
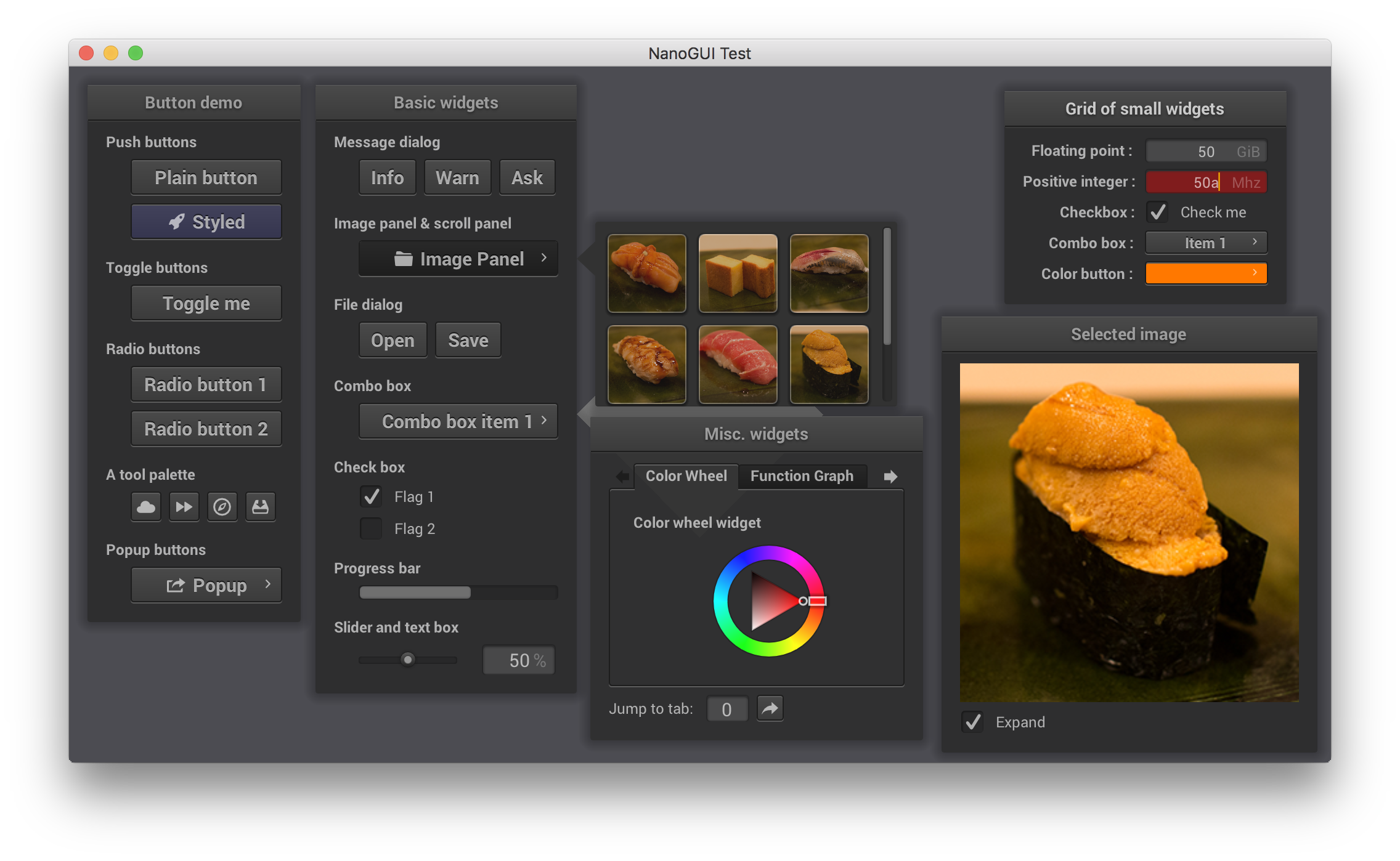
(Здесь была картинка с UI системы, но разработчик попросил её убрать. Если вам не хочется читать о прогулках по граблевому полю, то ссылки на гитхаб в конце статьи)
Система была построена на китайском нонейм SoC, для которой производитель расстарался портировать SDL фреймворк первой версии. Внутренние тулы и скрипты доработали до такой степени, что они превратились в развесистый и «красивый» макет c вкладками, списками, попапами, тенями, градиентом, прозрачностью и другими плюшками.
Для реализации всех красивостей был выбран nanogui, простой и неприхотливый, и при этом «могущий» всё что было нужно. Ровно было на бумаге, да забыли про OpenGL
Сначала грешили на мои кривые руки, потом на руки Антохи-разработчика, ответственного за драйвера и железо, потом запустили тестовый пример рендера треугольника из состава сдк SoC, и снова черный экран, документацию и примеры как обычно читают в последнюю очередь.
Что-то тут неправильно подумали мы с коллегой и пошли сначала на китайский форум, а не найдя там внятных ответов уже и к разработчику, ответ был неутешительный, реализации opengl нет, и скорее всего не будет, потому что линейку снимают с производства.
— А как же SDL фреймворк? — спросили мы
— Рисуем попиксельно в видеопамять. — Ответили нам наши китайские друзья.
В тот день я увидел грустные глаза программиста, который подсчитывает сколько LoC он отправит в /dev/null. Но бросать уже готовое решение было очень обидно,
Только жить получается очень медленно, на большом ПК пару секунд на фрейм, на китайском чуде инженерной мысли уже примерно 20-25 секунд для отрисовки. Тогда решили рендерить не весь UI сразу, а только нужные (измененные) части виджетов, но даже в таком режиме, со всеми хаками и оптимизациями выходило больше 10 секунд на один фрейм, нежизнеспособно…
