
Когда мы говорим о веб-валидаторах и оптимизации сайта под них, мы чаще всего имеем ввиду Lighthouse/Pagespeed Insights от Google, который давно стал де-факто стандартом для оценки производительности сайта. Кто-то стремится к заветным 100 баллам даже на прототипах и шаблонных приложениях в две кнопки, кто-то в шутку создает абсолютно недоступный сайт с идеальным рейтингом, но для всех фронтендеров лайтхаус предоставляет вменяемую, хоть и довольно поверхностную, аналитику производительности сайта и поиск бутылочных горлышек. Однако скорость загрузки — лишь один из множества параметров, которые стоит проверять на своём сайте, и для большинства других есть свои валидаторы и скоринговые алгоритмы. Мы рассмотрим инструменты для каждого из значимых направлений и составим список, по которому стоит прогонять свой сайт, чтобы в дальнейшем не отлавливать проблемы вручную.
На что мы будем обращать внимание?
Разбивка на категории может быть у каждого своя, мы возьмём следующую:
-
Производительность, об неё уже достаточно сломано копий - Доступность, идущая следом по важности
- Чистота и качество кода
- Сетевые проверки
- SEO и остальное
Доступность
Главная головная боль разработчика после скорости загрузки — обеспечить пользователям всех групп удобное взаимодействие с сайтом. Всё просто, достаточно следовать WCAG (Web Content Accessibility Guidelines), расставлять альтернативный текст для картинок, форм и иконок, следить за читаемостью страницы со скринридера, соблюдением i18n и кучи других вещей из стандартов w3, которые невозможно удержать в голове, но важно не забывать в вебе.
Web Accessibility Evaluation Tool
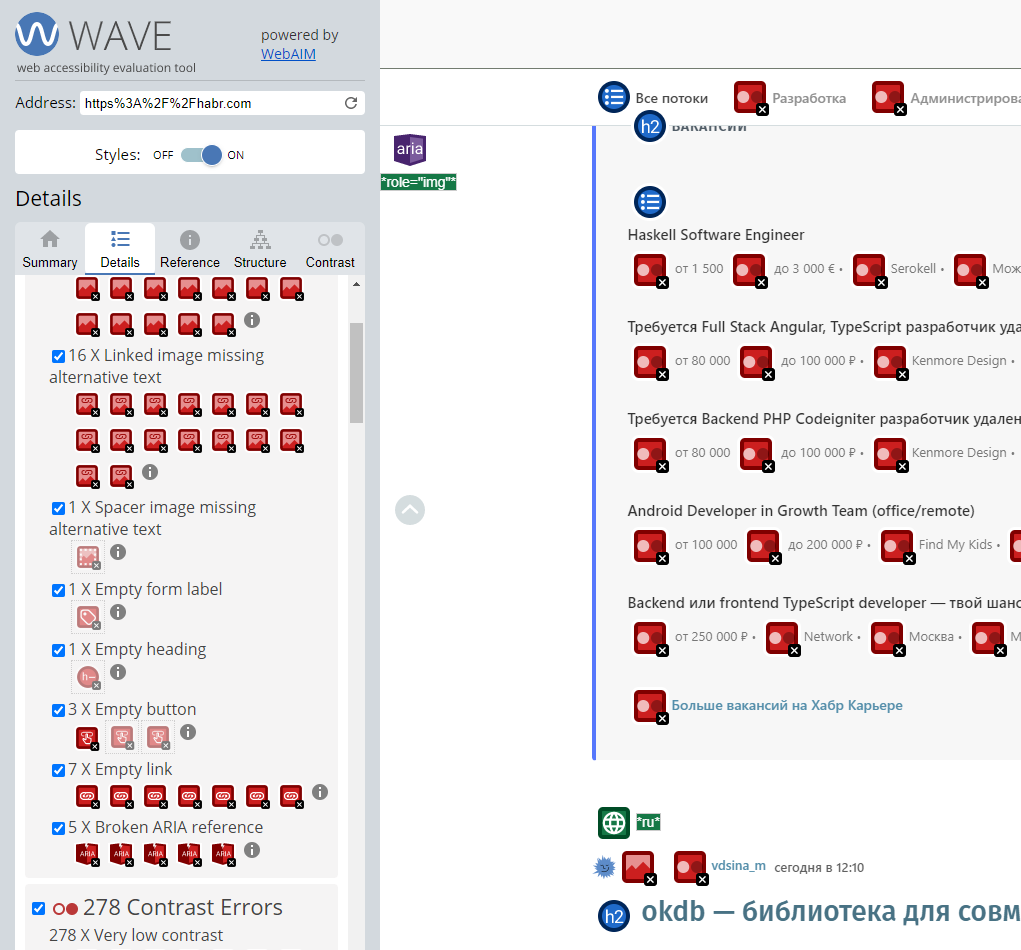
WAVE это комплексный инструмент, показывающий косяки в контрасте, alt-ах, ярлыках для форм, очерёдности заголовков и aria-свойствах. Работает в браузере, показывает в превьюшке все проблемы:

Automated Accessibility Testing Tool
AATT от PayPal — всесильный комбайн, стандартный инструмент валидации для кучи крупных компаний. Работает не только с вебом, потому и сидит на локалхосте, умеет общаться по API с другими серверами на вашей машине.
