
Изображения обычно имеют большие размеры. Даже очень большие. В большинстве случаев CSS- и JavaScript-ресурсы, необходимые для обеспечения работоспособности страниц — это мелочь в сравнении с тем объёмом данных, который нужно передать по сети для загрузки изображений, используемых на страницах. «Медленные» изображения могут повредить показателям Core Web Vitals сайта, могут оказать воздействие на SEO и потребовать дополнительных затрат на трафик. Изображения — это обычно тот самый ресурс сайта, который оказывает решающее воздействие на показатель Largest Contentful Paint (LCP) и на задержки загрузки сайта. Они способны увеличить показатель Cumulative Layout Shift (CLS). Если вы не знакомы с этими показателями производительности сайтов — почитайте о них в Definitive Guide to Measuring Web Performance.
Здесь мы поговорим о подборе наиболее подходящего формата изображений, об оптимизации их размеров в пикселях и качества, а так же о встраивании изображений в веб-страницы и о ленивой загрузке изображений.
1. Формат изображений
Изображения, которые не повредят скорости работы сайта, прежде всего, должны иметь подходящий формат. Графические форматы разработаны с учётом использования их для хранения изображений различных видов. В результате, если для хранения крупного изображения, способного замедлить загрузку сайта, использовать неподходящий формат, это может ухудшить ситуацию.
Есть одно хорошее общее правило, касающееся выбора форматов для изображений. Заключается оно в том, что для фотографий рекомендуется использовать формат JPG, а для рисунков, схем и прочего подобного — формат PNG. Вот пример.

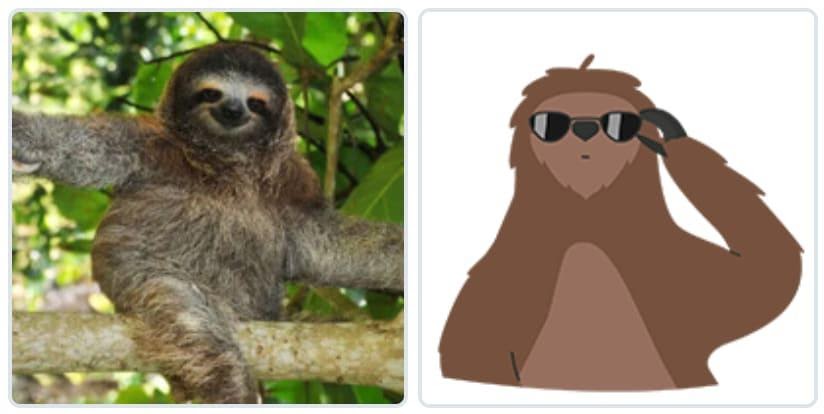
Изображения ленивца
Слева мы можем видеть фото нашего товарища-ленивца Сэма. Эта картинка в формате JPG занимает всего лишь 32,7 Кб. А если то же самое изображение преобразовать в формат PNG — размер графического файла увеличится более чем вдвое — до 90,6 Кб!
Справа находится рисунок со всё тем же Сэмом. Этот рисунок лучше всего хранить в формате PNG. Так он занимает всего 5,5 Кб. А если преобразовать его в JPG, то его размер подскочит до 11,3 Кб.
Обратите внимание: всё то, что фотографиями не является, обычно занимает меньше места, чем фотографии. Не забывайте об этом, проектируя свои веб-страницы.
Существует, конечно, ещё много графических форматов! Если у вас имеется некое векторное изображение (состоящее из всяческих линий и геометрических фигур), то вам лучше всего подойдёт формат SVG. Более новые браузеры поддерживают и более современные графические форматы — вроде AVIF и WebP. Их использование для хранения подходящих изображений позволяет добиться ещё более серьёзного уменьшения размеров графических файлов.
2. Отзывчивые изображения и их пиксельные размеры
Не все посетители сайта будут просматривать его в одних и тех же условиях. У кого-то имеется огромный монитор шириной в 1600 пикселей. А кто-то смотрит сайт на планшете с шириной экрана в 900 пикселей, или на телефоне с экраном шириной в 600 пикселей. Если на сайте применяется изображение шириной в 1200 пикселей — это будет означать, что при просмотре такого сайта на устройствах с небольшими экранами сетевые и другие ресурсы будут тратиться впустую, так как размер таких изображений при выводе на экран, всё равно, будет уменьшен.

Просмотр сайта на устройствах с разными экранами
Почему бы не уменьшить пиксельные размеры изображения до загрузки этих изображений пользователями? Подготовив такие изображения, можно воспользоваться HTML-механизмами, нацеленными на работу с отзывчивыми изображениями, и указать, в каких условиях нужно выводить каждое из изображений.
