Интернет — это не только то место, где можно научиться программировать. Тут имеется множество полезных онлайновых инструментов, способных помочь разработчику на разных этапах работы над проектом и таким образом сэкономить немного времени.

Автор статьи, перевод которой мы сегодня публикуем, отобрал 9 таких инструментов.
Если вы когда-нибудь интересовались тем, совместим ли с неким браузером какой-нибудь API (

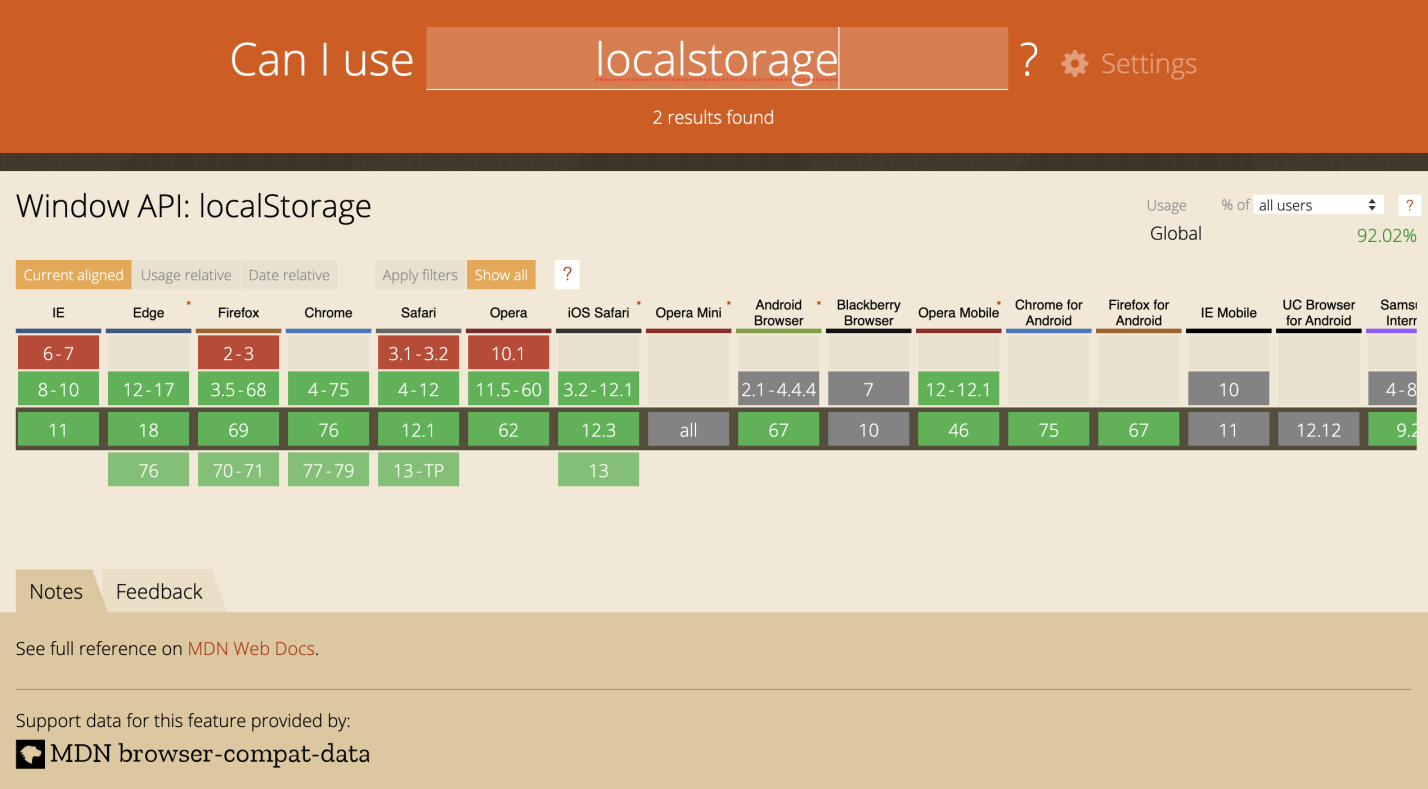
Проверка поддержки технологии localStorage различными браузерами
Ресурс unminify.com — это бесплатный онлайновый инструмент для деминификации (распаковки, деобфускации) JavaScript-, CSS- и HTML-кода. Он позволяет превратить минифицированный код в код, удобный для восприятия. Это один из самых широко используемых ресурсов для приведения кода в читабельный вид.
Хотите разобраться в чьём-то коде, написанном без отступов, или изучить содержимое файла, код в котором представляет собой одну нечитабельную строку? Для того чтобы всё это сделать — достаточно вставить код в соответствующее поле на ресурсе Unminify. Это позволит буквально тут же увидеть то, что раньше выглядело непонятным, в удобной для восприятия форме.

Ресурс unminify.com
Размеры файлов изображений — это то, что способно внести значительный вклад во время загрузки веб-страниц.
Compressor.io — это ресурс, который нацелен на уменьшение размеров изображений с сохранением их качества. Этот сайт отлично справляется со своей работой. В результате между исходными и сжатыми изображениями нет почти никаких внешних различий.