Axe by Deque
Axe входит в состав AATT, но также доступен в виде отдельного расширения для Chrome. Подойдёт для быстрой проверки уже выверенного продукта. Вообще у него довольно крутая экосистема, которой пользуются такие гиганты как Google и Microsoft.
WCAG
Вышеупомянутые гайдлайны сами по себе не инструмент, но в виде чеклиста тоже удобны. Некоторые печатают их себе на стену и сверяются на ходу.
Код
Тут важно вспомнить что все эти валидаторы — обычные алгоритмы, которые могут ошибаться и в 90% случаем найдут за что вас прищучить. Просто обращайте внимание на свои косяки и игнорируйте косяки программные.
Nu HTML Checker
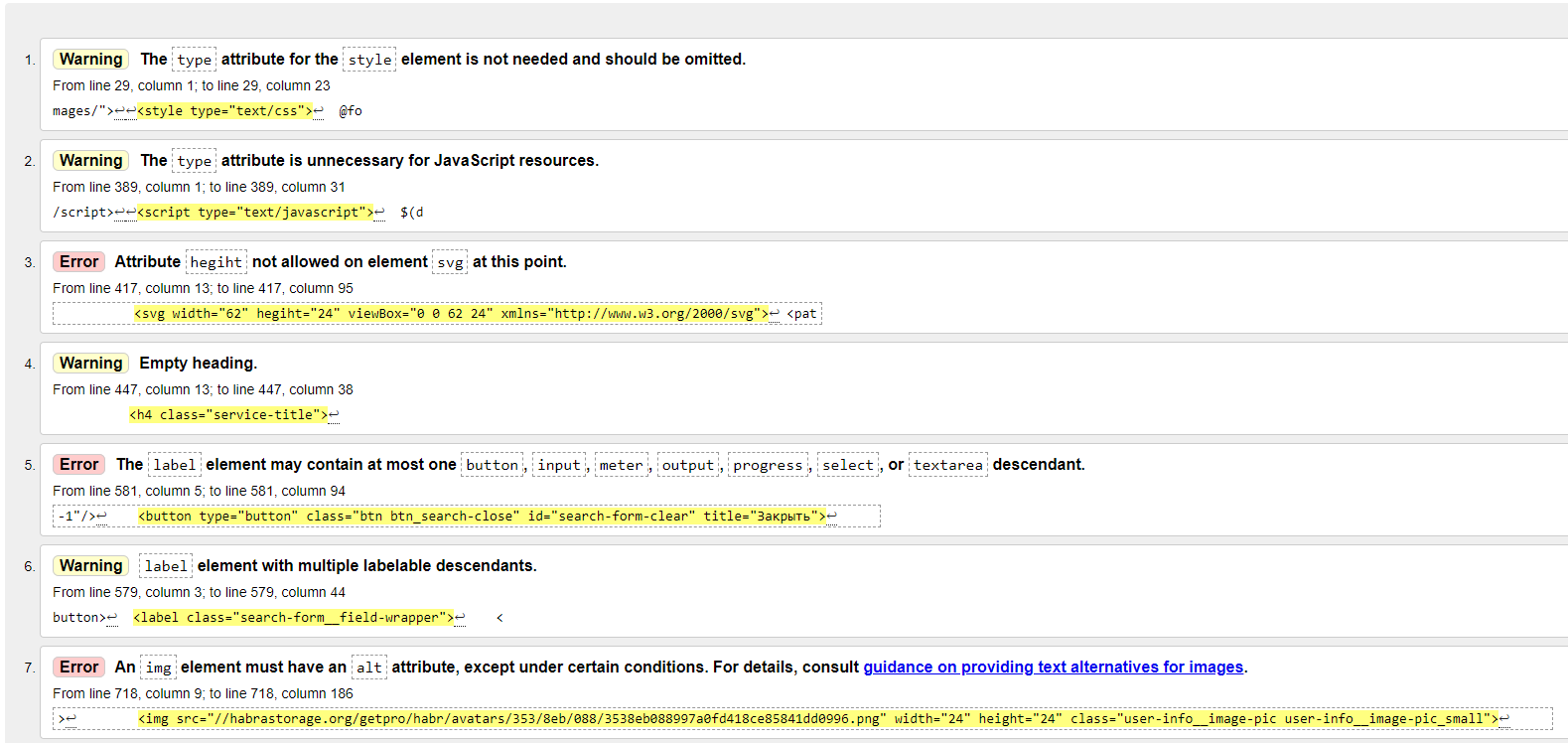
Nu — удобный HTML валидатор от W3C с подробными предупреждениями и проверкой многих неочевидных правил:

CSS Validator
Как следует из названия, подробный валидатор CSS от W3C, аггрегирует ошибки и вываливает целые тонны предупреждений, которые просто невозможно взять и пофиксить в один заход.
