Таблицы, правда, никогда не предназначались для создания макетов страниц. А тот, кто использует таблицы в таком качестве сегодня, сталкивается с самыми разными проблемами. Таблицы были удобным «хаком», но лишь в своё время. Они могли принести много пользы, особенно тому, кто пытался создать какой-нибудь необычный макет, который, используя то, чем пользовались до таблиц, создать было нельзя.

Для современного веб-дизайнера совершенно очевидно то, что макеты страниц, основанные на таблицах, кроют в себе массу неприятностей. Одна из них, очень серьёзная, связана с доступностью материалов. Применение элементов
<table>, <th>, <tr> и <td> не способствует созданию доступных страниц. Особенно — в случаях, когда с их помощью создают сложных структуры из глубоко вложенных друг в друга таблиц. Средства для чтения текстов с экрана, которые, помимо их прямого предназначения, обычно используют как инструмент для оценки доступности контента, испытывают сложности с формированием связного текста на основе материалов, оформленных в виде таблиц. Это не говорит о том, что таблицы — это плохо. Речь идёт лишь о том, что они не предназначены для создания макетов.Взгляните на этот пример, размещённый на CodePen.

Страница, макет которой основан на таблицах
Попробуйте «прочитать» текст этой страницы с помощью какого-нибудь средства для чтения с экрана, вроде VoiceOver.
На первый взгляд макет этой страницы выглядит как нечто вполне современное. Но при его создании использовались исключительно HTML-таблицы. Этот пример демонстрирует тот факт, что использование таблиц для оформления чего-то, не являющегося обычными табличными данными, быстро приводит к неоправданному разрастанию кода и к ухудшению доступности контента.
Можно подумать, что таблицам, после всей той критики, которой они подвергаются уже многие годы, нет места в веб-дизайне. Если вы сами никогда не выпускали в продакшн макеты, основанные на таблицах, то вы, наверняка, слышали байки тех, кто так делал. Или, скорее, не байки, а «страшные сказки». Кажется, что мы превратили таблицы в нечто вроде «Internet Explorer среди HTML-элементов».
Но это не совсем правильно. Дело в том, что у таблиц в веб-дизайне есть своя ниша, и в том, что они, если пользоваться ими правильно, не вредят доступности материалов, оформленных с их помощью.
Таблицы созданы для представления данных, между которыми имеется семантическая связь, таких данных, которые лучше всего выводить в виде блоков, идущих друг за другом. Поэтому сегодня, в 2020 году, мы вполне можем пользоваться HTML-таблицами. И они, скорее всего, не потеряют актуальности ещё очень долго.
Вот пример использования HTML-элемента
<table> для вывода именно тех данных для оформления которых и предназначены таблицы.
Табличные данные, оформленные с помощью элемента <table>
В начале 2000-х годов, когда веб двинулся в сторону стандартизации, таблицы, в роли инструмента для создания макетов страниц, отошли на второй план. Им на замену пришли другие механизмы, среди которых стоит особо отметить CSS-свойство
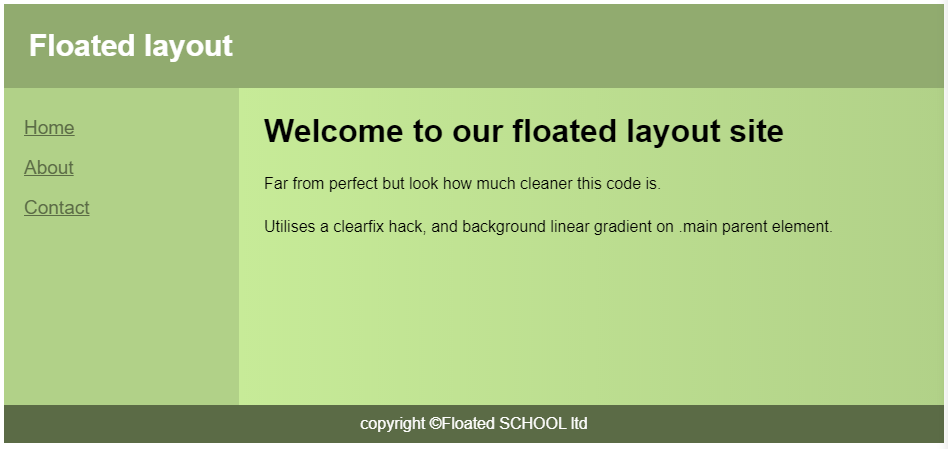
float. Тогда на улице дизайнеров и разработчиков наступил настоящий праздник. Дело в том, что это значило, что у них, впервые, появился настоящее средство для реализации механизма разделения ответственности. А именно, HTML-разметка и CSS могли решать именно те задачи, для решения которых они предназначены. С помощью HTML можно было описывать содержимое страниц, а с помощью CSS — настраивать внешний вид этого содержимого. Это сделало код страниц чище и улучшило возможности по его поддержке. А это, в результате, позволило уделить внимание веб-стандартам, вроде доступности контента, и даже более продвинутым вещам наподобие SEO.Посмотрите на этот пример, а лучше — попробуйте его «послушать».

