Сохраните в закладки сейчас, скажите спасибо через год. В конце каждого этапа — ссылки для внеклассного чтения.

1. Познакомьтесь с веб-разработкой

Продолжительность этапа: 1 месяц.
Что изучить на этом этапе.
- Структуру HTML.
- Отличия фронтенда и бэкенда.
- Разметку и оформление текста.
- Как размечать страницу по макету.
- Как ставить ссылки и вставлять изображения.
- Основы CSS — правила, селекторы, свойства и каскадирование.
- Хотя бы немного понимать, как работает и где применяется JavaScript.
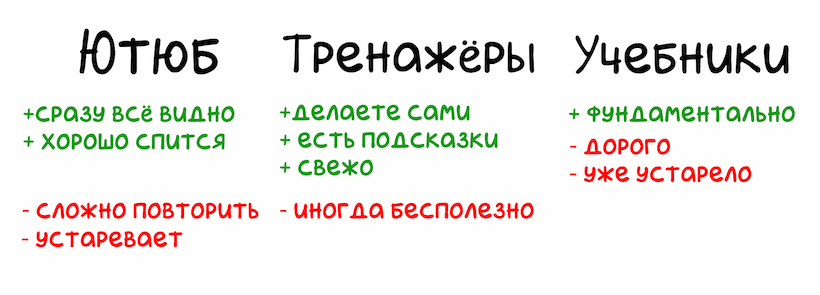
Сначала будет много непонятных слов, аббревиатур и голова пойдёт кругом. В одном JavaScript десятка три направлений, поэтому нужно понять, ваше ли это вообще. Смотрите видео на Ютюбе или тренируйтесь на интерактивных курсах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.

Для начала вам даже не нужен сайт. Чтобы было проще и дешевле — настройте на домашнем компьютере сервер и экспериментируйте там. Можно и код покрутить, и вёрстку поломать, и написать пару скриптов на PHP.
Где применять знания. Пока просто поймите, какая из областей веб-разработки нравится больше (и нравится ли вообще хоть что-то).
Что читать?
- Веб-разработка, с чего начать
- Интерактивные курсы по вёрстке
- Книжки по разработке
- Книжки по JavaScript
- Как редактировать сайт на своём компьютере
- Сколько нужно человек, чтобы сделать сайт с нуля
- Почему некоторые выбирают PHP
2. Постепенно увеличивайте уровень сложности

Продолжительность этапа: 2 месяца.
После того, как определились с направлением, проходите более сложные курсы и усложняйте испытания.
Базовая база. На этом этапе нужно знать обо всём, из чего строятся страницы — формах, таблицах, медиа-элементах и всём остальном. Хорошо строить сетки, отличать флексы от гридов и декорировать страницы. Ещё хорошо бы не путать друг с другом переменные, типы, условия, циклы, массивы и объекты. Хотя бы со словарём и StackOverflow.
Гитхаб и бэкапы. На этом этапе лучше научиться пользоваться Гитхабом и завести себе репозиторий. Вы сможете показывать хорошие проекты работодателям, чтобы не делать все подряд тестовые задания при приёме на работу.
Инструменты. Экспорт графики из макетов, консоль, быстрая работа с Гитом, инструменты разработчика в браузере — это всё должно быть знакомо и под рукой.
Где применять знания. На этом этапе вы окончательно разберётесь, из чего состоят веб-страницы, как их правильно собрать и сделать всё красиво. Этого уровня хватит, чтобы сделать страничку своей собаке или брать несложные заказы на фрилансе.
А ещё не бойтесь, что всё сломалось или не получается. Это как в качалке — сначала тяжело, а потом бицуха.

Что читать?
- Введение в Гитхаб и контроль версий
- Фронтенд — это не больно
- Провал — это хорошо
- Фигма для верстальщика
- Статьи про инструменты
3. Запишитесь на полноценный курс и пройдите его