CSS Stats
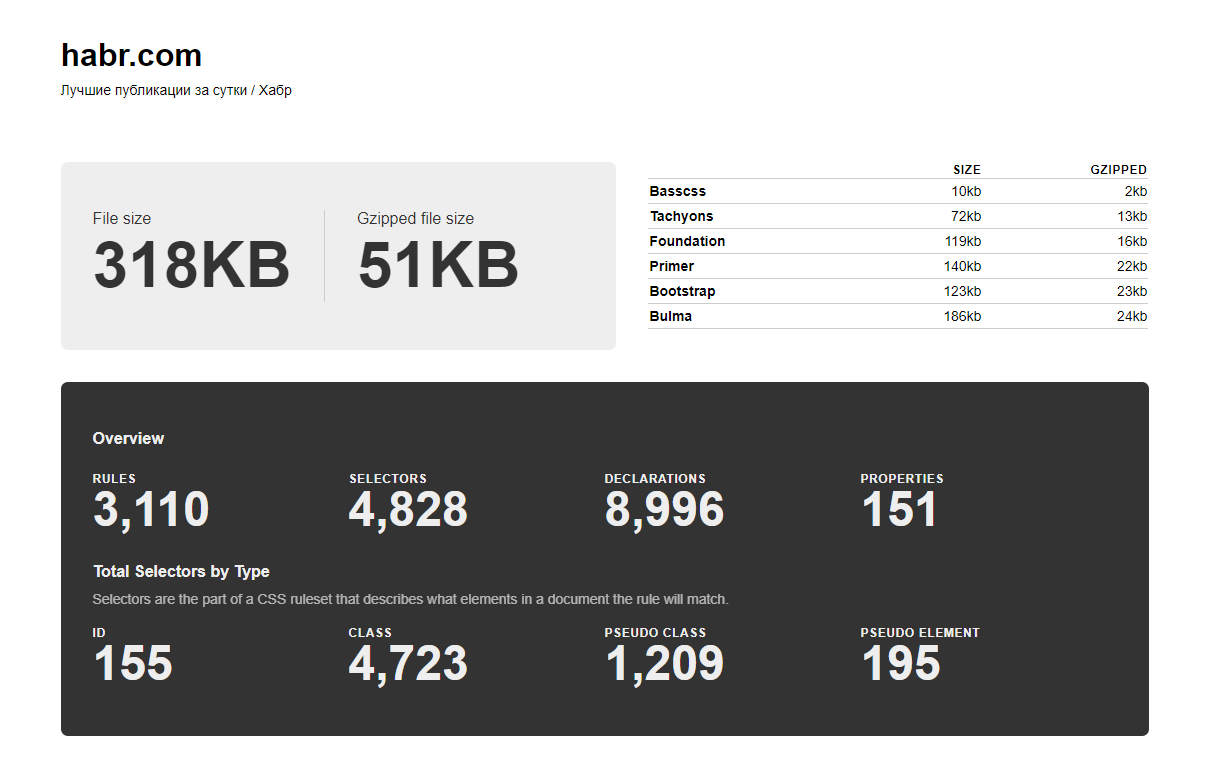
Офигенный сервис, наглядно разбирающий ваш CSS на части. Покажет в порядке использования все цвета, кегли, гарнитуры, посчитает все свойства, отступы, z-индексы и вообще поможет справиться с лапшеобразными стилями:



i18n Checker
Этот чекер покажет используемые языки, проверит содержимое соответствующих тегов и заголовков. Нужен редко, но полезен.
