
В нашем блоге мы часто пишем о создании адаптивных почтовых рассылок (раз, два, три) и вообще уделяем большое внимание email-верстке. Сегодня речь пойдет о способе создания адаптивных писем для почтового клиента Gmail, известного своей довольно скудной поддержкой различных возможностей для верстки. Данную технику в 2014 году описал Джастин Ку (Justin Khoo), позднее метод был дополнен статьей Марка Роббинса в блоге Email Code Geek. Мы представляем вашему вниманию адаптированный перевод основных моментов двух публикаций.
Интерактивные письма в Gmail
Gmail позволяет симулировать CSS-селекторы классов, для этого нужно использовать атрибуты, которые почтовый сервис не вырезает (например,
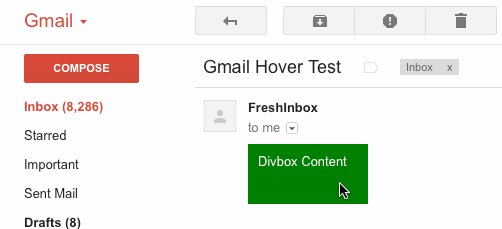
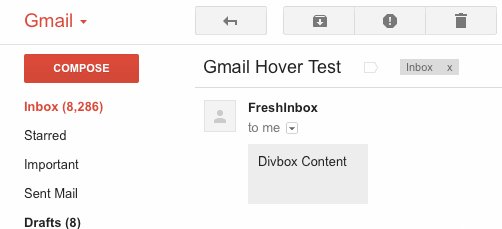
title). Ниже представлен код для создания в письме кнопки с hover-эффектом. Также в код добавлены содержащий два селектора классов (.divbox) и атрибута (class=”divbox”), чтобы эффект сработал и в почтовых клиентах, вырезающих селекторы атрибутов (например, в Yahoo! Mail).<html>
<head>
<style>
.divbox,
* [lang~="x-divbox"]:hover{
background-color: green !important;
color: white;
}
</style>
</head>
<body>
<div class="divbox" lang="x-divbox" style="padding:10px;width:100px;height:40px;
background-color:#eeeeee;">Divbox Content</div>
</body>
Использованный в этом коде атрибут
lang входит в число немногих атрибутов, которые Gmail не вырезает (в этом списке title, lang, width, alt, href). Здесь можно было бы использовать title, но у него есть один «побочный эффект» — при наведении курсора, этот заголовок был бы видим. Lang же, в свою очередь, универсален (подходит для всех элементов) и не появляется при наведении.В спецификациях HTML данный атрибут предполагается использовать по-другому. Поэтому здесь используется префикс
“x-”, который говорит почтовому клиенту не обрабатывать атрибут lang.
А здесь перечислены все стили, работоспособность в Gmail которых подтвердилась экспериментами Джастина Ку:
* E[foo]
* E[foo="bar"]
* E[foo~="bar"]
* E[foo^="bar"]
* E[foo*="bar"]
* E[foo$="bar"]
* E:hover
* E:link
* E:visited
* E:active
E F
E > F
E + F
E ~ F
Ниже представлено описание того, как Gmail обрабатывает CSS в заголовке письма:
.divbox {..} //Разрешено, но бесполезно - Gmail вырезает из элементов атрибуты классов
#divbox {..} //Разрешено, но бесполезно - Gmail вырезает из элементов id-атрибуты
[class~="divbox"] {...} //Удален Gmail
* [class~="divbox"] {...} //Разрешено, но бесполезно — нет атрибутов классов
div {...} //Разрешен, но не особенно полезен
div:hover {...} //Удалено Gmail. Псевдоклассы не поддерживаются? Не совсем так!
* div:hover {...} //Разрешено! Уже интереснее…
* [lang~="x-divbox"] {...} //Разрешено, с этим можно работать
* [lang~="x-divbox"]:hover {...} //Разрешено! То, что нужно!