Страница, при создании которой используются обычные HTML-элементы и CSS-свойство float
Почувствовали разницу?
Раньше многие из нас работали с «плавающими» элементами, оформленными с помощью CSS-свойства
float. Это свойство было задумано как механизм, позволяющий организовывать обтекание изображений текстом. При таком подходе материалы можно «прижимать» к левой или правой сторонам страницы, но при этом не изымать их из нормального потока документа. В наше время, когда появились CSS Grid и Flexbox, «плавающие» элементы, как в своё время таблицы, отошли на второй план. Может, дело в том, что теперь те задачи, которые решали с их помощью, можно решить с помощью более совершенных инструментов. А может — в том, что за ними закрепилась дурная слава, как за таблицами, которые долго использовали и долго критиковали.Но CSS-свойство
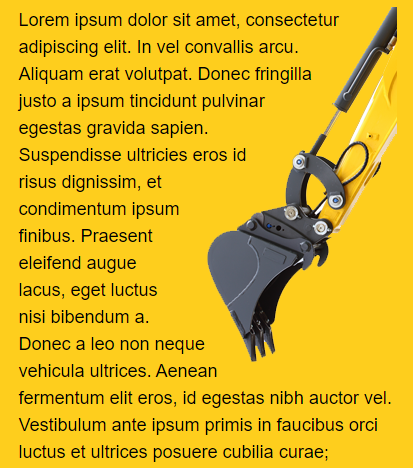
float всё ещё вполне применимо и актуальности оно не потеряло! На самом деле, его необходимо использовать для обеспечения функционирования свойства shape-outside. Взгляните на этот пример.
Применение свойства float в современном веб-дизайне
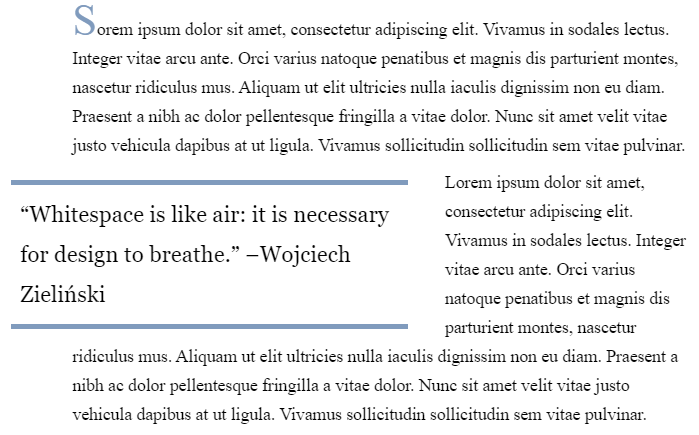
Вполне обоснованный вариант использования свойства
float заключается в настройке обтекания текстом цитат, оформленных с помощью элемента <blockquote>. Вот как это выглядит.
Оформление элемента <blockquote>
CSS-механизмы, вроде Grid, Flexbox, многоколоночных макетов, занимают почётное место среди лучших инструментов современного веб-дизайнера. Они дают нам огромные возможности по созданию макетов, делают код чище, а содержимое страниц — доступнее. Можно ожидать того, что они ещё многие годы будут популярны и востребованы.
Вот пример уже знакомого вам макета, при разработке которого не использовалось никаких «хаков» или неоправданно больших объёмов кода. Этот макет создан с помощью Flexbox.

Страница, макет которой создан с помощью Flexbox
Итоги
В следующий раз, когда вам придётся думать о том, применять или нет HTML-таблицы или CSS-свойство
float, вы сможете принять обоснованное решение. Сделать это можно будет, зная о том, для чего предназначены таблицы и «плавающие» элементы. Я вовсе не жду того, что тот, кто дочитал до этого места, с энтузиазмом примется, к месту и не к месту, вставлять в свой код таблицы и свойство float. Тут главное помнить о том, что это — инструменты, отлично подходящие для решения определённых задач. Это — неотъемлемая часть арсенала современного веб-разработчика. Нужно лишь правильно и оправданно их использовать.Пользуетесь ли вы HTML-таблицами и CSS-свойством float?




Free_ze
TL;DR: <table> и float можно использовать в тех целях, для которых они изначально и задумывались.
Гениальная идея для статьи!
jahwood
:D