
Однажды, на одном проекте, где мне довелось работать только фронтом, мне пришлось столкнуться не с вездесущим REST, и не с хайповым GraphQL, а со старичком RPC, а именно — его вариантом JSON-RPC 2.0.
И знаете, с тех пор (когда делаю и бэк) я использую почти всегда именно его.
Холиварить не будем, но если вы тоже сторонник использования JSON-RPC, то знаете, что в случае с HTTP смотреть запросы, например в Chrome DevTools / Network, не очень-то и удобно. Эндпоинт у нас почти всегда один, статус всегда 200 (ну, если сервер не завалился вообще). Вывод — нужно расширение к devtools. И вот, небольшой набросок (пулреквесты приветствуются): github.com/kityan/json-rpc-viewer
Полезное и хорошее замержим и обновим версию в сторе, а вообще, форкайте и прикручивайте преферансы и куртизанок по желанию.
Планируется:
- поддержка пакетных запросов
- фильтрация перечня регулярным выражением по имени метода
- конфиг своих кодов ошибок, чтобы ещё больше кастомизировать визуализацию
- возможно, отображение запросов в состоянии pending
Само расширение можно ставить как распакованным из dist-папки репы, так и из Chrome Web Store.

Комментарии (11)

raamid
17.09.2019 17:11Катастрофически не хватает картинок. Ваше приложение называется JSON-RPC Viewer, а это значит, что основное его назначение — просмотр. Вы бы картники какие-то в статью вставили, чтобы понять, что оно делает. Пройдя по ссылкам, все что удалось увидеть — это карнинка с низким разрешением в Chrome Store из которой что-то понятно, но немногое. Например, как ваш просмотрщик ведет себя на сложных объектах и массивах.

bookworm Автор
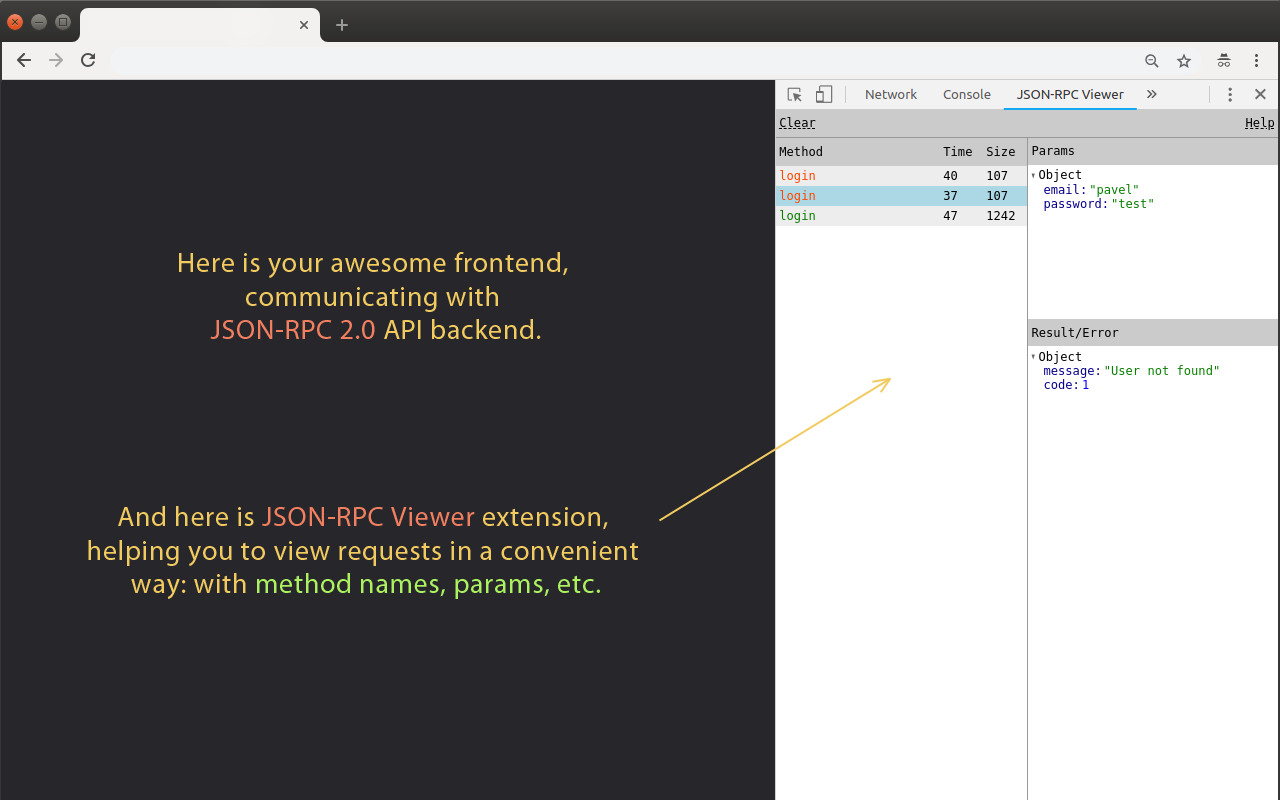
17.09.2019 17:51+1Ну, ваша правда. Снабдил эту статью скриншотом, тем же что в сторе, но без сжатия.
Однако замечу, что ваш интерес это изображение всё равно не удовлетворит, поскольку объекты там как раз «простые», что в params, что в error.
Но, я не уделил этому много внимания, потому что и не писал свой визуализатор json-дерева, а пользовался пакетом www.npmjs.com/package/json-formatter-js
Его демка у автора: azimi.me/json-formatter-js
Как ведёт. Ну, обычно, полноценное дерево. Да, наверное может и обгадиться на слишком большом JSON, ну так и сам фронтенд может точно так же на нём спотыкаться.