Rocketvalidator
Сервис действительно очень быстро анализирует HTML и CSS, но скоринг ещё не доделан.
Сеть и ссылки
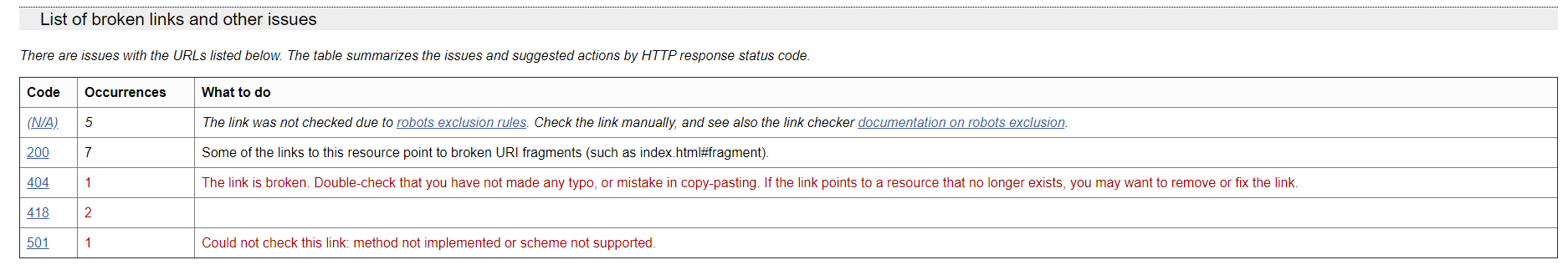
Link Checker
Крутой чекер от W3C, документирует коды ответа и собственно проблемы со всеми ссылками, до которых может дотянуться при заданной глубине рекурсии

Проверка оптимизации для мобильных устройств
Этот гугловский портал показывает недогруженные ресурсы и отображает загружаемый роботами контент.
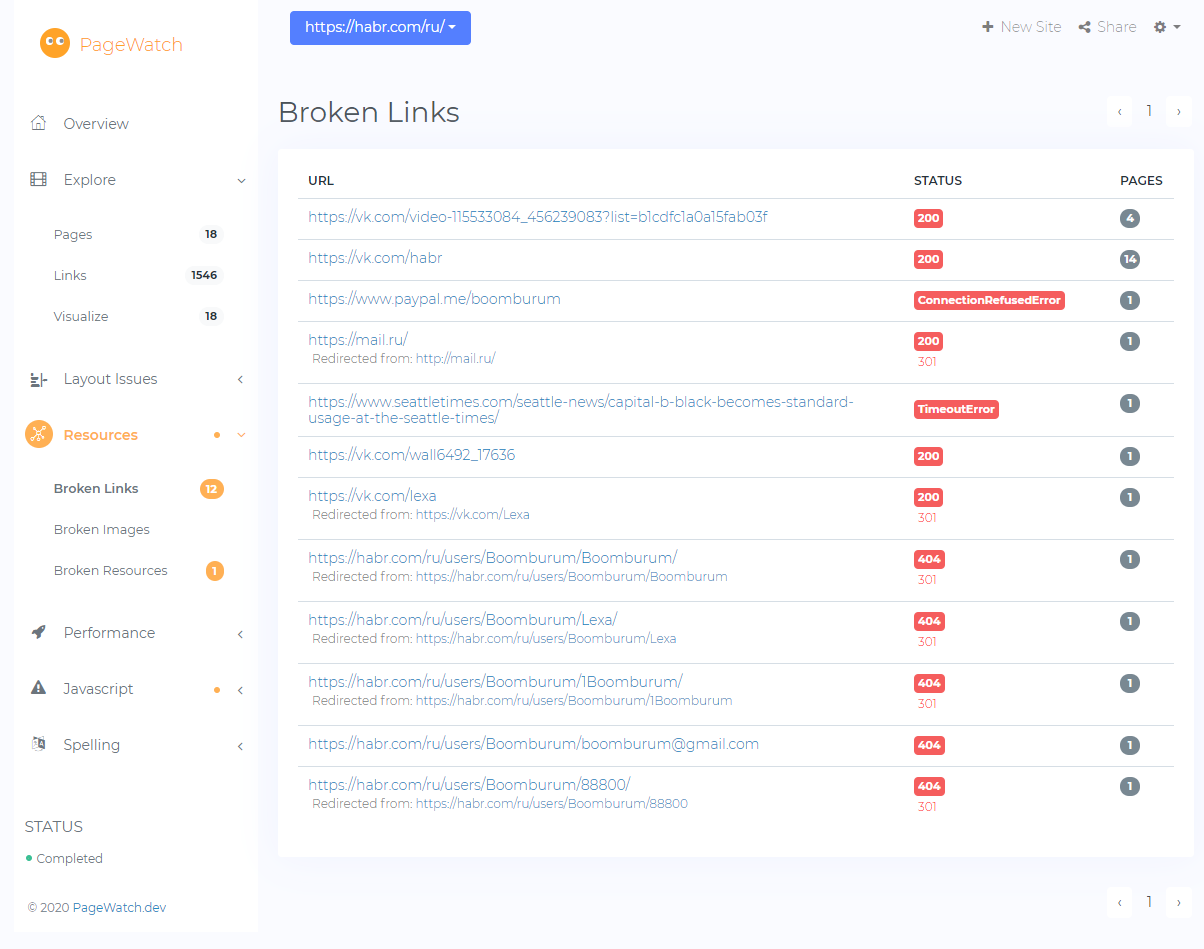
Pagewatch
Достойный подражатель Lighthouse, который тоже умеет проверять целостность ссылок. Вообще много чего умеет и также даёт аналитику по всем слабым местам и прелагает аккуратный скоринг.

