Приветствую. Представляю вашему вниманию перевод статьи «CSS News July 2020», опубликованной 7 июля 2020 года автором Rachel Andrew

В последнее время скорость внедрения новых возможностей технологий веб-разработки существенно увеличилась по сравнению с тем, как это было раньше. Данная статья содержит подборку новых CSS-функций, поддержка которых уже сейчас появляется в современных браузерах. Если вы относитесь к разработчикам, которым не нравится читать о технологиях, если их нельзя сразу же начать применять, вероятно, эта статья может быть вам не интересна. Однако, если вам интересно узнать, что нас ждёт в самое ближайшее время и уже сейчас опробовать это в бета-версии браузера, тогда читайте дальше.
Gap для Flexbox
Давайте начнём с того, что уже реализовано в релизной версии одного браузера и бета-версиях других браузеров.
На момент перевода статьи поддерживается всеми современными браузерами (насчёт Safari точно неизвестно)
В CSS Grid мы можем использовать свойства gap, column-gap и row-gap для определения отступов между рядами, колонками или и тем и другим одновременно. Свойство column-gap также встречается в Мультиколонках для создания отступов между этими самыми колонками.
Хотя для создания отступов между grid-элементами можно использовать margin, плюсом свойства gap является то, что вы получаете отступы только между элементами, отступы от края grid-контейнера при этом не образуются. До сих пор для создания отступов между flex-элементами мы, как раз, и использовали margin. При этом, чтобы не допустить появления отступов от края flex-контейнера, приходилось применять к нему отрицательные margin.
Было бы неплохо иметь такое же свойство gap и для Flexbox, не так ли? Хорошая новость в том, что это произошло – его поддержка уже реализована в Firefox и Chrome.
В следующем CodePen вы можете увидеть все три варианта. В первом варианте flex-элементы используют margin с каждой стороны. Это создаёт отступ в начале и в конце flex-контейнера. Во втором варианте для flex-контейнера используется отрицательный margin, чтобы вытащить этот выступающий margin за пределы границ контейнера. В третьем примере margin не используются, а вместо них задаётся gap: 20px, создающий отступ только между элементами.
Mind the Gap
Реализация gap для Flexbox выделяет несколько интересных моментов. Во-первых, как вы можете помнить, когда функционал отступов был впервые представлен в Grid Layout, были свойства:
- grid-gap
- grid-row-gap
- grid-column-gap
Эти свойства были доступны сразу, как только браузеры получили поддержку CSS Grid. Но как свойства выравнивания (justify-content, align-content, align-items) сначала появились в Flexbox, а потом стали доступны в Grid, так и свойства gap со временем были переименованы и стали доступны не только в CSS Grid.
Вместе со свойствами выравнивания, свойства gap теперь относятся к спецификации "Box Alignment". Данная спецификация работает с выравниванием и распределением пространства, поэтому является лучшим местом для них. Чтобы уберечь нас от получения множества свойств, с префиксами из каждой спецификации, они также были переименованы, чтобы избавиться от префикса "grid–".
Если же в вашем коде встречаются свойства с префиксом grid–, не стоит беспокоиться. Такой способ записи был оставлен как псевдоним для этих свойств, поэтому ваш код не сломается.
Проверка поддержки свойств "gap" для Flexbox
Вы могли подумать, что можете свободно применять свойства "gap" для Flexbox, а для проверки наличия его поддержки использовать функциональные запросы "Feature Queries" с фолбэком с использованием "margin". К сожалению, это не так, поскольку функциональные запросы проверяют имя и значение. Например, если я хочу проверить наличие поддержки CSS Grid, я могу использовать следующий запрос:
@supports (display: grid) {
.grid {
/* grid layout code here */
}
}При проверке же поддержки свойства gap: 20px, я бы получила положительный ответ от Chrome, который на момент составления статьи не поддерживал "gap" в Flexbox, но поддерживал в CSS Grid. Всё, что делают функциональные запросы, так это проверяют, распознаёт ли браузер свойство и значение. У них нет возможности проверить наличие поддержки данного свойства в режиме раскладки Flexbox. Я подняла этот вопрос как проблему в рабочей группе CSS, однако это оказалось не так просто исправить.
