
Привет, Хабр! Вышел релиз Blazor WebAssemby и я немного обновил свой сайт. За подробностями добро пожаловать под кат.
Содержание
- Blazor + MVVM = Silverlight наносит ответный удар, потому что древнее зло непобедимо
- Blazor Client Side Интернет Магазин: Часть 1 — Авторизация oidc (oauth2) + Identity Server4
- Blazor Client Side Интернет Магазин: Часть 2 — CI/CD
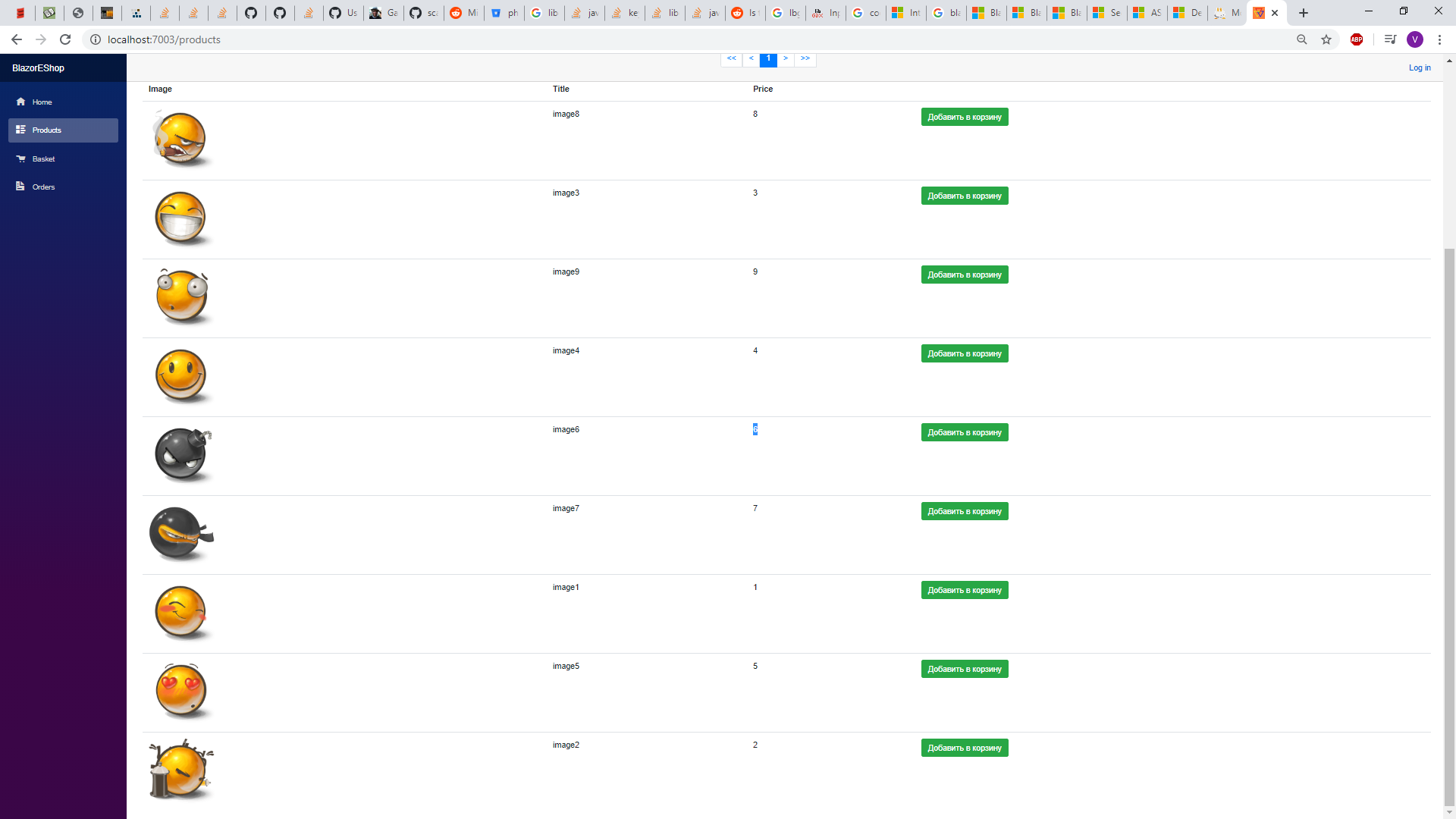
- Blazor Client Side Интернет Магазин: Часть 3 — Витрина товаров
- Blazor Client Side Интернет Магазин: Часть 4 — Добавления товара в корзину
- Blazor Client Side Интернет Магазин: Часть 5 — Просмотр корзины и работа с Stateful
- Blazor Client Side Интернет Магазин: Часть 6 — Создание заказа и работа с компенсирующими действиями
- Blazor Client Side Интернет Магазин: Часть 7 — Обновился до релизной 3.2.0 версии и добавил показ картинок
Ссылки
> Исходники
> Образы на Docker Registry
Обновления
Установить новый шаблон с релизной версией Blazor
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0
Добавил ссылку на пакет для удобной работы с HttpClient
<PackageReference Include="Microsoft.Extensions.Http" Version="3.1.3" />
<PackageReference Include="System.Net.Http.Json" Version="3.2.0" />
Добавил новый способ инициализации HttpClient чтобы он автоматом захватывал токены авторизации в свои хедеры
services.AddHttpClient("BlazorEShop", client =>
client.BaseAddress = new Uri(cfg.ApiUri))
.AddHttpMessageHandler(sp =>
sp.GetRequiredService<AuthorizationMessageHandler>()
.ConfigureHandler(new[] { cfg.ApiUri },scopes: new[] { "api" }));
services.AddTransient(sp =>
sp.GetRequiredService<IHttpClientFactory>().CreateClient("BlazorEShop"));
Ну и уровень логгов понизил. Вообще теперь можно через переменные окружения его выставлять или черезе appsettings.json который лежит в wwwroot.
