Предлагаю вниманию хабровчан и гостей Хабра задание для саморазвития во frontend-стороне разработки. Задание ориентировано на исполнителей, начинающих разбираться с frontend-программированием и настроенных тесно познакомиться с базовыми механизмами программирования в браузере. Необходимые технологии: HTML, CSS, JavaScript (Vanilla).

Задание специально составлено так, чтобы как можно больше разобраться в базовых технологиях при минимальном подключении каких-либо дополнительных средств. По сути, требуется только браузер и редактор кода; никаких предварительных манипуляций, без необходимости обработки на backend-стороне. Кому интересно ознакомиться с постановкой — Добро пожаловать под кат!
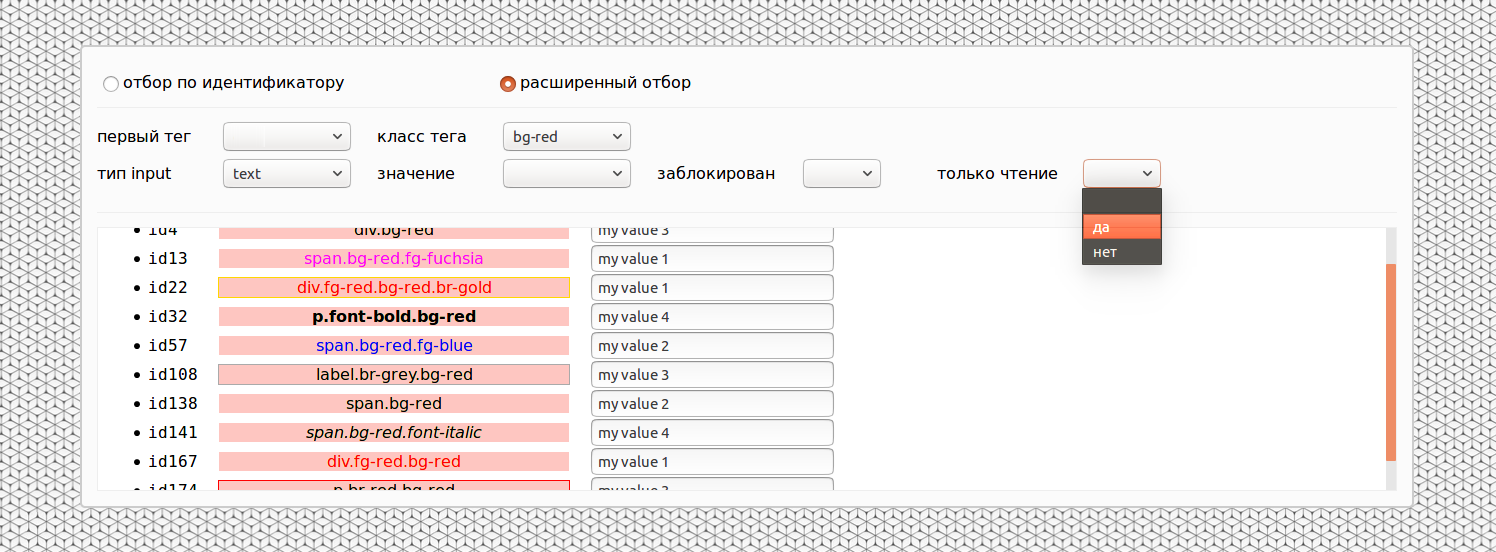
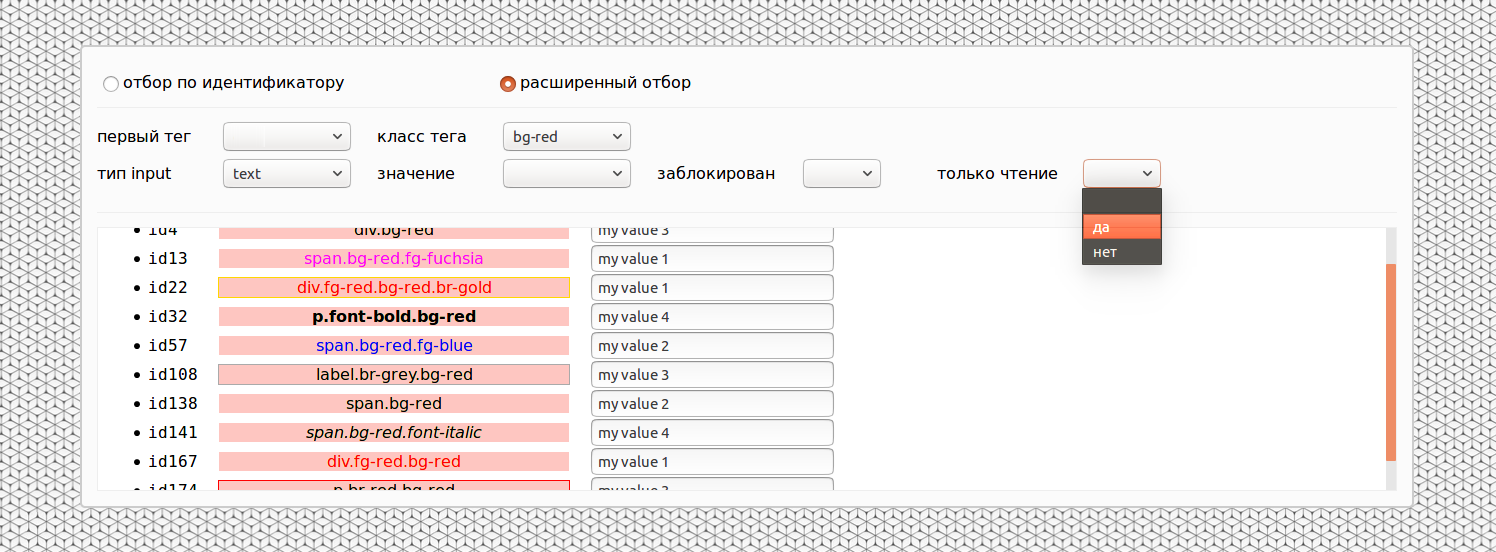
Сверстать форму, состоящую из списка строк и панели фильтрации. Пример формы:

Особенности формы из примера:
• форма представляет собой блок фиксированной ширины по центру окна;
• панель фильтрации имеет фиксированную высоту, поля панели расположены горизонтально в одну-две линии;
• список строк растягивается во всю оставшуюся высоту окна, при количестве строк больше высоты отведенной списку появляется полоса прокрутки в самом списке (появление глобальной полосы прокрутки в окне браузера избегается).
Строки списка и их содержимое генерировать при открытии страницы (случайное количество больше 200). Разметку и содержимое каждой строки собирать случайным образом из свойств, предварительно перечисленных в коллекциях констант в исходном коде, коллекции соответствуют фильтрам расширенного отбора под номерами 1, 2, 3, 4 (подробнее описано ниже, значения элементов и их количество в коллекции задает исполнитель). Случайный выбор элементов коллекций для сборки строк осуществлять на основе генерации случайных чисел (random).
В каждой строке списка предусмотреть уникальный идентификатор и два тега:
1. значение идентификатора записать в атрибут идентификатора и вывести в начале содержимого строки (можно обернуть в отдельный тег);
