернет. Не так-то и трудно. А иначе, вам не слишком нужно.

BreathDeeper
21.06.2019 15:03А никто не подскажет статью с таким же заголовком, но без сарказма?
Какой самый эффективный способ в 2019 сделать простенький сайт?
Что продолжает ряд: фигачить вручную html c jquery -> Redux/Angular -> 2019?

NS33
21.06.2019 15:03Еще есть классная штука на некоторых новостных сайтах — автовоспроизведение видео при открытии страницы. Звук для таких видео нужно делать погромче, а то вдруг посетитель плохо слышит. А чтобы забесплатно видео не показывать, нужно сразу же пустить рекламу (тоже погромче), и во время показа рекламы отключить элементы управление видеороликом.

JediPhilosopher
24.06.2019 13:18У меня мобильный браузер в андроиде в таком случае показывает поп-ап с предупреждением и возможность заблокировать автовоспроизведение. Очень полезно при работе через мобильный интернет, чтобы не оплачивать всю эту тупую рекламу.

limentas
21.06.2019 15:03+4Еще добавлю к «хорошим» практикам — перехватывать Ctrl+C и к копируемым двум словам добавлять очень полезную пользователю информацию о том, что текст скопирован с вашего уникальнейшего сайта.

limentas
21.06.2019 15:13+3Ну и еще одно: если у вас на сайте информационная статья с заголовком «Почему пакетики шуршат?», то ее содержание должно как минимум осветить следующие вопросы:
— История пакетиков
— Разновидности пакетиков
— Предназначение пакетиков
— Пословицы и поговорки о пакетиках
— Будущее пакетиков
И только потом можно ответить на вопрос в заголовке почему они все же шуршат.

MLman
21.06.2019 15:03Много плохих советов. Вкратце о статье — постоянно добавляй попапы или модалки о том, что ты что-то должен сделать. Если бы так было на адекватных сайтах, то люди ими не пользовались бы.
Функция подписки на уведомления и моб приложение норм, — остальное ерунда.

al6dy
21.06.2019 15:03Повесьте эту статью на FL.RU каком-нибудь. Посмотрю я как будут проекты делаться с такими требованиями. Как делать сайты??? Рисуешь дизайн как захотел клиент -> верстаешь в соответствии с требованиями -> натягиваешь -> забываешь -> следующий. Какие к черту моб. приложения??? Какие GDPR ??? Вы что с ума сошли?)))

botyaslonim
21.06.2019 15:34А где же самое главное — «Давайте мы прямо щас вам позвоним и всё продадим!»?

paaaaanic
21.06.2019 17:21Ещё забыли включить в список «Обязательно добавьте онлайн-консультанта и окошко диалога, выскакивающее со звуком»

VolCh
24.06.2019 09:43Предлагая мобильное приложение, не забудьте позаботиться, чтобы ссылка вела на отсутствующее в сторе или маркете приложение. Привет линкедину.
Делая локализацию используйте автоопределение локали (желательно на основе бигдата или ИП, или хотя бы системной локали, а не настроек браузера) и не давайте пользователю его сменить.



BasicWolf
Заходишь на сайт по ссылке гугла. Видишь баннер в пол-экрана, предупреждающий о куках во имя GDPR. Закрываешь. Пролистываешь страницу, переходишь по паре внутренних ссылок. Видишь баннер в пол-экрана с просьбой зарегестрироваться. Закрываешь. Пробуешь перейти с сайта, кликая по "внешней" ссылке. Видишь предупреждение во весь экран о том, что покидаешь сайт. Закрываешь. И между делом закрываешь назойливые баннеры, предлагающие скачать мобильное приложение, которое сэкономит аж 10% траффика!
А как всё было просто всего 10 лет назад :)
Revertis
Для кук надо ставить расширение, которое их будет вычищать через полчасика.
Тогда можно бездумно соглашаться со всеми диалогами о куках и плевать на них с высокой колокольни :)
ClearAirTurbulence
Проблема в данном контексте не столько в куках, сколько в назойливых, закрывающих половину экрана баннерах, и необходимости тыкать в них на — обычно небольшие — кнопки согласия, что неудобно вообще, а на мобильных устройствах — в особенности.
Revertis
Ставите расширение AdGuard, и вот эти фильтры:

djalin
и не все уведомления они блокируют — да еще и отвечают в трекере — «ну это же не реклама»
Как ни странно платная версия блокирует, потому расширение у меня другое — а фильтры те же.
navion
I don't care about cookies блокирует все.
AbstractGaze
Давно пользуюсь адгурадом, только на некоторых сайтах часть функционала им по умолчанию блокируется, уже не раз встречал.
Первый раз заметил когда пытался подключиться через веб аккаунт teamviever к родителям. Долго искал форму логина, чтобы зайти. Оказалось она блокируется. Сейчас проверил — тоже самое, блокируется все верхнее меню.
Или может не работать поиск или ничего не прогружается после выбора города, пока не отрубишь блокировку на этом сайте.
В общем надо не забывать про эти нюансы, когда пользуешься блокировщиками.
Revertis
С тимвьювером это программа блочит или расширение?
И какие фильтры включены?
user_man
Блокировщик надо не лениться настраивать самостоятельно. Первые десяток посещений сайтов надо обязательно исследовать список скриптов и доменов, с которых гуано льётся прямо в глаз. Ну и добавлять домены (не урлы с детализацией, а только домены, типа ads.google.com) в блокировщик. После десятка сайтов не остаётся никого вредного. Просто поставщики рекламы все давно скуплены несколькими конторами и доменов у них — не более сотни. Вот их и надо выловить. Но самому, что бы любимый teamviewer не испоганить. А будете лениться — вам накачают блокировщиков сайтов, которые гугл считает опасными для его рекламы.
codemafia
Странно, но таких фильтров в версии 3.1.3 нет.
Revertis
В разделе Annoyances смотрите.
codemafia
Благодарю. Нашел.
sumanai
И тогда тыкать на согласие об использовании кук придётся при каждом посещении сайта!
Revertis
Если вы часто посещаете один и тот же сайт, то велика вероятность, что вы там залогинены, и этот сайт в исключениях такого расширения.
sumanai
Ну я принципиально не регистрируюсь на некоторых сайтах. Приходится пользоваться пипеткой в uBlock, если вдруг подписки его не зарежут.
ideological
А в чём проблемы с отслеживающими куками? Добрая половина Хабра бегает и блокирует всякие Метрики с криками что их нельзя посчитать )).
Сами куки меня вот не раздражают, так работают сайты. А вот напоминания, соглашения об этом и всякие GDRP явно мешают. Так же как и прикрученные в брузерах пуши и прочая фигня.
Revertis
Я предпочитаю, чтобы у меня не хранились миллионы кук от сайтов, на которые я захожу раз в полгода. Остальные в исключениях. Просто хочу выглядеть для сайтов всегда разным человеком :)
Corsonamor
Тем, что есть сервисы, которые отслеживают тебя на протяжении многих сайтов, которые их используют. В итоге они знают весь твой список интересов и т.д. Неприятненько.
EviGL
Ага, чтобы потом все сайты заново показывали все эти gdpr-приватность-подпишись попапы. Я наоборот надеюсь, что в какой-то момент в моих куках будут флаги с 90% сайтов, которые выдаёт гугл, и можно будет наконец-то чуть-чуть поспокойнее браузить.
Пока гроусхакеры и Евросоюз новые попапы не придумают :)
eumorozov
Во все времена хватало альтернативно одаренных. Вспомните, как во времена модемов 33 Кбит/с некоторые страницы грузились десятки минут, потому что на них были «очень важные» анимированные gif (затем flash). Вырвиглазные цвета и шрифты.
И, наконец, проклятые всплывающие окна. Которые реально без всякого участия пользователя открывали самые настоящие окна. Часто это приводило к бесконтрольному бесконечному циклу открытия новых окон, и бразуер или даже систему надо было перезагружать.