Ресурс compressor.io
Проект Cloudcraft помогает проектировать облачные системы и рассчитывать затраты на облачные услуги. Его удобный интерфейс позволяет создавать объёмные схемы, манипулируя объектами, представляющими собой службы облачных инфраструктур (пока, правда, поддерживается только платформа AWS). Он, кроме того, позволяет рассчитывать стоимость использования проектируемых с его помощью облачных архитектур.

Планирование облачной архитектуры с использованием служб AWS
На сайте repl.it можно найти отличную онлайновую IDE. Возможно — именно такую, которую вы давно искали. Тут, буквально за пару секунд, можно получить доступ к среде разработки, рассчитанной на практически любой язык программирования или стек технологий.
Этот проект поддерживает все современные языки программирования. Среди них — Python, Kotlin, Ruby, JavaScript. Здесь можно устанавливать дополнительные библиотеки или пакеты и напрямую, без необходимости загружать их на локальную машину, ими пользоваться.
Ресурс позволяет делиться ссылками на рабочее окружение, содержащее код некоего проекта.

Разработка Express-приложения в среде Node.js
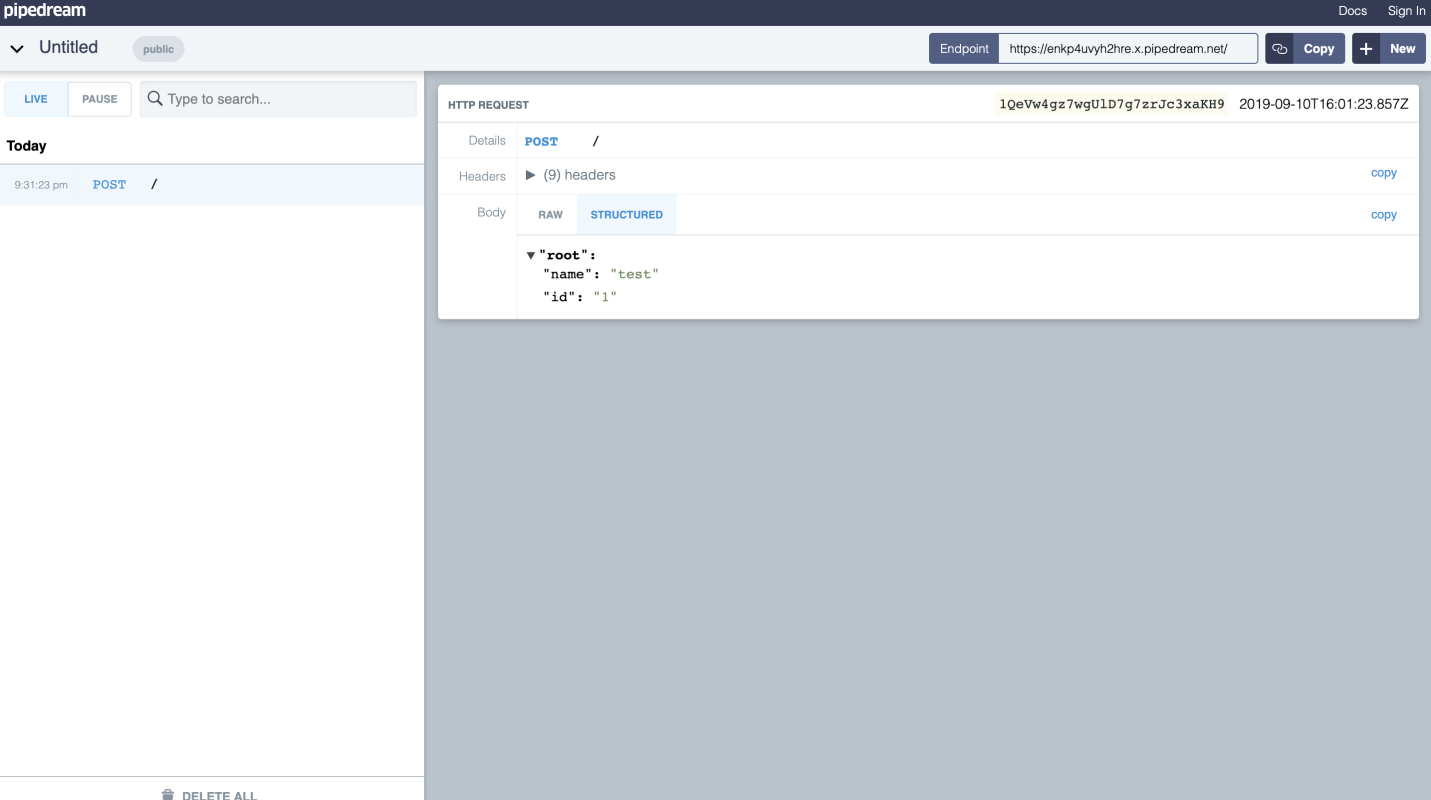
Проект RequestBin даёт разработчику доступ к конечным точкам HTTP, способным собирать все отправленные к ним запросы. Это позволяет анализировать такие запросы, проверять их и передаваемые в них данные.
Эти возможности могут оказаться очень кстати в тех случаях, например, когда нужно отлаживать Webhook-запросы от различных сайтов, в ситуациях, когда заранее неизвестна структура таких запросов и особенности имеющихся в них данных.

