Данная статья создана для ленивых людей, которые не хотят много кодить и иметь дело со всей «начинкой».
Для начала нам необходимо создать сообщество, которое будет привязано к нашему боту.
Для этого заходим в раздел «Сообщества» и нажимаем «Создать сообщество»

Теперь настроим его для работы с Callback-API //Подробнее про Callback-API
Переходим в «Управление»>>

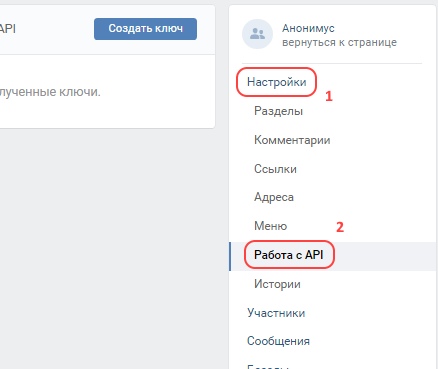
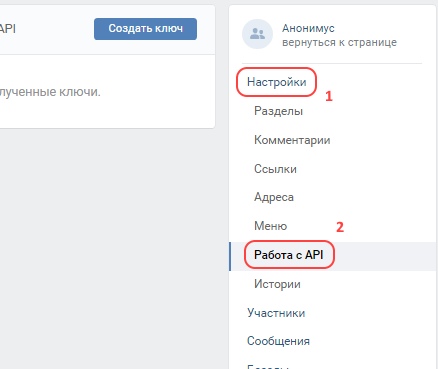
>>«Настройки»>>«Работа с API»

Создаём ключ доступа со всеми разрешениями и выписываем его, он нам ещё пригодится

Далее переходим на вкладку Callback-API, Выбираем последнюю версию API и выписываем указанный код конфирмации

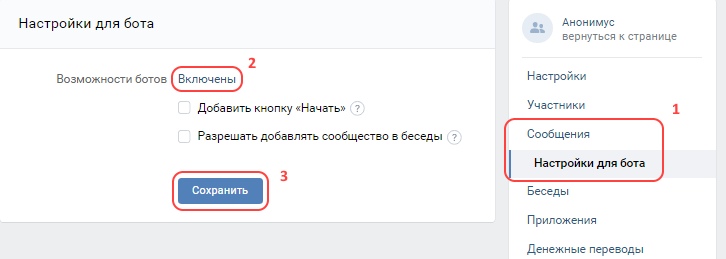
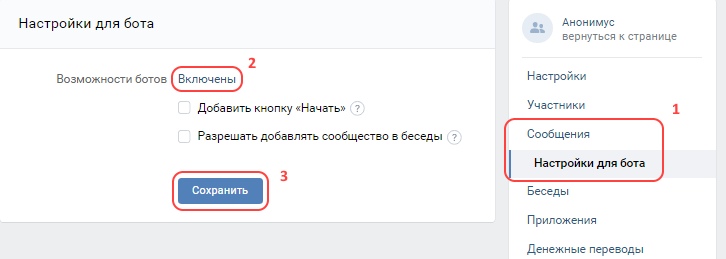
Осталось включить сообщения. Переходим в раздел «Сообщения»>>«Настройки для бота» включаем и сохраняем настройку

Для работы боту необходимо место, где он будет запущен. Для этого подойдёт любой хостинг, ведь .NET Core можно запустить с любой платформы. Также потребуется домен, так как VK принимает только домены в качестве адреса сервера.
Мною рассмотрен пример с VPS сервером на Ubuntu 18.04
На чистый сервер для работы бота необходимо поставить .NET Core не ниже 2.2 версии.
Вводим следующие команды:
Команда для регистрации ключа Microsoft и веб-канала:
Обновляем продукты, доступные для установки:
Теперь устанавливаем сам .NET Core
Для Runtime версии вводим команду:
Для Software Development Kit версии:
После установки среды проверим её готовность командой:
Переходим непосредственно к боту.
Скачиваем и выгружаем архив со сборкой.
Открываем файл appsettings.json

Вставляем в значения AccessToken ключ доступа и в значение Confirmation ключ конфирмации, сохранённые ранее.