builder.Logging.SetMinimumLevel(LogLevel.Debug);Что нового в Blazor WebAssembly
Есть возможность получать конфиги из json файлов и из переменных окружения.
Есть возможность локализации через файлы ресурсов .resx
Есть возможность автоматически добавлять jwt токен в хедеры при запросе.
Подробнее можно посмотреть в этом видео.
Загрузка картинок
Пока что только через сваггер.
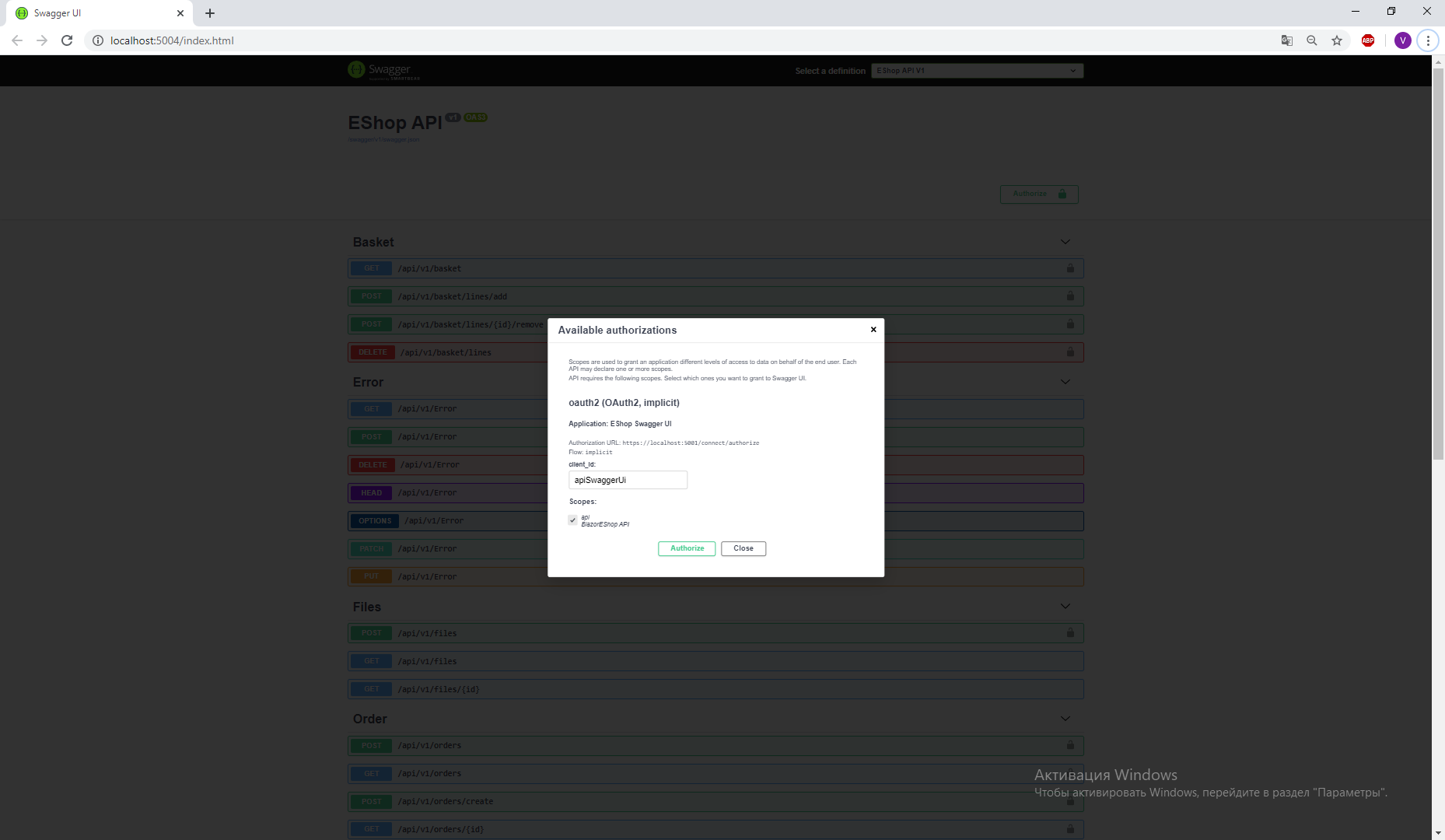
Авторизуемся нажав кнопку Authorize в правом верхнем углу и во всплывающем окне проставив галочку в левом нижнем угле.