Покурив немного примеры сдк выяснили, что копирование готовых текстур в видеопамять «мгновенное» (по сравнению с 10 секундами конечно), и занимает примерно 1мс на текстуру 512х512 без прозрачности и 2мс для такой же с прозрачностью, если копировать несколько таких текстур друг за другом то время растет нелинейно катастрофически, связано это оказалось с ограниченным объемом буфера видеопамяти, переполнение которого приводило к сбросу буфера и рендеру того что было на экран (велик не мой, он уже там стоял), т.е. для не совсем мертвого интерфейса мы можем копировать не более 50-100 текстур за фрейм и не сразу, а только дождавшись пока видеодрайвер заберет данные из буфера.
Следующей итерацией стал рендер виджета в собственную текстуру в потоке, а на время создания текстуры виджет рисовался примерно похожим на финальный результат, только квадратным способом, рисовать всякие линии, фигуры можно было сразу в видеопамять бесплатно.
Почти победив чудо китайской мысли «без» GPU, все таки нельзя назвать 20 FPS достойным результатом, и почти сдав проект, я попросил у заказчика разрешения забрать часть наработок в опенсорс. Первый SDL сейчас не очень в моде, поэтому было решено использовать рендер nanogui в software режиме на SDL2 и выложить это на гитхабе. Может кому понадобится :)
Дочитав до конца статью, %хабраюзер% вправе спросить, а зачем было городить эту кучу кода
ради скругленных уголков и теней? Во первых это красиво (с), во вторых «вон тот дядечка в желтой каске» уже оплатил разработку системы и скругленные уголки там, к сожалению, (или счастью) попали в ТЗ, осталось сделать их с градиентом и добавить немного теней.
Вот такое было оригинальное лето 2017 года в солнечном Сочи.
Так выглядит OpenGL рендер

