
Пятница – конец рабочего дня. Плохие новости всегда приходят в пятницу под конец рабочего дня.
Вы собираетесь покинуть офис, «дзинь» новое письмо по поводу очередной реорганизации только что пришло на почту.
Спасибо xxxx, yyy с сегодняшнего дня вы будете отчитываться zzzzО, нет! За что я заслужил это? Они хотят, чтобы я ушел? Настроится на неблагодарную тяжелую работу и пытаться исправить ошибки других людей. Это наверняка провал…
…
И команда Хью обеспечит доступность наших продуктов для людей с ограниченными возможностями.
Такой была доступность несколько лет назад. Некоторые бедняги получали работу по «очистке» пользовательского интерфейса, чтобы попытаться сделать его доступным для людей с ограниченными возможностями.
То, что это на самом деле означало, было довольно расплывчато – вероятно, если бы вы могли видеть индикатор фокуса и перемещаться по полям с помощью табуляции, иметь какой-то альтернативный текст и парочку описаний к полям, это бы считалось, что ваше приложение доступно…
Но внезапно «баги» начали плодиться со скоростью лавины.
Разные экранные считывающие устройства (англ. Screen Readers) и браузеры вели себя абсолютно по-разному.
Пользователи жаловались, что приложение не пригодно для использования.
Как только ошибка исправлялась в одном месте, появлялась другая в ином.
И, просто менять и исправлять ошибки пользовательского интерфейса, требовало титанических усилий.
Я там был. Я выжил, но мы не «преуспели» – технически мы много очистили, добавили много описаний к полям, ролей и достигли какого-то уровня соответствия требованиям, но никто не был счастлив. Пользователи все равно жаловались, что не могут ориентироваться в приложении. Менеджер все равно жаловался на постоянный поток ошибок. Инженеры жаловались на неправильную постановку задачи, без четко определенного «правильного» решения, которое работало бы во всех случаях.
На моем пути к пониманию доступности встретились некоторые явно откровенные моменты.
Возможно, первым было понимание того, что добавлять функциональность доступности поверх готового продукта – это сложно. И еще сложнее убедить менеджеров, что это невероятно сложно! Нет, это не просто «добавил несколько тегов» и пользовательский интерфейс будет работать отлично. Нет, это невозможно закончить за три недели, даже трех месяцев будет мало.
Мой следующий момент истины наступил, когда я воочию увидел, как слепые пользователи на самом деле используют наше приложение. Это ТАК отличается от просмотра сообщений об ошибках.
Я буду возвращаться к этому снова и снова, но почти все наши «предположения» о том, как люди использовали наше приложение, были ошибочными.
Навигация по сложному пользовательскому интерфейсу при помощи клавиш
Tab/Shift+Tab – это отстой! Нужно что-нибудь лучше. Сочетания клавиш, заголовки.Потеря фокуса при изменении UI это же не большая проблема? Подумаем еще раз – это безумно сбивает с толку.
Я продолжал, некоторое время работал над разными проектами, а потом мы начали новый проект, со сложным пользовательским интерфейсом и четкой установкой, чтобы наконец-то в этот раз получить правильную доступность.
Итак, мы сделали шаг назад и посмотрели, как мы можем реализовать это по-другому и преуспеть, и чтобы сам процесс работы был нескучным!
Довольно быстро мы пришли к некоторым выводам:
- Мы не хотели, чтобы люди, разрабатывающие пользовательский интерфейс, возились с aria надписями/ролями и, естественно с HTML структурой компонентов. Нам нужно было обеспечить их правильными компонентами, в которых доступность реализована прямо из коробки.
- Доступность == Удобство использования – т.е. это не только техническая задача. Нам нужно было изменить весь процесс проектирования и убедиться, что доступность берется во внимание и обсуждается до начала проектирования пользовательского интерфейса. Необходимо изначально обдумывать, как пользователи могут обнаружить какую-либо функциональность, как они будут перемещаться и как будет работать «правый клик мыши» с клавиатуры. Доступность должна быть неотъемлемой частью процесса проектирования – для некоторых пользователей она является чем-то гораздо большим, чем просто внешний вид приложения.