Сохраняем и возвращаемся в консоль.
Командой ?
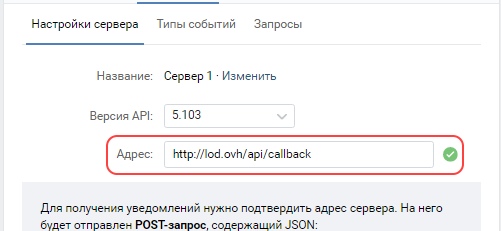
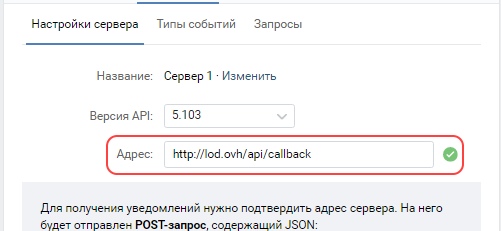
Остаётся привязать бота к группе. Для этого в разделе Callback-API в поле адреса вписываем домен, к которому привязан сервер с путём /api/callback

Если всё сделано правильно, то после подтверждения появится зелёная галочка.
Базовые функции VkBotCore как чат-бота включают в себя только 2 команды: /help и /everyone
Для увеличения функционала необходимо написать плагин.
Плагины представляют из себя библиотеку классов с базовым функционалом, необходимым для подключения, как плагина.
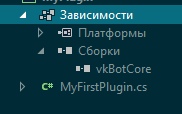
Создадим новый проект

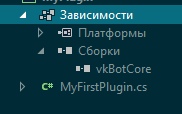
Подключим к проекту библиотеку vkBotCore.dll из сборки


Добавляем using на vkBotCore.Plugins и наследуем основной класс от Plugin
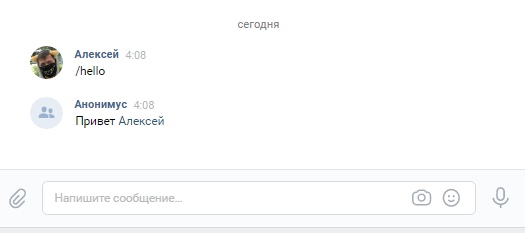
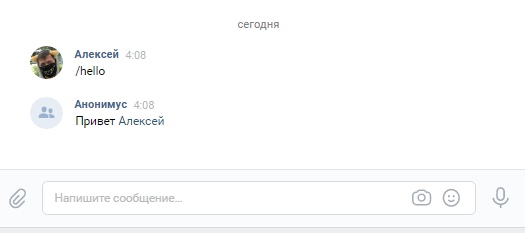
Добавим команду hello, чтобы она отвечала Привет {имя}
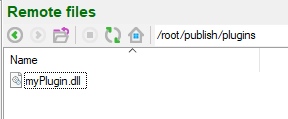
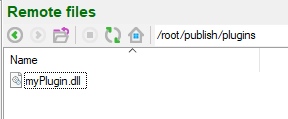
Теперь создадим в папке сборки новую папку с названием plugins
Сохраним в ней собранный плагин

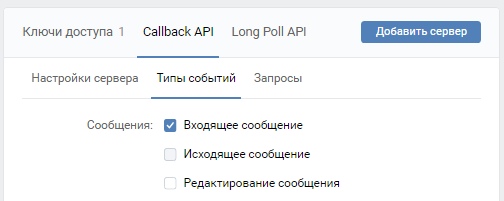
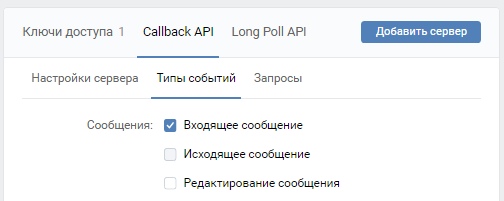
p.s. Для работы команд, в настройках «Calback-API»>>«Типы событий» необходимо включить оповещение входящих сообщений.