Данные, принятые конечной точкой в POST-запросе
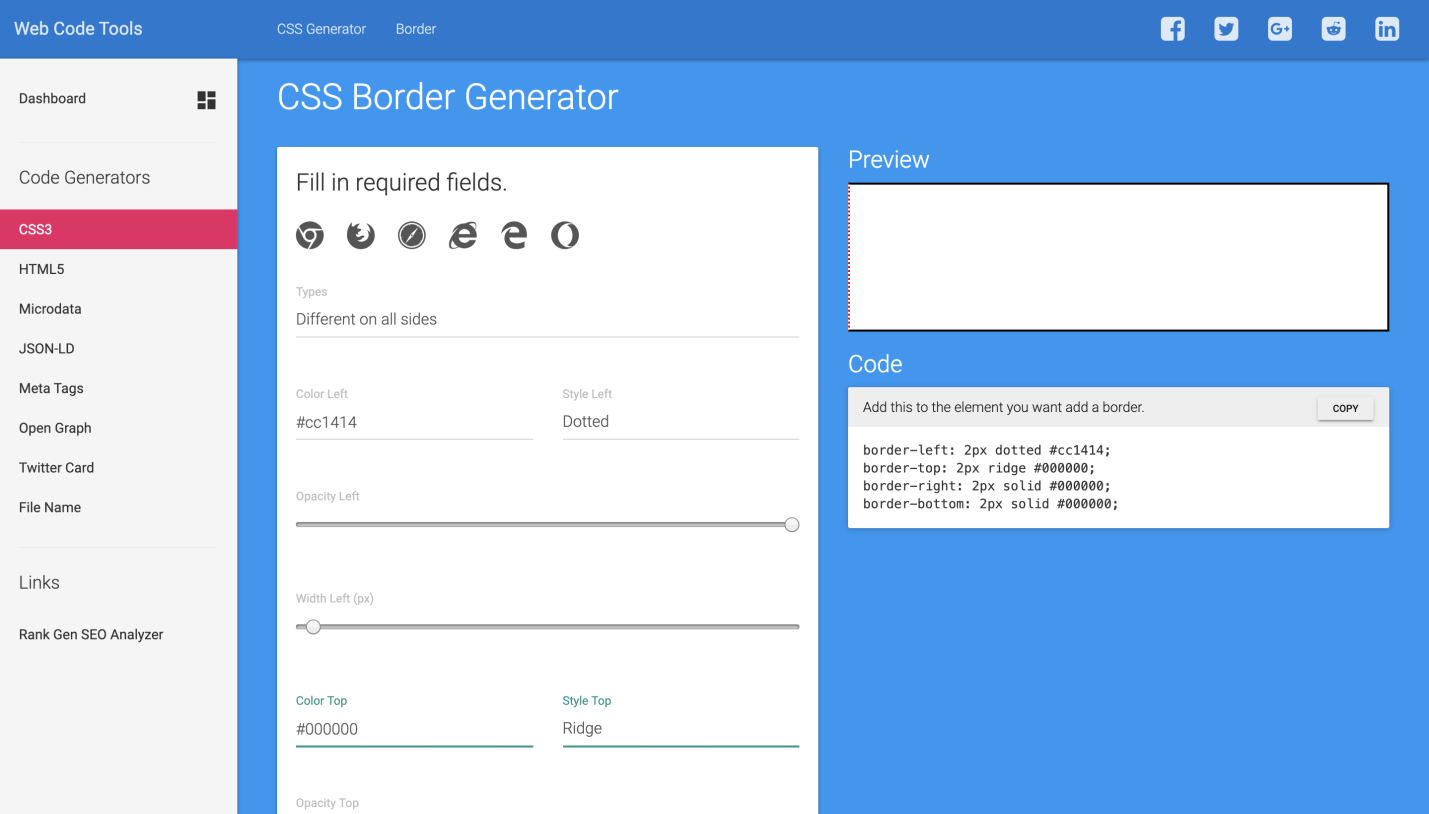
Web Code — это один из лучших существующих генераторов кода. Он позволяет автоматически создавать код для самых разных нужд, просто задавая требования к этому коду.
Этот инструмент может оказаться весьма полезным для веб-разработчиков, которые не особенно хорошо знакомы с некоторыми аспектами HTML и CSS.