Во все времена это было, и во все времена будет.
kalininmr
с окнами в китае и сейчас принято
Revertis
А потом появились блокировщики рекламы :)
Сейчас интернет в разы чище.
solariserj
То что вы надели шторы, не означает что он стал чище.
WST
Во-во, это как уборка заметанием всего мусора под ковёр…
Revertis
Но я ведь иначе не могу повлиять на сотни тысяч веб-девелоперов. Легче вырезать или не грузить часть контента.
sumanai
Самое большое влияние- не посещать такие сайты.
user_man
Когда самостоятельно настроите домены для блокировки — посещать можно всё. Но если лень настраивать — да, придётся выключить электричество и упасть замертво.
sumanai
Сайты без мусора уже вымерли?
HardWrMan
Самый вменяемый ответ. Ведь просто блокируя ты понуждаешь их искать пути обхода блокировки. Это бесконечная гонка вооружений. Переставая посещать и переключаясь на чистые сайты ты лишаешь их хлеба. Не сразу, но в долгосрочной перспективе. С другой стороны, никто не гарантирует, что зло захватит уже чистые сайты с большим количеством посещений…
kalininmr
дело не в шторах.
хотя и в них тоже.
рекламу чаще стали делать более вменяемую.
DrunkBear
Вы забыли про рекламу на всю страницу, сразу после баннера о регистрации.
С маленькой кнопочкой закрытия в случайном месте — вспомните детство и первые квесты с пиксельхантингом.
Её можно отключить всего лишь через 10 секунд просмотра, дада, радуйтесь, если она без звука.
И если преодолели и этот порог — финальная часть: продолжить чтение статьи вы можете только оплатив подписку.
Вы уверены, что хотите покинуть этот сайт?
koshi-dono
Добивание: кнопочка закрытия всё равно открывает новое окно.
ozonar
Но она хотя бы закрывает рекламу. И переходит в этой вкладке на рекламный сайт, открывая сайт, на которым ты только что находился во всплывающем окне.
DrunkBear
Я видел более лучший вариант: переходит на рекламный сайт, который если закрыть — немедленно открывает новый рекламный сайт.
А тот сайт, на который надеялся перейти, не открывает.
ozonar
О, а ещё есть сайты «Нажмите разрешить подписку чтобы продолжить», которые также открывают новую вкладку, если пытаешься их закрыть
stanislavkulikov
Тут недавно такой чудесный сайт видел: они подменяют иконку курсора, когда курсор выходит за границы контента, на большой прозрачный квадрат с курсором в нижнем левом углу, а точкой ввода в верхнем правом. И получается, что ты не можешь закрыть вкладку. Жаль ссылку на них не сохранил.
Revertis
Недавно настроил одну из доп-кнопок на мышке, чтобы она имитировала Ctrl+W, теперь к вкладкам почти не тянусь.
grishkaa
Поставил себе когда-то расширение, выключающее джаваскрипт в один клик. Очень удобно, советую ;)
Единственное, что бесит — что некоторые сайты с чисто статическим по своей природе контентом зачем-то грузят картинки джаваскриптом. Ну да, действительно, давайте скачаем пару мегабайт JS, а потом будем экономить 5 килобайт безлимитного трафика на ленивой загрузке картинок.
mapron
Некоторые — я заметил такое за многими фанатскими (фильмы/игры) вики движками. Причем без скриптов они картинки не кажут, а со скриптами — просят адблок выключить :D
Noscript?
grishkaa
qyix7z
Хотя я могу быть не в курсе, хромыми браузерами уже давно не пользовался.
grishkaa
sumanai
Ну, простейший лази лоад весит 2кб, проблема в том, что сейчас модно все файлы сливать в один, и отдельно его не разблокируешь.
Fen1kz
Оп-па, держите любителя ФЛЕШОВЫХ БАННЕРОВ.