Соотношение сторон
Порой нам хочется, чтобы даже при адаптивном изменении размеров, элемент сохранял фиксированное соотношение сторон. Например, в случае с изображениями или видео. Если вы размещаете на странице изображения или видео непосредственно с помощью HTML-тегов img или video, они по умолчанию сохраняют изначально присущее им соотношение сторон (если только вы принудительно не измените ширину или высоту). Однако, порой нам нужно добавить элемент, у которого одна сторона гибко заполняет доступное пространство, а другая – изменяется исходя из заданного соотношения сторон. Чаще всего это применяется при встраивании в разметку видео через фрейм, однако помимо этого, вы можете захотеть сделать, например, идеальные квадратные области на сетке (или что-то другое, что требует, чтобы размер одной стороны изменялся в зависимости от изменения размера другой).
В данный момент для задания подобного поведения мы используем приём с padding, который основывается на том, что при использовании процентов, размер верхнего и нижнего "padding" элемента рассчитывается исходя из его ширины. Это не самое элегантное решение проблемы, но оно работает.
Новое свойство "aspect-ratio" решает эту задачу, позволяя нам указать необходимое соотношение сторон элемента. Chrome реализовал это в версии "Canary", поэтому вы можете увидеть пример работы данного функционала, если активируете флаг "Experimental Web Platform Features".
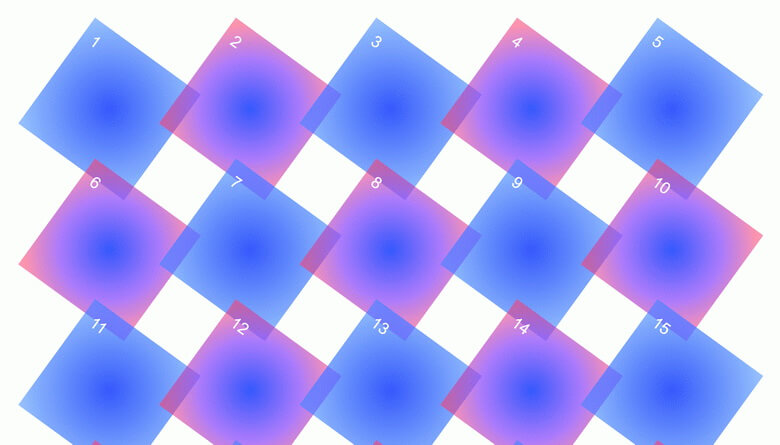
Я создала grid-раскладку и задала элементам сетки соотношение сторон "1 / 1". Ширина элементов определяется шириной их колоночного трека. Высота рассчитывается из ширины, чтобы образовать квадрат. Затем я добавила небольшой поворот.

В Chrome Canary можно ознакомиться с демо, чтобы увидеть, как даже при увеличении или сужении трека, элементы остаются квадратными благодаря тому, что их высота рассчитывается в пропорции "1 / 1" по отношению к ширине.
Встроенная поддержка Masonry
Разработчики часто спрашивают, может ли CSS Grid использоваться для создания Masonry или Pinterest-подобного макета. Хотя некоторые демо с разметкой, созданной с помощью CSS Grid, и похожи на подобные решения, данная технология разрабатывалась не для создания Masonry сеток.
Чтобы объяснить это, вам нужно иметь представление, что такое Masonry. В типичной Masonry сетке элементы отображаются построчно. Как только первая строка заполнена, элементы начинают заполнять следующую. Однако, если некоторые из элементов, расположенных в первой строке, короче других, элементы из второй строки расположатся выше, чтобы заполнить пробел. При помощи JavaScript такая сетка реализовывается при помощь библиотеки Masonry.
Если вы попытаетесь создать такой макет с помощью CSS Grid и его свойств автоматического расположения элементов, то увидите, что упомянутое смещение элементов вверх для заполнения пробелов отсутствует. Они располагаются в конкретных строках и колонках, потому что именно для такого поведения Grid и разрабатывался.
Так может ли CSS Grid использоваться для создания Masonry сетки? Один из инженеров Mozilla считает, что может и создал прототип такого функционала. Вы можете попробовать его с помощью Firefox Nightly, в разделе по URL-адресу about:config установив флаг layout.css.grid-template-masonry-value.enabled, на значение true.

Хотя это может быть очень востребованным для всех, кто создавал такой тип разметки с помощью JavaScript, многие из нас задаются вопросом, является спецификация CSS Grid подходящим местом для определения этого очень специфичного функционала. Вы можете ознакомиться с моими размышлениями по этому поводу в статье "Does Masonry Belong In The CSS Grid Specification?".