2. первый тег — выбрать случайный, из предусмотренных фильтром, например, label, span, div, p или подобный, со случайным визуально отличимым классом (например, по цвету фона, шрифта или подобным, классы предварительно определить в css и перечислить в коллекции констант для соответствующего фильтра), в содержимом вывести название тега и его класс; приветствуется случайная подстановка сразу нескольких разных классов, в разном количестве, не меньше 1;
3. второй тег — input со случайным типом (атрибут type), случайным значением (значение продублировать в title), случайным наличием/отсутствием отметки о заблокированности, случайным наличием/отсутствием отметки о доступности только на чтение.
На панели фильтрации предусмотреть переключение режима между отбором по идентификатору и расширенным отбором. После выбора значений на форме фильтрации в списке должны оставаться только подходящие записи:
в режиме отбора по идентификатору — строка у которой совпадает идентификатор;
в режиме расширенного отбора — строки, каждая из которых соответствуют сразу всем выбранным опциям: первый тег, класс перого тега, тип тега input, значение тега input, признак заблокированности тега input, признак доступности только на чтение тега input.
При повторном изменении полей фильтрации в списке должны отображаться записи из исходного списка, подходящие для вновь выбранной конфигурации фильтра (фильтрация исходного списка должна происходить заново, исходные записи не должны теряться).
В режиме отбора по идентификатору на панели фильтрации должно быть поле отбора по идентификатору строки (поле ввода).
В режиме расширенного отбора на панели фильтрации должны быть следующие фильтры:
1. по первому тегу (выбор из коллекции);
2. по классу первого тега (выбор из коллекции);
3. по типу тега input (выбор из коллекции);
4. по значению тега input (выбор из коллекции);
5. по заблокированности тега input (выбор значений да/нет);
6. по доступности только на чтение тега input (выбор значений да/нет).
* Приветствуется, чтобы фильтр реагировал на изменения сразу, без необходимости отдельного нажатия на кнопку поиска.
* Желательно всё сверстать аккуратно, поразбираться с css-свойствами и предусмотреть такие, чтобы верстка отдельных строк списка не ехала из-за различий содержащихся в них тегов.
** Реализовать отбор всех необходимых элементов одним селектором — отбирать сразу нужное содержимое строк, а не проверять каждую строку на предмет наличия опций, выбранных в фильтрах.