- С самого начала мы хотели получить отзывы от слепых и других пользователей с ограниченными возможностями о простоте использования приложения.
- Нам были нужны действительно хорошие способы отлавливать регрессию доступности.
Ну, с инженерной точки зрения, первая часть звучала довольно весело – разработка архитектуры и внедрение библиотеки компонентов. И действительно так оно и было.
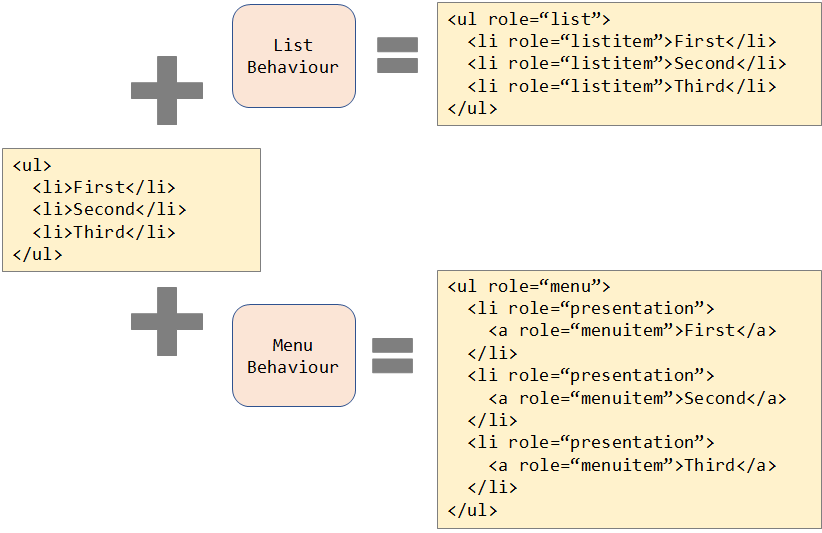
Делая шаг назад, рассматривая примеры ARIA и задумываясь об этом как о проблеме дизайна, а не о проблеме «приспосабливаться», мы ввели некоторые абстракции. Компонент имеет 'Структуру' (состоит из HTML-элементов) и 'Поведение' (как он взаимодействует с пользователем). Например, в приведенных ниже фрагментах мы имеем простой неупорядоченный список. При добавлении «поведения» к списку добавляются соответствующие роли, чтобы он действовал как список. Аналогично делаем для меню.

На самом деле, здесь добавляются не только роли, но и обработчики событий для навигации при помощи клавиатуры.
Это выглядит уже более аккуратно. Если бы мы могли получить чистое разделение между ними, было бы неважно, как была создана структура, мы могли бы применить к ней поведения (Behaviours) и получить правильную доступность.
В действии это можно увидеть по адресу https://stardust-ui.github.io/react/ – UX библиотеке React, которая проектируется и реализуется с учетом доступности с самого начала.
Вторая часть – изменение подхода и процессов вокруг дизайна изначально меня пугала: скромные инженеры, пытающиеся протолкнуть организационные изменения, это не всегда заканчиваются хорошо, но это оказалось одной из самых интересных областей, где мы внесли значительный вклад в процесс. В двух словах, у нас был следующий процесс: новый функционал разрабатывался одной командой, после этого наша группа руководителей анализировала/итерировала данное предложение, а затем, после утверждения, как правило дизайн передавался команде инженеров. В этом случае команда инженеров по факту «владела» функциональностью доступности, поскольку она должна устранить все связанные с ней проблемы.
Вначале это была довольно трудная работа – объяснять, что доступность и удобство использования неразрывно связаны между собой и что это необходимо сделать еще на этапе проектирования, иначе это вело к большим изменениям и переопределениям некоторых ролей. Тем не менее, при поддержке руководства и ключевых игроков, мы донесли эту идею и пустили ее в ход, чтобы дизайны проходили проверку на доступность и удобство использования, прежде чем они будут представлены руководству.
И эти отзывы были чрезвычайно ценны для всех – это было фантастически, как упражнение по обмену знаниями/передаче информации о том, как пользователи взаимодействуют с веб-приложениями, мы определяли многочисленные проблемные области пользовательского интерфейса до того, как они были построены, команды разработчиков в настоящее время имеют гораздо лучшие спецификации не только визуальных, но и поведенческих аспектов дизайна. Реальные обсуждения – это веселые, энергичные, страстные дискуссии о технических аспектах и взаимодействиях.