Генерирование CSS-кода, позволяющего по-разному настроить границы элемента
С тех пор, как появились современные фронтенд-фреймворки, разработчики стремятся к тому, чтобы как можно сильнее сократить размеры бандлов своих приложений и снизить таким образом время загрузки своих проектов пользователями.
Ресурс BundlePhobia призван помочь разработчикам в деле анализа того, насколько некий npm-пакет способен увеличить размер сборки приложения.
На этот сайт можно загрузить файл

Выяснение размера библиотеки pdfmake
Никого в наши дни не удивишь тем, что сбор уникальных идентификаторов браузеров через веб-сайт — это непростая задача.
Упростить решение этой задачи можно с помощью замечательной библиотеки fingerprint.js. Она помогает формировать особые идентификаторы браузеров, не используя при этом куки-файлы, или такие данные, на которые легко могут воздействовать недобросовестные пользователи. Она позволяет быстро собирать подробные сведения о браузере, которые можно использовать либо в исходном виде, либо — создавая на их основе хэш, который позволяет идентифицировать уникального пользователя.
Это библиотека позволяет формировать нечто вроде аналога идентификатора мобильного устройства UUID. Пользоваться ей можно и через CDN, и установив её в виде npm-пакета.

Извлечение из браузера информации о пользователе
Уважаемые читатели! Какие инструменты, повышающие продуктивность веб-разработчика, вы добавили бы в этот список?



Автор статьи, перевод которой мы сегодня публикуем, отобрал 9 таких инструментов.
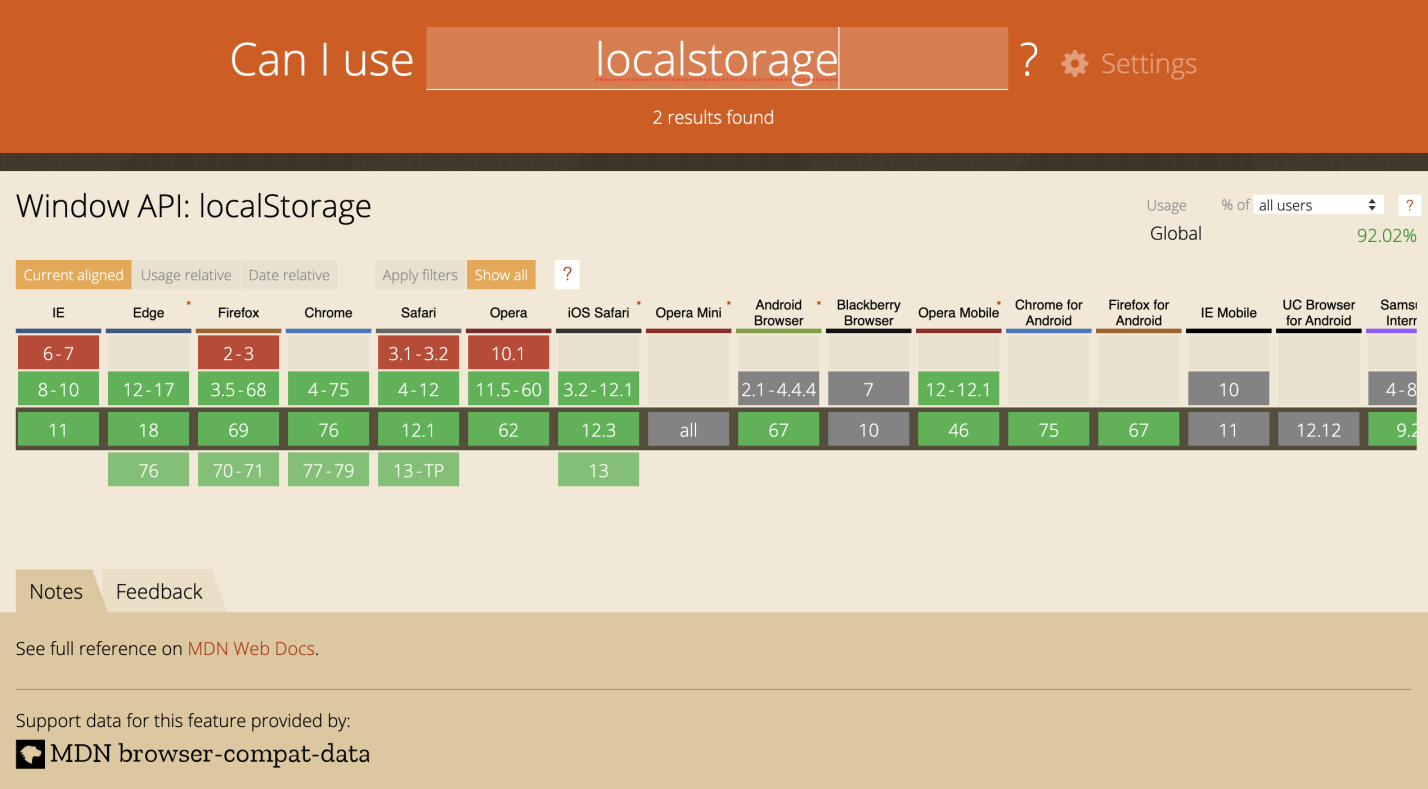
1. Can I Use
Если вы когда-нибудь интересовались тем, совместим ли с неким браузером какой-нибудь API (
localStorage, например), это значит, что вам пригодится сайт Can I Use. Он содержит постоянно обновляемые сведения о том, какие технологии поддерживают настольные и мобильные браузеры.
Проверка поддержки технологии localStorage различными браузерами
2. Unminify
Ресурс unminify.com — это бесплатный онлайновый инструмент для деминификации (распаковки, деобфускации) JavaScript-, CSS- и HTML-кода. Он позволяет превратить минифицированный код в код, удобный для восприятия. Это один из самых широко используемых ресурсов для приведения кода в читабельный вид.
Хотите разобраться в чьём-то коде, написанном без отступов, или изучить содержимое файла, код в котором представляет собой одну нечитабельную строку? Для того чтобы всё это сделать — достаточно вставить код в соответствующее поле на ресурсе Unminify. Это позволит буквально тут же увидеть то, что раньше выглядело непонятным, в удобной для восприятия форме.