Добавляем адаптивность
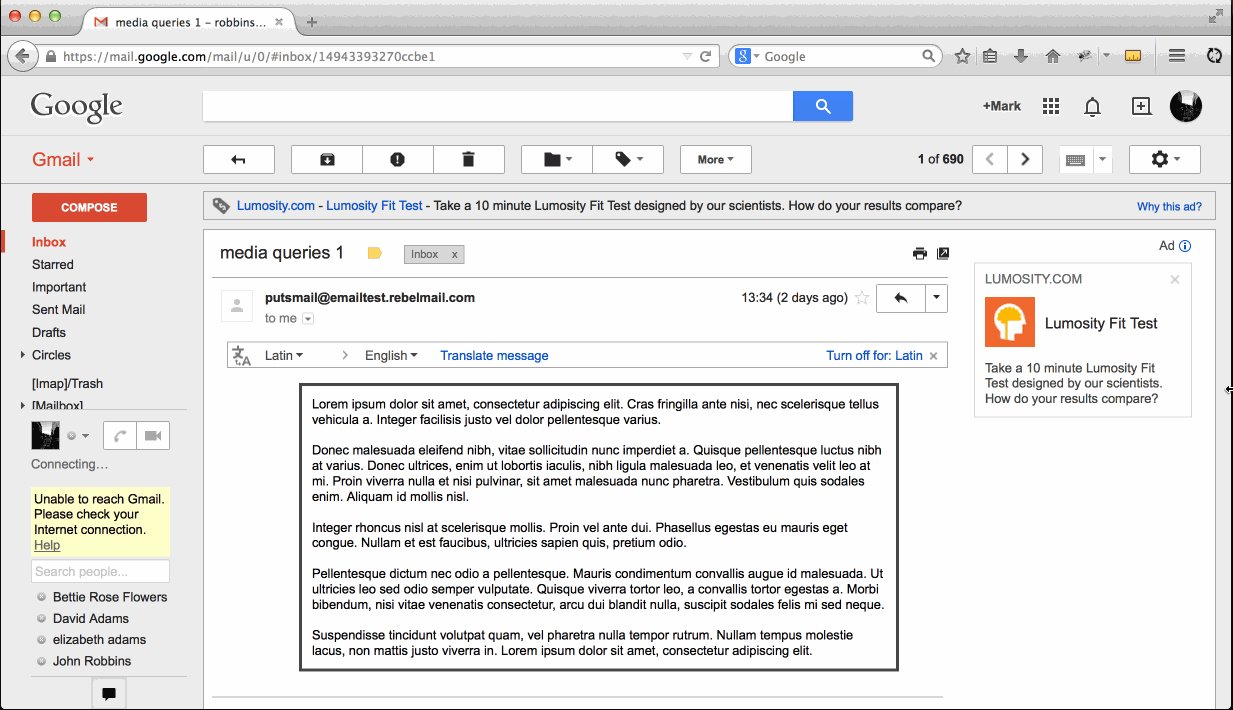
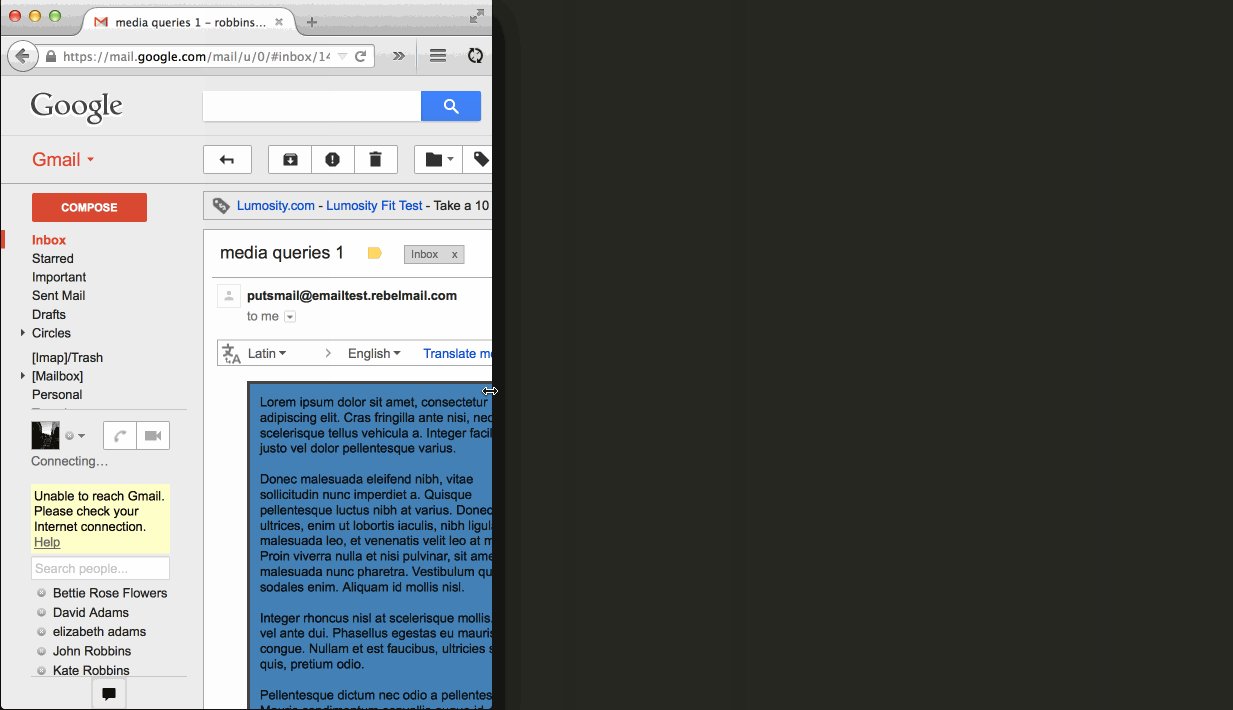
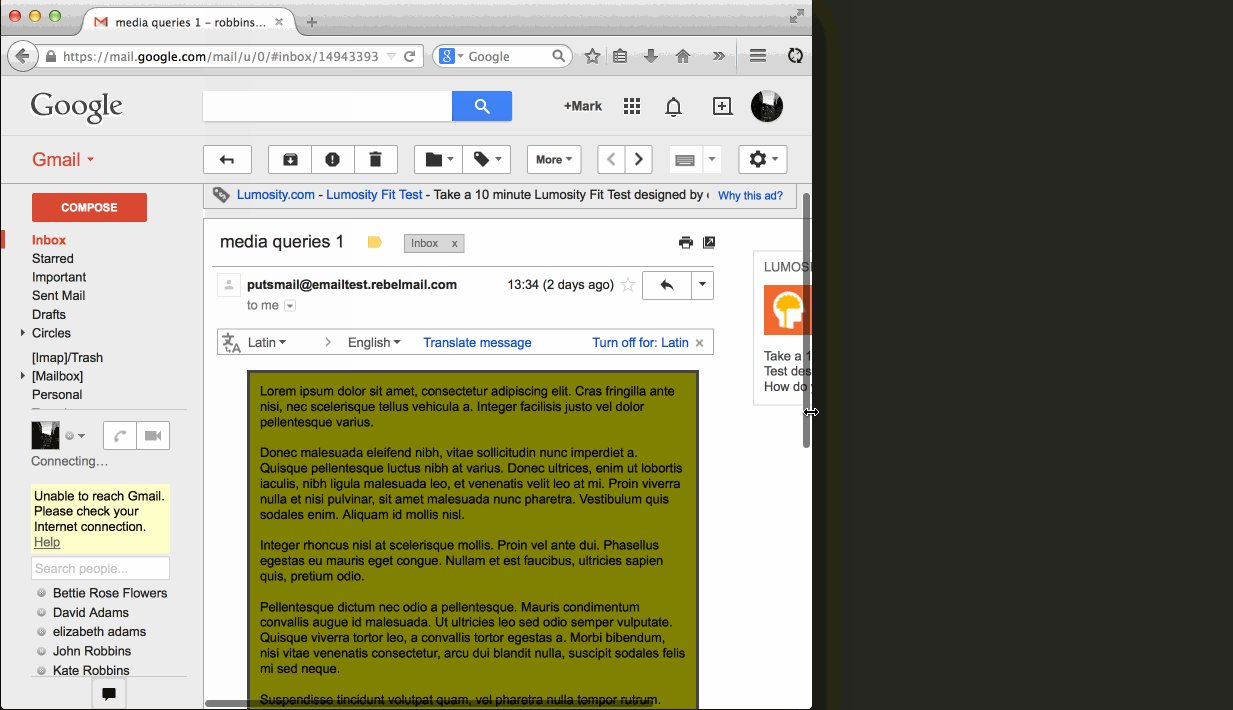
Вот, к чему мы стремимся (цветом отмечены «точки прерываний» для разных размеров экрана):

Если при создании письма используется заданная максимальная ширина в 600 пикселей, то первую «точку прерывания» (breakpoint) можно было бы установить именно на этой отметке, однако Gmail учитывает ширину окна браузера, а не контейнера email-сообщения, как делают некоторые другие почтовые программы.
В таком случае, первый медиазапрос можно использовать на отметке в 1160 пикселей — при этом ширина email-контейнера составит как раз 600 пикселей.
@media screen and (max-width:1160px){
* [lang=x-outer]{
width:100% !important;
}
}
Когда окно браузера будет сужено до 700px, то ширина области письма составит уже всего 450px. Если ширина будет еще меньше, появится горизонтальный скролл, который является не самым удобным элементом навигации.
Чтобы этого избежать, нужно установить ширину на отметке в 100% ширины экрана минус 250 пикселей для колонки, зафиксированной в левой части экрана.