<img src="picture-1200.jpg"
srcset="picture-600.jpg 600w,
picture-900.jpg 900w,
picture-1200.jpg 1200w"
sizes="(max-width: 900px) 100vw, 1200px"
alt="my awesome picture" height="900" width="1200" />
В данном случае ширина базового изображения составляет 1200 пикселей. Оно, кроме того, является изображением, записанным в атрибут
src тега и используемым по умолчанию. В srcset описаны 3 варианта изображения — шириной в 600, 900 и 1200 пикселей. В sizes используются медиа-запросы CSS, позволяющие дать браузеру подсказку, касающуюся видимой области, доступной для вывода изображения. Если ширина окна меньше 900 пикселей — место, где будет выведено изображение, займёт всю его ширину — 100vw. В противном случае место для вывода изображения никогда не окажется шире 1200 пикселей.Большинство инструментов для работы с изображениями, вроде Photoshop, Gimp и Paint.NET, умеют экспортировать изображения в различных размерах. Стандартные системные графические программы тоже, в определённых пределах, способны решать подобные задачи. А если надо автоматизировать обработку очень большого количества изображений — возможно, есть смысл взглянуть на соответствующие инструменты командной строки — вроде ImageMagick.
?Скрытие изображений при просмотре сайта на мобильных устройствах
При работе над некоторыми страницами может быть принято решение, в соответствии с которым изображения, имеющиеся на этих страницах, не будут выводиться при просмотре их на мобильных устройствах. Дело может быть в том, что эти изображения просто слишком велики. При этом установка для изображения стиля
display:none особой пользы не принесёт из-за того, что браузер, всё равно, будет тратить время и трафик на загрузку изображения. Вместо этого можно воспользоваться атрибутом sizes, сообщив с его помощью браузеру о том, в каких условиях изображение выводиться не будет.<img src="picture-1200.jpg"
srcset="picture-600.jpg 600w,
picture-900.jpg 900w,
picture-1200.jpg 1200w"
sizes="(max-width: 600px) 0, 600px"
alt="my awesome picture" height="900" width="1200" />
Тут сказано, что если ширина экрана меньше чем 600 пикселей — ширина области для вывода изображения будет равняться 0. В результате браузер, при просмотре сайта на устройстве с маленьким экраном, будет знать о том, что изображение ему выводить не нужно, а значит — не нужно и его загружать.
3. Качество изображений
Помимо формата, в котором хранится изображение, и его размеров в пикселях, при сохранении изображений в форматах, поддерживающих сжатие данных с потерями, обычно можно настраивать уровень сжатия или уровень качества изображений. Алгоритмы сжатия изображений с потерями убирают из них некоторые данные, которые (на низких уровнях сжатия) могут и не повлиять на внешний вид изображений, но при этом, всё равно, занимают место. Взгляните на следующий пример.

Исходное PNG-изображение с прозрачными участками имеет размер 57 Кб. Такое же изображение, но сжатое, имеет размер 15 Кб.
Уменьшение размера изображения достигается путём удаления из него неиспользуемых цветов, или путём комбинирования цветов и пикселей, которые очень похожи друг на друга. Но, на самом деле, в тонкости всего этого можно и не вдаваться. Подбор приемлемого уровня сжатия изображений можно доверить специализированным инструментам. Например — самые разные задачи по сжатию изображений хорошо решают TinyPNG и ImageMin.
4. Встраивание изображений в веб-страницы
Иногда изображение играет крайне важную роль для обеспечения работоспособности веб-страницы. Например — оно может представлять собой кнопку, логотип или какую-нибудь иконку. После того, как размер такого изображения доведён до минимума, единственный способ дальнейшего ускорения его загрузки заключается во встраивании кода этого изображения в код страницы. Это позволит уменьшить количество запросов, необходимых на загрузку материалов страницы, и позволит вывести изображение в ходе рендеринга страницы.
Код изображений встраивают в код страниц, преобразуя данные изображений в base64-строки и помещая то, что получится, в атрибут
src тега . Выглядеть это может так, как показано на следующем рисунке.
Изображение, встроенное в страницу
Может, выглядит это и странновато, но тут перед нами так называемый «Data URL». Такие URL пользуются полной поддержкой всех браузеров. В атрибуте
src сказано, что соответствующие данные надо воспринимать как PNG-изображение в кодировке base64. После описания изображения идёт набор символов, представляющих содержимое этого изображения. В данном случае это — маленькая красная точка.Google часто использует встроенные в страницу изображения при выводе результатов поиска. Это — одна из причин того, что поиск Google кажется таким быстрым.
Вот материал, в котором проанализированы подходы к повышению производительности веб-ресурсов, используемые Google. Возможно, вы найдёте тут что-то такое, что вам пригодится.
А вот — удобный веб-инструмент для преобразования изображений в формат base64.
5. Ленивая загрузка изображений
Обычно на веб-страницах есть немало изображений, которые не нужно загружать во время загрузки основных материалов страниц. Но браузеры не знают о том, какие именно изображения им понадобятся для правильного отображения страниц, поэтому просто загружают все изображения, которые есть на страницах. Загрузка большого количества изображений замедляет приведение страниц в работоспособное состояние и ухудшает скорость загрузки тех изображений, которые действительно важны для правильной работы страниц.