Dimtry44
Что нехватает в devtools применительно к JSON-RPC это возможность сделать фильтр по методу и поиск в результатах. С запоминанием предыдущих поисковых строк/фильтров и совсем хорошо, возможность указать что поисковая строка — фаворит, т.е. всегда их показывать в конце, после списка предыдущих строк.
И ещё было бы хорошо в добавок к time и size добавить date/time когда запрос был послан. Ну и совсем замечательно если из какого метода JS это было сделано, где-то видел что подобное было сделано для XHR запросов.
bookworm Автор
Network в devtools удобен для REST. Можно фильтровать по эндпоинту, что является фильтацией по сущности и как бы подразумевает фильтрацию по методу. Хотя, не знаю даже, можно ли фильтровать по типу HTTP метода? По коду ошибки? Не пробовал.
Но в любом случае, в JSON-RPC для этого нужно парсить тело запроса и тело ответа. А значит, нужно расширение.
А вот фильтры к нему я планирую докрутить попозже.
Да, разумеется, данные по метке времени и инициализатору запроса есть в HAR, так что можно вытащить и показать.
Меня больше смущает то, что в текущей реализации, расширение ловит данные по факту завершения запроса. Т.е. пока запрос в pending, в Network он уже есть, а в расширении ещё нет.
Но это тоже так или иначе можно попробовать решить.
Dimtry44
bookworm Автор
Возможно, буду смотреть. Я пока ограничился
chrome.devtools.network.onRequestFinished.addListener, чтобы меньше вмешиваться в процесс работы.crackedmind
Отлично Network умеет фильтровать и по методу и по статус коду. Если вбить в поле фильтр
method:GET -status-code:200, получим все get методы со статусом не 200. Лучше всего туда — начать вбивать и он подскажет все возможные варианты.
bookworm Автор
Ну, это хорошо, спасибо, буду знать.
Действительно, овердохрена способов:
developers.google.com/web/tools/chrome-devtools/network/reference#filter
Но это для REST, не для JSON-RPC.
Это могло бы быть достижимым, будь фильтрация регулярниками по телу запроса/ответа. Но этого нет, да и было бы тем ещё извращением.