Ресурс unminify.com
3. Compressor
Размеры файлов изображений — это то, что способно внести значительный вклад во время загрузки веб-страниц.
Compressor.io — это ресурс, который нацелен на уменьшение размеров изображений с сохранением их качества. Этот сайт отлично справляется со своей работой. В результате между исходными и сжатыми изображениями нет почти никаких внешних различий.

Ресурс compressor.io
4. Cloudcraft
Проект Cloudcraft помогает проектировать облачные системы и рассчитывать затраты на облачные услуги. Его удобный интерфейс позволяет создавать объёмные схемы, манипулируя объектами, представляющими собой службы облачных инфраструктур (пока, правда, поддерживается только платформа AWS). Он, кроме того, позволяет рассчитывать стоимость использования проектируемых с его помощью облачных архитектур.

Планирование облачной архитектуры с использованием служб AWS
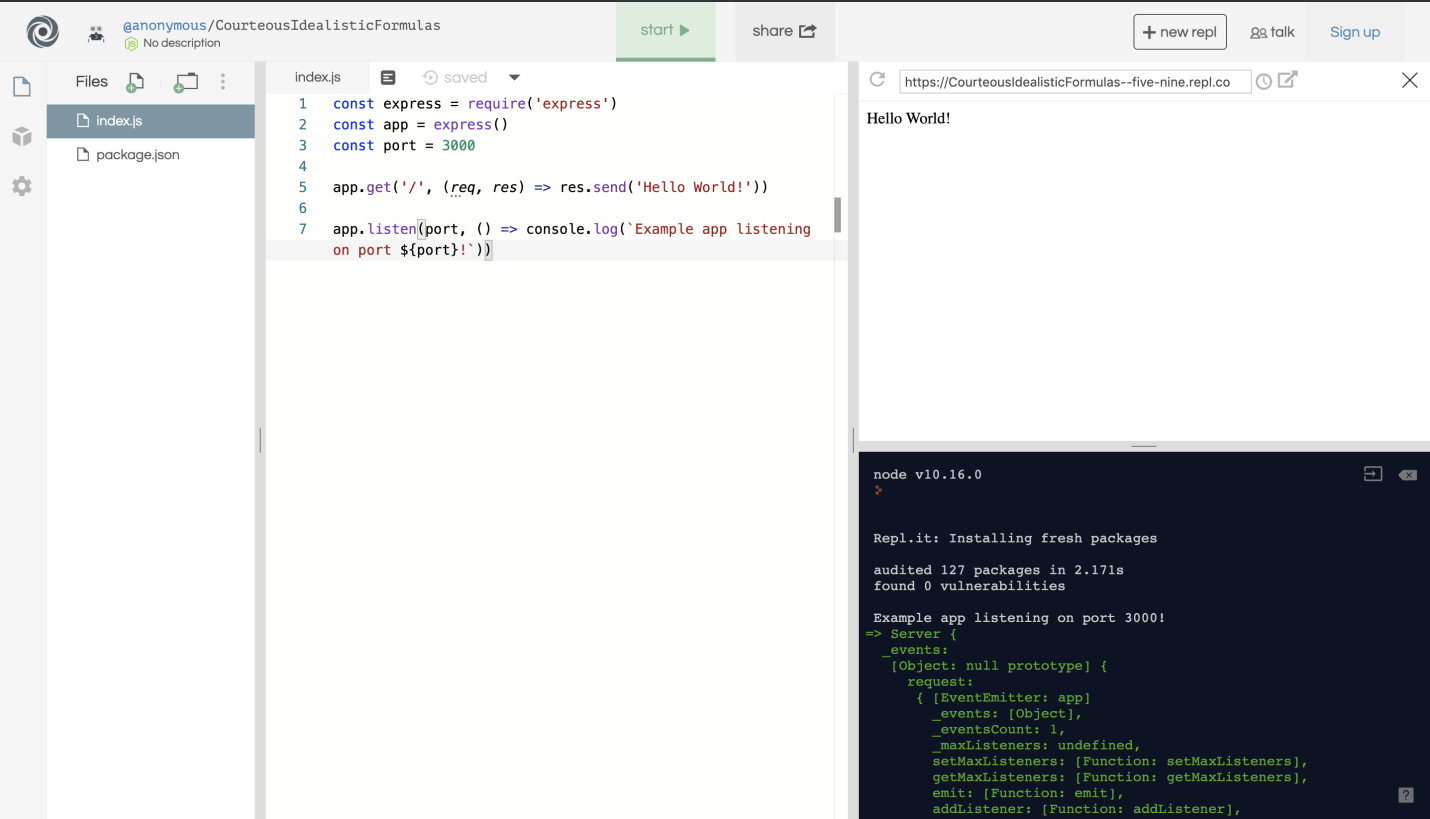
5. Repl.it
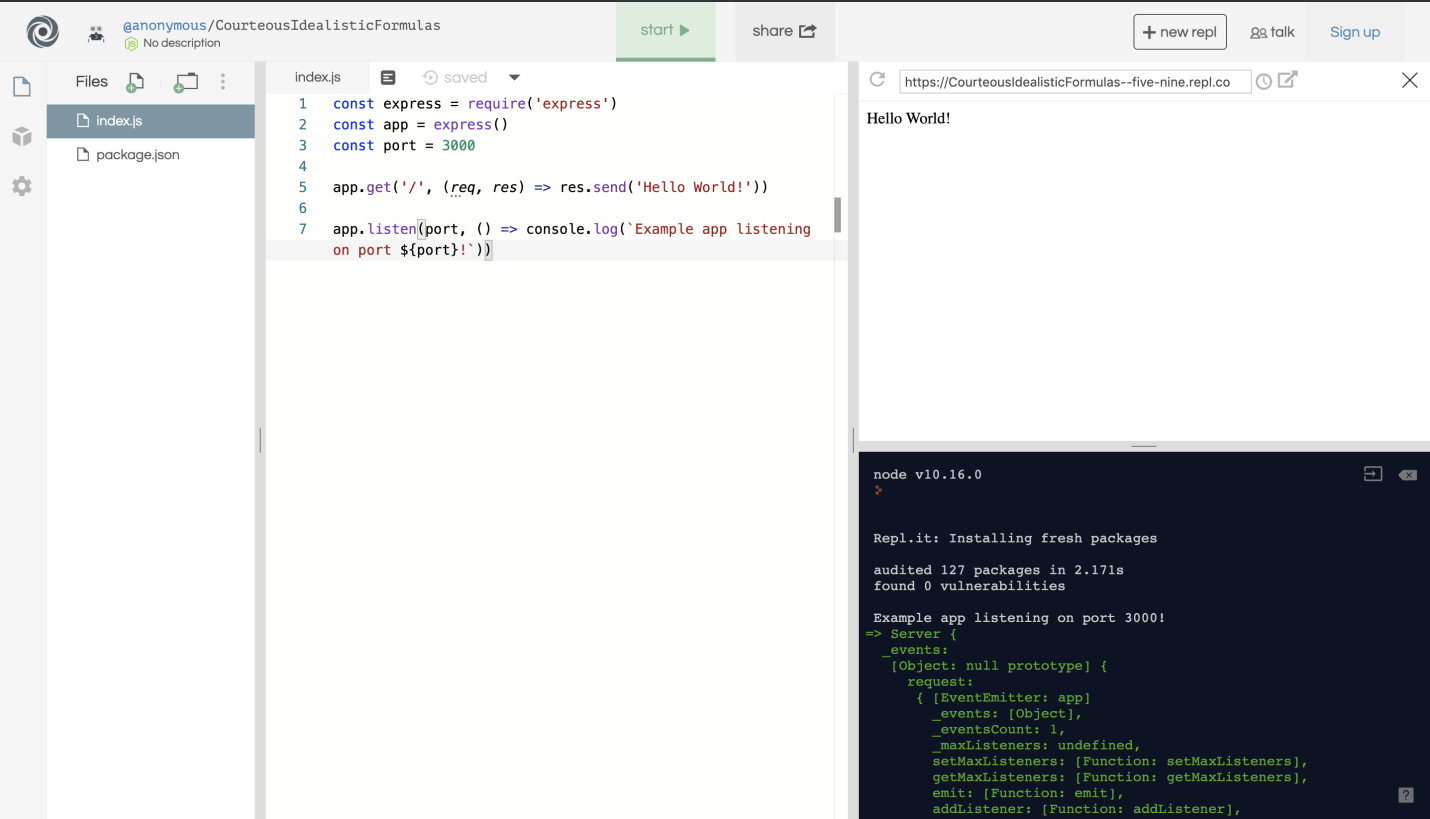
На сайте repl.it можно найти отличную онлайновую IDE. Возможно — именно такую, которую вы давно искали. Тут, буквально за пару секунд, можно получить доступ к среде разработки, рассчитанной на практически любой язык программирования или стек технологий.
Этот проект поддерживает все современные языки программирования. Среди них — Python, Kotlin, Ruby, JavaScript. Здесь можно устанавливать дополнительные библиотеки или пакеты и напрямую, без необходимости загружать их на локальную машину, ими пользоваться.
Ресурс позволяет делиться ссылками на рабочее окружение, содержащее код некоего проекта.