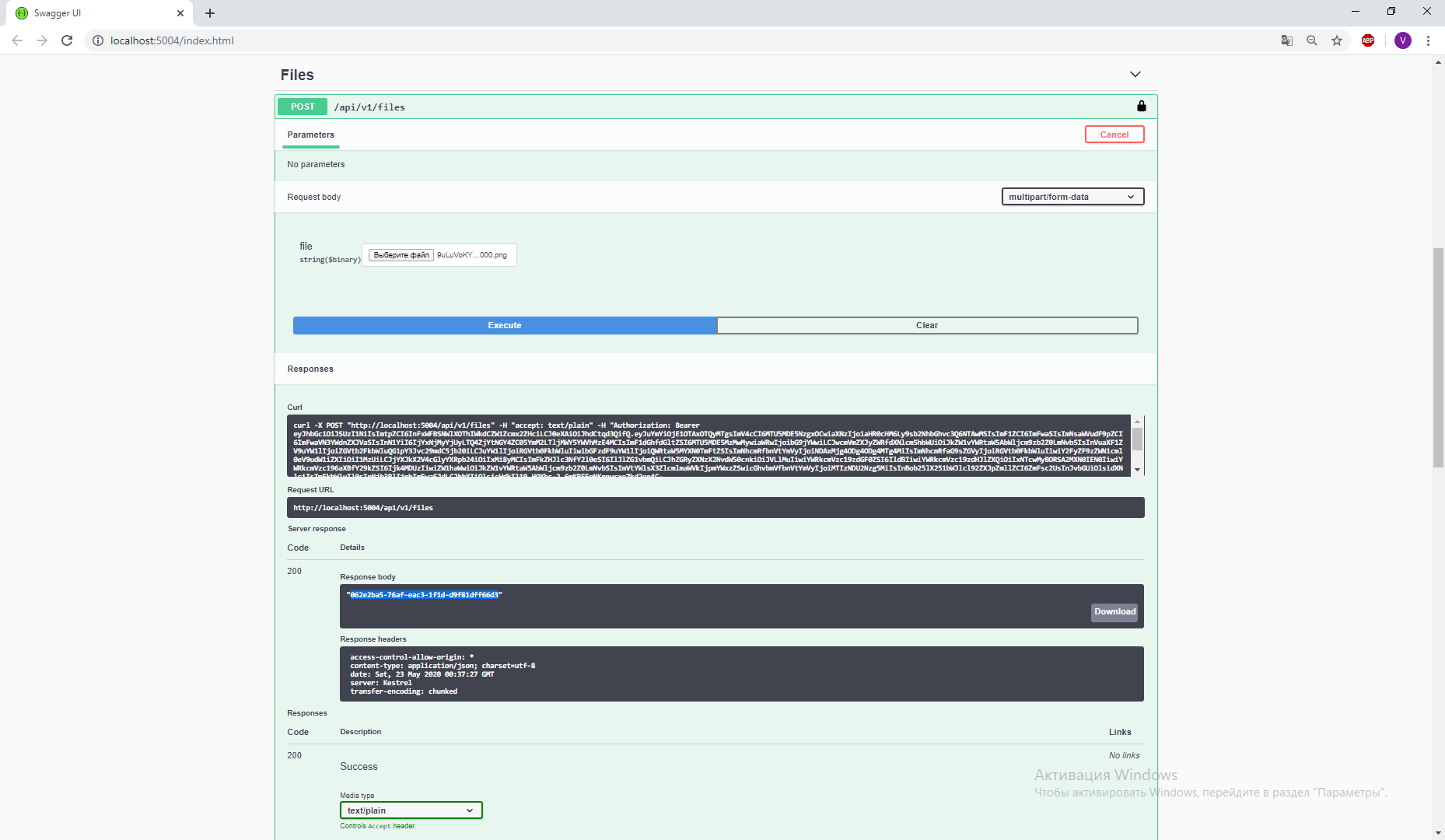
Загружаем файл и копируем идентификатор который нам вернули

Используем идентификатор который скопировали на предыдущем шаге в качестве imageId