SEO и прочее
Browseo
Инструмент, показывающий сайт с точки зрения поисковых ботов.
Majestic report
Статистика с кучей графиков по трендам и темам.
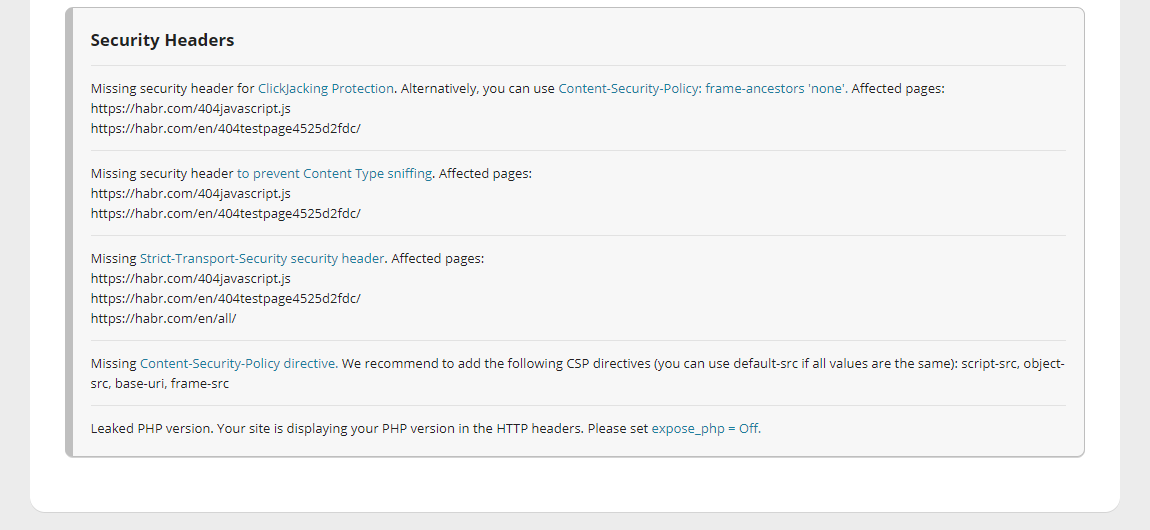
Sitecheck
Лёгкий аудит безопасности со своим скорингом и мониторингом чёрных списков/скама/спама. Ищёт уязвимости и предлагает решения:

Favicon Check
Этот инструмент проверит наличие и совместимость иконок сайта для всех платформ, включая мобильные иконки для PWA.

Заключение
Конечно, это не все возможные полезные чекеры, но все они полезны и облегчают ручную работу разработчику. Можно расмотреть ещё больше инструментов для анализа безопасности, сетевых маршрутов и SEO, но это всё-таки скорее узкопрофильные задачи, которые простые веб-сервисы выполнят плохо. Если у вас есть любимый инструмент для валидации или скоринга, который мы не упомянули — расскажите о нём в комментариях.
На правах рекламы
Подыскиваете VDS для отладки проектов, сервер для разработки и размещения? Вы точно наш клиент :) Посуточная тарификация серверов самых различных конфигураций, антиDDoS и лицензии Windows уже включены в стоимость.