Разработка Express-приложения в среде Node.js
6. RequestBin
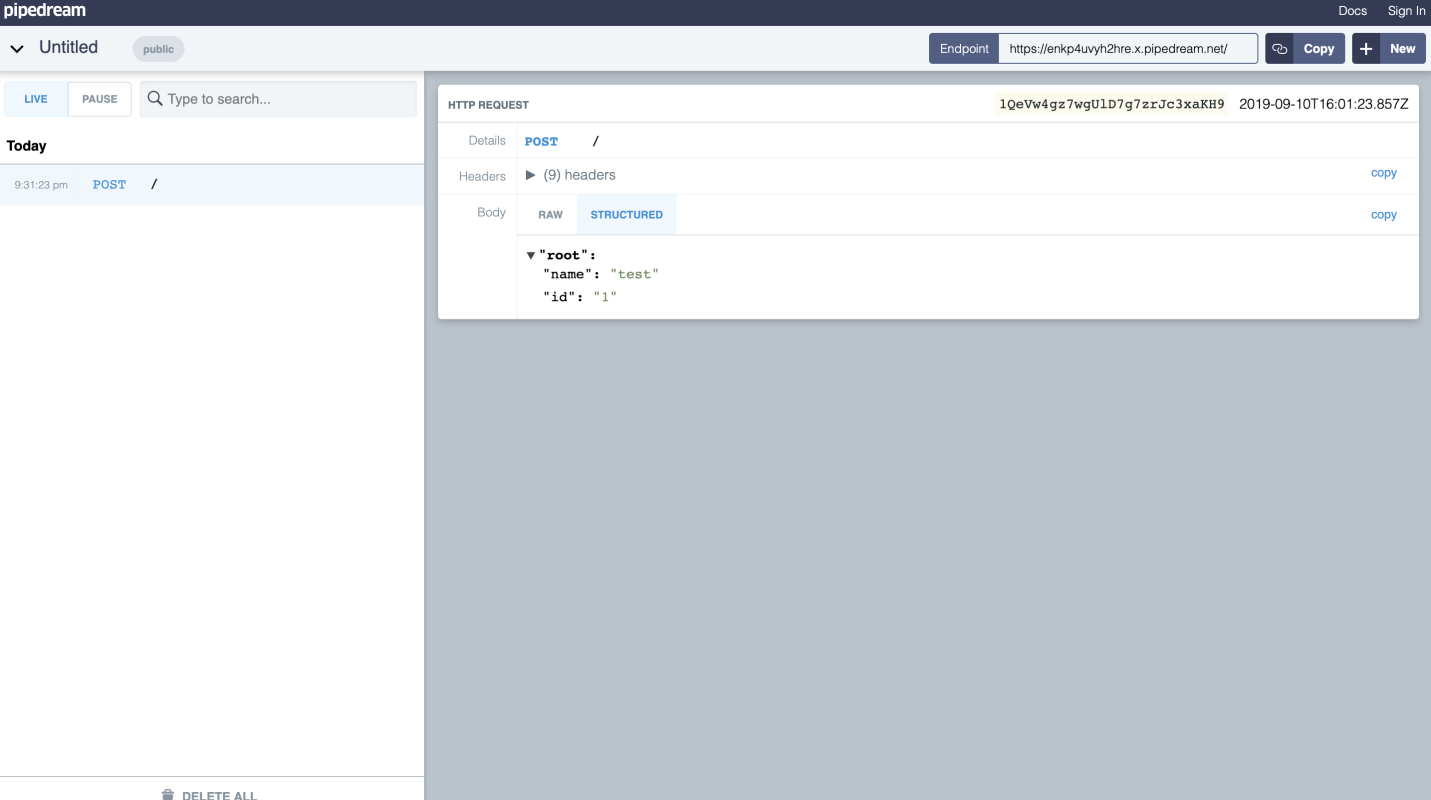
Проект RequestBin даёт разработчику доступ к конечным точкам HTTP, способным собирать все отправленные к ним запросы. Это позволяет анализировать такие запросы, проверять их и передаваемые в них данные.
Эти возможности могут оказаться очень кстати в тех случаях, например, когда нужно отлаживать Webhook-запросы от различных сайтов, в ситуациях, когда заранее неизвестна структура таких запросов и особенности имеющихся в них данных.