*** Постараться предусмотреть выбор нескольких значений для фильтров по первому тегу, по классу первого тега, по типу тега input, по значению тега input. Фильтр по первому тегу, типу тега input или значению тега input должен отбирать строки с любым из выбранных в нём значений (в каждом фильтре по отдельности; общее требование расширенного режима о соответствии строк сразу всем фильтрам сохраняется).
Надеюсь, читателю описанное задание принесет пользу в саморазвитии или покажется пригодным для рекомендации кому-то.
Желаю всем успехов на профессиональном пути!

Задание специально составлено так, чтобы как можно больше разобраться в базовых технологиях при минимальном подключении каких-либо дополнительных средств. По сути, требуется только браузер и редактор кода; никаких предварительных манипуляций, без необходимости обработки на backend-стороне. Кому интересно ознакомиться с постановкой — Добро пожаловать под кат!
Рекомендации к внешнему виду
Сверстать форму, состоящую из списка строк и панели фильтрации. Пример формы:

Особенности формы из примера:
• форма представляет собой блок фиксированной ширины по центру окна;
• панель фильтрации имеет фиксированную высоту, поля панели расположены горизонтально в одну-две линии;
• список строк растягивается во всю оставшуюся высоту окна, при количестве строк больше высоты отведенной списку появляется полоса прокрутки в самом списке (появление глобальной полосы прокрутки в окне браузера избегается).
Требования к функционированию
Строки списка и их содержимое генерировать при открытии страницы (случайное количество больше 200). Разметку и содержимое каждой строки собирать случайным образом из свойств, предварительно перечисленных в коллекциях констант в исходном коде, коллекции соответствуют фильтрам расширенного отбора под номерами 1, 2, 3, 4 (подробнее описано ниже, значения элементов и их количество в коллекции задает исполнитель). Случайный выбор элементов коллекций для сборки строк осуществлять на основе генерации случайных чисел (random).
В каждой строке списка предусмотреть уникальный идентификатор и два тега:
1. значение идентификатора записать в атрибут идентификатора и вывести в начале содержимого строки (можно обернуть в отдельный тег);
2. первый тег — выбрать случайный, из предусмотренных фильтром, например, label, span, div, p или подобный, со случайным визуально отличимым классом (например, по цвету фона, шрифта или подобным, классы предварительно определить в css и перечислить в коллекции констант для соответствующего фильтра), в содержимом вывести название тега и его класс; приветствуется случайная подстановка сразу нескольких разных классов, в разном количестве, не меньше 1;
3. второй тег — input со случайным типом (атрибут type), случайным значением (значение продублировать в title), случайным наличием/отсутствием отметки о заблокированности, случайным наличием/отсутствием отметки о доступности только на чтение.
На панели фильтрации предусмотреть переключение режима между отбором по идентификатору и расширенным отбором. После выбора значений на форме фильтрации в списке должны оставаться только подходящие записи:
в режиме отбора по идентификатору — строка у которой совпадает идентификатор;
в режиме расширенного отбора — строки, каждая из которых соответствуют сразу всем выбранным опциям: первый тег, класс перого тега, тип тега input, значение тега input, признак заблокированности тега input, признак доступности только на чтение тега input.
При повторном изменении полей фильтрации в списке должны отображаться записи из исходного списка, подходящие для вновь выбранной конфигурации фильтра (фильтрация исходного списка должна происходить заново, исходные записи не должны теряться).
В режиме отбора по идентификатору на панели фильтрации должно быть поле отбора по идентификатору строки (поле ввода).
В режиме расширенного отбора на панели фильтрации должны быть следующие фильтры:
1. по первому тегу (выбор из коллекции);
2. по классу первого тега (выбор из коллекции);
3. по типу тега input (выбор из коллекции);
4. по значению тега input (выбор из коллекции);
5. по заблокированности тега input (выбор значений да/нет);
6. по доступности только на чтение тега input (выбор значений да/нет).
Дополнительно
* Приветствуется, чтобы фильтр реагировал на изменения сразу, без необходимости отдельного нажатия на кнопку поиска.
* Желательно всё сверстать аккуратно, поразбираться с css-свойствами и предусмотреть такие, чтобы верстка отдельных строк списка не ехала из-за различий содержащихся в них тегов.
** Реализовать отбор всех необходимых элементов одним селектором — отбирать сразу нужное содержимое строк, а не проверять каждую строку на предмет наличия опций, выбранных в фильтрах.
*** Постараться предусмотреть выбор нескольких значений для фильтров по первому тегу, по классу первого тега, по типу тега input, по значению тега input. Фильтр по первому тегу, типу тега input или значению тега input должен отбирать строки с любым из выбранных в нём значений (в каждом фильтре по отдельности; общее требование расширенного режима о соответствии строк сразу всем фильтрам сохраняется).
Надеюсь, читателю описанное задание принесет пользу в саморазвитии или покажется пригодным для рекомендации кому-то.
Желаю всем успехов на профессиональном пути!