Вместо того, чтобы заставлять браузер сразу загружать все изображения, можно посоветовать ему немного полениться. Ленивая загрузка изображений — это такой подход к работе с изображениями, когда браузеру предлагают загружать изображения только тогда, когда они могут понадобиться пользователю. Применение ленивой загрузки изображений способно оказать огромное положительное влияние на показатель Largest Contentful Paint (LCP), так как благодаря этому браузер, при загрузке страницы, может уделить основное внимание только самым важным изображениям.
В спецификации HTML есть атрибут loading, которым можно воспользоваться для организации ленивой загрузки изображений, но он пока имеет статус экспериментального. А Safari ещё даже его не поддерживает. В результате о его широком использовании говорить пока нельзя. Но, к счастью, ленивую загрузку изображений можно организовать средствами JavaScript.
Существуют соответствующие библиотеки. Например — lazysizes. В этой библиотеке обрабатываются различные пограничные случаи, она уделяет немало внимания вопросам совместимости с разными браузерами. Но, в целом, код, ответственный за ленивую загрузку изображений, выглядит так, как показано ниже.
var lazyEls = [].slice.call(document.querySelectorAll("[data-src]"));
var lazyObserver = new IntersectionObserver(function(entries) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
var el = entry.target;
var src = el.getAttribute("data-src");
if (src) { el.setAttribute("src", src); }
lazyObserver.unobserve(el);
}
});
});
lazyEls.forEach(function(el) {
lazyObserver.observe(el);
});
Тут, для определения того момента, когда надо загружать изображение, используется объект IntersectionObserver. Когда наступает нужный момент — содержимое атрибута
data-src копируется в атрибут src и изображение загружается. Тот же подход можно применить к атрибуту srcset и воспользоваться им при работе с любым количеством изображений.Пользуются этим, переименовывая атрибут
src в data-src.<img data-src="picture-1200.jpg"
loading="lazy" class="lazy" />
В этом фрагменте HTML-разметки используется и экспериментальный атрибут
loading, и обычный атрибут, который можно использовать с некоей JavaScript-функцией или с какой-нибудь библиотекой.?Настройка размеров области, которую займёт изображение
При использовании изображений, которые загружаются через некоторое время после загрузки основных материалов страниц, очень важно заранее указывать их размеры, что позволит избежать сдвига макета страницы. Сдвиги макетов страниц происходят тогда, когда меняется положение одних элементов страниц при загрузке других их элементов, размеры которых настраиваются динамически. Подробности о сдвигах макета и о влиянии их на скорость работы страниц можно почитать здесь.
Избежать сдвига макета страницы можно, указав атрибуты
height и width тега <img>.<img data-src="picture-1200.jpg"
loading="lazy" class="lazy"
width="1200" height="900" />
Обратите на то, что значения атрибутов
height и width — это не 1200px и 900px. Это — просто 1200 и 900. И работают они немного не так, как можно было бы ожидать. Размер соответствующего изображения не обязательно будет составлять 1200x900 пикселей. Этот размер будет зависеть от CSS и от размеров макета страницы. Но браузер, благодаря этим атрибутам, получит сведения о соотношении сторон изображения. В результате, узнав ширину изображения, браузер сможет правильно настроить его высоту.То есть, например, если макет страницы имеет в ширину всего 800px, то браузер, не загружая изображение, будет знать о том, что ему надо зарезервировать 600px вертикального пространства для вывода изображения с правильным соотношением сторон.
Итоги
Применение тех подходов к оптимизации работы с изображениями, о которых мы говорили, способно значительно ускорить работу ваших веб-страниц. Подбор подходящего формата для хранения изображений, настройка их правильного размера, качества, порядка загрузки, способны значительно улучшить впечатления пользователей от работы с сайтом.
Как вы оптимизируете изображения, используемые в ваших веб-проектах?




sojey80135
loading=«lazy»
зачем еще какойто js и т.д. городить?
опять для поддержки IE 2009?
alfixer
Сафари же.
caniuse.com/loading-lazy-attr
sinneren
да, но метрики собираются с хрома, можно забить, макосеры-айосеры должны страдать в принципе, кмк
alfixer
Менеджеру или клиенту с ios этого не докажешь.
ainu
Уточню, страдания должны быть публичными, чтобы Apple увидела (вернее, акционеры Apple увидели), что пользователи продукции Apple страдают. Пока никто не видит, никакого резона просто так что-то исправлять нет.
vinyardrip
сафари у тех кто делает, у юзеров оно как бы…
vovasik
В двух словах атрибут loading сейчас в браузерах организован не лучшим образом, к сожалению
orekh
А с js обязательно лучше? То как сейчас сделана ленивая загрузка изображений на хабре — совсем ужас.
vovasik
С js можно сделать хуже что угодно. Но если нужен пример то, картинки на медиуме вроде как хороший пример ленивой загадки.
Chebaa
Затем, что, еще недавно, loading=«lazy» не работал в хроме на мобильных устройствах с медленным 3g. Сейчас, может пофиксили, не проверял.