Продолжительность этапа: до полугода.
Веб-разработке обычно не учат в колледжах и университетах, так что есть смысл посмотреть на какой-нибудь полноценный курс по вёрстке или программированию. Их тоже очень много на любой бюджет.
Актуальная программа курса. Проверьте, чтобы в выбранном курсе учили вещам из списков ниже — обязательно не всё, но чем больше, тем лучше. Иногда такие списки могут вмещаться в 2 или 3 курса, это нормально, так как все знания должны уложиться в голове и усвоиться на практике.
В списках ниже — необходимая база для любого хорошего разработчика/верстальщика. Всё это будут спрашивать на собеседованиях, поэтому чем больше пунктов совпадёт — тем лучше.
В курсах по вёрстке должны быть:
- Семантическая разметка
- Сетки на флексах и гридах
- БЭМ
- Адаптивная вёрстка
- Анимация интерактивных элементов
- Векторная графика
- Ретиновая и адаптивная графика
- Доступность
- Автоматизация
В курсах по JavaScript. Хорошо бы, чтобы там давали понятную базу: типы, операторы, алгоритмы, функции, циклы, объекты и структуры данных.
Концепции:
- Работа с DOM-деревом
- Встроенные API
- Шаблонизация
- Асинхронность
- Валидация форм
- Области видимости функций
- Модульность
- Объекты, иммутабельность и компонентный подход
- Связывание данных
Аббревиатуры:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
- ООП
Инструменты (для вёрстки и JavaScript):
- Препроцессоры (LESS, SASS)
- Gulp или WebPack для автоматизации сборки
- Git для контроля версий
- Figma или Photoshop для графики
- Chrome DevTools для отладки
- Консоль
Где применять знания. Тренируйтесь в домашних проектах — или делайте странички по бесплатным макетам, или найдите готовые наборы навыков, где есть и теория, и упражнения для тренировки.
Делайте проекты, которые интересны лично вам или полезны в хозяйстве.
Идеи проектов для тренировки.
- Клон несложной игры из восьмидесятых. Space Invaders, Pacman или что-нибудь с Atari 2600. Да хоть крестики-нолики (но против компьютера).
- Интерфейс для умного дома. Выведите на одну страницу показания датчиков.
- Время прибытия транспорта на остановку у дома. Берём открытые данные и крутим их.
- Таск-трекер. Их делают все, но вдруг у вас получится первый нормальный.
Деньги. После курсов по вёрстке можно пойти младшим верстальщиком за 25-45 тысяч (в зависимости от города) и делать хорошие сайты. Обычно верстальщикам быстро наскучивает верстать, и они идут на курсы по JavaScript — это увеличивает количество задач и поднимает зарплату до 40-75 тысяч. К тому же, хорошие разработчики быстро растут, так как их меньше, чем нужно в индустрии.
4. Найдите знакомого, который разбирается в теме
Продолжительность этапа: полчаса, чтобы написать в Фейсбуке всем знакомым.
Попросите его быть вашим наставником. Такому человеку можно показывать код, жаловаться на тяжёлую программистскую жизнь и просить совета. Хорошо, если вам будут отвечать.
На хороших курсах за вами закрепляют личного наставника, тогда можно подружиться и поддерживать контакт. В IT очень важны знакомства и большая сеть знакомств, поэтому не бойтесь знакомиться. Если к этому моменту вы уже работаете младшим разработчиком, наставника вам дадут на работе. Слушайте его и запоминайте, чтобы потом ещё кому-нибудь передать знания.
5. Выучите какой-нибудь фреймворк