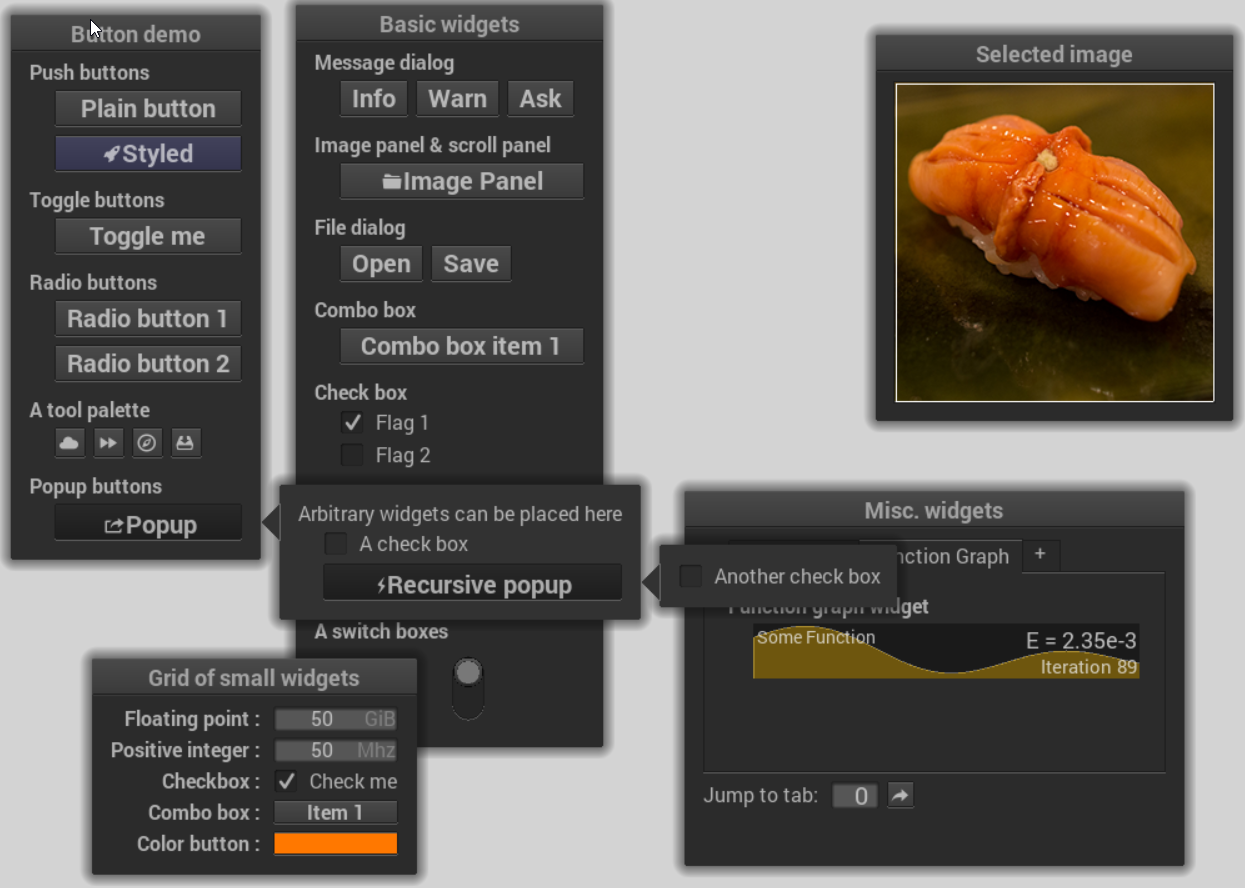
Так выглядит software рендер на ПК

Ссылки:
Оригинальный wjakob/nanogui
NanoVG software render
NanoGUI + SDL + software render
P.S. Не верьте
Комментарии (22)

staticmain
09.10.2019 10:19Пардон, а зачем рисовать гуй видеокартой? Чтобы отнимать у нее ресурсы от какой-то основной задачи типа рендеринга видео ли игры? Что за мода пошла переусложнять все на свете и задействовать лишние ресурсы? Несколько десятков лет гуй рисовался из битмапов, выкладываясь мозаикой из компонентов типа lefttopcornerwindow, которые ничего не кушали в памяти и ресурсах. И по внешнему виду такой гуй никак не уступал тому, что вы показали.
Все, теперь чтобы отрисовать сраное окошко на экране нужна видеокарта, поддерживающая какие-то там шейдеры.
aleki
09.10.2019 11:19И по внешнему виду такой гуй никак не уступал тому, что вы показали.
И тени были, и полупрозрачность, и блюр, и анимации, и ШГ не было? Типичное "раньше трава была зеленее".