Subgrid
Мы уже слышали раньше о начале поддержки значения subgrid в свойствах grid-template-columns и grid-template-rows в браузере Firefox. Использование этого значение подразумевает, что дочерние сетки могут наследовать размер и количество треков от сетки родительской. То есть, если элемент имеет свойство display: grid он может наследовать структуру строк и столбцов, которые он занимает на родительской сетке.
С данным функционалом можно ознакомиться в браузере Firefox. Также, у меня есть множество примеров, которые можно попробовать реализовать. Статья "Digging Into The Display Property: Grids All The Way Down" объясняет, чем Subgrid отличается от вложенных Grid-сеток, а "CSS Grid Level 2: Here Comes Subgrid" является введением в спецификацию. Также, у меня есть несколько примеров в “Grid by Example”.
Тем не менее, первый вопрос, который люди задают, когда говорю о Subgrid – "Когда он станет доступен в Chrome?". Я всё ещё не могу сказать, когда именно, но некоторые первые новости уже видны в самом ближайшем будущем. 18 июня в блоке Chromium я анонсировала, что команда Microsoft Edge (в данный момент работающая над Chromium) перерабатывает Grid Layout в движок LayoutNG (движок следующего поколения для браузера Chromium). Часть этой работы также будет включать внедрение поддержки Subgrid.
Добавление функционала в браузер – процесс не быстрый, однако именно команда Microsoft первой реализовала поддержку CSS Grid в виде ранней реализации в IE10. Так что это отличные новости и с нетерпением жду возможности протестировать бета-версию.
prefers-reduced-data
Пока что не реализовано ни в одном браузере – но есть в списке задач на реализацию в Chrome. Это позволит CSS проверять, активировал ли посетитель сайта режим экономии трафика на своём устройстве, и соответствующим образом настраивать выдаваемое содержимое. Например, вы можете не подгружать изображения на странице, заменив их заглушками.
@media (prefers-reduced-data: reduce) {
.image {
background-image: url("images/placeholder.jpg");
}
}Медиа-запрос "prefers_reduced_data" работает так же, как некоторые уже реализованные в 5 уровне Спецификации медиа-запросов свойства, определяющие предпочтения пользователя. Например, медиа-запросы "prefers_reduced_motion" и "prefers_color_scheme" позволяют вам узнать, предпочитает ли пользователь уменьшить количество анимаций на сайте или может использует тёмную тему во всей операционной системе и соответствующим образом настроить CSS.
::marker
Псевдоэлемент "::marker" позволяет нам работать с маркером конкретного элемента списка. В самом простом случае это значит, что мы можем поменять его цвет или размер. Раньше это было невозможно из-за того, что можно было работать только со всем списком целиком.
В дополнение к стилизации маркеров настоящих списков, "::marker" можно использовать и для других элементов, списками не являющимися. В примере ниже у меня есть заголовок, которому присвоено свойство "display: list-item" и следовательно имеет маркер, который я заменила на emoji.
"::marker" уже поддерживается браузерами Firefox и Chrome Canary.
Примечание: прочитать больше про псевдоэлемент "::marker" и другие связанные со списками функции можно в моей статье CSS Lists, Markers, And Counters
Пожалуйста, тестируйте новые функции
Я рекомендую пробовать применять новый функционал, если вам встречаются подходящие ситуации. Вы можете найти ошибку или что-то, что работает не так, как вы ожидали. Разработчики браузеров и Рабочая группа CSS с удовольствием хотели бы узнать о них. Если кажется, что вы нашли ошибку в работе браузера, например, заметили, что "::marker" в Chrome и Firefox ведёт себя по-разному, зафиксируйте эту проблему (в статье How to file a good browser bug описывается, как лучше это сделать). Если вы считаете, что в спецификации следовало бы предусмотреть обработку ещё какого-то поведение, также зафиксируйте это как проблему в GitHub-репозитории рабочей группы CSS


Bad_proger
Возможно, я чего-то не понял, но для флексов есть свойство justify-content: space-between. Какой смысл нового свойства?
hisbvdis Автор
Предлагаю почитать эту статью. Там дополнительно описана разница.
Gap — светлое будущее для отступов в Flexbox (как в Grid)
Vsnegovik
Через space-between ты не можешь котролировать ширину отступа. Она будет менятся в зависимости от размера элементов и свободного пространства