
В какой-то момент разработки своего игрового проекта возникает потребность в том, чтобы собирать статистику по нему. Ведь это позволит понять, что делает игрок, как думает игрок, во время использования нашей игры и даст нам возможность доработать какие-то моменты, укажет нам на вещи, которые раздражают игрока, покажет, что нравится ему и многое другое.
И тут встает выбор, какую именно систему аналитики выбрать. Выбор у нас достаточно приличный: собственная разработка Unity, Google Analytics, Appat, Flurry, Localitycs — и это лишь малая часть тех систем, что нам доступна. Кто хочет знать по какой причине была выбрана система аналитики от Google и как с ней работать, прошу под кат.
Выбор системы
Итак, перед нами предстает столь большое многообразие систем аналитики, но мною была взята Google Analytics, так почему же?
Причин достаточно много и вот основные из них:
- Есть сборка под Unity3D
- Хорошая документация
- Простое API
- Бесплатность
- Работа с PC
И теперь мы можем все разобрать по пунктам, чтобы стало гораздо понятнее:
- Сборка под Unity3D это всегда прекрасно, не нужно «танцевать с бубном» и что-то писать дополнительно для работы с плагином. Такой вещью может похвастаться далеко не каждая система аналитики, но у самых известных такая вещь присутствует.
- Документация сделана на очень хорошем уровне, все считай расписано на 2 веб-страницах, интуитивно и понятно обьясняется настройка и дальнейшая работа с плагином. У других же систем либо нет документации конкретно на сборку под Unity3D, либо она есть, но оставляет желать лучшего.
- C API можно разобраться даже не заходя в документацию, это все, что тут можно сказать. У других плагинов в основе большое нагромождение каких-то дополнительных вещей, для работы с плагином, чего нет у этой системы аналитики.
- Что касается цены то тут все просто, у Google Analytics есть ограничение на количество отслеживаний в месяц, 1 миллион, весьма приличная цифра, особенно если ваше приложение не имеет многомиллионную аудиторию, то этого будет вполне достаточно, но если ваше приложения является таковым, то уже придется связываться с Google. Другие системы аналитики такого не могут предложить, обычно их ограничение на количество отслеживаний намного меньше, либо недоступны какие-то функция отслеживания, т.е. нельзя отследить покупки и т.д.
- В этом пункте и разбирать нечего, многие системы аналитики могут банально не работать с PC и предназначены только для мобильных платформ.
Теперь примерно понятно, от чего была выбрана эта система аналитики, и сейчас мы можем приступить к этапу интеграции плагина в наше приложение.
Интеграция Google Analytics в проект
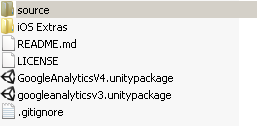
Первое наперво что нужно сделать, это скачать из репозитория наш плагин и вот что мы видим:

Нас интересует всего несколько вещей это собственно GoogleAnalyticsV4.unitypackage, файл из папки iOS Extras и из папки source библиотека для Android.
Итак, импортируем файлы из GoogleAnalyticsV4.unitypackage, файл из папки iOSExtras закидывайте в папку Editor в корне Assets, этот файл нужен будет для компиляции под iOS, о чем расскажу чуть позже и из папки source/Plugins скопируйте папку Android в папку Plugins, без этой библиотеки банально не будет ничего работать на платформе Android.
А теперь немного о компиляции под iOS. Тот файл, что мы перенесли из iOSExtras необходим, чтобы автоматом подключались библиотеки, необходимые для плагина, но так же нам нужен будет mod_pbxproj.py, который так же выкачиваем из репозитория, ссылка на который есть в документации Google Analytics. Его так же нужно поместить в папку Editor. Теперь автоматом будут подключаться все необходимые библиотеки, но нужно учесть, что это будет работать только тогда, когда вы компилируете из под Mac, в противном случае библиотеки в проект нужно будет подключать вручную.
Библиотеки, которые нужно подключить:
- AdSupport.framework
- CoreData.framework
- SystemConfiguration.framework
- libz.dylib
- libsqlite3.dylib
Для настройки же под Android нам еще понадобиться модифицировать манифест файл, добавив после тега такие строки:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
С импортом файлов в проект и их настройкой покончено, теперь перейдем к настройкам внутри проекта и начнем с префаба GAv4.prefab, который находится по этому пути:

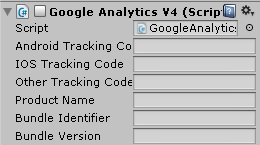
Я расскажу лишь об основных настройках, которые нам понадобятся и вот какие:

Android Traking Code — код приложения, который вы получите, при создании приложения в Google Analytics, можете использовать как код под приложение, которые вы создали у себя в кабинете под Unity, так и чисто под Android
IOS Traking Code — код приложения, который вы получите, при создании приложения в Google Analytics, можете использовать как код под приложение, которые вы создали у себя в кабинете под Unity, так и чисто под IOS
OtherTraking Code — код приложения, который вы получите, при создании приложения в Google Analytics, можете использовать только код под приложение, которые вы создали у себя в кабинете под Unity
Product Name — имя продукта, которые вы указали при создании приложения
Bundgle Identifire — идентификатор приложения по типу com.company.name
Bundle Version — версия приложения
Немного о кодах отслеживания. Вы можете создать одно приложение, для отслеживания сразу со всех платформ, а можете под каждую платформу создать отдельное приложение. Коды имеют вид UA-XXXXXXX-1.
Это основные настройки, которые необходимо указать, остальные можно почерпнуть информацию из документации, ибо они не столь критичны для работы плагина.
Осталось лишь перенести префаб в сцену и можно приступать к работе. Тут уже все довольно просто, в пример приведу лишь один скрипт, который опишет всю суть работы с Google Analitycs.
using UnityEngine;
public class Analitycs : MonoBehaviour {
public GoogleAnalyticsV4 componentAnalitycs; //Компонент нашей системы аналатики
void Start () {
//Начинаем работу
componentAnalitycs.StartSession ();//Запускаем сессию
componentAnalitycs.LogEvent ("Default Category", "Default Action", "Default Description", 0L); //Оповещаем о событии
componentAnalitycs.LogException ("Description", false);//Оповещаем об ошибке
componentAnalitycs.LogItem ("ID", "Name", "SKU", "Category", 1.99, 0L);//Оповещаем об использовании или покупке предмета
componentAnalitycs.LogScreen ("Menu");//Оповещаем о том, в каком же экране сейчас находится игрок
componentAnalitycs.LogSocial ("FaceBook", "Rep", "Friends");//Оповещаем о социальных действиях
componentAnalitycs.LogTiming ("Category", 0L, "Time Game", "Time");//Фиксируем время, которое игрок потратил на то или иное действие
componentAnalitycs.LogTransaction ("ID", "Affil", 19.99, 1.00, 0.00);//Оповещаем о покупке игрока за реальные деньги
componentAnalitycs.StopSession (); //Закрываем сессию
}
}
Вот и все, теперь можно спокойно работать с системой аналитики. Если же интересна работа конкретно с личным кабинетом Google Analytics, то могу написать отдельную статью, но не думаю, что нужно, там все до боли просто и интуитивно.


Leopotam
Абсолютно бесполезная штука. Читаем документацию и пилим менеджер с парой методов через WWW в сотню строк на чистом шарпе: никакого нейтива, работает абсолютно везде. Единственная особенность — в GA админке новый трекинг нужно создавать как «веб-приложение».
KumoKairo
У меня есть небольшое подозрение (именно подозрение, с пакетом Google Analytics я не работал), что пакет помогает собирать аналитику даже в моменты отключения девайса от сети, и потом всё вместе скопом отправлять на сервер. По крайней мере такая фича присутствует в большинстве других решений для аналитики на мобильных устройствах (в том числе для Unity).
В случае использования прямых запросов к серверу, как в вашем случае, девайсы без постоянного интернет соединения будут давать небольшие провалы в аналитике.
— Погуглил вопрос, так и есть:
— UPD ссылка
source
Leopotam
Ну я привел простейший пример, как это может быть реализовано и будет работать абсолютно на всех платформах, поддерживаемых юнити (даже samsung tv или webplayer). Кеширование тоже можно прикрутить, небольшое локальное хранилище тоже обеспечивается средствами юнити. Основной посыл — не нужно использовать native и иметь боль с поддержкой / апдейтом, если то же самое можно получить штатными средствами.
KumoKairo
С этой частью вашего утверждения (использование нативного когда там, где можно обойтись сухим C#) я полностью согласен.
Но вот с «абсолютно бесполезная штука» — не очень. Потому что цели у всех разные — возможно автор статьи и не задумывался о samsung TV или web player и нашел готовый плагин для своих целей. Я не по наслышке знаю про этот огромный соблазн — написать свою систему / плагин / тулзу. Иногда нужно уметь ограничиваться готовыми, уже сделанными кем-то вещами, которые подходят под текущие задачи.
OnionFan
Потому и выбрал эту стандартную вещь от гугла, больше мне никаких платформ не нужно было, а важна была скорость. Написать свое решение это всегда приятно, но тут я все встроил максимум за полчаса, что с собственным решением было бы совсем не так. Тут уж как кому хочется, я лишь показал простой способ, но никто не запрещает пойти по сложному.
Leopotam
А что насчет саппорта? Потому что стоимость интеграции ничего не стоит в отличие от дальнейшей поддержки. Автор нейтивного плагина может бросить его в любой момент — кто будет разбираться? А по приведенному выше линку — GET запросы с нужной информацией, проще просто некуда.
OnionFan
Вот с этой стороны проблем не будет, плагин официально поддерживает сам Google
Leopotam
У facebook тоже есть официальная «поддержка» юнити — ничего хуже не встречал. В результате все используют корректно работающие плагины сторонних разработчиков :) Для авторизации через социалки вообще ушли от любых нейтивных плагинов и пользуем только интеграцию WebView — дальше все идет через веб на своем сервере по OAuth2. Неимоверно полегчало — возможна интеграция любой социалки, поддерживающейся в passport.js.
OnionFan
Но тут плагин прекрасно работает, если баги и встречаются, то незначительные, а плагином от fb пользовался, согласен, хотелось забиться в угол от такого.