staticmain
09.10.2019 11:20И тени и полупрозрачность и блюр и анимации и без ШГ. Все это было и есть на оконных менеджерах, которые не используют видеокарту. Вот совсем. Потому что не нужна вам для этого видеокарта.

aleki
09.10.2019 11:27Отлично, покажите оконный менеджер с блюром, который нормально работает без видеокарты.

staticmain
09.10.2019 11:29xfwm прекрасно себя чувствует на software acceleration без gpu, поддерживает прозрачность и размывание фона без лагов даже на слабом железе. Плюс отображает плавные тени. ПОддержку GPU надо включать USE-флагом или через xorg (обычно сейчас по умолчанию включена, при невозможности схватить контекст он возвращается на софт)
И встречный вопрос — покажите актуальный юз-кейс *размывания* в интерфейсе пользователя.
aleki
09.10.2019 11:44xfwm прекрасно себя чувствует на software acceleration без gpu, поддерживает прозрачность и размывание фона без лагов даже на слабом железе
Пруфов, конечно же, не будет?
И встречный вопрос — покажите актуальный юз-кейс размывания в интерфейсе пользователя.
Эм, что значит use case в UI? Не нужно путать UI и UX. В macOS, iOS и Windows 10, например, много где блюр используется. Не мало линуксоидов тоже любят красивости. https://www.reddit.com/r/unixporn/ тому пример.

staticmain
09.10.2019 11:49Пруфов, конечно же, не будет?
Я 4 года просидел на Gentoo не включая hardware acceleration в крысе потому что дрова были отстоем. И мой оконный менеджер прекрасно себя чувствовал и даже полупрозрачность работала.
Эм, что значит use case в UI?
То и значит. Какое практическое применение имеет размывание в интерфейсе пользователя?
В macOS, iOS и Windows 10, например, много где блюр используется
Пруфов, конечно же, не будет?
Не мало линуксоидов тоже любят красивости. www.reddit.com/r/unixporn тому пример.
Просмотрел штук 20 рабочих столов — не увидел применения блюру. Повторю вопрос- зачем вам блюр в интерфейсе пользователя? Интерфейс должен быть четким, чтобы его можно было легко считать и прочитать.
aleki
09.10.2019 11:57Я 4 года просидел на Gentoo не включая hardware acceleration в крысе потому что дрова были отстоем. И мой оконный менеджер прекрасно себя чувствовал и даже полупрозрачность работала.
Это не доказательство того, что вы утверждали до этого.
То и значит. Какое практическое применение имеет размывание в интерфейсе пользователя?
Вы о чем вообще? Какое может быть практическое применение у красивостей? Для вас графон в играх тоже надо обосновать через практическое применение?
Пруфов, конечно же, не будет?
А они нужны? В каком виде? Скриншот панели в Windows 10? Скриншот калькулятора в Windows 10? Скриншот дока в macOS? Скриншоты всего и вся в iOS?
Просмотрел штук 20 рабочих столов — не увидел применения блюру.
Плохо смотрели. Четвертый же пост на главной с блюром. Покажите такое же без видеокарты. С нормальным FPS, естественно.
Интерфейс должен быть четким, чтобы его можно было легко считать и прочитать.
Чётким должен быть контент, а фону достаточно быть контрастным.