Запускаем и проверяем:

Архивы сборки и тестового плагина
Исходный код VkBotCore
Статья с чат-ботом на базе ASP.NET Core, VkNet C#
Подготовка группы
Для начала нам необходимо создать сообщество, которое будет привязано к нашему боту.
Для этого заходим в раздел «Сообщества» и нажимаем «Создать сообщество»

Теперь настроим его для работы с Callback-API //Подробнее про Callback-API
Переходим в «Управление»>>

>>«Настройки»>>«Работа с API»

Создаём ключ доступа со всеми разрешениями и выписываем его, он нам ещё пригодится

Далее переходим на вкладку Callback-API, Выбираем последнюю версию API и выписываем указанный код конфирмации

Осталось включить сообщения. Переходим в раздел «Сообщения»>>«Настройки для бота» включаем и сохраняем настройку

Подготовка сервера
Для работы боту необходимо место, где он будет запущен. Для этого подойдёт любой хостинг, ведь .NET Core можно запустить с любой платформы. Также потребуется домен, так как VK принимает только домены в качестве адреса сервера.
Мною рассмотрен пример с VPS сервером на Ubuntu 18.04
На чистый сервер для работы бота необходимо поставить .NET Core не ниже 2.2 версии.
Вводим следующие команды:
Команда для регистрации ключа Microsoft и веб-канала:
> wget -q https://packages.microsoft.com/config/ubuntu/19.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.debОбновляем продукты, доступные для установки:
> sudo apt-get update
> sudo apt-get install apt-transport-https
> sudo apt-get updateТеперь устанавливаем сам .NET Core
Для Runtime версии вводим команду:
> sudo apt-get install aspnetcore-runtime-3.1Для Software Development Kit версии:
> sudo apt-get install dotnet-sdk-3.1После установки среды проверим её готовность командой:
> dotnet --infoУстановка и настройка
Переходим непосредственно к боту.
Скачиваем и выгружаем архив со сборкой.
Открываем файл appsettings.json

Вставляем в значения AccessToken ключ доступа и в значение Confirmation ключ конфирмации, сохранённые ранее.

Сохраняем и возвращаемся в консоль.
Командой ?
cd "путь к папке"? переходим к папке со сборкой и вводим команду для запуска:> dotnet vkBotCore.dllОстаётся привязать бота к группе. Для этого в разделе Callback-API в поле адреса вписываем домен, к которому привязан сервер с путём /api/callback

Если всё сделано правильно, то после подтверждения появится зелёная галочка.
Создание плагина
Базовые функции VkBotCore как чат-бота включают в себя только 2 команды: /help и /everyone
Для увеличения функционала необходимо написать плагин.
Плагины представляют из себя библиотеку классов с базовым функционалом, необходимым для подключения, как плагина.
Создадим новый проект

Подключим к проекту библиотеку vkBotCore.dll из сборки


Добавляем using на vkBotCore.Plugins и наследуем основной класс от Plugin
using vkBotCore.Plugins;
namespace myPlugin
{
public class MyFirstPlugin : Plugin
{
}
}Добавим команду hello, чтобы она отвечала Привет {имя}
using vkBotCore.Plugins;
using vkBotCore.Plugins.Attributes;
namespace myPlugin
{
public class MyFirstPlugin : Plugin
{
[Command]
public void Hello(CommandContext context)
{
context.Chat.SendMessage($"Привет {context.Sender.GetMentionLine()}");
}
}
}Теперь создадим в папке сборки новую папку с названием plugins
Сохраним в ней собранный плагин

p.s. Для работы команд, в настройках «Calback-API»>>«Типы событий» необходимо включить оповещение входящих сообщений.

Запускаем и проверяем:

Материалы по теме
Архивы сборки и тестового плагина
Исходный код VkBotCore
Статья с чат-ботом на базе ASP.NET Core, VkNet C#


ufa3110
а где описана непосредственно связка команды /hello к плагину и методу Hello?
DarkLex Автор
Она происходит автоматически, если у метода есть атрибут Command