@media screen and (max-width:700px){
* [lang=x-outer]{
width:calc(100vw - 250px) !important;
float:left;
}
}
Здесь используются единицы измерения
vw — 1 vw = 1% viewport width (в данном случае, окна браузера). При этом процентами описывается размер элемента, содержащегося в контейнере (в нашем случае, зафиксированном на 450px). Затем для осуществления подсчетов используется функция Calc (умеет работать с величинами px, %, em, rem, vw, vh и т.п.)В данном случае наш email будет не уже 300 пикселей. Поэтому эти 300px добавляются к 250px левой колонки, кроме того, используется медиазапрос, фиксирующий ширину на 300px:
@media screen and (max-width:550px){
* [lang=x-outer]{
width:300px !important;
}
}
Описанная выше техника хорошо подходит для использования при создании mobile friendly-писем (если не брать смартфоны и планшеты, то редко кто просматривает почту на экране меньше 1160px в ширину).
Под спойлером представлен полный код примера (также поработать с ним можно на Codepen):
Код примера
<!DOCTYPE html>
<html lang="en" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office"> <!--xmlns fix Outlook Scaling-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--Fix Outlook Scaling-->
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
<title>Media queries</title>
<style>
body {
text-size-adjust: none !important;
-ms-text-size-adjust: none !important;
-webkit-text-size-adjust: none !important;
}
.ExternalClass * {
line-height: 100%;
}
table {
border-collapse: collapse;
table-layout: fixed;
margin: 0 auto;
}
table table table {
table-layout: auto;
}
@media screen and (max-width:1160px){
* [lang=x-outer]{
background: olive;
width:100% !important;
}
.outer.outer{
width:600px !important;
}
}
@media screen and (max-width:700px){
* [lang=x-outer]{
background: teal;
width:calc(100vw - 250px) !important;
float:left;
}
.outer.outer{
width:600px !important;
float:none;
}
}
@media screen and (max-width:550px){
* [lang=x-outer]{
background: steelblue;
width:300px !important;
}
.outer.outer{
width:100% !important;
}
}
</style>
</head>
<body>
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#ffffff" >
<tr>
<td>
<table align="center" width="600" lang="x-outer" border="0" cellspacing="0" cellpadding="0" class="outer">
<tr>
<td>
<div style="padding:10px; border:1px solid #444444;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras fringilla ante nisi, nec scelerisque tellus vehicula a. Integer facilisis justo vel dolor pellentesque varius.
<br><br>
Donec malesuada eleifend nibh, vitae sollicitudin nunc imperdiet a. Quisque pellentesque luctus nibh at varius. Donec ultrices, enim ut lobortis iaculis, nibh ligula malesuada leo, et venenatis velit leo at mi. Proin viverra nulla et nisi pulvinar, sit amet malesuada nunc pharetra. Vestibulum quis sodales enim. Aliquam id mollis nisl.
<br><br>
Integer rhoncus nisl at scelerisque mollis. Proin vel ante dui. Phasellus egestas eu mauris eget congue. Nullam et est faucibus, ultricies sapien quis, pretium odio.
<br><br>
Pellentesque dictum nec odio a pellentesque. Mauris condimentum convallis augue id malesuada. Ut ultricies leo sed odio semper vulputate. Quisque viverra tortor leo, a convallis tortor egestas a. Morbi bibendum, nisi vitae venenatis consectetur, arcu dui blandit nulla, suscipit sodales felis mi sed neque.
<br><br>
Suspendisse tincidunt volutpat quam, vel pharetra nulla tempor rutrum. Nullam tempus molestie lacus, non mattis justo viverra in. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
С помощью использования атрибутов, которые Gmail не вырезает и применения к стилям универсальных селекторов, можно создавать интерактивные и отзывчивые письма даже для этой почтовой службы. Однако, это не значит, что можно перестать использовать инлайн CSS-код — мобильные приложения Gmail и Gmail For Businesses не поддерживают тег
<style>.
Комментарии (2)

dudeonthehorse
30.07.2015 06:02Очень крутой материал. У Печкина появился авторский контент? Снимаю шляпу.
Крутость, правда, заключается в раскрытии возможностей gmail — это очень интересно и теоретически будет полезно в будущем(я искренее верю, что гугл монополизирует почту). Сейчас же не очень целесообразно применять примеры из поста на практике, ибо работает только в гмыле. Мало кто захочет заморачиваться настолько узко. С другой стороны если база получателей преимущественно состоит из gmail ящиков, то «надо брать».
Оффтоп: продолжение серии моих статей ожидается, но немного задерживается. Очень мало свободного времени. Тем не менее наработки моего фреймворка регулярно обновляются.


nomn
Странно что до сих пор в этой теме нет комментариев. Во всех темах про Email присутствовали жалобы про то, что «это не работает в Gmail»