anger32
09.10.2019 12:04Даже канонические оконные менеджеры 90х годов были весьма чувствительны к отсутствию блиттинга и без него даже тривиальное репозиционирование окна приводило к заметным шлейфам. А это обычно только операции записи в видео-память. Все операции чтения из нее на 1-2 порядка медленнее. Кроме альфа/хрома-ключей (которые классически 2D-акселерируемы) практически все сложные эффекты приводят к большому числу операций чтения. Отсюда у меня большие сомнения в достижимости описываемого без потери в производительности.
По моему опыту описываемое достижимо лишь на сравнительно малых объемах перерисовки, особенно на слабом железе. А это либо небольшие окна, либо совсем небольшие разрешения. Нагуглить по Вашему описанию ничего сходу не вышло. Какие-то ссылки/видео имеются по теме?

dalerank Автор
09.10.2019 11:29+1Жизнь — она разная, вероятно будь возможность попробовать систему в реале и увидев такое поведение в начале разработки, мы бы сейчас это не обсуждали :) Но с другой стороны посмотрите на современные SoC, в 90% они содержат гпу, который занимает до половины площади чипа, и не пользоваться им значит лишать себя значительной части доступных ресурсов, забирая их у цпу. А разве рендерить чтото на экран это не прямое назначение гпу, освободив ресурсы для нужных задач? пусть даже это и UI

mistergrim
09.10.2019 15:52Ресурсов видеокарты вам, значит, жалко, а ресурсов ЦП не жалко. При том, что видеокарта — устройство специализированное, и справляется с задачами отрисовки на порядок лучше.

staticmain
09.10.2019 15:55Видеокарта/ГПУ по определению кушает больше, чем ЦП. И из-за своего потребления требует более развитую систему охлаждения. Всвязи с чем современные ноутбуки начинают троттлить и жрать батарею просто от того, что кто-то решил отрисовать окошко в KDE/Gnome3. Я уже не говорю про встроенные решения.

aleki
09.10.2019 16:07У меня смартфон не греется при рендеринге сложного GUI, а у вас "современный" ноутбук греется? Может быть проблема не в GPU, а в кривом ноутбуке или ПО?

staticmain
09.10.2019 16:08Может быть проблема не в GPU, а в кривом ноутбуке или ПО?
Я и говорю, проблема в ПО, которая для того, чтобы отрисовать обычный гуй без каких-то суперспецэффектов задействует ресурсы такого монстра как гпу. См. habr.com/ru/post/468485/?reply_to=20733044#comment_20732608
aleki
09.10.2019 16:20Так это прямая задача GPU. Смысл тогда от GPU, если хранить его как девственность непонятно для чего? То, что даже браузеры используют GPU, для вас не новость, я надеюсь?
Когда появится задача отрисовать спец. эффект вы будете всю систему переписывать, чтобы она задействовала GPU, а не CPU?

mistergrim
09.10.2019 16:17На отрисовку 2D видеокарта тратит хорошо если 5-10% своих ресурсов. Я вот что-то не помню, чтобы у меня в Win7 видеокарта грелась. А вот ЦП, как видно из статьи, нагружается на 100%.
Видеокарта/ГПУ по определению кушает больше, чем ЦП.
По какому такому определению? Топовые разве что.

Costic
09.10.2019 15:12+4В 1996 году я делал почти такой интерфейс под Windows 95 на компьютере 486DX, S3 Trio 64V+ 1МБ и ОЗУ (память) 4МБ на Borland C++ 3.1 (без размытия, но оно и не нужно). С появлением GDI+ и alpha-канал стал доступен. А кроме интерфейса и основной функционал был… По-моему, вы делаете что-то не правильно.

namikiri
09.10.2019 16:28Приятный, а главное тёмный и квадратный гуй. Спасибо, что не стали его скруглять, а то так разочаровывающе в начале написали что у разработчиков интерфейсы «квадратные и скучные».

Inobelar
09.10.2019 22:19Из похожего, есть ещё software renderer for ImGui (и даже оптимизированная версия для embeded'а вроде arduino). Есть даже экспериментальные наработки по remote renderer'у и power save mode.


SparkLone
Голь на выдумку хитра, зачет )
P.S. Да читаем мы теги, читаем )