Продолжительность этапа: 1-3 месяца, в зависимости от занятости.
Ваши будущие коллеги обычно не пишут на чистом JavaScript — они используют фреймворки (на курсах об этом тоже расскажут).
Что учить. Самые популярные и прибыльные для фронтендеров — React, Angular, Vue.js, Ember.js и Meteor. Для бэкендеров — Yii2, Laravel, Symfony, Django и Flask.
Если вы знаете JavaScript, но вам понравилось делать бэкенд, попробуйте Express.js — это фреймворк для Node.js.
Суть фреймворков. Они устаревают быстрее бумажных книг по фреймворкам. Поэтому будьте готовы доучиваться, так как на очередном месте работы может понадобиться Vue.js вместо React, с которым вы уже знакомы. Поэтому относитесь к ним серьёзно, но не слишком.
Где применять знания. Для практики на этом этапе попробуйте сделать какое-нибудь тестовое задание по React — есть репозиторий, где лежат задания разных крупных компаний. Выберите то, которое понравилось, разберитесь и реализуйте. А потом положите результат к себе на Гитхаб — лишним не будет.
Деньги. На этом этапе можно зарабатывать ещё больше — средняя зарплата React-разработчика около 100 тысяч. И чем дольше и лучше вы работаете, тем больше получаете.
Можно остановиться на этом шаге — цель из заголовка выполнена. Но никто не мешает пойти дальше и жечь сердца кодом.
Что читать?
- Тестовые задания разных компаний.
6. Пройдите стажировку с командой
Продолжительность этапа: до полугода.
Искать работу можно и без стажировки, но чаще всего она не бывает лишней — как минимум, там вы посмотрите на разработку изнутри.
Где стажироваться. Это или несколько месяцев в крупной компании летом (обычно туда берут студентов старших курсов), или от 3 месяцев до полугода в компании, которая целенаправленно берёт стажёров на вырост.
Ещё на стажировку можно попасть, если хорошо закончить курсы — обычно у школ есть какие-нибудь партнеры, которым нужны младшие разработчики, и все заинтересованы, если вы туда попадёте. После стажировки, если всё хорошо, вас могут туда же взять на работу.
Как себя вести. Берите все задания, которые дают, и попробуйте работать в команде, даже если вы волк-одиночка и можете всё сами. Это важно из-за того, что даже хорошим программистам иногда отказывают в работе из-за неумения общаться с коллегами.
Компании, которые берут себе стажёров, часто встраивают их в команду с менеджером, тестировщиком и другими программистами — вот тут-то и нужно проявить себя.
Где применять знания. В поиске работы — к этому моменту уже должно быть портфолио, пара личных проектов, несколько коммерческих заказов и опыт работы в команде. Если добавить к этому знание фреймворков и хорошую базу в выбранном языке, можно смело ходить по собеседованиям.
Что читать?
7. Найдите работу и устройтесь на неё
Продолжительность этапа: у кого как.
Где искать. Здесь пригодится всё с прошлых этапов — и полученные навыки, и профиль на Гитхабе с регулярными обновлениями, и сеть знакомств. Сайтов с работами тоже много — можно найти вакансии почти в любом городе и с любым опытом.
Иногда работу предлагают прямо после курсов, а у некоторых школ есть свой каталог вакансий. Не стесняйтесь пользоваться такими предложениями и ищите в разных местах. Скорее всего, прямо сейчас где-то грустит один тимлид и не может найти фулстек-фронтенд-реакт-джифорс-программиста, а вы как раз он.
Деньги. Зависит от компании и города. Если вы знаете и умеете всё, что написано выше, хорошо ладите с коллегами и можете спроектировать большой сайт самостоятельно, можно претендовать на зарплату, о которой мы писали в пункте 5. С постоянным развитием и обучением она может повышаться почти бесконечно — потолка особо нет. Тут уж как договоритесь.
Что читать?
- 17 ошибок, которые испортят ваше резюме
- Как не устроиться на работу
- Сколько получают веб-разработчики
8. Участвуйте в жизни сообщества
Продолжительность этапа: всю остальную карьеру.
Если вам есть чем поделиться, ваша ценность растёт.
Что делать. Начните с простых проектов или объяснения сложных штук. Ходите на митапы и конференции, общайтесь с людьми из отрасли. Во всех больших городах есть группы по фронтенду и бэкенду. Ищите то, что вам интересно, и ходите слушать.
Куда ездить. Всё из списка, кроме митапов, проходит раз в год.
- HolyJS (Санкт-Петербург и Москва)
- FrontendConf (Москва)
- Web Standards Days (Санкт-Петербург, Москва, Минск, Киев, Екатеринбург)
- CSS-Minsk-JS (Минск)
- Pitercss_meetup (Санкт-Петербург)
- DevConf (Москва)
- Krasnodar Dev Conf (Краснодар)
- BackendConf (Москва)
- PHP Russia (Москва)
На самом деле конференций ещё больше, а то, что в списке — регулярное и большое. Маленькое и нерегулярное тоже бывает хорошим.
Когда наберётесь опыта — выступайте. Чаще всего компании проводят митапы, чтобы найти себе новых разработчиков, и там можно получить интересные предложения и по задачам, и по зарплате.
Учитесь вообще всё время
Этот шаг без номера, потому что учиться нужно вообще на всех этапах. Без этого никак — любая, даже самая простая работа требует обучения и адаптации к новому. Саморазвитие, мотивация, планирование и управление временем — да вы и сами всё это знаете.
Как получать 100 тысяч за код. Чеклист
- Познакомиться с веб-разработкой и определиться с направлением.
- Постепенно доучивать более сложные вещи (здесь нужно завести Гитхаб).
- Пройти курсы по вёрстке и/или фронтенд-разработке
(начиная с этого пункта можно искать работу). - Найти наставника.
- Выучить популярный фреймворк и регулярно на нём писать.
- Пройти стажировку и научиться работать в команде.
- Уже точно найти работу и проработать там год.
- Разбираться в новом, писать об этом и выступать на митапах.
- Постоянно учиться.
Расскажите в комментариях, как вы учились разработке, с чего начинали и куда пришли? Если ещё в пути — то на каком этапе?


alexesDev
А можно для общей картины… вы "сейчас джун за 100к" или "нанимаете джунов за 100к" или "держите свечку"?
evil_me Автор
Можно) Думаю, в таком варианте даже интереснее будет статистика.