Данные, принятые конечной точкой в POST-запросе
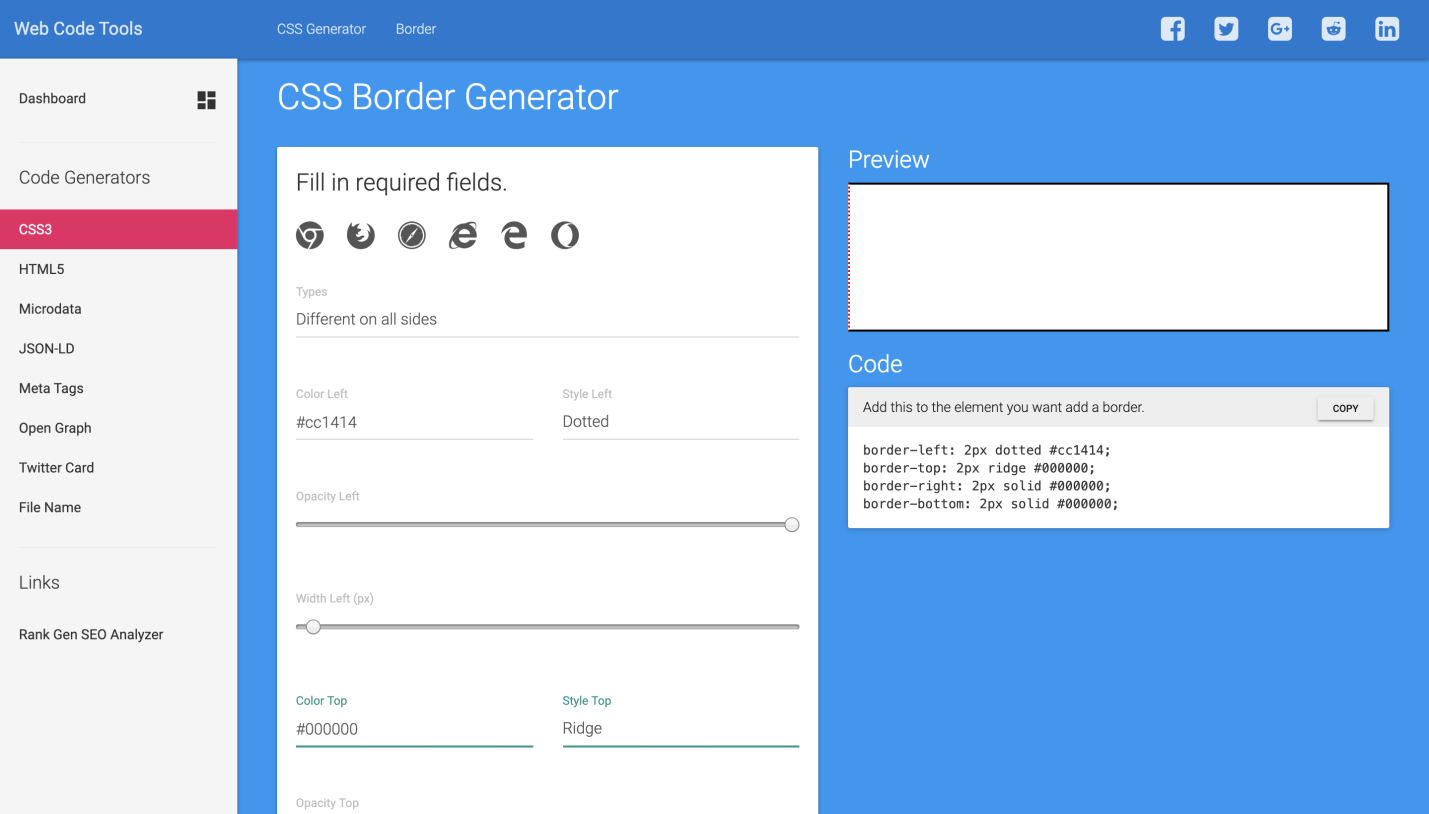
7. Web Code
Web Code — это один из лучших существующих генераторов кода. Он позволяет автоматически создавать код для самых разных нужд, просто задавая требования к этому коду.
Этот инструмент может оказаться весьма полезным для веб-разработчиков, которые не особенно хорошо знакомы с некоторыми аспектами HTML и CSS.

Генерирование CSS-кода, позволяющего по-разному настроить границы элемента
8. BundlePhobia
С тех пор, как появились современные фронтенд-фреймворки, разработчики стремятся к тому, чтобы как можно сильнее сократить размеры бандлов своих приложений и снизить таким образом время загрузки своих проектов пользователями.
Ресурс BundlePhobia призван помочь разработчикам в деле анализа того, насколько некий npm-пакет способен увеличить размер сборки приложения.
На этот сайт можно загрузить файл
package.json и получить сводку по используемым в проекте пакетам. Тут можно выяснить подробности и об отдельном пакете.
Выяснение размера библиотеки pdfmake
9. Fingerprint.js
Никого в наши дни не удивишь тем, что сбор уникальных идентификаторов браузеров через веб-сайт — это непростая задача.
Упростить решение этой задачи можно с помощью замечательной библиотеки fingerprint.js. Она помогает формировать особые идентификаторы браузеров, не используя при этом куки-файлы, или такие данные, на которые легко могут воздействовать недобросовестные пользователи. Она позволяет быстро собирать подробные сведения о браузере, которые можно использовать либо в исходном виде, либо — создавая на их основе хэш, который позволяет идентифицировать уникального пользователя.
Это библиотека позволяет формировать нечто вроде аналога идентификатора мобильного устройства UUID. Пользоваться ей можно и через CDN, и установив её в виде npm-пакета.

Извлечение из браузера информации о пользователе
Уважаемые читатели! Какие инструменты, повышающие продуктивность веб-разработчика, вы добавили бы в этот список?


Комментарии (12)

Tetragonchik
10.12.2019 11:16Спасибо за подборку, занес в избранные сжиматель, разжиматель и зачем то генератор :)

Kotsubid
10.12.2019 11:21+1И как на продуктивность разработчика должен повлиять инструмент идентификации пользователя?


Sild
веб-разработка. веб-разработчикам.
vilgeforce
В последнее время разработка — исключительно сайтоклепание (по версии многочисленных писателей про разработку)
Kriger91
Вы так говорите, будто есть
жизнь за МКАДомразработка вне веба :)