Мы могли бы сделать данную работу еще лучше, если бы на этих (или последующих) встречах с нами были бы слепые пользователи и пользователи с ограниченными возможностями – это было сложно организовать, но сейчас мы действительно сотрудничаем как с местными организациями слепых, так и с компаниями, которые предоставляют внешнее тестирование для проверки потока выполнения на ранних стадиях разработки – как на уровне компонента, так и на уровне потока выполнения.
Теперь инженеры имеют довольно подробные спецификации, доступные компоненты, которые они могут использовать для внедрения, и способ проверки потока выполнения. Частично, опыт научил нас тому, что мы постоянно упускали – как мы можем остановить регрессию. Аналогичным образом люди могут использовать интеграционные или сквозные тесты для проверки функциональности, которые нам нужны для обнаружения изменений во взаимодействиях и потоках выполнения – как визуальных, так и поведенческих.
Определение визуальной регрессии задача довольно определенная, очень мало можно добавить к данному процессу, кроме, возможно, проверки виден ли фокус при навигации с помощью клавиатуры. Более интересны две относительно новые технологии для работы с доступностью.
- Accessibility Insights – это набор инструментов, которые могут выполняться как в браузере, так и в рамках цикла сборки/тестирования, для выявления проблем.
- Проверка правильности работы программ чтения с экрана была особенно сложной задачей. С введением доступа к Accessibility DOM, мы наконец-то получили возможность делать снимки приложения с точки зрения доступности, очень похожие на то, как мы делаем их для визуальных тестов, и проверяем их на регрессию.
Итак, во второй части истории – мы перешли от правки HTML-кода к работе на более высоком уровне абстракции, изменили процесс разработки дизайна и ввели тщательное тестирование. Новые процессы, новые технологии и новые уровни абстракции полностью изменили представление о доступности и о том, что значит работать в этой сфере.
Но это только начало.
Следующее «понимание» заключается в том, что слепые пользователи продвигают передовые технологии – именно они получают наибольшую выгоду не только от изменений, описанных нами ранее, но и в том, что новые подходы и идеи становятся возможными с помощью ML/AI. Например, технология Immersive Reader позволяет пользователям проще и понятнее представлять текст. Его можно прочитать вслух, структура предложения разделяется грамматически и даже значения слов отображаются графически. Это абсолютно не вписывается в старое понимание «сделать его доступным» – это функция удобства использования, которая поможет всем.
С ML/AI появляются совершенно новые способы взаимодействия и работы, и мы рады быть частью следующих этапов этого передового пути. Инновации обусловлены изменением мышления – человечество уже существует тысячелетия, машины – сотни лет, веб-сайты несколько десятков лет, а смартфоны и того меньше, технология должна адаптироваться под людей, а не наоборот.
P.S. Статья переведена с небольшими отступлениями от оригинала. Являясь соавтором данной статьи я согласовал эти отступления с Хью.


DollaR84
Большое спасибо, что ваша компания задумывается о таких вещах как доступность. Побольше бы таких разработчиков. Правда не знаю какие приложения вы разрабатываете, но в любом случае плюс вам обязательно.
msi Автор
Я скажу больше, мы не просто задумываемся, а двигаем это в массы. Я думал по заглавной картинке будет понятно что это за компания.
DollaR84
Прошу прощения, но я как раз из той группы, для которой доступность не просто слово. Поэтому для меня картинки вообще не информативны :)
msi Автор
Извиняюсь, мое упущение, надо добавить альтернативный текст к картинке. Приложения доступными делать мы научились, а контент пока еще нет. Исправляюсь… А компания которая это делает — Microsoft.
DollaR84
А, тогда понятно, да, ваши продукты очень помогают, спасибо за вашу работу.
msi Автор
Очень приятно это слышать, мы стараемся постоянно их улучшать.
msi Автор
Спасибо за замечание, исправлено, картинки имеют альтернативный текст. Надеюсь это будет более информативно и доступно.